이전 버전의 Divi 에는 시차 배경 이미지에 그라디언트 오버레이를 추가하는 기능이 내장되어 있지 않았습니다. 그러나 Divi의 새로운 배경 옵션(그라디언트 빌더 포함)을 사용하여 수많은 그라디언트 오버레이 패턴으로 놀라운 시차 배경을 간단하게 만들 수 있습니다.

이 기사에서는 Divi 의 배경 선택을 사용하여 True 및 CSS Parallax 방법을 모두 사용하여 배경 이미지와 혼합되는 밝은 그라디언트 오버레이를 만드는 방법을 알려 드리겠습니다.
디자인 미리보기
다음은 이 튜토리얼에서 만들 배경 디자인의 미리보기입니다.
이것은 배경 이미지에 그라디언트 오버레이와 색상 혼합 모드를 사용하는 True Parallax 접근 방식을 사용합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Divi에서 그라디언트 혼합 시차 이미지 배경 만들기
채우기 행 및 제목 텍스트 만들기
이 단원에서는 섹션 배경 디자인에 중점을 둘 것이지만 일반적인 사용 사례에서 디자인이 어떻게 보이는지 더 잘 이해할 수 있도록 채우기 행과 머리글을 포함하는 것이 유용합니다.
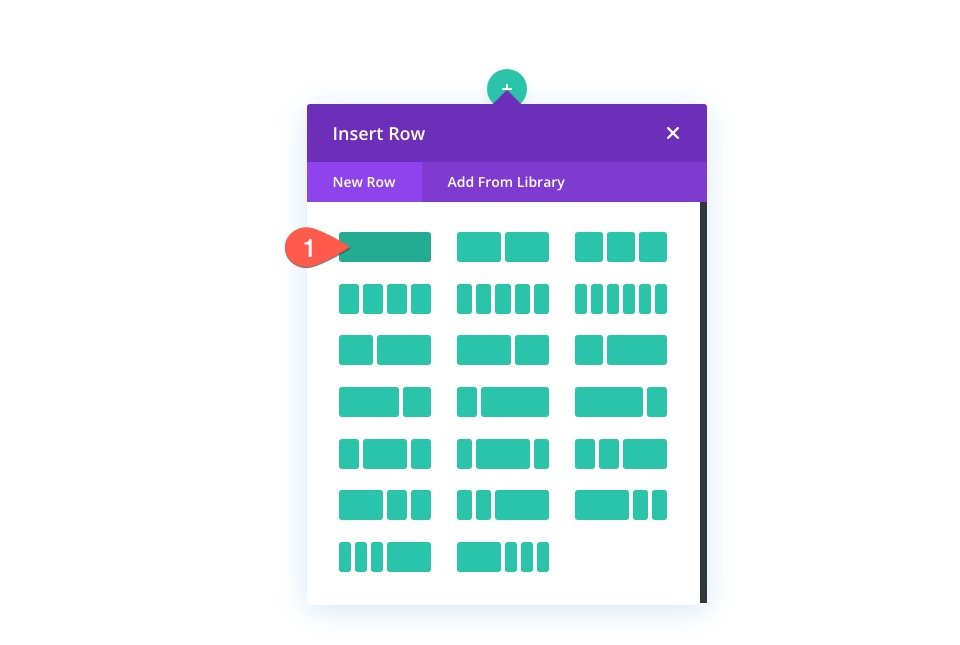
시작하려면 빌더의 기존 섹션에 1열 행을 추가하십시오.

