대부분의 중소기업이 저지르는 중대한 오류 중 하나는 인터넷의 다른 모든 가입 양식과 매우 일반적이고 동일한 가입 양식을 사용하는 것입니다.

우리는 고객의 문의에 응답하면서 고객의 양식을 검토할 기회가 있을 때마다 이러한 경향을 지속적으로 발견합니다.
독자들이 뉴스레터 목록을 늘릴 눈길을 끄는 가입 양식을 만드는 데 도움을 주기 위해 우리는 이 기사를 신속하게 정리하기로 결정했습니다.
이 튜토리얼에서는 WordPress에서 가장 인기 있는 페이지 빌더인 Elementor를 사용하여 고유한 가입 양식을 작성하는 방법을 보여줍니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Elementor의 사용자 정의 가입 양식
Elementor 및 WPForms 설치
대부분의 사용자가 자신의 페이지를 게시하는 데 Elementor를 사용하므로 맞춤 가입 양식을 개발하기 위해 Elementor를 활용하는 방법을 알려드리겠습니다.
웹사이트에 Elementor가 아직 설치되어 있지 않은 경우 Elementor를 설치하세요.
이 과정에는 프리미엄 Elementor 라이센스가 필요하지 않습니다. 또는 Elementor와 WPForms를 결합하여 무료로 가입 양식을 만들 수 있습니다!
Elementor와 WPForms를 함께 사용하여 완전히 무료로 멋진 맞춤형 가입 양식을 만들 수 있지만, 더 나은 결과를 위해 좀 더 정교한 기능에 액세스하려면 WPForms Pro 라이선스를 사용하는 것이 좋습니다.

이제 두 플러그인을 모두 설치한 후 완전히 개인화된 가입 양식 작성을 시작할 수 있습니다!
Elementor로 페이지 생성 또는 편집
새로 생성된 페이지나 이미 존재하는 페이지에 가입 양식을 추가할 수 있습니다. 뉴스레터 양식은 일반적으로 더 큰 랜딩 페이지의 여러 부분 중 하나로 통합됩니다. 그러나 단순화를 위해 가입 양식만 포함된 새 페이지를 만들겠습니다.
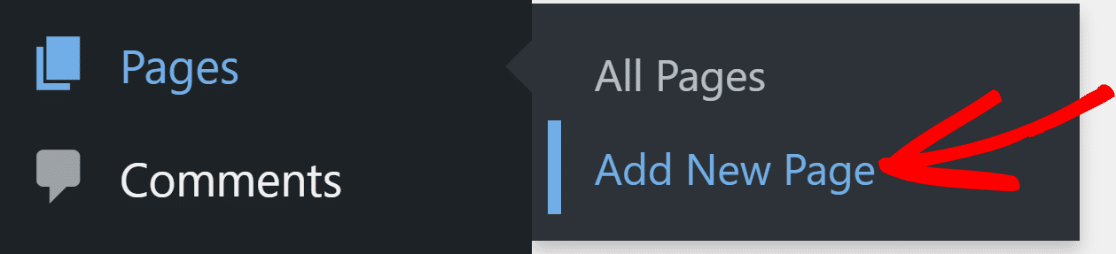
시작하려면 WordPress 대시보드에서 페이지 > 새 페이지 추가를 클릭하세요.

WordPress 블록 편집기에 들어가면 상단에 있는 Elementor로 편집 버튼을 클릭하세요.

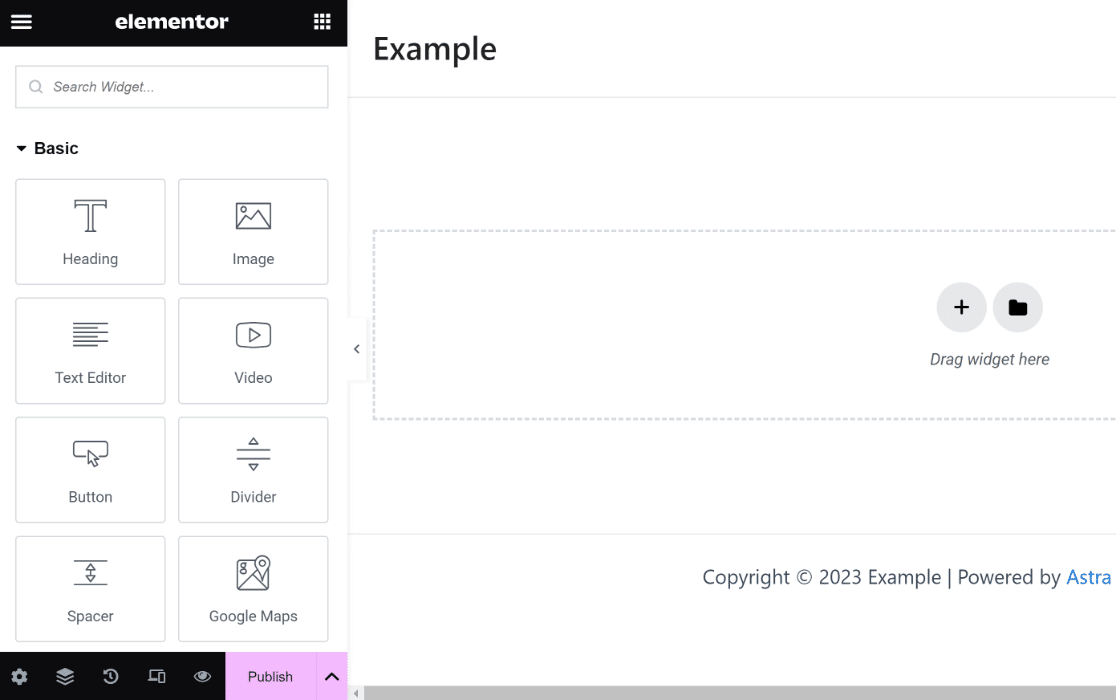
버튼을 누른 직후 Elementor 편집기가 로드됩니다. 끌어서 놓기 편집기를 사용하여 모든 기능을 갖춘 랜딩 페이지를 만들 수 있습니다.

WPForms 위젯은 다음 단계에서 개인화된 가입 양식을 구성하는 데 사용됩니다.
새 가입 양식 만들기
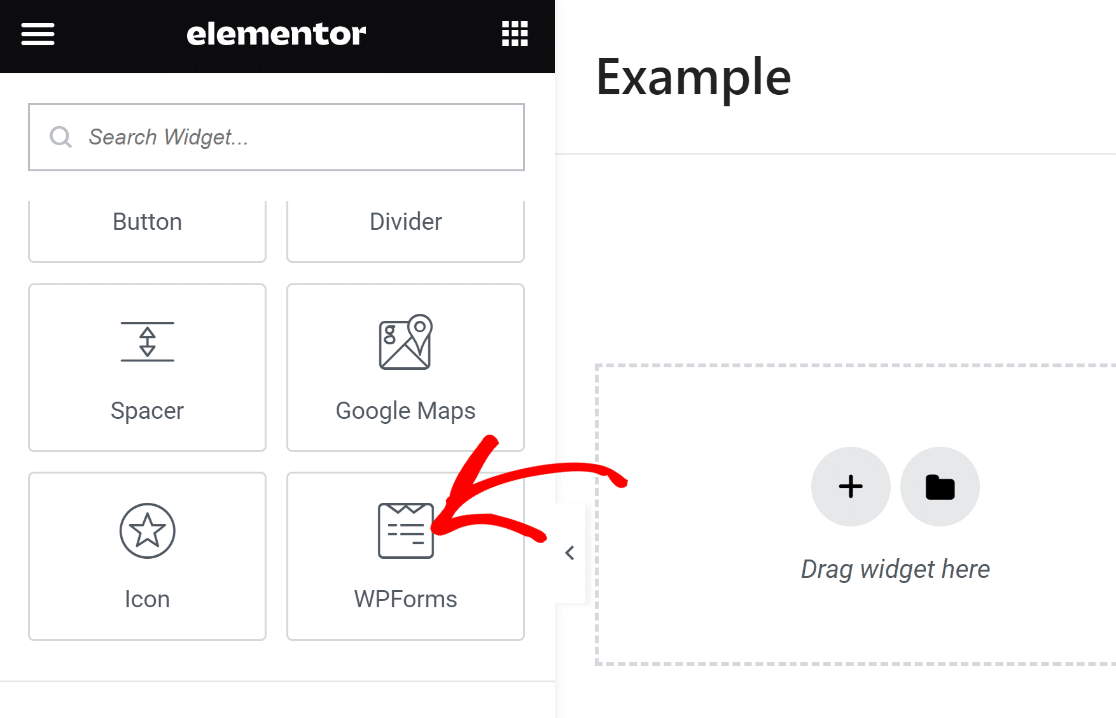
이제 사용자 정의 가입 양식을 추가하기만 하면 되므로 WPForms 위젯을 찾아 오른쪽 섹션으로 드래그해 보겠습니다.

