워크플로 최적화를 추구하면서 디자인 혁신의 선두에 있는 회사인 Fignel은 Figma 파일을 기능적인 Elementor 웹 사이트로 쉽게 변환하는 솔루션으로 등장했습니다.

이 독특한 도구는 Figma의 디자인 역량과 Elementor의 웹사이트 구축 역량을 결합하려는 전문가들에게 반향을 불러일으킵니다. Fignel은 Figma와 Elementor로 구성되어 있으며 이 도구는 WordPress 웹 사이트 경험을 쉽게 만드는 데 완벽하게 작동합니다. 이번 글에서는 Fignell에 대한 자세한 내용과 사용법을 알아보겠습니다.
피그넬 소개

Fignel은 디자이너가 Figma 디자인을 Elementor 기반 WordPress 웹사이트로 자동 변환하는 데 사용할 수 있는 초기 베타 도구입니다. Fignel 웹사이트와 Figma의 Fignel 플러그인 커뮤니티 페이지를 통해 Figma용 플러그인으로 사용할 수 있습니다.
여기에는 구성 요소에 대한 자동 레이아웃 속성이 포함되어 있어 한 번의 클릭으로 페이지 또는 개별 구성 요소를 변환할 수 있습니다. Fignel은 현재 섹션, 열, 텍스트, 제목, 이미지(현재 이미지를 업로드하지 않음), 비디오(YouTube 또는 다른 곳의 링크 붙여넣기) 및 양식을 포함한 여러 위젯을 제공합니다. Elementor로 작업하는 동안 시간을 절약하려는 사용자는 무료 플랜을 사용할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
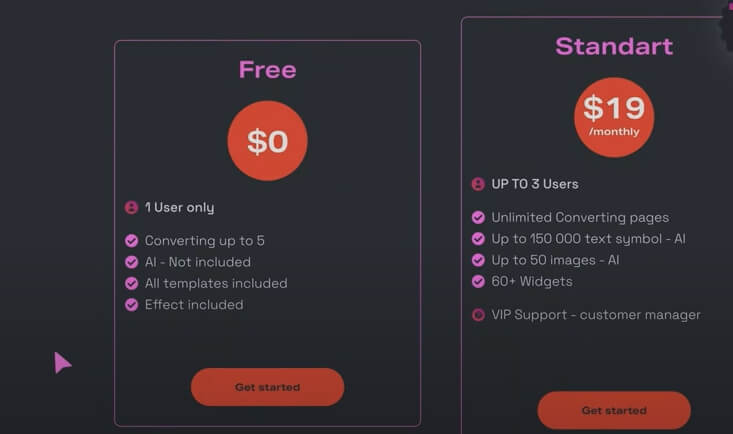
지금 시작Fignel은 디자인을 Elementor로 변환하여 개발자와 디자이너가 시간을 절약할 수 있도록 도와줍니다. 사용자는 60개 이상의 강력한 위젯, 무제한 생성 기능, 디자이너가 만든 다운로드용 템플릿, 동적 콘텐츠 지원 및 VIP 고객 서비스 옵션을 변환할 수 있습니다.
웹사이트에 따르면, “Fignel은 몇 번의 클릭만으로 Figma 디자인을 라이브 Elementor 웹사이트로 변환할 수 있도록 도와줍니다. 구성요소에 대한 자동 레이아웃 속성을 사용하고 한 번의 클릭으로 라이브 WordPress 웹사이트로 변환하기만 하면 됩니다. 우리 플러그인을 사용하면 전체 페이지나 단일 구성 요소를 변환할 수 있습니다.”
Fignell을 사용하여 Figma를 Elementor로 변환
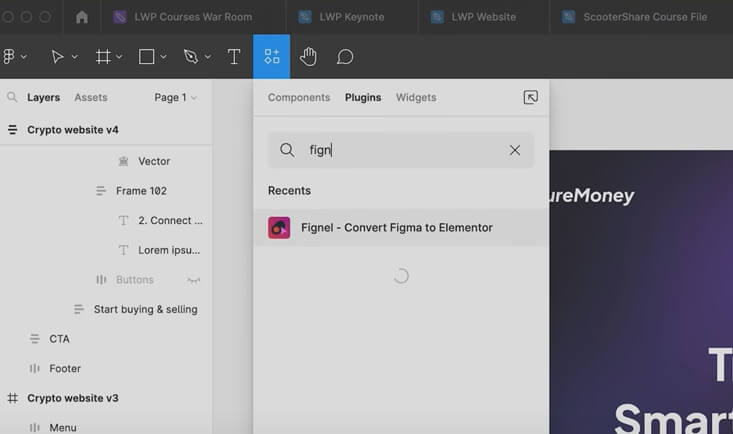
설정 및 플러그인 설치
무엇보다도 Figma 계정에 액세스하고 플러그인 섹션으로 이동하는 것이 필수적입니다. 여기서 Fignel은 중추적인 도구로 등장합니다.

