데모/미리보기 항목은 웹사이트에서 사용하면 성공적인 마케팅 전술이 될 수 있습니다. 전자책과 같은 디지털 제품을 홍보할 때 특히 유용합니다. 당신은 앞으로 일어날 일을 맛보며 그들을 놀리면 그들이 더 많이 요구하게 될 것입니다. 오늘 기사에서는 Divi 의 스크롤 가능한 태블릿을 사용하여 티저 자료를 표시하는 방법을 알려 드리겠습니다. Divi 의 기본 제공 기능을 사용하여 열을 모든 유형의 정보를 저장할 수 있는 스크롤 가능한 컨테이너(태블릿처럼 보이도록 의도됨)로 전환합니다. 이 도구를 사용하여 포트폴리오 또는 기타 콘텐츠에서 전자책 디자인의 처음 몇 장을 홍보할 수 있습니다.

자, 가자!
디자인 엿보기
여기에서 디자인을 마친 후 스크롤 가능한 콘텐츠 미리보기 태블릿이 어떻게 보이는지 확인할 수 있습니다.
디자인 세그먼트 1부: 컨테이너 구조
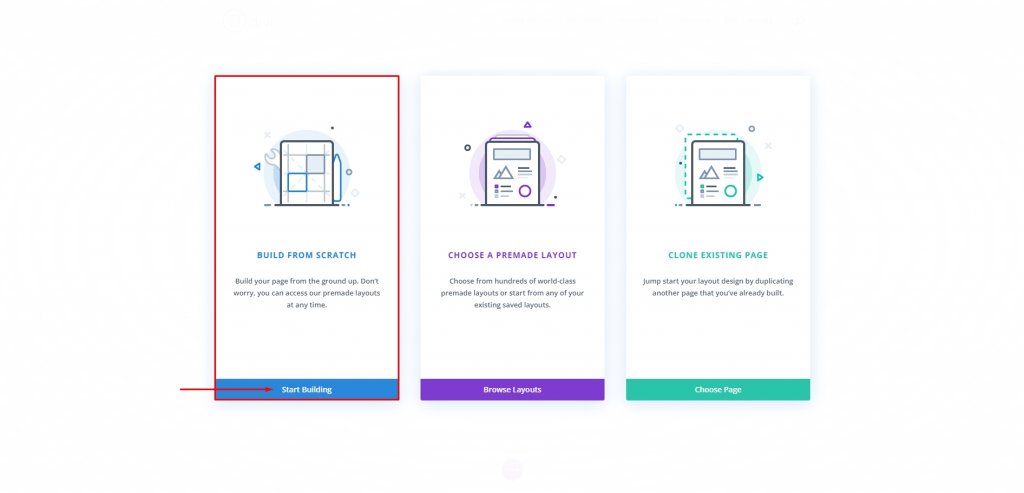
대시보드에서 새 페이지를 만들고 Divi 로 편집을 진행하세요. 그런 다음 처음 부터 빌드를 선택하고 빌드를 시작합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
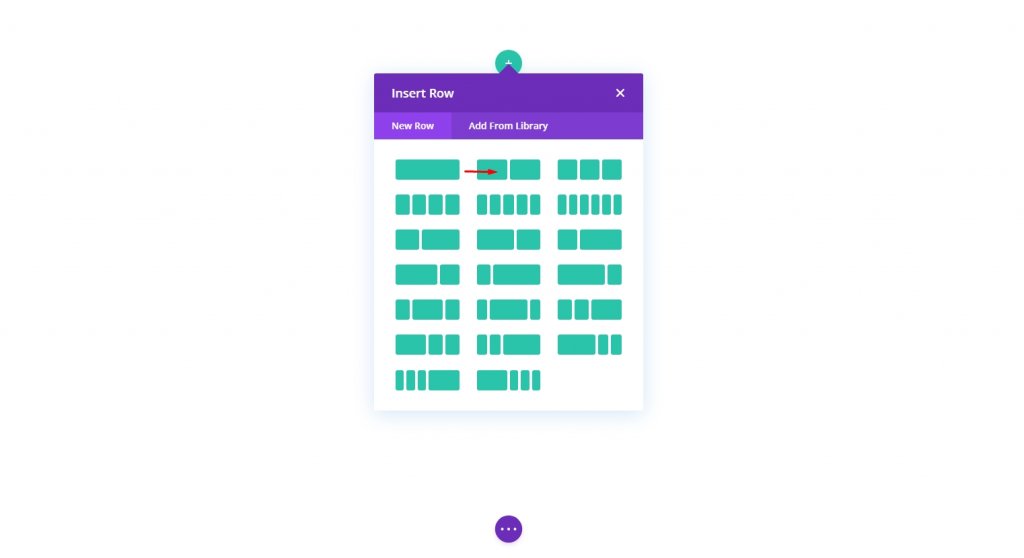
행 추가
2열 행으로 시작하겠습니다. 기본 섹션에서 생성한다는 것을 기억하십시오.