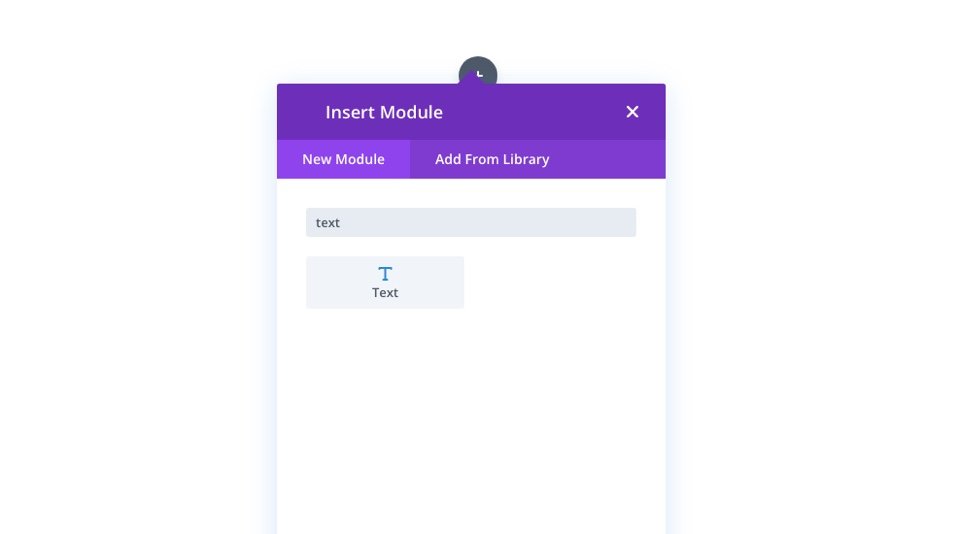
그런 다음 여기에 텍스트 모듈을 추가합니다.

텍스트 설정
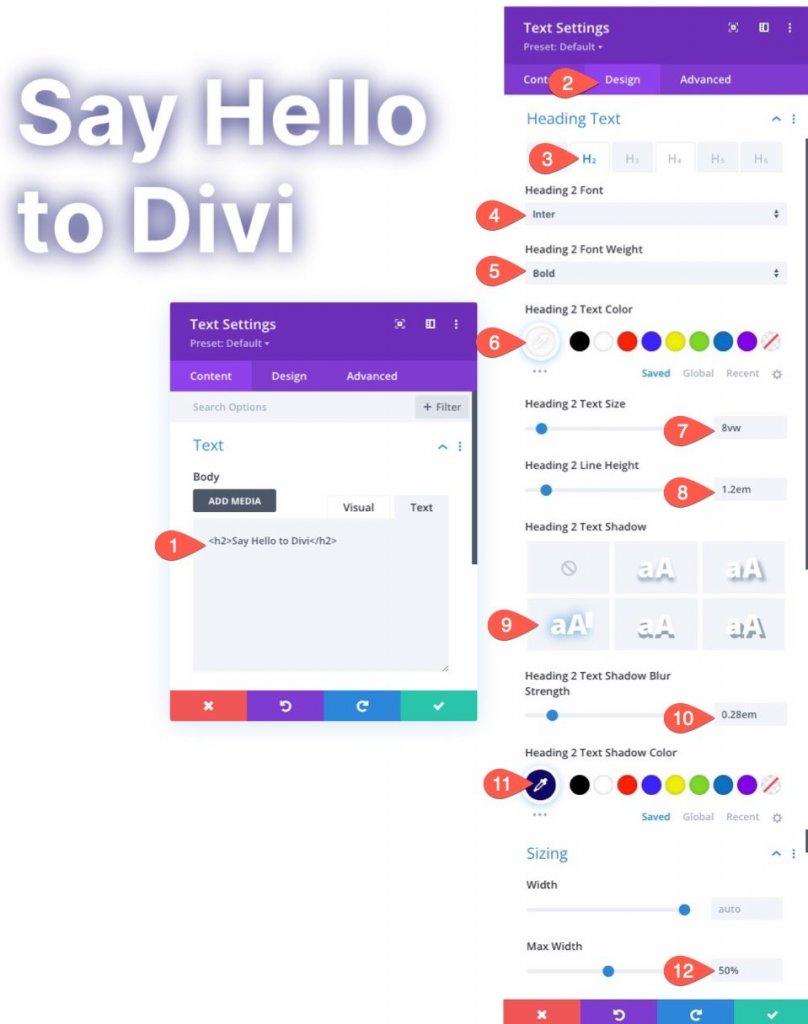
텍스트 모듈의 설정을 엽니다. 콘텐츠 탭 아래의 본문 콘텐츠에 H2 헤더를 추가합니다.
