Divi를 사용하여 멋진 웹사이트를 만드는 데 익숙합니까? 그리드 레이아웃은 Divi Builder의 핵심 기능이라는 것을 알아야 합니다. 일반적으로 행을 생성하여 시작하고 해당 행에 대해 여러 열을 생성하도록 선택합니다. 열이 제자리에 있으면 여기에 모듈을 추가할 수 있습니다. 이러한 모듈에 더 많은 그리드를 추가하여 작업을 더 발전시킬 수 있습니다.

이 튜토리얼을 통해 우리는 단일 열로 Divi 모듈에 대한 CSS 그리드 레이아웃을 생성하여 Divi의 그리드 레이아웃을 확장하는 방법을 탐구할 것입니다. CSS 그리드( CSS Flex 사용 )는 몇 개의 CSS 라인으로 콘텐츠에 대한 반응형 그리드를 만드는 데 매우 인기가 있습니다. 그런 다음 응답하도록 모든 모듈을 구성할 수 있습니다. 이것을 Divi 열에 추가할 수 있는 모듈의 추가 레이아웃으로 고려하십시오. 여기서 좋은 점은 모든 중첩 모듈이 패딩 및 높이 값을 설정할 필요 없이 동일한 높이와 너비를 갖는다는 것입니다.
최종 결과 미리보기
시작하기 전에 이 튜토리얼을 마치면 무엇을 얻을 수 있는지 알아보겠습니다.
Divi 모듈용 사용자 정의 CSS 그리드 레이아웃 만들기
1부: Divi 열에 모듈 추가하기
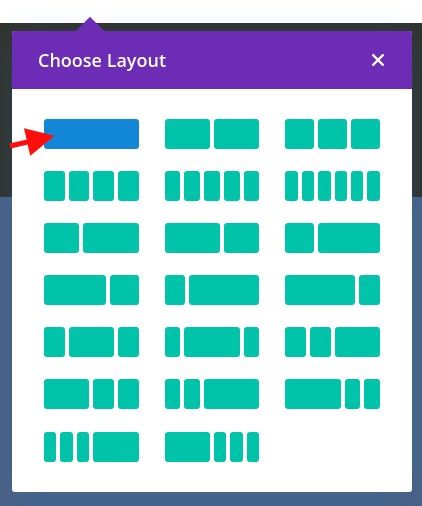
가장 먼저 해야 할 일 중 하나는 모듈을 그리드 레이아웃으로 구성하는 것입니다. 사용하려는 모든 모듈을 열에 추가합니다. 기본 일반 섹션에 새로운 1열 행을 생성하여 시작하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
모듈 만들기
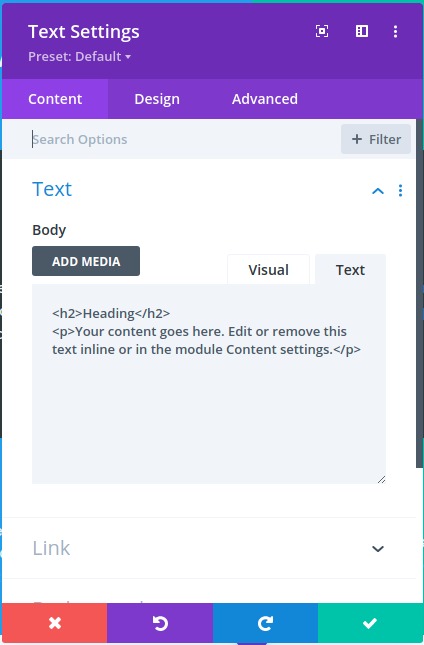
열 내에 텍스트 모듈을 추가합니다. 그런 다음 콘텐츠 설정을 다음과 같이 변경합니다.
- 단락 텍스트 위에 H2 제목 추가
- 배경색: #444444

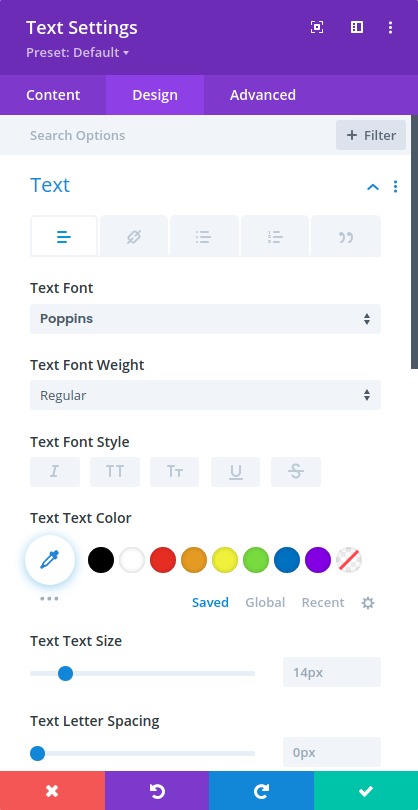
또한 다음과 같이 디자인 설정을 업데이트합니다.
- 텍스트 글꼴: Poppins
- 텍스트 색상: 라이트
- 제목 텍스트에서 H2 탭을 선택합니다.
- 제목 2 글꼴 스타일: TT
- 패딩: 상단 10%, 하단 10%, 왼쪽 10%, 오른쪽 10%

참고 : 매우 간단하게 하기 위해 다양한 배경색을 가진 여러 텍스트 모듈을 계속 사용하여 각 모듈 간의 차이를 표시할 것입니다.