WPForms로 생성한 저장된 양식 중에서 선택하거나 WPForms 위젯을 페이지에 삽입한 후 새 양식을 작성할 수 있습니다.
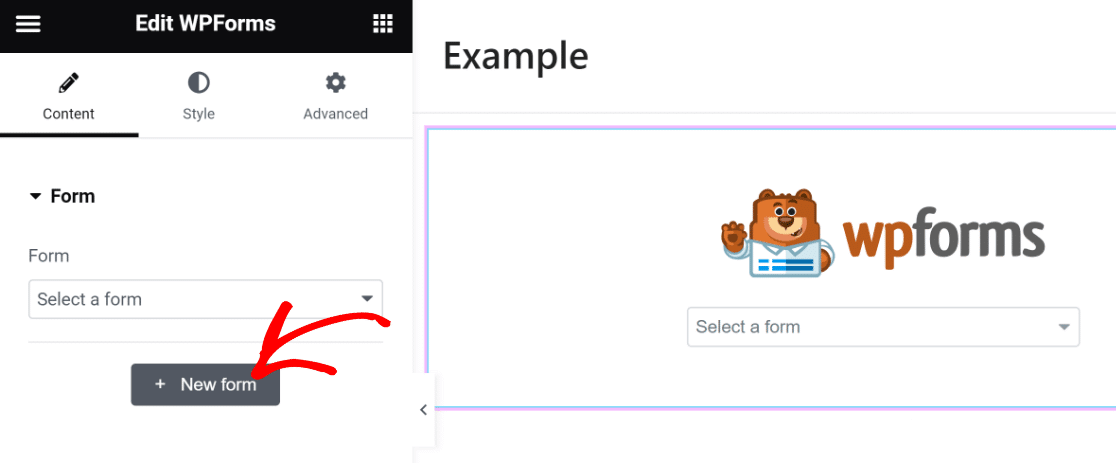
왼쪽 창에 있는 + 새 양식 버튼을 선택하면 새로운 가입 양식이 생성됩니다.

이제 WPForms 양식 빌더가 오버레이로 로드되기 시작합니다. 페이지에 통합해야 하는 가입 양식을 여기에서 생성할 수 있습니다.
양식 이름을 지정하는 것부터 시작하세요. 이는 WordPress 대시보드에서 찾아 나중에 참조할 수 있으므로 유용합니다.

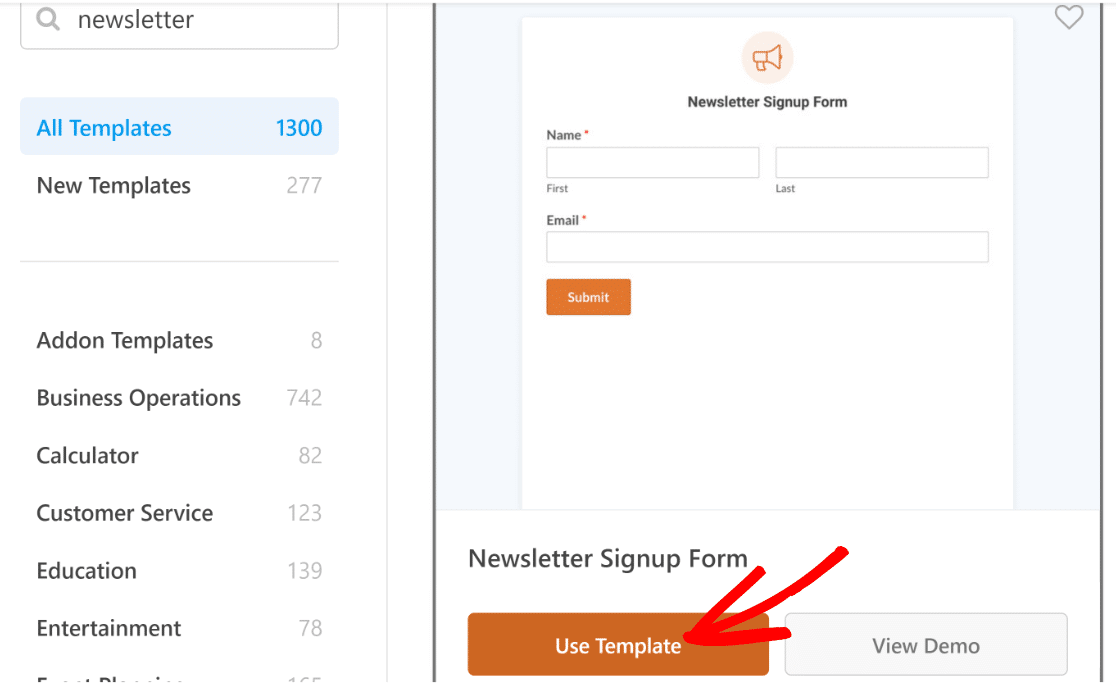
그런 다음 템플릿 선택 창 아래에 있는 검색창을 사용하고 아래로 스와이프하여 적절한 템플릿을 찾으세요. 이 강의에서는 뉴스레터 가입 양식 템플릿을 사용하겠습니다.

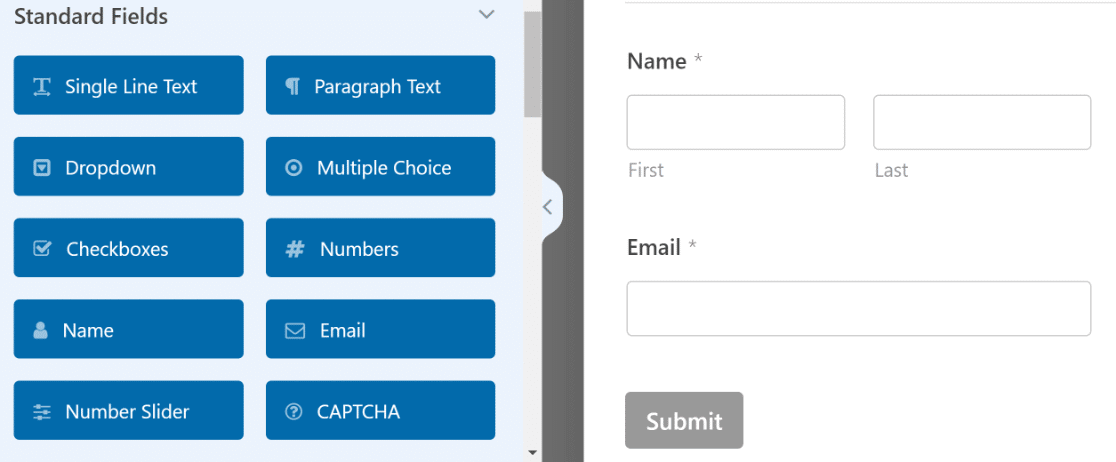
템플릿을 선택하면 화면에 양식 작성 도구가 로드됩니다. 이름 및 이메일 필드는 이미 이 템플릿에 포함되어 있으며, 이는 뉴스레터에 가입하는 데 필요한 전부입니다.

