다양한 이유로 사이트 소유자는 이전 및 이후 상태로 이미지 미리보기를 표시하려고 할 수 있습니다. 웹 디자인 회사는 디자인된 웹사이트의 전후를 표시할 수 있습니다. 피트니스 센터는 사람들의 전후 사진을 보여주어 체형의 차이를 강조할 수 있습니다. 사진 작가는 편집된 이미지 등을 위해 전후를 표시할 수 있습니다.

일반적으로 웹 사이트는 각 사진을 서로 인접하게 표시하는 단순한 디자인에 만족합니다. 오늘의 튜토리얼에서는 Divi의 대화형 스크롤 애니메이션 효과로 이 전통적인 디자인을 변경할 것입니다. 여기에서 사용자는 페이지를 아래로 스크롤할 때 전후 이미지를 볼 수 있습니다. 이것은 사용자가 사이트를 스크롤하고 고유한 방식으로 변환하도록 유도하는 더 좋은 방법입니다.
우리는 Divi의 내장 옵션만을 사용하여 이것을 만들 것입니다. 추가 사용자 정의 코드나 플러그인이 필요하지 않습니다.
하자!
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작디자인 미리보기
시작하기 전에 해야 할 일
디자인을 시작하려면 Divi 테마 를 설치하고 활성화해야 합니다. 이제 WordPress 대시보드에서 새 페이지를 만들고 Divi 빌더로 엽니다. " 처음부터 빌드 " 옵션으로 이동 하십시오 .
전후 이미지 미리보기 만들기
이제 Divi에서 이미지 전후에 애니메이션된 스크롤을 만들기 시작합니다. 이렇게 하려면 먼저 모바일에서 줄 바꿈되지 않는 2열 행을 만들어야 합니다. 또한 각 열에는 오버플로가 숨겨져 있어 전후 이미지가 스크롤할 때 각 열 내에서 볼 수 있도록 슬라이드 아웃 및 인해야 합니다. 열이 배치되면 각 열에 이미지를 추가하고 스타일 지정 및 수평 스크롤 애니메이션을 추가합니다. 일단 배치되면 이미지 위에 제목 텍스트를 전후에 추가합니다.
1부: 2열 행 추가하기
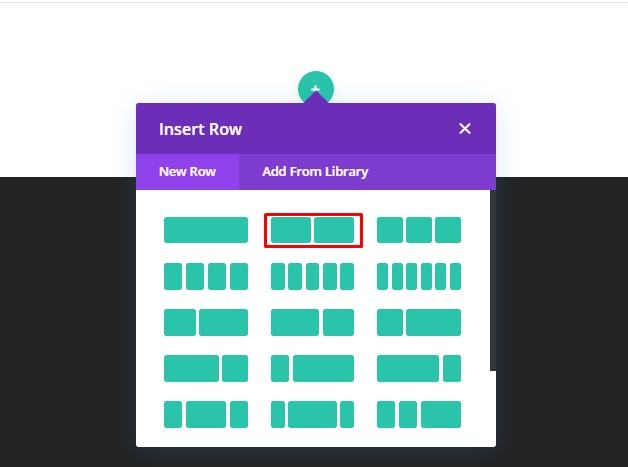
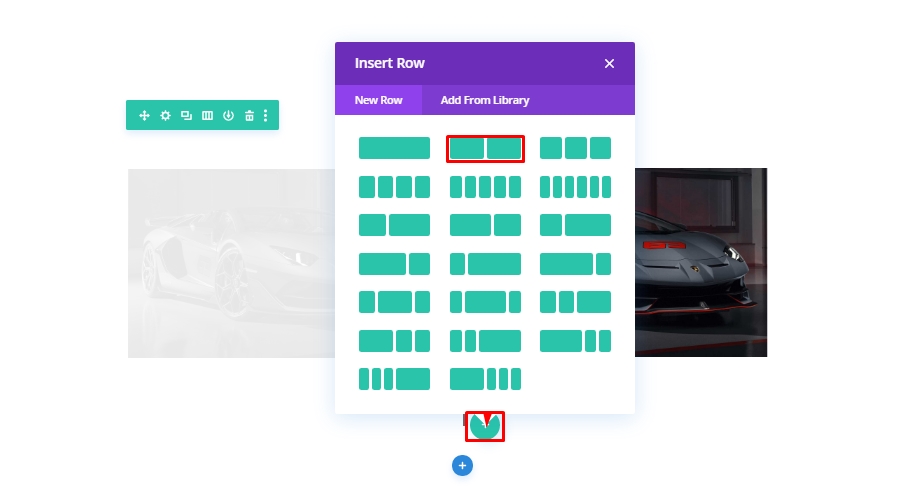
Divi 빌더의 일반 섹션에 2열 행을 추가하여 시작합니다.

행 설정
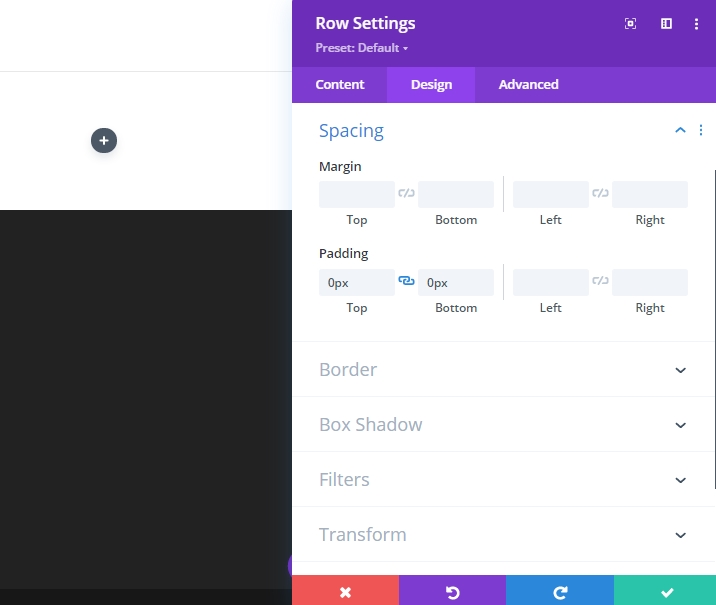
행 설정을 열고 다음과 같이 값을 변경합니다.
- 거터 폭: 1
- 폭: 100%
- 최대 너비: 900px(데스크톱), 700px(태블릿), 300px(휴대폰)