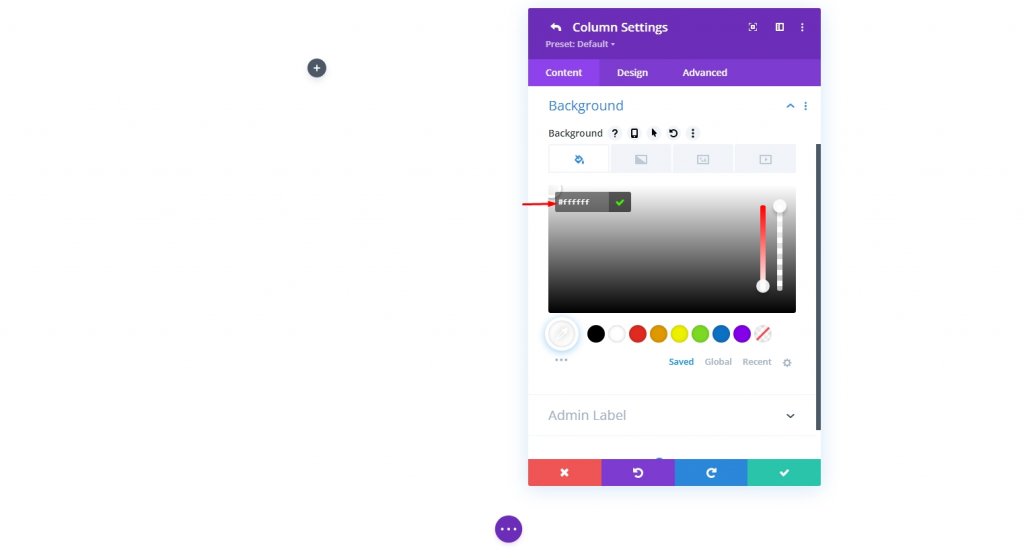
설정: 열 1
배경색
그런 다음 열 1의 옵션으로 이동하여 흰색 배경을 지정합니다.
- 배경색: #ffffff

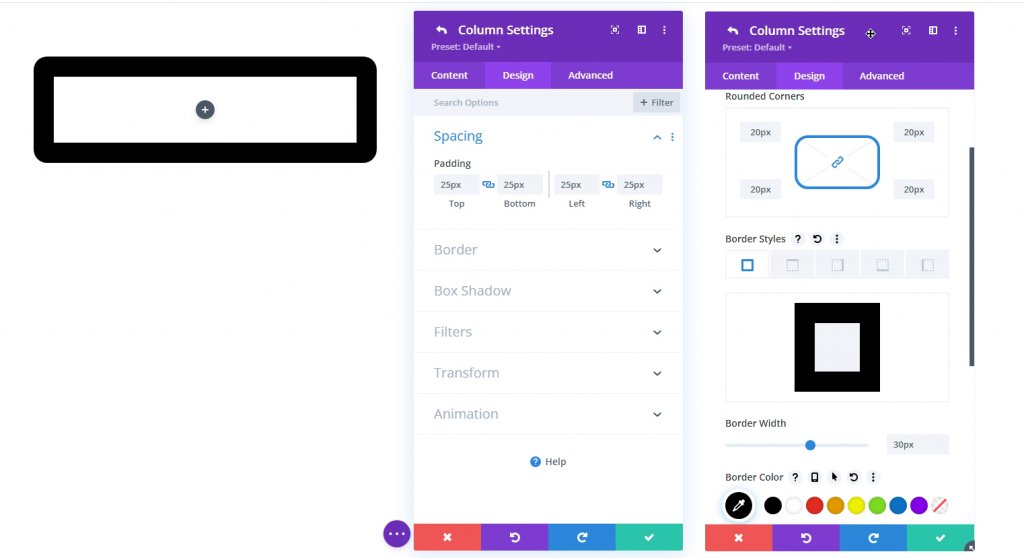
테두리 및 패딩
이제 열에 패딩을 추가하고 테두리를 추가합니다.
- 패딩: 25px(위, 아래, 왼쪽, 오른쪽)
- 둥근 모서리: 20px
- 테두리 너비: 30px
- 테두리 색상: #000000

