Elementor ?를 사용하여 웹사이트의 그라디언트 버튼을 디자인하시겠습니까?

버튼은 모든 웹사이트의 단순하지만 중요한 구성 요소입니다. 버튼을 올바르게 배치하면 청중 참여와 전환이 향상됩니다. 버튼은 사용자와 귀하가 제공하는 항목 또는 서비스 사이의 통로 역할을 합니다. 또한 사용자에게 다음에 수행할 작업을 지시합니다.
Elementor 는 웹사이트를 위한 멋진 버튼을 만들 수 있는 버튼 위젯을 제공합니다. 다양한 기능과 디자인으로 버튼을 사용자 정의하여 사용자에게 더욱 매력적이고 기능적으로 만들 수 있습니다. 이 튜토리얼에서는 Elementor 에서 그라디언트 버튼을 만드는 가장 간단한 방법을 보여줍니다.
Elementor의 그라디언트 버튼
Elementor 를 사용하여 버튼을 쉽게 구성할 수 있지만 버튼 위젯에는 기본적으로 색상 그라디언트 옵션이 없습니다. 그러나 이를 통합하는 데 사용할 수 있는 특정 전략이 있습니다. 그래디언트 버튼에는 추가 기능이나 플러그인이 필요하지 않습니다. Elementor Pro는 필요하지 않습니다. Elementor 무료 버전을 사용하여 그래디언트 버튼을 만들 것입니다. 시작하겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작버튼을 추가하려는 Elementor 페이지를 엽니다. 그런 다음 섹션에서 버튼 위젯을 추가합니다.

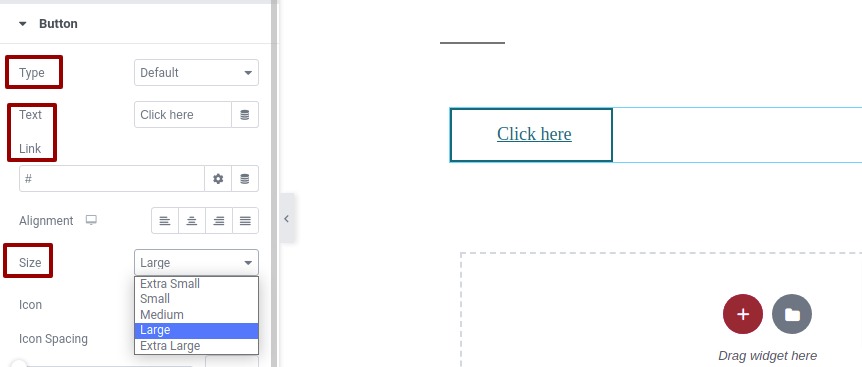
버튼이 영역에 추가되었으며 이제 콘텐츠 탭에서 버튼에 대한 몇 가지 기본 설정을 정의할 수 있습니다. 버튼 유형을 변경하고 텍스트와 링크를 추가할 수 있습니다. 방향을 사용자 정의할 수도 있습니다. 버튼을 편안하게 변경할 수 있도록 크기 옵션에서 크게 선택하십시오.

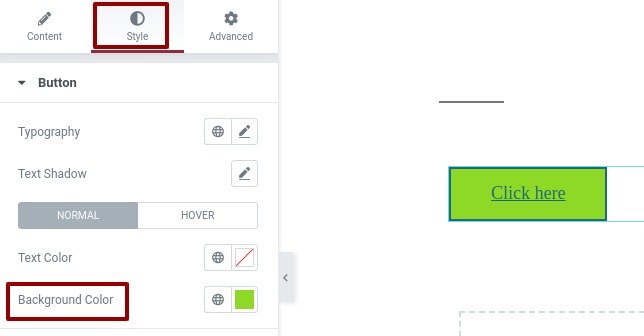
이제 스타일 탭으로 이동하고 배경 옵션에서 버튼의 배경색을 추가합니다.

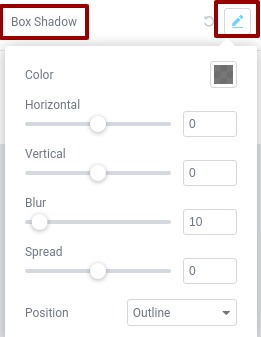
배경색을 추가한 후 상자 그림자 옵션으로 이동합니다. 상자 그림자 옵션을 사용하여 버튼에 색상 그라디언트를 만듭니다.

