WordPress 웹 사이트의 기존 컨테이너 설정에 약간 지쳤으며 세련되고 다재다능한 컬럼 세계를 수용하고 싶습니까? 그것이 당신에게 공감한다면, 당신은 올바른 위치에 있습니다. "컨테이너에서 열로 변환하는 방법 WordPress 2023" 기사를 자세히 살펴보세요. 여기서는 전환 과정을 안내할 뿐만 아니라 열로 전환하면 웹 사이트의 현대성과 반응성을 높일 수 있는 이유를 설명합니다.

흥미로운 부분은 다음과 같습니다. 귀하가 Divi 또는 Elementor 의 팬이든지 간에 이 가이드는 두 가지를 완벽하게 통합하여 쉽게 전환을 탐색할 수 있도록 보장합니다. 그러니 단지 개종만 하지 맙시다. 당신의 WordPress 경험을 함께 향상시켜 보세요.
컨테이너에서 열 WordPress로 변환의 중요성?

WordPress를 사용하여 여러 웹사이트를 만들었다면 여기에 중요한 것이 있습니다. 즉, 웹사이트의 모양을 신선하고 흥미롭게 유지하는 것이 매우 중요합니다. 상자(우리는 이를 컨테이너라고 함)와 같이 웹 사이트를 설정하는 일반적인 방식은 때로는 약간 구식이고 그다지 멋지지 않은 것처럼 보일 수 있습니다. 하지만 그거 알아? 대신 열을 사용하면 작업을 더욱 창의적이고 유연하게 만들 수 있습니다.
열은 웹페이지의 깔끔한 섹션과 같습니다. 각 열에는 고유한 특수 항목이 포함되어 있어 사이트가 보기 좋고 체계적으로 보일 수 있습니다. 열을 사용하여 최신 블로그 게시물, 제품에 대한 세부 정보 또는 작업한 멋진 작업을 표시할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작이제 여러분은 "실제로 이 작업을 어떻게 수행하나요?"라고 궁금해하실 수도 있습니다. 걱정하지 마세요. 제가 도와드리겠습니다! 이 기사는 웹 사이트를 일반 상자 설정에서 보다 흥미로운 열 스타일로 변경하는 방법을 단계별로 안내하는 가이드와 같습니다.
그렇다면 굳이 이렇게 변경해야 하는 이유는 무엇일까요? 이는 귀하의 웹사이트를 더욱 멋지고 현대적으로 보이게 만들어주기 때문입니다. 그렇게 간단합니다! 귀하의 웹사이트를 평범한 것에서 멋진 것으로 함께 만들어 봅시다!
