전체 화면 바닥글은 시각적으로 매력적인 구성 요소입니다. 전체 화면 디자인 측면은 바닥글에 모든 관심을 끕니다. 어려운 부분은 다양한 화면 크기에서 바닥글을 전체 화면으로 만드는 것입니다. 수많은 사용자가 다양한 확대/축소 수준에서 웹사이트를 볼 것이라는 점을 고려하면 훨씬 더 복잡해집니다. 다행히 Divi 옵션을 사용하여 전체 화면 Divi 바닥글을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 화면 크기나 확대/축소 수준에 관계없이 적당한 바닥글을 전체 화면 Divi 바닥글로 변환하는 방법을 살펴보겠습니다.

디자인 미리보기
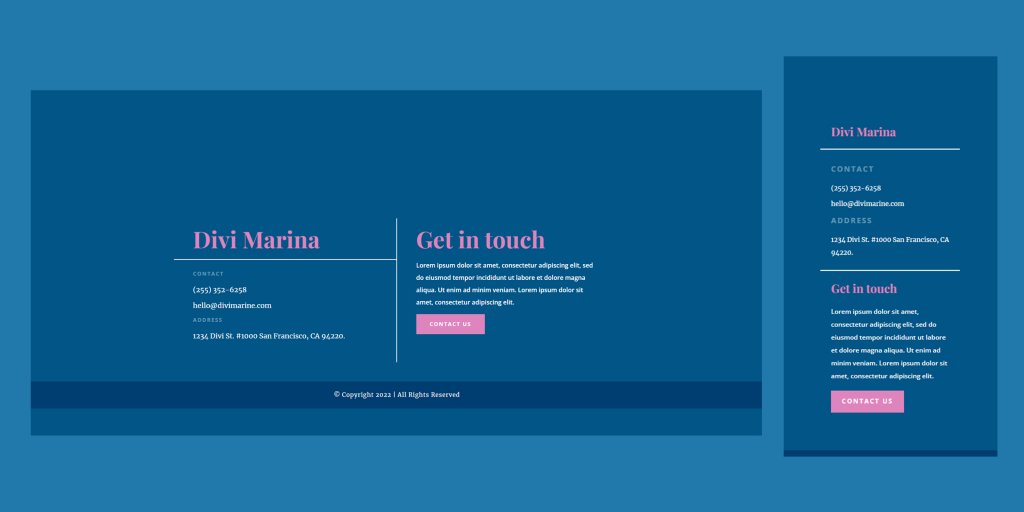
이것이 완료되면 전체 화면 Divi 바닥글의 모양입니다.

