지속적인 결과를 얻으려면 환자의 신체적, 심리적 상태를 인식하는 것이 중요합니다. 그러나 수동으로 정보를 수집하는 기존 방법은 상당히 번거로울 수 있습니다. 결과적으로 현대 병원에서는 프로세스를 간소화하고 귀중한 시간을 절약하며 부정확성의 위험을 최소화하기 위해 온라인 의료 접수 양식을 선택하고 있습니다.

이제 환자 접수 양식을 작성하는 과정을 살펴보겠습니다. 의료 접수 양식을 작성하기 전에 어떤 고려 사항을 염두에 두어야 합니까? 이 글에서는 이 주제와 관련된 모든 질문을 다룰 것이므로 계속해서 읽어보시기 바랍니다!
환자 데이터 수집 양식을 작성하기 전에 고려해야 할 사항
환자 데이터 수집 양식을 개발할 때 의료 서비스 제공자와 병원은 필수 개인 정보를 수집합니다. 여기에는 이름, 생년월일, 병력 등이 포함됩니다. 그러나 효과적인 양식을 위해서는 다음 요소를 고려하는 것이 중요합니다.
- 브랜딩 : 웹사이트의 브랜딩을 반영하도록 양식을 맞춤설정하세요.
- 홈페이지 배치 : 특히 긴급 상황 시 홈페이지의 양식에 쉽게 접근할 수 있도록 보장합니다.
- 전자 서명 : 전자 서명 기능을 포함합니다.
- 환자별 레이아웃 : 환자 유형에 따라 질문을 배열합니다.
- 조건부 논리 : 논리를 사용하여 이전 응답을 기반으로 질문을 조정합니다.
- 면책조항 : 데이터 사용을 명확히 하기 위해 면책조항을 추가합니다.
- 개방형 질문 : 추가 의견을 위한 공간을 포함하세요.
- 사용자 친화적인 디자인 : 사용자 친화적이고 직관적인 형태를 만듭니다.
이러한 고려 사항을 통해 WordPress에서 효율적인 환자 데이터 수집 양식을 만들 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress에서 환자 데이터 수집 양식 만들기
양식 작성기 플러그인 선택
WordPress는 프로세스를 간소화하기 위해 다양한 양식 작성 도구를 제공합니다. 특히 우리는 200,000명이 넘는 열성적인 사용자 기반을 갖춘 높은 평가를 받는 WordPress 양식 작성 플러그인인 Fluent Forms를 선택했습니다. 또한 기사 후반부에서 자세한 내용을 살펴보았습니다. 따라서 다음 단계로 전환하는 동안 계속해서 읽어보시기 바랍니다.
양식 만들기
WordPress 대시보드로 이동하세요. Fluent Forms를 아직 설치하지 않은 경우 플러그인 섹션에서 찾아 다운로드를 시작하세요. 이 섹션에서는 플러그인의 무료 버전과 프로 버전을 모두 얻을 수 있는 옵션이 있지만 특정 목적을 위해서는 프로 버전을 선택하는 것이 좋습니다.

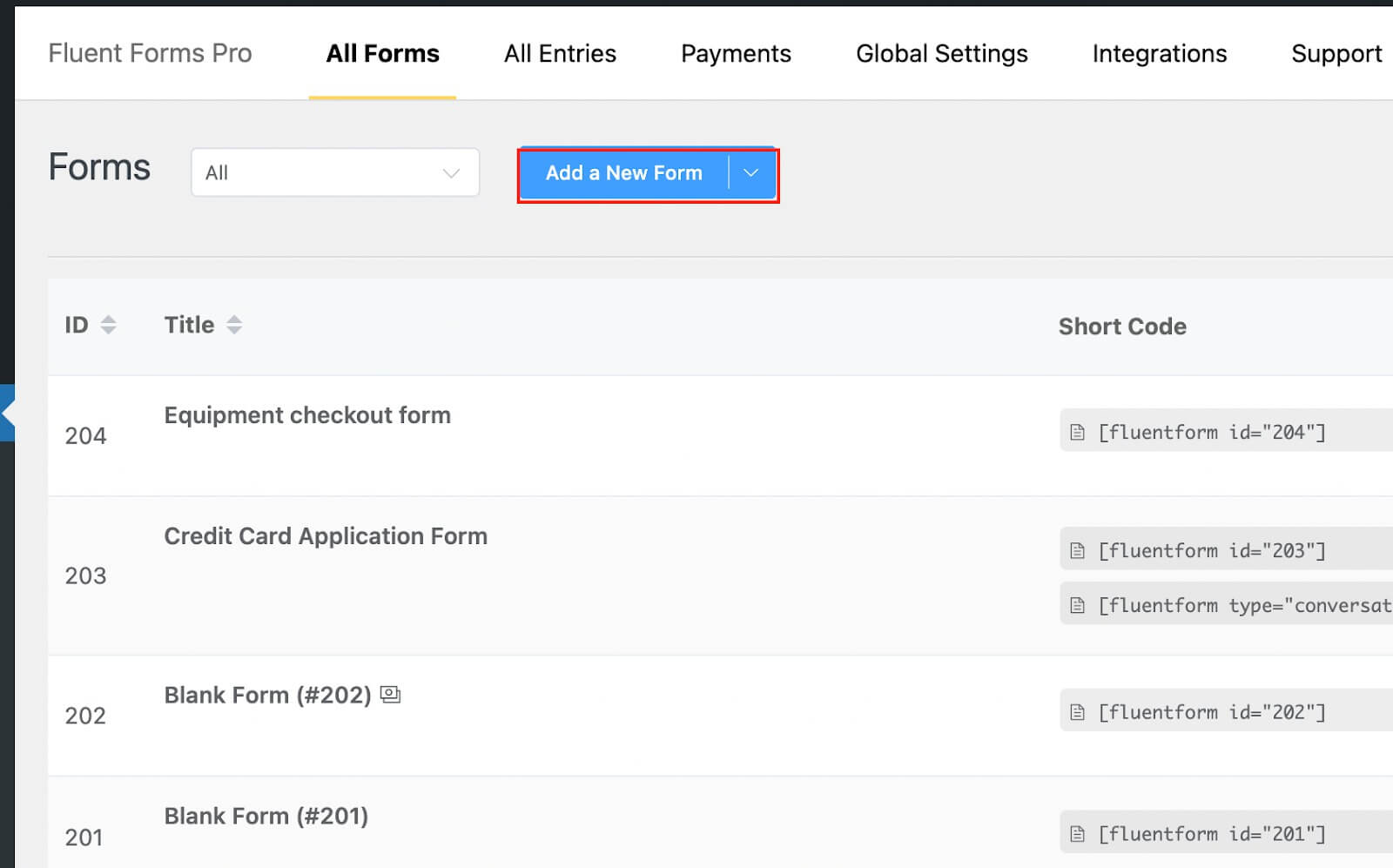
다음으로 Fluent Forms pro 대시보드로 이동하여 "새 양식 추가" 버튼을 선택하세요.

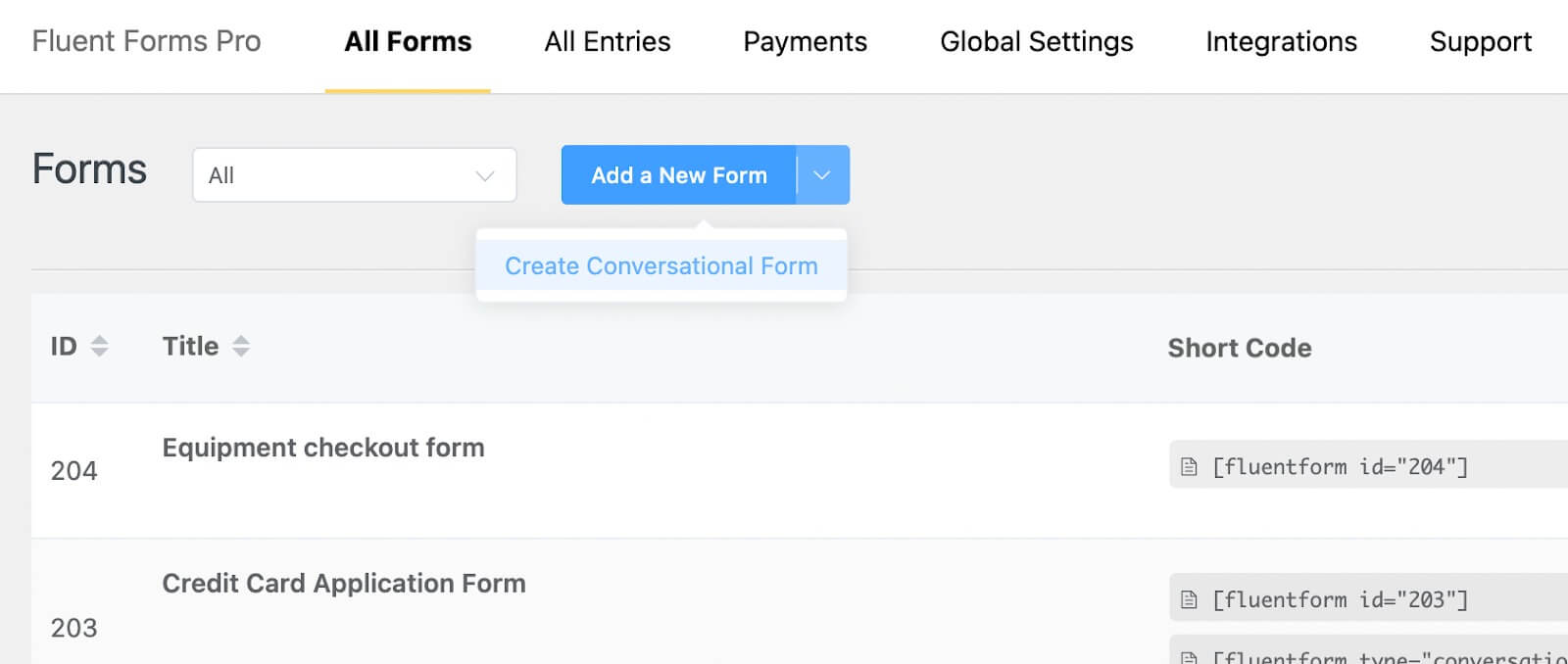
처음부터 대화 양식을 만들려면 기본 버튼 옆에 있는 드롭다운 메뉴에 액세스하세요.

지금은 일반 양식 유형을 선택하겠습니다. "새 양식 추가" 버튼을 클릭하면 사용 가능한 템플릿 중에서 선택하라는 메시지가 표시됩니다. "빈 양식" 옵션을 선택하세요.

