Elementor ?로 구동되는 WordPress 사이트에 동적 다운로드 링크를 구축하시겠습니까? 예라고 답한 경우 이 문서에서 방법을 보여줍니다.

확실히 알고 있듯이 Elementor 의 프로 버전을 사용하면 페이지나 템플릿을 동적으로 연결할 수 있습니다. 내부 링크와 외부 연결이라는 두 가지 유형의 동적 링크를 포함할 수 있습니다.
동적 다운로드 링크를 작성하려면 ACF 를 사용하여 다운로드 링크를 추가할 사용자 정의 필드를 작성하십시오. 연결이 내부인지 외부인지 지정할 수 있습니다.
Elementor에서 동적 다운로드 링크 만들기
ACF를 사용하여 사용자 정의 필드 만들기
시작하려면 다운로드 링크를 추가할 사용자 정의 필드를 구성해야 합니다. 데이터를 만들려면 필드 기능에 링크로 입력하고 사용자 정의 필드 유형을 링크/URL로 변경합니다. 링크 필드 유형을 지원하는 사용자 정의 필드 플러그인 중 하나는 ACF 입니다. 사용자 정의 필드는 기존 게시물 유형(예: 블로그 게시물, 페이지) 또는 사용자 정의 게시물 유형에 할당될 수 있습니다. 사용자 정의 필드를 사용자 정의 포스트 유형에 첨부하려면 Pod와 같은 JetEngine 플러그인을 활용하여 새로운 사용자 정의 포스트 유형을 구축할 수 있습니다. 이 예에서 사용자 정의 필드는 블로그 게시물/게시물에 할당됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
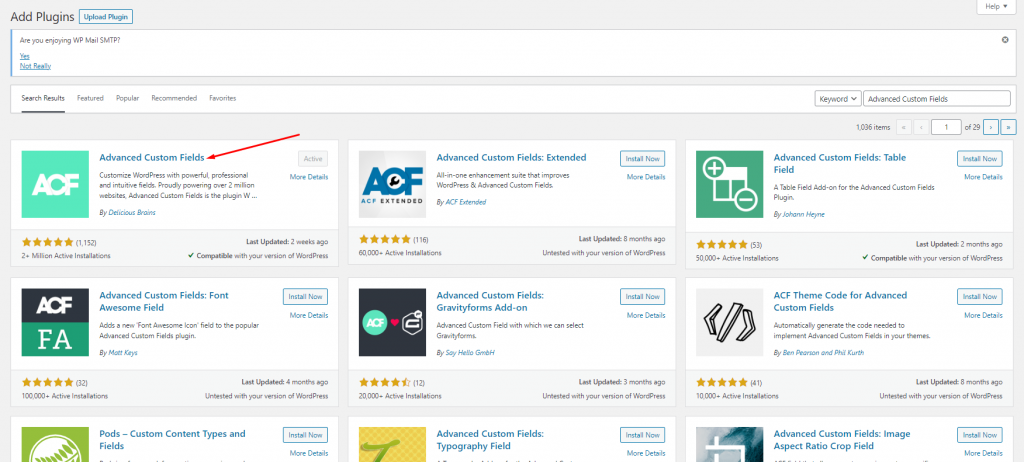
지금 시작시작하기 전에 WordPress 사이트에서 ACF 플러그인을 다운로드하고 활성화했는지 확인하십시오.

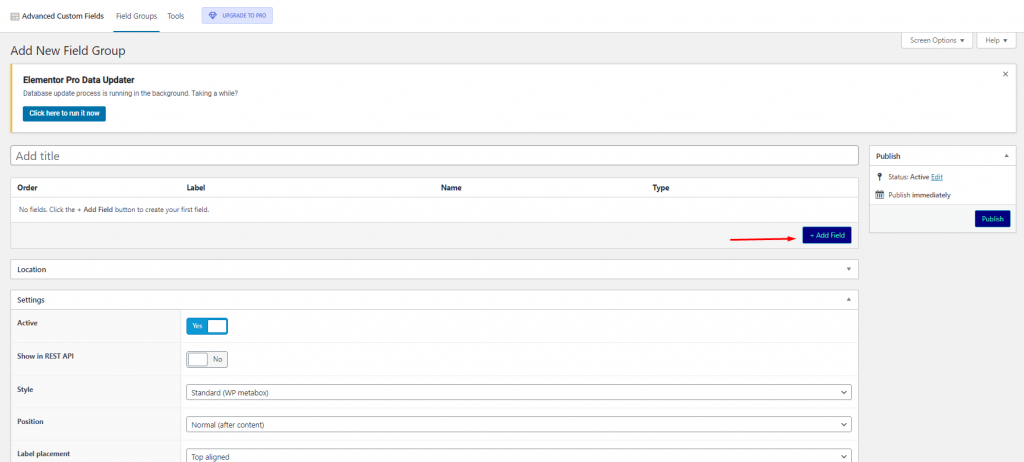
완료되면 WordPress 대시보드에서 사용자 정의 필드 -> 새로 추가로 이동하여 새 사용자 정의 필드 그룹을 만듭니다. 새 사용자 정의 필드 그룹에 이름을 지정하고 필드 추가 버튼을 클릭하여 사용자 정의 필드를 추가하십시오.

