웹 사이트에 대한 고정 헤더를 만들 때 로고를 변경하면 향후 스타일 옵션으로 이어질 수 있습니다. 예를 들어, 고정 헤더의 배경색을 변경하고 싶지만 디자인을 완성하기 위해 다른 로고가 필요할 수 있습니다. 또는 사용자의 주의를 분산시키기 위해 덜 눈에 띄는 다른 버전의 로고가 필요할 수 있습니다.

오늘의 Divi 튜토리얼에서는 고정 헤더에서 로고를 변경하는 방법을 볼 수 있습니다. 그러나 먼저 Divi 테마 빌더를 사용하여 사용자가 헤더의 고정 상태를 사용할 때 전환되는 두 개의 로고가 있는 새 헤더를 만들 것입니다.
시작합시다!
시사
창인 스티커 헤더 로고는 최근 매우 매력적인 아이템입니다. 오늘의 디자인 미리보기를 살펴보세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작섹션 1: 새 헤더 작성
오늘의 튜토리얼을 진행하기 위해 Theme Builder 옵션을 사용하여 새 헤더를 만들어 보겠습니다. 테마 빌더 옵션으로 이동하여 모든 페이지에 대한 사용자 정의 헤더 작성을 진행하기만 하면 됩니다.

섹션 2: 고정 부분 및 행 만들기
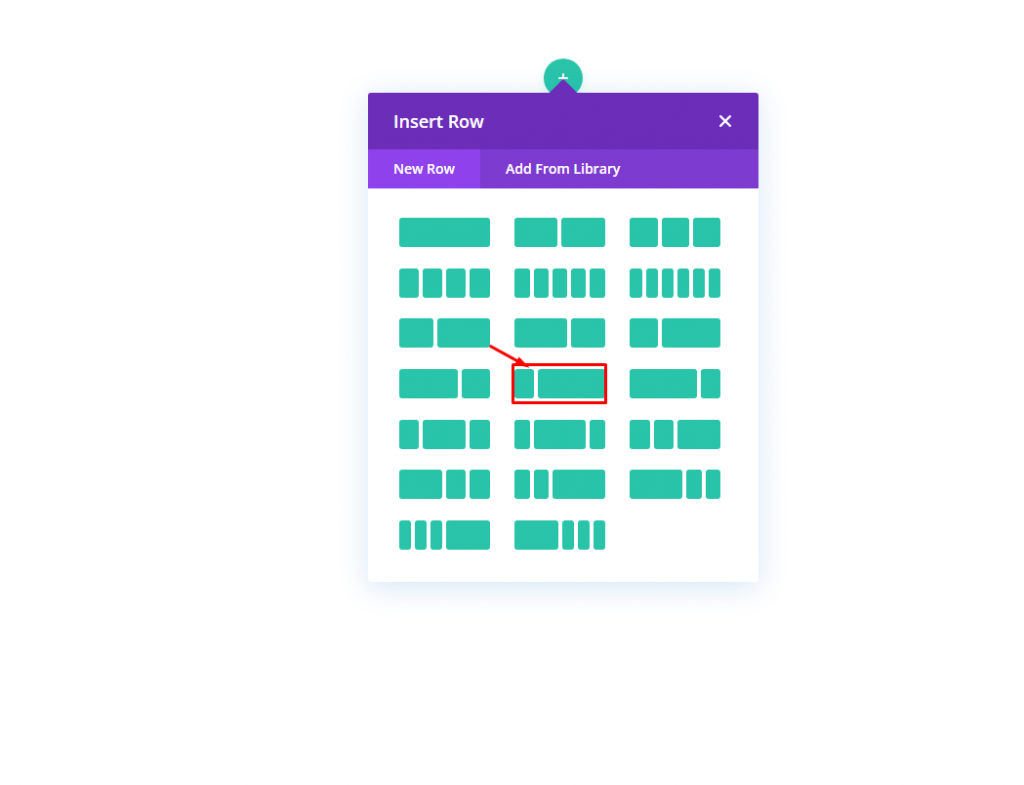
행 추가
섹션에 삽입할 표시된 행 패턴을 선택합니다.

