매우 적은 수의 WordPress 테마가 사용자 정의 수준 Divi 테마 와 일치할 수 있습니다. 의심할 여지 없이 Divi는 사용자 정의 측면에서 매우 유연합니다. Divi 튜토리얼 섹션에서는 웹사이트를 0에서 영웅으로 끌어올리기 위한 거의 모든 사용자 정의 기사를 찾을 수 있습니다. 오늘 우리는 Divi Gallery의 모든 이미지에 회색조 효과를 주려고 합니다. 마우스를 가져가면 원래 색상으로 변경됩니다. 또한 이 효과는 작은 화면을 터치해도 작동합니다. 오늘은 웹사이트에서 이 반응형 디자인을 쉽게 구현하는 방법을 배웁니다.

디자인 미리보기
이미지를 회색으로 만든 다음 마우스를 올리거나 터치하여 색상을 다시 가져오는 방법을 설명하기 전에 오늘의 디자인 결과를 보여주는 작은 비디오가 있습니다. 이 디자인 체계는 그림, 사진, 인공물 또는 이미지 표시가 핵심 부분인 모든 예술 관련 웹사이트에 적합합니다.
Divi 갤러리 모듈로 페이지 준비하기
귀하의 웹사이트에 divi 갤러리 페이지가 없는 경우 사전 제작된 divi 템플릿으로 만들려는 것처럼 만들 수 있습니다. 갤러리 항목이 있는 페이지가 이미 있는 경우 divi 갤러리 모듈을 사용해야 합니다. 그렇지 않으면 작동하지 않습니다.
이제 대시보드에서 새 페이지를 만들고 Divi Visual Builder로 엽니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
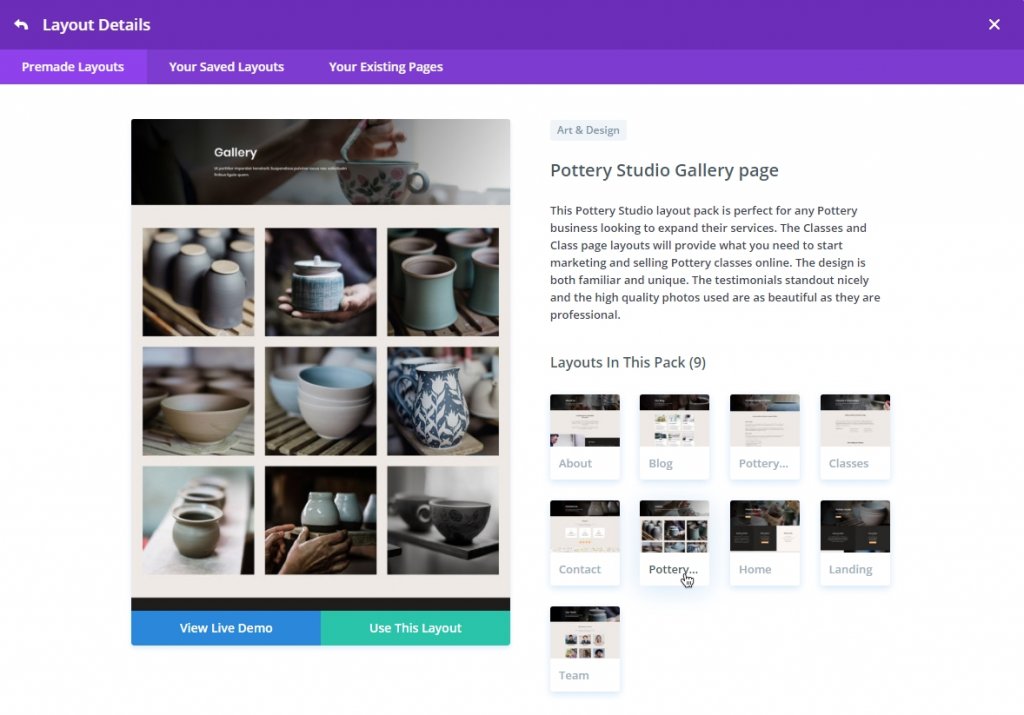
그런 다음 "레이아웃 찾아보기"라는 레이블이 붙은 두 번째 옵션을 선택하고 계속해서 도자기 스튜디오 갤러리 페이지를 선택합니다.

