Cloudways 는 Breeze에 몇 가지 큰 변화를 주었으므로 오늘의 튜토리얼은 Cloudways Breeze 를 설정하는 방법에 관한 것입니다. 이 플러그인은 점점 더 좋아지고 있으며 이제 JavaScript 지연, 하트비트 제어, 사전 로드 글꼴 및 프리페치가 있습니다. 별점은 3.8/5에 불과하지만 계속해서 새로운 기능을 추가하고 앱을 더 안정적으로 만들기를 바랍니다.

대부분의 Breeze 설정은 WP Rocket 및 FlyingPress와 같은 다른 캐시 플러그인에서 찾을 수 있는 것과 유사하므로 Breeze를 설정하고 TTFB 및 로드 시간을 테스트하는 데 몇 분 밖에 걸리지 않습니다. Cloudways 에는 Breeze 튜토리얼도 있지만 이미 플러그인에 있는 내용에 많은 것을 추가하지는 않습니다. 플러그인을 설치하고 튜토리얼을 따라가면 더 잘 이해할 수 있습니다.
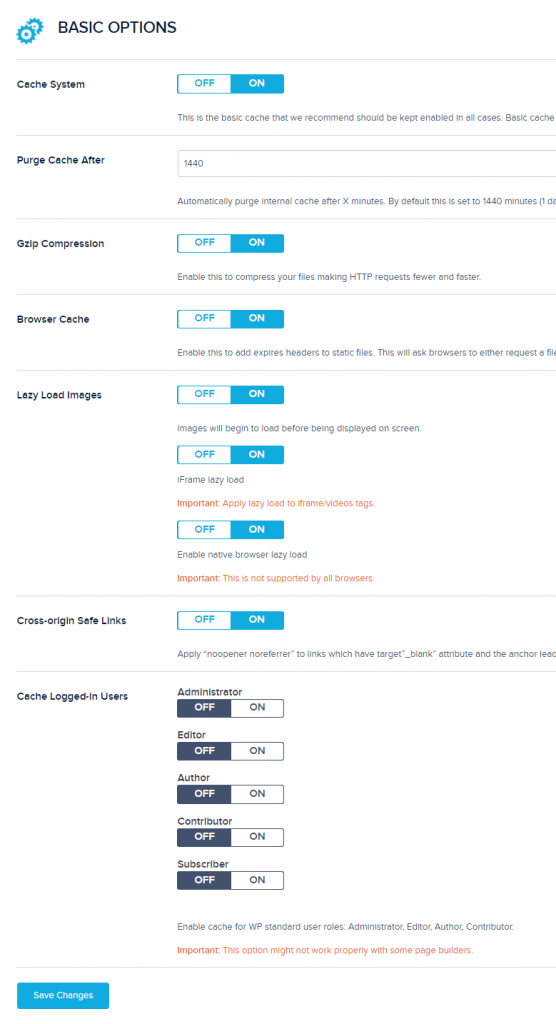
기본 옵션
물론 캐시 플러그인이 캐싱을 지원하기를 원하기 때문에 캐시 시스템을 켜십시오.
Set Purge Cache After to 1440. 이것은 1일로 설정된 캐시의 수명입니다. CPU를 많이 사용하거나 콘텐츠를 자주 게시하지 않는 경우 이 숫자를 변경할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작콘텐츠를 압축하여 HTML, CSS 및 JS의 크기를 줄이려면 Gzip 압축을 켜십시오.
만료된 헤더를 추가하여 브라우저가 특정 파일을 저장할 수 있도록 브라우저 캐시를 유지하십시오.