섹션 설정
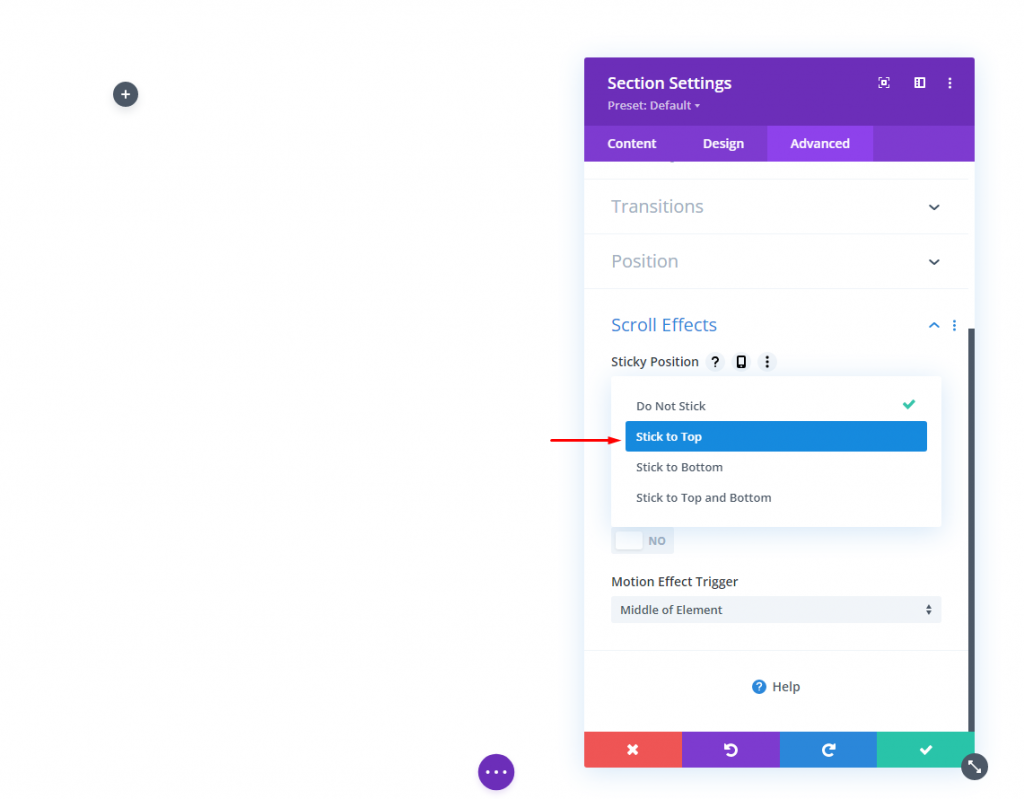
우리는 이 헤더가 고정되기를 원합니다. 따라서 섹션에 고정 위치를 추가하려고 합니다. 설정의 고급 탭에서 스크롤 효과를 다음과 같이 조정해 보겠습니다.
- 고정 위치: 상단에 고정