<h2>Say Hello to Divi</h2>다음과 같이 디자인 탭에서 제목 설정 및 최대 너비를 업데이트합니다.
- 제목 2 글꼴: Inter
- 제목 2 글꼴 두께: 굵게
- 제목 2 텍스트 색상: #fff
- 제목 2 텍스트 크기: 8vw
- 제목 2 줄 높이: 1.2em
- 제목 2 텍스트 그림자: 스크린샷 참조
- 제목 2 텍스트 그림자 흐림 강도: 0.28em
- 제목 2 텍스트 그림자 색상: #10076d
- 최대 너비: 50%

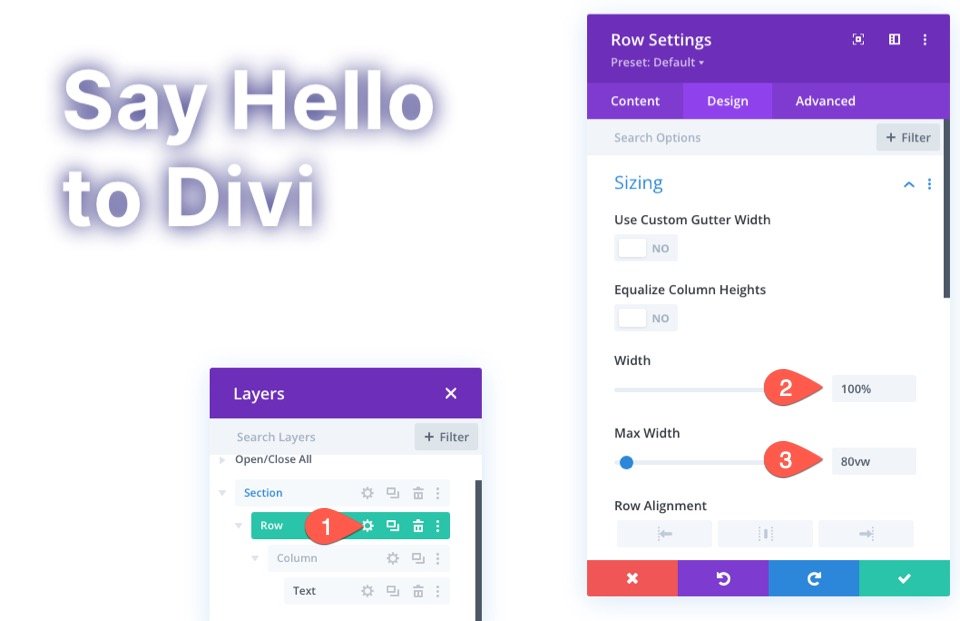
행 설정
제목이 더 잘 반응할 수 있도록 행 크기와 간격을 변경해 보겠습니다.
행 설정으로 이동합니다. 디자인 탭에서 다음을 업데이트합니다.
- 너비: 100%
- 최대 폭: 80vw

또한 행에 패딩을 추가하십시오.