프로세스를 시작하려면 이메일 주소와 라이센스 코드를 제공해야 합니다.

흥미롭게도 Fignel은 무료 옵션을 확장하여 사용자가 비용 부담 없이 최대 5개의 디자인을 변환할 수 있도록 했습니다.
캔버스 선택
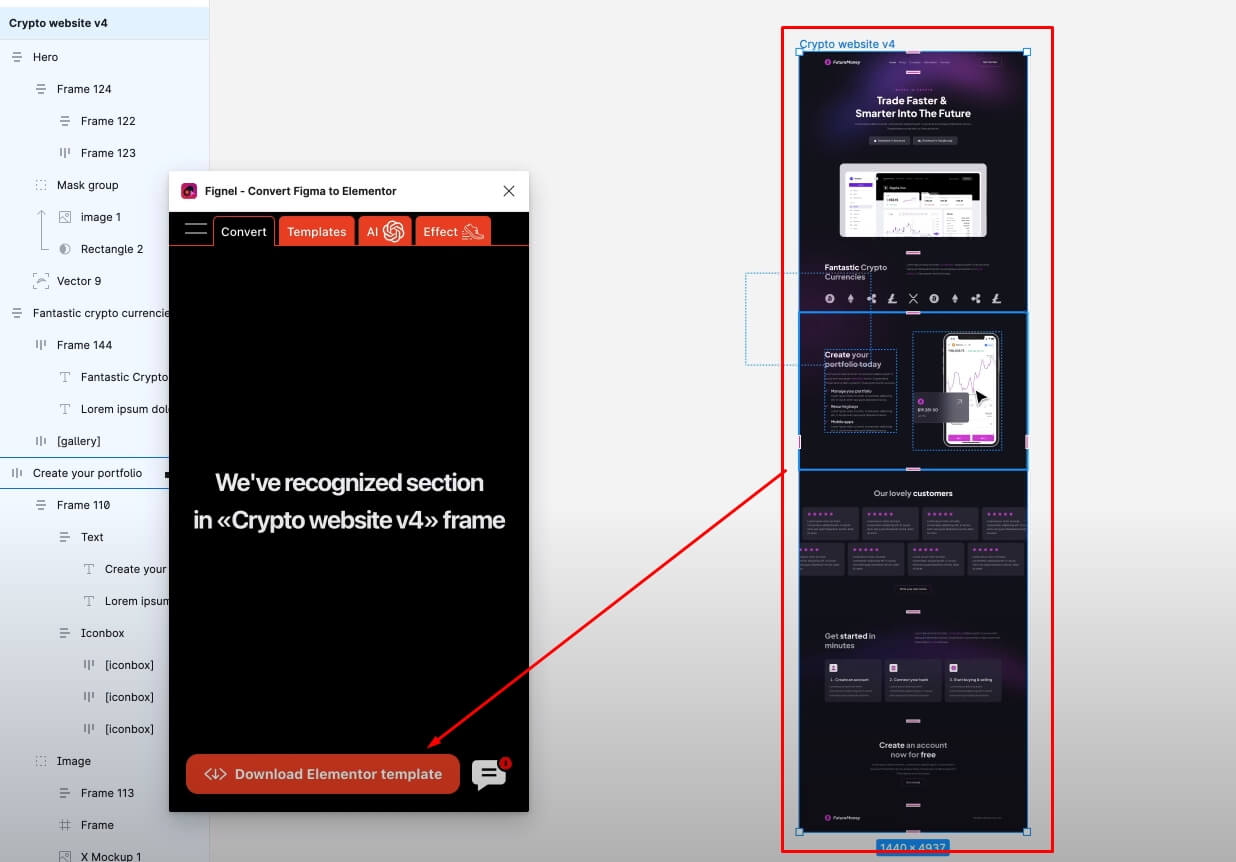
설치 후 변환하려는 프레임을 선택하십시오. 전체 아트보드를 선택할 수도 있습니다.