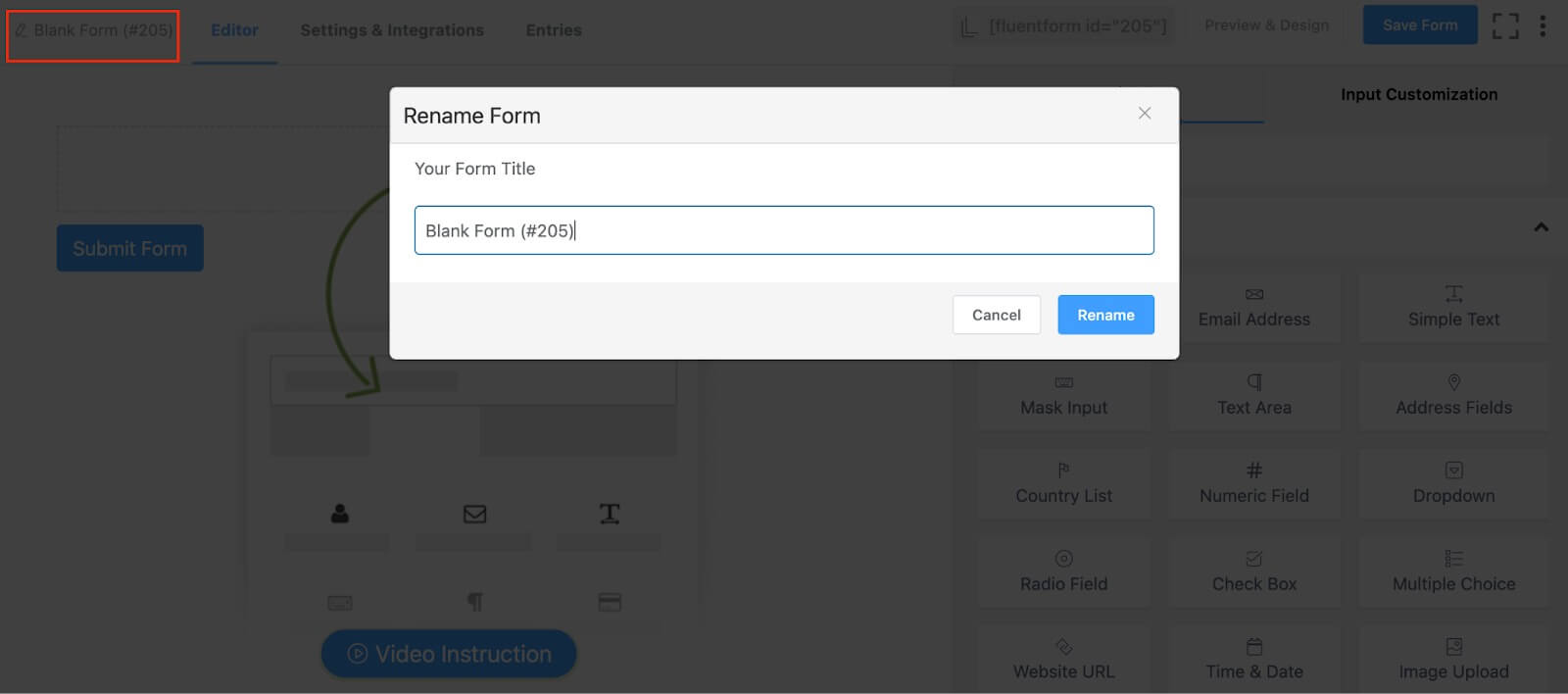
이제 왼쪽 상단을 클릭하여 양식 이름을 입력하세요.

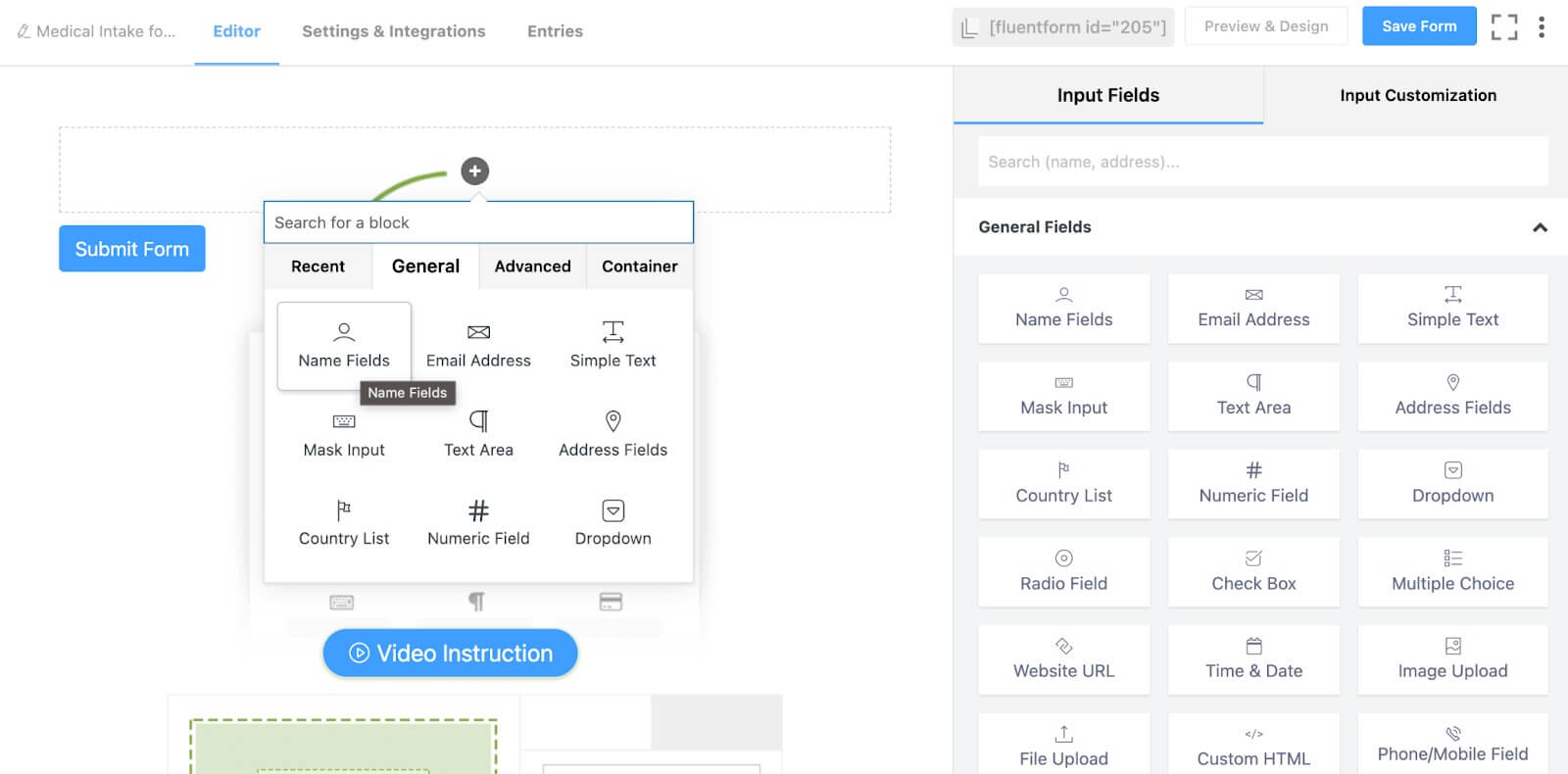
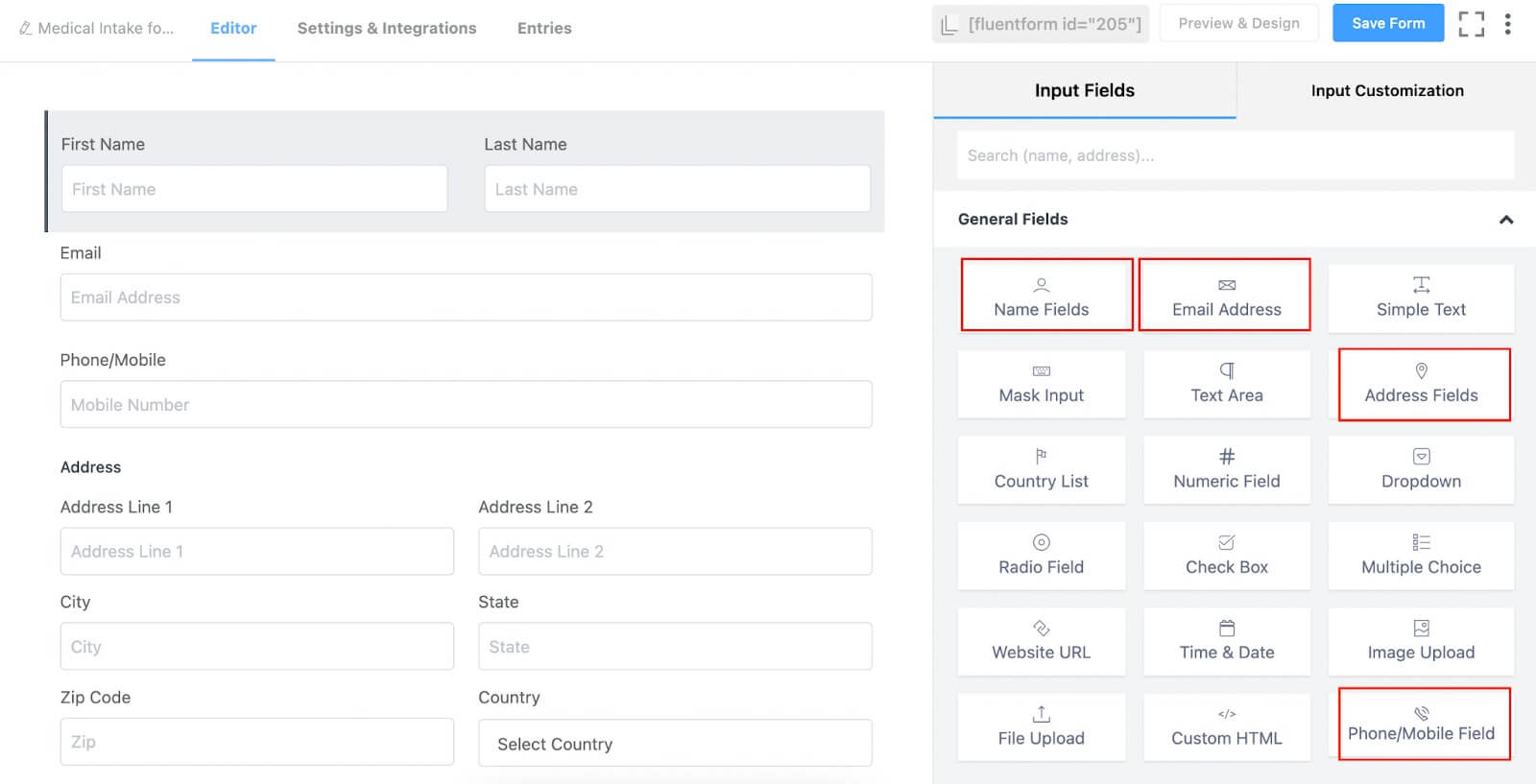
양식 이름을 "새 환자 등록 양식"으로 지정하겠습니다. 그런 다음 입력 필드 섹션에서 필요한 필드를 끌어서 놓거나 양식 편집기 내에서 더하기(+) 아이콘을 클릭하여 필드를 추가하세요.

예를 들어 이름, 이메일, 전화번호, 주소 등에 대한 필드가 포함됩니다.