지연 로드 이미지 옵션을 유지합니다. iframe을 지연 로드하고 브라우저 자체의 지연 로드 기능을 사용하는 설정. 개인적으로 이미지 최적화를 위해 Mirage + Polish와 함께 제공되는 Cloudflare Enterprise(Breeze 아님)를 사용하겠습니다. Breeze에는 이미지가 백그라운드에서 지연 로드되지 않도록 하거나 YouTube iframe을 미리 보기 이미지로 대체하는 옵션이 없습니다. 이미지를 미리 로드하거나, 누락된 이미지 크기를 추가하거나, WebP를 사용하거나, 모바일용으로 이미지 크기를 조정할 방법도 없습니다. 대신 콘텐츠 전송 네트워크(CDN) 또는 이미지 최적화 플러그인을 사용하세요.
외부 링크에 "noopener noreferrer"를 추가할 수 있도록 Cross-origin Safe Links를 켜두십시오. 링크가 있는 웹사이트에 대한 접근을 차단(noopener)하거나 추천 정보를 숨김(noreferrer)하여 보안을 강화합니다. 이들은 귀하의 SEO 또는 제휴사 링크를 해치지 않아야 합니다.
캐시 로그인 사용자를 끕니다. 대부분의 사이트는 로그인한 사용자를 캐싱할 필요가 없습니다. 멤버십 사이트나 이와 유사한 사이트를 실행하는 경우에는 역할을 선택해야 합니다.

파일 최적화
이러한 설정이 사이트를 망가뜨리거나 웹에서 더 중요하게 만드는지 확인하려면 이러한 설정을 테스트해야 합니다. 최소화 설정으로 인해 사이트가 손상되는 경우 소스 코드에서 손상된 파일을 찾아 축소되지 않도록 유지하여 나머지 파일이 손상되지 않도록 하는 것이 좋습니다.
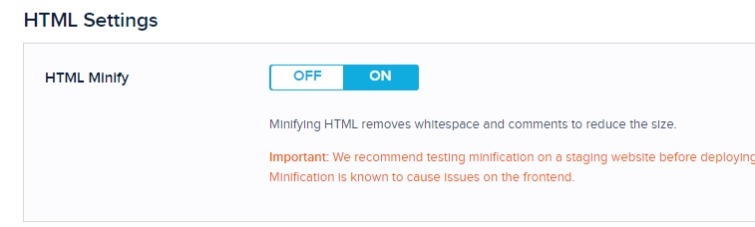
HTML 설정
공백과 주석을 표시하여 HTML 파일 크기를 줄일 수 있도록 HTML 축소 옵션을 ON으로 유지하십시오.

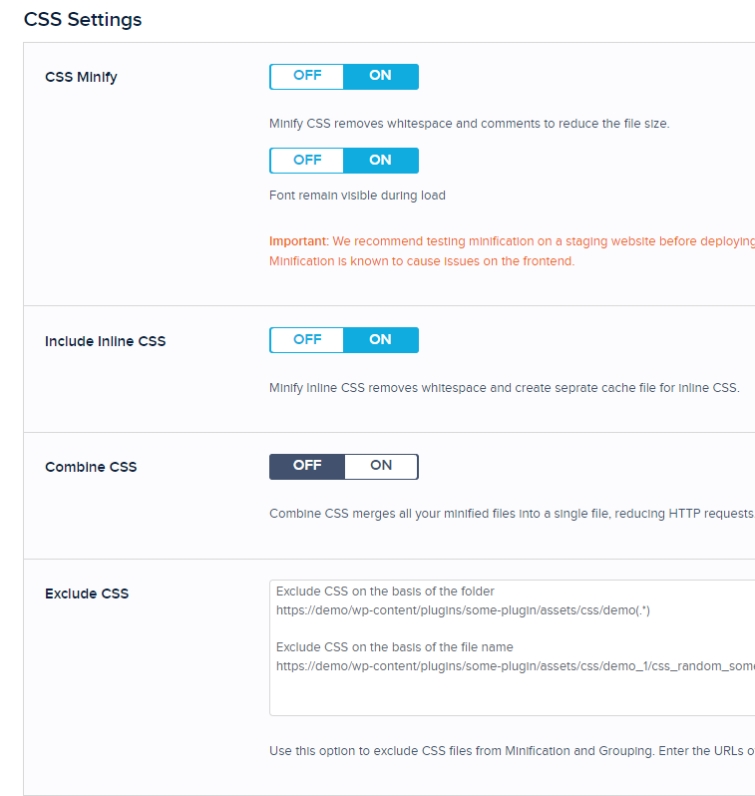
CSS 설정
플러그인이 CSS 파일에서 공백과 주석을 제거하여 더 작게 만들 수 있도록 CSS 축소 옵션을 켜야 합니다.