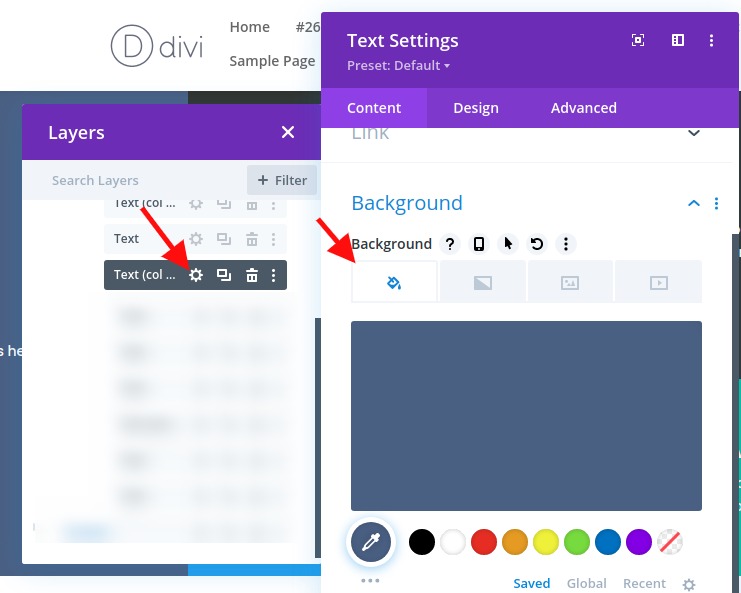
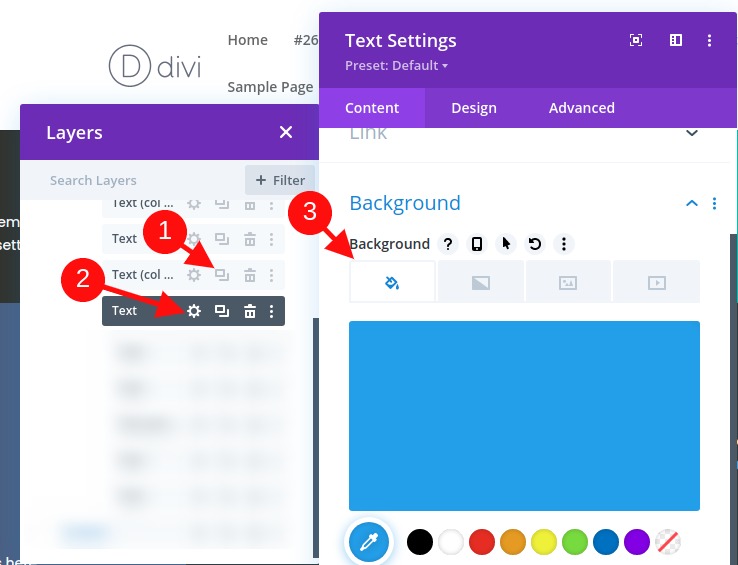
레이어 보기로 전환하고 다음과 같이 다음 텍스트 모듈을 만듭니다.
- 텍스트 모듈을 복제하십시오.
- 복제 모듈에 대한 텍스트 설정을 엽니다.
- 배경색 업데이트
- 배경색: #4c6085

이 프로세스를 반복하여 다음과 같이 세 번째 텍스트 모듈을 만들 수 있습니다.
- 이전 텍스트 모듈을 복제하십시오.
- 복제 모듈에 대한 텍스트 설정을 엽니다.
- 배경색 업데이트
- 배경색: #39a0ed

다음과 같이 네 번째 텍스트 모듈을 만들기 위해 프로세스를 한 번 더 반복합니다.
- 이전 텍스트 모듈을 복제하십시오.
- 복제 모듈에 대한 텍스트 설정을 엽니다.
- 배경색 업데이트
- 배경색: #13c4a3
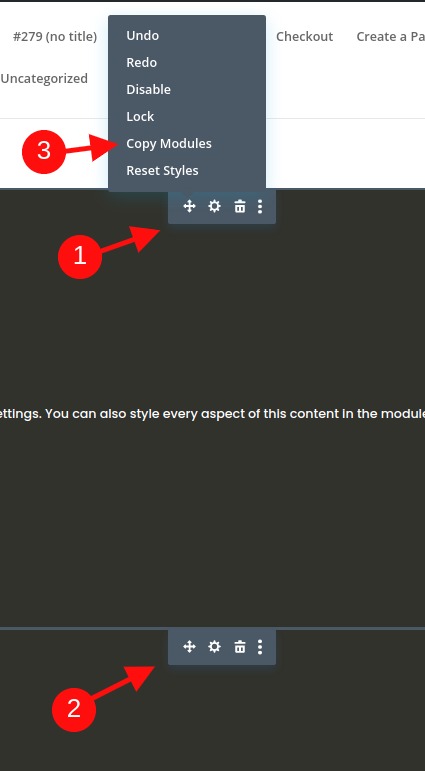
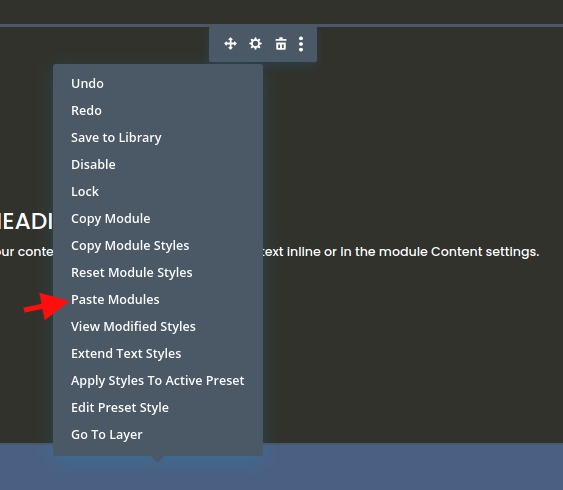
다음 네 개의 모듈을 생성하려면 다중 선택 기능을 사용하여 네 개의 모듈을 모두 선택하십시오. 그런 다음 동일한 열에 모듈을 복사하여 붙여넣어 총 8개의 텍스트 모듈을 만듭니다.


2부: 모듈을 위한 CSS 그리드 레이아웃을 만들어 봅시다.
이제 모든 모듈이 추가되었으므로 해당 모듈에 대한 그리드를 만들어 보겠습니다.
