예전과 똑같은 WordPress 웹사이트에 지치셨나요? 방문자에게 지속적인 인상을 남길 수 있는 시각적으로 매력적이고 최신 디자인을 개발하고 싶습니까? 그러니 더 이상 보지 마세요! 이 전체 가이드에서는 WordPress의 컨테이너 기반 레이아웃에서 열 기반 레이아웃으로 전환하는 흥미로운 영역을 살펴보겠습니다.

컨테이너 및 컬럼 디자인이란 무엇입니까?
컨테이너 및 열 디자인은 웹 사이트 정보가 표시되는 방식에 영향을 미치는 두 가지 웹 디자인 요소입니다. 컨테이너는 텍스트, 이미지, 버튼 등과 같은 여러 요소를 포함하는 콘텐츠 블록입니다. 반면에 열은 콘텐츠를 나란히 배치할 수 있는 일종의 레이아웃입니다.
컨테이너는 웹 사이트의 단일 영역에서 여러 요소를 처리하는 데 유용하지만 열 디자인은 훨씬 더 많은 유연성과 개인화를 허용합니다. 예를 들어, 다양한 화면 크기에 대한 대체 레이아웃을 디자인하고, 콘텐츠의 공간과 방향을 변경하고, 페이지에 사용자 정의 사이드바를 추가할 수 있습니다.
컨테이너에서 열로 변환은 다음과 같은 상황에서 유용할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 더욱 간소화되고 구조화된 콘텐츠 레이아웃을 구축하고 싶습니다.
- 다양한 장치에 대한 웹사이트의 반응성과 적응성을 높이고 싶습니다.
- 웹사이트의 속도와 성능을 향상시키고 싶습니다.
WordPress에서 열 기반으로 전환하는 이유
칼럼은 자료를 설정하고 발표하는 데 있어 매력적인 접근 방식을 제공합니다. 이를 통해 각각 고유한 내용을 담고 있는 시각적으로 매력적인 작품을 나란히 구성할 수 있습니다. 열은 현재 블로그 항목 표시, 제품 하이라이트 표시 또는 포트폴리오 표시를 위한 시각적으로 매력적이고 체계적인 프레임워크를 제공합니다.
사이트 소유자로서 최신 디자인 트렌드를 파악하고 흥미로운 사용자 경험을 제공하는 것이 중요합니다. 유용하기는 하지만 클래식 컨테이너 레이아웃은 시대에 뒤떨어진 것처럼 느껴지고 때때로 시각적 매력이 부족할 수 있습니다. 기둥 기반 구조로 전환하면 완전히 새로운 수준의 창의성과 디자인 유연성을 얻을 수 있습니다.
이 문서에서는 웹사이트를 컨테이너 스타일에서 열 레이아웃으로 쉽게 변경할 수 있도록 프로세스의 각 단계를 안내해 드립니다.
WordPress에서 컨테이너를 열로 변환하는 방법
컨테이너에서 열 WordPress로 변경하는 것은 몇 분 안에 완료할 수 있는 7단계 프로세스입니다. 그러나 변환 프로세스를 시작하기 전에 원활한 전송을 위해 몇 가지 변환 전 활동을 완료해야 합니다.
변환 전 절차
WordPress 웹 사이트를 컨테이너에서 열로 변환하기 전에 웹 사이트의 유용성과 운영에 영향을 주지 않고 프로세스가 원활하게 진행되도록 보장하기 위해 수행해야 하는 몇 가지 조치가 있습니다.
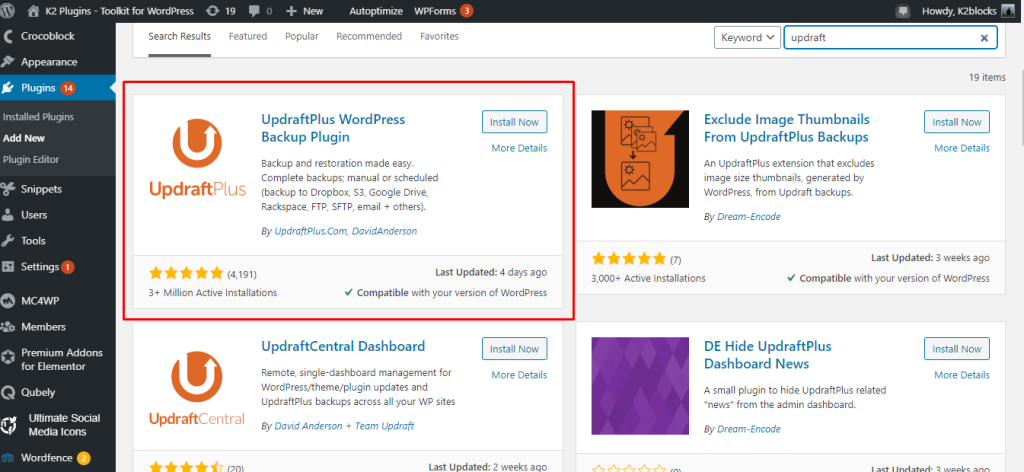
웹사이트를 백업하세요. 웹사이트를 백업하면 문제가 발생하더라도 즉시 이전 버전으로 복원할 수 있습니다. UpdraftPlus 와 같은 플러그인을 사용하여 웹사이트를 백업할 수 있습니다.