글꼴은 로드하는 동안에도 계속 표시되어야 합니다. 글꼴의 CSS에 font-display: swap을 추가하여 웹 글꼴이 로드되는 동안 텍스트가 계속 표시되도록 PSI 권장 사항을 수정할 수 있습니다. 이것은 일반 글꼴이 로드되는 동안 대체 글꼴을 로드하도록 컴퓨터에 지시합니다. 이렇게 하면 FOIT(보이지 않는 텍스트 깜박임)가 중지되지만 FOUC(읽을 수 없는 텍스트 깜박임)(스타일이 지정되지 않은 콘텐츠 깜박임)가 발생합니다. 그것은 선택이므로 둘 다 시도하십시오.
인라인 CSS 포함 옵션을 켜면 인라인 CSS(외부 CSS와 달리 HTML 파일에 있는 CSS)도 축소됩니다. 때때로 사이트가 중단될 수 있으므로 이 설정을 테스트할 때 주의하십시오.
WP Johnny에 따르면 작은 CSS/JS 파일이 있는 사이트만 결합해야 하고 더 큰 사이트는 결합해서는 안 되기 때문에 CSS 결합을 끕니다. GTmetrix Waterfall 차트에서 CSS 및 JS의 크기를 확인하십시오.
제외 CSS 옵션을 사용하십시오. 문제를 일으키는 파일이 몇 개 있을 수 있습니다. 소스 코드에서 해당 파일을 찾아 목록에 추가하여 축소되거나 결합되지 않도록 합니다.

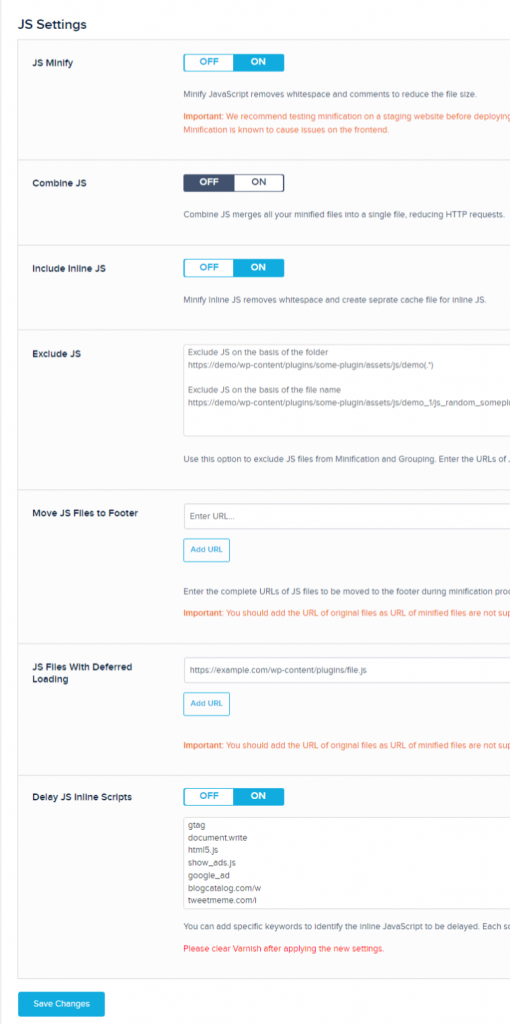
JS 설정
JS Minify를 켜면 공백과 주석을 제거하여 JS 파일의 크기를 줄입니다.
