새로운 Divi 성능 업데이트는 페이지 로드 시간을 개선하기 위한 다양한 옵션을 제공합니다. 오늘은 Divi 페이지를 처음부터 빠르게 만들기 위한 몇 가지 유용한 제안과 바로 가기를 공유할 것입니다. 실제로 이러한 지침은 실제로 규칙이 아니라 제안입니다. 항상 페이지의 주요 목표에 따라 달라집니다. 복잡한 프로젝트는 약간의 성능을 희생해야 할 수 있으며 그 반대의 경우도 마찬가지입니다. 디자인과 속도 사이의 균형을 유지하는 것이 중요하지만 이 지침을 따르면 Divi 사이트 속도를 크게 높일 수 있습니다.

팁 1 - 스크롤 없이 볼 수 있는 콘텐츠 최적화
Divi의 새로운 기능 세트에는 Critical CSS라는 성능 기능이 있습니다. 스크롤 없이 볼 수 있는 CSS를 사용하면 페이지의 나머지 CSS 로드를 지연시키면서 페이지를 완벽하게 로드하는 데 필요한 CSS를 감지할 수 있습니다. 그 자체로 이것은 사용자의 개입 없이 더 빠른 페이지 로드 시간에 기여합니다. 그러나 추가 마일을 선호하는 사용자를 위해 스크롤 없이 볼 수 있는 부분 위에 표시되는 콘텐츠에 집중할 수도 있습니다.
4 모듈의 영웅 섹션
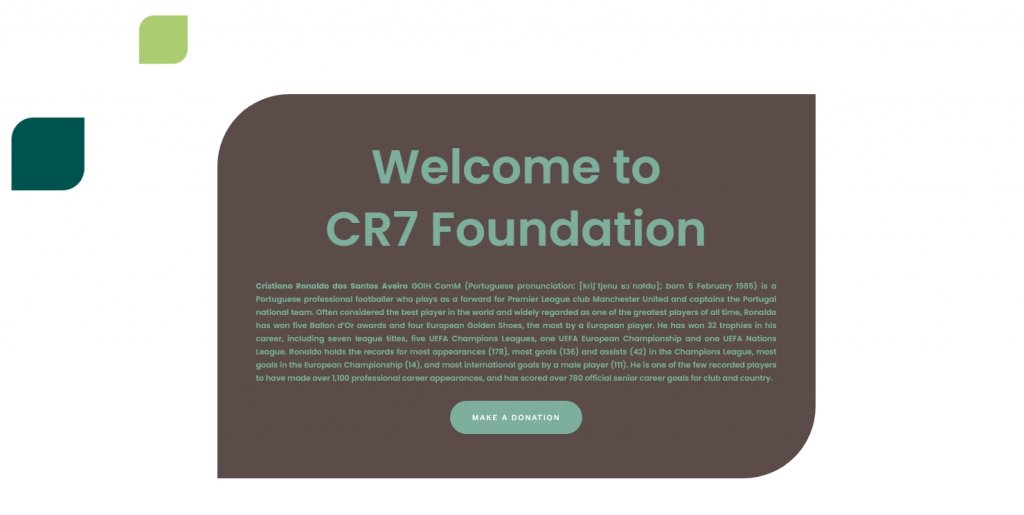
처음에는 방문자에게 가능한 한 많은 정보를 제공하고 싶은 마음이 들 수 있지만 영웅이라면 피하고 싶은 것이 바로 이것입니다. 소재가 강할수록 스타일과 시각적 매력이 관련성이 높아집니다. Divi 페이지를 더 빠르게 로드하려면 스크롤 없이 볼 수 있는 부분에서 사용하는 모듈 수를 최소로 유지하세요. 완벽한 시나리오에서는 다음을 사용합니다.