- 패딩: 0px 상단, 0px 하단

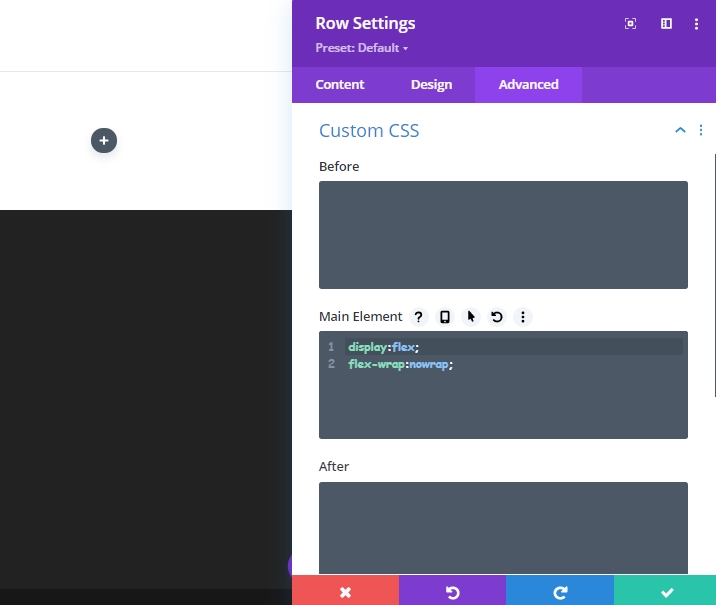
열이 작은 화면 장치에서 한 열의 레이아웃으로 줄바꿈되거나 분할되지 않도록 하려면 고급 탭을 열고 다음 사용자 정의 CSS를 "기본 요소"에 추가하십시오.
display:flex;
flex-wrap:nowrap;
열 설정
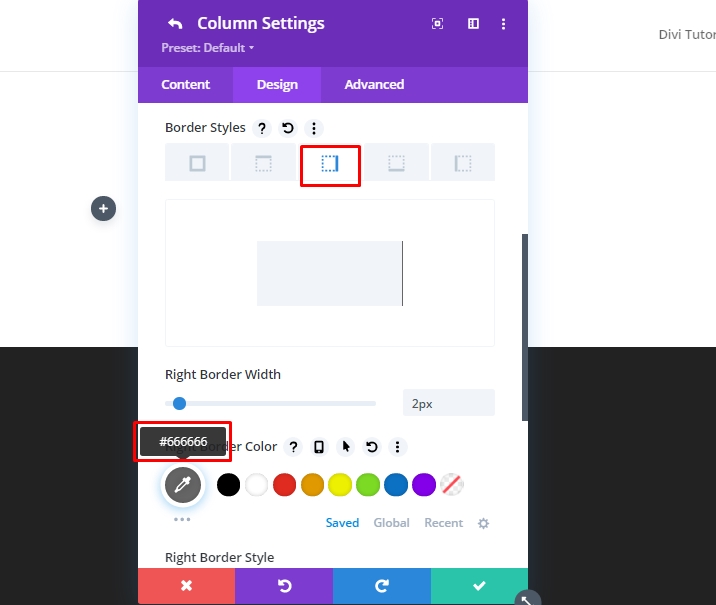
이제 열 1의 설정을 열고 아래와 같이 설정을 업데이트합니다.
- 패딩: 5vw 상단, 5vw 하단
- 오른쪽 테두리 너비: 2px
- 오른쪽 테두리 색상: #666666

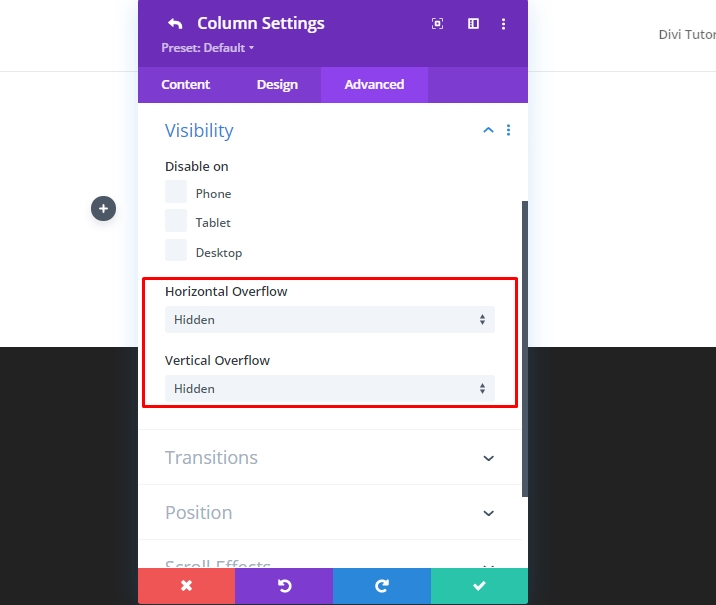
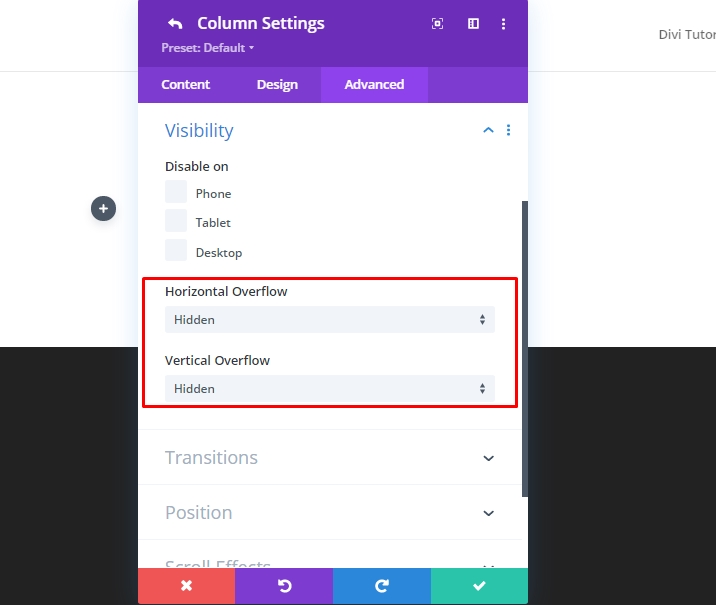
고급 탭으로 이동하여 다음 값을 업데이트합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