Combine JS를 끝내십시오. CSS와 자바스크립트를 합치는 것과 같은 생각입니다. 다시 말하지만 GTmetrix Waterfall 차트를 확인하고 JavaScript 파일의 크기가 매우 작은 경우에만 결합하십시오.
인라인 JS 포함을 끄지 마십시오. CSS 인라인을 포함하는 것과 동일한 아이디어이지만 JS 파일용입니다.
Exclude JS는 Exclude CSS와 같은 방식으로 사용됩니다. JS 설정으로 인해 문제가 발생하는 경우 문제를 일으키는 파일을 찾아 제거하십시오.
JS 파일을 바닥글로 이동에서 많은 테마와 플러그인이 이미 바닥글에 JavaScript 파일을 로드합니다. 그러나 바닥글에 로드되지 않고 헤더에 로드되는 JS 파일이 있는 경우 여기에 추가할 수 있습니다(축소된 파일은 지원되지 않음). 사이트가 쉽게 망가질 수 있으니 주의하세요.
이것을 선택하십시오. 지연된 로드가 있는 JS 파일은 지연된 JavaScript가 렌더링 차단 리소스 PSI 항목을 수정할 수 있는 경우에만 가능합니다. 연기해야 하는 JavaScript 파일을 배우기 시작하기에 좋은 곳입니다. 그러나 페이지를 로드하는 데 필요하지 않은 JavaScript 파일은 나중으로 미루어야 합니다. JavaScript 파일을 Breeze에 직접 추가하지 않으려면 자동 최적화를 시도하십시오.
지연 JS 인라인 스크립트는 사용자가 상호 작용할 때까지 인라인 JavaScript를 지연시키므로 On으로 유지하십시오. 지연할 일반적으로 사용되는 JS 파일 목록을 확인하세요(전체 파일이 아닌 키워드를 입력합니다). 애드센스, 애널리틱스, Facebook 픽셀 및 댓글과 같은 많은 타사 JS가 스크롤 없이 볼 수 있는 부분에 로드됩니다.

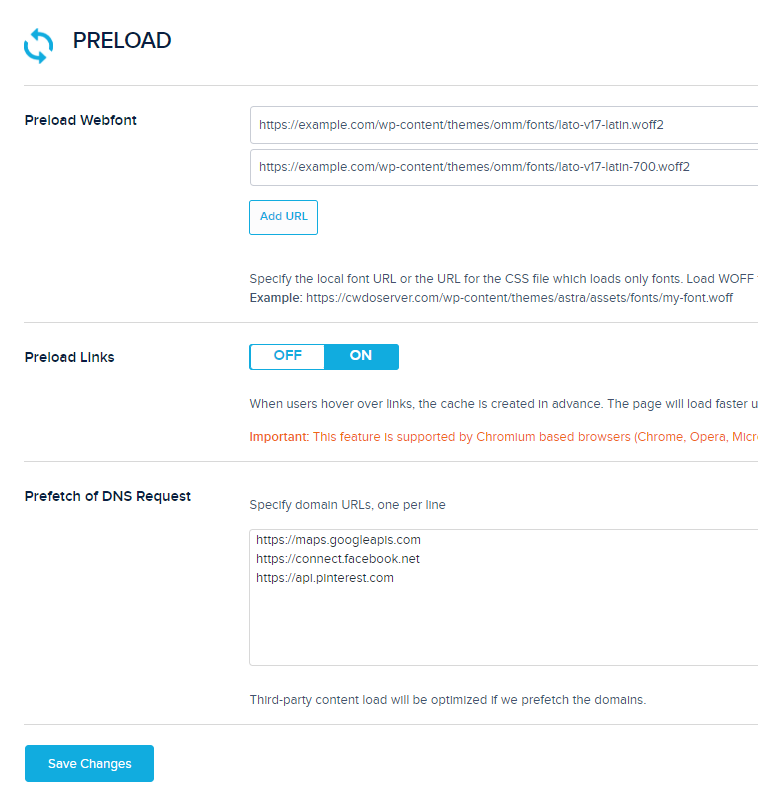
예압
웹폰트 미리 로드 - "키 요청 미리 로드"에서 PSI는 미리 로드할 글꼴을 알려줄 수 있지만 일반적으로 CSS 파일에 있는 글꼴만 미리 로드하거나 접은 부분 위에 로드해야 합니다. CSS 파일을 미리 로드하는 데 사용할 수도 있지만 그렇게 할 경우 주의하고 결과를 테스트하십시오.