그러나 좋은 시간은 거기서 끝나지 않습니다! 우리는 이 형태를 완전히 새로운 수준으로 끌어올릴 수 있습니다.
예를 들어, 더 많은 개인의 등록을 유도하는 매력적인 헤드라인을 포함함으로써 이를 달성할 수 있습니다.
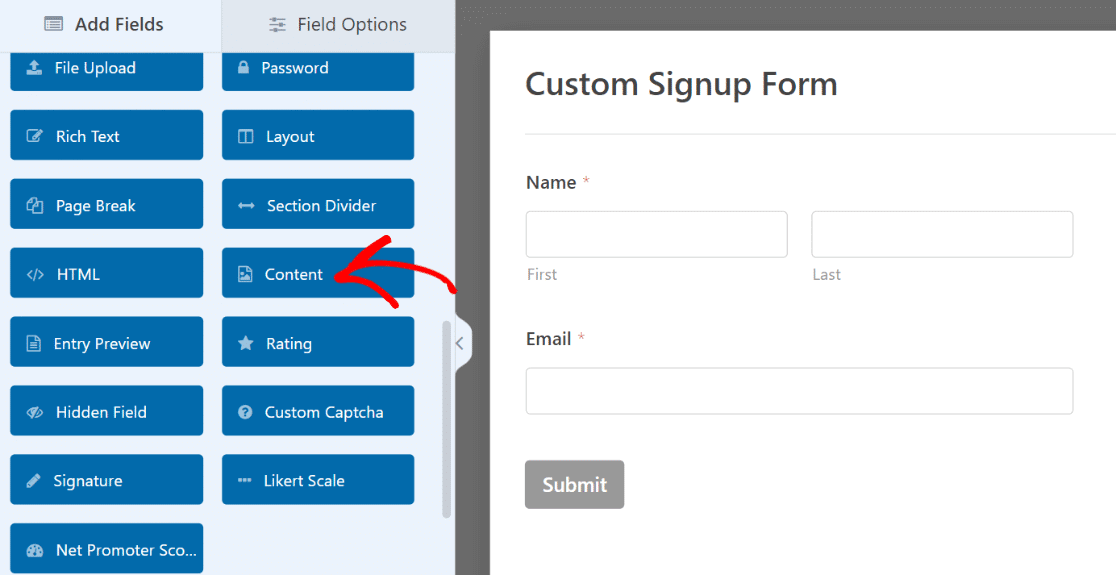
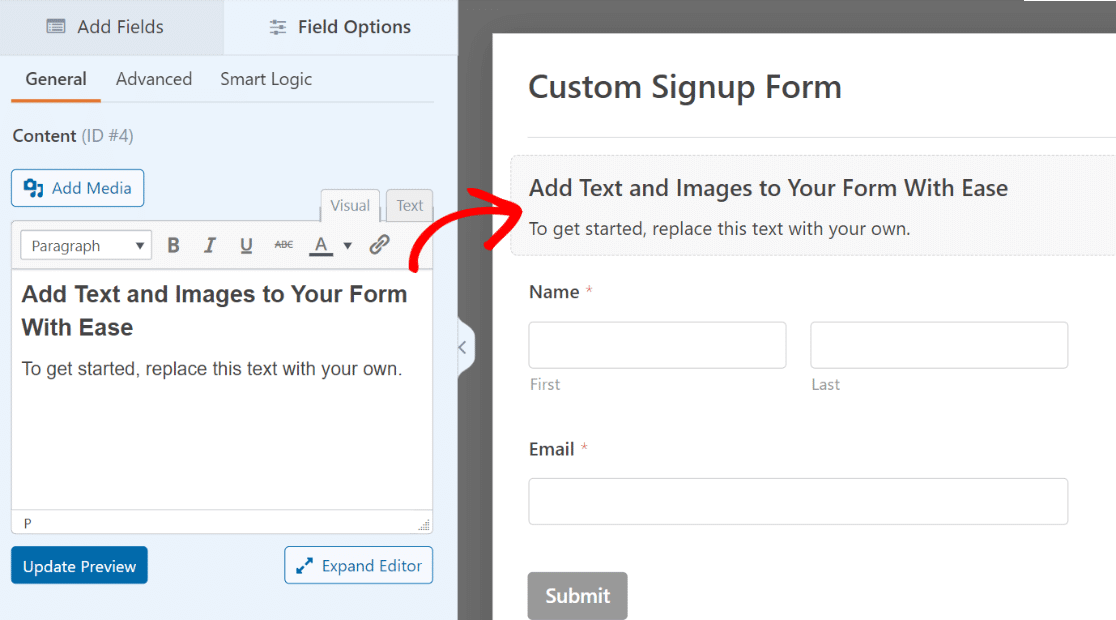
이를 위해 WPForms Pro의 콘텐츠 필드를 사용할 수 있습니다. 콘텐츠 영역이 양식 상단에 추가됩니다.

필드가 추가되면 해당 필드를 클릭하여 왼쪽 창에 관련 필드 옵션을 불러옵니다.

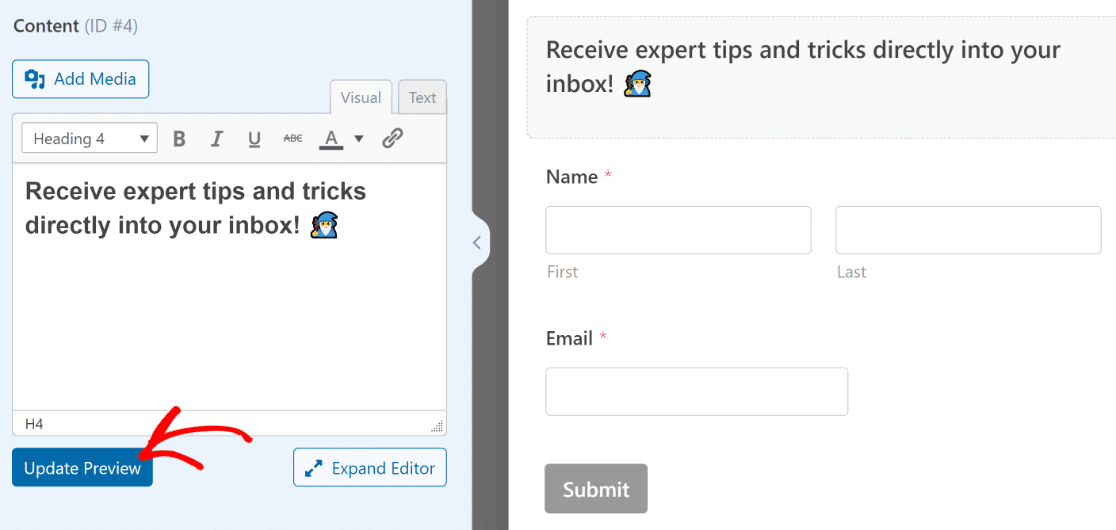
왼쪽 창의 텍스트 편집기에 텍스트를 추가하기 위해 코드를 알 필요는 없습니다. 제목 4로 형식을 지정하고 여기에 텍스트를 추가하겠습니다. 단어를 더욱 구별할 수 있도록 이모티콘을 추가해 보세요!
편집기 아래의 미리보기 업데이트 버튼을 눌러 오른쪽 양식에 변경사항이 적용되는지 확인하세요.