- 패딩: 15vw 상단, 15vw 하단

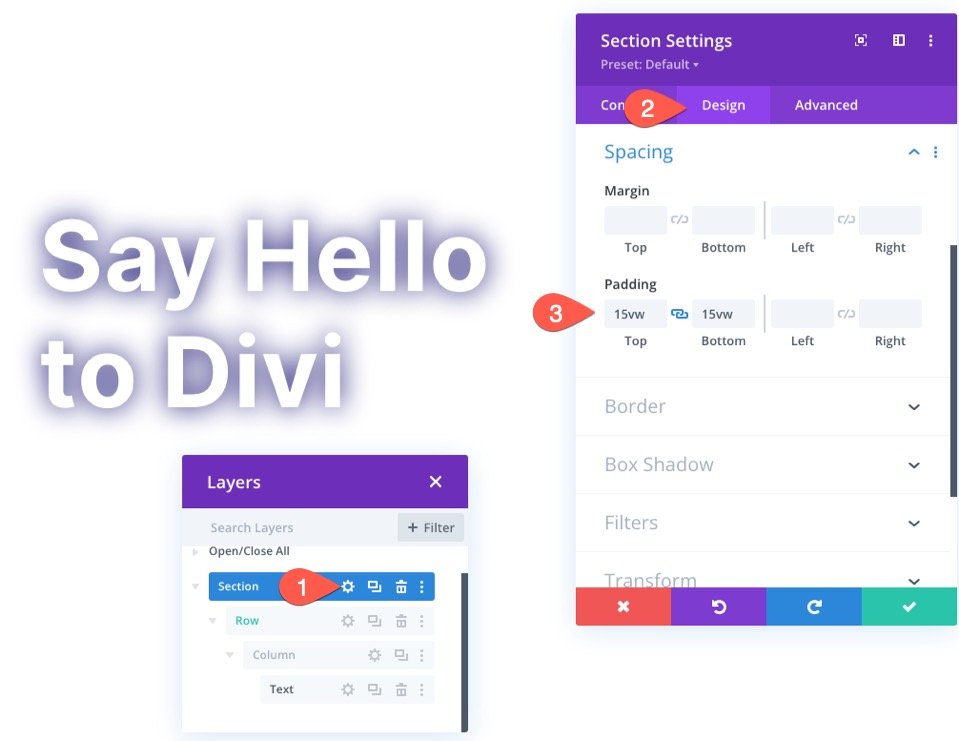
단면의 그라데이션 배경 디자인
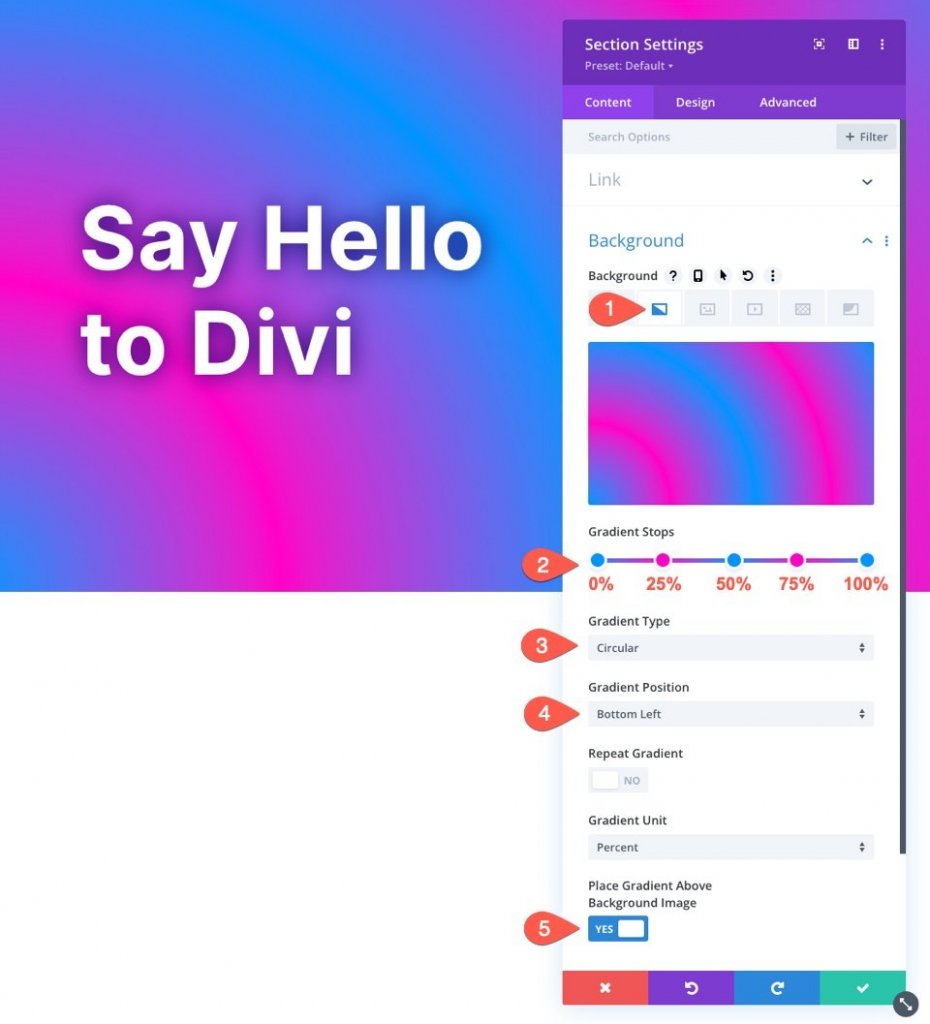
채우기 내용이 완료되었으므로 이제 섹션 그라데이션 배경 구성을 시작할 수 있습니다. 섹션의 설정을 엽니다. 콘텐츠 탭 아래의 배경 선택 항목에서 그라디언트 탭을 선택하고 다음과 같이 그라디언트 옵션을 편집합니다.
- 그라디언트 정지 1: #0094ff(0%에서)
- 그라디언트 정지점 2: #ff00c7(25%에서)