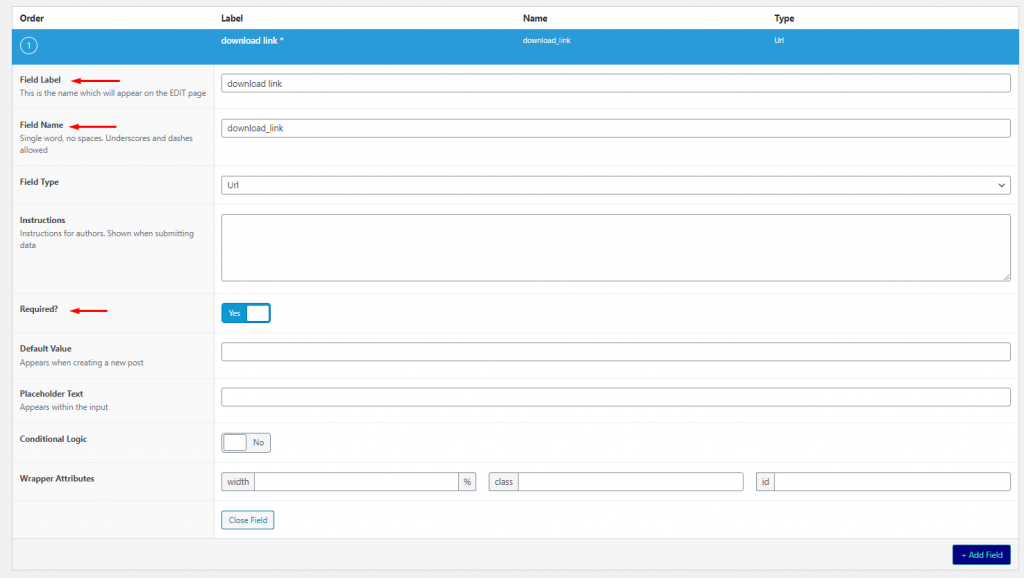
자신의 필드를 추가하려면 필수 필드를 모두 채우십시오. 필드 유형 섹션에서 필드 유형을 Url로 설정하십시오.

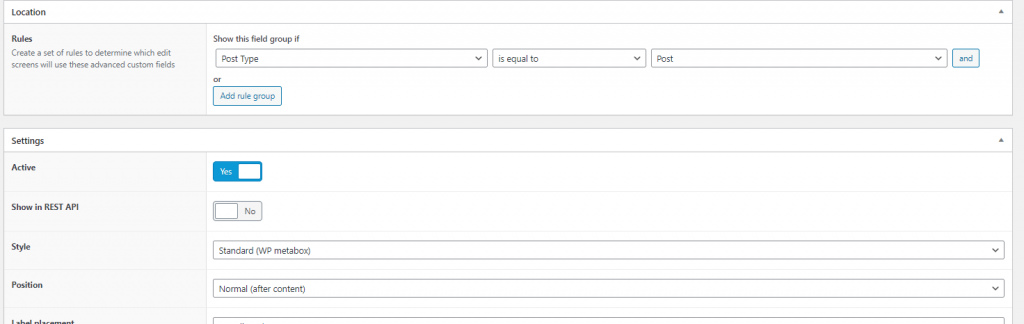
이러한 이유로 사용자 정의 필드(동적 다운로드 URL)가 하나만 필요하지만 다른 사용자 정의 필드를 추가하려면 필드 추가 버튼을 클릭해 보십시오. 사용자 정의 필드 추가를 완료한 후 위치 섹션으로 이동하여 사용자 정의 필드 그룹을 할당합니다. 사용자 정의 필드 그룹은 기본적으로 게시(블로그 게시물)로 지정되었습니다. 사용자 정의 필드 그룹을 생성하려면 게시 버튼을 클릭하십시오.