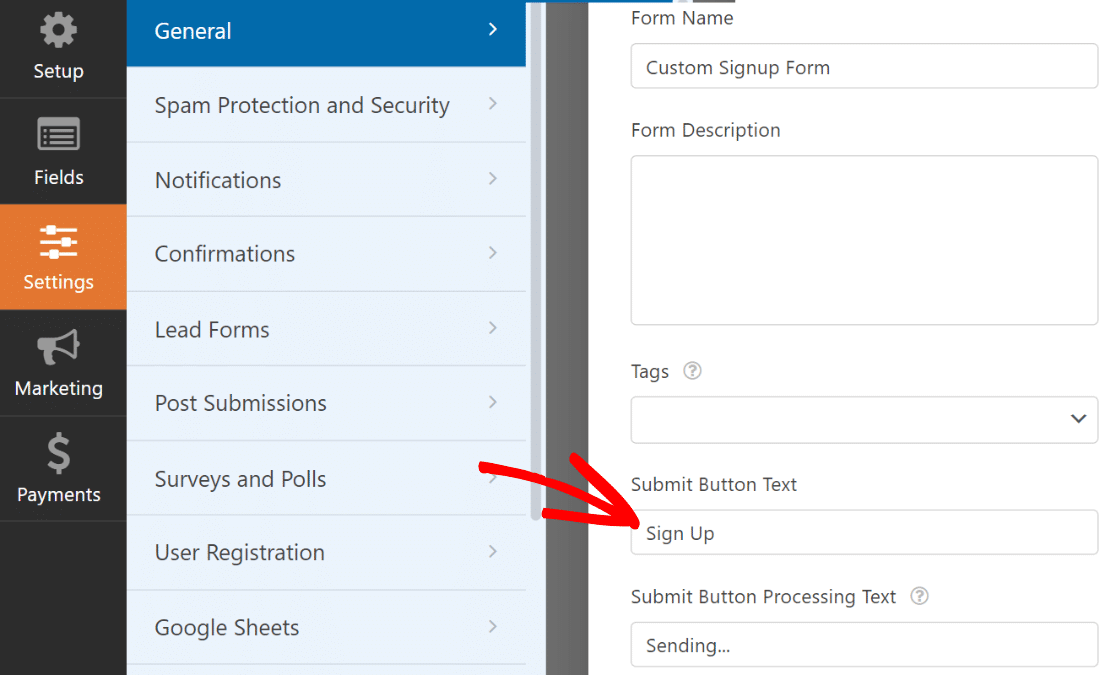
또한 제출 버튼 텍스트를 업데이트하여 양식의 목적을 더 잘 반영하도록 하겠습니다.
양식 작성기의 사이드바에서 설정 » 일반을 클릭합니다. 제출 버튼 텍스트 필드에 도달하면 아래로 스크롤합니다. 기본 텍스트를 변경하려면 여기에 입력하기만 하면 됩니다.

환상적입니다! 모양이 예쁘게 나오기 시작합니다. 이제 양식 상단에 있는 저장을 클릭하여 저장하면 됩니다.

그러나 뉴스레터 가입 양식이 이메일 마케팅 플랫폼과 연결되어 있지 않으면 쓸모가 없습니다.
새로 가입한 사용자가 구독자 목록에 자동으로 추가되도록 다음 단계에서 귀하의 양식을 마케팅 소프트웨어와 통합하는 과정을 안내해 드리겠습니다.
가입 양식을 마케팅 플랫폼과 연결
WPForms에서는 Plus 이상 구독부터 다양한 마케팅 커넥터가 지원됩니다. WPForms Lite를 사용하는 경우에도 Constant Contact 통합을 무료로 활용할 수 있습니다.
이 예에서는 가입 양식을 Brevo와 통합하는 과정을 빠르게 안내해 드립니다.
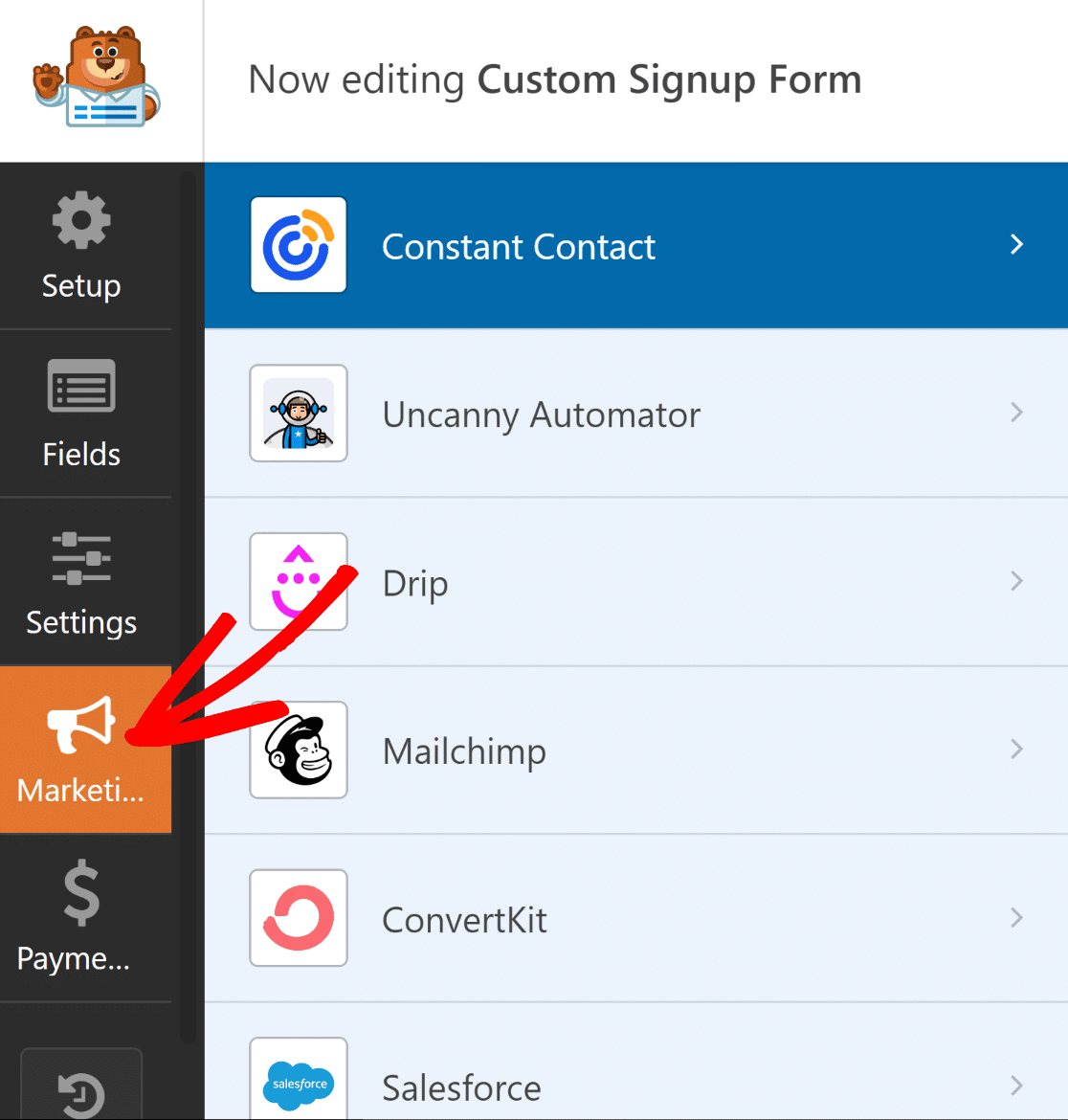
사이드바의 마케팅 탭에 있습니다.