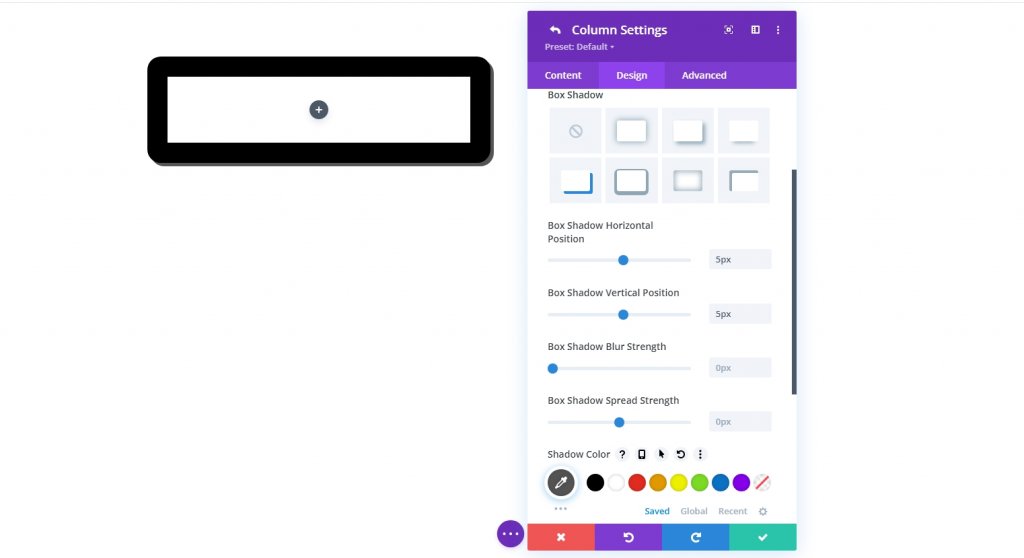
박스 섀도우
이 디자인을 좀 더 디테일하고 깊이 있게 만들기 위해 나비 그림자를 추가해 보겠습니다.
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 수평 위치: 5px
- 상자 그림자 수직 위치: 5px
- 그림자 색상: #555555

CSS를 사용한 사용자 정의 높이 및 너비
콘텐츠를 탐색할 수 있게 하려면 열의 높이를 특정 값으로 설정합니다. 이제 콘텐츠가 열의 최대 크기를 초과합니다. 우리는 태블릿의 종횡비를 안정적으로 유지하기를 원하므로 열의 전체 너비를 설정하는 것이 좋습니다. 고급 탭으로 이동하여 열의 높이와 너비를 다음과 같이 변경합니다.
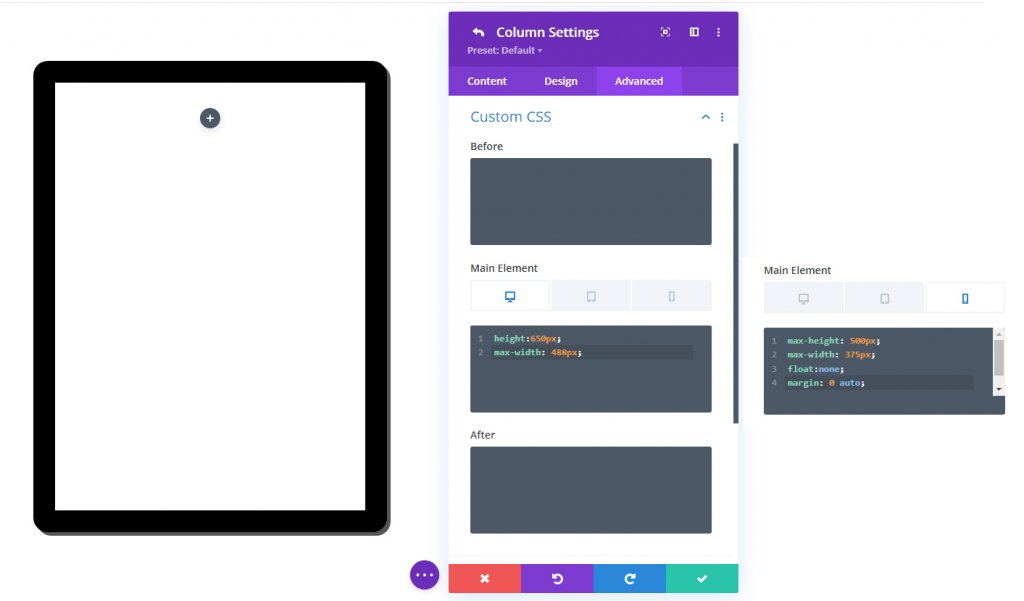
Custom CSS 옵션에서 Main Element의 Desktop 버전에 다음 Custom CSS를 추가합니다.
height:650px;
max-width: 488px;이제 모바일 버전에 코드를 추가합니다.
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
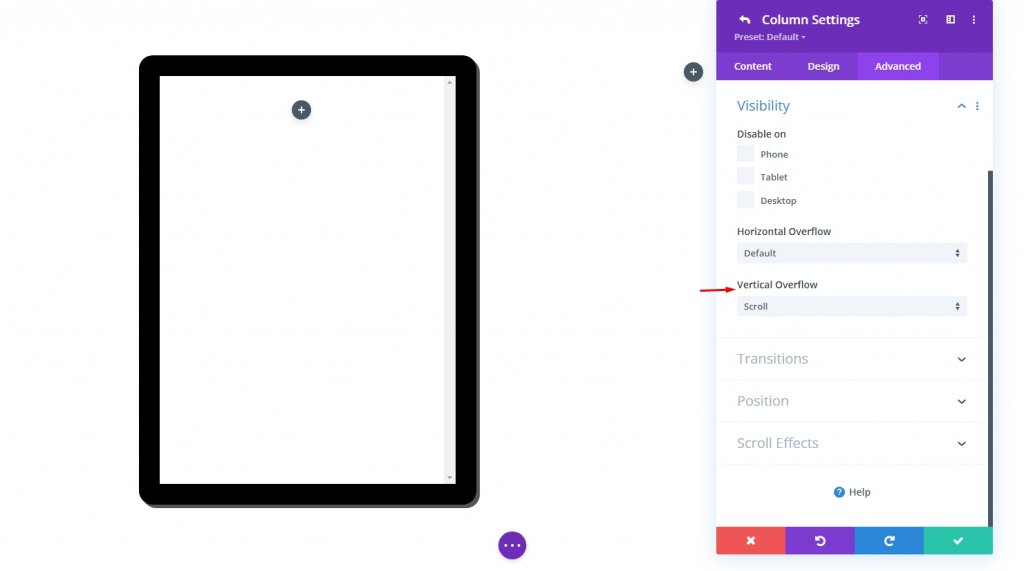
수직 오버플로: 스크롤
열의 새로운 설정 높이로 인해 콘텐츠가 결국 오버플로됩니다. 표시되는 수직 오버플로 옵션을 "스크롤"로 설정하여 열을 스크롤하여 넘치는 자료를 관찰할 수 있도록 합니다.
- 수직 오버플로: 스크롤