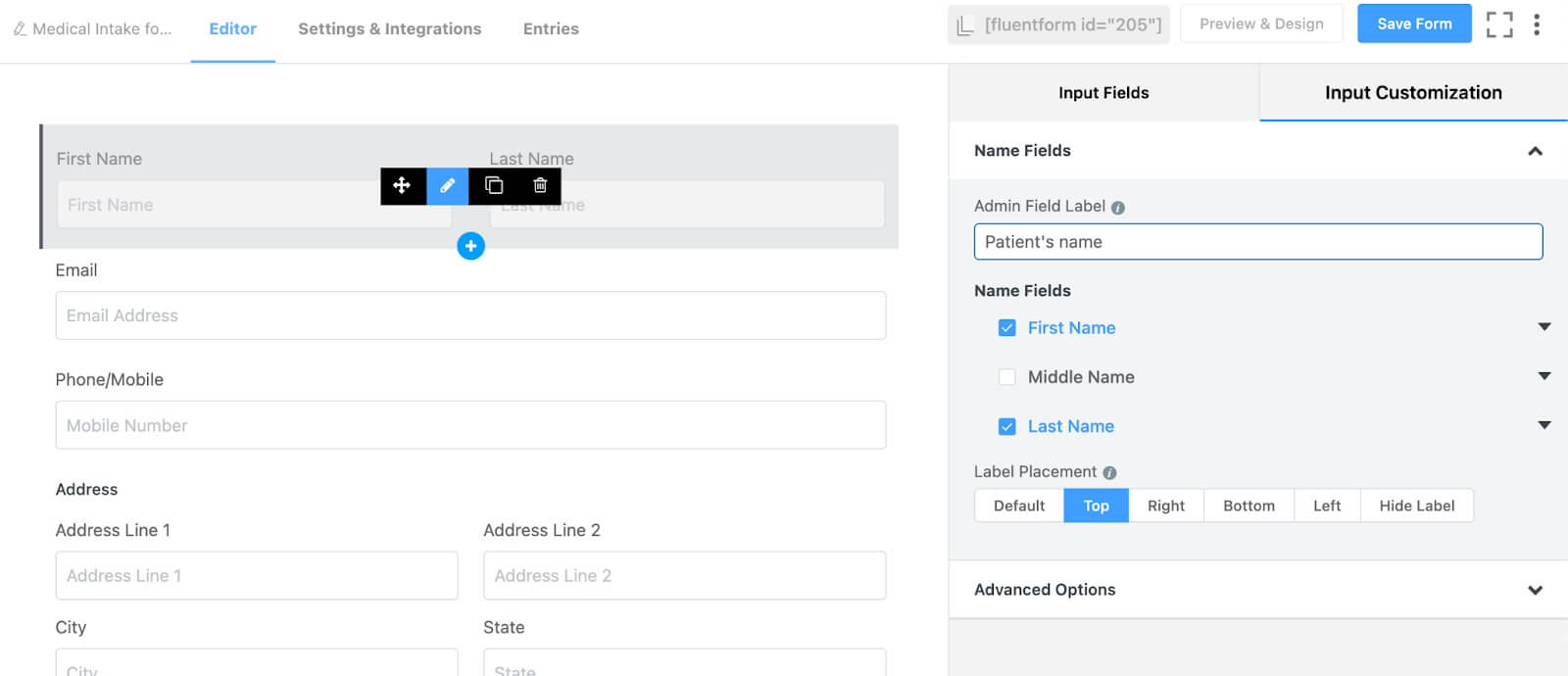
그런 다음 양식 편집기의 입력 사용자 정의 섹션에서 이러한 필드를 사용자 정의하거나 연필 아이콘을 클릭하여 설정에 액세스하고 편집하십시오.

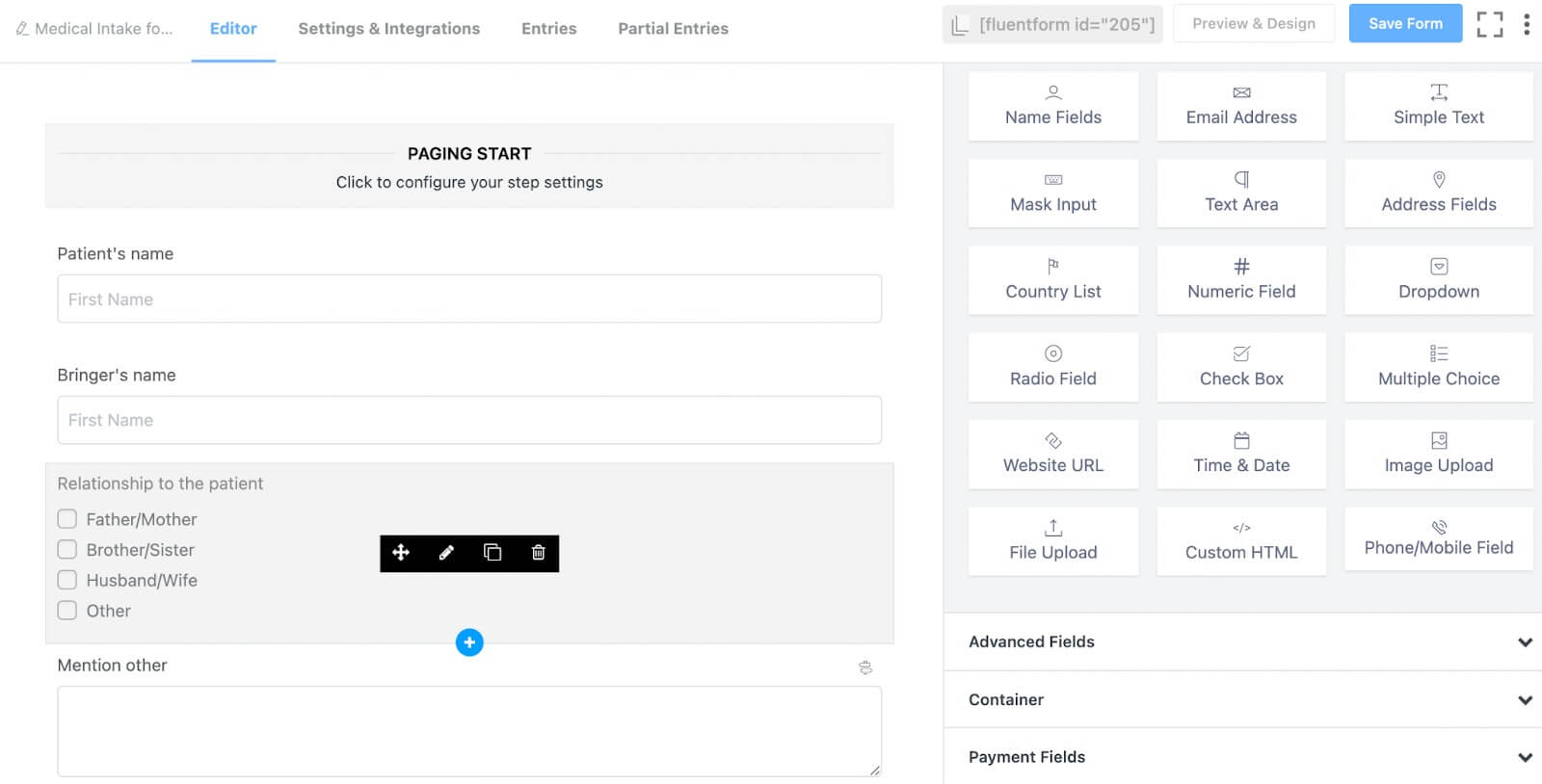
우리의 경우에는 환자의 이름, 병원까지 동행하는 사람의 이름, 동반자와 환자의 관계를 확인하기 위한 체크박스 필드, 이메일, 전화번호, 주소를 수집하고 있습니다.

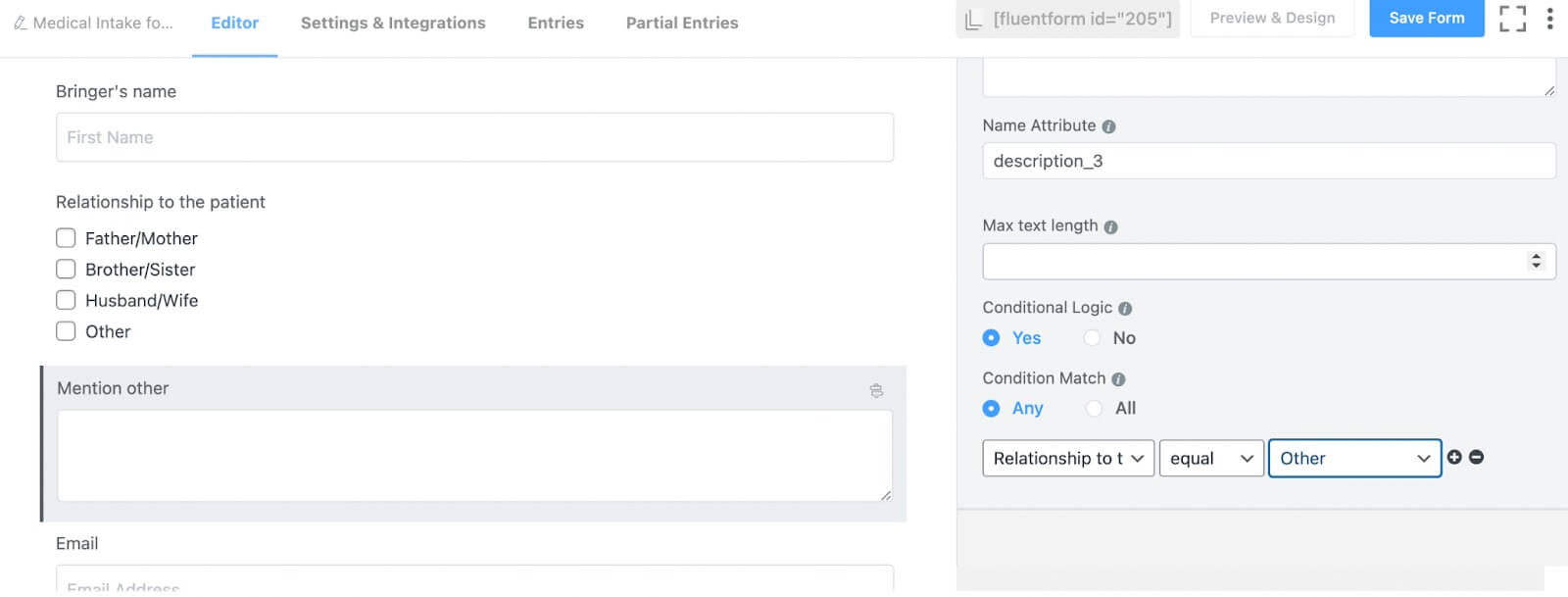
"관계" 필드의 기타 옵션에 대한 조건부 논리를 구현합니다.

이제 환자의 연락처를 모았으니, 이제 환자의 신체상태에 대해 문의해보겠습니다. 이를 달성하기 위해 양식 단계 필드를 추가하겠습니다. 이 단계는 양식을 별도의 섹션으로 분할하여 고객이 양식을 작성하는 동안 무관심해지지 않도록 하는 데 필요합니다.
고급 필드 옵션으로 이동하여 거기에서 양식 단계 필드를 통합하세요.