- 그라디언트 정지 3: #0094ff(50%에서)
- 그라디언트 정지 4: #ff00c7(75%에서)
- 그라디언트 정지점 5: #0094ff(100%에서)
- 그라디언트 유형: 원형
- 그라데이션 위치: 왼쪽 하단
- 배경 이미지 위에 그라디언트 배치: 예

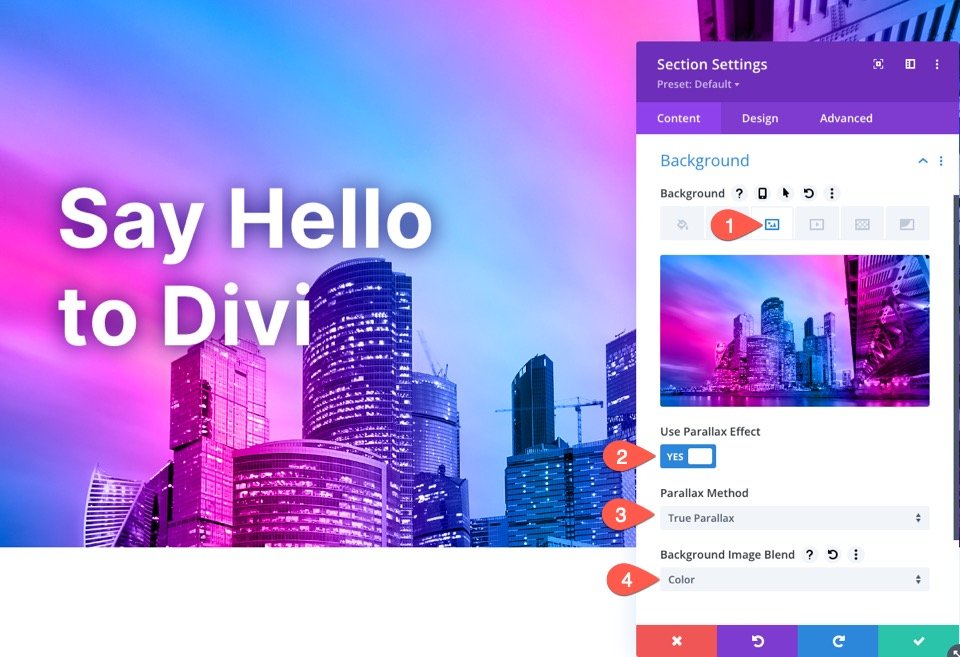
색상 혼합 모드가 있는 시차 배경 이미지
그라디언트 디자인이 완료되면 시차 배경 이미지를 추가할 수 있습니다. 그런 다음 색상 혼합 옵션을 사용하여 그라디언트 디자인을 배경 이미지와 혼합하여 멋진 시차 배경 디자인을 만듭니다.
