요즘 WordPress에서는 웹 사이트 탐색을 허용하기 위해 Elementor 를 사용하여 많은 메뉴가 있는 헤더 를 만들 필요가 없습니다. 메뉴가 거의 없는 웹사이트에서만 사용해야 합니다. 가능한 최대의 링크를 표시하여 웹사이트를 탐색하는 더 나은 방법을 제공하려는 경우 메가 메뉴를 사용해야 합니다.

메가 메뉴를 사용하면 사용자가 옵션을 더 쉽게 선택할 수 있을 뿐만 아니라 탐색할 더 많은 페이지에 대해 알 수 있습니다. 이 튜토리얼에서는 플러그인 Elementor를 사용하여 WordPress Mega-menu를 만들 것입니다.
메가 메뉴를 만들어야 하는 이유는 무엇입니까?
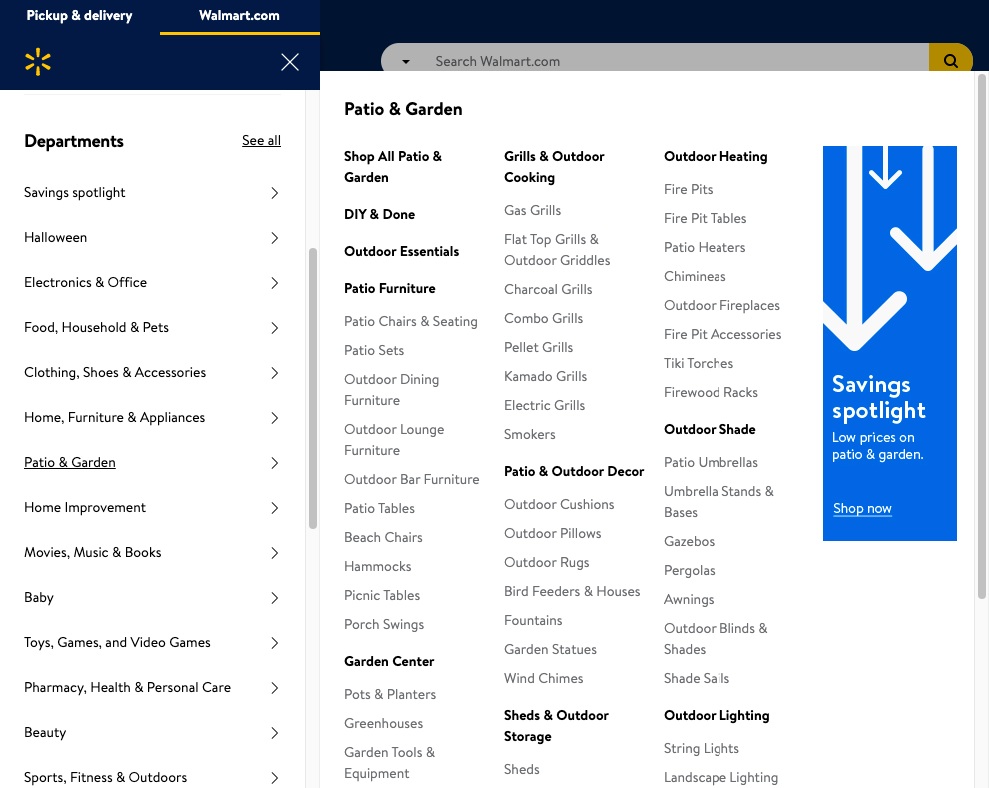
메가 메뉴는 모든 것을 한 번에 표시하는 확장 가능한 큰 메뉴입니다. 방문자가 찾고 있는 페이지나 제품을 찾기 위해 어떤 옵션을 파헤쳐야 하는지 분류하기 위해 복잡한 메뉴를 탐색하게 해서는 안 됩니다.
메가 메뉴를 사용하면 만족스러운 디자인 형식으로 많은 옵션을 표시할 수 있습니다. 사용자 친화적이며 새로운 방문자를 혼동하지 않고 웹사이트의 더 중요한 페이지를 강조 표시한다는 사실과 함께.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작메가 메뉴는 전자 상거래 웹사이트에서 매우 인기가 있습니다. 온라인 상점에는 표시할 더 중요한 페이지와 제품이 있으며 하위 수준 페이지를 통합하고 강조 표시해야 합니다. 탐색 메뉴에서 이 많은 정보를 추가하면 너무 채워진 것처럼 보이지만 메가 메뉴는 많은 옵션을 쉽게 수용할 수 있습니다.

