Divi의 메가 메뉴 워드프레스 사이트는 현대 웹 디자인에서 인기 있는 트렌드이며, 온라인에서 쇼핑을 하다가 자신도 모르게 알아차렸을 것입니다. Amazon 및 Starbucks와 같은 주요 온라인 소매업체에서 우리와 같은 소비자가 매우 복잡한 메뉴를 탐색하는 데 도움을 주기 위해 자주 사용합니다.

"메가 메뉴가 무엇입니까?" 광범위한 하위 페이지 및 메뉴 목록이 있는 경우 메가 메뉴는 혼란을 피하는 훌륭한 방법입니다. 메가 메뉴의 목적은 종종 카테고리와 같은 가능성을 그래픽으로 표시하는 것이며, 마우스를 올리거나 클릭하면 더 많은 옵션이 표시됩니다. 이것은 귀하 또는 귀하의 고객이 구매하기를 원하는 환상적인 물건에 도달하는 데 어려움을 줄임으로써 사용자 경험을 향상시킵니다.
메가 메뉴가 필요할 때
전자 상거래 사이트와 블로그 또는 뉴스 사이트는 메가 메뉴를 사용하여 막대한 이익을 얻는 두 가지 종류의 사이트입니다. 이러한 사이트에는 일반적으로 쉽게 탐색할 수 있어야 하는 콘텐츠 및 항목에 대한 자세한 카탈로그가 있기 때문입니다. 텍스트 링크로 화면에 과부하가 걸리는 대신 메가 메뉴를 사용하면 사용자에게 메뉴의 다른 레이어를 탐색할 수 있는 매우 시각적이고 자연스러운 접근 방식을 제공합니다.
또한, Divi의 메가 메뉴 는 방문자에게 관련 자료에 대한 추가 링크를 제공하기 때문에 SEO 인덱싱을 잠재적으로 개선할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작메가 메뉴가 필요 없을 때
그것들은 훌륭하지만 더 작은 화면에서 활용하기 어려울 수 있어 사용자를 좌절시킬 수 있습니다. 또한 가격표와 같은 몇 가지 예를 제외하고 재료 또는 상품의 작은 그룹은 메가 메뉴에서 제대로 작동하지 않을 수 있습니다. 긴 메뉴 링크는 방문자에게 텍스트가 이상하게 줄바꿈되고 화면에 많은 텍스트가 로드되는 등 불쾌한 경험을 제공합니다.
Divi 웹사이트에 메가 메뉴 추가하기
흥미로운 부분으로 이동하여 Divi WordPress 사이트에 대한 메가 메뉴를 만드는 방법을 살펴보겠습니다. 웹사이트에 메가 메뉴를 추가하는 기능은 프로그래밍 지식 수준에 따라 다릅니다. 일부 HTML 및 CSS 코드 또는 타사 플러그인을 사용하여 몇 분 안에 하나를 실행하고 실행할 수 있습니다.
사용자 정의 코드
전문 코더라면 Divi WordPress 사이트에 Mega Menu를 쉽게 추가할 수 있습니다. 코드 사무라이에게 비용을 지불하여 작업을 수행할 수도 있습니다. 비용이 많이 들 수 있다는 단점이 있습니다. 이 기사를 읽고 Mega Menu를 처음부터 코딩하는 방법을 배울 수 있습니다.
타사 플러그인
저처럼 메가 메뉴를 만들 시간, 돈 또는 기술이 없는 경우 타사 플러그인을 사용하여 Divi WordPress 사이트에 추가할 수 있습니다. 모든 플러그인이 동일해야 하는 것은 아니지만 일반적으로 30달러 미만의 좋은 플러그인을 찾을 수 있어 빠르게 시작할 수 있습니다. 여기서 단점은 대부분의 플러그인이 Divi 테마와 잘 작동하지 않기 때문에 선택이 제한될 수 있다는 것입니다.
Divi의 메가 메뉴
그런 다음 Divi WordPress 사이트에 대한 메가 메뉴 를 만드는 유일한 방법이 있습니다. 대략 $11이면 사용자 정의 코딩된 경험에 가까워집니다. 왜요? 이 플러그인은 Divi Builder를 사용하여 메가 메뉴를 만들기 때문입니다. Divi 테마가 제공하는 다양한 디자인 옵션의 이점을 누릴 수 있기 때문에 이것은 환상적입니다. 우리는 또한 한 단계 더 나아가 메가 메뉴를 강조하기 위한 오버레이와 같은 더 많은 사용자 지정 선택 사항을 포함했습니다.
Divi 메가 메뉴 플러그인으로 메가 메뉴 만들기
Divi Mega Menu를 사용하여 Divi WordPress 사이트에 멋진 Mega Menu를 얼마나 빨리 추가할 수 있는지 살펴보겠습니다. Divi 메가 메뉴 플러그인과 Showtime을 설치하고 활성화하세요!
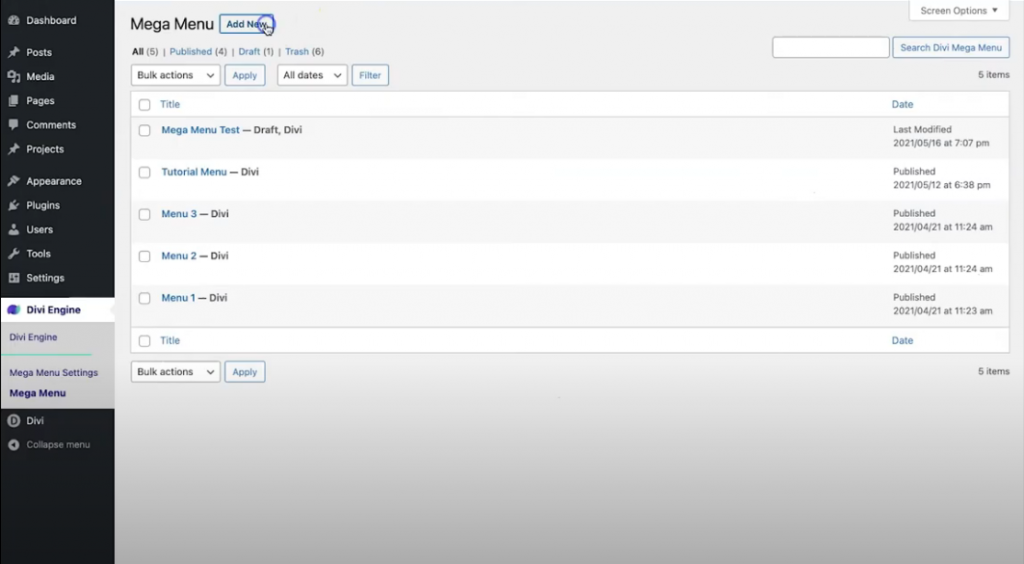
대시보드로 이동하고 왼쪽 패널에서 Divi Engine Add New로 이동합니다.