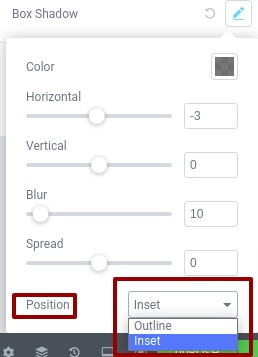
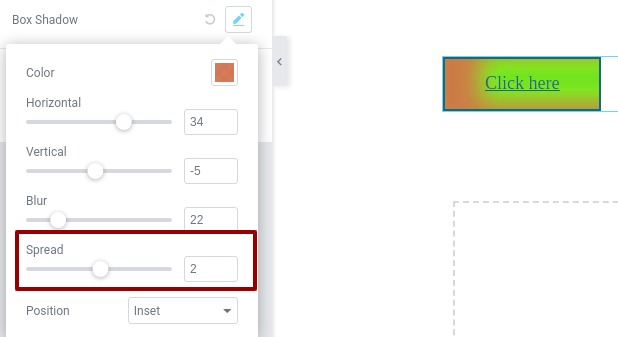
먼저 위치 옵션을 구성해야 합니다. 버튼 내부에 상자 그림자 효과가 나타나도록 위치 옵션에 삽입으로 위치를 설정합니다.

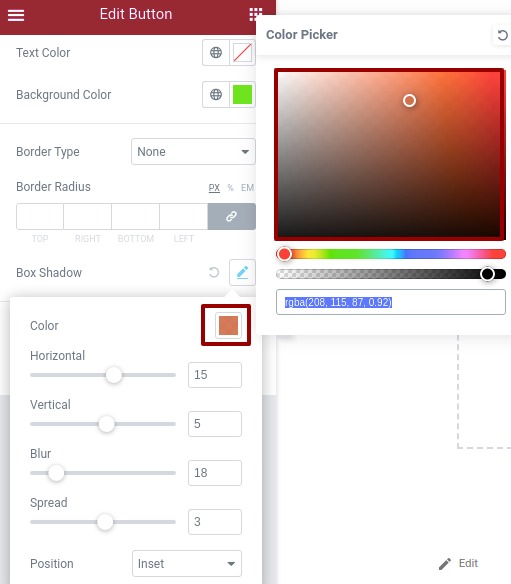
이제 그라디언트 옵션을 사용할 수 있으므로 색상을 선택할 수 있습니다. 색상 선택을 클릭하여 색상을 추가할 수 있습니다.]

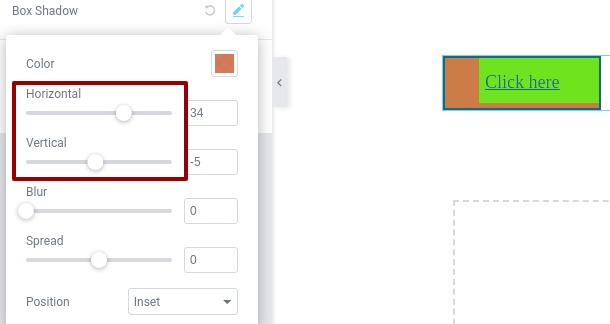
색상을 추가한 후 수평 및 수직 슬라이더의 레벨을 변경하여 버튼에 미치는 영향을 관찰하십시오.

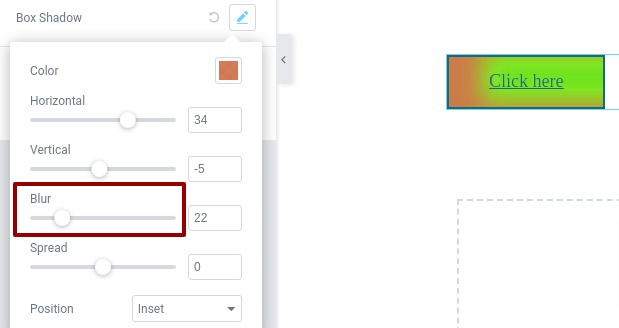
흐림 수준을 변경하여 그라디언트를 정확하게 설정합니다.

이제 색상이 완벽하게 설정되도록 효과를 퍼트려야 합니다.

그게 다야; 이제 원하는 대로 색상을 추가하고 상자 그림자 옵션을 실험하여 색상 그라디언트를 더 매력적으로 만들 수 있습니다.
마무리
이 기사가 웹사이트의 색상 그라데이션 버튼을 만드는 데 도움이 되기를 바랍니다. Elementor 는 웹사이트를 더욱 매력적으로 만들 수 있는 멋진 기회를 제공합니다. 그렇기 때문에 Elementor 를 사용하는 것이 꿈의 프로젝트 웹사이트를 만드는 동안 이상적인 선택입니다. 더 많은 Elementor 튜토리얼 을 확인하고 친구들과 공유하세요. 건배!




