블랙 프라이데이와 사이버 먼데이 이후, 이제 크리스마스 시즌에 대대적인 세일을 즐길 수 있습니다. 많은 비즈니스에서 가장 더운 기간 중 하나입니다. 고객들도 크리스마스 연휴를 앞두고 필요한 아이템과 소중한 사람을 위한 선물을 구매할 수 있는 할인 혜택을 기대하고 있다. Elementor 페이지 빌더를 통해 WordPress Gutenberg Editor로 독특한 크리스마스 랜딩 페이지를 디자인하여 모든 사람의 관심을 끌 수도 있습니다.

그리고 구텐베르크에서 독특한 크리스마스 랜딩 페이지를 만들고자 하는 WordPress 사용자라면 이 블로그는 당신을 위한 것입니다. 구텐베르크에서 멋진 크리스마스 랜딩 페이지 템플릿을 얻을 경우 얻을 수 있는 모든 이점에 대해 자세히 알아보기 시작하겠습니다. 그러니 심호흡을 하고 아래를 내려다보세요.
크리스마스 랜딩 페이지가 필요한 이유는 무엇입니까?
대화형 랜딩 페이지를 만드는 것이 무엇보다 전환율을 높이는 데 도움이 될 수 있음이 입증되었습니다. 대상 고객을 유치하기 위해 방문 페이지를 개발하기 위해 판매 프로모션, 할인 및 제안을 강조하면 판매 속도를 높일 수 있습니다. 이것은 연말까지 점진적으로 매출을 증가시킵니다.

- 마케팅 담당자 또는 비즈니스 소유자로서 휴가철에 대화형 크리스마스 방문 페이지를 만드는 것은 훌륭한 마케팅 결정입니다.
- 단순히 소비자가 웹사이트를 처음 방문할 때 그려서 즉시 구매하도록 설득할 수 있습니다.
- 크리스마스 전용 랜딩 페이지는 특정 휴일이나 크리스마스 상품을 홍보할 뿐만 아니라 트래픽이 어디에서 오는지 이해하고 평가하고 빠르게 변경하여 성공을 달성할 수 있도록 합니다.
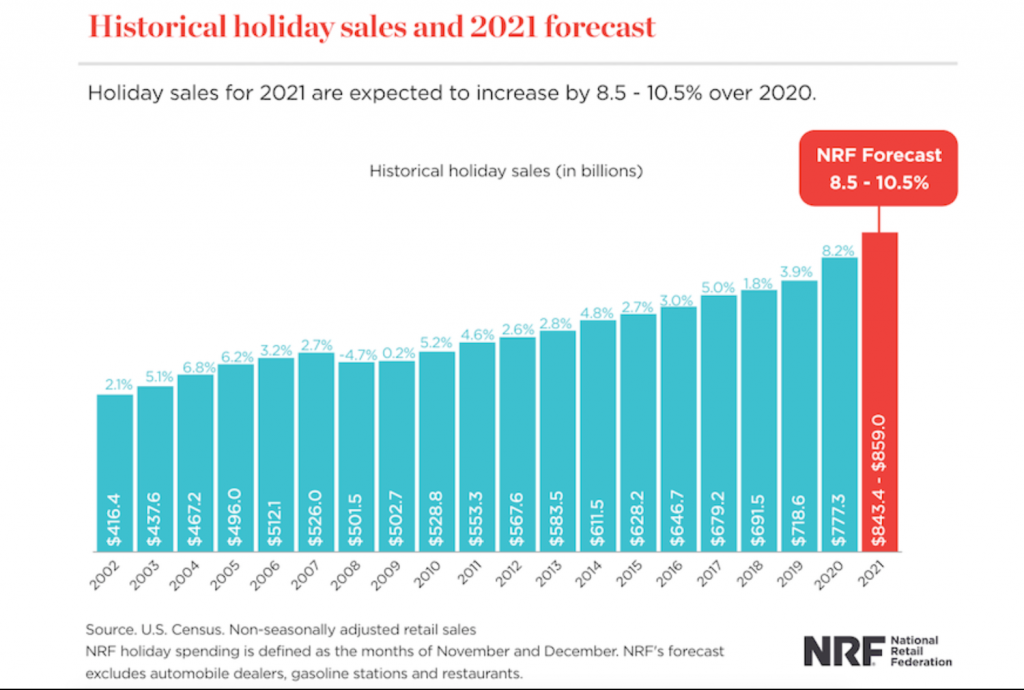
- 딜로이트에 따르면 "2021년 11월부터 2022년 1월까지 전자상거래 매출은 11%에서 15% 증가한 2,100억 달러에서 2,180억 달러로 예상된다."
구텐베르크의 크리스마스 랜딩 페이지
올바른 솔루션을 찾으면 구텐베르크를 사용하여 WordPress에서 뛰어난 크리스마스 랜딩 페이지를 구축할 수 있습니다. WordPress Gutenberg 사용자는 걱정하지 마십시오! Templately 는 귀하를 돕기 위해 최선을 다하고 있습니다. 최고의 WordPress 호환 구텐베르크 블록 및 Elementor 템플릿 번들 솔루션입니다. 귀하의 요구 사항에 맞게 바로 사용할 수 있는 1700개 이상의 템플릿이 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Templately는 당신의 크리스마스를 더욱 기억에 남게 만들기 위해 ChristmasLy - Gutenberg 크리스마스 랜딩 페이지 라는 독특한 페이지를 만들었습니다. 여기에는 코딩 없이 시각적으로 매력적이고 전환율이 높은 독특한 크리스마스 랜딩 페이지를 만들기 위한 Gutenberg 및 Elementor 템플릿 버전이 포함됩니다. 구텐베르크에서 ChristmasLy 크리스마스 랜딩 페이지를 활용하기 전에 획득해야 할 사항을 살펴보겠습니다.
Essential Block : Templately의 ChristmasLy - Gutenberg 크리스마스 랜딩 페이지 템플릿을 사용합니다. 강력한 WordPress Gutenberg 라이브러리인 Essential Blocks 를 설치하고 활성화해야 합니다.
Templately: 나중에 WordPress 사이트에 Templately를 설치 및 활성화하고 ChristmasLy와 같이 Gutenberg와 호환되는 Templately 준비 블록 및 팩 탐색을 시작합니다.
모든 필수 솔루션을 활성화한 후 아래의 단계별 지침에 따라 ChristmasLy로 구텐베르크에서 멋진 크리스마스 랜딩 페이지를 디자인하는 방법을 배우십시오.
1단계: 템플릿 가져오기
이 Templately ChristmasLy 랜딩 페이지 디자인을 시작해 보겠습니다. WordPress 대시보드에서 새 페이지를 만듭니다. 그것은 당신의 Gutenberg 편집기에서 즉시 새 페이지를 열 것입니다.