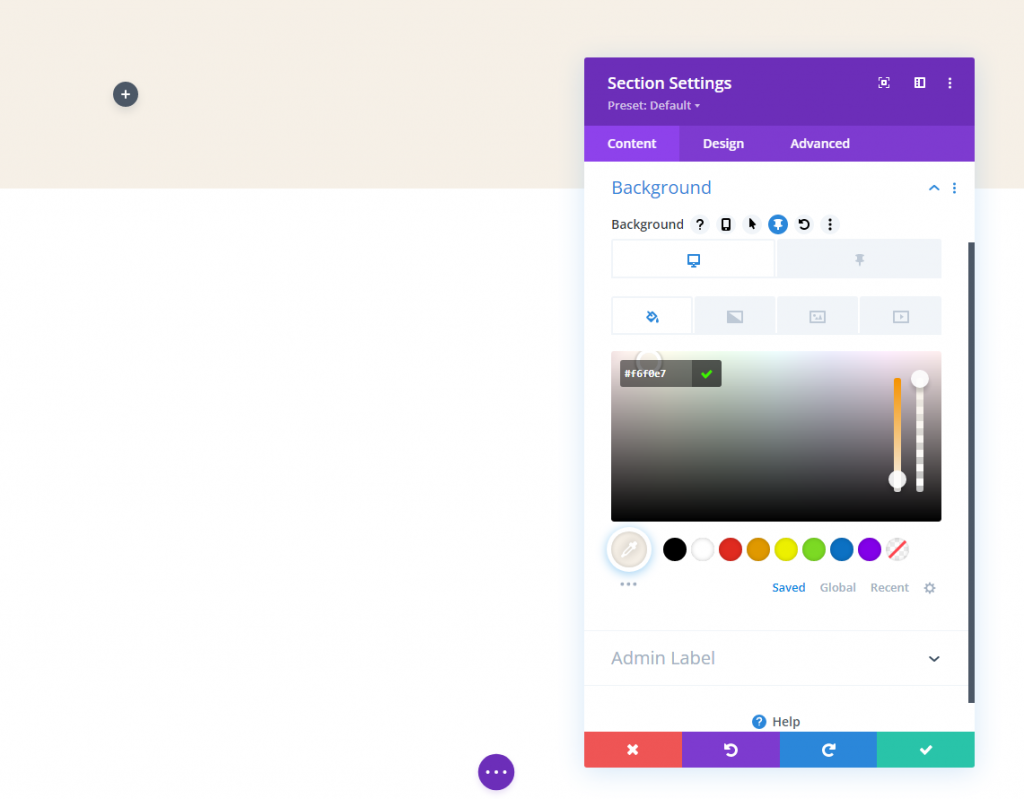
이제 콘텐츠 탭에서 배경색을 추가합니다. 이 색상은 바탕 화면과 고정 상태에 다음과 같이 적용됩니다.
- 배경색(데스크톱): #f6f0e7
- 배경색(고정): #000000

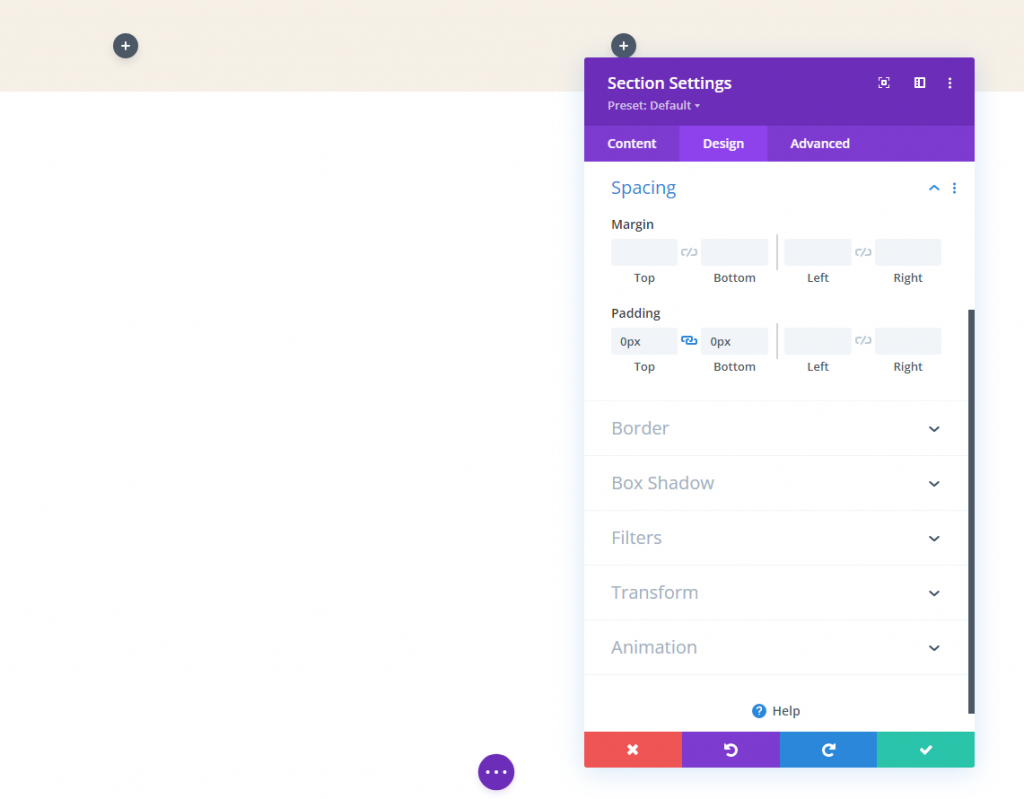
디자인 탭에서 패딩을 업데이트합니다.
- 패딩: 0px 상단, 0px 하단