디자인 세그먼트 2부: 태블릿에 콘텐츠 추가
이제 열이나 태블릿에 일부 콘텐츠를 추가할 것입니다. Divi 모듈로 만든 내부의 모든 것을 표시할 수 있습니다. 여기에서는 일부 콘텐츠, 표지 이미지 및 블러브 모듈에 의해 생성된 작업 버튼이 있는 위치를 보여주는 전자책 을 만들 것입니다.
이미지 배경이 있는 CTA 버튼
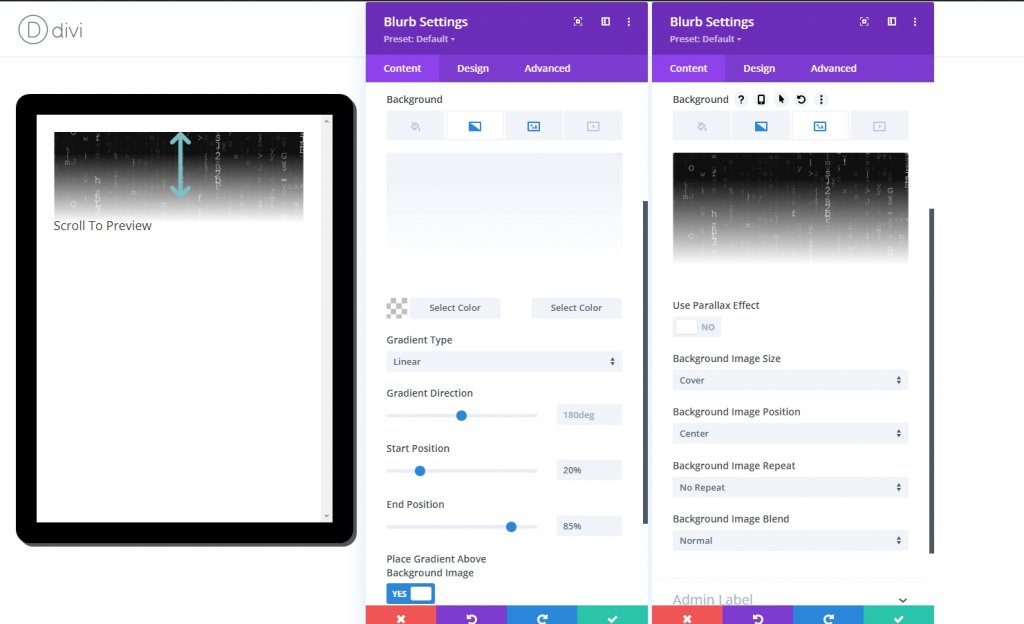
방문자에게 스크롤하도록 알려주는 안내문 모듈을 태블릿에 추가합니다. 광고 아이콘과 텍스트 외에도 배경 이미지를 표지 미리보기로 사용합니다.
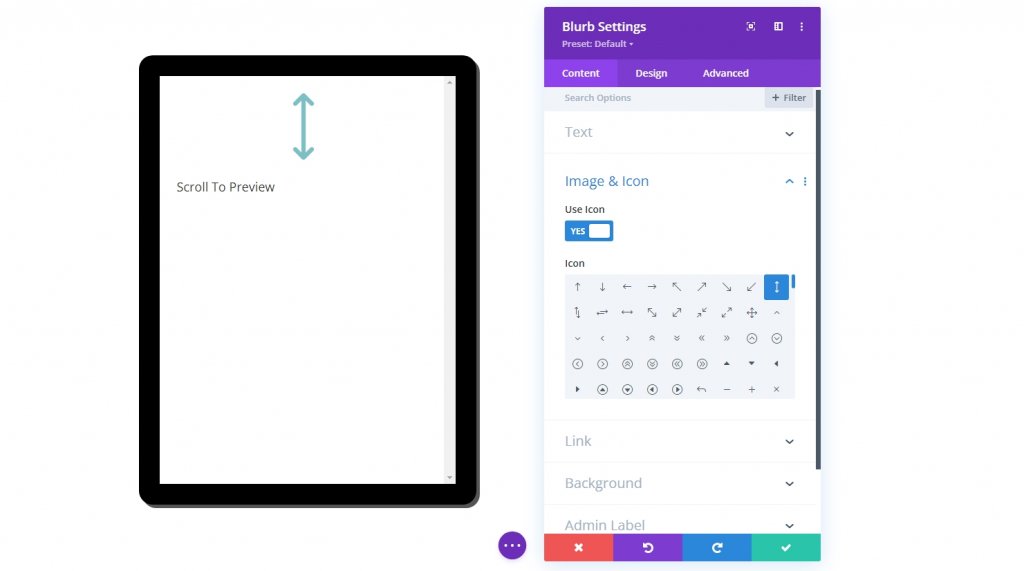
Blurb 모듈 설정
블러브 모듈을 다음과 같이 조정합니다.
- 제목: 미리보기로 스크롤
- 아이콘 사용: 예
- 아이콘: 스크린샷 참조