행 설정
이 예에서는 모듈 그리드를 전체 너비 레이아웃으로 표시할 수 있도록 1열 레이아웃을 사용하고 있습니다. 이제 행이 페이지의 전체 너비를 차지하도록 행 설정을 업데이트해야 합니다. 또한 모듈에 추가 여백이 추가되지 않도록 기본 여백 너비를 제거해야 합니다.
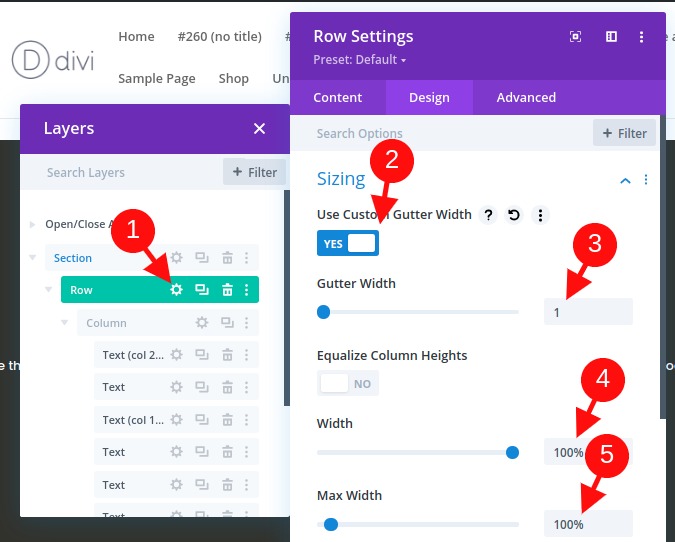
행 설정을 열고 다음을 업데이트합니다.
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 100%

모듈에 대한 그리드 레이아웃을 빌드하기 위해 열에 CSS 그리드 추가
이것은 CSS Grid 속성을 사용하여 모듈의 레이아웃을 만드는 튜토리얼에서 중요한 단계입니다.
이를 위해 모듈의 레이아웃을 결정할 세 줄의 CSS를 Column에 추가할 것입니다.
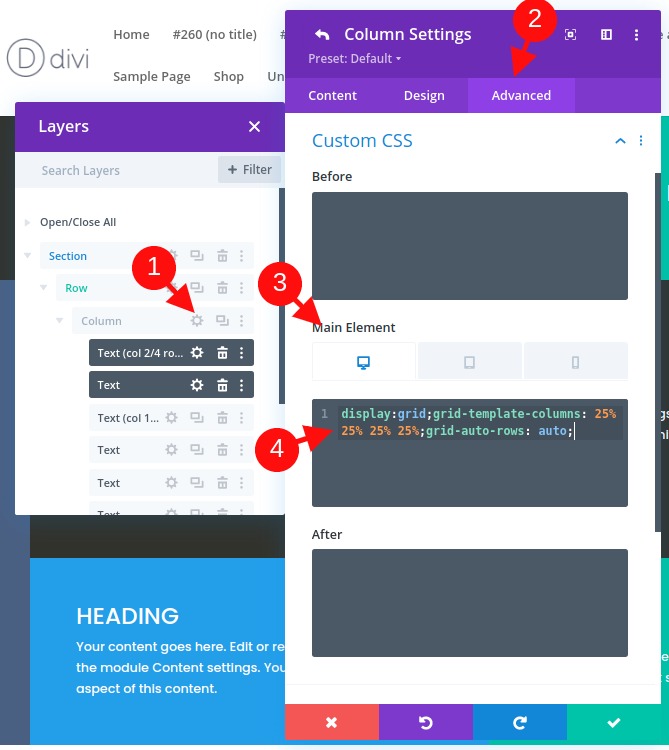
열 설정을 열고 고급 탭에서 기본 요소 내부에 다음 CSS를 붙여넣습니다.
display:grid;grid-template-columns: 25% 25% 25% 25%;grid-auto-rows: auto;
CSS의 첫 번째 줄은 CSS 그리드 모듈 에 따라 콘텐츠(또는 모듈)를 배치 합니다 .
표시:그리드
CSS의 두 번째 줄에서 그리드의 열 템플릿을 정의합니다. 이 경우 그리드에는 너비가 25%인 4개의 열이 있습니다.
그리드 템플릿 열: 25% 25% 25% 25%
세 번째 줄은 자동으로 생성될 행을 언급합니다. 이것은 각 행의 높이가 행 내 콘텐츠(또는 모듈)의 수직 높이에 의해 결정됨을 의미합니다.
grid-auto-rows: 자동
모바일에서 그리드 레이아웃 조정
이제 필요에 따라 모바일 장치의 그리드 레이아웃도 조정해야 합니다.
그렇게 하려면 열 수와 각 열의 너비를 변경하는 일부 CSS를 태블릿과 모바일 모두에 추가하기만 하면 됩니다.
이 예에서는 태블릿의 모듈에 대한 그리드 레이아웃을 너비가 각각 50%인 두 개의 열로 변경합니다.