링크 미리 로드 - 이 기능을 끄지 마십시오. 사용자가 링크 위로 마우스를 이동하면 해당 페이지가 백그라운드에서 로드됩니다. 사용자가 링크를 클릭하면 페이지가 바로 로드되는 것처럼 보입니다. 그러나 많은 방문자가 많은 링크 위로 마우스를 가져가면 CPU 작업이 더 어려워질 수 있습니다.
DNS 요청 프리페치 - "타사 코드의 영향 감소"에 대한 PSI 보고서를 살펴보십시오. 웹사이트에 로드되는 모든 타사 도메인의 URL을 복사하여 여기에 붙여넣으세요. 그러나 Google Fonts + CDN URL에는 사전 연결을 사용해야 합니다. 이것은 브라우저가 제3자 도메인을 조금 더 빠르게 예측하고 로드하는 데 도움이 되지만 웹을 전반적으로 더 좋게 만들지는 못할 것입니다.

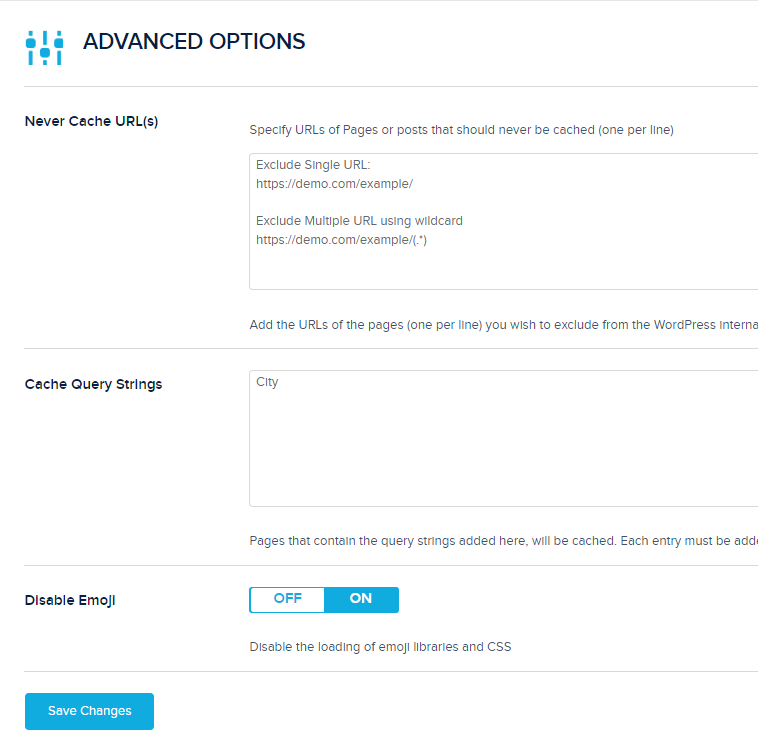
고급 옵션
대부분의 경우 Never Cache URL은 URL을 캐시에서 제외하는 데 사용됩니다(주로 WooCommerce 사이트 또는 유사 사이트). 여기에서 제외하는 경우 Cloudways는 Application Settings > Varnish Settings > Add New Exclusion으로 이동하여 Varnish에서도 제외해야 한다고 말합니다.
문자열 URL을 캐시에 저장하기 위한 캐시 쿼리 문자열. 기본적으로 Breeze는 쿼리 문자열(?model=mercedes와 같은 URL)을 캐시에 저장하지 않습니다. 캐시에 저장해야 하는 경우 여기에 추가하십시오.
