웹사이트의 배경은 온라인 브랜드로서의 전반적인 모습의 필수적인 부분이며 웹사이트 디자인을 설정하는 데 중요한 역할을 합니다.

또한 사용자 정의 배경을 사용하면 방문자에게 훨씬 더 개인화된 경험을 제공할 수 있습니다. 이 자습서에서는 WordPress 사이트에 대한 사용자 지정 배경을 만드는 여러 가지 방법을 살펴봅니다.
맞춤 배경을 만들어야 하는 이유는 무엇입니까?
WordPress 테마는 일반적으로 웹 사이트를 대량으로 눈에 띄게 만드는 것은 물론 브랜드에 대한 개인화된 보기를 제공하지 않는 기본 배경과 함께 제공됩니다.
또한 웹 사이트의 다른 부분에 대해 다른 배경을 만들어 강조 표시하고 차별화할 수 있습니다. 예를 들어 다양한 유형의 콘텐츠, 작성자 및 범주에 대해 다른 배경을 사용하여 웹사이트의 콘텐츠를 차별화할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작웹사이트에 비디오 배경을 추가하여 참여도를 높일 수도 있습니다. 이 모든 것이 디자인을 보다 창의적으로 만들고 웹사이트에 대한 성명을 발표하는 데 도움이 됩니다. 즉, WordPress에서 사용자 정의 배경을 만드는 방법을 이해하고 계속 진행합시다.
WordPress Customizer로 배경색을 변경하는 방법
워드프레스 커스터마이저를 사용하면 코딩 지식이나 경험이 없어도 실시간으로 웹사이트의 배경색을 변경할 수 있습니다. 그러나 프로세스는 WordPress 테마에 따라 다릅니다.
모양 패널로 이동한 다음 사용자 정의 하여 WordPress 사용자 정의 도구로 이동합니다.
WordPress 테마에 따라 웹사이트를 수정하는 다양한 옵션을 찾을 수 있습니다. 배경색을 변경하려면 색상 및 다크 모드 탭으로 이동해야 합니다.

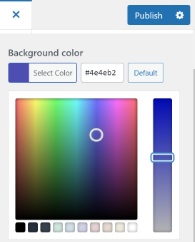
다음으로 배경색 옵션이 있습니다. 색상 팔레트에서 웹사이트의 배경색을 선택하거나 배경의 16진수 색상 코드를 입력할 수 있습니다.

배경색 선택이 끝나면 게시 버튼을 누릅니다. 웹사이트를 방문하여 완벽하게 작동하는지 확인하십시오.
테마가 이 옵션을 지원하지 않는 경우 더 많은 작업을 수행할 수 있도록 저희와 함께 진행하십시오.
사용자 정의 CSS를 사용하여 배경색을 변경하는 방법
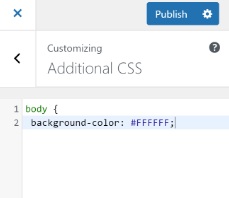
웹사이트의 배경색을 변경하는 또 다른 방법은 WordPress 사용자 정의 도구에 사용자 정의 CSS를 추가하는 것입니다. 모양 패널로 이동한 다음 사용자화 CSS 추가 버튼을 찾으면 됩니다.

주어진 필드에 다음 코드를 추가하고 색상 코드를 배경에 대해 원하는 16진수 색상 코드로 바꾸십시오.
body {
background-color: #FFFFFF;
}사용자 정의 CSS 필드에 코드를 추가했으면 변경 사항을 게시하고 웹사이트를 확인하십시오.

앞으로 나아가 더 많은 방법을 탐색해 봅시다.
WordPress에서 배경색을 무작위로 변경하는 방법
WordPress 배경에 여러 색상을 추가하고 부드러운 전환에서 무작위로 계속 변경되도록 모든 색상을 설정할 수도 있습니다.
먼저 브라우저에서 검사 도구 를 사용하여 해당 영역의 CSS 클래스 를 찾아야 합니다. 그렇게 하려면 선택한 영역에 커서를 놓고 마우스 오른쪽 버튼을 클릭하여 검사 도구 를 선택해야 합니다.