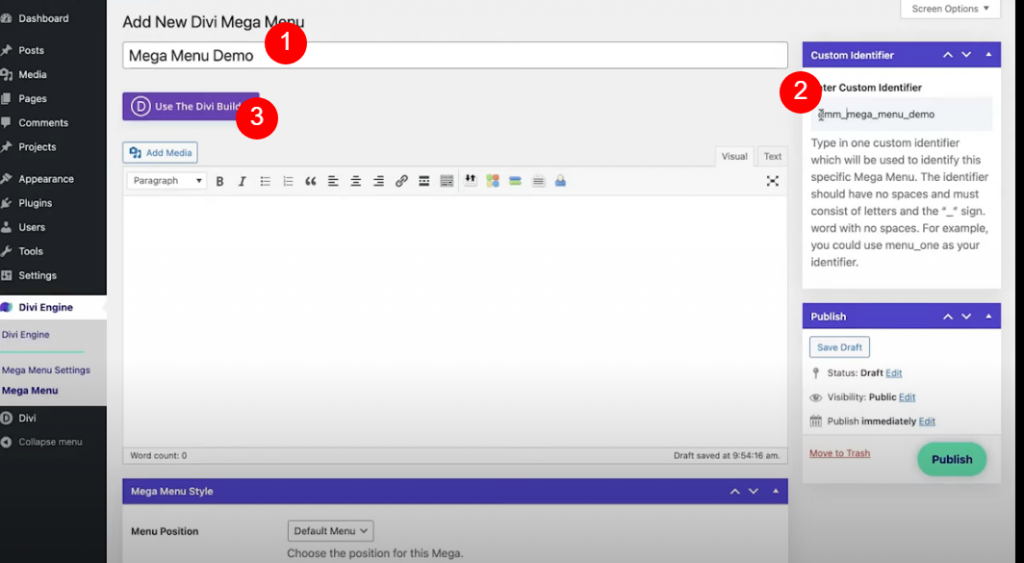
새 창이 열리면 거기에 설명 제목을 추가하십시오. 그러면 오른쪽 막대에 사용자 지정 식별자가 자동으로 생성되는 것을 볼 수 있습니다. 원하는 경우 사용자 지정 식별자를 편집할 수 있습니다. 그런 다음 Divi Builder 사용 을 선택합니다.

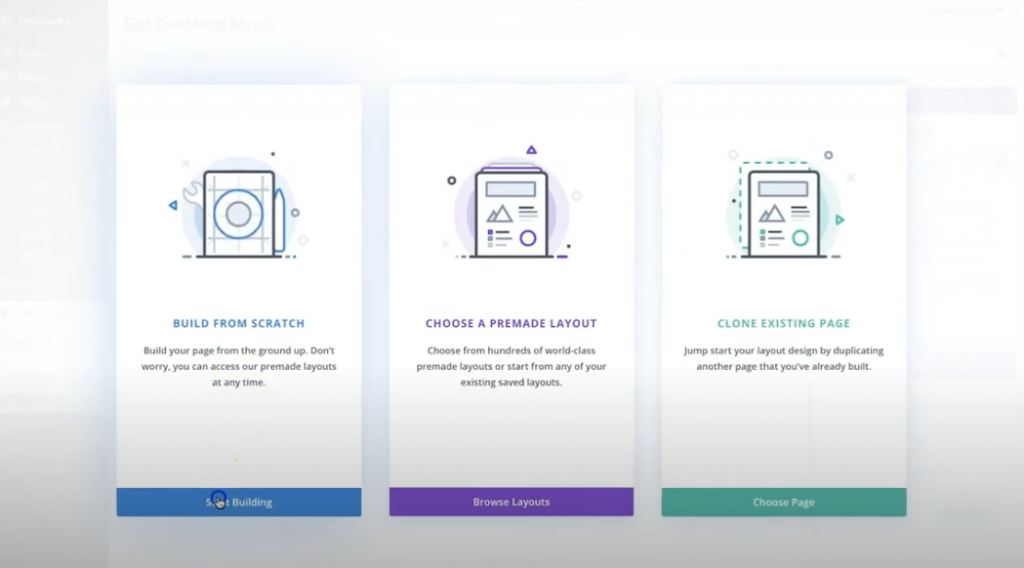
이제 Divi는 메뉴 생성 방법을 묻고 처음부터 빌드를 선택합니다.