스크롤하는 동안 이미지가 각 열 내에서 매끄럽게 들어오고 나갈 수 있도록 각 열에 오버플로가 숨겨져 있어야 합니다.
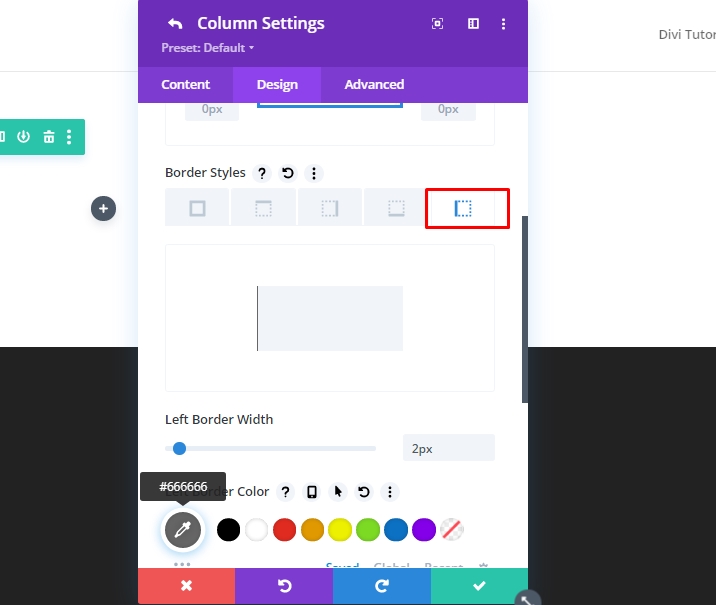
이제 열 2에 대한 설정을 열고 다음과 같이 값을 변경합니다.
- 패딩: 5vw 상단, 5vw 하단
- 왼쪽 테두리 너비: 2px
- 왼쪽 테두리 색상: #666666

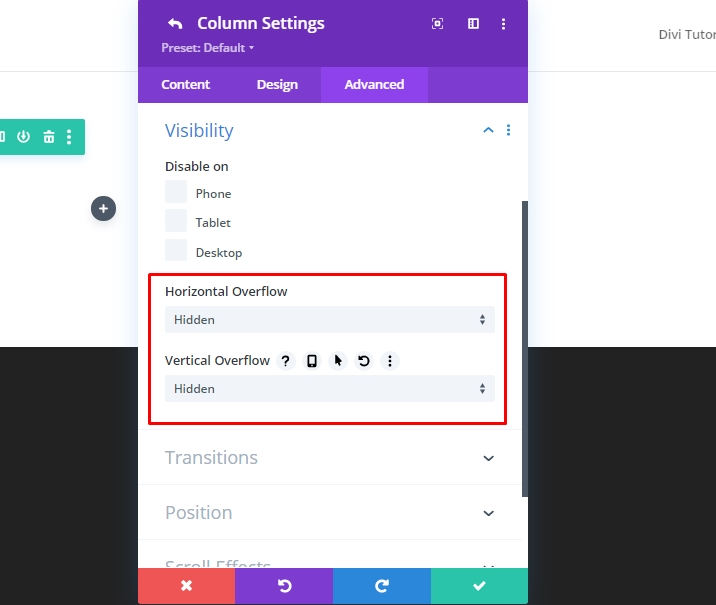
이제 오버플로 값을 고급 탭에서 숨김으로 업데이트합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

2부: 전후 이미지 만들기
두 열이 모두 제자리에 있으므로 이제 애니메이션 전후에 사용할 이미지를 추가합니다. 우리는 총 3개의 이미지를 사용할 것입니다. 하나는 이전, 하나는 이후, 하나는 그림자로 사용됩니다. 열 1에서 이전 이미지의 그림자 버전은 뒤에 남아 있고 애니메이션되지 않습니다. 그리고 결국 스크롤에서 오른쪽으로 이동할 흑백 이미지 이전입니다. 열 2에는 스크롤할 때 왼쪽에서 볼 수 있도록 스크롤한 후 이미지가 있습니다.
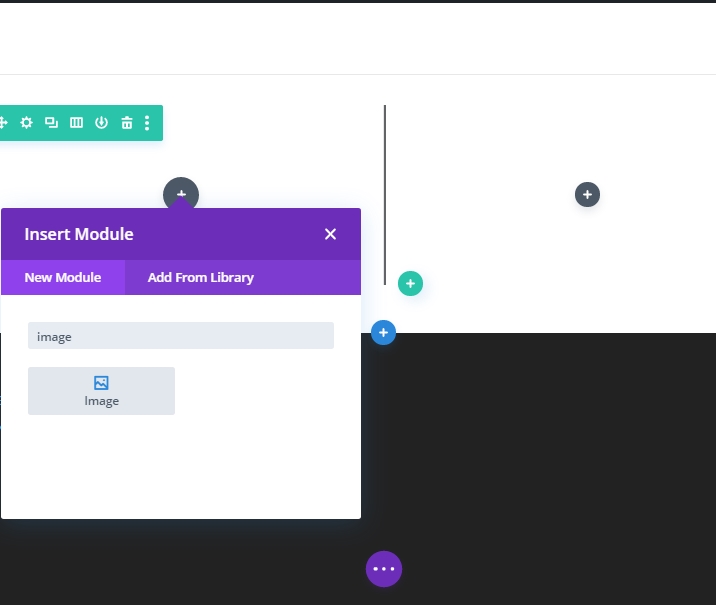
세 개의 이미지 추가
열 1에 새 이미지 모듈을 추가합니다.

모듈에 이미지를 업로드합니다.