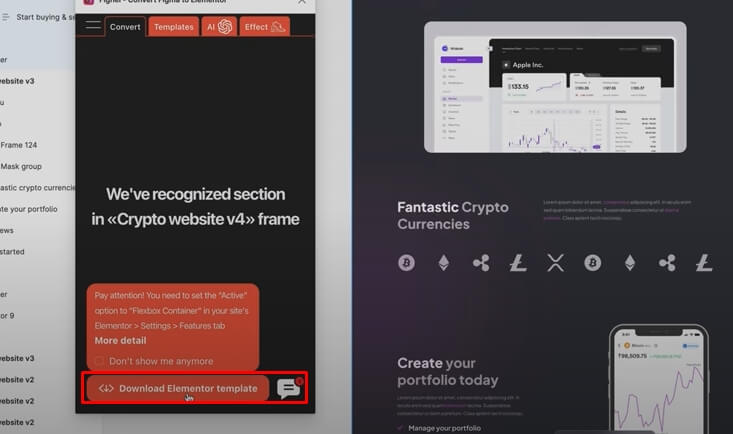
그런 다음 다운로드를 진행하기 전에 "Crypto Website Version 4"라는 세그먼트가 확인 과정을 거치는 것을 볼 수 있습니다.

"요소 템플릿 다운로드" 버튼이 표시되며, 이를 클릭하여 다운로드를 시작합니다.
최적의 결과를 위한 미세 조정
이 시점에서는 특정 디자인의 뉘앙스에 대한 더 깊은 이해가 필수적입니다. Figma 내 자동 레이아웃에 대한 숙달은 필수 불가결합니다. 이 기능은 Elementor의 컨테이너 및 레이아웃 구조를 밀접하게 반영하여 원활한 변환을 촉진합니다.