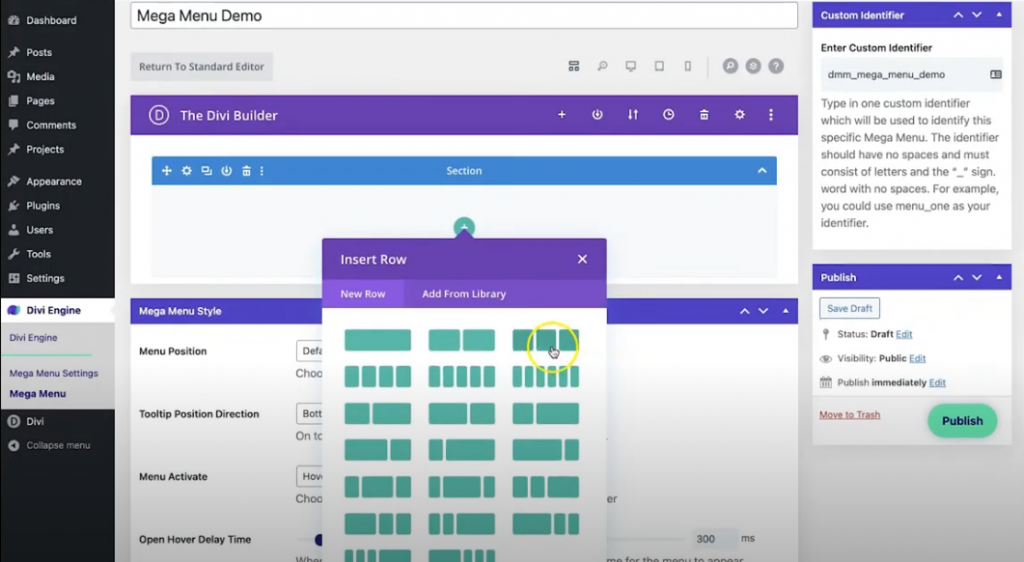
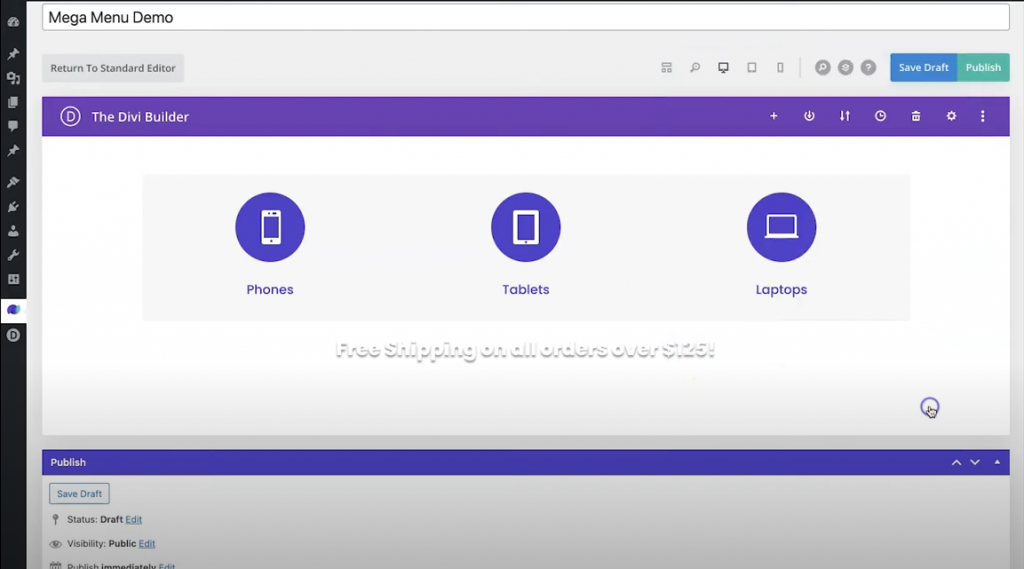
이제 일반 섹션에 3열 행을 추가합니다.