다음으로, 대상으로 지정하려는 CSS 클래스 를 기록해 두어야 하는 다양한 영역에 대해 다른 CSS 클래스 가 표시됩니다. 예를 들어 이 상황에서 CSS 클래스의 페이지 헤더가 있는 영역을 대상으로 합니다.
다음으로 메모장 또는 Word 문서를 사용하여 장치에 새 워드 파일을 만들고 다음 코드를 붙여 넣어야 합니다.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); 코드를 보면 페이지 헤더 CSS 클래스 가 코드에 있고 함께 사용할 4가지 16진수 색상 코드도 언급한 것을 볼 수 있습니다. 16진수 색상 코드를 추가하여 색상 수를 늘리고 쉼표와 작은따옴표를 사용하여 구분할 수 있습니다.
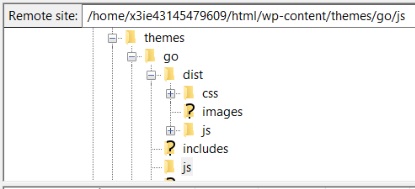
이제 파일이 준비되었으므로 적절한 제목으로 저장 한 다음 WordPress 테마의 JS 폴더에 업로드합니다. FTP(파일 전송 프로토콜) 서비스가 필요합니다. FileZilla 는 무료 FTP 클라이언트이며 사용하기 매우 쉽기 때문에 이 단계에서 FileZilla 를 사용할 수 있습니다.
먼저 호스팅 공급자가 제공한 자격 증명을 사용하여 웹 사이트의 FTP 서버에 로그인해야 원격 사이트 열에 수많은 파일이 표시됩니다. JS 폴더 까지 아래로 스크롤합니다 .

테마에 JS 폴더 가 없을 수도 있지만 FTP 클라이언트에서 테마 폴더를 마우스 오른쪽 버튼으로 클릭하고 디렉터리 만들기를 눌러 쉽게 만들 수 있습니다.

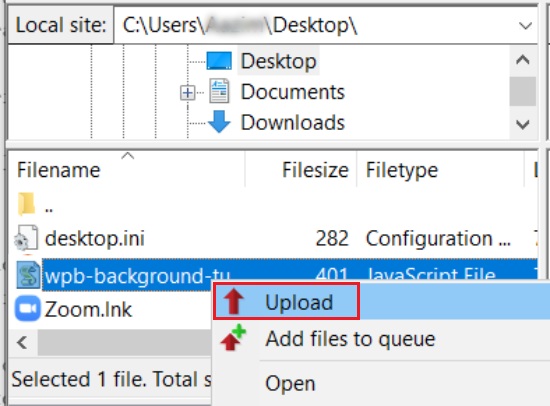
그런 다음 로컬 사이트에서 워드 파일의 위치 를 연 다음 파일 을 마우스 오른쪽 버튼으로 클릭하여 업로드 를 누릅니다.

마지막으로 다음 코드를 WordPress 테마의 functions.php 파일에 붙여넣어야 합니다. 코드 조각 과 같은 플러그인을 사용하여 코드를 안전하게 추가할 수 있습니다.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); 웹사이트로 이동하여 배경의 색상 전환을 확인하십시오.
개별 페이지의 배경색을 변경하는 방법
웹 사이트 전체에서 단일 배경색을 사용하는 대신 페이지 또는 블로그 게시물마다 다른 색상을 선택하는 방법도 있습니다.
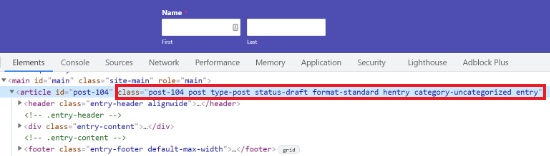
시작하려면 블로그로 이동하고 요소 검사 를 눌러 오른쪽 클릭하여 게시물 ID 클래스 를 찾아야 합니다.

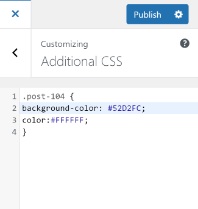
다음 사용자 정의에서 CSS는 Post ID 클래스 를 귀하의 것으로 교체하고 색상 코드를 원하는 16진수 색상 코드로 교체합니다.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} 16진수 색상 코드와 포스트 ID 클래스를 교체한 후에는 모양 으로 이동한 다음 사용자 정의 할 수 있습니다. 추가 CSS 탭으로 이동합니다.

사용자 정의 CSS 필드에 업데이트된 사용자 정의 CSS를 붙여넣습니다.