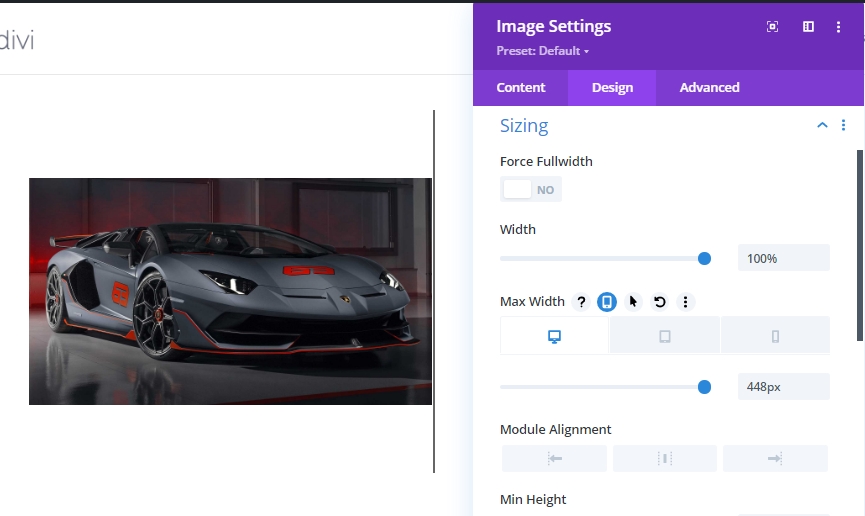
디자인 탭에서 다음 값을 변경합니다.
- 폭: 100
- 최대 너비: 448px(데스크톱), 348px(태블릿), 148px(휴대폰)

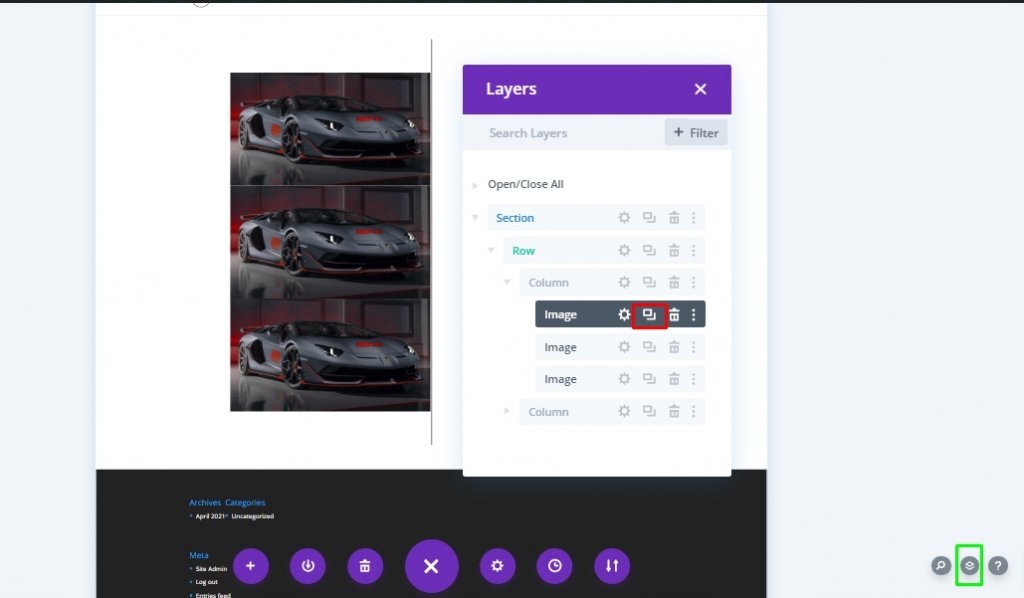
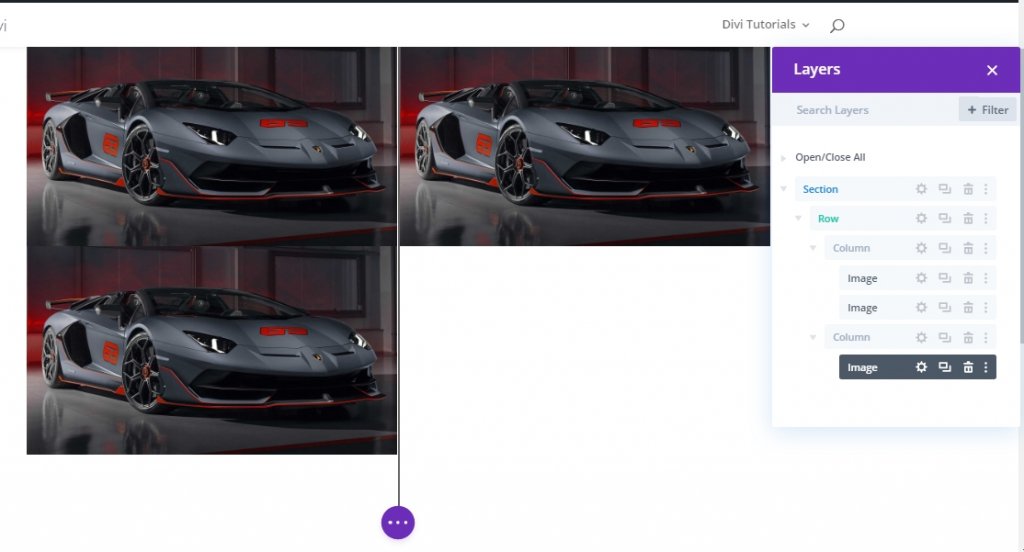
이제 이미지 모듈을 직접 복사하면 이미지 사이에 공간이 남으므로 레이어(녹색 표시)에서 이미지 모듈을 2번 복제합니다.

하나의 이미지를 아래에서 열 2로 이동합니다.

3부: 이미지에 사용자 정의 스타일 및 스크롤 애니메이션 추가
비포 이미지 '섀도우' 스타일링
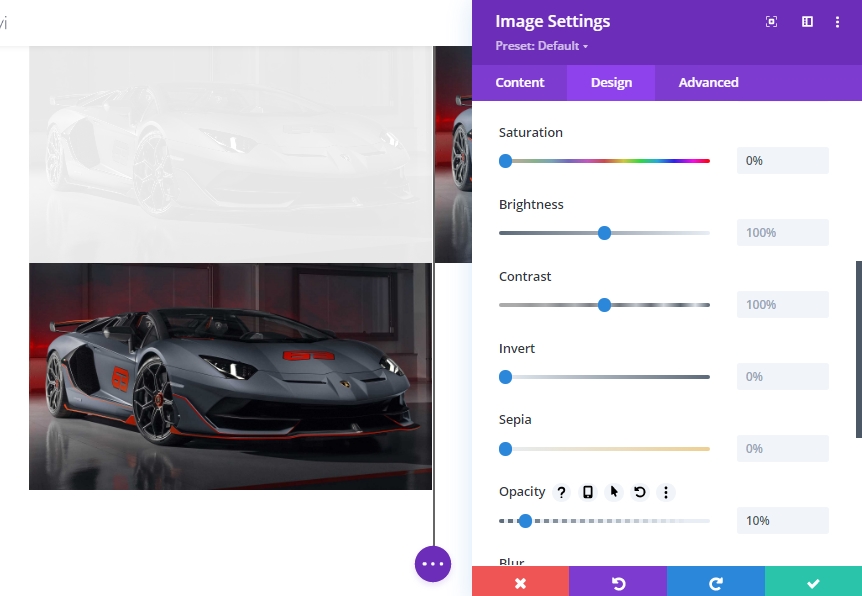
이전 이미지 "shadow"의 스타일을 지정하려면 1열의 첫 번째(또는 맨 위) 이미지에 대한 설정을 열고 다음과 같이 필터 옵션을 업데이트합니다.
- 채도: 0%
- 불투명도: 10%