컨테이너에서 열 WordPress로 변환하는 방법
먼저 열 기반 레이아웃을 생성하기 위한 다양한 WordPress 도구와 옵션을 살펴보겠습니다. 잘 알려진 웹 사이트 빌더부터 사용 가능한 테마까지 귀하의 목표와 능력 수준에 맞는 이상적인 도구를 선택하는 데 도움을 드리겠습니다. 또한 귀하의 재정 상황에 가장 적합한 옵션을 선택할 수 있도록 무료 옵션과 유료 옵션을 모두 추천해 드리겠습니다.
단계별 가이드를 시작하겠습니다!
페이지 빌더 또는 테마 선택
열을 중심으로 구조화된 웹 사이트 레이아웃을 만들려면 강력한 열 지원 기능을 갖춘 WordPress 테마 또는 페이지 빌더를 선택하는 것이 중요합니다. 다행스럽게도 무료 및 유료 환경 모두에 맞는 다양한 선택이 가능합니다. 즐겨찾기에는 다음이 포함됩니다.
- Elementor - 사용자 친화적인 인터페이스로 적극 권장됩니다.
- Divi - 디자인 다양성으로 유명한 또 다른 최고 수준의 옵션입니다.
- Beaver Builder - 세련된 레이아웃을 위한 원활한 열 기능을 제공합니다.
- Visual Composer WP Bakery - 포괄적인 기능을 원하는 사람들을 위한 신뢰할 수 있는 선택입니다.
위 목록에서 자유롭게 하나를 선택하십시오. 그러나 선택은 기능적 요구 사항뿐만 아니라 미적 선호도에도 부합해야 한다는 점을 명심하십시오. 웹 사이트의 테마 또는 페이지 빌더는 귀하의 스타일과 조화를 이루어 매력적인 열 레이아웃을 만들기 위한 시각적으로 매력적이고 적응력이 뛰어난 플랫폼을 보장해야 합니다.
설치 및 활성화
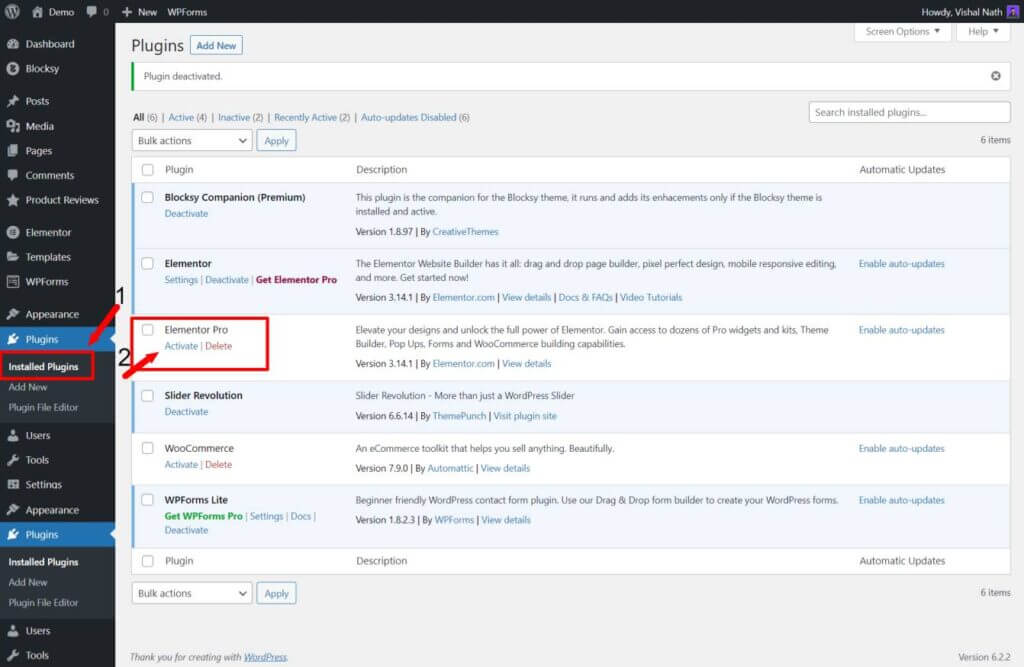
귀하의 비전에 부합하는 테마 또는 페이지 빌더를 결정한 후 다음 단계는 설치입니다. WordPress 테마 또는 플러그인 설치 및 활성화 기술에 이미 정통한 경우 이 섹션을 건너뛰어도 됩니다. 그러나 프로세스를 처음 접하는 경우 다음과 같은 간단한 가이드를 참조하세요.
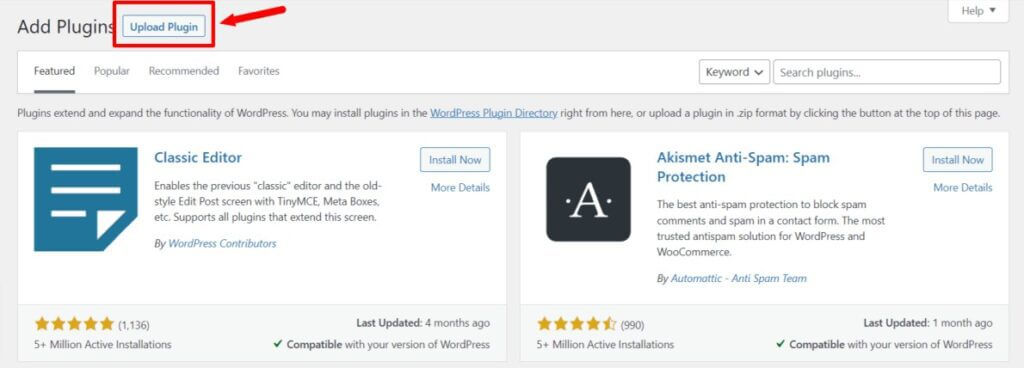
"플러그인 추가"로 이동하여 "플러그인 업로드"를 선택하세요.

플러그인을 설치하고 설치가 완료되면 활성화하세요.