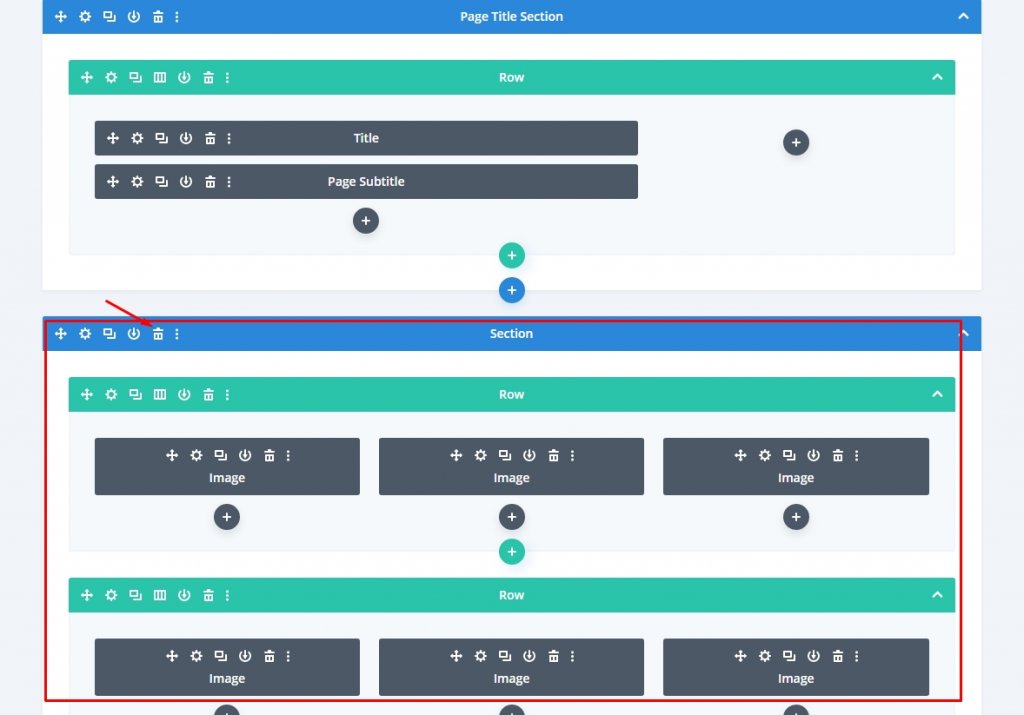
이제 기존 사용자 지정 갤러리 모듈을 Divi 갤러리로 교체합니다. 두 번째 섹션으로 이동하여 내부의 모든 행을 지웁니다. 그렇게 하면 행 안의 모든 요소가 제거됩니다.

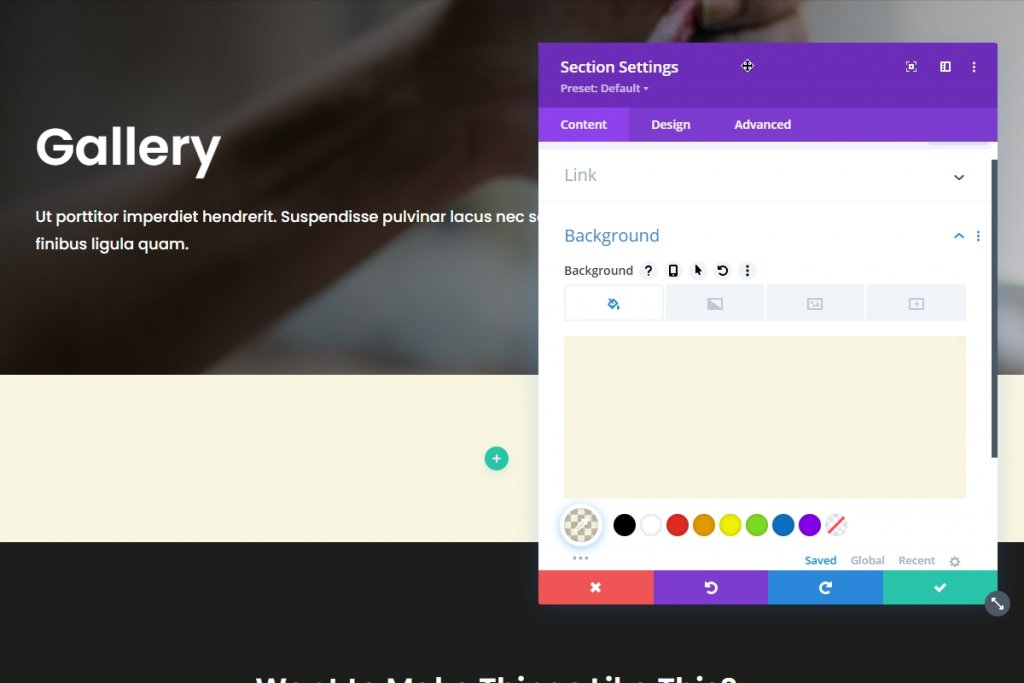
섹션을 만들고 배경색을 지정해 보겠습니다.