블러브 모듈
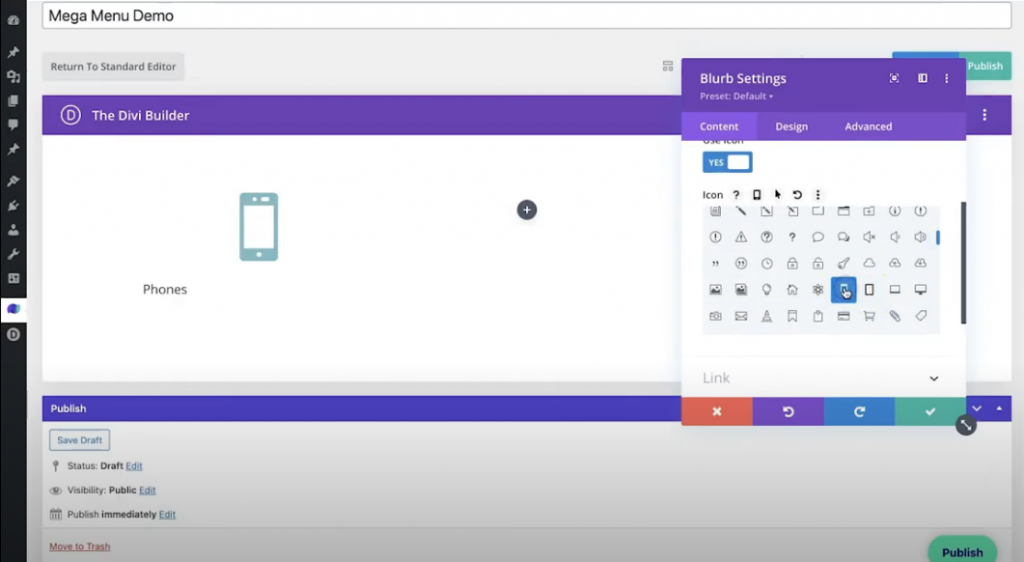
그런 다음 첫 번째 열에 blurb 모듈을 추가합니다. 다음으로 콘텐츠 탭에서 다음 사항을 변경합니다.
- 텍스트 제목: 전화
- 아이콘 사용: 예
- 아이콘: 휴대전화
- 배경 호버 색상: #0fe5a8

디자인 탭에서 다음과 같이 변경해야 합니다.
이미지 및 아이콘
- 아이콘 색상: 흰색
- 원 아이콘: 예
- 원형 색상: #5430ce
제목 텍스트
- 제목 글꼴: Poppins
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #5430ce / 흰색(호버)
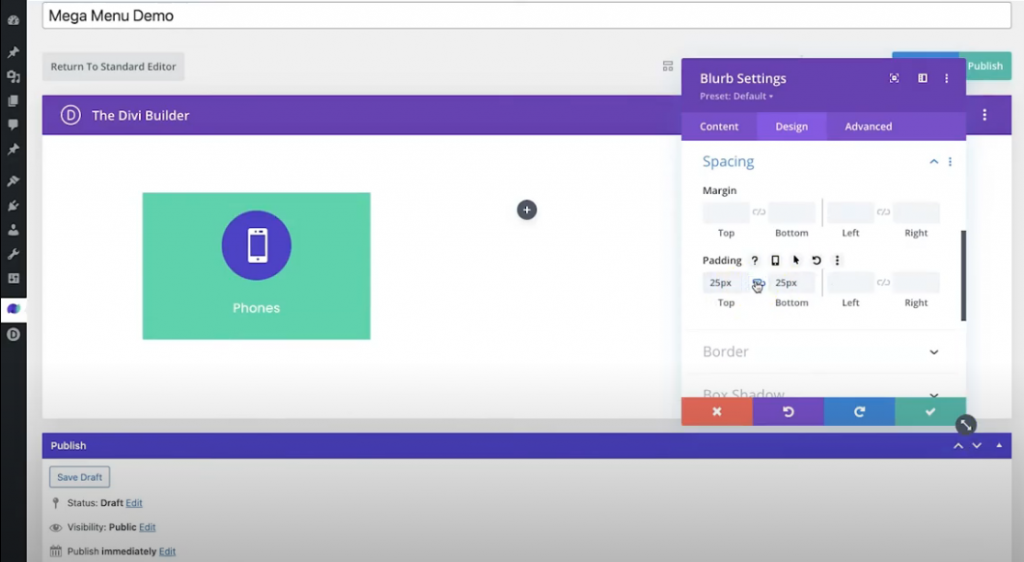
간격
- 패딩 : 상단 25px, 하단 25px