다음으로 양식을 연결할 서비스를 결정하세요. Constant Contact를 제외하고 지원되는 모든 마케팅 통합을 위해서는 필수 애드온을 설치해야 합니다.
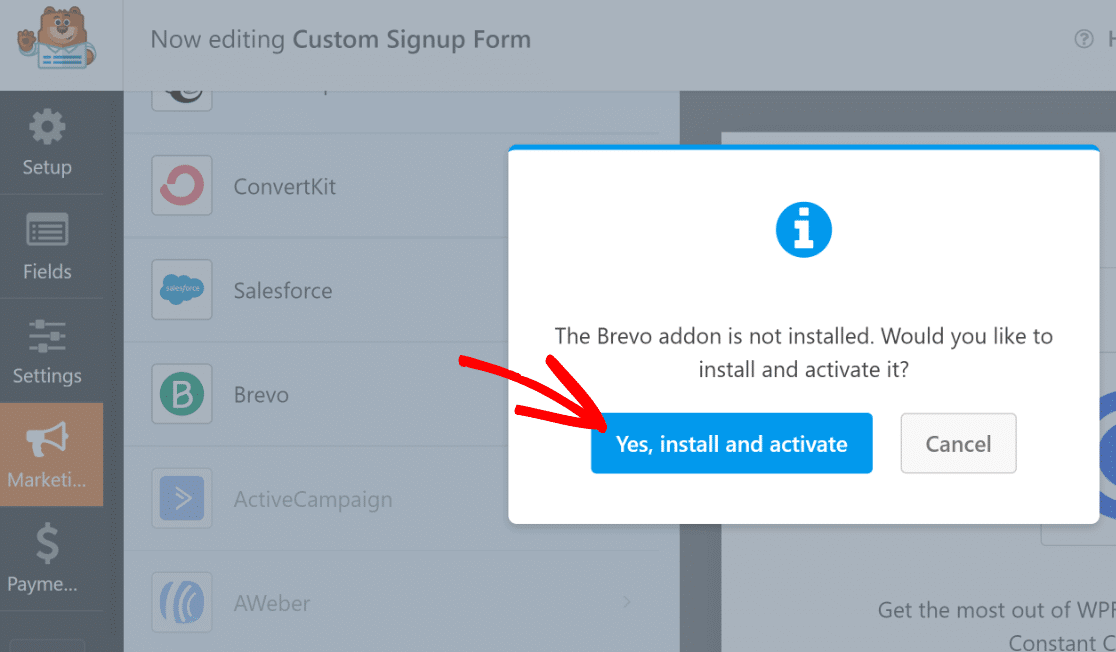
애드온을 클릭하면 아직 설치되지 않은 경우 WPForms가 해당 애드온을 설치합니다.
여기서는 Brevo를 사용하고 있습니다. 마케팅 페이지에서 Brevo를 클릭하면 설치 프롬프트가 나타납니다. 예, 설치 및 활성화를 클릭한 후 Brevo 애드온을 설치하고 준비하는 데 약 5초가 걸렸습니다.

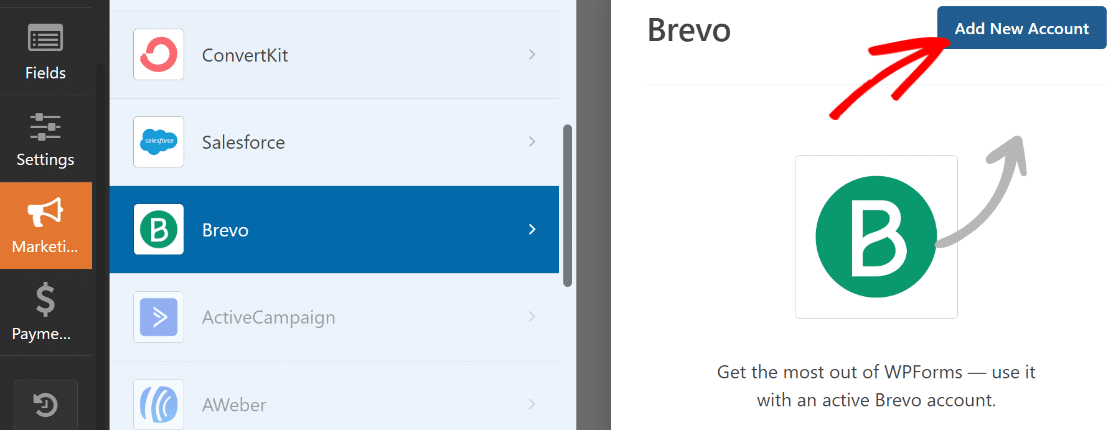
그런 다음 Brevo를 선택한 후 왼쪽 창의 오른쪽 상단에 있는 새 계정 추가 버튼을 클릭합니다.

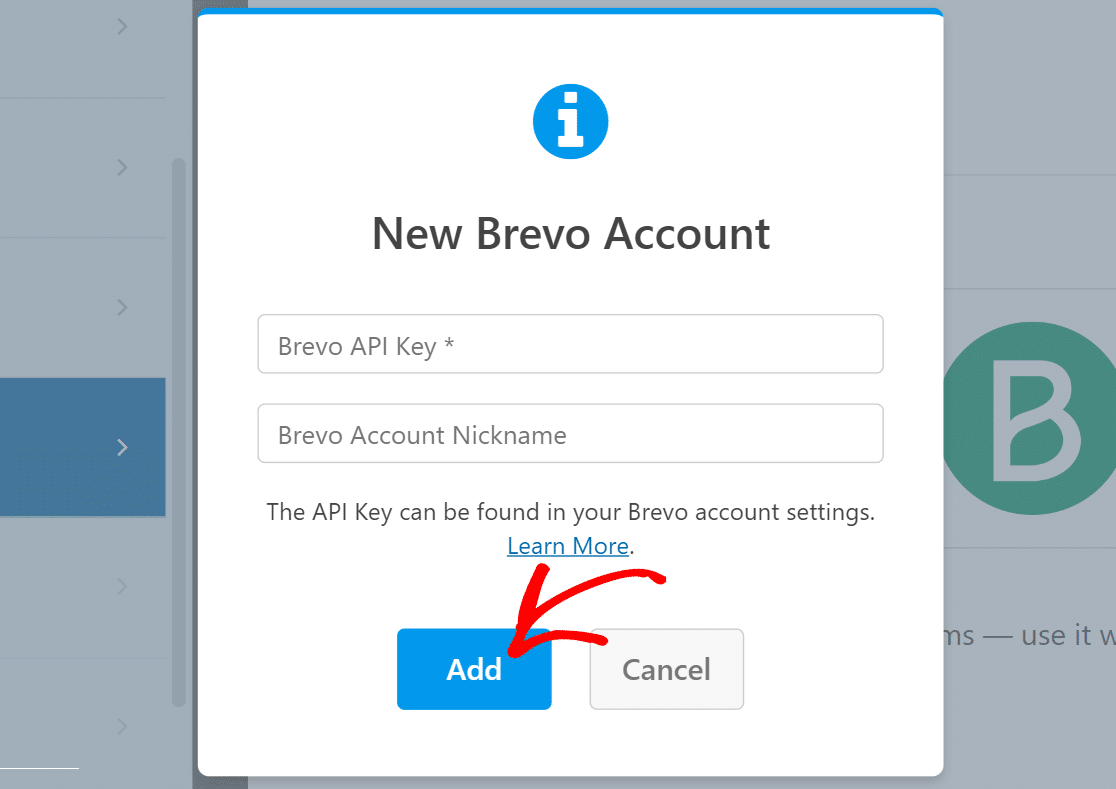
지금 계정 닉네임과 Brevo API 키를 입력하세요. 필요한 데이터를 입력한 후 추가를 클릭합니다.