- 제목
- 절
- 단추

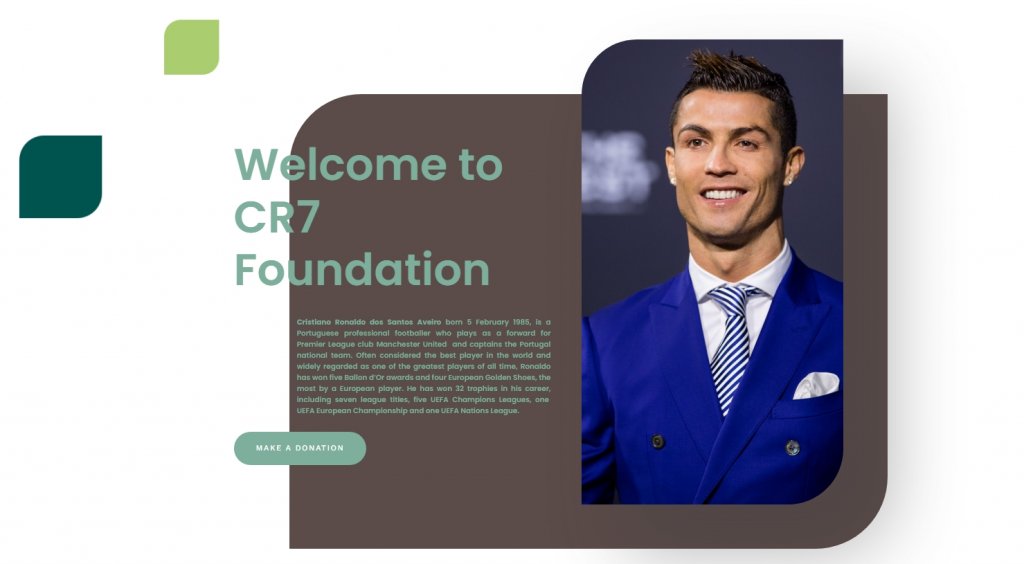
청중에게 주제를 더 명확하게 하기 위해 이미지를 추가해야 할 수도 있습니다. 이 경우 이미지를 배경으로 사용하지 마십시오. 배경 대신 컨테이너 내부의 모듈로 사용하십시오. 더 작은 이미지를 사용하는 데 도움이 되므로 컨테이너 너비를 최대로 유지하세요. 확실히, 이것은 웹 사이트 속도를 향상시킬 것이므로 4 모듈 영웅 섹션 개념은 -
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 제목
- 절
- 단추
- 최적화된 이미지

전체 화면 영웅 섹션 사용
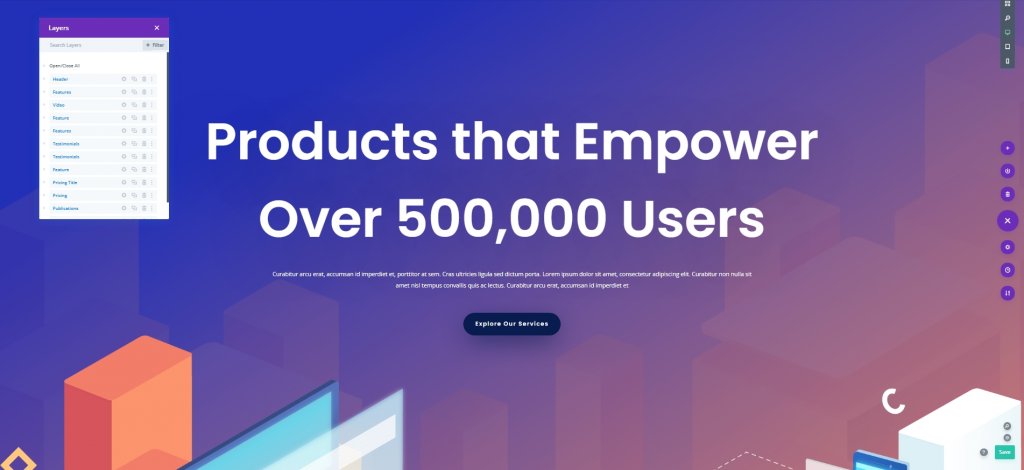
전체 화면 영웅 디자인이 두드러지는 데는 이유가 있습니다. 디자인의 환기를 개선할 뿐만 아니라 중요한 CSS 작업에도 도움이 됩니다. 전체 화면 영웅을 사용하는 한 크기에 관계없이 모니터의 접힌 부분 위에 아무것도 표시되지 않습니다. Divi 전체 화면 영웅의 최소 높이는 섹션 설정에서 찾을 수 있는 "100vh"입니다. min-height를 사용하면 섹션이 모든 브라우저에서 최대 너비로 표시됩니다. 섹션에 넣는 모든 것은 앞으로 영웅의 모습의 일부가 될 것입니다. 다른 옵션은 Divi의 내장 전체 화면 헤더를 활용하는 것입니다.