- 배경 그라데이션 왼쪽 색상: 투명
- 배경 그라데이션 오른쪽 색상: #ffffff
- 시작 위치: 20%
- 최종 위치: 85%
- 배경 이미지 위에 그라디언트 배치: 예

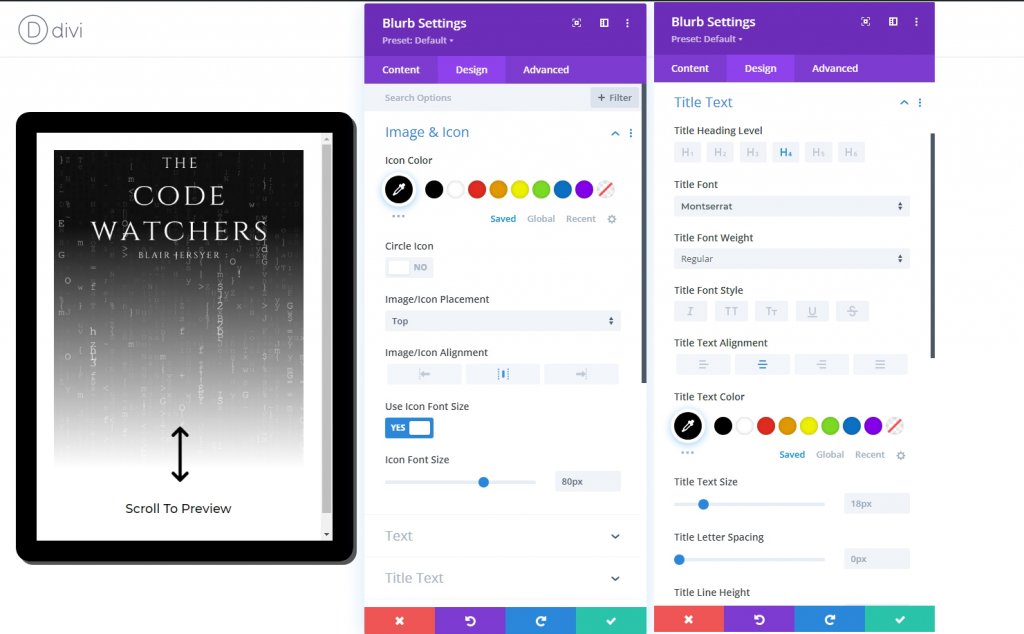
디자인 탭에서 다음 설정을 변경합니다.
- 아이콘 색상: #000000
- 아이콘 글꼴 크기: 80px(데스크톱 및 태블릿), 70px(전화)
- 제목 글꼴: Montserrat
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #000000