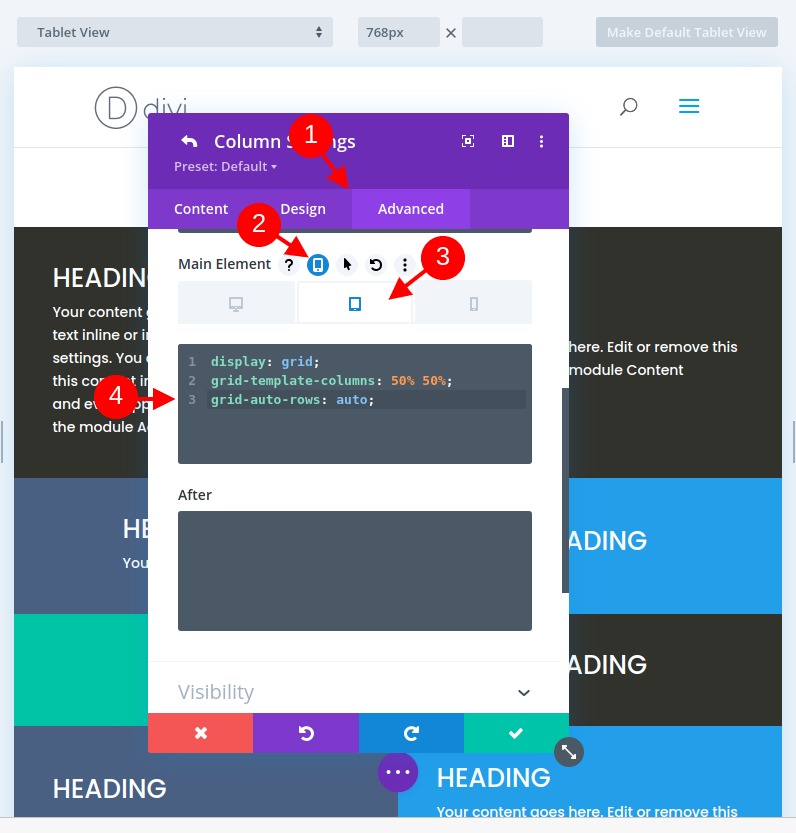
반응형 옵션을 열고 기본 요소 아래의 태블릿 탭을 선택하고 다음 CSS를 붙여넣습니다.
display:grid;grid-template-columns: 50% 50%;grid-auto-rows: auto;
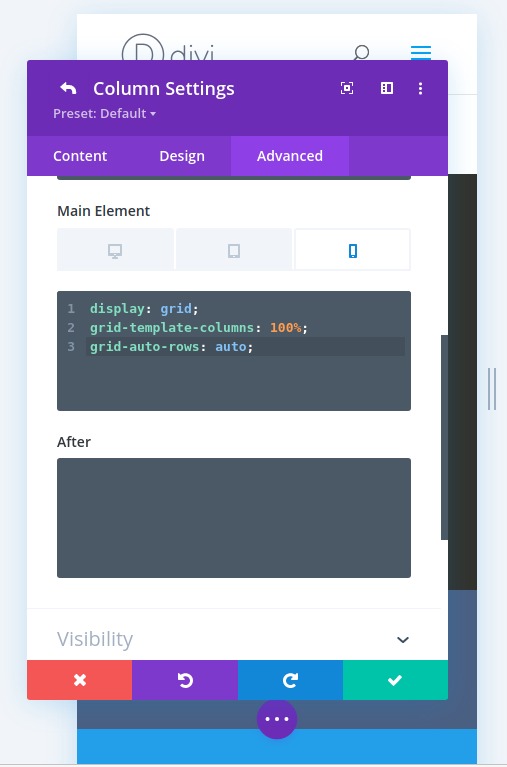
전화 디스플레이의 경우 단일 열 레이아웃이 필요합니다. 이것을 만들려면 전화 탭 기본 요소 아래에 다음 CSS를 붙여넣습니다.
display:grid;grid-template-columns: 100%;grid-auto-rows: auto;
3부: 그리드 모듈 변경
그리드에 새 모듈 추가 및 반응 방식
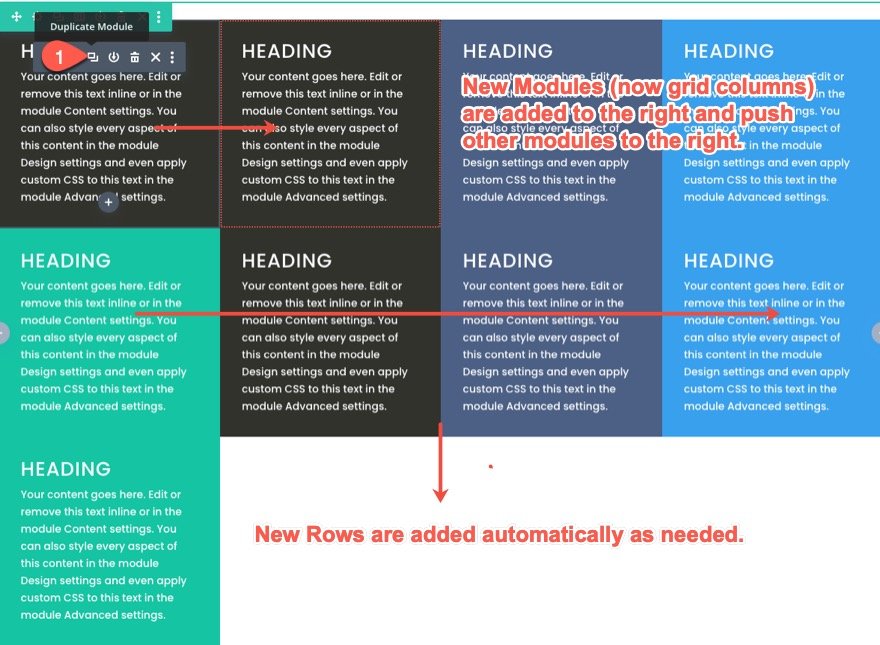
이제 그리드에 각 모듈이 있으므로 더 많은 모듈을 추가하면 다른 모듈이 오른쪽으로 푸시되고 새 행이 생성됩니다. 어쨌든 이 레이아웃에는 모듈이 하나 더 필요하므로 첫 번째 텍스트 모듈을 복제하여 다른 모듈이 그리드 내에서 어떻게 조정되는지 확인합니다.