전체 화면 영웅을 원하지 않으면 스크롤 없이 볼 수 있는 부분의 콘텐츠를 부분으로 나눌 수 있습니다. Divi는 스크롤 없이 볼 수 있는 부분을 자동으로 감지합니다. 즉, 접힌 부분과 그 아래에 걸쳐 있는 큰 섹션을 디자인하면 모든 CSS(및 요소의 CSS)가 로드됩니다. 섹션을 많이 만들면 접는 부분에 너무 많은 구성 요소가 분류되지 않도록 방지하는 데 도움이 됩니다.
영웅 섹션에서 애니메이션 피하기
애니메이션을 포함하여 스크롤 없이 볼 수 있는 부분을 넘어서 로딩 시간을 늦추는 것은 피해야 합니다. 그렇다고 해서 피해야 하는 것은 아닙니다. 페이지 및/또는 영웅 내에서 애니메이션을 쉽게 사용할 수 있습니다. 균형을 잘 잡는 것이 중요합니다.
태블릿 및 모바일의 경우 접을 수 있는 콘텐츠 위
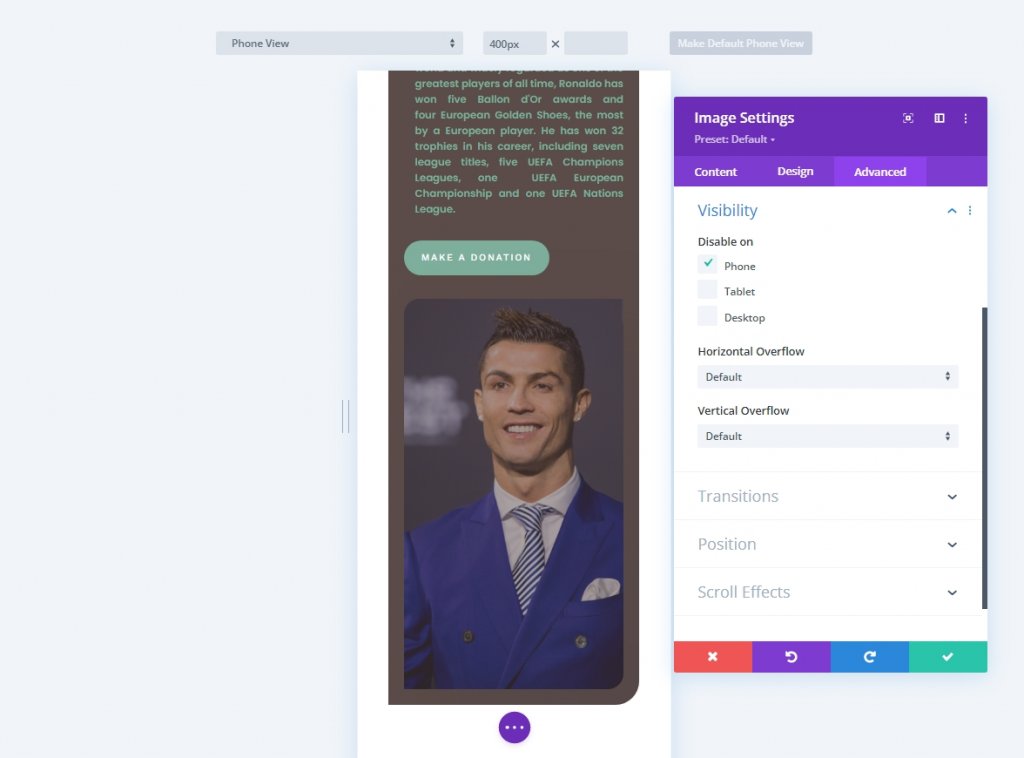
마지막으로 중요한 CSS를 사용하면 스마트폰 디자인을 수정할 수 있습니다. 접을 수 있는 부분은 다양한 화면 크기에 맞게 조정되어야 합니다. 웹과 모바일 모두에 맞게 디자인을 최적화하는 것입니다. 예를 들어 모바일에서 전체 영웅 이미지를 숨겨 페이지 속도를 높일 수 있습니다.