Brevo 계정에 연결되자마자 오른쪽 창에 새로운 설정 목록이 업데이트됩니다.
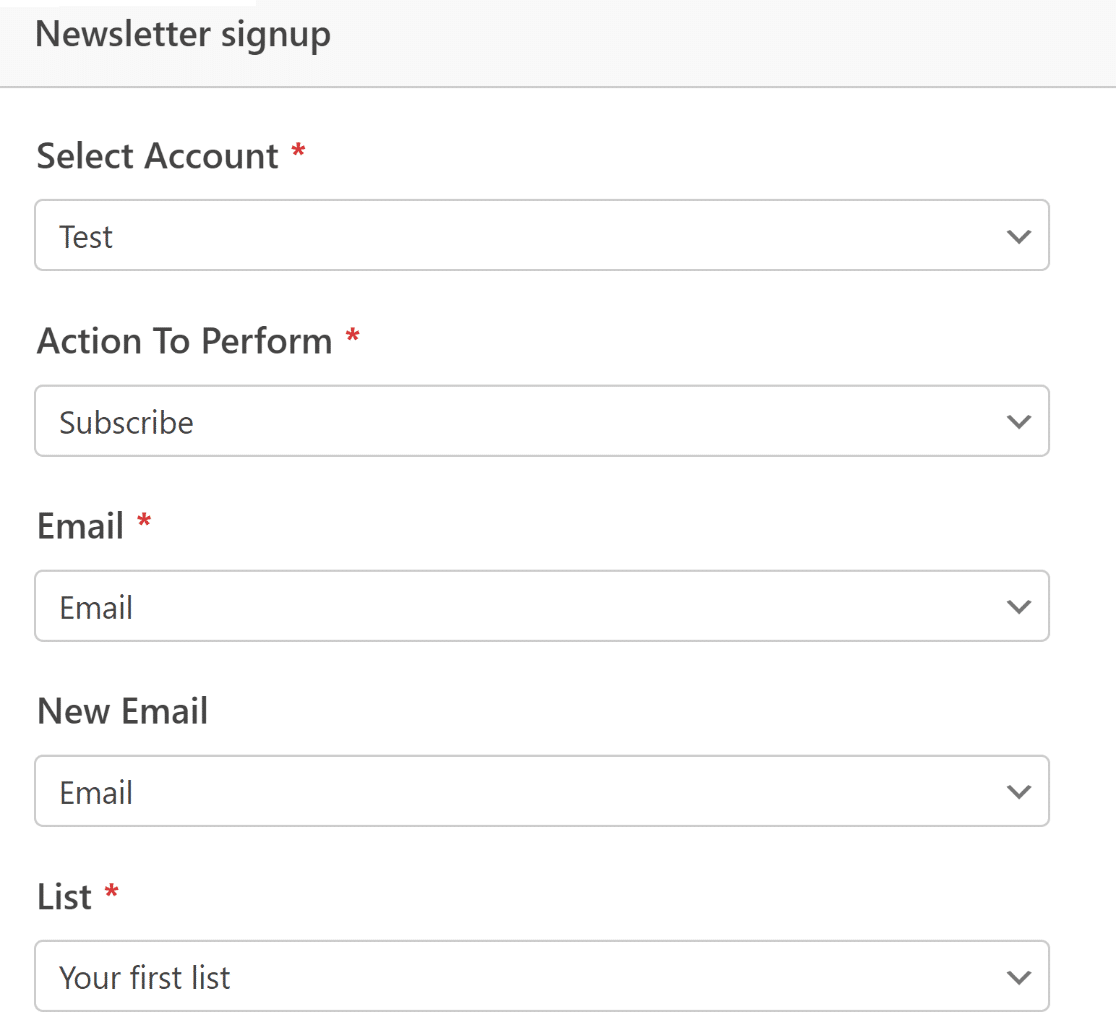
드롭다운 상자를 자유롭게 활용하여 양식이 Brevo 계정과 상호 작용하는 방식을 사용자 정의하세요. 양식이 제출될 때 Brevo에서 어떤 일이 발생하는지, 어떤 구독자를 추가하거나 제거해야 하는지, 이메일 필드가 매핑되는 방법 등과 같은 여러 측면을 구성할 수 있습니다.

완료되면 상단에서 저장을 선택하세요.
마케팅 통합이 완료되었습니다. 아주 간단했어요, 그렇죠?
가입 양식 스타일을 지정하고 게시하세요.
이제 등록 양식에 필요한 기능 설정이 완료되었습니다. 하지만 이 글의 시작 부분에서 강조했듯이, 영향력 있는 형태는 실용적일 뿐만 아니라 시각적으로도 눈에 띄어야 합니다.
Content 필드를 사용하여 이미 일부 텍스트와 이모티콘을 양식에 추가했지만 WPForms와 Elementor의 결합된 기능으로 더 많은 작업을 수행할 수 있습니다.
양식이 준비되면 십자 버튼을 클릭하여 WPForms를 쉽게 떠날 수 있습니다. 현재로서는 새로 구성된 양식이 Elementor 편집기에 위젯으로 삽입되어야 합니다.
양식을 클릭한 후 왼쪽 패널에서 스타일 탭을 선택합니다.

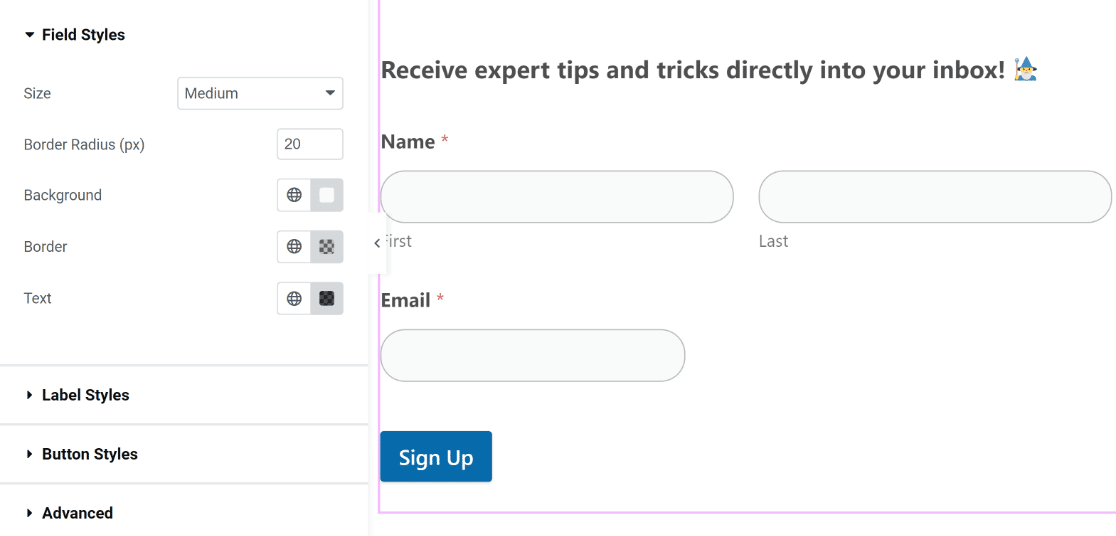
이 페이지에는 다양한 양식 요소의 스타일을 수정하는 옵션이 있습니다. 예를 들어 버튼, 레이블 및 필드의 모양을 변경하기 위해 코드를 알 필요가 없습니다.
양식의 필드 테두리는 기본적으로 모서리가 직선인 직사각형입니다. 그러나 더 둥근 필드 테두리를 얻으려면 필드 스타일에서 테두리 반경 설정을 높이는 것뿐입니다.

마찬가지로 버튼, 라벨, 필드의 색상을 변경하려면 클릭하기만 하면 됩니다. 테마를 완벽하고 멋지게 보완하기 때문에 기본 색상을 활용하겠습니다. 그러나 양식에 맞게 대체 색상 구성표를 자유롭게 사용해 보세요.
Elementor에서는 양식 컨테이너 스타일을 수정할 수도 있습니다. 이를 수행하려면 고급 탭을 클릭하십시오.