선택한 페이지의 배경색이 변경됩니다. 웹사이트가 어떻게 보이는지 확인하십시오.
비디오 배경을 만드는 방법
웹사이트에 비디오 배경을 만들면 많은 고객을 모으고 더 오랜 시간 동안 관심을 끌 수 있습니다. 이렇게 하려면 mb.YTPlayer 가 필요합니다. YouTube 동영상을 배경에 추가할 수 있는 무료 플러그인입니다.

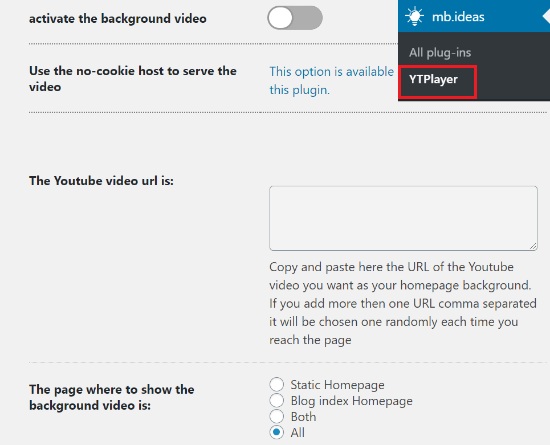
플러그인을 설치하고 활성화하면 대시보드에서 mb.ideas 로 이동한 다음 YTPlayer 로 이동합니다.
Youtube 비디오의 URL을 추가하고 배경 비디오 옵션을 활성화하십시오 .

아래로 스크롤하여 비디오 위치를 선택할 수 있는 옵션을 찾습니다.
계속해서 웹 사이트를 방문하여 변경 사항을 확인하십시오.
사용자 정의 방문 페이지를 만드는 방법
웹사이트에 대한 독특한 이미지를 만들고 웹사이트와 브랜드가 사용자의 관점에 빠지도록 하는 브랜드 아이덴티티를 제시하는 것이 매우 중요합니다.
사용자 지정 방문 페이지를 만들면 방문자를 유지하고 리드를 생성하며 웹사이트의 모양을 제어할 수 있습니다. 게다가, 그것은 또한 귀하의 웹사이트에 대한 참여를 높이는 데 도움이 될 수 있습니다.
프로세스를 시작하려면 WordPress에 SeedProd를 설치하고 활성화해야 합니다. 프리미엄 버전의 경우 플러그인을 활성화하는 순간 라이센스 키를 입력하라는 메시지가 표시됩니다.
SeedProd 프리미엄 버전을 구매할 때 라이센스 키를 갖게 됩니다. SeedProd 계정에서 라이선스 키를 찾을 수 있습니다. 플러그인이 활성화되면 라이센스 키를 복사하여 WordPress의 지정된 필드에 붙여넣습니다.
위의 모든 단계를 완료했으면 인증할 라이센스 키에 대해 키 확인 버튼을 누르십시오.

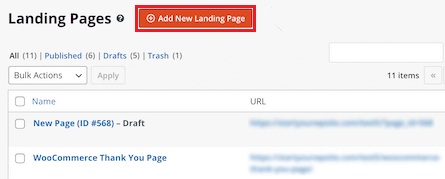
프리미엄 버전이 활성화되면 랜딩 페이지 생성으로 이동하고 해당 헤드에 대해 관리자 패널의 SeedProd 로 이동한 다음 페이지 를 누릅니다. 안내된 페이지에서 새 방문 페이지 추가를 누릅니다.

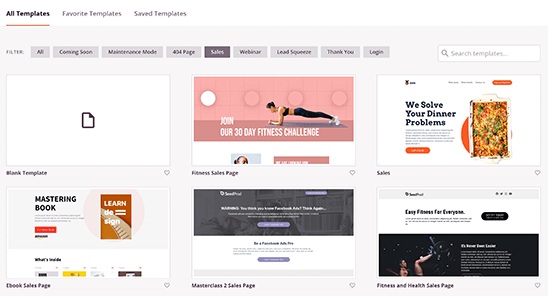
다음으로 랜딩 페이지의 테마를 선택할 수 있습니다. SeedProd에는 모든 유형의 틈새 시장을 위한 사전 구축된 랜딩 페이지가 있는 훌륭한 라이브러리가 있습니다. 웹사이트의 테마와 카테고리에 따라 하나를 선택할 수 있습니다. 웹사이트에 맞게 이러한 템플릿을 사용자 정의할 수도 있습니다.
빈 템플릿을 사용하여 처음부터 모든 것을 새로 만들 수도 있습니다. 그러나 위의 프로세스는 빠르고 쉽습니다. 주어진 라이브러리에서 템플릿을 선택하는 것이 좋습니다.