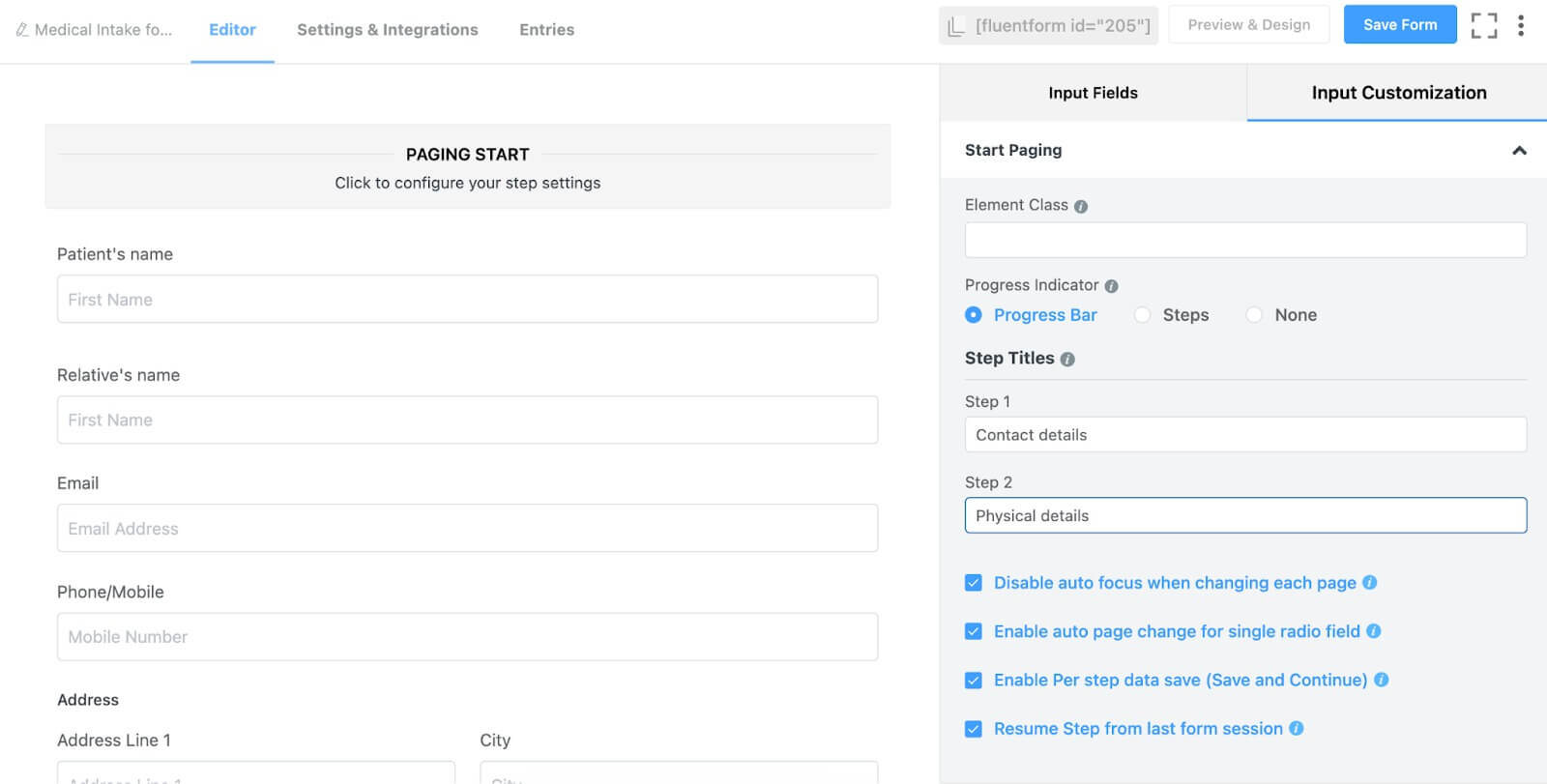
양식 단계 필드 내에서 페이징 시작 옵션으로 이동한 다음 입력 사용자 정의 버튼을 클릭합니다. 여기에서 단계에 이름을 지정하십시오. 일반적으로 하나의 양식 단계 필드에는 두 개의 기본 단계가 있습니다. 우리의 경우 첫 번째 단계의 이름을 "연락처 세부정보"로 지정하고 두 번째 단계의 이름을 "물리적 정보"로 지정합니다.
또한 자동 초점 버튼, 자동 페이지 변경 옵션, 단계별 데이터 저장 버튼, 원하는 경우 마지막 세션에서 다시 시작하는 옵션을 활성화하세요. 우리는 이러한 옵션을 모두 활성화하기로 선택했습니다.

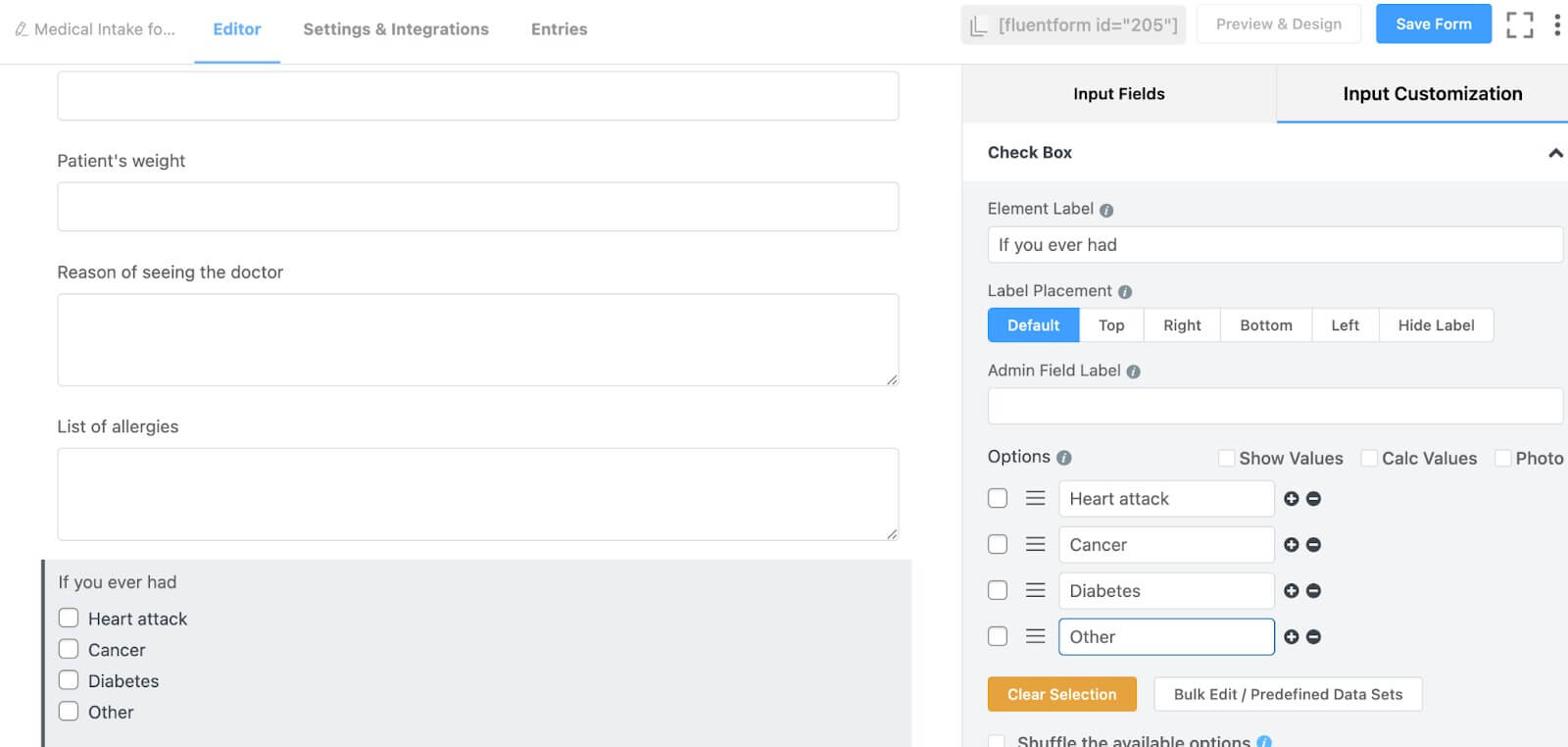
이제 Form Step의 Page Break 옵션 아래에 물리적 정보 필드를 추가해 보세요. 여기에는 환자의 성별을 문의하는 무선 필드, 환자의 생년월일, 키, 체중에 대한 3개의 마스크 입력 필드, 의사를 만나는 이유와 환자의 병력에 대한 2개의 텍스트 입력 필드가 포함됩니다. 환자에게 다른 질병이 있는지 확인하는 확인란 필드입니다.

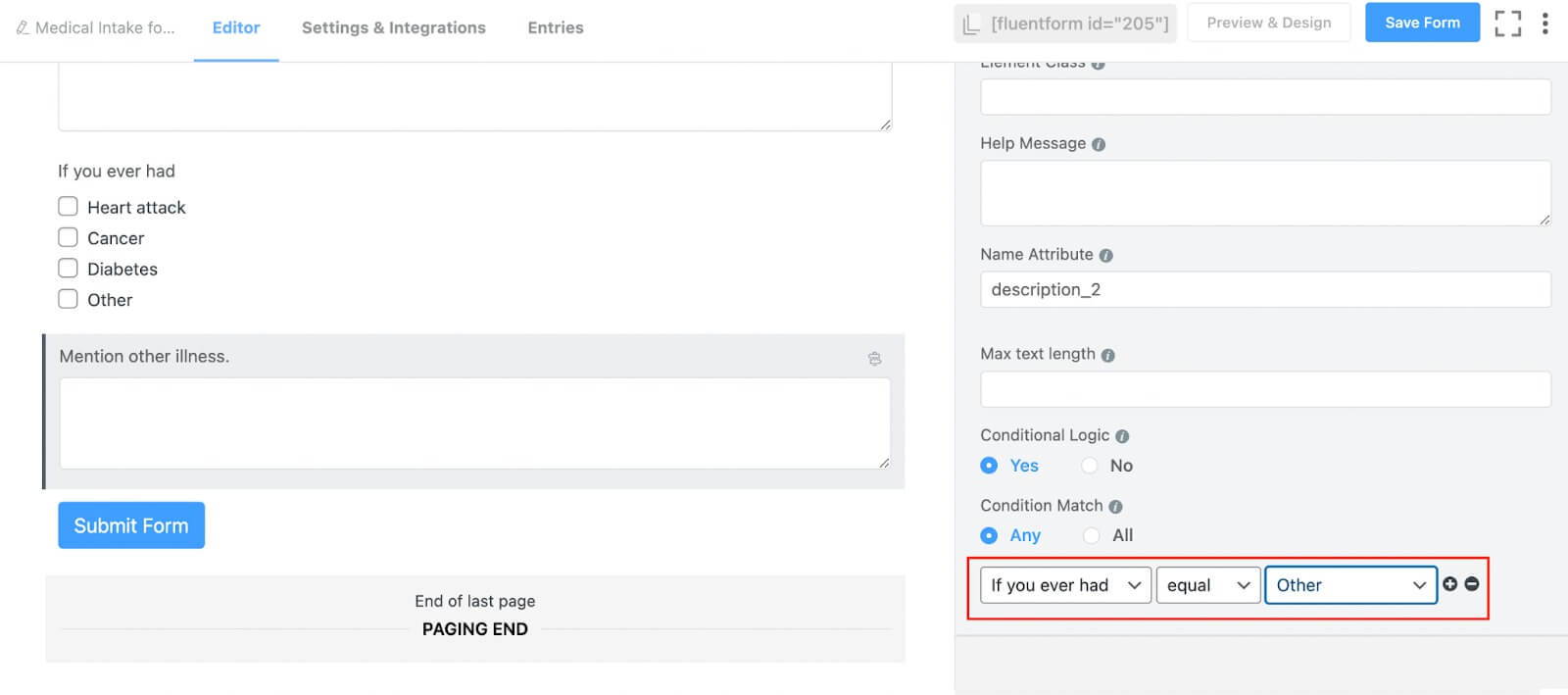
환자의 질병과 관련된 섹션에서는 세 가지 선택 사항을 소개하고 다른 질병을 지정하는 옵션도 포함했습니다. 다른 질병에 대한 정보를 수집하려면 확인란 필드 바로 아래에 텍스트 입력 필드를 추가하고 해당 필드에 대한 조건부 논리를 활성화하세요. 즉, 누군가가 확인란 필드에서 "기타" 옵션을 선택한 경우에만 텍스트 입력 필드가 나타납니다.