- 섹션 배경색: rgba(198,182,0,0.12)

이제 갤러리를 만들고 효과를 구현할 준비가 되었습니다.
행 디자인
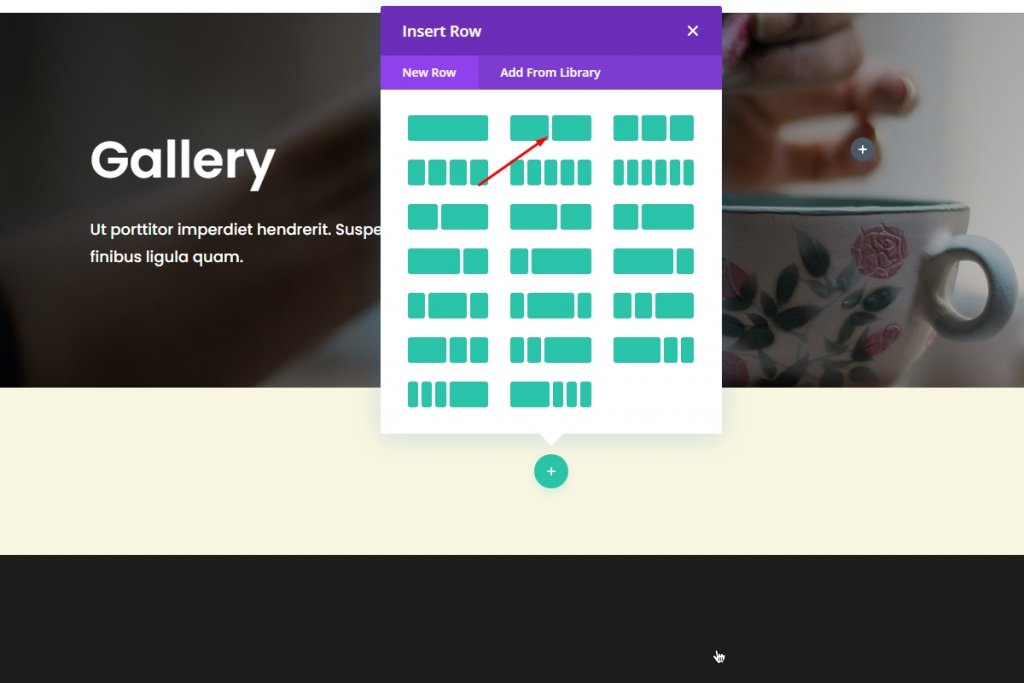
새 행 추가
새로 생성된 섹션에 새로운 2열 행을 추가합니다.