디자인과 자동 레이아웃 설정 간의 부지런한 비교는 프로세스의 효율성을 보장하는 중추적인 단계로 나타납니다.
위젯 해석
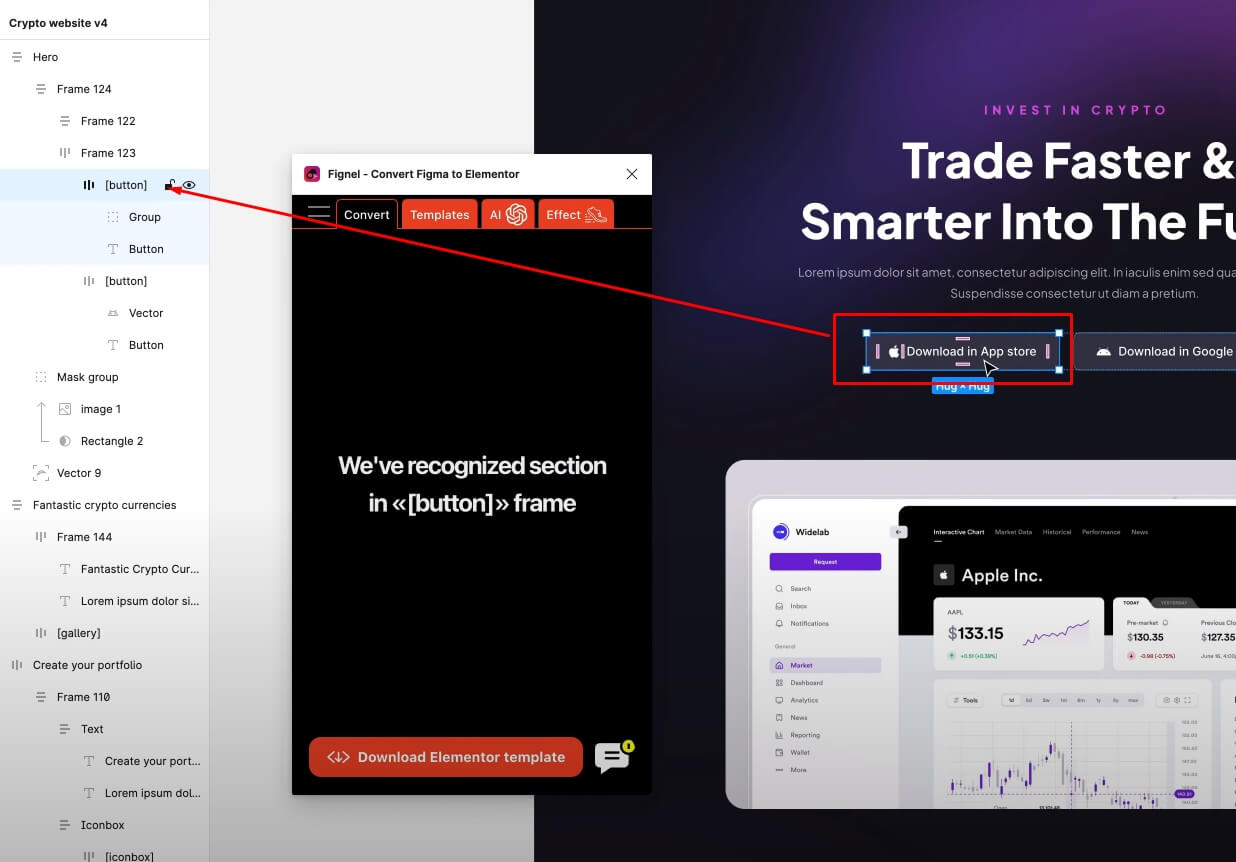
Fignel이 위젯을 해석하는 방식은 기본적인 측면입니다. 정확한 번역을 보장하려면 Figma 내의 준비 기반이 필수적입니다.