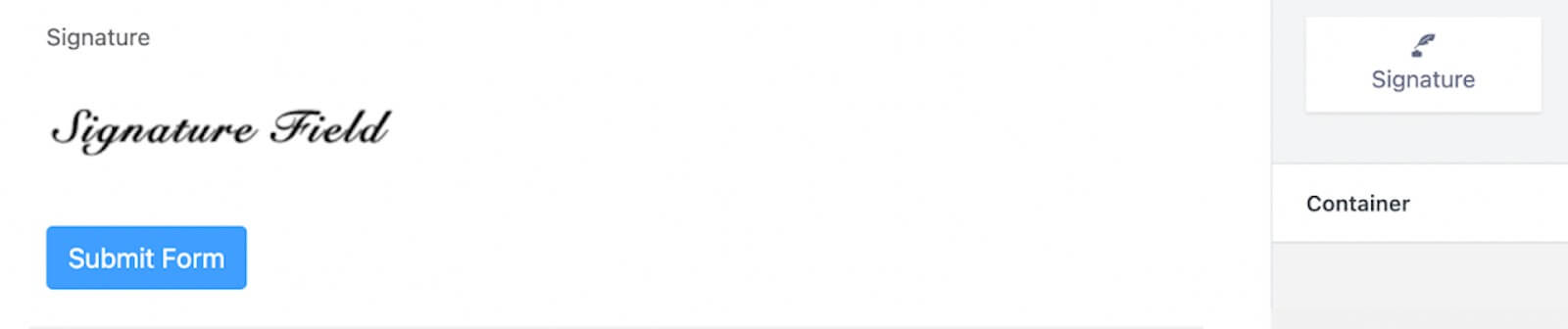
마지막으로, 가져오는 사람의 동의를 수집하기 위한 서명 필드를 포함합니다.

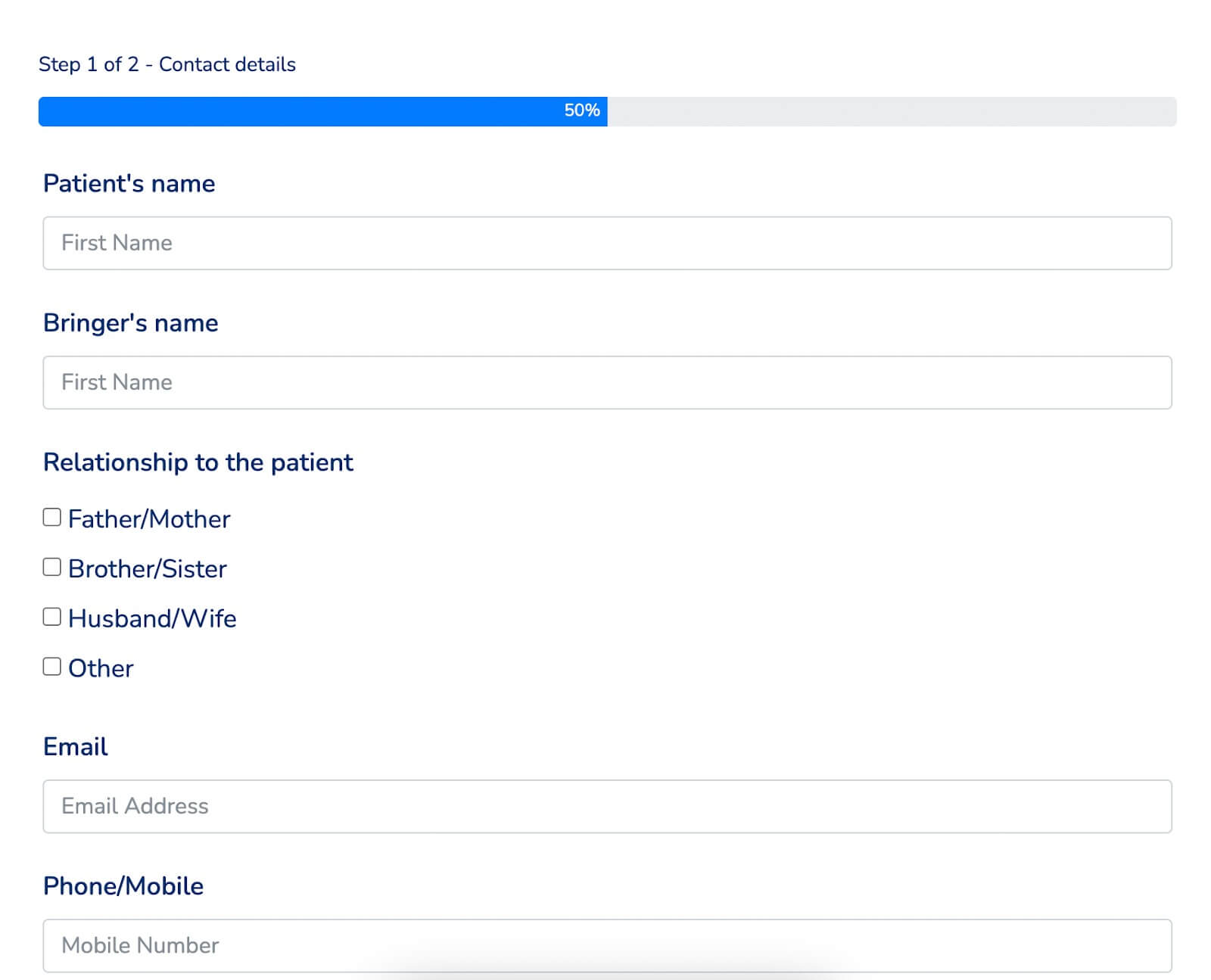
선택적으로 이 시점에서 제출 버튼을 사용자 정의할 수 있지만 지금은 이 단계를 건너뜁니다. 아래는 양식의 미리보기입니다.

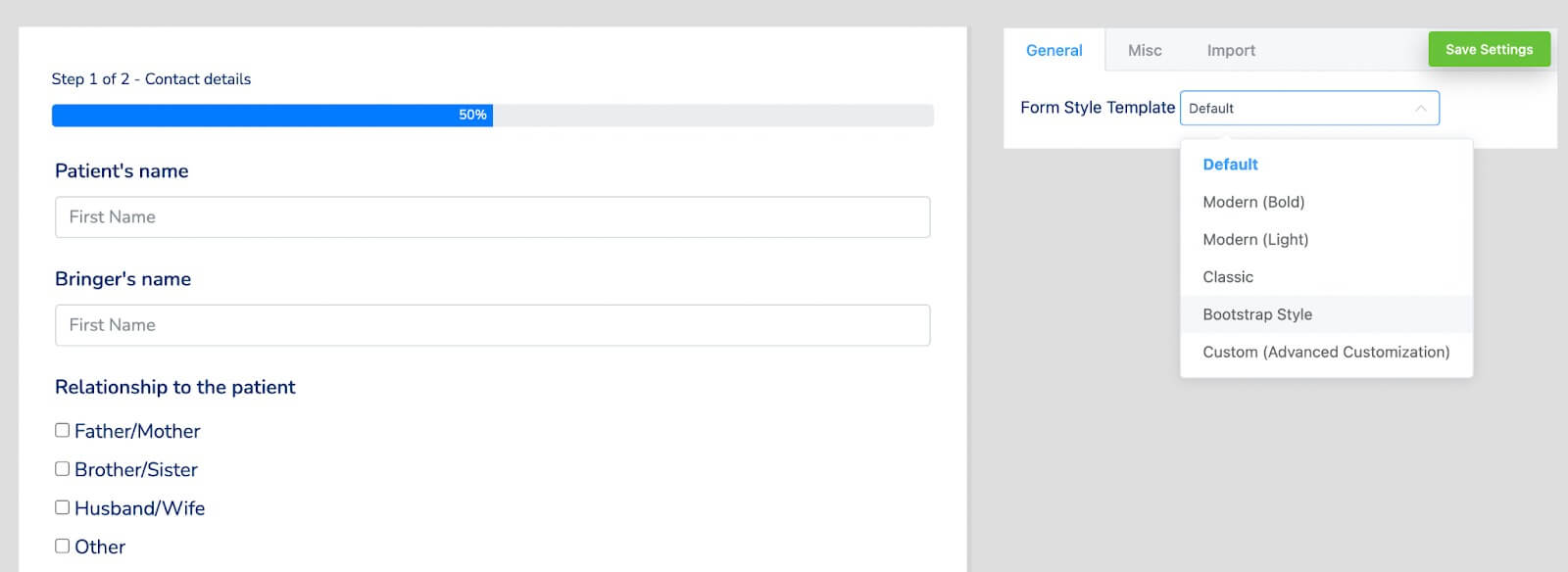
양식에 색상을 추가하려면 해당 양식에 대한 전역 스타일러를 활용하세요. 미리보기 및 디자인 섹션에서 양식 스타일 템플릿을 선택합니다. 우리의 경우 Bootstrap 스타일을 선택합니다. 또는 사용자 정의(고급 사용자 정의) 템플릿을 선택하여 양식을 완전히 사용자 정의할 수 있습니다.

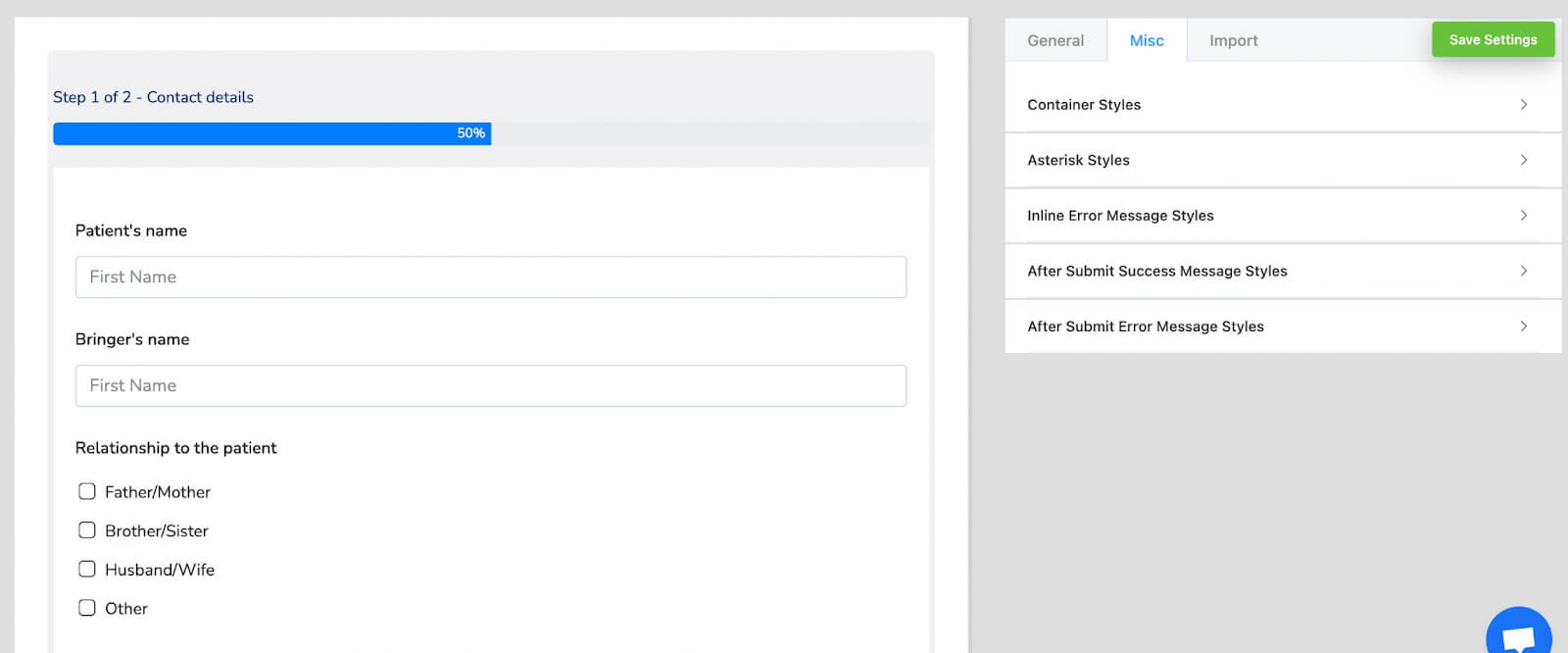
그런 다음 기타 섹션에 액세스하여 컨테이너 스타일, 별표 스타일, 인라인 오류 메시지 스타일, 제출 후 성공 메시지 스타일, 제출 후 오류 메시지 스타일 등을 구성합니다. 우리는 이 특정 양식의 컨테이너 색상을 조정하여 변경하고 있습니다.