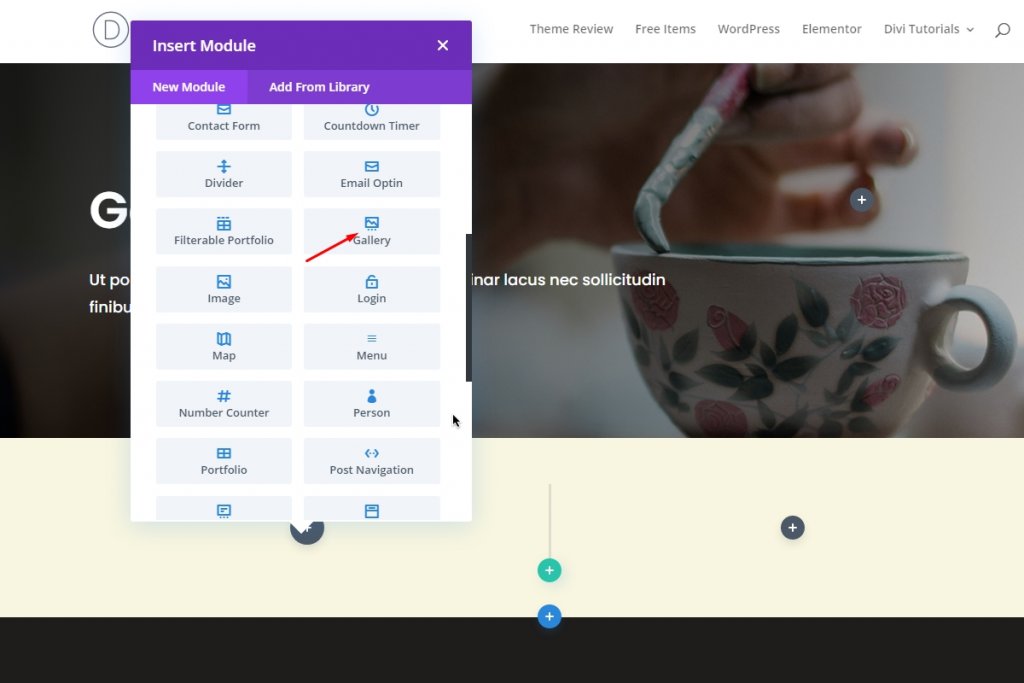
갤러리 모듈 추가
이제 첫 번째 열에 divi 갤러리 모듈을 추가합니다.

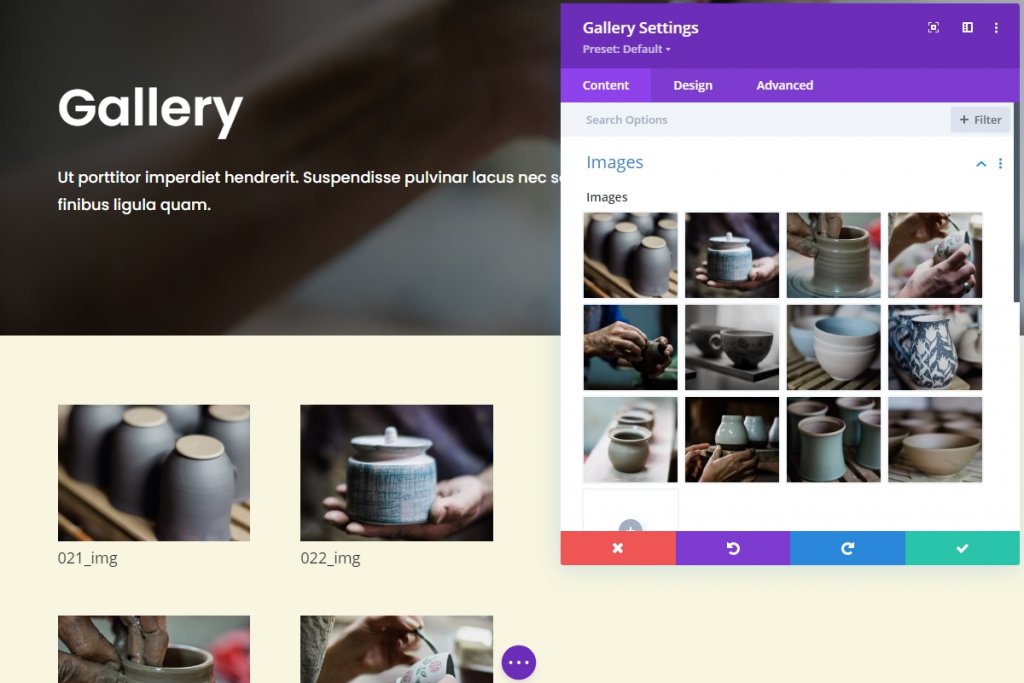
이미지 추가
이제 표시할 이미지를 추가합니다.