이 섹션에는 배경 사용자 정의, 애니메이션 효과 및 레이아웃 조정과 같은 흥미로운 설정이 많이 있습니다.
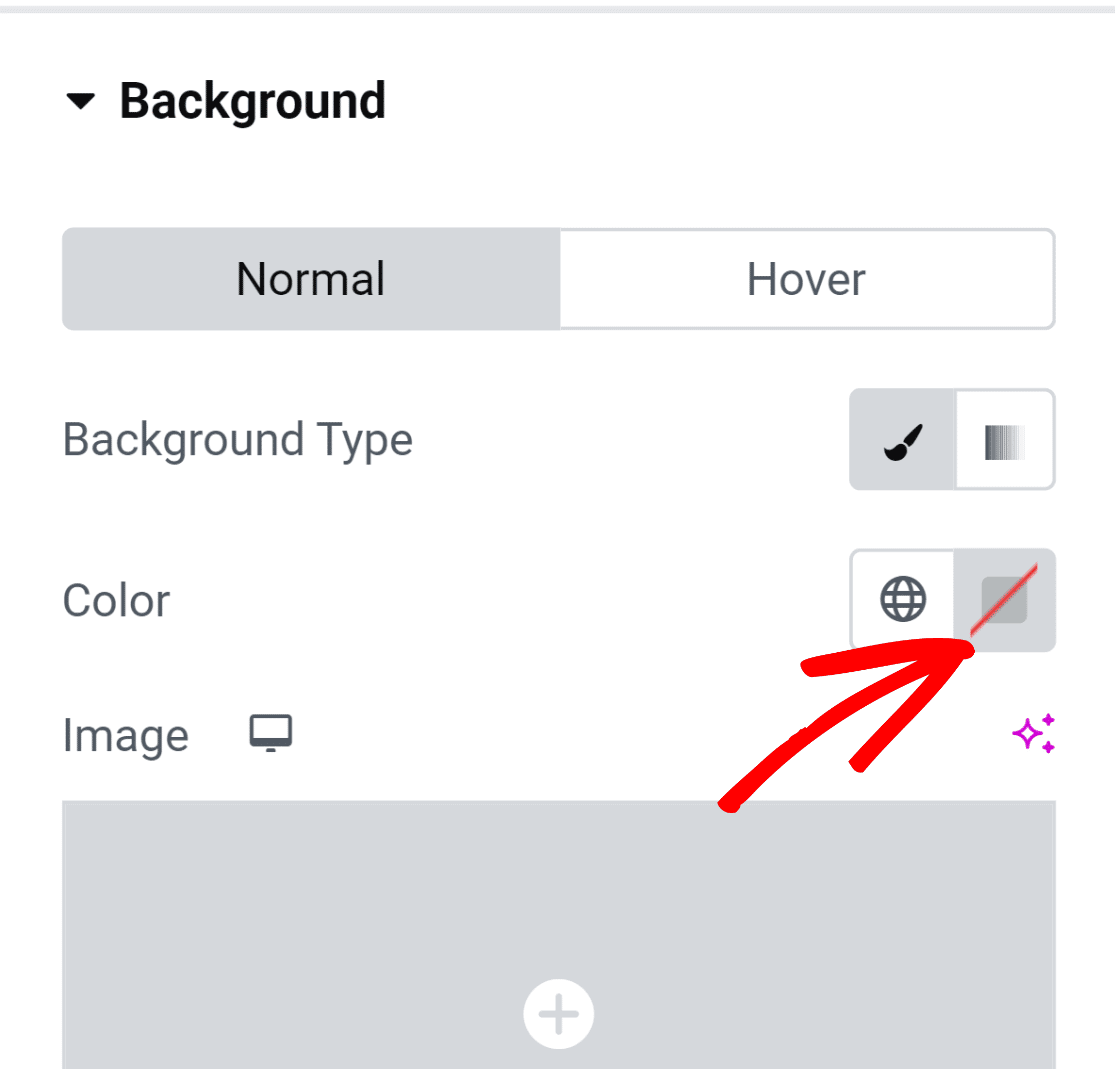
양식 컨테이너를 더욱 생동감 있게 보이도록 배경색을 추가해 보겠습니다. 메뉴에 더 많은 설정을 추가하려면 배경 옵션을 선택하세요.
오른쪽에 있는 색상 선택 아이콘을 선택하여 단색을 적용해 보겠습니다.

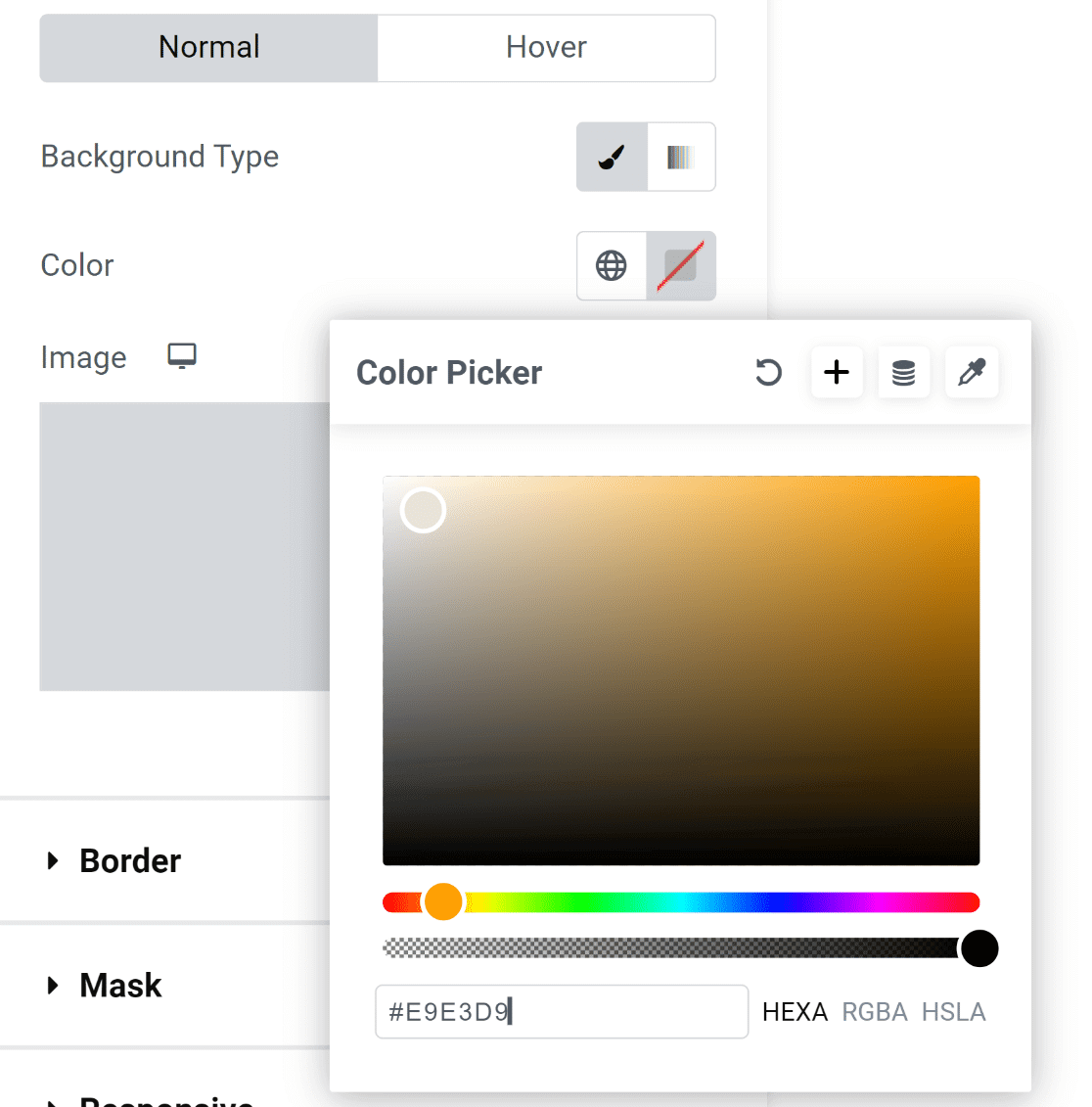
색상 선택 도구를 사용하면 클릭 한 번으로 원하는 색상을 간단히 선택할 수 있습니다.