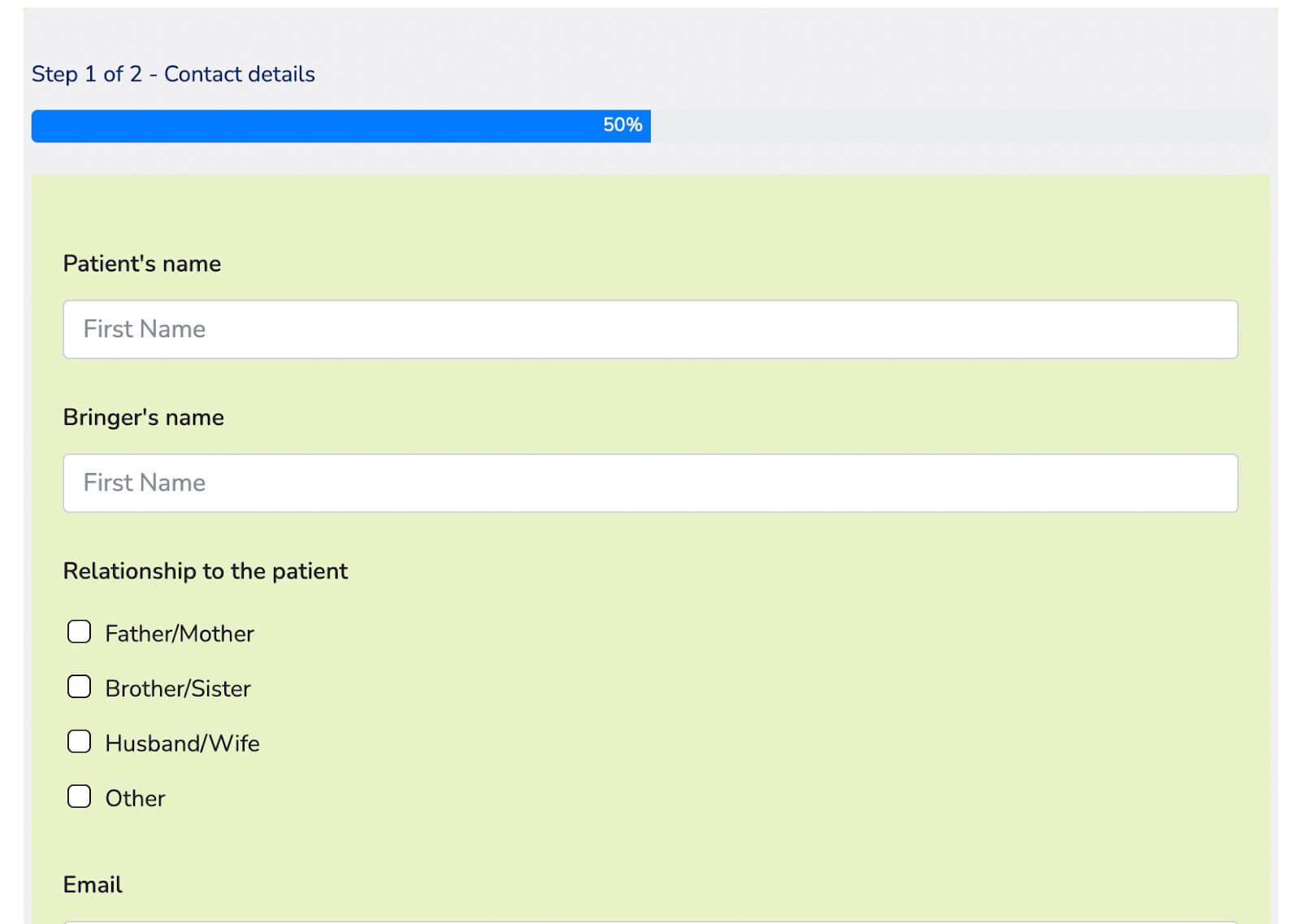
컨테이너 색상이 업데이트된 양식의 최종 모습은 다음과 같습니다.

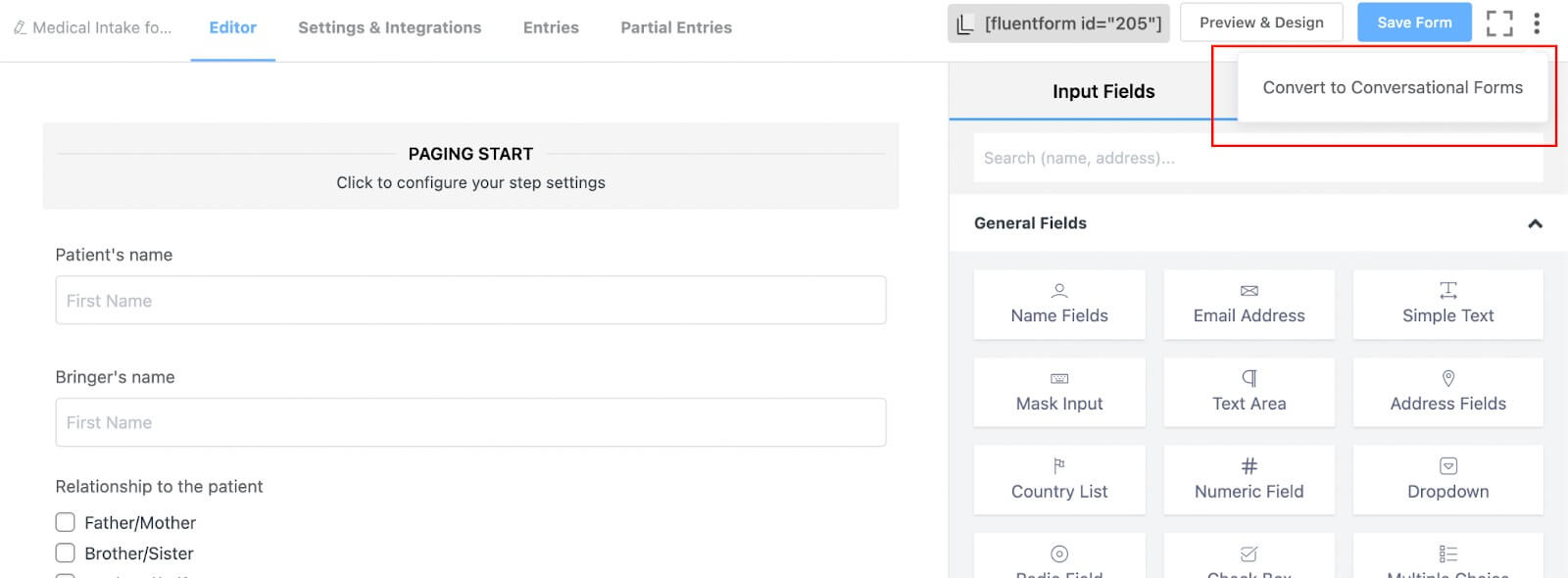
이 양식을 대화형 양식으로 변환하려면 양식 편집기로 돌아가 오른쪽 상단에 있는 점 3개 버튼 위로 마우스를 가져가세요. "대화 형식으로 변환" 옵션을 찾을 수 있습니다. 그것을 클릭하고 변환을 확인하십시오.

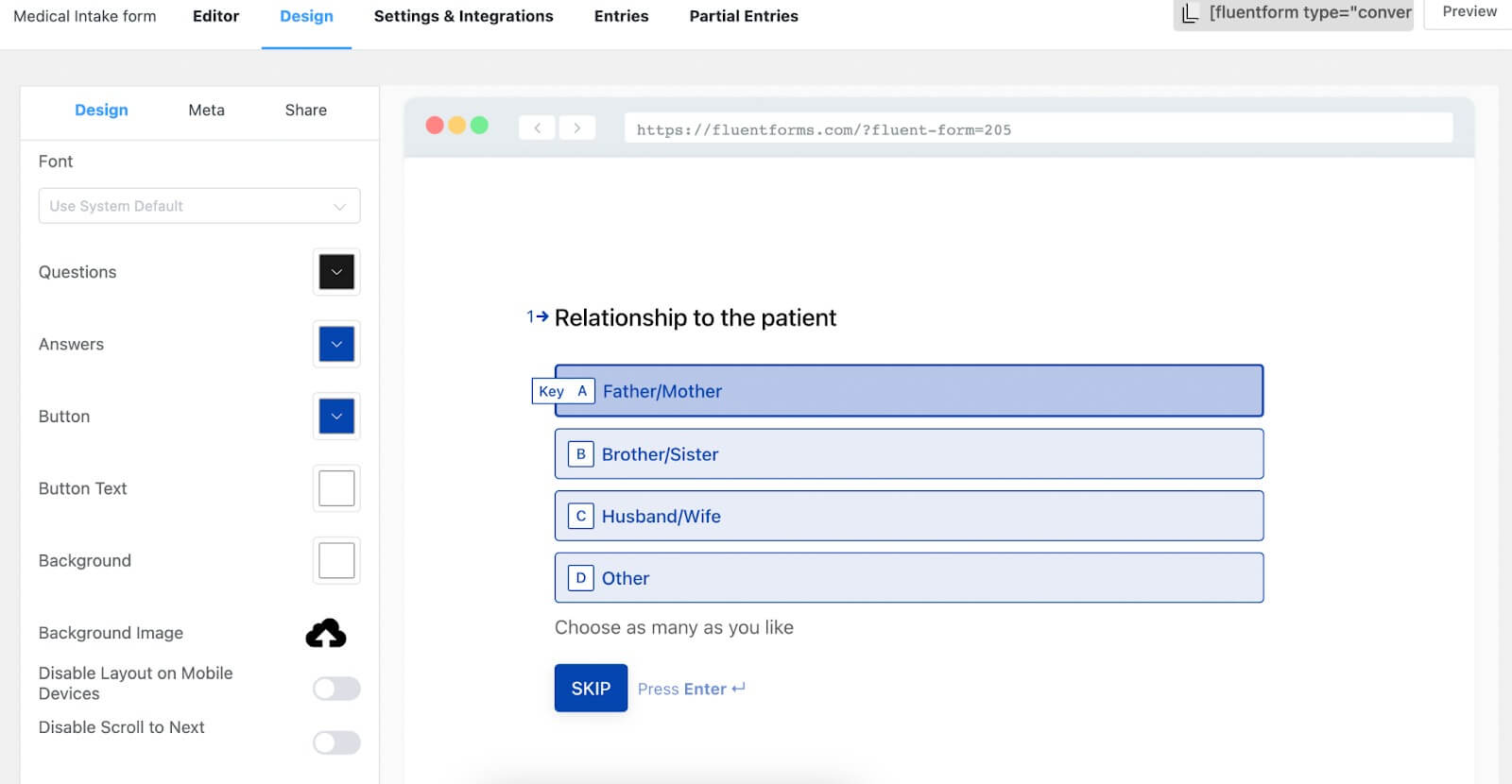
이미 필드를 추가했으므로 양식 편집기를 건너뛰고 양식의 디자인 섹션으로 진행하세요. 여기에서는 질문 및 답변 색상 변경, 배경 색상 조정, 버튼 텍스트 색상 수정, 이미지 추가, 모바일 레이아웃 활성화 또는 비활성화, 브랜딩 비활성화, 주요 힌트 설정 등 원하는 대로 양식을 사용자 정의할 수 있습니다. .