게시물에 대한 템플릿 만들기
사용자 정의 필드가 완료되면 사용자 정의 필드를 할당한 게시물 유형에 대한 사용자 정의 템플릿을 구성해야 합니다. 사용자 정의 필드를 할당했기 때문에 블로그 게시물에 대한 사용자 정의 템플릿을 생성합니다.
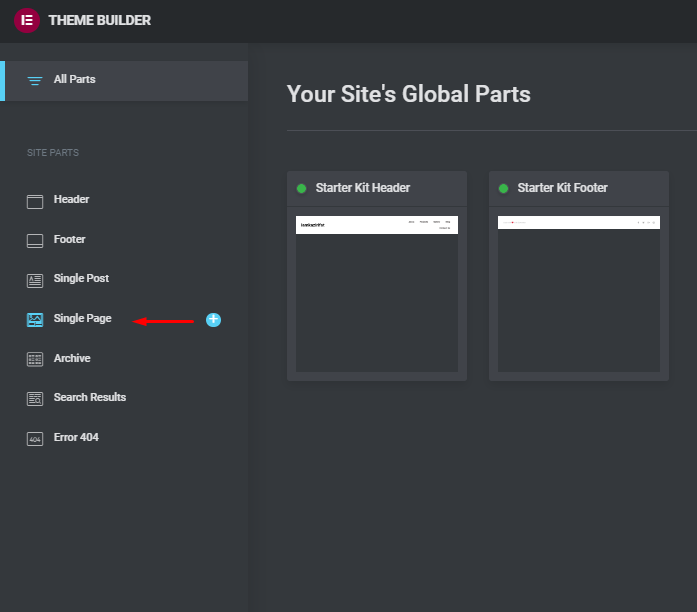
WordPress 대시보드에서 템플릿 -> 테마 빌더로 이동합니다(이 기능에 액세스하려면 Elementor Pro로 업그레이드했는지 확인하십시오). 왼쪽에 있는 단일 게시물 레이블 위로 마우스를 가져간 다음 더하기 기호를 클릭합니다.

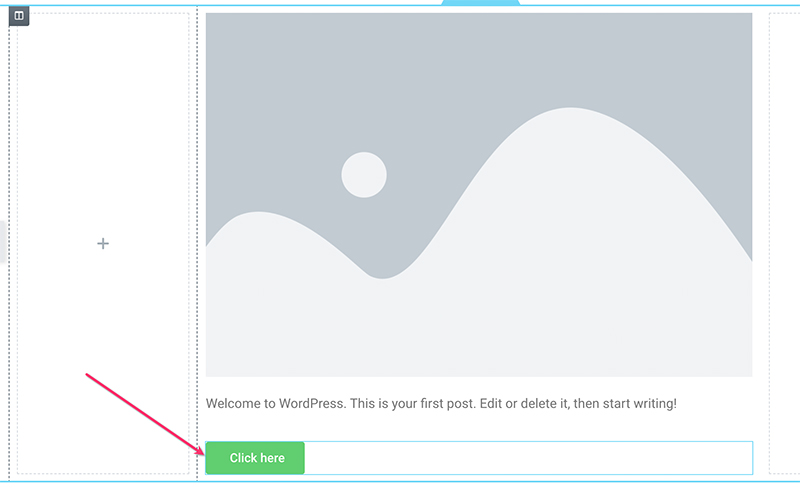
준비된 템플릿을 사용하려면 나타나는 템플릿 라이브러리에서 선택하세요. 템플릿 라이브러리를 해제하기만 하면 사용자 정의 템플릿을 처음부터 생성할 수 있습니다. 필요한 모든 위젯으로 캔버스를 채우십시오. 그런 다음 Button 위젯을 추가합니다.