디자인 갤러리
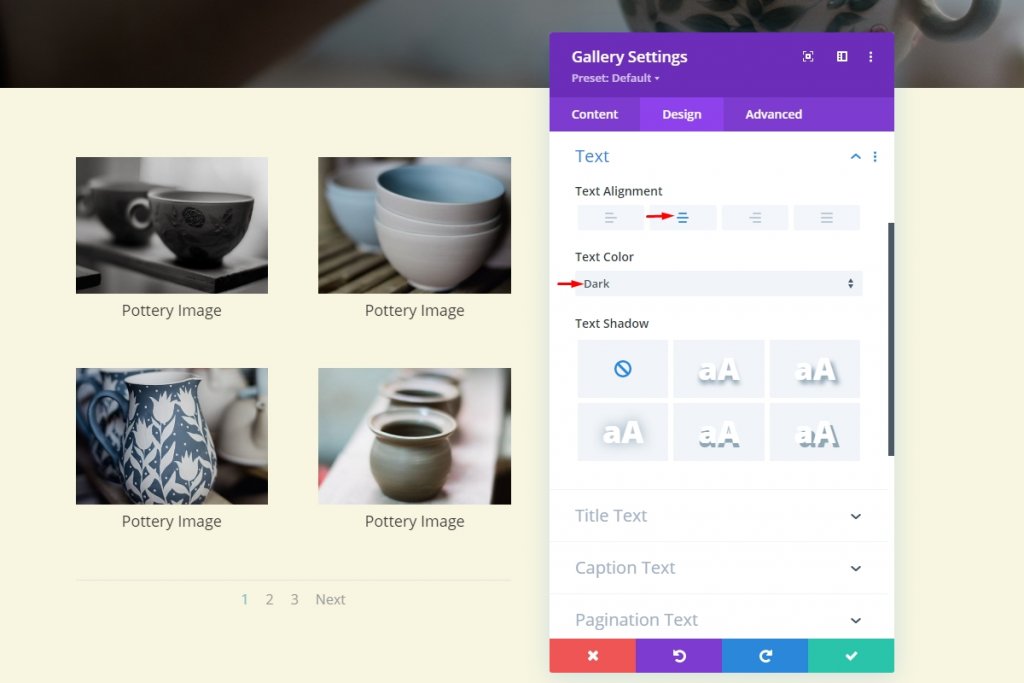
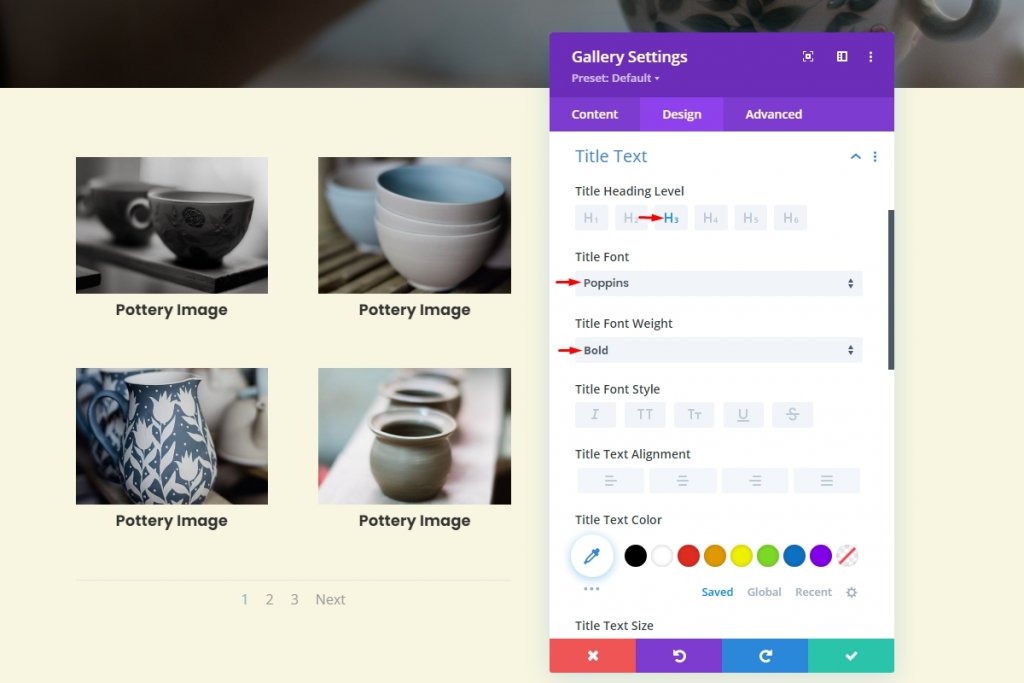
디자인 탭에서 텍스트 정렬 및 색상을 설정합니다.