메가 메뉴를 사용하면 많은 옵션을 표시할 수 있을 뿐만 아니라 사용자가 사이트를 더 많이 탐색할 수 있습니다. 모든 것이 단일 메뉴에 표시되기 때문에 사용자가 실제로 온 것보다 더 많은 페이지를 체크아웃할 가능성이 더 높습니다. 이렇게 하면 방문한 페이지와 사용자가 웹사이트에서 보내는 시간 측면에서 웹사이트 SEO가 향상됩니다.
Elementor를 사용하여 메가 메뉴를 만드는 방법
WordPress는 기본적으로 메가 메뉴를 지원하지 않으며 이것이 "Elementor" 애드온 플러그인인 Plus 애드온 이 필요한 이유입니다. Plus 애드온은 메가 메뉴 기능을 활성화하는 동시에 수직 또는 수평 메가 메뉴, 토글 기반 메가 메뉴 등과 같은 다양한 메가 메뉴를 지원하는 데 유용합니다.

WordPress에 플러그인을 설치하고 활성화하여 프로세스를 진행하세요.
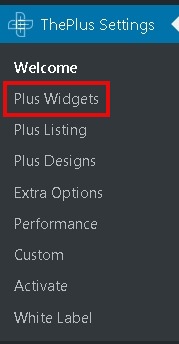
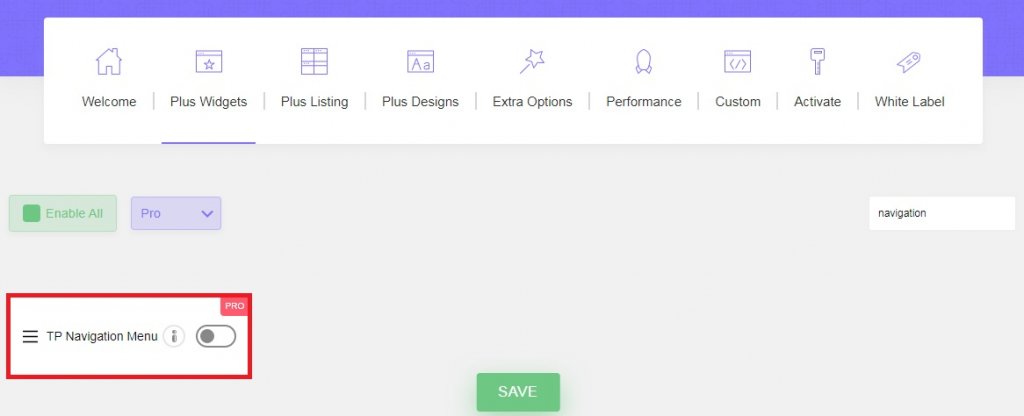
먼저 플러스 애드온을 사용하여 메가 메뉴 기능을 활성화해야 하며 WordPress 대시보드 의 플러스 설정 에서 플러스 위젯 옵션을 활성화해야 합니다.

TP 탐색 메뉴를 활성화하면 메가 메뉴 기능이 활성화됩니다.

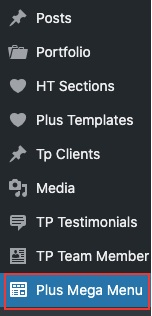
TP Navigation 메뉴를 활성화하면 WordPress 대시보드 에 새로 추가된 Plus Mega Menu 옵션으로 이동합니다.