작은 JS 파일을 제거하는 "이모지 비활성화"를 켭니다(이모지를 사용하려면 유니코드만 사용).

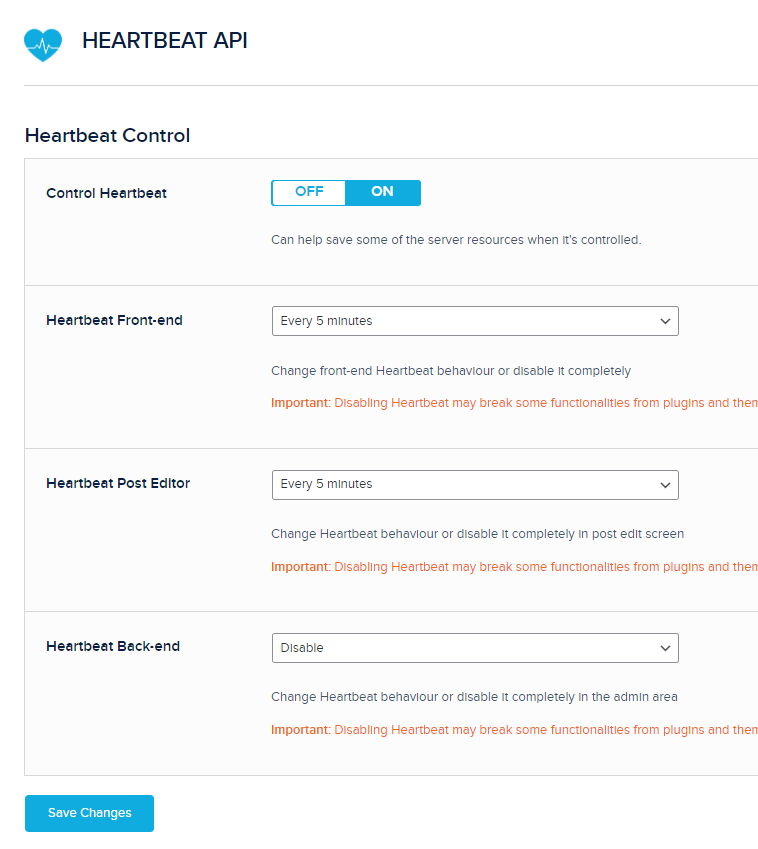
하트비트 API
제어 하트비트를 끄지 마십시오. Cloudways 분석(Application > Monitoring 아래)을 보면 admin-ajax가 너무 많은 요청을 받고 있음을 알 수 있습니다. Heartbeat API를 끄거나 제한하면 이러한 요청과 CPU 사용량이 줄어듭니다. 완전히 끄는 것이 가장 좋지만 실시간 플러그인 알림을 꺼도 괜찮은지 확인하고 다른 사용자가 게시물 및 기타 Heartbeat API 기능을 편집할 때 확인하세요.
대부분의 사이트에서는 필요하지 않으므로 Heartbeat Front-end를 끕니다.
Heartbeat Post Editor의 경우 5분마다 자동으로 저장됩니다. 자동 저장을 원하는 경우 여기에서 제한을 설정할 수 있습니다.
또한 백엔드에서 사용할 필요가 없으므로 Heartbeat를 끕니다.