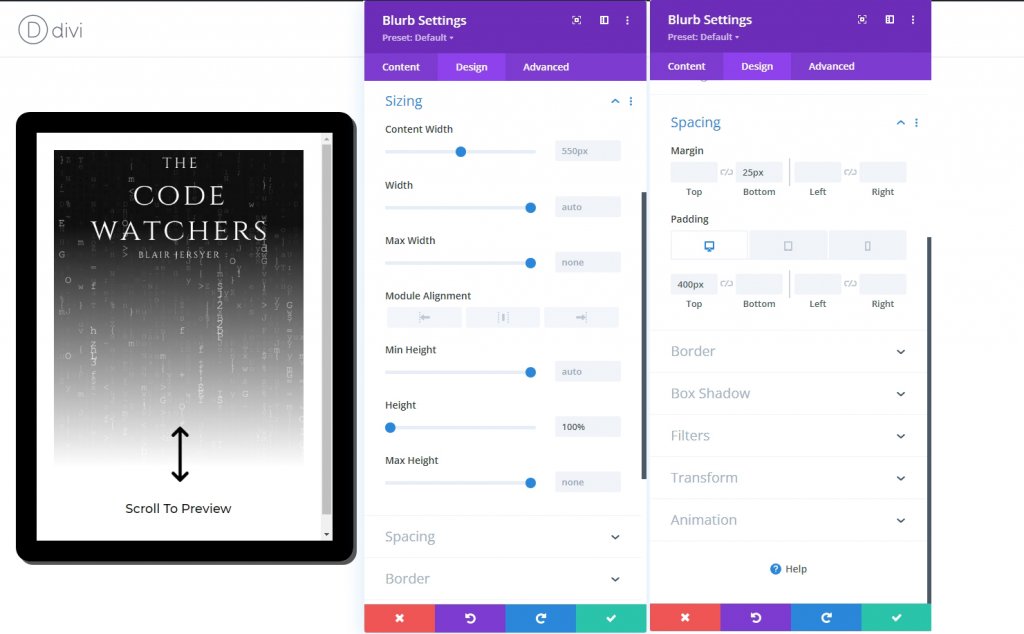
타블렛을 채우기 위해 열의 높이와 일치하도록 광고 문구의 높이를 조정할 수 있습니다. 열에는 미리 결정된 크기가 있으므로 이 높이 비율이 작동합니다. 상단 패딩을 추가하면 아이콘과 제목을 열 하단으로 재배치할 수 있습니다.
광고 문구의 크기와 간격을 지정하려면 다음을 업데이트하세요.
- 높이: 100%
- 여백: 25px 하단
- 패딩: 400px(데스크톱 및 태블릿), 270px(휴대전화)

책 표지 이미지
다음으로 추가할 항목은 표지 이미지입니다. 이전 블러브 모듈 아래에 이미지 모듈을 추가합니다.

블러브 모듈에 사용된 것과 동일한 이미지를 사용하십시오.

텍스트 내용
우리가 추가할 태블릿의 마지막 항목은 일부 텍스트 콘텐츠입니다. 그것을 위해 텍스트 모듈을 사용하십시오.

그런 다음 텍스트 섹션에서 본문에 다음 코드를 추가합니다.
>h3/h3h3/h3 
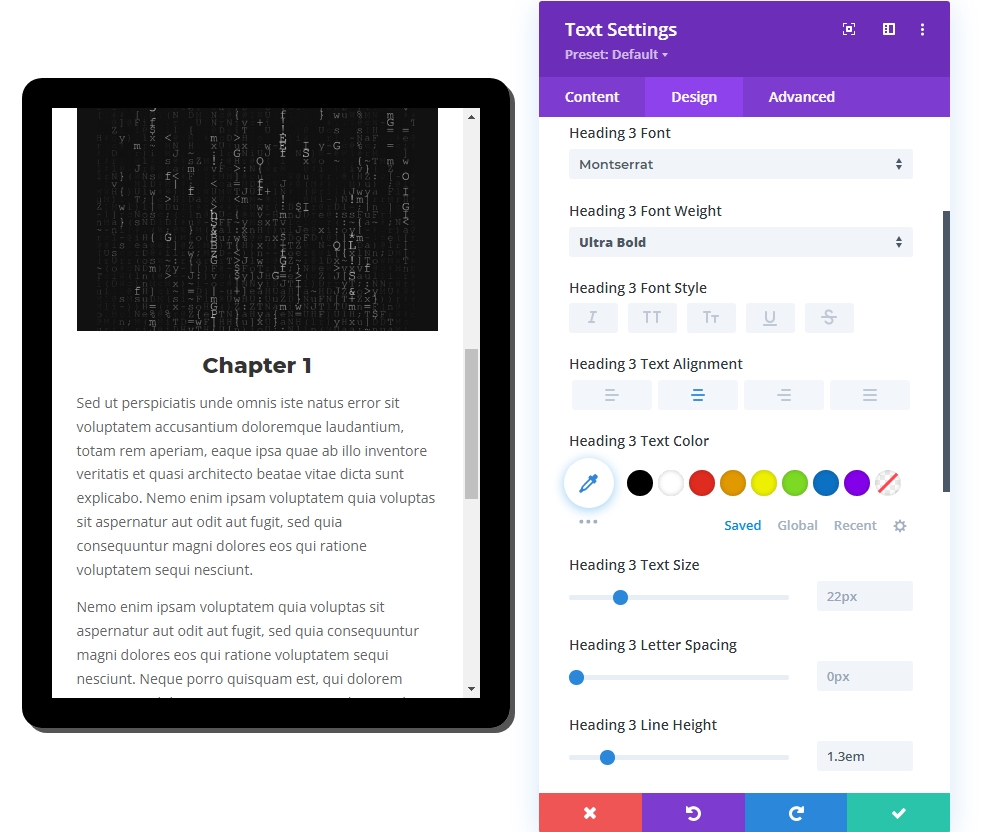
디자인 탭에서 다음 스타일을 업데이트합니다.
- 제목 3 글꼴: 몬세라트
- 제목 3 글꼴 두께: 매우 굵게
- 제목 3 텍스트 정렬: 가운데
- 제목 3 줄 높이: 1.3em