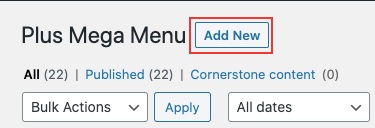
새로 추가를 눌러 웹사이트를 위한 메가 메뉴 템플릿을 만드십시오. Elementor 편집기를 사용하여 메뉴를 디자인할 것입니다. 나중에 "Edit with Elementor" 버튼을 눌러야 합니다.

메가 메뉴 템플릿 생성이 끝나면 WordPress 탐색 메뉴를 생성할 수 있습니다. WordPress 대시보드 의 모양으로 이동한 다음 메뉴 를 선택 합니다 .

이제 일반 최상위 메뉴에 중요한 페이지를 추가하십시오. 이러한 옵션은 메가 메뉴를 트리거하지 않습니다.
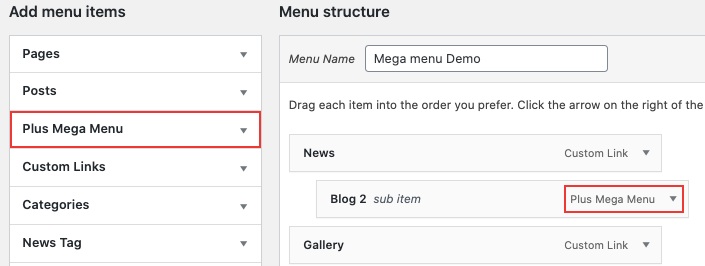
다음으로 메가 메뉴를 트리거하는 항목 을 추가하려면 추가 메뉴 항목 에서 플러스 메가 메뉴 옵션을 사용하고 이전에 만든 메가 메뉴 템플릿을 추가합니다.

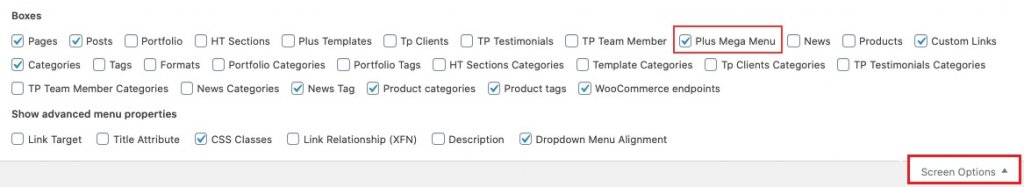
플러스 메가 메뉴 섹션이 메뉴 항목 추가 영역에 나타나지 않으면 화면 옵션으로 이동하여 목록에서 플러스 메가 메뉴 상자를 확인하십시오.

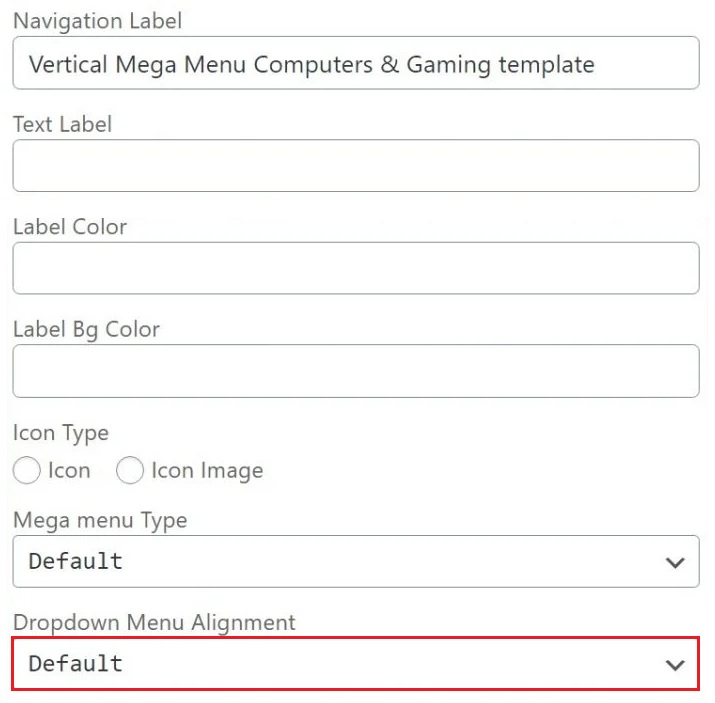
다음으로 메가 메뉴 설정 을 사용하여 크기와 정렬을 조정할 수 있습니다. 아이콘을 추가하거나 메뉴 항목의 레이블 및 레이블 색상을 사용자 정의할 수도 있습니다.