배경 이미지 탭을 선택하고 섹션의 배경 설정에서 배경 이미지를 업로드하십시오. 다음이 업데이트되었습니다.
- 시차 효과 사용: 예
- 시차 방법: 진정한 시차
- 배경 이미지 혼합: 색상

색상 혼합 모드는 이미지의 회색조 버전과 그라디언트 색상(색조 및 채도)을 결합합니다. 이것은 완전히 새로운 색 구성표를 도입하면서 이미지의 시각적 품질을 유지합니다.
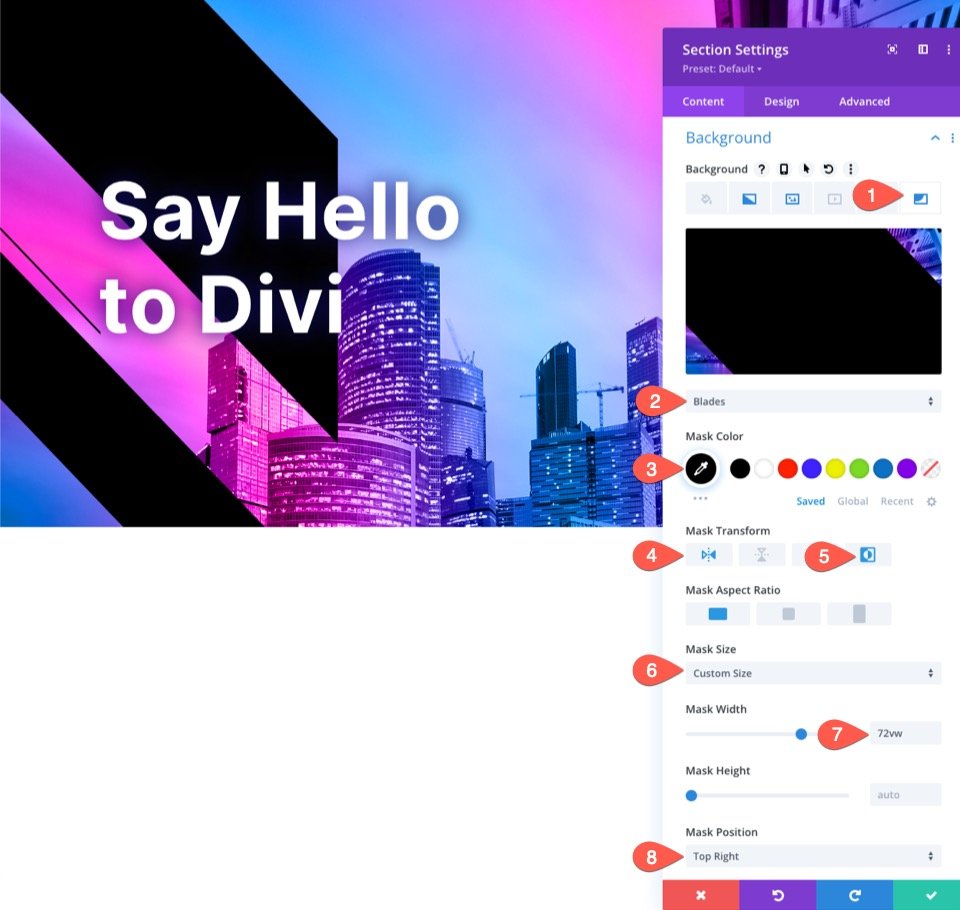
배경 마스크 설정
섹션의 배경 설정에서 배경 마스크 탭을 선택하고 다음을 변경합니다.