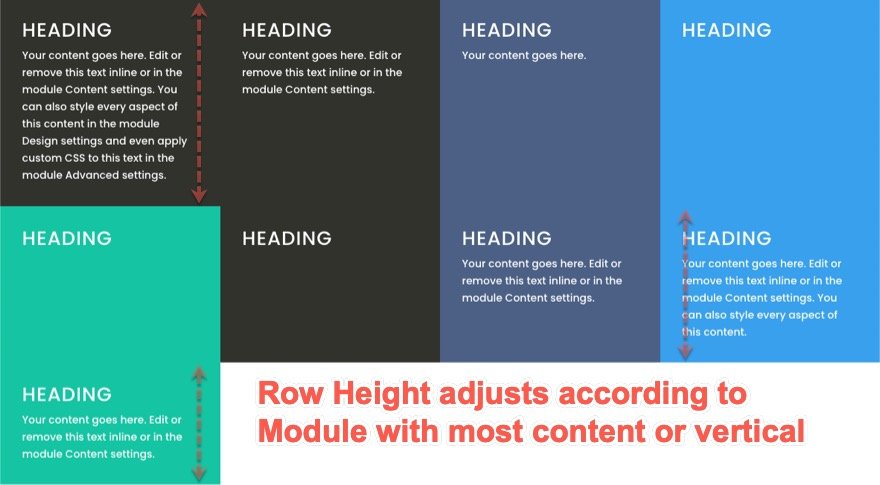
그리드가 콘텐츠의 양이 다른 모듈에 응답하는 방법
그동안 모든 모듈은 동일한 양의 콘텐츠를 가지므로 그리드가 다양한 높이의 모듈을 처리하는 방법을 실제로 알 수 없습니다. 이것이 어떻게 작동하는지 보려면 각 모듈 내에서 단락 텍스트의 양을 변경하십시오. 모듈은 동일한 행에 대부분의 콘텐츠가 있는 모듈과 동일한 높이로 유지됩니다. 이제부터 행의 높이는 가장 많은 콘텐츠(또는 수직 높이)가 있는 모듈에 의해 결정됩니다.

그리드에서 모듈의 위치 변경
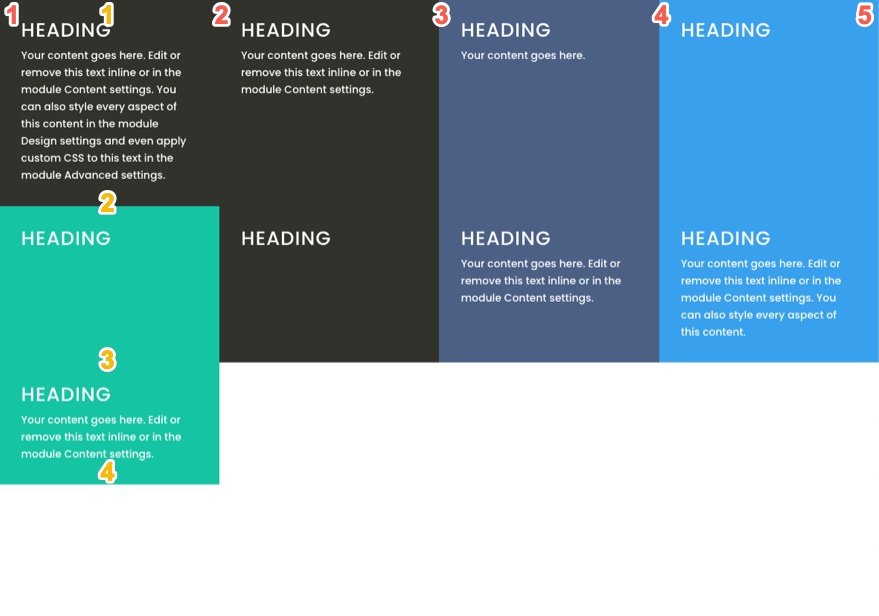
CSS 그리드의 항목은 그리드 모듈에 내장된 번호 매기기 시스템을 사용하여 배치할 수 있습니다. 그리드의 각 선은 숫자를 나타냅니다. 열의 경우 줄 번호는 1에서 시작하여 가로로 계속됩니다. 각 행 번호는 각 열의 시작과 끝에 있습니다. 따라서 열 구조의 경우 행 번호는 첫 번째 열의 왼쪽에서 1에서 시작하여 네 번째 열의 오른쪽에서 5에서 끝납니다. 그리고 3개의 행이 있으므로 행의 행 번호는 첫 번째 행의 맨 위에서 1에서 시작하여 세 번째 행의 맨 아래에서 4까지입니다.

CSS 그리드에서 모듈(또는 그리드 항목)의 위치를 변경하려면 그리드에서 특정 모듈을 배치할 위치를 정의할 수 있습니다. 이렇게 하면 그리드에서 모듈의 기본 배치가 무시됩니다.
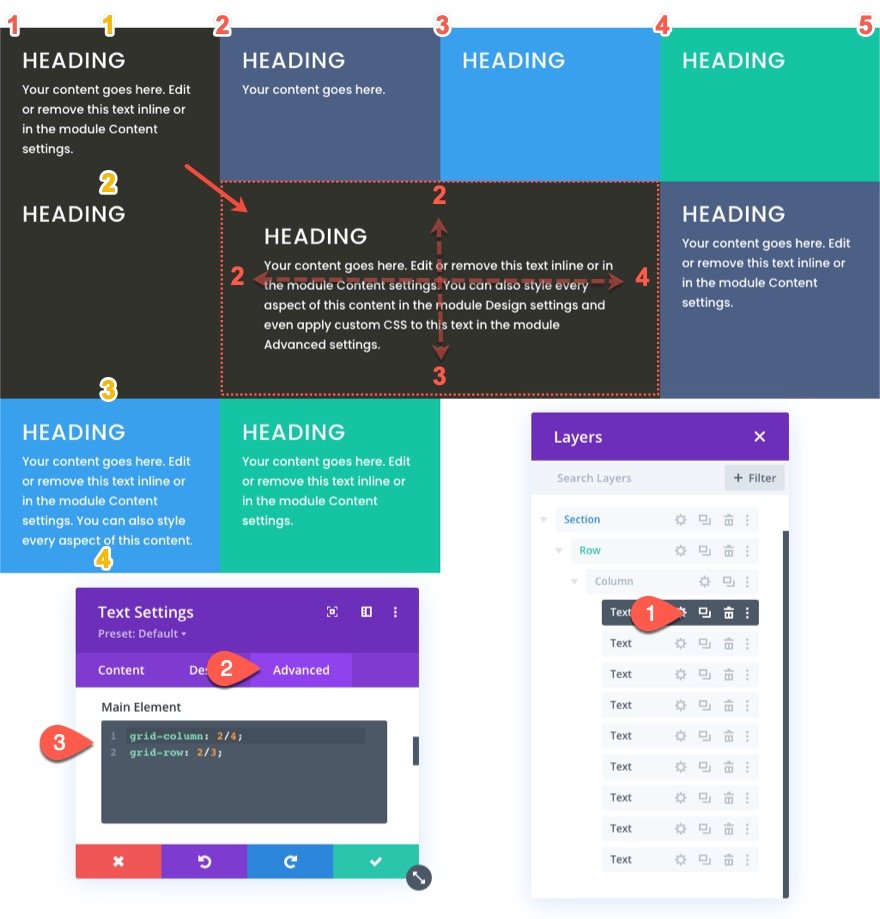
이 예에서는 첫 번째 텍스트 모듈을 다른 위치로 이동합니다. 이를 위해 모듈에 CSS 두 줄만 추가하면 됩니다.