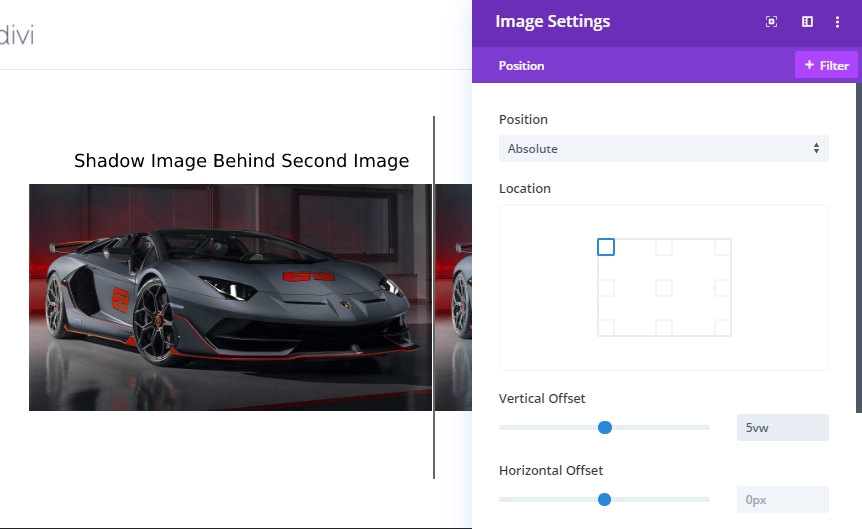
그림자 이미지가 "Before" 이미지 바로 뒤에 위치하도록 하려면 아래와 같이 이미지의 위치를 업데이트하십시오.
- 위치: 절대
- 수직 오프셋: 5vw

이미지 스타일링 및 스크롤 설정 전
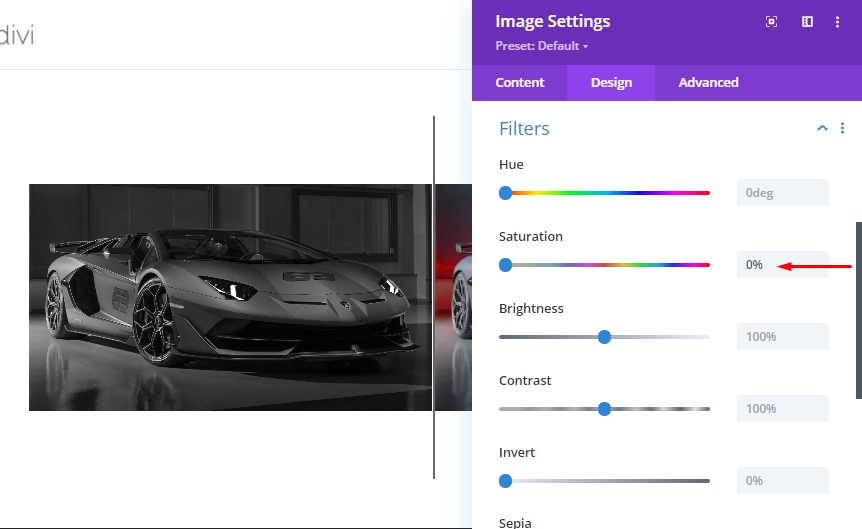
열 1의 이미지 2에 대한 설정을 확장하고 채도 설정을 업데이트합니다. 우리는 이미지를 흑백으로 만들려고 노력할 것입니다.
- 채도: 0

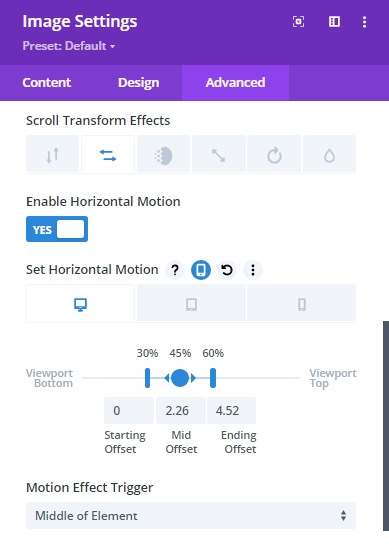
"고급 탭"에서 스크롤 변환 효과 아래의 "수평 모션" 탭으로 이동하여 모션을 활성화합니다. 그런 다음 다음 설정을 업데이트합니다.
데스크탑에 대한 수평 동작 설정 -
- 시작 오프셋: 0(30%에서)
- 중간 오프셋: 2.26(45%에서)
- 끝 오프셋: 4.52(60%에서)

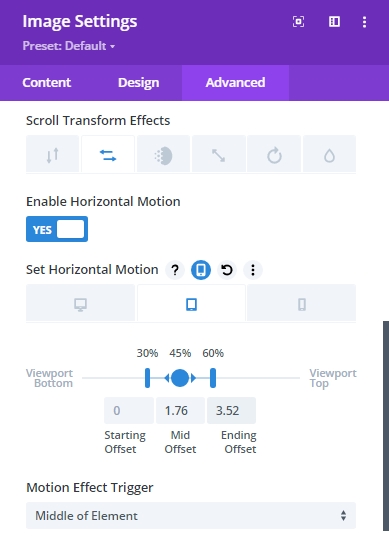
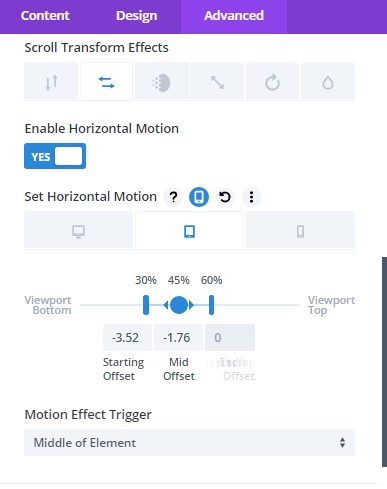
태블릿의 수평 동작 설정 -
- 시작 오프셋: 0(30%에서)
- 중간 오프셋: 1.76(45%에서)
- 끝 오프셋: 3.52(60%에서)