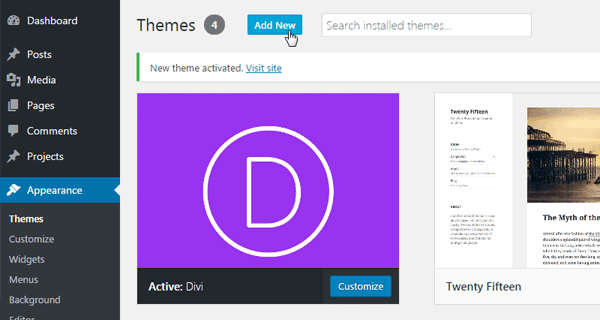
웹사이트를 수정하기 전에 새 테마를 선택하고 테스트해 보세요. 새 테마는 열 디자인은 물론 사용자 정의 사이드바 생성도 지원해야 합니다. 사용자에게 이 기능을 제공하는 인기 테마로는 Elementor , Divi 및 Beaver Builder가 있습니다.
웹사이트 효율성과 속도를 향상하려면 불필요한 플러그인을 끄세요. 플러그인으로 인해 웹 사이트 속도가 느려지고 새 테마에 문제가 발생할 수 있습니다. Plugin Organizer 또는 Plugin Performance Profiler 와 같은 플러그인을 사용하여 불필요한 플러그인을 감지하고 비활성화할 수 있습니다.
새로운 변경 사항을 대중에게 공개하기 전에 테스트할 수 있는 준비 환경을 만드세요. 스테이징 환경은 실제 사이트에 영향을 주지 않고 테스트에 사용할 수 있는 웹 사이트의 복사본입니다. WP Staging, Duplicator 및 Updraftplus 와 같은 플러그인을 사용하여 웹 사이트의 스테이징 환경을 만들 수 있습니다.
변환의 주요 7단계는 다음과 같습니다.
1단계: 열 기반 테마 또는 페이지 빌더 선택
열 기능을 포함하는 다양한 무료 및 프리미엄 테마 옵션이 있습니다. 선택할 수 있는 몇 가지 인기 있는 옵션이 있습니다. Elementor , Divi , Beaver Builder 및 WP Bakery.
2단계: 선택한 테마 또는 페이지 빌더 설치 및 활성화
WordPress 웹사이트에 선택한 테마 또는 페이지 빌더를 설치하고 활성화하세요. 페이지 빌더를 사용하는 경우 다른 플러그인을 설치해야 할 수도 있습니다. 성공적인 설치를 위해서는 테마 또는 페이지 빌더 제공업체가 제공하는 지침을 따르십시오.
Elementor를 설치하려면 플러그인 > 새로 추가 로 이동하여 이름을 입력하여 플러그인을 검색하세요.

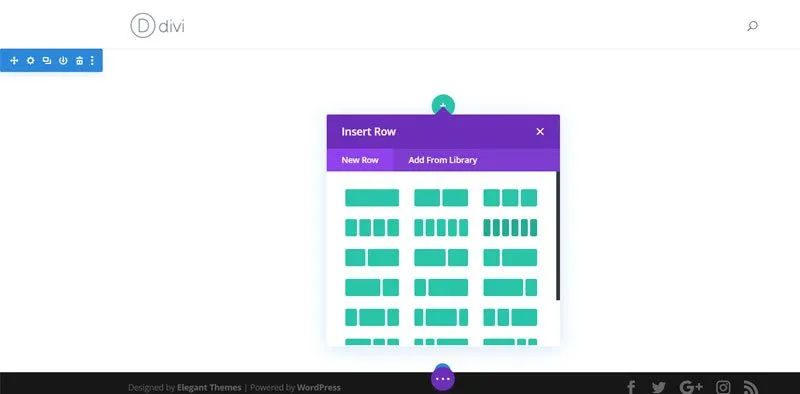
Divi를 설치하려면 공식 사이트로 이동하여 플러그인을 구매한 다음 대시보드로 이동하여 업로드해야 합니다.

3단계: 새 페이지 만들기 또는 기존 페이지 편집
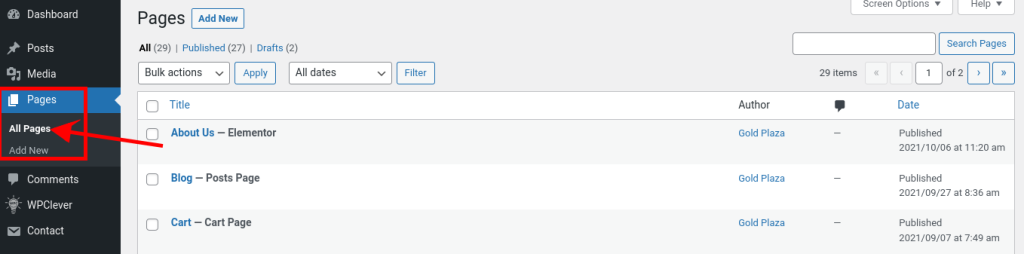
레이아웃을 열로 변경하려는 페이지로 이동합니다. 처음부터 시작하는 경우 새 페이지를 만드세요. 기존 페이지를 변환하려면 WordPress 대시보드에서 페이지 > 모든 페이지 로 이동하세요.

