웹사이트에서 메뉴를 공유하면 더 많은 고객이 귀하의 비즈니스를 방문하도록 설득할 수 있습니다. 음식, 음료, 비용 등을 빠르게 확인할 수 있으면 주문하거나 오는 경향이 있다.

게다가, 사용자가 레스토랑 웹사이트에 방문했을 때 그들의 첫 번째 본능은 제공할 것이 무엇인지 찾는 것입니다. 이것이 이 튜토리얼에서 SeedProd 로 레스토랑 메뉴를 만드는 방법을 이해하는 이유 입니다.
온라인 메뉴를 만들어야 하는 이유
WordPress 사이트에 온라인 메뉴 페이지를 추가하면 방문자와 잠재 고객에게 보다 개인화된 경험을 제공할 수 있습니다.
손님이 식당 웹 사이트에 도착하면 가장 먼저 눈에 띄는 것은 메뉴입니다. 손님에게 단순히 PDF 메뉴를 제공하면 귀하가 제공하는 식사 옵션을 볼 수 없습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작웹사이트에서 온라인 메뉴를 만들면 사용자가 메뉴를 다운로드할 필요가 없습니다. 고객의 데이터 요금제 및 인터넷 연결에 따라 PDF 다운로드가 어려울 수 있습니다.
즉, SeedProd를 사용하여 레스토랑 WordPress 웹 사이트에서 메뉴 생성을 진행해 보겠습니다.
SeedProd로 레스토랑 메뉴를 만드는 방법
WordPress에서 온라인 레스토랑 메뉴를 개발하려면 SeedProd를 사용하는 것이 좋습니다. 100만 개 이상의 웹사이트가 사용하는 최고의 드래그 앤 드롭 WordPress 페이지 빌더 중 하나입니다.
아름다운 레스토랑 메뉴를 디자인할 수 있는 드래그 앤 드롭 빌더가 있습니다. 또한 메뉴가 발전하고 새로운 메뉴 옵션을 사용할 수 있게 되면 신속하게 메뉴를 업데이트할 수 있습니다.
시작하려면 SeedProd 계정을 설정하고 WordPress에 플러그인을 설치 및 활성화해야 합니다.
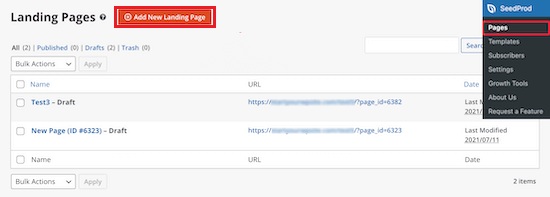
플러그인이 활성화되면 SeedProd 페이지로 이동하여 새 방문 페이지 추가를 누릅니다.

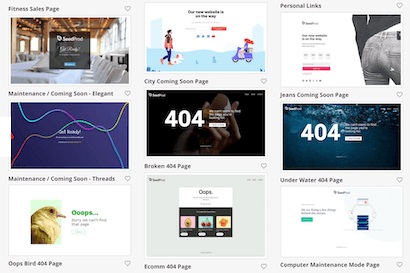
그러면 페이지 템플릿을 선택할 수 있는 템플릿 화면으로 이동합니다. 다양한 테마와 목적에 사용할 수 있는 수십 개의 템플릿이 있습니다.
템플릿 위로 마우스를 가져간 다음 '확인 표시' 버튼을 클릭하여 선택합니다. 이 수업에서는 원하는 템플릿을 사용할 수 있지만 '저녁 판매 페이지' 템플릿을 선택하겠습니다.

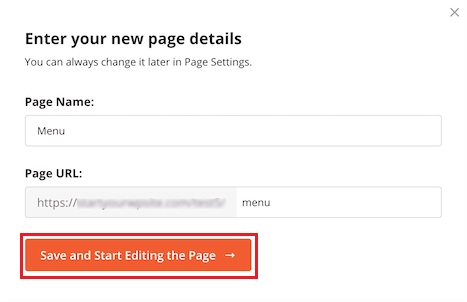
이제 페이지에 대한 세부 정보를 입력하라는 팝업이 표시되고 페이지의 URL을 사용자 지정할 수 있습니다. 완료되면 저장을 누르고 페이지 편집을 시작합니다.

미리보기는 페이지 오른쪽에 있으며 자유롭게 수정할 수 있습니다. 페이지의 왼쪽에는 웹사이트에 추가할 수 있는 여러 블록과 섹션이 있습니다.

시작하려면 페이지의 로고를 클릭하면 왼쪽에 레스토랑 로고를 제출할 수 있는 메뉴가 열립니다. 새 로고를 추가하려면 WordPress에 이미지를 추가하는 것과 동일한 단계를 사용하십시오.

그런 다음 탐색 메뉴 버튼을 토글하여 홈페이지로 돌아갑니다. 결과적으로 방문자가 메뉴 정독을 마치면 웹사이트로 돌아갈 수 있습니다. 또한 탐색 메뉴 버튼을 클릭하기만 하면 왼쪽 메뉴에서 텍스트와 링크를 편집할 수 있습니다.

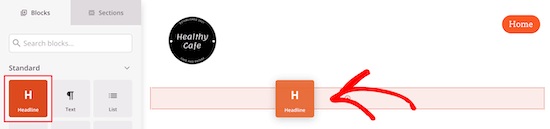
그런 다음 페이지의 헤드라인 위에 커서를 놓고 '블록 삭제' 아이콘을 누르고 이미지, 텍스트 및 버튼 요소에 대해 유사한 단계를 따르세요.

그런 다음 '헤드라인' 블록을 페이지로 끌어 메뉴 제목에 대한 헤드라인을 추가합니다.

그 다음, 사진을 클릭한 다음 왼쪽에 있는 옵션을 사용하여 자신의 이미지를 추가하여 현재 음식 항목을 자신의 텍스트와 그래픽으로 교체하여 수정할 수 있습니다.

그런 다음 기존 헤드라인을 클릭하여 자신의 콘텐츠를 입력하고 해당 헤드라인을 클릭하고 설명을 추가하여 문구를 수정할 수 있습니다.

헤드라인과 텍스트를 변경한 후 '텍스트' 요소를 페이지로 드래그하고 왼쪽 옵션으로 텍스트를 사용자 정의하여 항목에 가격을 추가할 수 있습니다.

위에서 언급한 것과 유사한 단계를 사용하여 선택에 따라 모든 요소를 사용자 정의합니다. 행 복제 버튼을 사용하여 동일한 스타일의 다른 메뉴 섹션을 추가할 수 있습니다.

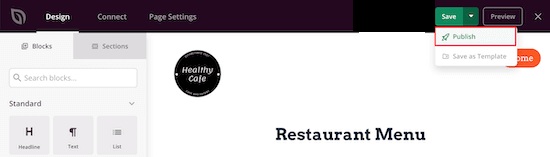
목록 블록을 사용하여 항목을 추가하면 모든 항목에 사진을 추가하지 않고 이동할 수도 있습니다. 모든 변경 및 설정이 완료되면 메뉴를 게시 해야 합니다.

이것이 WordPress에서 레스토랑 웹 사이트의 메뉴를 만드는 방법입니다. SeedProd 는 사용자 정의를 위한 창의적이고 혁신적인 많은 옵션을 제공하지만 이것은 하이라이트에 불과하지만 수많은 가능성이 있습니다.
이것이 이 튜토리얼의 전부입니다. Facebook과 Twitter에 가입하여 콘텐츠에 대한 최신 정보를 받아보세요.