행 설정
섹션 설정을 마친 후 이제 행 설정에서 몇 가지 작업을 수행해야 합니다. 디자인 탭에서
- 거터 폭: 1
- 폭: 96%
- 패딩: 상단 10px, 하단 10px

섹션 3: 로고 추가
예, 별도의 로고를 사용하는 것이 더 편리하기 때문에 두 개의 다른 로고로 작업합니다. 시야에 들어오고 사라지는 두 개의 다른 이미지가 있습니다. 논리는 - 페이지가 완전히 로드된 후 헤더에 로고가 표시되지만 스크롤을 시작하는 즉시 변경됩니다.
손 로고
행의 왼쪽 열에 이미지 모듈을 추가합니다.

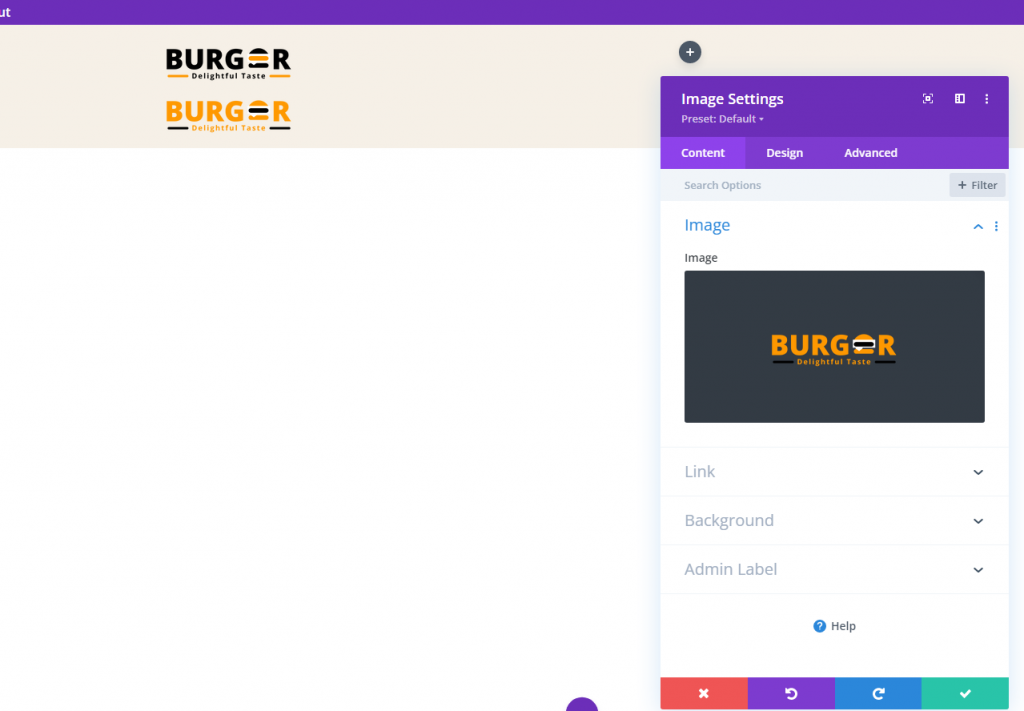
이제 로고를 추가합니다. 로고를 200px * 67px 범위로 유지해야 합니다. 이 로고에 홈페이지 링크를 추가하여 동적으로 작동할 수 있습니다.

디자인 탭에서 다음과 같이 변경합니다.
- 최대 높이: 67px(데스크톱), 45px(태블릿 및 휴대폰)