- 마스크: 블레이드
- 마스크 변환: 수평 뒤집기, 반전
- 마스크 크기: 사용자 정의 크기
- 마스크 폭: 72vw
- 마스크 위치: 오른쪽 상단

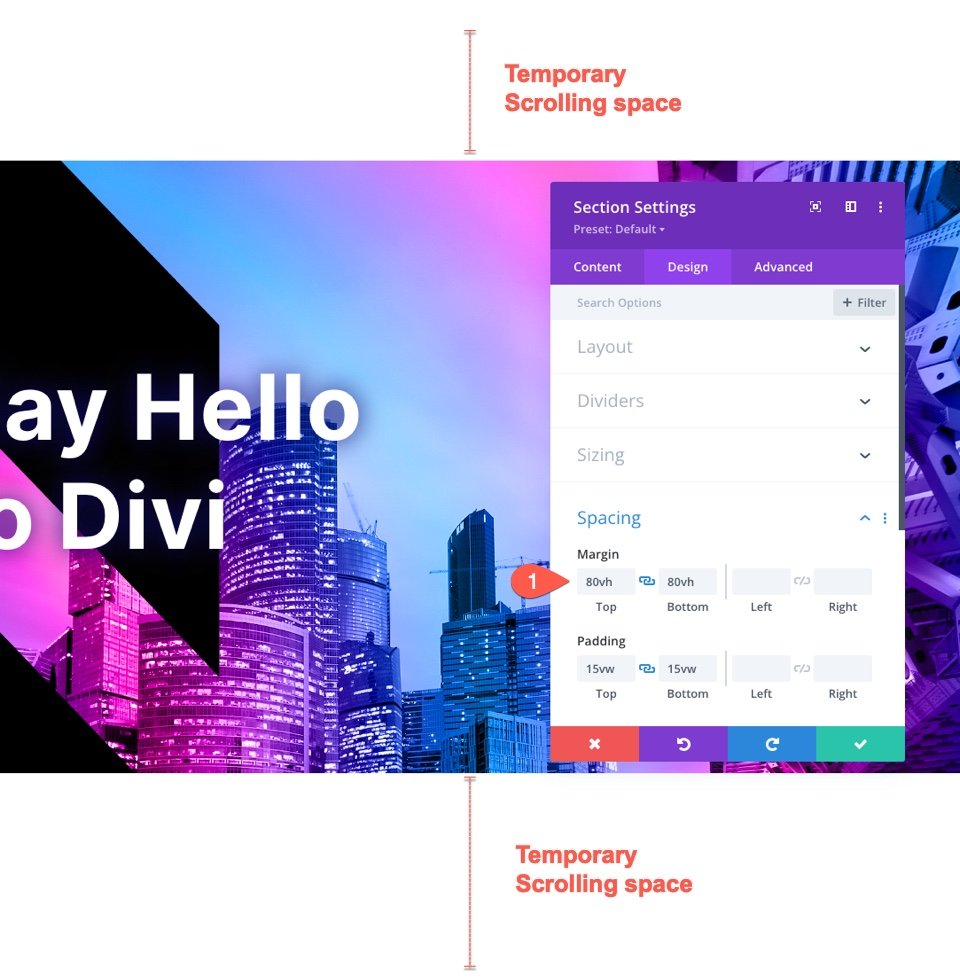
임시 스크롤 공간 추가
최종 결과를 보기 전에 시차 효과가 작동하는 것을 볼 수 있도록 영역 위와 아래에 약간의 공간을 배치해야 합니다. 이 작업을 수행하려면 섹션에 다음 여백을 추가하기만 하면 됩니다.
- 여백: 80vh 상단, 80vh 하단

최종 결과
이제 라이브 페이지에서 이것이 어떻게 보이는지 보십시오.
마지막 단어
Divi 의 기본 제공 배경 선택을 사용하여 혼합 그라디언트 오버레이로 시차 배경 디자인을 간단히 만들 수 있습니다. 이전에는 볼 수 없었던 Divi 에서 Photoshop의 힘을 진정으로 발휘합니다. 다양한 색상 조합과 그라데이션 색상 정지점 및 배치를 자유롭게 실험해 보세요. 다양한 믹스 모드를 실험할 수도 있습니다.