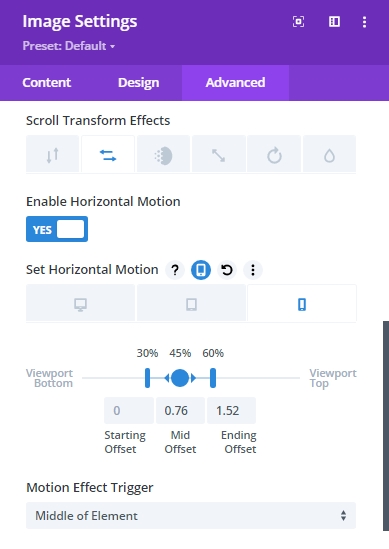
전화기의 수평 동작 설정 -
- 시작 오프셋: 0(30%에서)
- 중간 오프셋: 0.76(45%에서)
- 끝 오프셋: 1.52(60%에서)

오프셋 값은 픽셀 단위로 설정된다는 점을 이해해야 합니다. 값 1은 100px와 같습니다. 따라서 4.52의 값은 실제로 452px입니다. 따라서 바탕 화면의 가로 애니메이션이 끝나면 이미지가 오른쪽으로 452px 이동합니다. 452px는 행의 절반(450px)에 2px 테두리를 더한 값으로 결정됩니다.
이미지 스크롤 설정 후
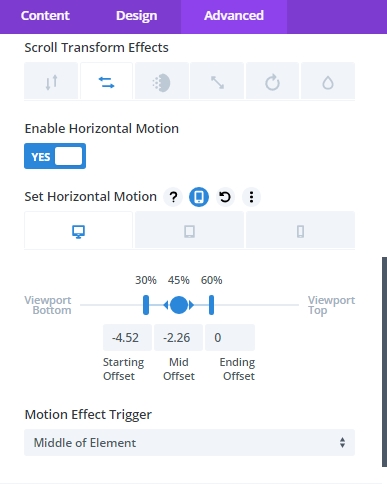
마지막으로 다음 수평 모션 스크롤 효과로 2열의 최종 이미지를 업데이트합니다.
데스크탑에 대한 수평 동작 설정 -
- 시작 오프셋: -4.52(30%에서)
- 중간 오프셋: -2.26(45%에서)
- 끝 오프셋: 0(60%에서)

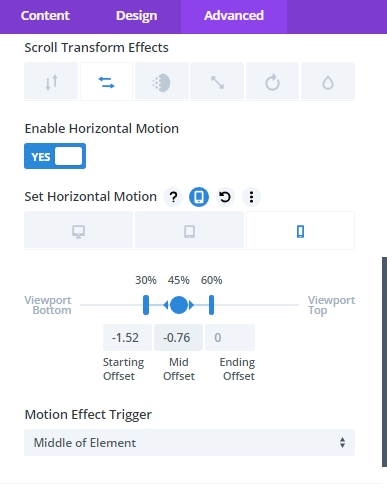
태블릿의 수평 동작 설정 -
- 시작 오프셋: -3.52(30%에서)
- 중간 오프셋: -1.76(45%에서)
- 끝 오프셋: 0(60%에서)

전화기의 수평 동작 설정 -
- 시작 오프셋: -1.52(30%에서)
- 중간 오프셋: -0.76(45%에서)
- 끝 오프셋: 0(60%에서)

스크롤 테스트에서 섹션 여백 추가
스크롤 애니메이션을 살펴보기 전에 섹션의 상단과 하단에 임시 여백을 추가하여 라이브 페이지에서 스크롤할 수 있는 공간을 확보해야 합니다.
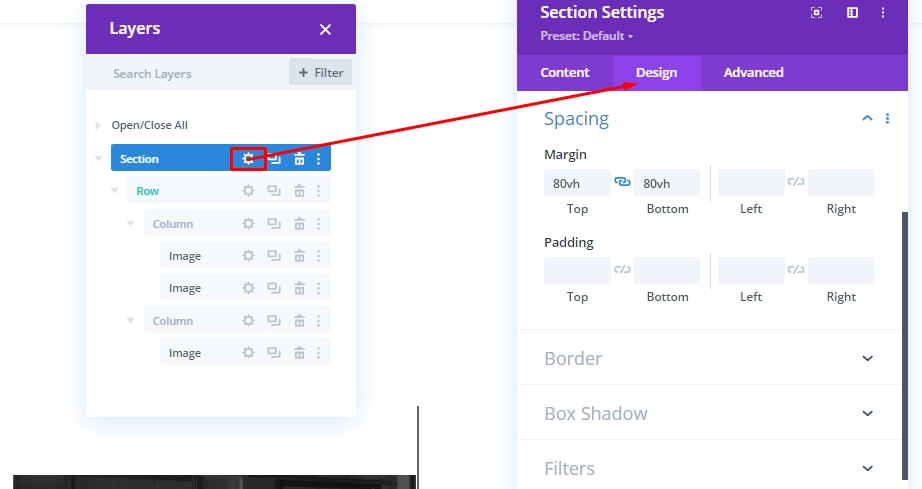
전체 섹션의 설정을 열고 값을 업데이트합니다.
- 여백: 80vh 상단, 80vh 하단

이제 라이브 페이지에서 결과를 확인하십시오.
4부: 제목 텍스트 전후 만들기
디자인을 완성하기 위해 몇 가지 간단한 작업이 남았습니다. 방문자가 애니메이션을 더 쉽게 이해할 수 있도록 머리글 전후를 추가해야 합니다. 따라서 새로운 2열 행을 만듭니다.