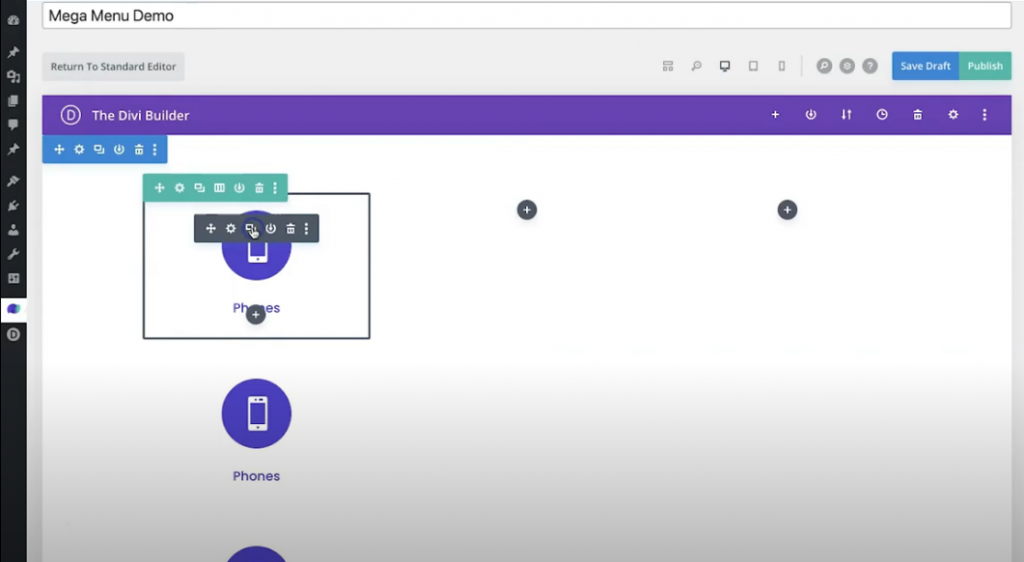
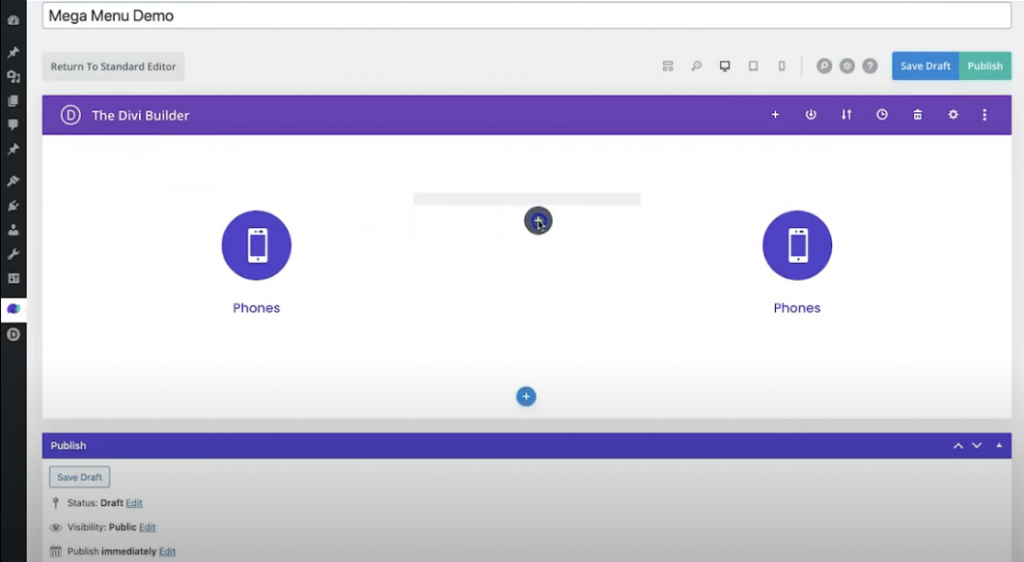
이제 Blub 모듈을 3번 복사합니다.

이제 각 열에서 적절하게 드래그하십시오.

이제 나머지 블러브 모듈의 콘텐츠를 변경합니다.
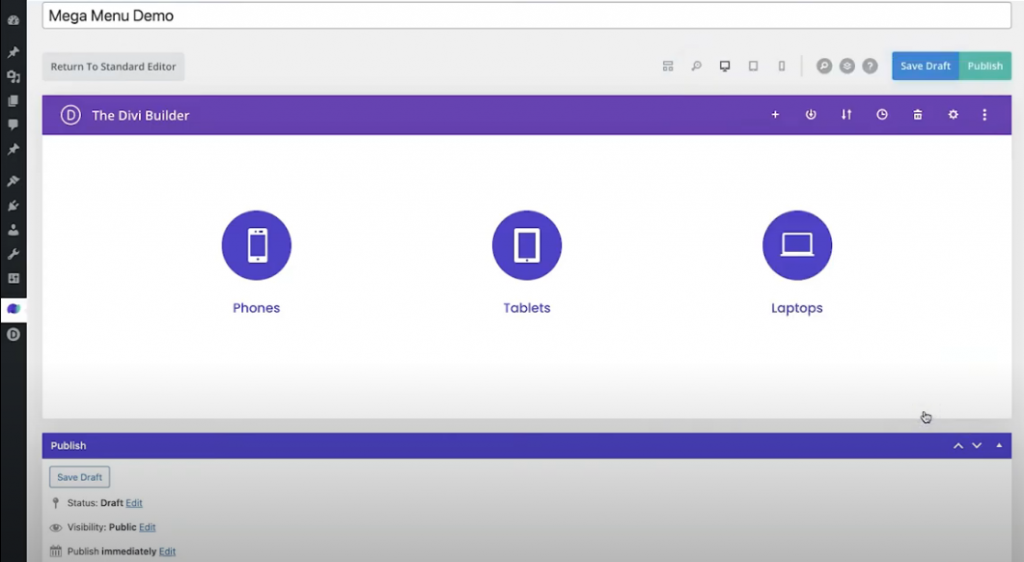
Blurb 모듈 2 - 콘텐츠 탭
- 텍스트 제목: "정제"
- 아이콘 사용: 예
- 아이콘: 태블릿
Blurb 모듈 3 - 콘텐츠 탭
- 텍스트 제목: "노트북"
- 아이콘 사용: 예
- 아이콘: 노트북