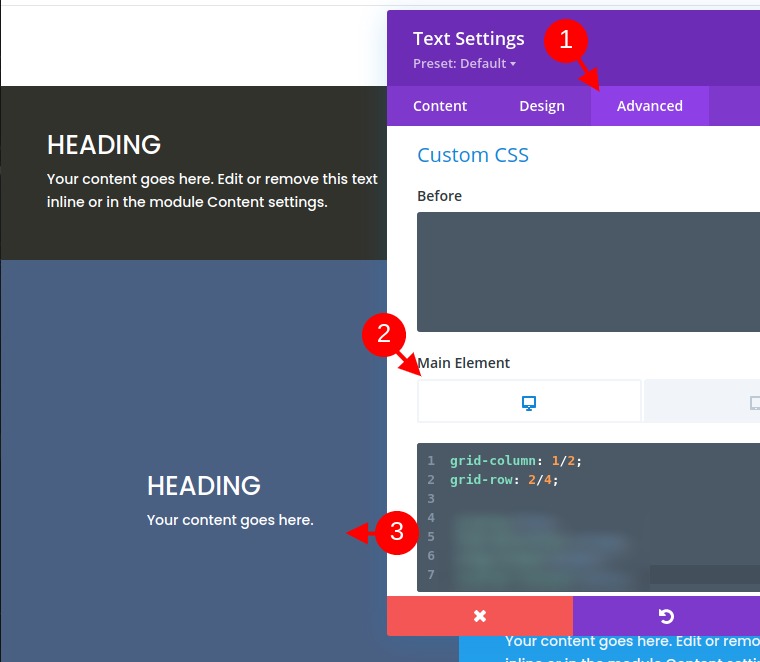
첫 번째 텍스트 모듈의 설정을 열고 다음 사용자 정의 CSS를 기본 요소에 붙여넣습니다.
grid-column: 2/4;grid-row: 2/3;
CSS의 첫 번째 줄은 모듈이 2열에서 시작하여 4열에서 끝나도록 모듈의 수평 위치를 정의합니다.
그리드 열: 2/4
CSS의 두 번째 줄은 모듈이 행 2에서 시작하여 행 3에서 끝나도록 지시하여 모듈(또는 그리드 항목)의 위치를 수직으로 정의합니다.
그리드 행: 2/3
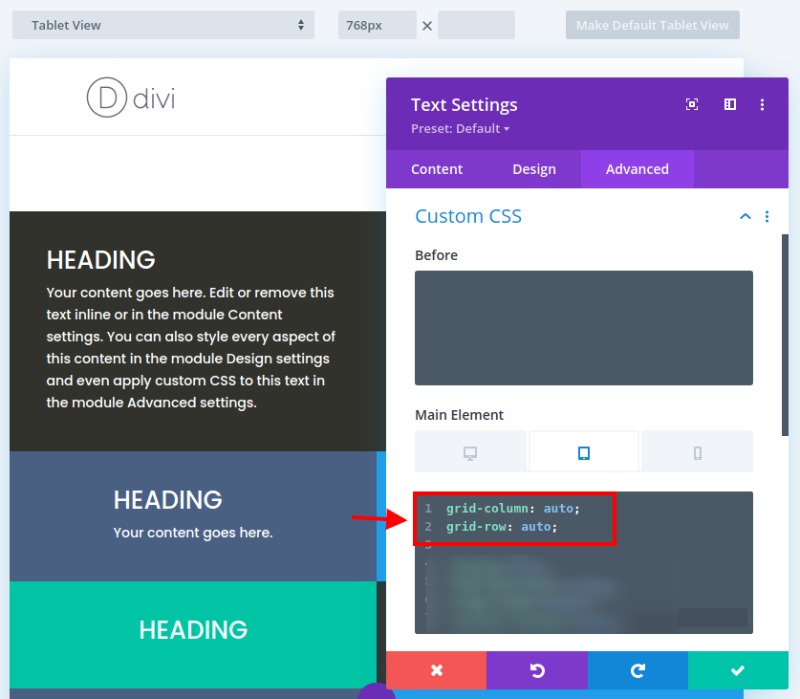
태블릿 및 휴대폰 디스플레이의 경우 모듈을 원래 위치로 되돌립니다. 이는 메인 헤더를 페이지 상단에 유지하는 데 유용합니다.
이를 위해 기본 요소의 반응형 옵션에서 태블릿 탭을 선택하고 다음 CSS를 붙여넣습니다.
grid-column: auto;grid-row: auto;
이제 모듈의 위치가 그리드 항목의 원래(자동) 흐름으로 돌아갑니다.
이 방법을 사용하여 몇 가지 모듈(또는 그리드 항목)을 더 배치해 보겠습니다.