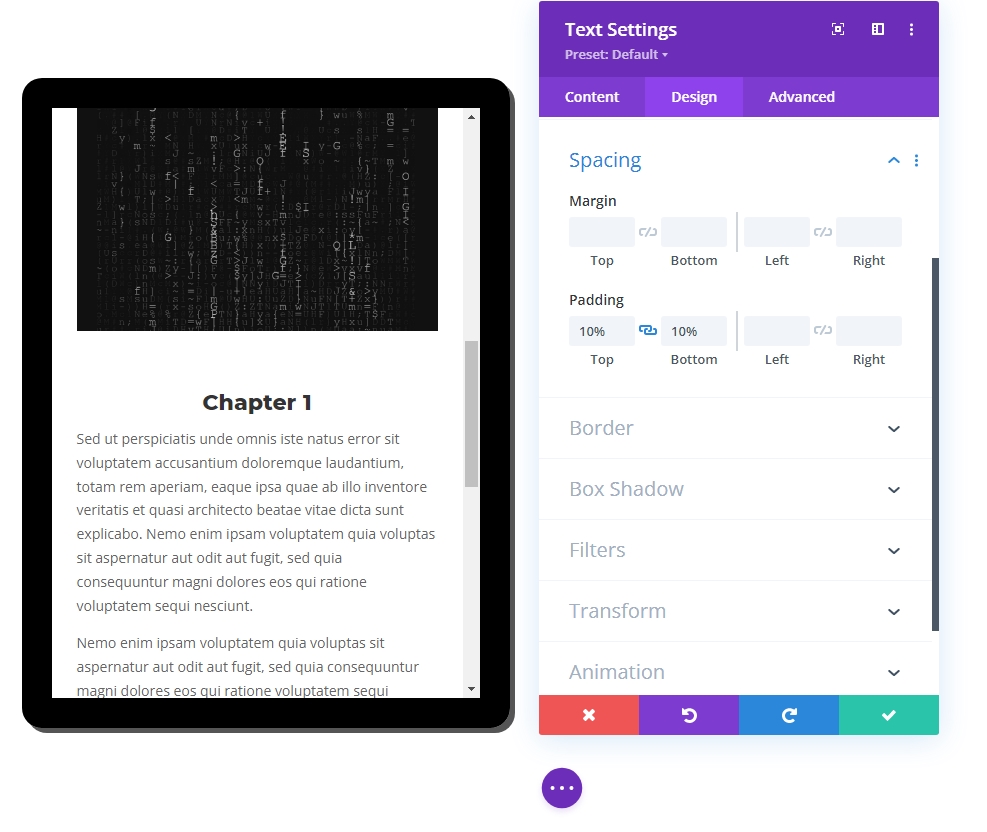
- 패딩: 10%(상단 및 하단)