다음으로 사용자 정의 헤더 템플릿이 필요합니다. Elementor 페이지 빌더를 사용하여 새 헤더 템플릿을 생성하거나 이미 생성된 템플릿을 사용할 수 있습니다. 헤더의 위치를 제어할 수도 있습니다.
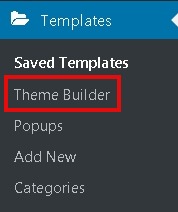
템플릿 으로 이동한 다음 테마 빌더 로 이동하여 새 헤더 템플릿을 만듭니다.

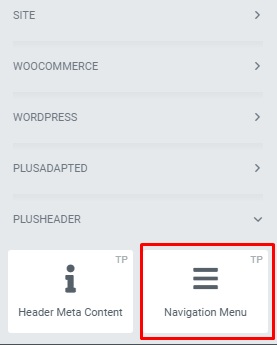
Plus Addons 에서 새로 만든 헤더에 탐색 메뉴를 추가합니다.

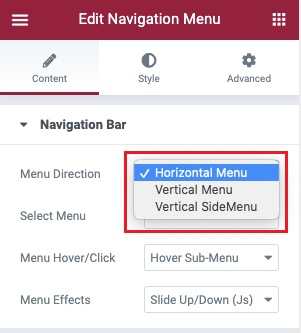
위젯의 설정 을 사용하여 메뉴의 방향을 설정할 수 있습니다.

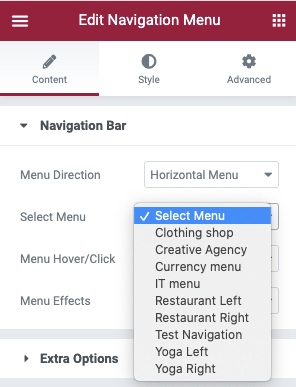
완료되면 선택 메뉴 옵션으로 이동하여 이전에 만든 탐색 메뉴를 선택할 수 있습니다.

스타일 탭에서 다른 메뉴 사용자 정의를 처리할 수 있습니다. 그러나 이것들은 당신이 선택해야 할 모든 것입니다.
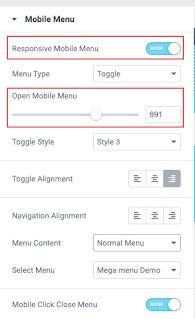
이제 메가 메뉴의 최종 설정에 도달하여 모든 장치에서 반응하는지 확인합니다. 콘텐츠 탭에서 모바일 메뉴 설정으로 이동 하여 반응형 모바일 메뉴 옵션을 활성화하고 메가 메뉴의 반응형 중단점을 설정합니다.

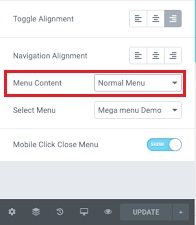
메뉴 콘텐츠 옵션에서 모바일 방문자에게 원하는 메뉴를 표시하도록 선택할 수 있습니다. 완전히 다른 메뉴를 만들거나 방금 만든 메뉴를 사용할 수 있습니다.

이제 메가 메뉴를 게시하고 모든 것이 제대로 작동하는지 확인할 수 있습니다.
이것이 Elementor 페이지 빌더와 Plus Addons를 사용하여 혼란스럽고 복잡한 메뉴를 제거하여 WordPress 웹사이트를 위한 메가 메뉴를 만드는 방법입니다. 더 많은 자습서를 보려면 Facebook 및 Twitter 에서 계속 팔로우하십시오 .