짜잔! 선택한 테마 또는 플러그인을 원활하게 설치하고 활성화했습니다. 이는 귀하의 웹사이트에 생기를 불어넣는 단계를 설정하는 간단한 프로세스입니다. 도중에 문제가 발생하면 주저하지 말고 온라인 리소스를 탐색하거나 활발한 WordPress 커뮤니티에서 지원을 구하세요.
새 페이지 생성

레이아웃을 열로 변환하기 위해 수정하려는 페이지로 이동하세요. 새로 시작하는 경우 새 페이지를 만드세요. WordPress 대시보드에 들어가면 변환하려는 특정 페이지를 찾아 "편집" 버튼을 누르세요.
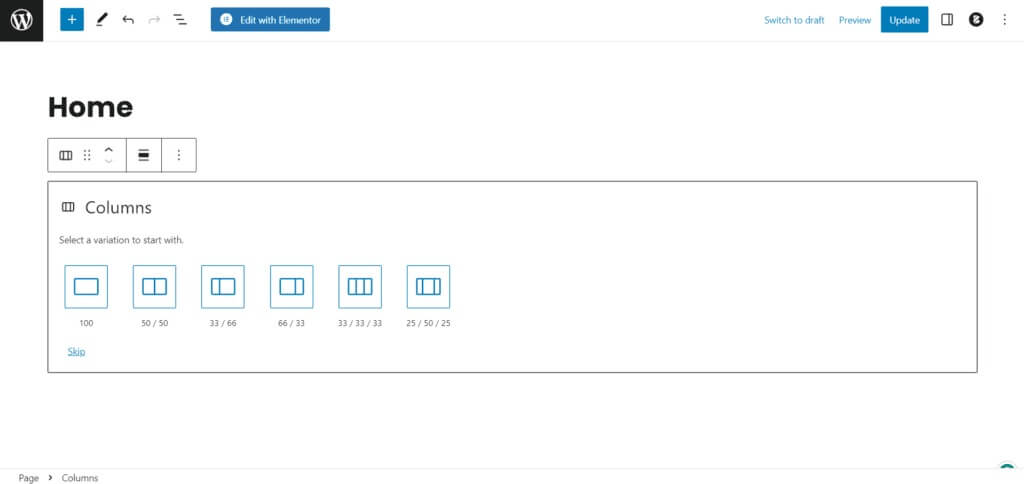
열 레이아웃 찾기
열 레이아웃 설정을 찾는 방법은 사용 중인 테마나 페이지 빌더에 따라 달라질 수 있습니다. 이러한 도구는 일반적으로 페이지 빌더나 편집기에 있습니다. 열을 추가할 수 있는 버튼이나 설정을 주의 깊게 살펴보세요.
열 추가 및 편집
열 레이아웃 옵션에 들어가면 필요에 따라 자유롭게 열을 추가하거나 정렬할 수 있습니다. 대부분의 경우 항목을 웹사이트에 끌어서 놓고 너비와 위치를 조정하는 것만큼 쉽습니다. 다양한 페이지 빌더에서 제공하는 미리 만들어진 열 디자인 중에서 선택할 수도 있습니다.
게시
열 스타일과 내용을 수정한 후 잠시 시간을 내어 작품을 확인해 보세요. 모든 것이 원하는 대로 표시되는지 확인하고 열이 스스로 작동하는지 다시 확인하세요. 만족스러우면 저장 버튼을 누르고 페이지를 게시하여 전 세계에 변경 사항을 보여주세요.
만세! WordPress 웹사이트를 컨테이너에서 세련된 열 레이아웃으로 성공적으로 변환했습니다. 귀하의 사이트는 이제 시선을 사로잡을 만큼 현대적이고 눈길을 끄는 디자인을 자랑합니다.
최고의 사용자 경험을 위해서는 웹사이트가 다양한 기기와 화면 크기에서 멋지게 보이는지 확인하세요. 모든 사용자에게 최고의 레이아웃이 되도록 다양한 플랫폼에서 시도해 보세요. 스타일과 반응성의 완벽한 조화를 이루는 데 필요한 모든 조정을 자유롭게 수행하세요.
마무리
Elementor 의 팬이시든 Divi 의 팬이시든, 핵심은 이러한 동적 웹 사이트 빌더의 힘을 활용하여 온라인 인지도를 높이는 데 있습니다. 두 플랫폼 모두 귀하의 고유한 비전에 맞게 다양한 디자인 가능성과 사용자 정의 옵션을 제공합니다.
따라서 웹사이트 제작 여정을 시작하면서 Elementor의 직관적인 인터페이스를 통해 창의적인 아이디어를 뽐내거나 Divi의 강력한 기능을 마음껏 즐겨보세요. 이러한 도구 사이의 선택은 궁극적으로 귀하의 선호도와 프로젝트의 특정 요구 사항에 따라 달라집니다.
Elementor를 사용하여 요소를 픽셀 완벽하게 정렬하든 Divi를 사용하여 시각적으로 놀라운 걸작을 제작하든 목표는 동일합니다. 청중을 사로잡고 지속적인 인상을 남기는 것입니다. 이러한 도구가 제공하는 유연성을 받아들이고 웹 사이트 구축 모험이 보람 있는 만큼 즐겁기를 바랍니다. 행복한 디자인!