디자인 부분 3: 최종 수정
행 설정 - 업데이트됨
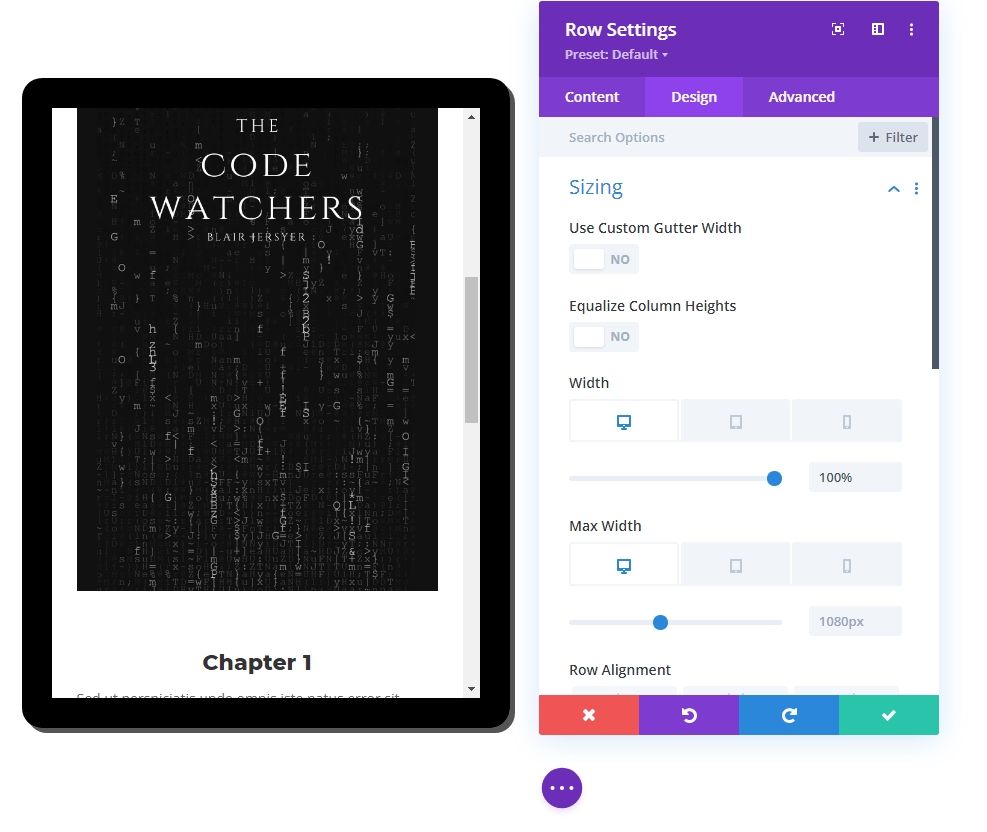
이제 모든 내용이 준비되었으므로 행 설정을 조정하여 응답성을 높여 보겠습니다.
- 너비: 100%(데스크톱), 90%(태블릿 및 휴대폰)
- 최대 너비: 1080px(데스크톱), 488px(태블릿 및 휴대폰)

2열 내용
지금까지는 1열의 작업만 수행했습니다. 이제 2열에 일부 콘텐츠를 추가하여 디자인을 더 매력적이고 매력적으로 만들 것입니다. 디자인을 보다 자연스럽게 만들기 위해 텍스트 모듈과 버튼 모듈을 추가합니다.

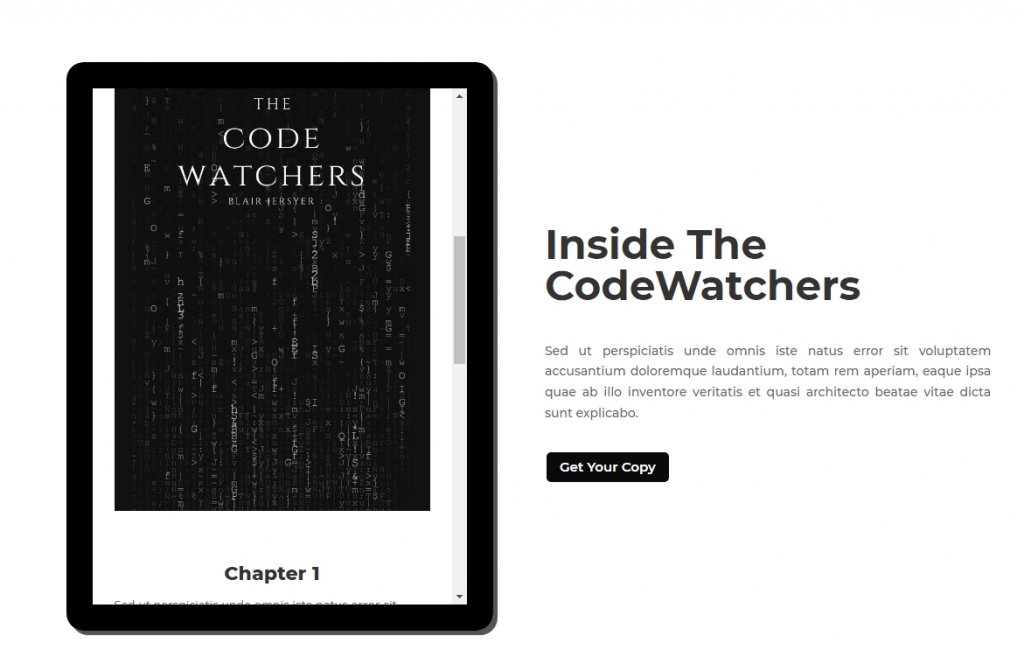
최종 출력
그래서 Divi에서 만든 아름다운 콘텐츠 미리보기 태블릿이 있습니다.
마무리
이 미리보기 모듈/태블릿 디자인의 가장 큰 이점은 다양한 상황에서 사용할 수 있다는 것입니다. 결과적으로 타블렛은 본질적으로 Divi 열이므로 기능하려는 자료는 원하는 수의 Divi 모듈(텍스트, 이미지, 버튼)을 사용하여 디자인할 수 있습니다. 앞으로 웹사이트에서 미리보기/미리보기 콘텐츠를 제공해야 하는 경우 유용할 수 있기를 바랍니다. 댓글 섹션에서 생각을 공유하고 친구가 필요할 수 있으므로 잊지 말고 친구들과 공유하세요!