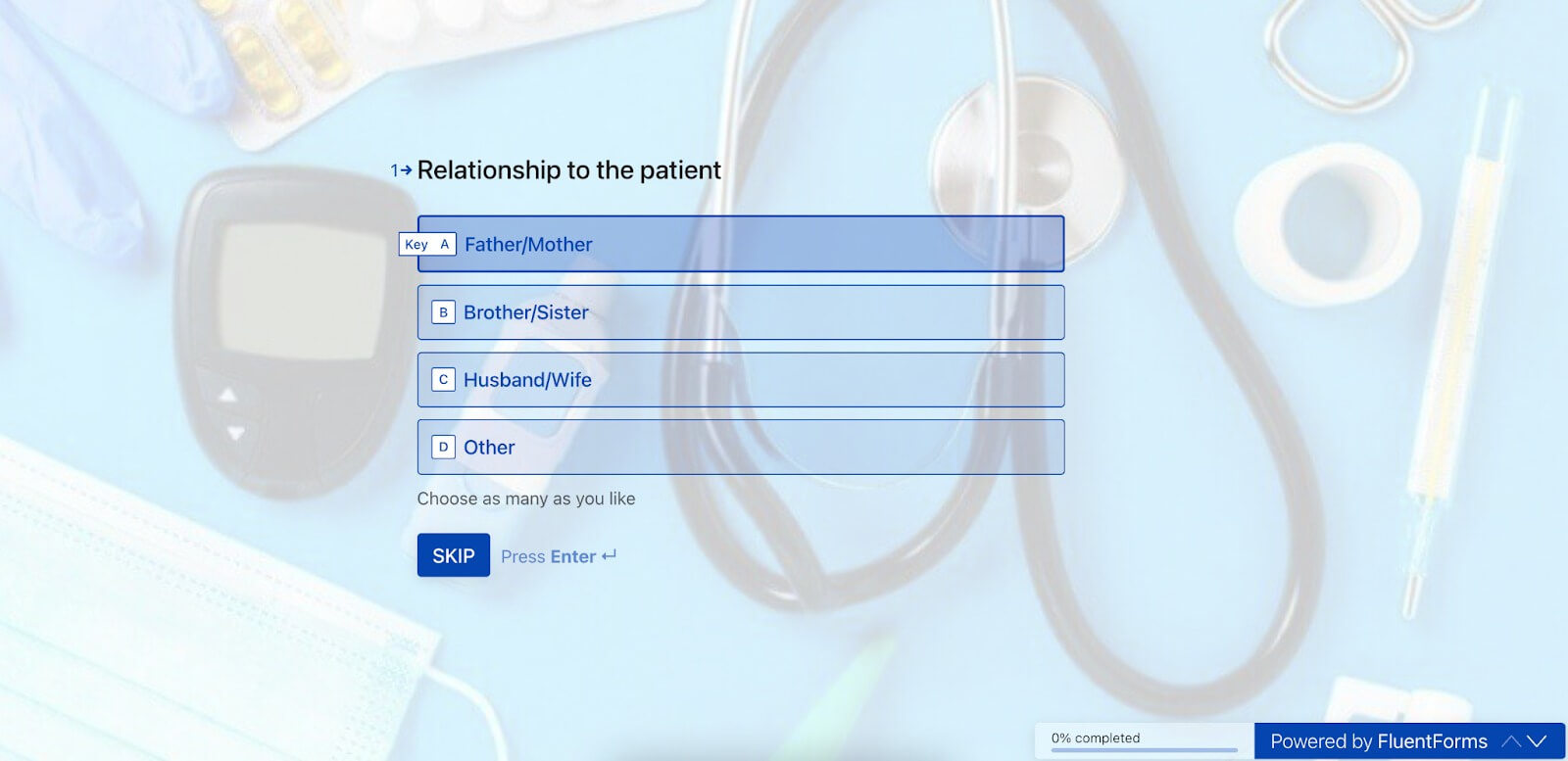
이 양식에서는 배경 이미지만 추가하므로 다음과 같은 양식 미리보기가 생성됩니다.

그게 다야! 이제 양식을 사용할 준비가 되었습니다.
양식 설정 구성
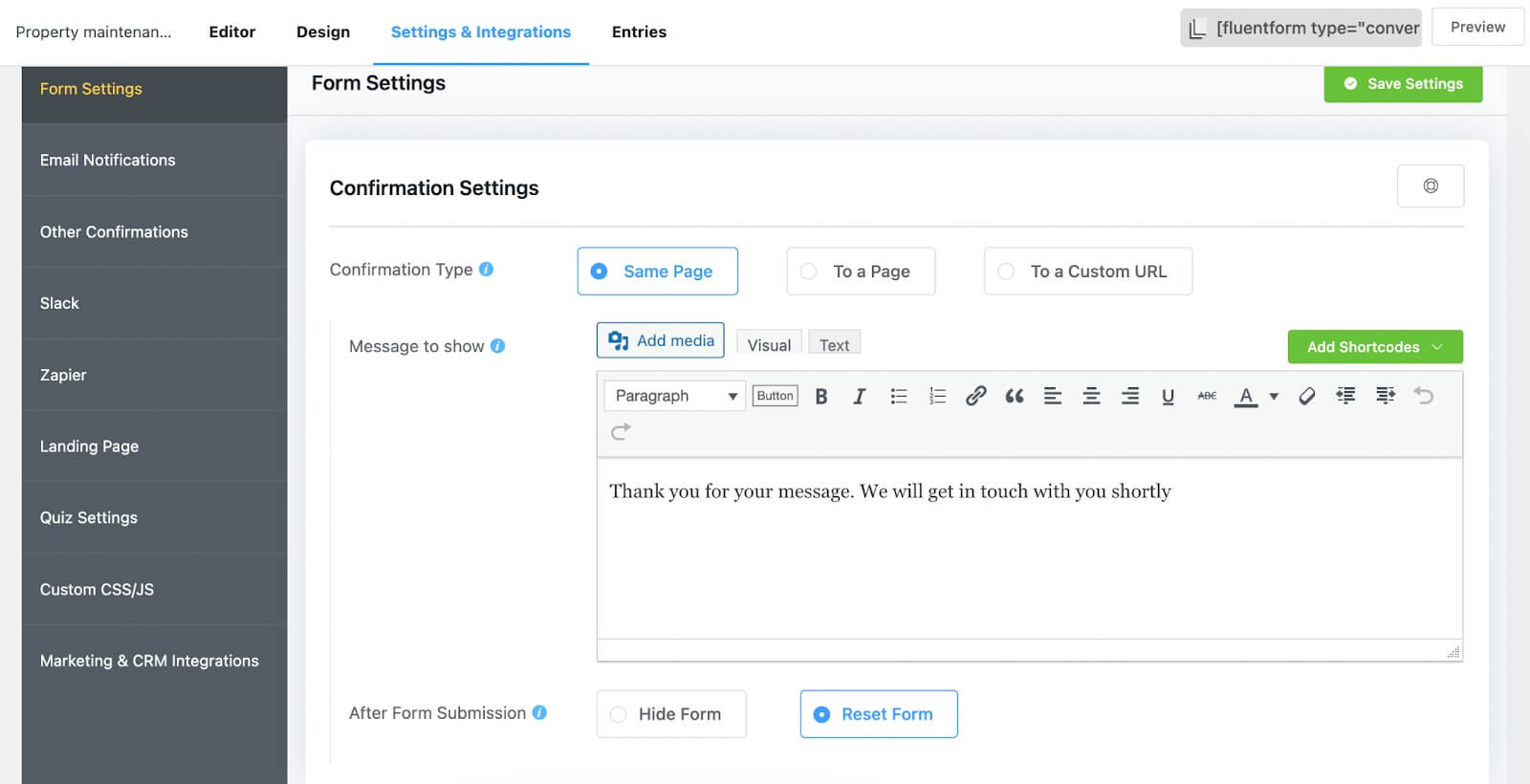
양식 편집기 내의 설정 및 통합 탭으로 이동합니다. 이 섹션의 설정 목록 상단에서 양식 설정을 찾을 수 있습니다. 처음에는 제출 후 실행되는 양식에 대한 확인 설정이 표시됩니다. 이 섹션에서는 확인 유형, 제출 후 표시되는 메시지, 제출 시 조치 정의 등을 구성할 수 있습니다.

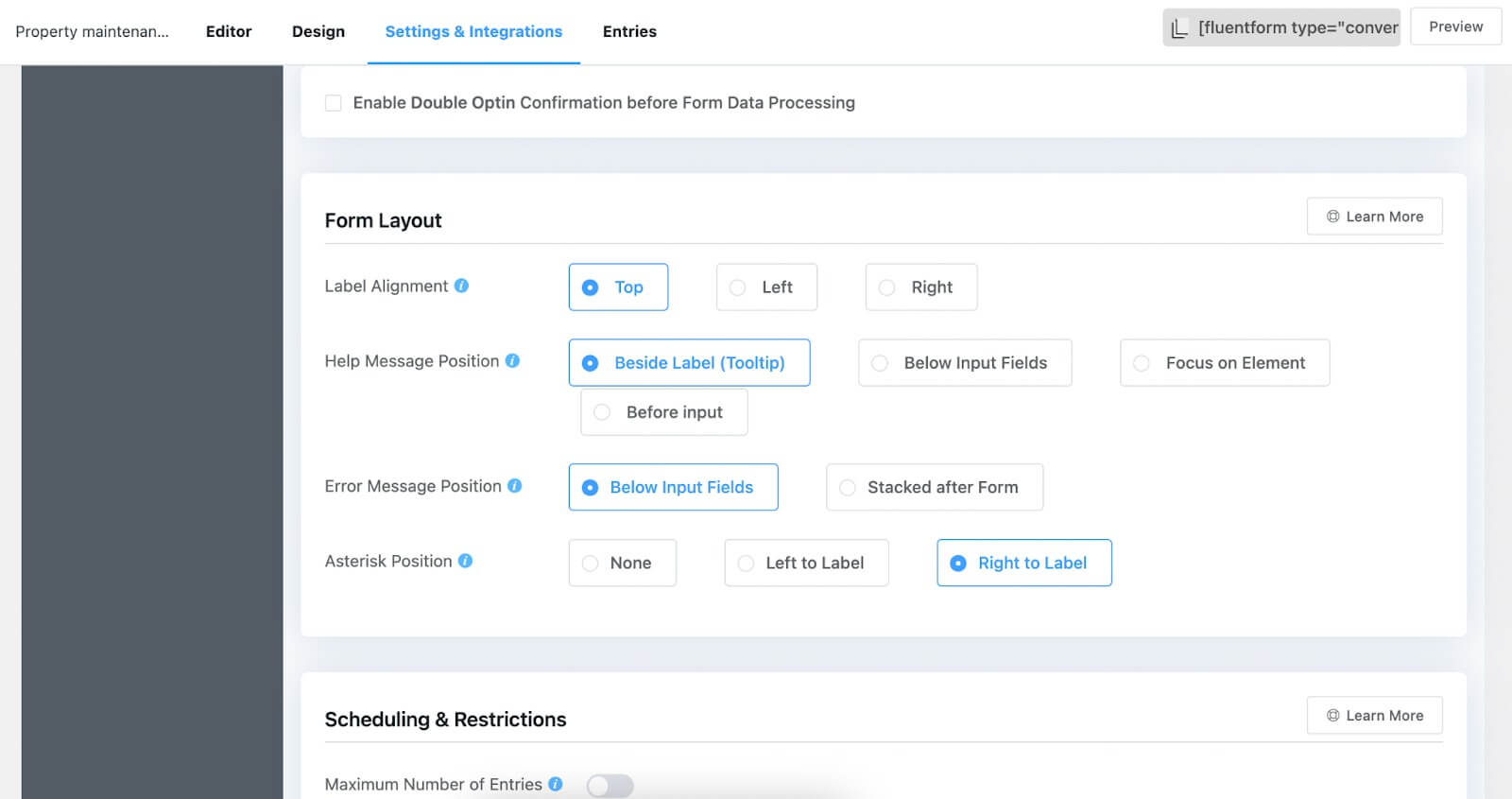
이중 옵트인 기능을 활용하려면 여기에서 활성화할 수 있습니다. 또한 양식 레이아웃을 구성하고, 일정 및 제한 사항을 구성하고, 기타 다양한 사용자 정의 옵션을 탐색할 수 있습니다.