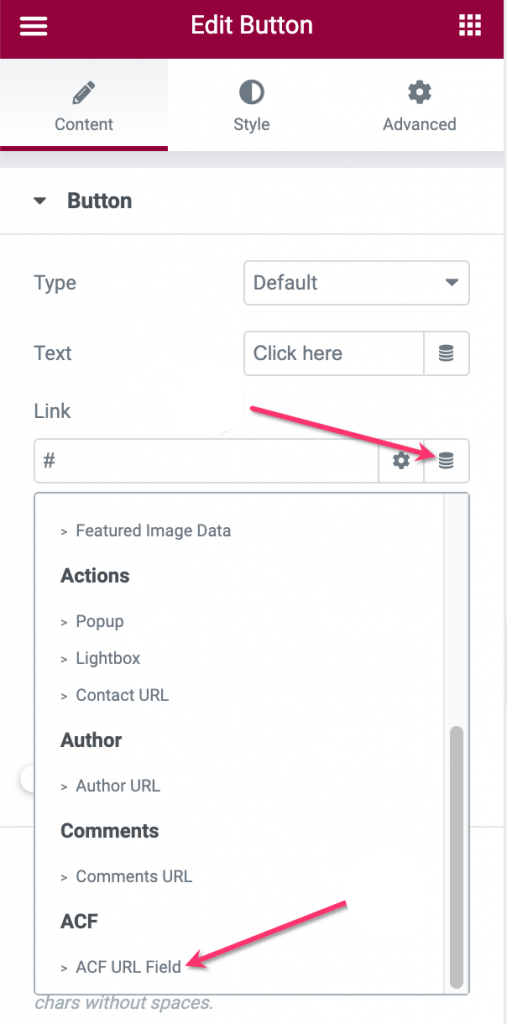
버튼 위젯을 추가한 후 설정 패널로 이동하여 몇 가지를 변경합니다. 여기서 가장 중요한 설정은 링크입니다. 링크 필드에서 동적 태그 버튼을 클릭한 다음 ACF URL 필드를 선택하십시오.

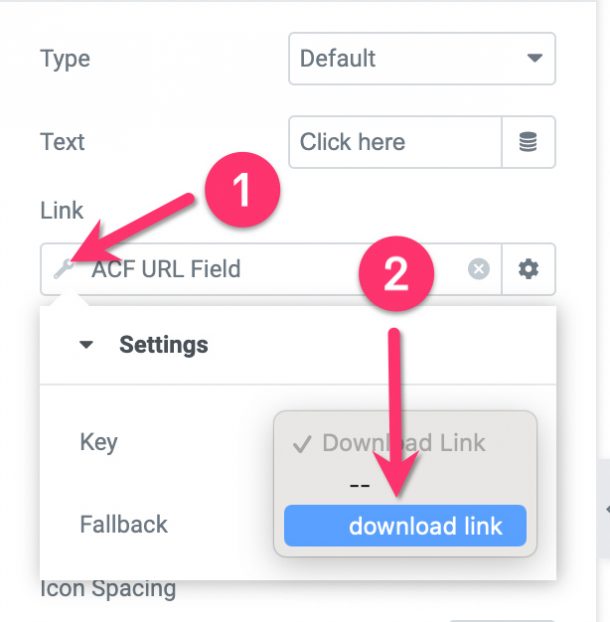
ACF URL 필드 필드에서 렌치 기호를 클릭하여 방금 생성한 키(사용자 정의 필드)를 선택하십시오.

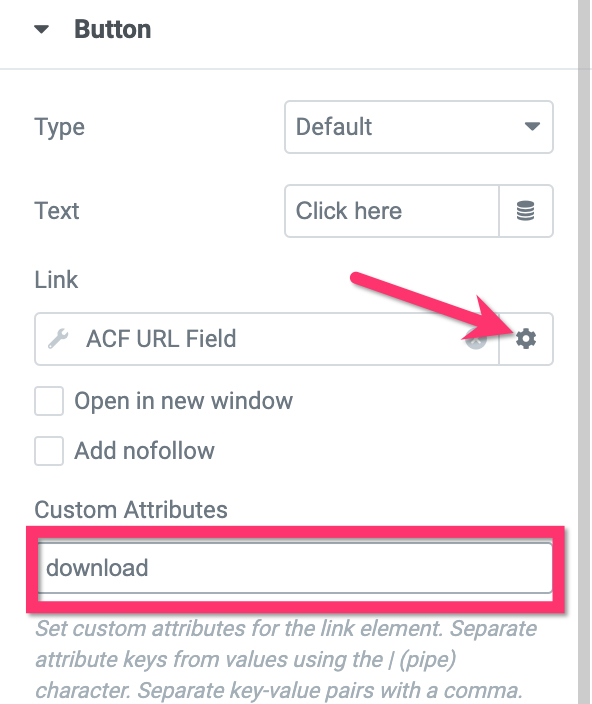
그런 다음 ACF URL 필드 필드에서 톱니바퀴 아이콘을 클릭하고 사용자 정의 속성 필드에 download 를 입력합니다. 이렇게 하면 사진을 포함하여 링크와 연결된 모든 파일 형식이 자동으로 다운로드됩니다.