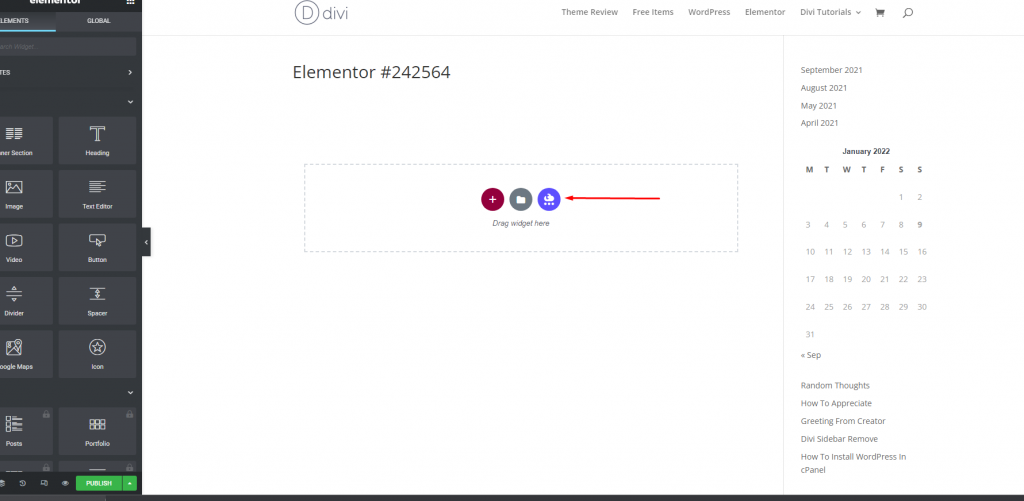
그런 다음 Gutenberg Editor로 이동하여 Edit with elementor 아이콘을 클릭하십시오. 요소 대시보드가 열리고 거기에서 템플릿 아이콘을 클릭합니다.