팁 2 - 스마트 스타일 사용
작동 원리
Divi는 최근 성능 업데이트에서 중복 스타일을 줄인 것으로 알려졌습니다. 스마트 스타일을 활성화하려면 Divi 사전 설정에서 서핑해야 합니다. 이를 통해 새 블록에 할당하지 않고도 동일한 방식으로 다양한 요소와 레이아웃을 공유할 수 있습니다.
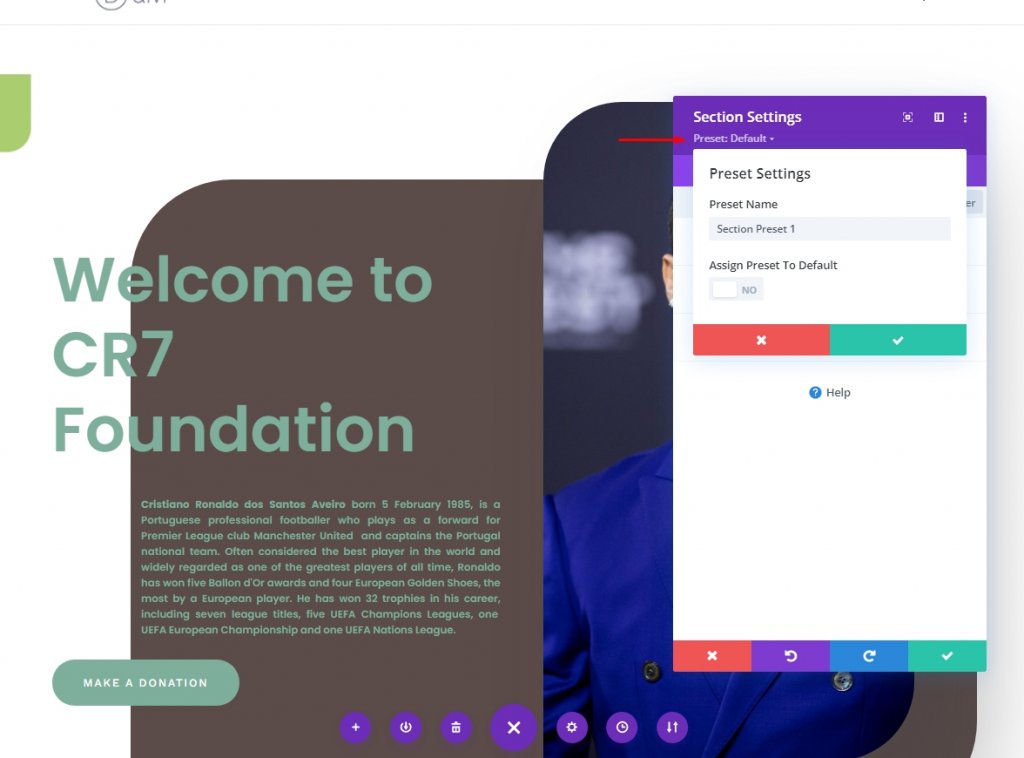
섹션 및 행에 대해 1 또는 2개의 사전 설정 사용
섹션과 행은 사전 설정을 논의하는 동안 일반적으로 간과되는 두 가지 요소 범주입니다. 섹션과 행은 모듈처럼 매개변수를 가질 수 있습니다. 이것은 생성된 CSS를 제한하는 데 도움이 될 뿐만 아니라 페이지 디자인 무결성을 유지하는 데 도움이 됩니다. 각 섹션의 상단과 하단에 100px 패딩을 정기적으로 사용하여 수직 리듬을 설정하고 싶다고 가정합니다. Divi 사전 설정이 도움이 될 수 있습니다. 이러한 패딩 설정을 활용하는 새 섹션 사전 설정을 만들고 추가하거나 기본 섹션 사전 설정으로 설정하는 각각의 새 섹션에 적용합니다.