정말 멋져 보입니다.
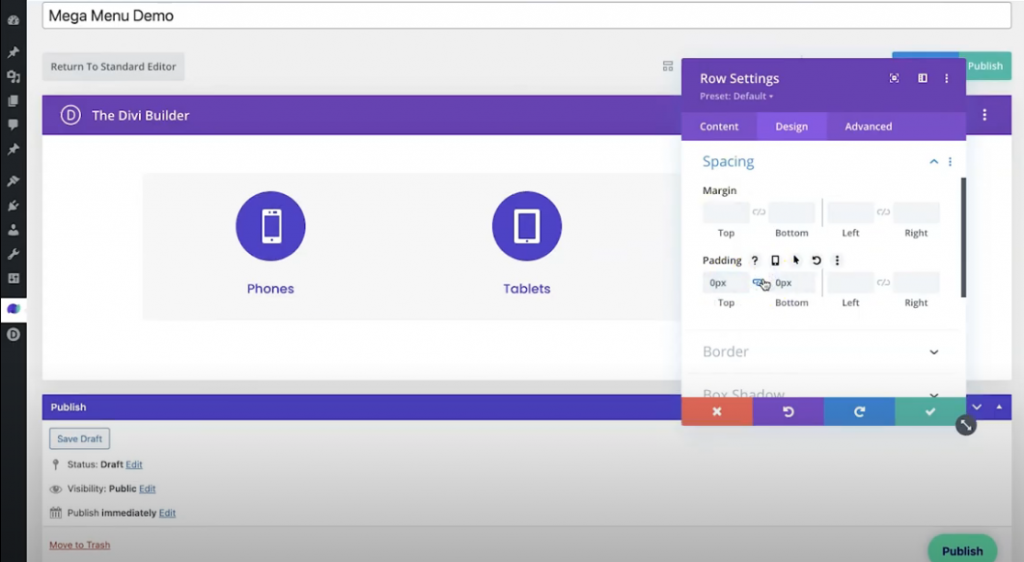
행 설정
이제 행에 몇 가지 설정을 추가할 것입니다.
- 배경색: #f7f7f7
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 패딩 위/아래: 0px

프로모션 바 추가
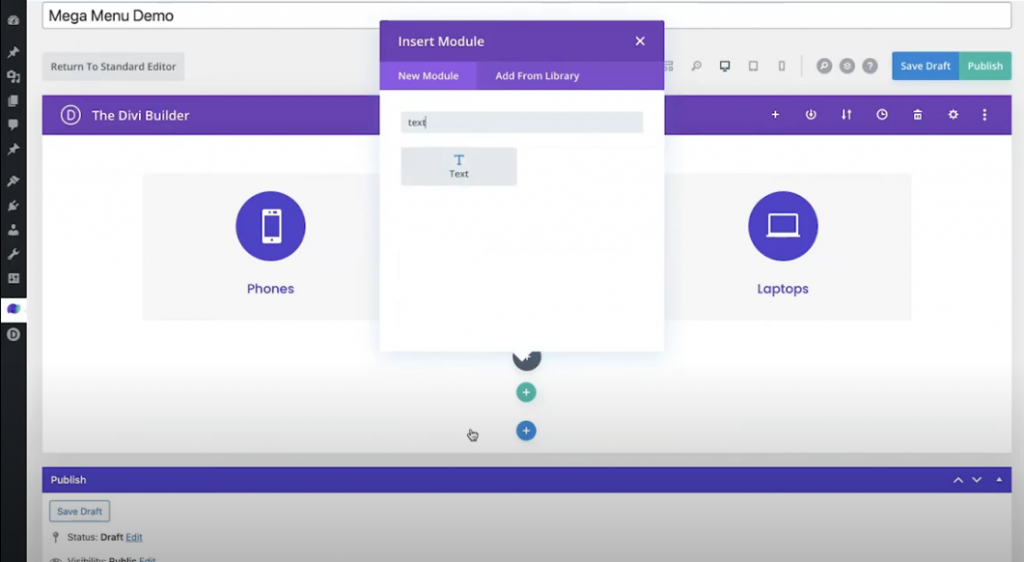
이제 우리는 프로모션 바를 추가할 것입니다. 블러브 모듈 아래에 1열 행을 추가하고 텍스트 모듈을 추가합니다.

이제 텍스트 모듈에서 다음 설정을 변경합니다.
콘텐츠 탭 - 텍스트
- 본문: "$125 이상 주문 시 무료 배송!"
디자인 탭 - 텍스트
- 텍스트 글꼴: Poppins
- 텍스트 글꼴 두께: 매우 굵게
- 텍스트 색상: 흰색
- 텍스트 그림자: 옵션 1
- 텍스트 정렬: 가운데
디자인 탭 - 간격
- 패딩 위/아래: 25px