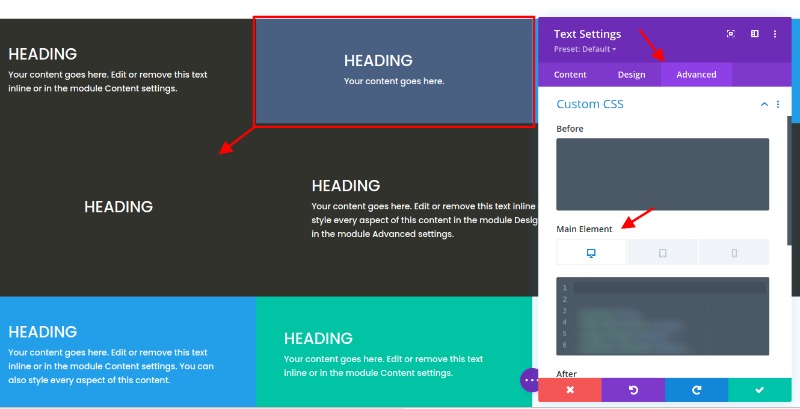
이제 세 번째 텍스트 모듈(이제 맨 위 행의 두 번째 열에 있음)을 그리드 내의 새 설정 위치에 배치합니다. 이 새로운 위치는 1열에서 시작하여 2열에서 끝나고 2행에서 시작하여 4행에서 끝납니다.

이렇게 하려면 세 번째 텍스트 모듈의 설정을 열고 다음 사용자 정의 CSS를 기본 요소에 붙여넣습니다.
grid-column: 1/2;grid-row: 2/4;
이제 태블릿에 다음 CSS를 추가하여 모바일 위치를 변경할 수 있습니다.
grid-column: auto;grid-row: auto;
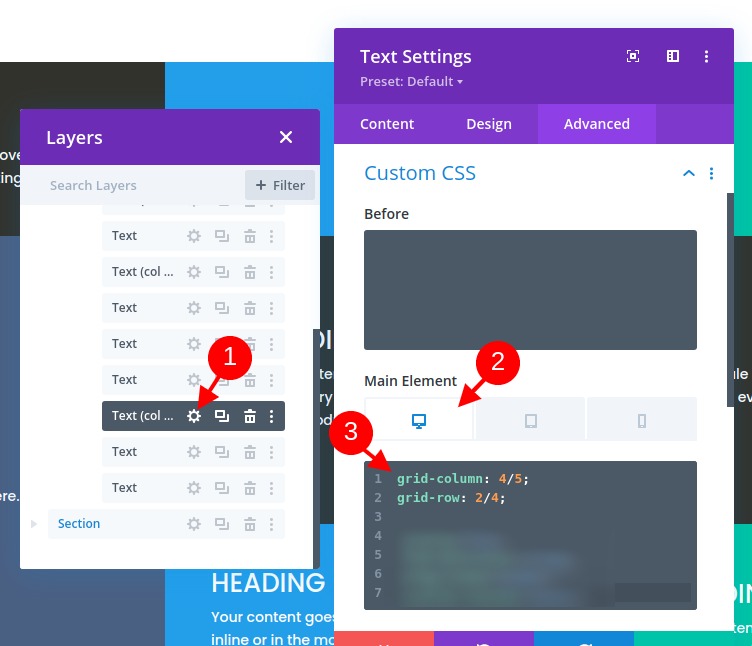
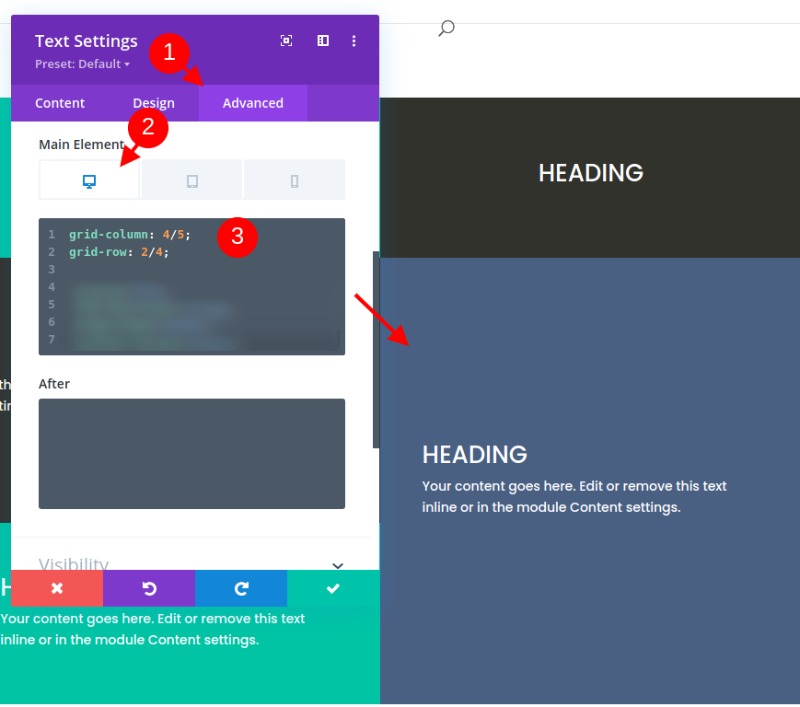
마지막 수정을 위해 그리드 내의 새로운 설정 위치에 일곱 번째 모듈을 배치합니다. 이 새 위치는 열 4행에서 시작하여 열 5행에서 끝나고 행 2에서 시작하여 행 4에서 끝납니다.