예를 들어 버튼에 대괄호로 묶인 "[버튼]" 레이블을 지정하면 플러그인에 필요한 컨텍스트가 제공됩니다. 유사한 규칙은 다양한 위젯의 해석을 안내하여 변환 프로세스를 간소화합니다.
변환 과정 및 결과
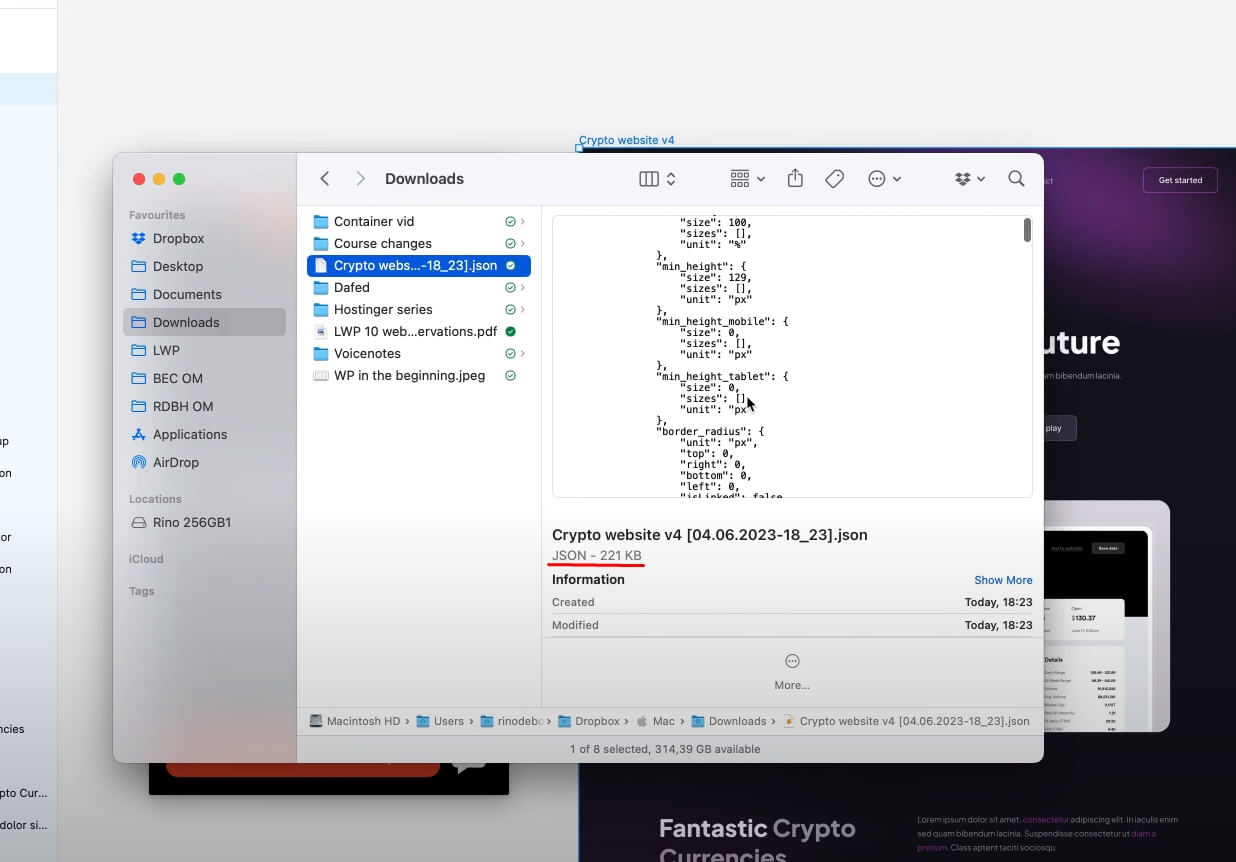
변환을 시작하면 Fignel은 JSON 파일을 생성합니다.