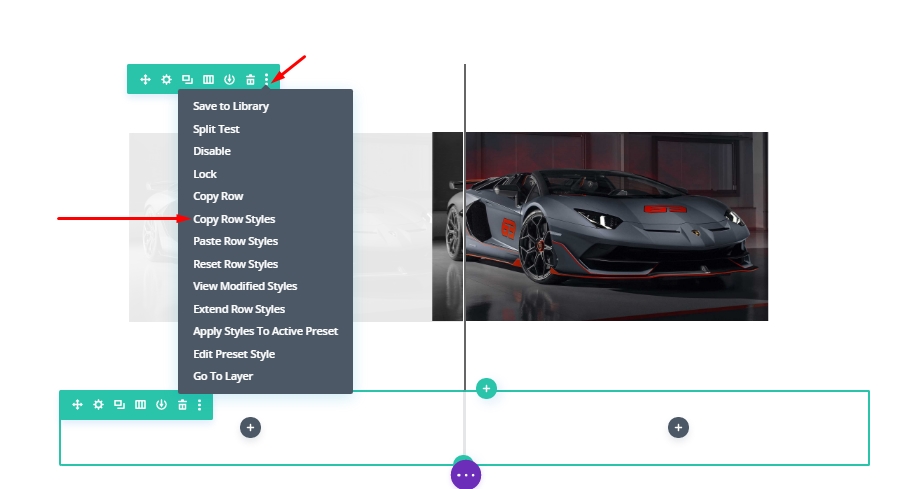
이미지가 포함된 위의 행에서 행 스타일을 복사합니다.

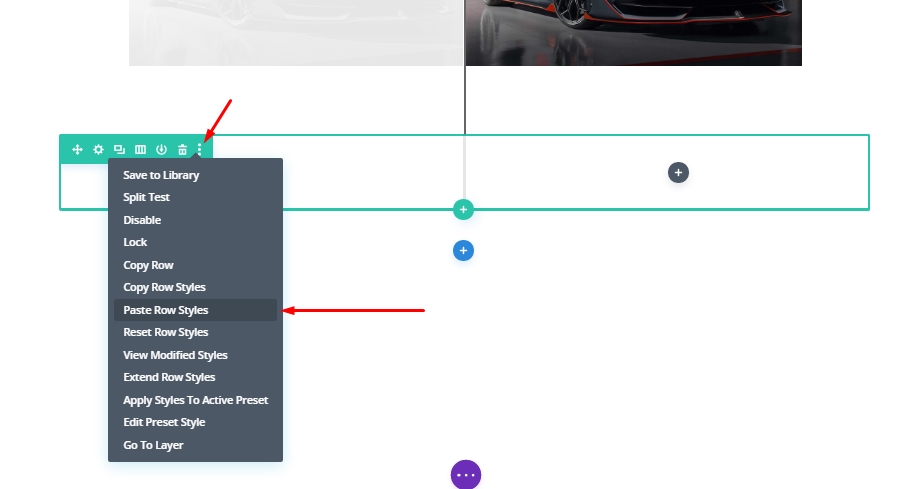
이제 새 행에 붙여넣습니다.

텍스트 모듈 추가
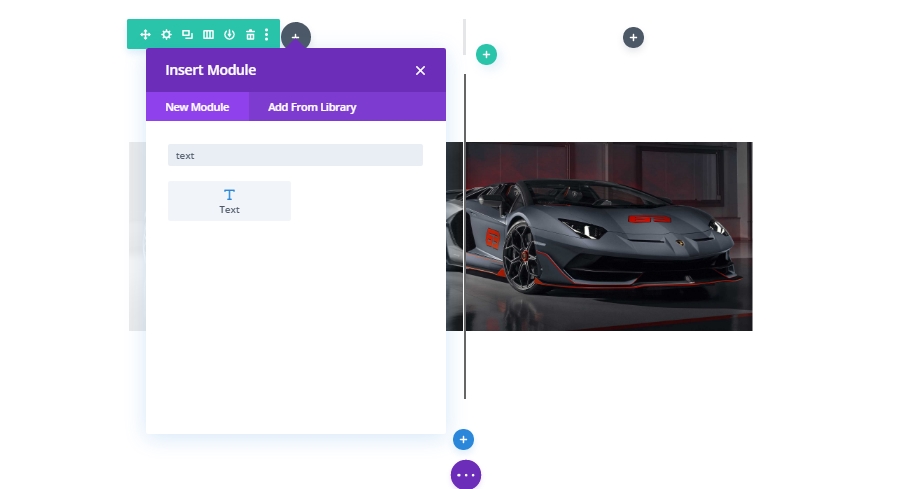
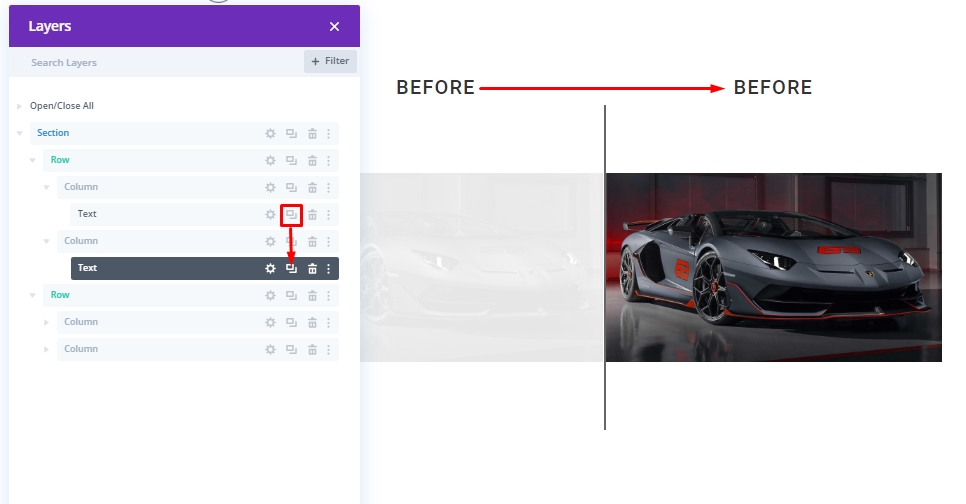
이제 설정을 붙여넣었으므로 이미지가 포함된 행의 맨 위로 드래그합니다. 그런 다음 새 행의 열 1에 텍스트 모듈을 추가합니다.