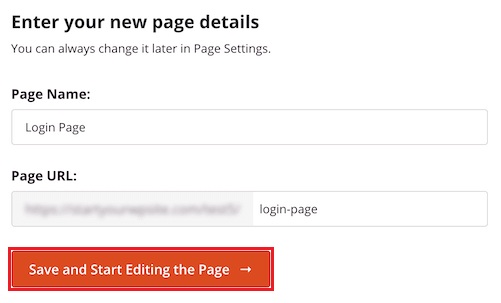
방문 페이지에 대해 선호하는 템플릿을 찾으면 SeedProd에서 페이지 이름 과 페이지 URL을 묻습니다.

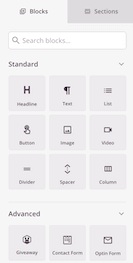
다음으로 SeedProd 페이지 빌더로 이동하여 선택한 템플릿에서 블록을 추가하거나 삭제할 수 있습니다. 범위는 비디오 및 버튼에 제목 추가에서 확장됩니다. 블록을 끌어서 페이지의 원하는 영역에 놓기만 하면 됩니다.
프리미엄 버전의 경우 CTA 목적을 위한 카운트다운 타이머, 연결 및 참여를 늘리는 소셜 미디어 차단, 양식 추가 및 리드 수집 옵션 등을 포함한 고급 블록도 있습니다.

SeedProd의 드래그 앤 드롭 빌더를 사용하여 블록 자체를 사용자 정의할 수도 있습니다. 사용하려는 블록의 색상, 크기 또는 글꼴을 손쉽게 변경할 수 있습니다.
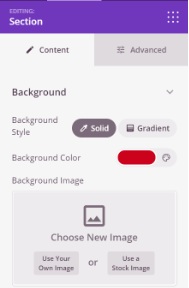
페이지의 배경을 변경하려면 페이지의 아무 곳이나 클릭하기만 하면 왼쪽 패널에 옵션이 나타납니다. 거기에서 배경의 스타일이나 색상을 변경할 수 있습니다. 방문 페이지의 배경으로 이미지를 추가할 수도 있습니다.

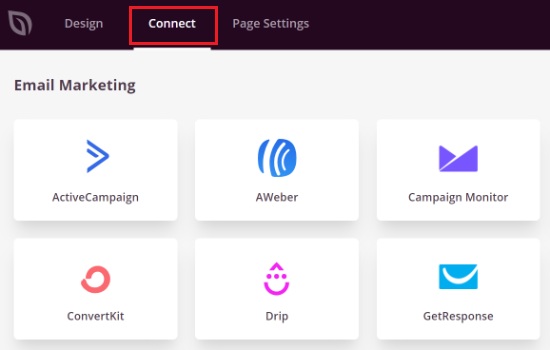
랜딩 페이지가 준비되고 모든 변경이 완료되면. 페이지를 게시 하고 연결 탭으로 이동하십시오.
연결 탭을 사용하면 귀하의 페이지를 타사 서비스 이메일 마케팅 서비스와 통합할 수 있습니다.

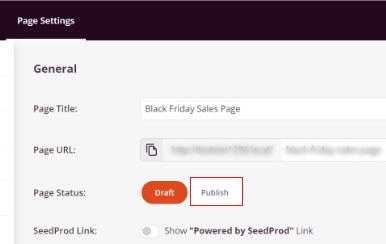
다음 단계는 페이지를 활성화하는 것이므로 페이지 설정 탭을 클릭해야 페이지 상태를 초안 에서 게시 로 변경할 수 있습니다.

이 외에도 다양한 용도로 사용할 수 있는 옵션이 많이 있습니다. 예를 들어 SEO를 사용하여 페이지 순위를 높이고, 사용자 정의 스크립트를 추가하고, 분석을 보고, 사용자 정의 도메인을 추가할 수 있습니다.
모든 변경 사항에 만족한 후 웹 사이트로 이동하여 방문 페이지를 확인하여 모든 것이 제대로 되었는지 확인하십시오.
이것이 SeedProd를 사용하여 사용자 정의 배경이 있는 사용자 정의 랜딩 페이지를 만드는 방법입니다. 이 튜토리얼이 웹사이트를 돋보이게 하는 데 개인화가 얼마나 중요한지 이해하는 데 도움이 되었기를 바랍니다.
튜토리얼에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에 가입하십시오.