템플릿 업로드
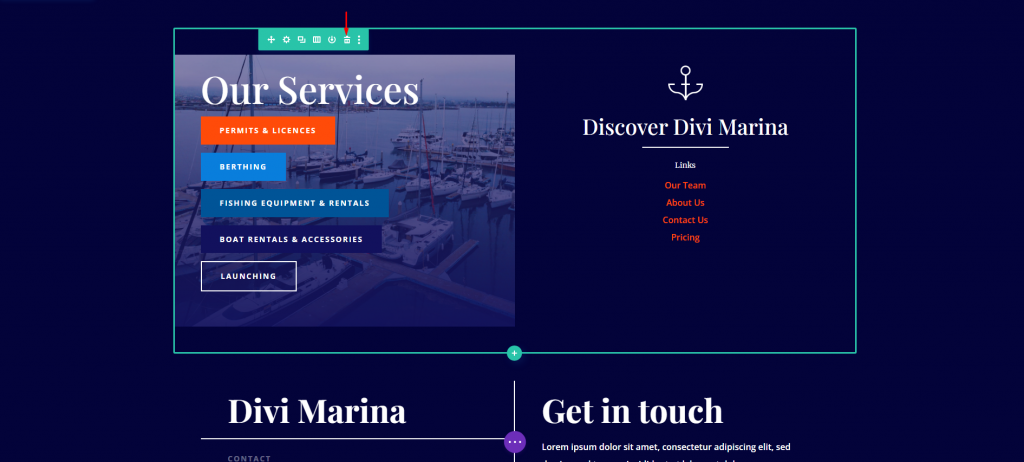
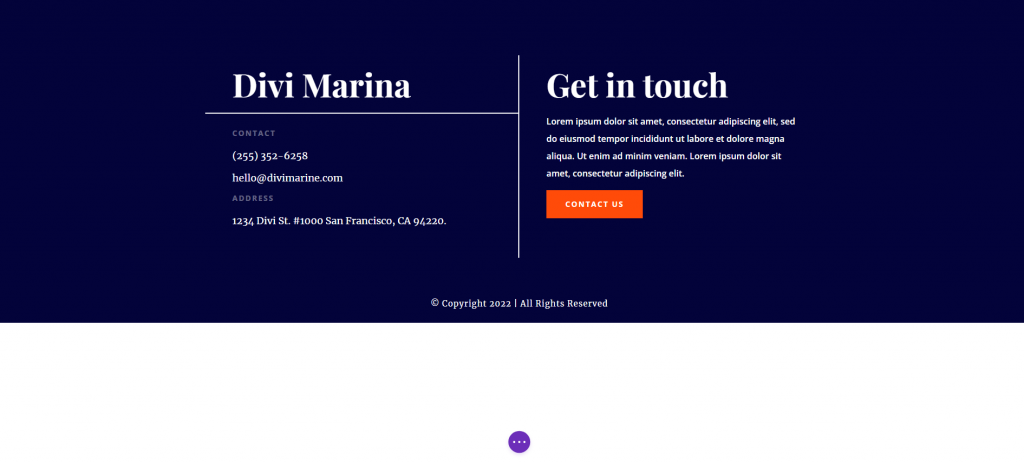
오늘의 튜토리얼에서는 Divi의 Marina 레이아웃 팩 머리글과 바닥글을 사용할 것입니다. 먼저 대시보드로 이동하여 Divi로 이동합니다. 이 바닥글 템플릿은 화면보다 크기 때문에 수정된 버전을 만들기 위해 첫 번째 행을 제거합니다. 유일한 목표는 화면 너비보다 작은 바닥글을 만드는 것입니다. 그런 다음 삭제하려는 행 위에 마우스를 올려 놓고 쓰레기통 아이콘을 선택하십시오. 이제 전체 화면을 덮지 않는 짧은 바닥글 템플릿을 제공합니다. 이 예제에서는 Divi 테마 빌더를 사용하여 바닥글을 만듭니다. 보시다시피 화면 하단은 비어 있습니다. 전체 화면 Divi 바닥글로 만들어 보겠습니다. 이제 작업할 섹션이 있으므로 섹션을 약간 조정해 보겠습니다. 우리의 목표는 전체 페이지 바닥글을 만드는 것입니다. 따라서 섹션에 대한 설정을 열고 디자인 탭에서 최소 높이를 변경합니다. 보시다시피, 배경은 이미 전체 화면을 차지했습니다. 반면 바닥글 요소는 중앙에 배치되지 않습니다. 이것은 전체 화면 100% 해상도입니다. 축소하면 콘텐츠가 훨씬 더 중앙에서 벗어납니다. 이것은 화면 크기의 75%입니다. 배경이 원하는 대로 화면을 채우지만 정보가 중앙에 있지 않습니다. 간격까지 아래로 스크롤하고 섹션의 디자인 탭에 있는 동안 상단 패딩에 값을 추가합니다. 이렇게 하면 모든 화면 크기 또는 확대/축소 수준에서 정보를 중앙에 배치할 수 있는 충분한 여백이 제공됩니다. 사용하는 패딩의 양은 몇 가지 요인에 따라 달라지며, 이에 대해서는 다음에 살펴보겠습니다. 이제 75%에서도 바닥글 요소를 중심으로 하는 전체 화면 Divi 바닥글이 있습니다. 이것이 필요한 모든 변경 사항입니다. 최소 높이에 100vh 를 추가한 다음 섹션의 상단 패딩에 vh / vw 단위를 추가합니다. 바닥글의 콘텐츠 높이에 따라 전체 화면 Divi 바닥글 콘텐츠의 중앙에 패딩을 조정해야 할 수도 있습니다. 스티키 메뉴를 채용하고 있는지도 생각해보시면 좋을 것 같습니다. 필요한 경우 구성 요소 사이에 패딩을 제공할 수도 있습니다. 100vh를 사용하는 이유는 무엇입니까? vh 측정은 뷰포트 단위를 나타냅니다. 문자 V는 뷰포트를 나타냅니다. 문자 H는 높이를 나타냅니다. 값 100vh는 뷰포트가 전체 높이로 표시되도록 지시합니다. 뷰포트는 전체 화면을 포함합니다. 고정 메뉴를 사용하는 경우 여기에는 상단 메뉴 아래의 공간이 포함됩니다. 메뉴를 위한 공간을 만들려면 콘텐츠가 중앙에 올 때까지 페이지 상단에 패딩을 추가하세요. 뷰포트에는 모바일 장치의 Chrome 및 Safari와 같은 브라우저의 주소 표시줄도 포함됩니다. 이것들은 방해가되지 않도록 스크롤해야하지만 여전히 표시 될 수 있음을 명심하십시오. 이것은 매우 단순한 디자인이지만 관찰하는 것은 놀라운 일입니다. 배경색도 변경했습니다. 이제 어떻게 생겼는지 보여줍니다. 이것으로 전체 화면 Divi 바닥글을 만드는 방법을 살펴보겠습니다. 화면 크기나 확대/축소 수준에 관계없이 화면 너비보다 짧은 바닥글은 전체 화면으로 전환할 수 있습니다. 섹션의 최소 높이 및 패딩 설정만 있으면 됩니다. 바닥글의 내용과 머리글의 크기에 따라 내용을 적절하게 가운데에 맞추기 위해 패딩을 변경해야 할 수도 있습니다.