이 파일은 디자인을 Elementor로 원활하게 가져와 형태와 형태를 취하는 통로 역할을 합니다. 그러나 프로세스에는 특정 과제가 따른다는 점에 유의하는 것이 적절합니다.
Elementor에서 가져오기
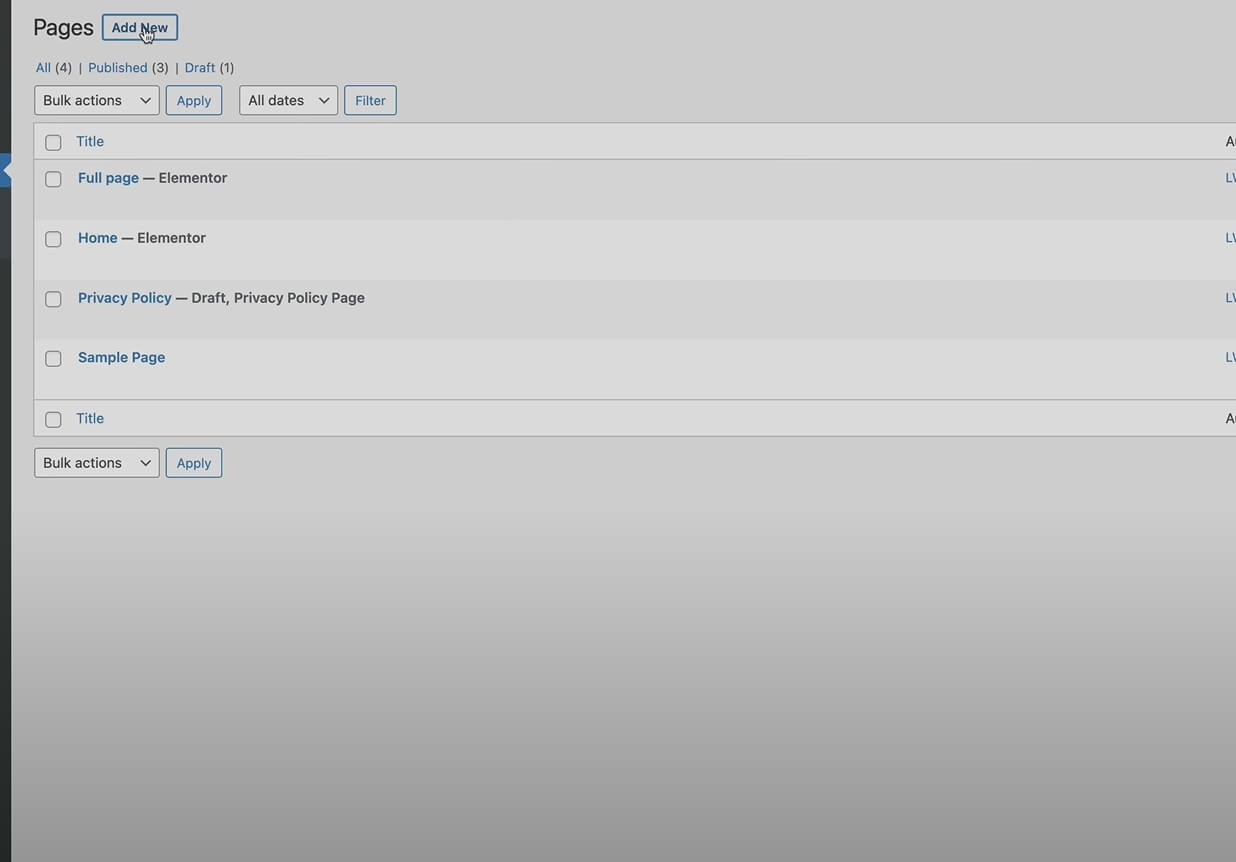
웹사이트로 이동하여 새 페이지를 추가하세요. Elementor로 열어보세요.