폰트
이제 글꼴을 Poppins 로 변경하십시오.

회색조 색상 효과
갤러리가 준비되었으므로 이제 회색조 효과를 디자인에 적용합니다. 어렵지 않으며 이를 수행하는 데 코딩 지식이 필요하지 않습니다.
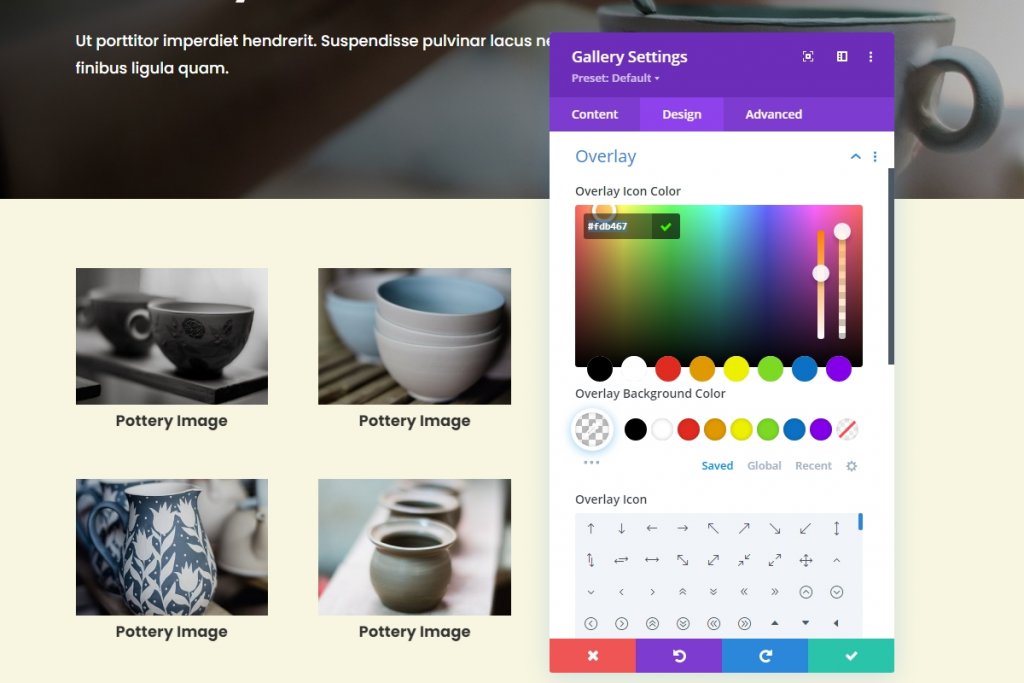
오버레이 아이콘 및 배경색 변경
갤러리 디자인 탭의 오버레이 섹션을 이동하여 디자인에 어울리는 오버레이 색상을 조정하세요.
- 오버레이 아이콘 색상: #fdb467

오버레이 배경색을 투명으로 바꿉니다.