사용자 정의 너비와 높이로 행 사전 설정을 만들 수도 있습니다. 이 사전 설정을 사용해 보고 더 빠른 페이지를 개발하는 데 어떻게 도움이 되는지 확인하십시오.

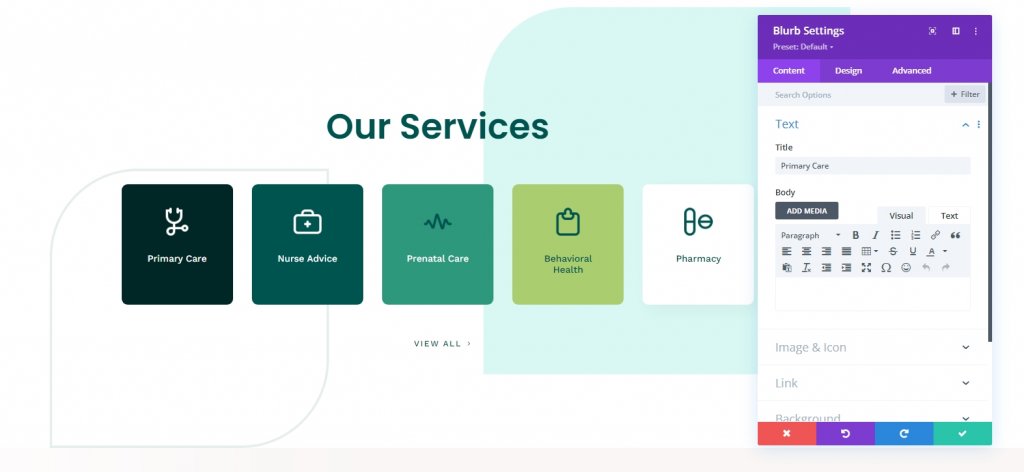
모듈용 사전 설정
모듈은 스마트 스타일도 사용할 수 있습니다. 여기에서 각 모듈이 어떻게 유사한지 확인할 수 있습니다. 섹션에 대한 CSS 섹션을 일정하게 유지하기 위해 블러 모듈에 대한 사전 설정을 만들 수 있습니다.

팁 3 - 속도를 위한 설계
동적 모듈
페이지에 대한 모듈을 선택할 때 동적으로 검색된다는 점을 기억하십시오. 모듈을 사용하지 않아도 페이지 성능에 영향을 미치지 않습니다. 추가하는 각 모듈은 "값"에 대해 평가되어야 합니다. 이상적으로는 Divi 콘텐츠를 최적화하여 모듈을 희생할 필요가 없습니다.
설계의 LCP 찾기 및 최적화
가장 큰 콘텐츠가 포함된 페인트를 찾고 수정하면 페이지 속도를 높이는 데 도움이 될 수도 있습니다. 간단히 말해서 LCP는 페이지 로딩 점수를 결정합니다. 디자인의 LCP를 최적화하면 페이지 로딩 시간을 상당히 줄일 수 있습니다.
애니메이션 스타일
맞춤형 모듈과 기능이 있습니다. 페이지에서 사용하지 않는 기능은 검색되지 않으므로 페이지 속도가 빨라집니다. 이러한 이유로 시각적 스타일을 선택하고 유지하는 것이 중요합니다. 예를 들어 모션 효과를 사용하고 페이지의 모든 애니메이션을 그 주위에 가운데에 둘 수 있습니다. 또는 일반적인 애니메이션 설정을 사용할 수 있습니다. 이것은 더 가벼운 웹사이트를 가능하게 할 뿐만 아니라 일반적으로 사용자 경험에 좋은 예측 가능성을 허용합니다.
글꼴 선택
글꼴은 웹 디자인에서 중요한 구성 요소입니다. 사용하는 글꼴이 많을수록 로딩 시간이 더 많이 필요하므로 2개 이상의 글꼴을 사용하지 마십시오.