바닥글에 대한 전체 화면 설정


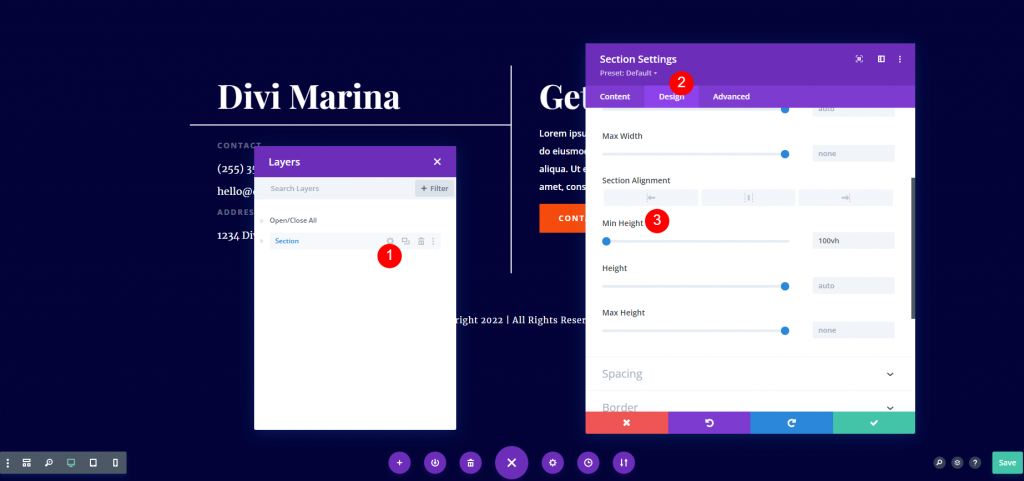
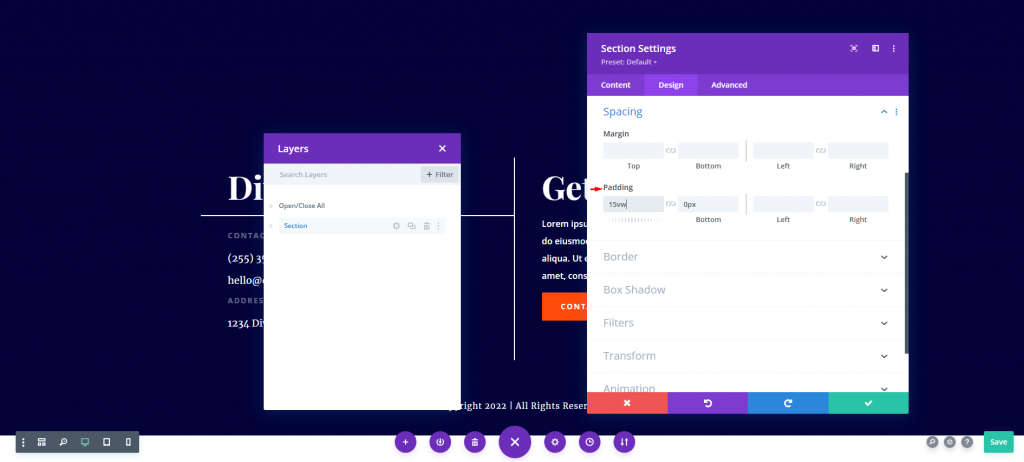
Divi 바닥글 조정
이러한 조정이 필요한 이유는 무엇입니까?
최종보기

마지막 생각들