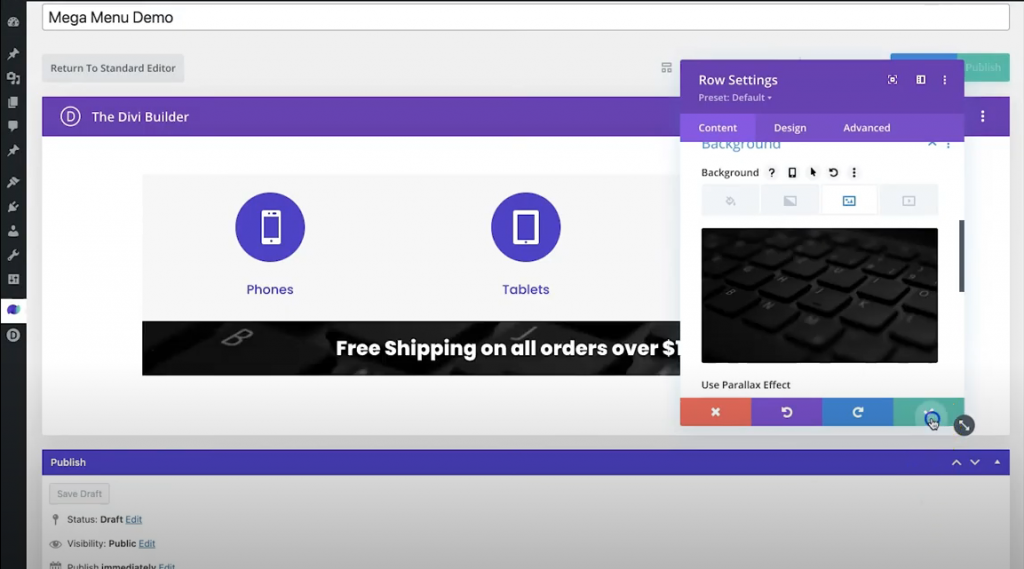
행 설정
행 설정을 열고 콘텐츠 탭에서 배경 이미지를 추가합니다.

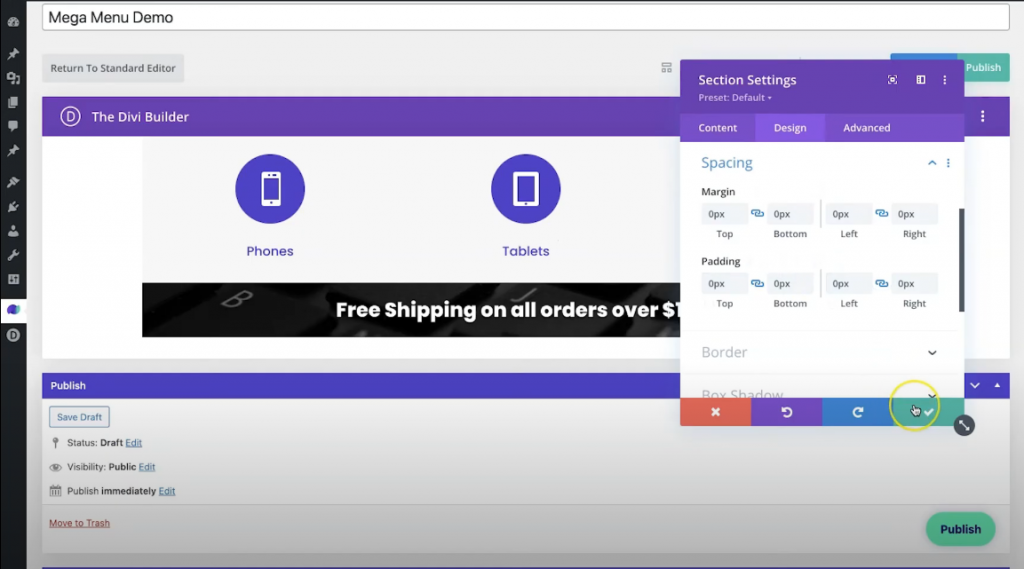
섹션 설정
메인 섹션 설정에서 패딩과 여백을 조정할 것입니다.
- 배경색: 투명
- 여백: 0px(위, 아래, 왼쪽, 오른쪽)
- 패딩: 0px(위, 아래, 왼쪽, 오른쪽)

이제 변경 사항을 저장하고 게시를 누르십시오.
메가 메뉴 링크업
메가 메뉴를 성공적으로 만들었습니다. 이제 메인 메뉴에 연결하겠습니다. 이를 위해 페이지까지 아래로 스크롤하여 메가 메뉴 스타일 설정을 변경하십시오.
- 전체 폭: 예
- 모바일에서 비활성화: 예
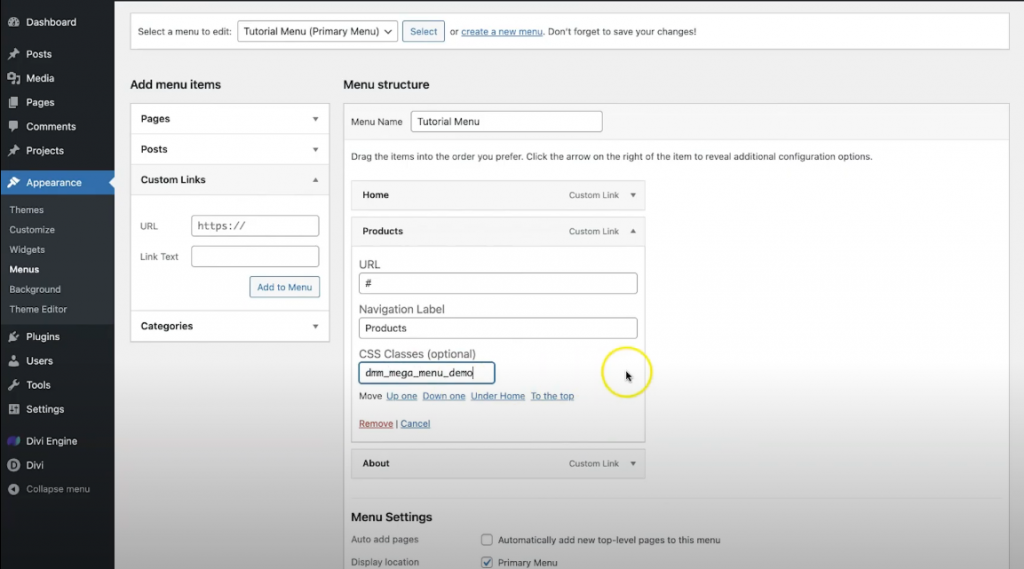
사용자 지정 식별자를 복사하고 모양 기본 메뉴로 이동합니다. 다음으로 메가 메뉴를 트리거할 항목을 선택합니다. 사용자 지정 링크에 "#"을 추가하고 화면 옵션에서 CSS 클래스를 확인합니다. 선택한 항목 아래에 선택적 CSS 클래스가 표시됩니다. 이제 해당 상자에 CSS 식별자를 붙여넣습니다.