팁 4 - 수동 최적화
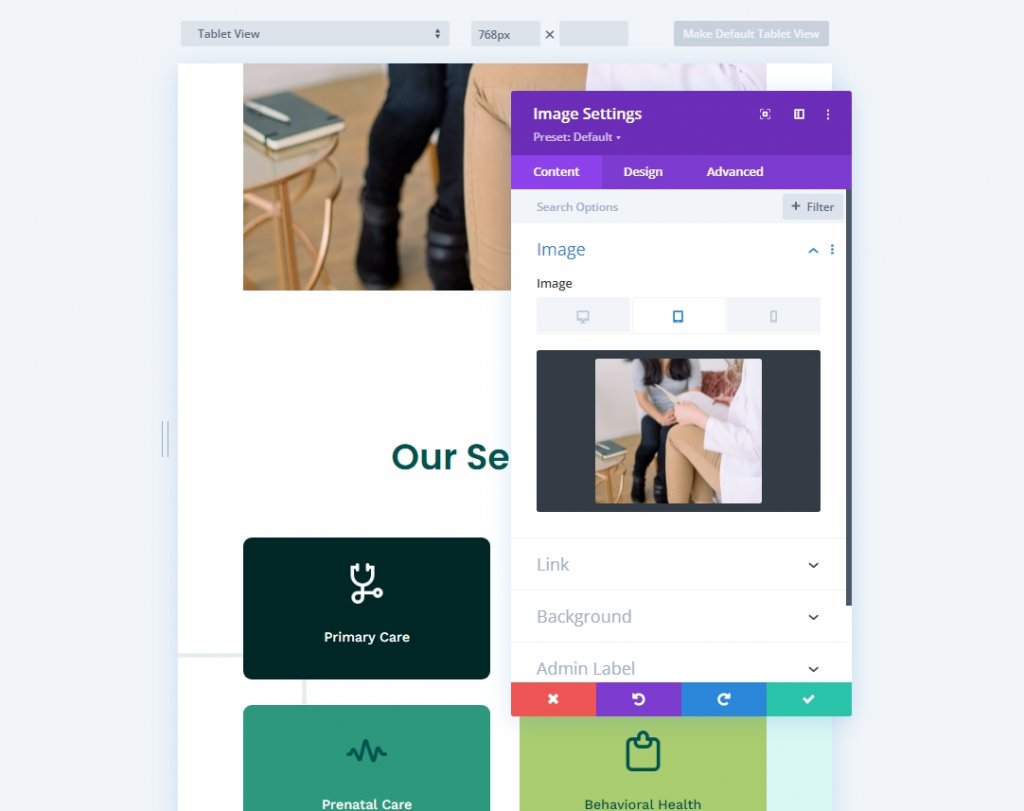
모바일용 이미지 스케일링
Divi에서 반응형 콘텐츠를 사용하면 모바일 페이지 속도도 향상됩니다. 이것은 틀림없이 작은 화면에서 가장 좋은 기능 중 하나입니다. 더 많은 작업이 필요하지만 그만한 가치가 있습니다. 이미지 편집 도구를 활용하여 이미지 크기를 줄이고 데스크탑의 큰 사진 대신 모바일에서 작은 사진을 사용하십시오. 이렇게 하면 이미지 파일 크기가 크게 줄어들고 모바일 페이지 속도가 향상됩니다.

이미지 압축
JPEG를 사용하면 파일 크기가 작아지므로 이미지 형식을 최대한 유지하십시오. PNG는 디자인을 향상시키기 위해 사진에 더 많은 불투명도가 필요한 경우에만 유용하지만, 그럴 때에도 해결책을 찾을 수 있습니다. GIF와 같은 더 큰 파일 형식은 피하세요. 비디오는 일반적으로 허용되지 않습니다. 특히 배경에서 투사되는 경우에는 더욱 그렇습니다. 또한 WordPress 미디어 라이브러리에 업로드하기 전에 파일을 최소화하십시오.
마지막 단어
Divi 의 새로운 성능 기능은 중요한 단계이지만 이를 염두에 두고 웹사이트를 구성하지 않는 한 아무 것도 중요하지 않습니다. Divi는 세부 사항을 처리하므로 아름답고 기능적인 웹 사이트를 디자인하는 데 집중할 수 있습니다. Divi 웹사이트를 보다 효율적으로 만드는 방법에 대한 아이디어가 있으면 댓글로 알려주십시오. 또한 이 게시물을 친구 및 가족과 공유하여 그들도 혜택을 받을 수 있도록 하십시오.