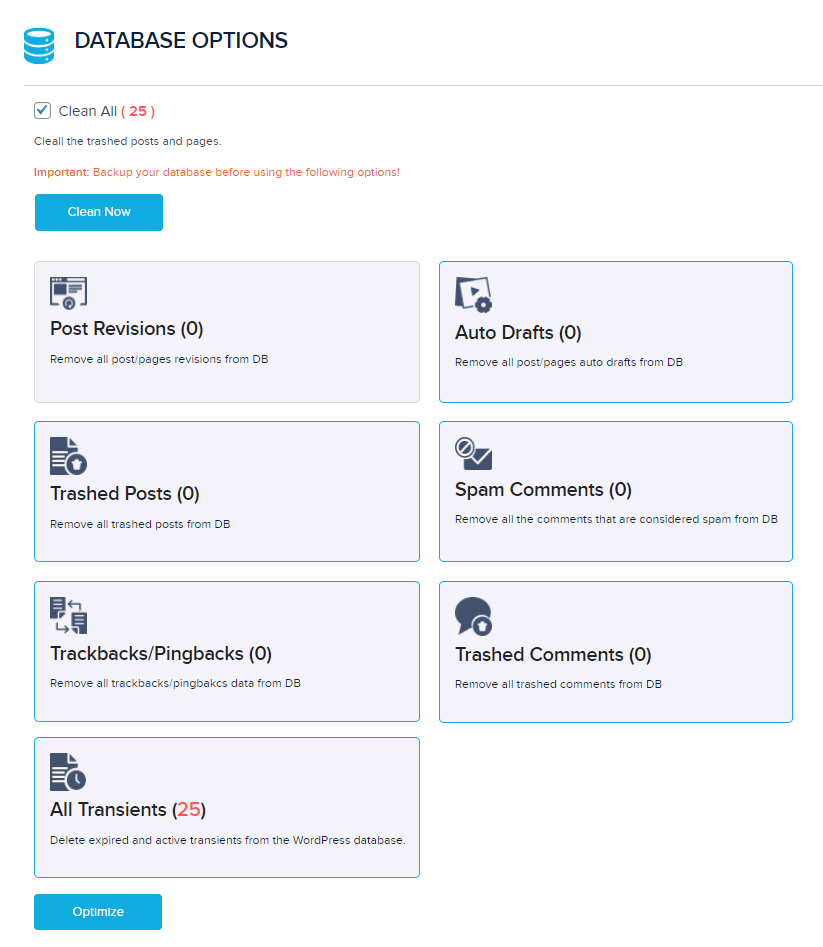
데이터베이스 옵션
수정 후 청소를 제외하고는 다른 모든 작업을 수행합니다. 특정 수의 사후 수정본(예: 5개, 백업이 있음)을 유지하고 정기적으로 예약된 데이터베이스 정리를 유지하는 옵션이 있으면 매우 유용합니다. WP-Optimize는 다른 캐시 플러그인과 마찬가지로 데이터베이스를 보다 철저하게 정리하기 위해 가끔 설치해야 합니다. 이러한 방식으로 데이터베이스에서 가장 불필요한 로드를 유발하는 플러그인 또는 모듈을 확인하고 남아 있을 수 있는 느린 테이블을 제거할 수 있습니다. Breeze나 다른 캐시 추가 기능은 이 작업을 수행하지 않습니다.

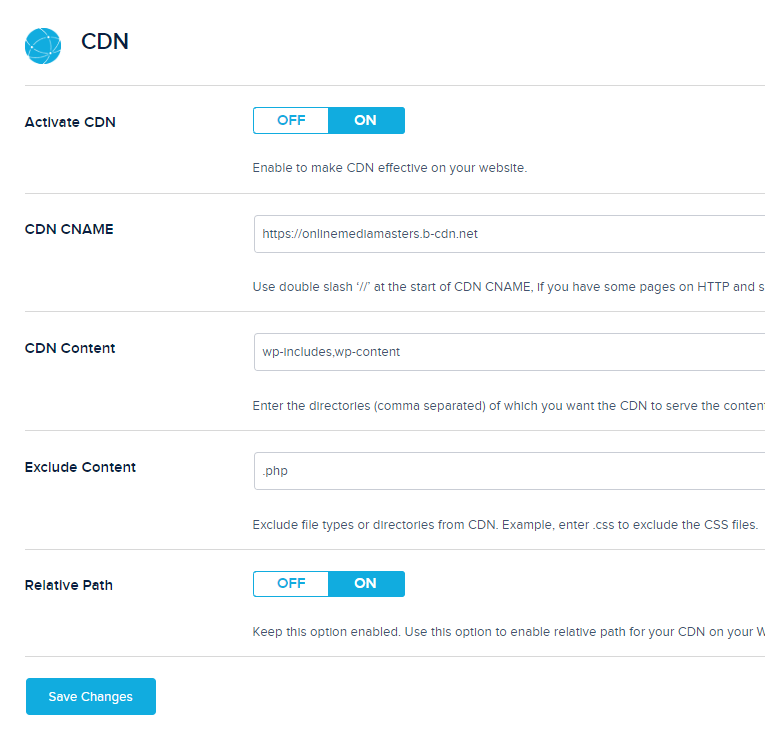
CDN
Cloudflare의 CDN 서비스를 사용하지 않는 경우에만 CDN 활성화를 켜십시오. Gijo Varghese와 마찬가지로 저는 Cloudflare와 BunnyCDN을 사용합니다(아래 Facebook 게시물 참조). CDN URL이 필요한 콘텐츠 전송 네트워크(CDN)를 사용하지 않는 경우 이 단계를 건너뜁니다.