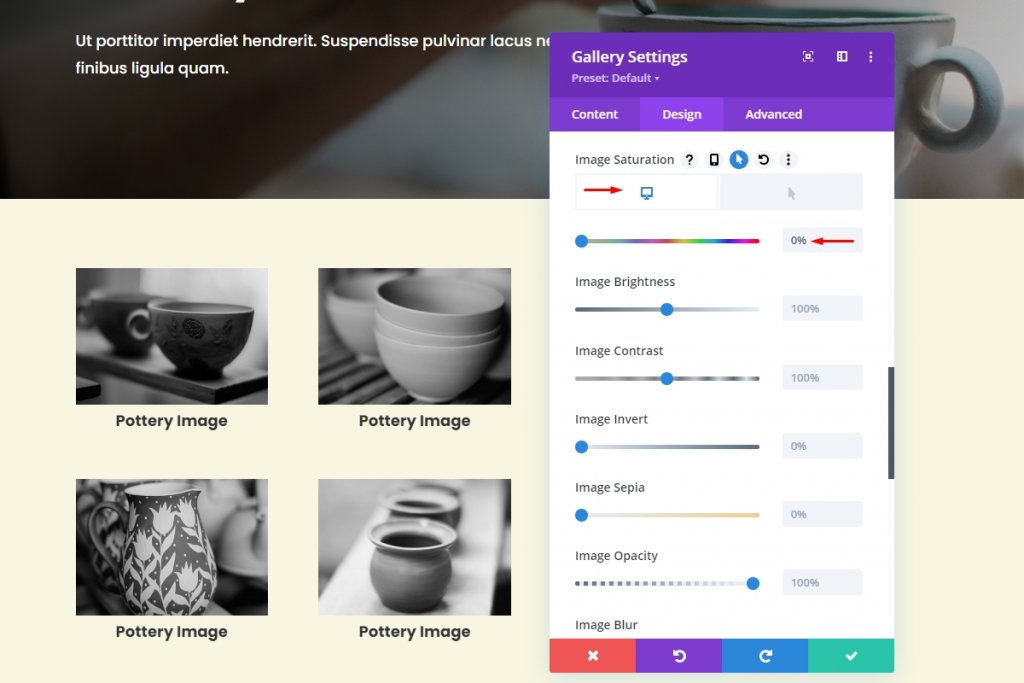
이미지 설정
디자인 탭에서 이미지 섹션으로 이동하여 다음 설정을 적용합니다.
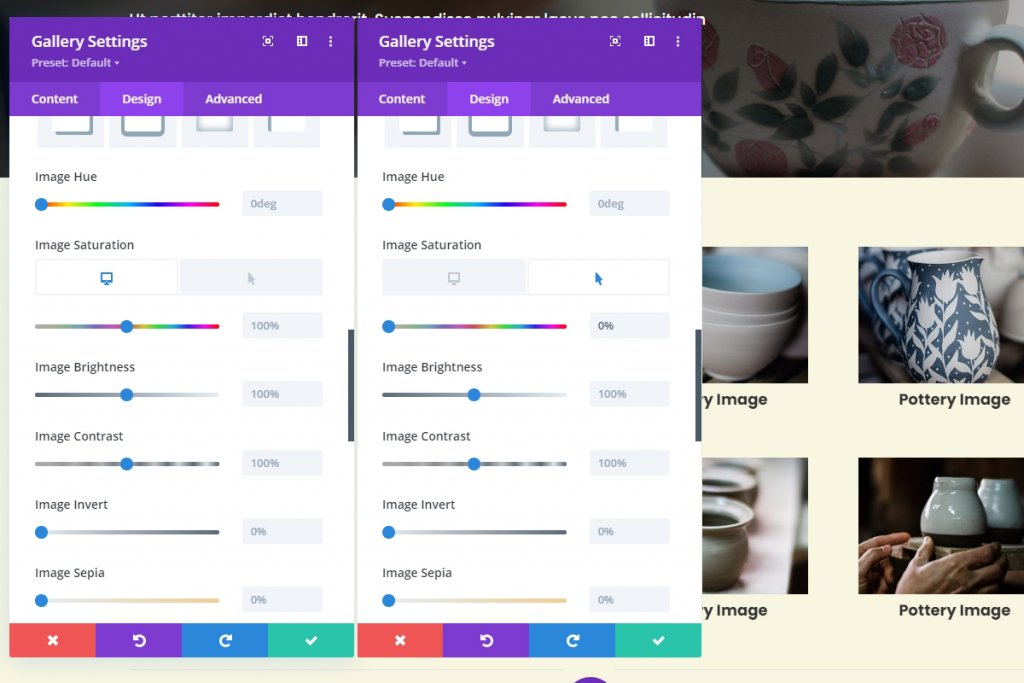
- 이미지 기본 채도: 0%

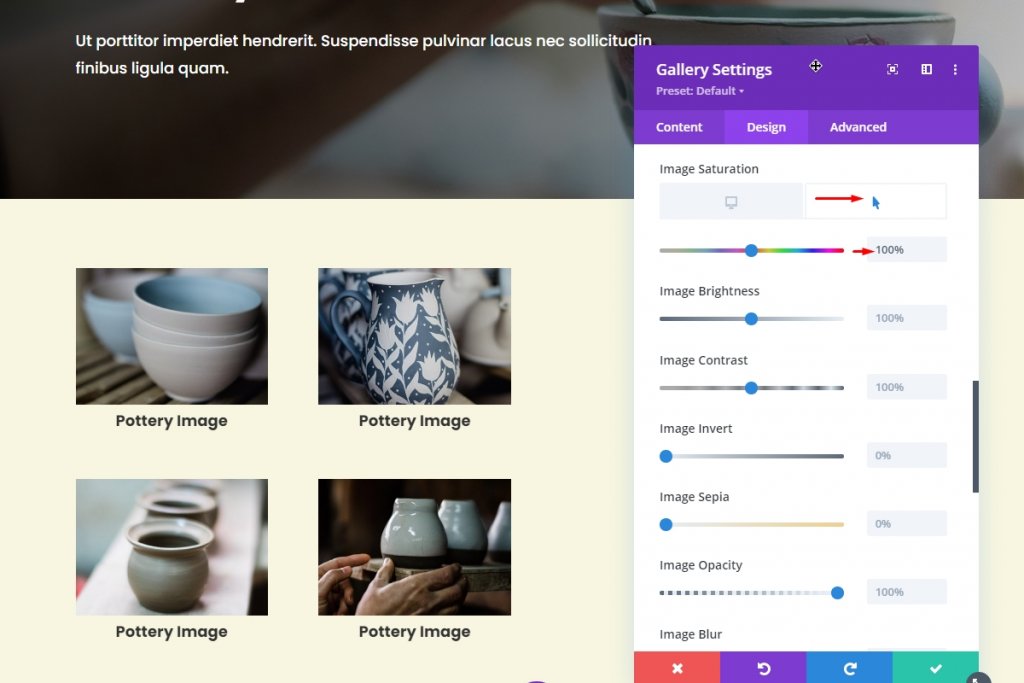
이제 호버에 채도를 적용하려고 합니다. 호버에서 채도를 100%로 설정합니다. 그러나 이미지를 더 생생하게 만들고 싶다면 채도를 높일 수 있습니다.
- 이미지 기본 채도(마우스 오버 시): 100%

편집 페이지에 있는 동안에는 이 변경 사항을 알 수 없습니다. 페이지 구성 옵션을 닫고 페이지를 직접 방문하면 변경 사항을 확인할 수 있으므로 걱정할 이유가 없습니다. 또한 처음에 색상이 있는 이미지를 보고 마우스를 가져가서 회색조 효과를 적용하려면 설정을 반대로 할 수 있습니다.

최종 미리보기
이제 페이지에서 직접 방문하여 디자인의 최종 출력을 볼 수 있습니다.
마지막 단어
모든 divi 갤러리 모듈에서 그레이스케일 효과를 만드는 것은 매우 쉽습니다. 일반 및 호버링 채도 설정을 변경하기만 하면 됩니다. 이 효과는 자연 사진, 결혼식, 조경, 우주 사진 등과 같은 사진 웹사이트에 생명을 불어넣습니다. 틈새 시장에도 불구하고 Divi 갤러리 그레이 스케일 효과는 웹 사이트를 최상의 상태로 만듭니다.