색상을 선택하자마자 형태가 훨씬 더 매력적으로 보입니다!
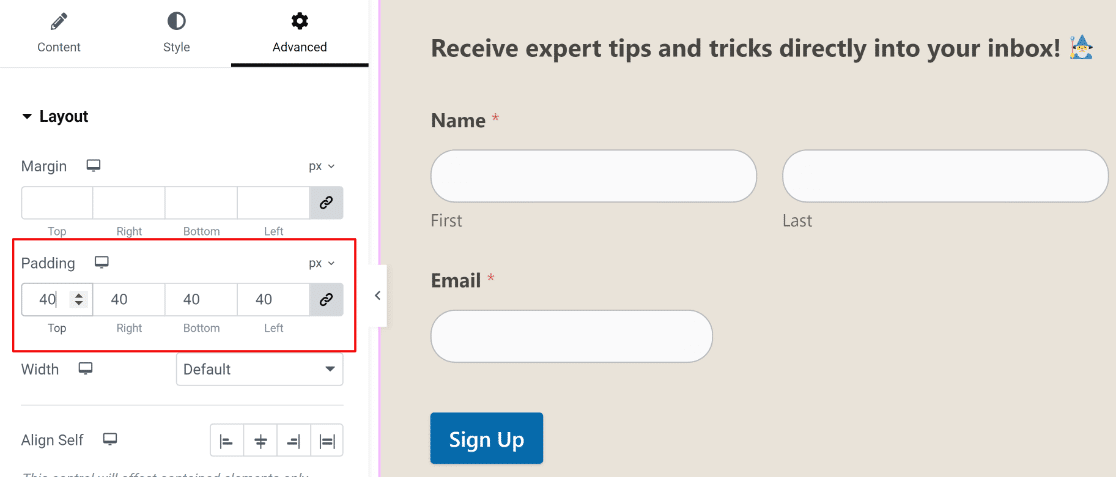
하지만 양식의 요소가 컨테이너의 가장자리에 닿기 때문에 보기에는 좋지 않습니다.

간단한 수리입니다!
여백 및 패딩 설정에 액세스하려면 왼쪽 창의 고급 메뉴에서 레이아웃을 선택하세요. 우리가 한 일은 단지 약간의 패딩을 추가한 것 뿐이었고 결과는 환상적이었습니다!

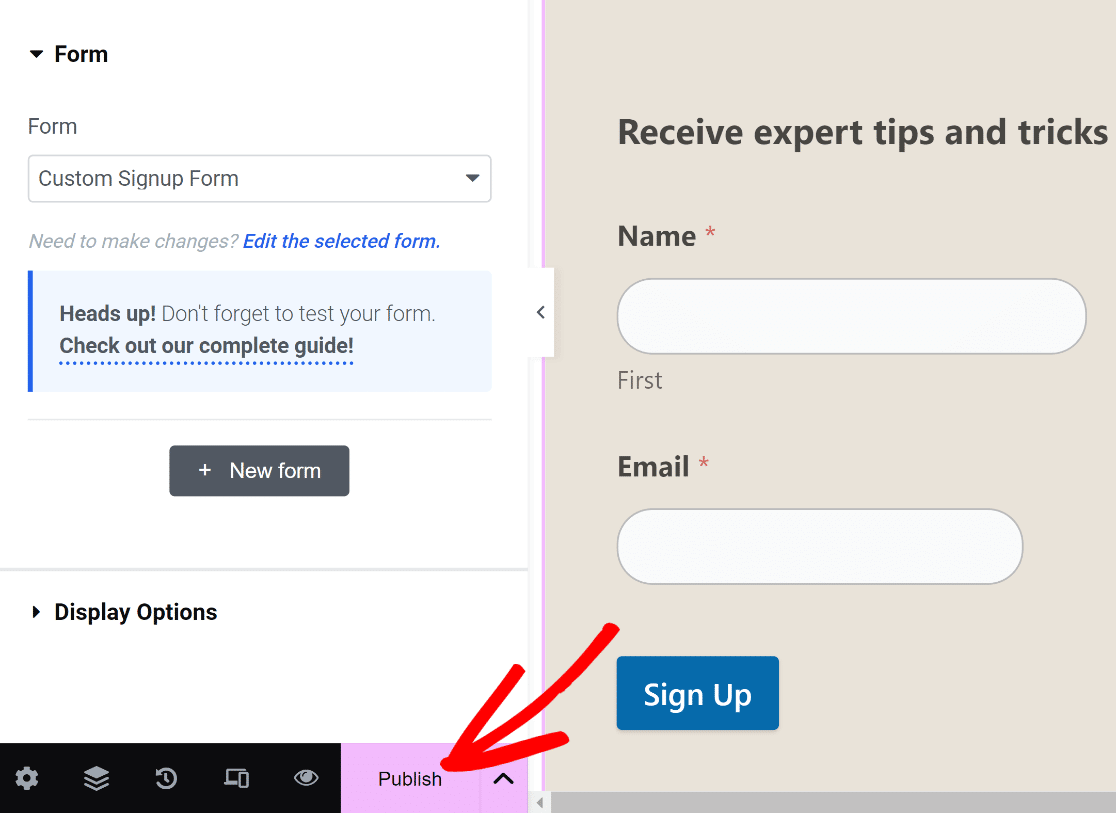
현재 귀하의 양식을 게시할 준비가 되어 있습니다. 그러나 원할 경우 여기에 더 많은 시간을 할애하고 다른 조정을 실험해 보세요.
준비가 되면 하단의 "게시" 버튼을 누르세요.

게시된 페이지를 보도록 요청하는 알림이 즉시 나타납니다.
게시한 후 페이지를 검토해 보세요.

그것도 그거야!
방금 WPForms 와 Elementor를 사용하여 개인화된 가입 양식을 작성했습니다.
이를 통해 귀하의 양식이 귀하의 웹사이트에 맞게 맞춤화되고 이메일 구독자 수를 번거로움 없이 늘리는 데 도움이 되는 시간 절약 기능이 내장되어 있는지 확인할 수 있습니다!
마무리
유연한 양식 위젯과 드래그 앤 드롭 인터페이스 덕분에 Elementor 에서 사용자 정의 가입 양식을 만드는 것은 사용자 친화적인 프로세스입니다. 맞춤형 필드, 세련된 스타일링 옵션, 브랜드 디자인 요소를 통해 전문가 수준의 양식을 쉽게 맞춤화할 수 있습니다. 좋은 미학과 결합된 전략적 배치는 더 높은 전환율로 이어집니다.
레이아웃을 실험하고 명확한 사용자 피드백을 제공하세요. 제출물을 쉽게 수집하려면 양식을 이메일 서비스에 연결하세요. 궁극적으로 Elementor는 귀하의 웹사이트 및 브랜드에 맞는 가입 양식을 구축하여 영향력 있는 목록 작성을 촉진할 수 있도록 지원합니다. 실시간 분석을 통해 최적의 성능을 위해 지속적으로 양식을 개선할 수 있습니다.