콘텐츠 전송 네트워크(CDN)에서 사용자 정의 CNAME을 사용하는 경우 여기에 입력하십시오. BunnyCDN 플러그인을 활용하는 것 외에도 캐시 플러그인에 CDN URL을 추가하여 제공되는 자산의 수를 늘릴 수 있습니다.
CDN에서 자료를 제공할 때 기본 디렉토리는 wp-includes 및 wp-content이지만 제공해야 하는 디렉토리를 지정하여 더 추가할 수 있습니다.
그대로 유지하십시오. 일반적으로 CDN에서 모든 정적 파일을 제공하기를 원합니다.
상대 경로 URL(웹 사이트의 전체 URL)을 사용하려면 이 옵션을 끄지 마십시오.

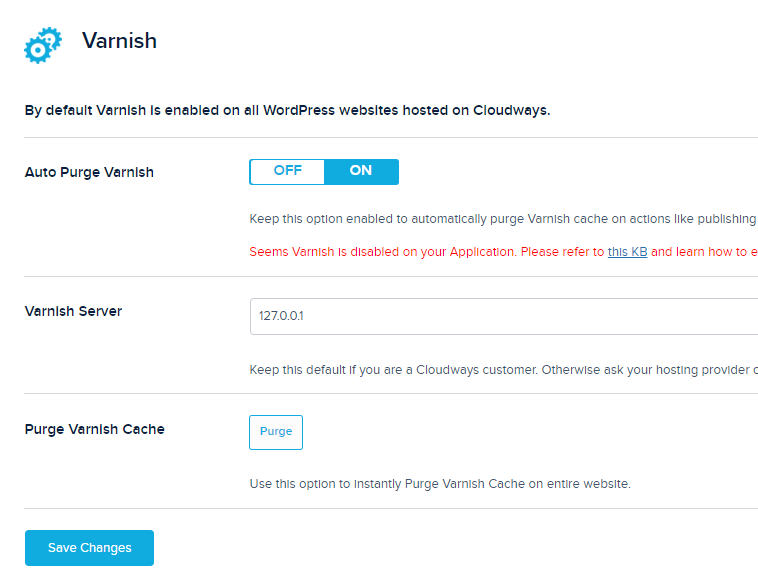
광택
켜져 있으면 "자동 퍼지 바니시"가 바니시를 보이지 않게 청소합니다(Cloudways는 활성화하라고 말합니다).
Varnish Server는 자동으로 추가되는 Varnish 서버의 IP 주소를 나타냅니다.
사이트의 디자인이나 다른 측면을 변경했지만 아직 보지 못한 경우 광택 캐시를 지워 보십시오.

마지막 생각들
Cloudways 는 훌륭하고 Breeze 로 전환하기 전에 잠시 동안 Vultr High Frequency를 사용했습니다(SiteGround에서 이동한 후). Breeze 플러그인에 더 많은 관심을 기울이면 Cloudways가 더 매력적인 호스트가 될 수 있다고 생각합니다.