이를 위해 일곱 번째 텍스트 모듈에 대한 설정을 열고 다음 사용자 정의 CSS를 기본 요소에 붙여넣습니다.
grid-column: 4/5;grid-row: 2/4;
이제 태블릿 디스플레이용으로 다음 CSS를 붙여넣습니다.
grid-column: auto;grid-row: auto;모듈(또는 그리드 항목) 콘텐츠를 중앙에 정렬
당신은 아마도 지시에 지쳤을 것입니다. 하지만 여기서 멈추면 모듈 콘텐츠를 수직으로 정렬(또는 중앙에 정렬)하는 유용한 방법을 놓칠 것입니다. 모듈 콘텐츠를 세로 중앙에 두는 것은 모든 것을 더 대칭적이고 미학적으로 보기 좋게 만들기 때문에 그리드 레이아웃의 좋은 기능입니다.
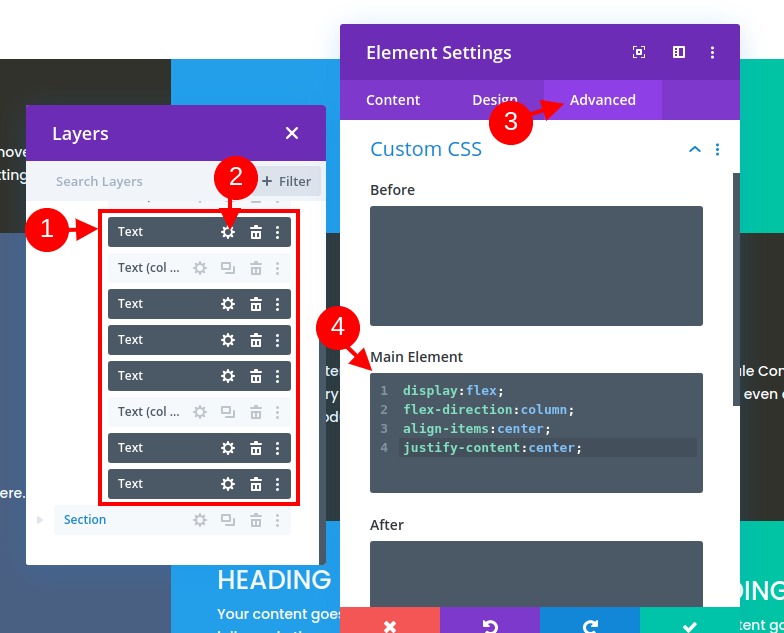
이를 위해 flex CSS 속성을 사용하여 콘텐츠를 중앙에 정렬하고 정렬하는 CSS 스니펫을 추가할 수 있습니다. 이 스니펫을 각 모듈에 추가해야 합니다. 다중 선택을 사용하여 기본 요소에 대한 사용자 정의 CSS가 아직 없는 모든 모듈(또는 그리드 항목)을 선택할 수 있습니다(해당 모듈을 사용자 정의 위치로 재정의하고 싶지 않기 때문입니다). 그런 다음 선택한 모듈 중 하나에 대한 설정을 열어 요소 설정을 엽니다. 고급 탭에서 다음 CSS를 기본 요소에 붙여넣습니다.
display:flex;flex-direction:column;align-items:center;justify-content:center;
이제 다른 세 가지 모듈(모듈 #1, #3, #7)로 개별적으로 돌아가서 그리드에서 모듈에 사용자 지정 위치를 제공하는 데 사용된 CSS와 동일한 CSS 스니펫을 추가할 수 있습니다. 데스크톱 및 태블릿 모두에 대해 기존 CSS 아래에 CSS 스니펫을 추가해야 합니다.
최종 결과
여기 우리가 지금까지 한 것이 어떻게 생겼는지입니다.

반응형 디자인을 위해 다양한 브라우저 너비에서 모듈(또는 그리드 항목)이 어떻게 부드럽게 조정되는지 알 수 있습니까?
다른 모듈과 디자인을 사용한 실제 예
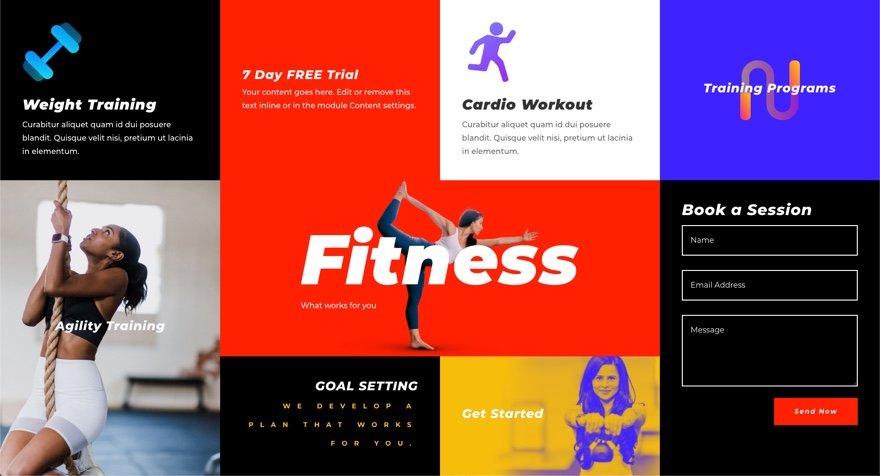
이 그리드 시스템을 사용하는 실제 예를 보려면 다른 모듈을 사용할 수 있습니다. 다음은 그 기술을 사용하여 만들 수 있는 것입니다. 이것은 피트니스 체육관 레이아웃 팩에서 사용할 수 있습니다.

지금 당신의 모든 것
이 튜토리얼에서는 Divi 모듈용 CSS 그리드 레이아웃을 만드는 작업을 했습니다. 프로세스가 일부 사용자 정의 CSS에 의존하지만, 우리가 얻을 수 있는 강력한 결과를 고려하면 놀랍지 않습니다. 더 독특한 Divi 레이아웃이 필요할 때 열 수준에서 모든 모듈의 레이아웃을 제어할 수 있다는 것은 좋은 일입니다. CSS 중독자이고 더 깊이 파고들고 싶다면 이 완전한 가이드를 확인하여 더 많은 가능성을 고려해야 합니다.
댓글 섹션에서 얼마나 성공적인지 확인하게 되어 기쁩니다.