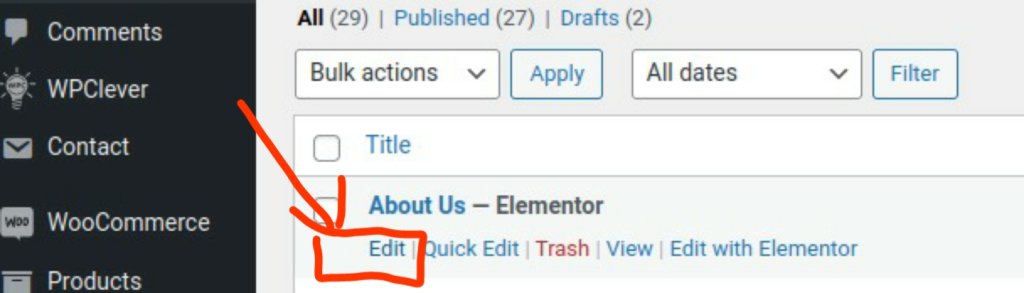
특정 페이지를 편집하려면 화면에 표시된 페이지 이름 위에 마우스를 놓고 "편집" 버튼을 클릭하세요.

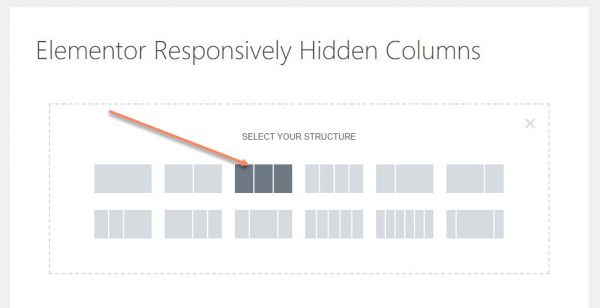
4단계: 열 레이아웃 옵션에 액세스
열 레이아웃을 선택하는 방법은 사용 중인 테마나 페이지 빌더에 따라 다를 수 있습니다. 이러한 옵션은 일반적으로 페이지 빌더 인터페이스 또는 페이지 편집기 내에서 찾을 수 있습니다. 열을 추가할 수 있는 버튼이나 설정을 검색하세요.


5단계: 열 추가 및 구성
열 레이아웃 선택 항목에 액세스한 후 필요에 따라 열을 추가하고 구성할 수 있습니다. 열 항목을 웹 사이트로 끌어다 놓고 너비와 위치를 조정할 수 있는 경우가 많습니다. 일부 페이지 빌더는 사용자가 선택하고 변경할 수 있는 미리 디자인된 열 레이아웃을 제공합니다.
6단계: 열 콘텐츠 사용자 정의
이제 콘텐츠로 채워볼 차례입니다. 각 열에는 텍스트, 이미지, 비디오 또는 원하는 기타 항목을 넣을 수 있습니다. 페이지 빌더의 기능과 옵션을 사용하여 각 열의 자료를 개별적으로 사용자 정의하세요.
7단계: 미리보기 및 게시
열 레이아웃과 콘텐츠 수정을 완료한 후 변경사항을 미리 확인해 보세요. 모든 것이 예상대로 나타나는지, 열이 제대로 표시되는지 확인하세요. 편집 내용을 저장하고 완료되면 페이지를 게시합니다.
축하해요! 귀하의 WordPress 웹사이트가 컨테이너 레이아웃에서 열 레이아웃으로 성공적으로 변환되었습니다. 이제 귀하의 웹사이트는 방문자의 관심을 끌 수 있는 최신의 심미적으로 매력적인 디자인을 갖게 될 것입니다.
반응성과 최상의 보기 경험을 보장하려면 다양한 장치와 화면 크기에서 웹사이트를 테스트하는 것을 잊지 마세요. 필요한 변경을 수행하면 모든 사용자에 대한 이상적인 레이아웃과 응답성을 달성하는 데 도움이 됩니다.
결론
컨테이너에서 열로 변경하기 WordPress는 웹 사이트의 디자인, 반응성 및 최적화를 개선하기 위한 탁월한 도구입니다. 이 블로그 게시물에 제안된 7단계를 따르면 변환 프로세스를 원활하고 원활하게 쉽게 만들 수 있습니다. 이 튜토리얼이 유익하고 유익하기를 바랍니다. 문의사항이나 피드백이 있으시면 아래에 댓글을 남겨주세요.