메뉴 저장 버튼을 클릭하여 설정을 저장 합니다. 그리고 당신은 끝났습니다.
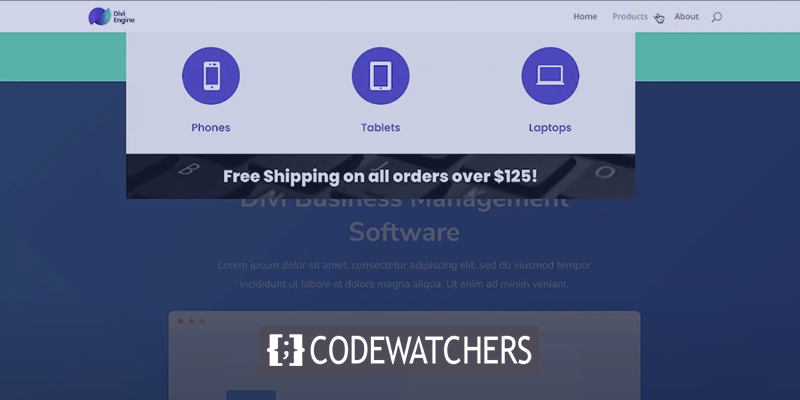
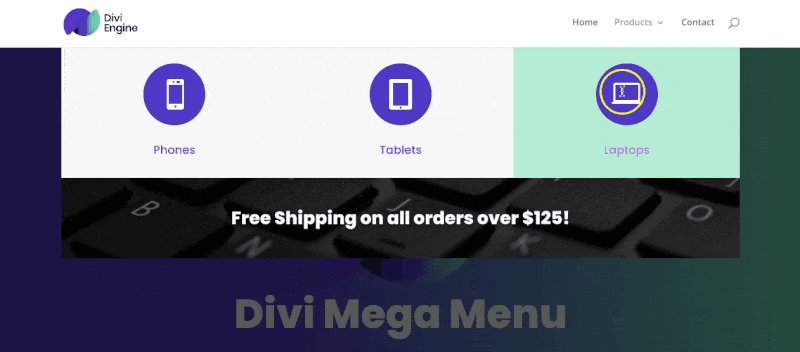
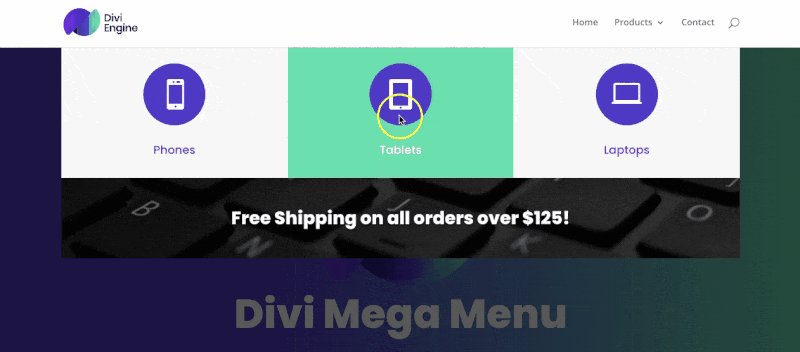
최종보기
최종 디자인은 다음과 같습니다.

마무리
보시다시피 메가 메뉴는 사이트에 깊이와 품격을 더하는 동시에 방문자가 원하는 콘텐츠에 최대한 빨리 접근할 수 있도록 돕는 훌륭한 방법입니다. 우리는 Divi WordPress 사이트에 메가 메뉴를 추가하려는 이유와 약간 복잡한 것부터 약간 비싼 것, 우수한 사내 솔루션에 이르기까지 다양한 방법에 대해 논의했습니다! 이 정보가 도움이 되었기를 바랍니다. Divi WordPress 사이트에 메가 메뉴 를 추가하는 것과 관련하여 추가 질문이 있는 경우 아래에 의견을 남겨주세요.
계속 멋져요 여러분!