선택 사항을 유지하려면 "설정 저장" 버튼을 클릭하는 것을 잊지 마세요.
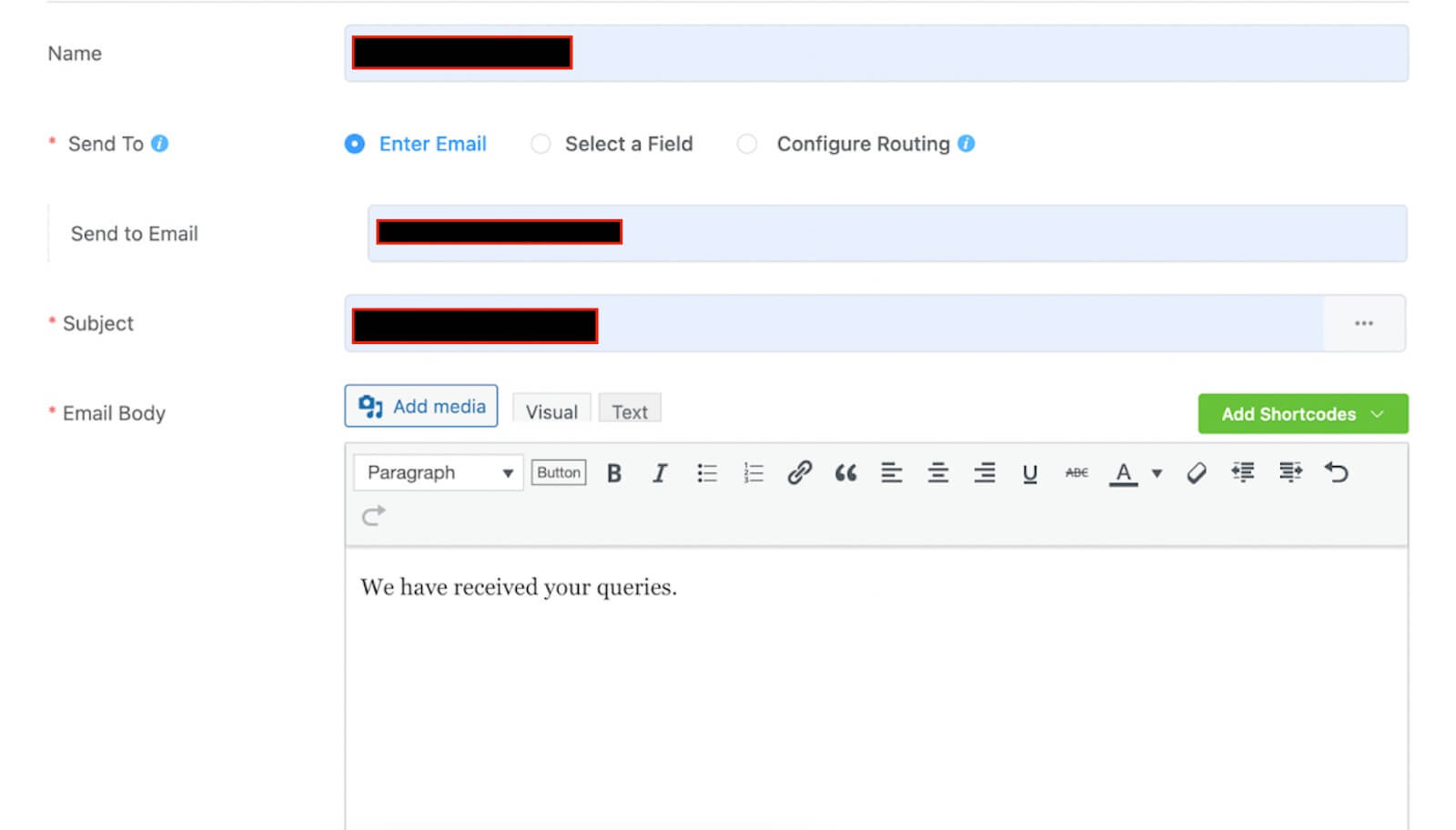
목록의 다음 섹션으로 전환하면 사용자가 양식을 제출한 후 사용자에게 발송될 이메일을 맞춤화할 수 있습니다. 이 부분에서는 이메일 이름, 보낸 사람, 제목, 이메일 본문, 조건부 논리 통합, 파일 첨부 등을 지정할 수 있습니다. 이메일 확인을 보내려면 FluentSMTP 플러그인이 필요하다는 점을 명심하세요.

"기타 확인" 옵션을 탐색하면 고객을 위한 추가 확인을 생성할 수 있습니다.
마지막으로 "마케팅 및 CRM 통합" 옵션을 사용하면 Fluent Forms와 호환되는 다양한 타사 도구와 양식 간의 연결을 설정할 수 있습니다. 활성화하려면 통합 섹션으로 이동하여 이러한 도구를 사용하여 해당 계정에서 API 키 또는 비밀 키를 획득하고 Fluent Forms 대시보드에 붙여넣으세요. Fluent Forms를 ActiveCampaign과 통합하는 방법을 보여주는 예가 포함되어 있습니다.

양식 게시
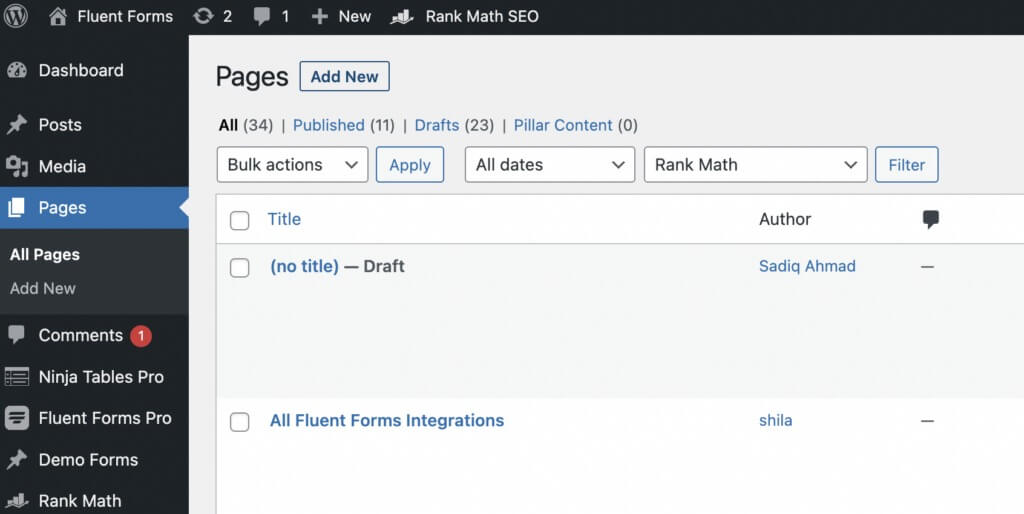
Fluent Forms를 사용하여 양식을 게시하는 것은 이보다 더 간단할 수 없습니다. 예를 들어 웹페이지에 양식을 표시하려면 WordPress 대시보드의 "페이지" 섹션으로 이동하여 "새로 추가" 버튼을 클릭하기만 하면 됩니다.

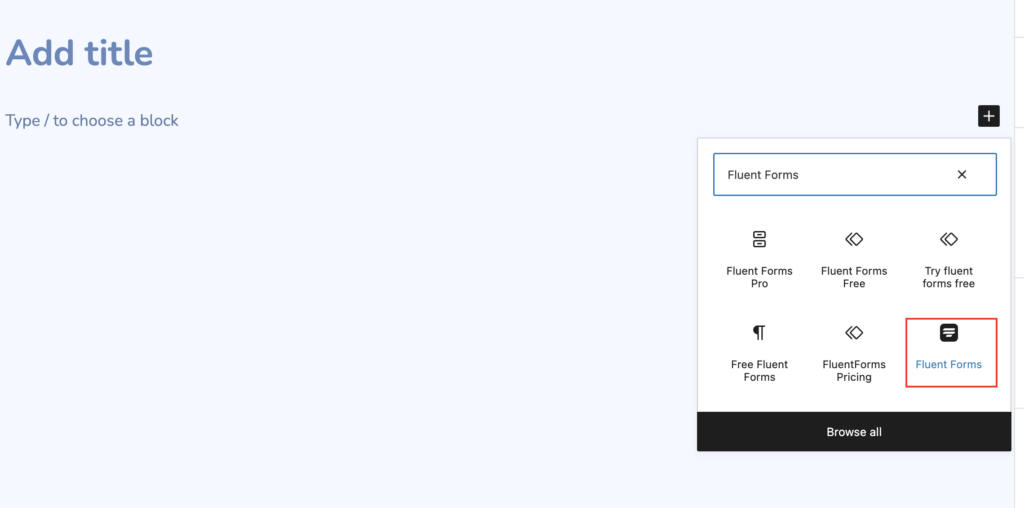
다음으로 더하기(+) 아이콘을 클릭하여 Fluent Forms의 Gutenberg 블록을 통합합니다.

그런 다음 원하는 양식을 선택하고 웹사이트에 게시하세요.

블로그 게시물에 양식을 게시하는 것과 동일한 원활한 프로세스를 위해 똑같은 단계를 따르세요.
또는 양식을 게시하는 다른 방법이 있습니다. 양식과 연결된 단축 코드를 복사하여 블로그 게시물이나 페이지 등 웹사이트의 아무 곳에나 붙여넣기만 하면 됩니다. 대화형 형식과 일반 형식용 단축 코드를 모두 받게 된다는 점은 주목할 가치가 있습니다. 원하는 대로 둘 중 하나를 복사하여 붙여넣을 수 있는 유연성이 있습니다.

정말 간단합니다!
마무리
결론적으로 Fluent Forms는 WordPress 웹 사이트에서 환자 데이터 수집을 위해 특별히 맞춤화된 양식을 생성하기 위한 간단하고 효율적인 솔루션을 제공합니다. 병력, 약속 세부 정보 또는 기타 중요한 정보를 수집해야 하는 경우 Fluent Forms는 프로세스를 간소화합니다. 사용자 친화적인 인터페이스와 단축 코드 옵션을 통해 이러한 양식을 사이트에 원활하게 통합하여 원활하고 안전한 환자 데이터 수집 경험을 보장할 수 있습니다.