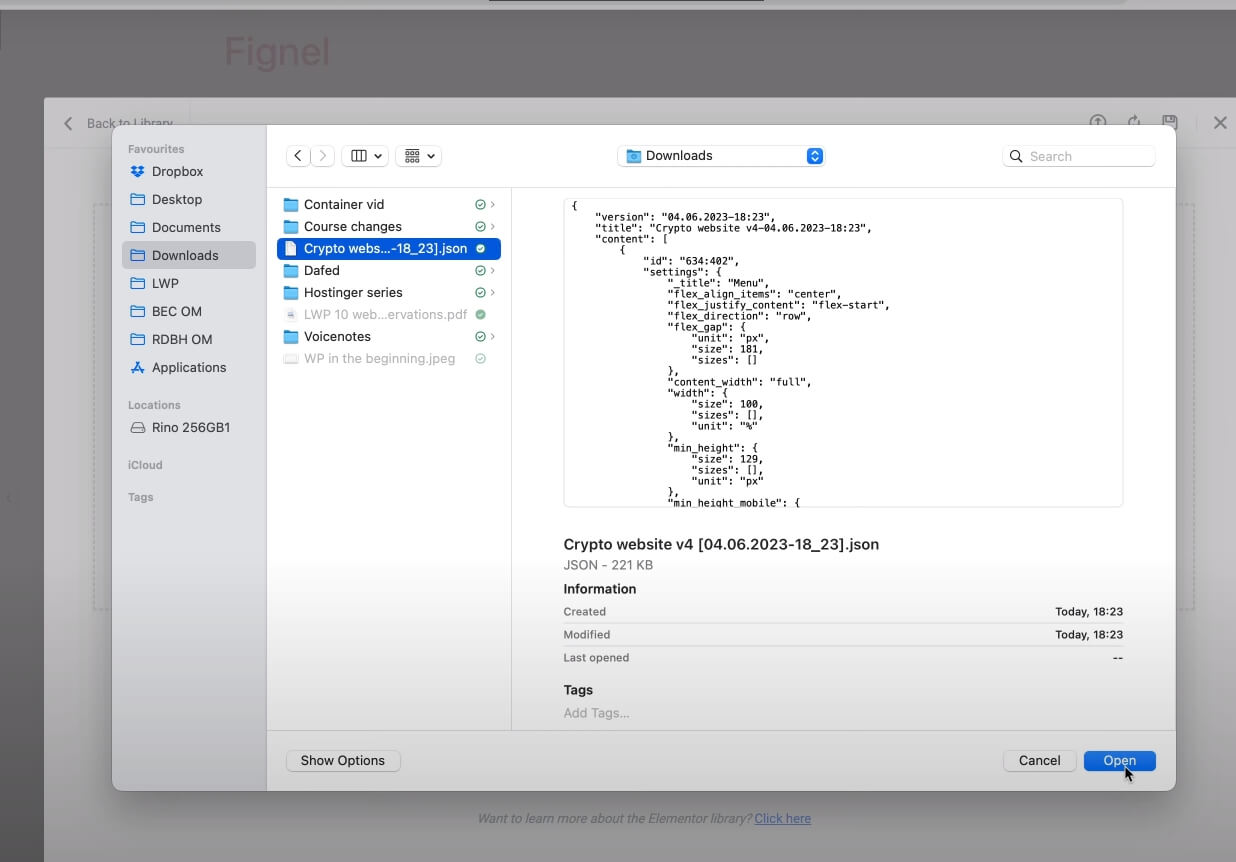
이제 라이브러리 버튼을 클릭하고 업로드를 선택하세요.

이제 JSON 파일을 가져옵니다.

이제 여기에 가져오기를 기다리는 여러 옵션이 표시됩니다. 예상되는 단면을 선택하고 가져오기 및 적용을 클릭하세요.

변화시키다
파일을 가져오면 다양한 섹션이 엉망인 것을 볼 수 있습니다. Fignel은 60개 이상의 위젯만 지원하고 우리가 가져온 위젯에는 이 도구가 제공하는 것보다 더 많은 요소가 필요하기 때문입니다. 그러니 걱정하지 마세요. 이러한 항목을 수동으로 추가할 수 있습니다.

피그넬 개요
Fignel 의 기본 개념은 혁명적이지만 실행에는 현재 한계가 있습니다. 자동 레이아웃 원칙과 정확한 컨테이너 구성을 준수하려는 세심한 노력에도 불구하고 Fignel의 해석에는 불일치가 발생합니다. 픽셀 기반 조정을 향한 플러그인의 성향은 특히 패딩 및 정렬과 관련하여 변형을 초래합니다. 모바일 디자인 영역에서는 Fignel의 효율성이 감소하여 타이포그래피와 형식의 차이가 발생합니다. 배경 이미지와 고급 요소가 포함된 매우 복잡한 디자인은 전환 과정에서 장애물에 직면합니다.
결론
Elementor 와 Figma의 시너지 잠재력에 전념하는 노련한 디자이너의 관점에서 Fignel은 독특한 가치 제안을 제공합니다. 개선이 필요하지만 Fignel의 성장과 성숙에 대한 기대는 뚜렷합니다. 현재로서는 검증된 워크플로가 그 기반을 유지하고 있습니다. 그러나 Fignel의 궤적은 디자인 도구의 환경을 재구성하여 Figma에서 Elementor로의 원활한 전환을 향한 길을 개척할 수 있습니다. 이 목표를 향한 여정은 계속되고 있으며 Fignel은 올바른 방향으로 큰 진전을 이루고 있습니다.