버튼의 스타일을 지정하려면 옵션 패널의 스타일 탭으로 이동합니다.

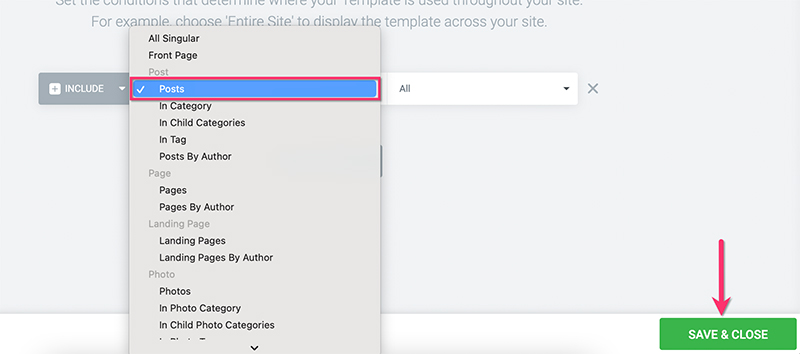
사용자 지정 템플릿 편집이 완료되면 설정 페이지 하단의 게시 버튼을 클릭하여 게시합니다. 조건을 추가하려면 결과 대화 상자에서 ADD CONDITION 버튼을 클릭합니다. 사용자 정의 템플릿은 블로그 게시물용이므로 옵션 목록에서 게시물을 선택해야 합니다. 변경 사항을 저장하고 닫으려면 SAVE & CLOSE 옵션을 클릭합니다.
새 게시물 만들기
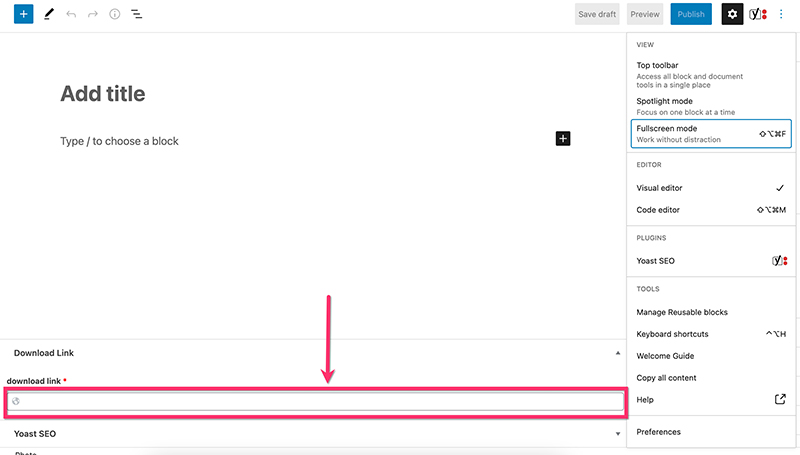
사용자 정의 템플릿 작성을 완료한 후 새 게시물 생성을 시작할 수 있습니다. 사용자 정의 필드를 생성할 때 게시물 유형을 지정해야 합니다(저희의 경우 블로그 게시물). 자료를 추가한 후 편집기 아래의 사용자 정의 필드 섹션에 URL을 추가하는 것을 잊지 마십시오.

콘텐츠를 편집한 후 게시합니다.
마무리
Elementor 의 기능을 활용하여 사용자 지정 템플릿을 만들고 사용자 지정 필드를 추가할 수 있습니다. 이 기능을 사용하면 코딩 없이 전문적인 웹사이트를 구축할 수 있습니다. 코드를 다룰 필요가 없습니다. 기능 구현 중 하나는 동적 다운로드 링크를 설정하는 것인데, 이는 스톡 사진 웹사이트나 다양한 유형의 디지털 항목을 제공하는 웹사이트를 만들 때 매우 유용할 것입니다. 이 콘텐츠가 마음에 드셨기를 바라며, 더 자세히 알아보려면 elementor 게시물 을 팔로우하세요.