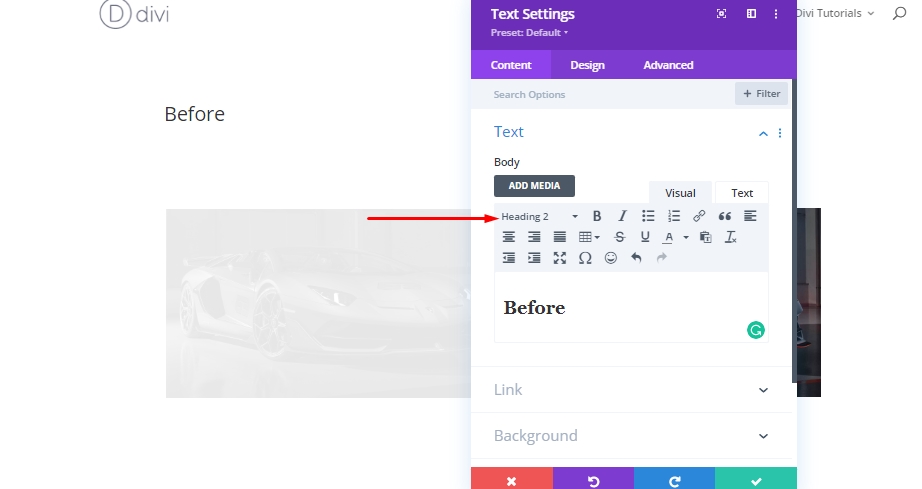
이제 "Before"를 입력하고 쓰기 스타일을 단락에서 제목 2로 변경합니다.

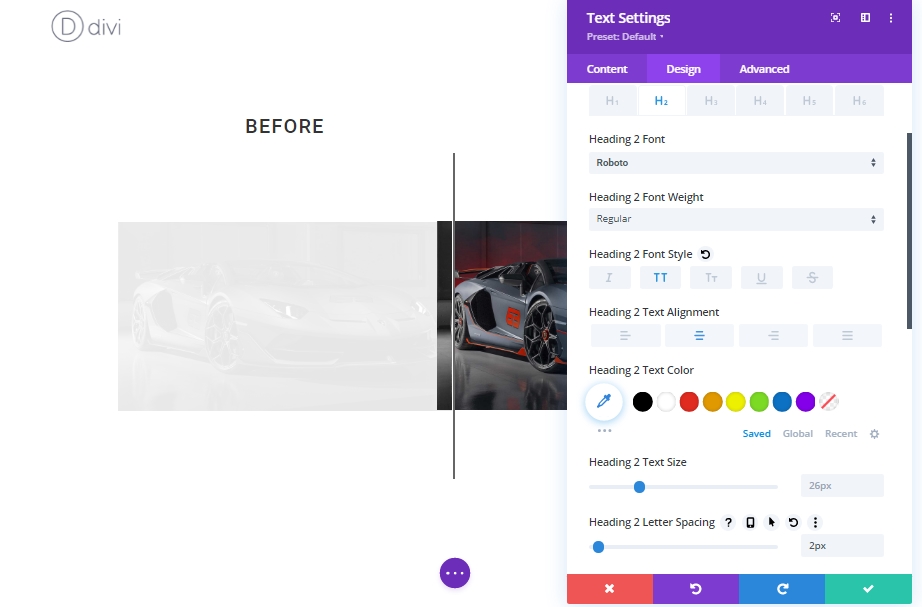
디자인 탭에서 다음 H2 제목 스타일을 업데이트합니다.
- 제목 2 글꼴: Roboto
- 제목 2 글꼴 스타일: TT
- 제목 2 텍스트 정렬: 가운데
- 제목 2 글자 간격: 2px

이제 "Before" 텍스트 모듈을 복사하여 열 2에 붙여넣습니다.

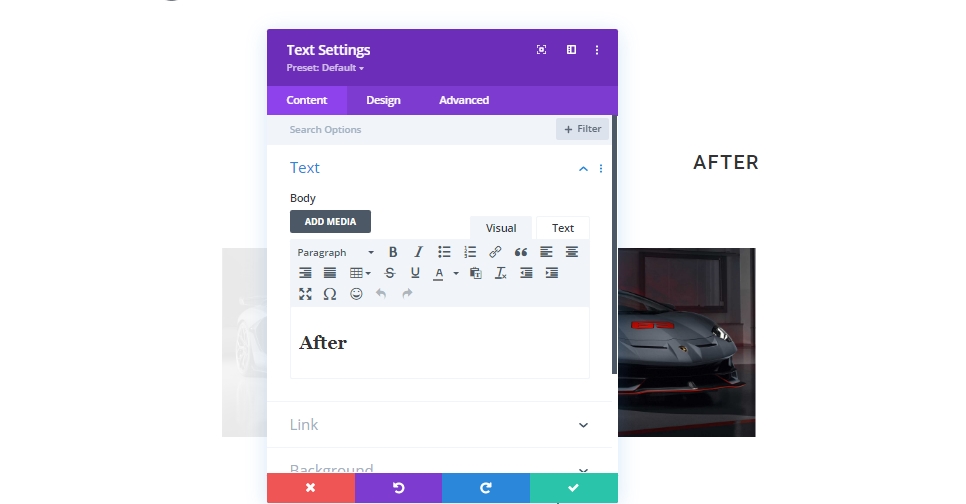
이제 "Before"에서 "After"로 제목을 업데이트하십시오.

그리고 우리는 끝났습니다!
최종 결과
이것이 최종적으로 어떻게 보일지입니다.
마지막 단어
오늘의 튜토리얼에서는 Divi를 사용하여 이미지 전후에 애니메이션된 나만의 맞춤 스크롤을 얼마나 매끄럽게 디자인할 수 있는지 보여주려고 했습니다. 이 디자인은 웹사이트에 이미지를 표시하는 좋은 방법이며 이 디자인의 장점은 어디에서나 복제할 수 있고 이미지를 매우 쉽게 변경할 수 있다는 것입니다! 이미지 크기를 일정하게 유지하기만 하면 됩니다. 나머지 작업은 Divi가 알아서 합니다. 바랍니다. 이것은 프로젝트를 보여주는 다음 전후 이미지에 창의적인 물결을 가져올 것입니다. 이 튜토리얼이 도움이 되었다면 공유가 저희에게 큰 도움이 될 것이며 다른 사람들에게도 도움이 될 것입니다. 그리고 오늘의 튜토리얼에 대한 의견이 있으시면 여러분의 의견을 기다리고 있습니다!