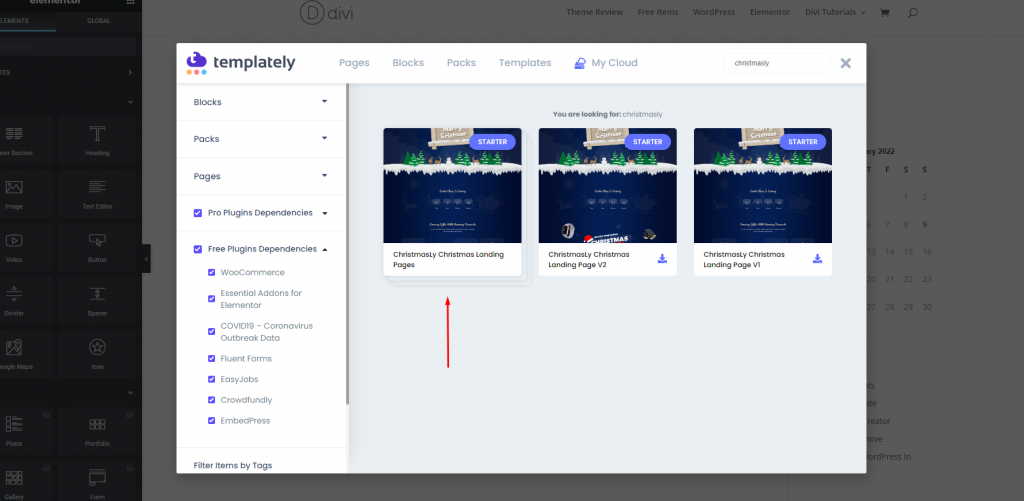
모든 준비가 완료된 멋진 Templately 블록이 있는 팝업 창을 표시합니다. 검색 패널에서 'ChristmasLy'를 입력합니다. 그런 다음 이 세트에서 미리 설계된 모든 블록을 표시합니다. 여기를 클릭하여 템플릿을 얻을 수도 있습니다 .
2단계: 템플릿 삽입
이제 Gutenberg에서 '삽입' 버튼을 클릭하여 ChristmasLy Christmas 랜딩 페이지 미리 만들어진 블록 디자인을 추가하세요. 준비된 모든 블록을 몇 초 만에 Gutenberg Editor에 로드합니다.

3단계: 페이지 사용자 정의
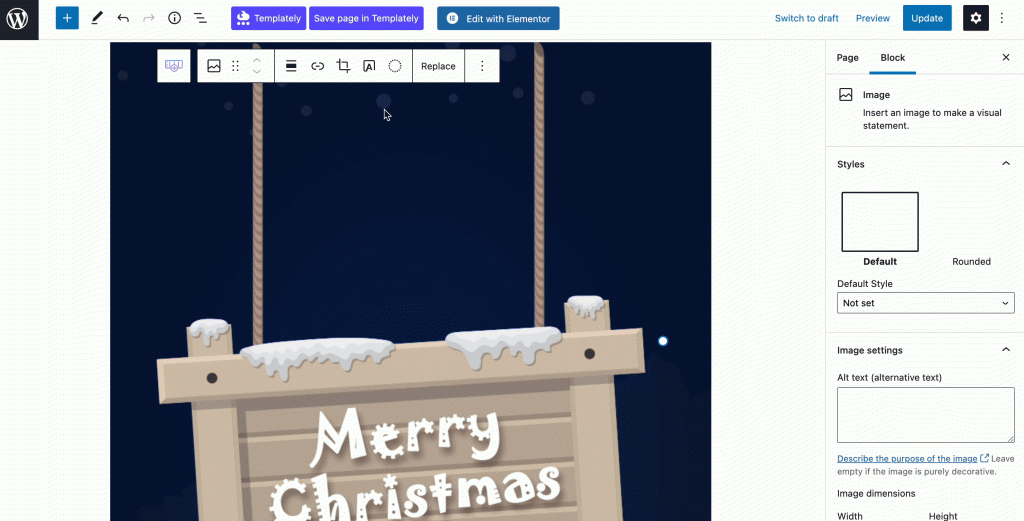
이제 각 크리에이티브 부품에 대한 재료를 추가하여 Christmasly의 각 준비 블록을 사용자 정의할 수 있습니다. 이 미리 만들어진 구텐베르크 블록 콘텐츠는 기본적으로 SEO에 최적화되어 있으므로 원하는 경우 텍스트 콘텐츠를 여기에 맞추고 그래픽을 약간 변경할 수 있습니다. 그게 다야.

각 창의적이고 세련된 부분에 재료를 추가한 후 색상, 글꼴, 방향 등을 변경하여 디자인을 조정할 수 있습니다. 한 위치에서 다른 위치로 부분을 끌어다 놓을 수도 있고, 몇 가지 변경만 하면 바로 사용할 수 있습니다.
4단계: MyCloud에 디자인 저장
Templately는 Templately의 'MyCloud' 저장소에 준비된 디자인을 저장하는 이 특별한 기능을 독점적으로 제공합니다. 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장'을 선택합니다. 그러면 Templately의 클라우드에 크리스마스 랜딩 페이지 웹사이트 디자인이 저장됩니다. 이 디자인은 나중에 재사용하거나 백업으로 저장할 수 있습니다.
Templately WorkSpace를 활용하여 준비된 블록 디자인을 공유하여 언제든지 팀과 원활한 협업을 구축할 수 있습니다. 또한 클라우드에서 공동 작업하기 위해 컴퓨터에 없는 다른 사람을 초대하고 액세스할 수 있습니다.
마지막 단어
ChristmasLy - Gutenberg Christmas Landing Page 준비 블록 디자인을 사용하여 Gutenberg 및 Elementor 에서 대화형 크리스마스 방문 페이지를 만드는 것은 간단합니다. 기성품 디자인을 원하는 대로 조정하여 자신의 것으로 만들 수 있습니다. 게시물이 마음에 들면 친구들과 공유하여 웹사이트에서 멋진 디자인을 얻을 수 있도록 하십시오.