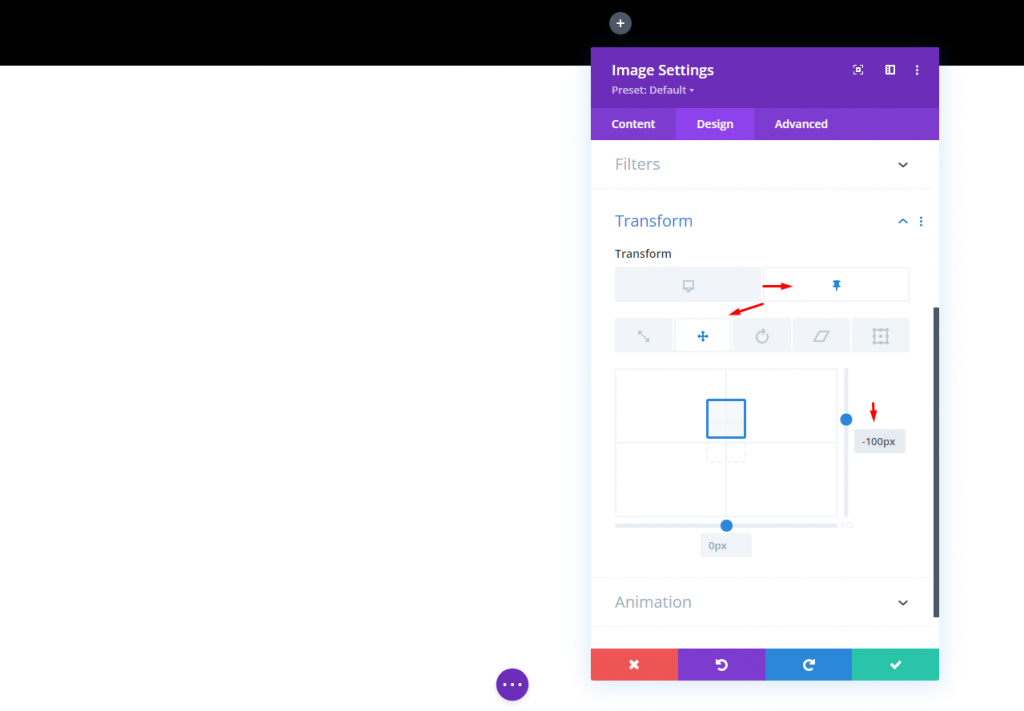
고정 상태에서 변환 번역 옵션을 수정합니다.
- 변환 Y축 변환(고정): -100%
이렇게 하면 로고가 열 외부로 이동하여 고정 상태에서 보기에서 숨겨집니다.

스티커 상태 로고
스티커 상태에서 작동하는 로고를 만들려면 먼저 방금 만든 이미지 모듈을 복제해야 합니다.

이제 이미지/로고를 교체하십시오. 이 이미지를 이전 이미지와 같은 크기로 유지합니다.

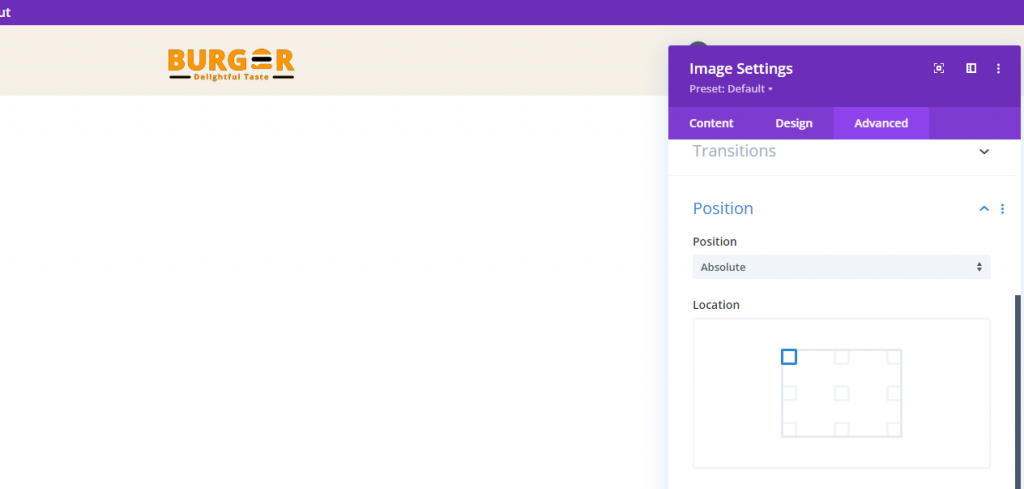
고급 탭에서 위치 설정을 편집합니다.
- 위치: 절대
이제 로고가 기본 로고 바로 위에 있어야 합니다.

디자인 탭에서 다음과 같이 변환 옵션을 업데이트합니다.
- Y축 변환(데스크톱): 100%
- Y축 변환(고정): 0%

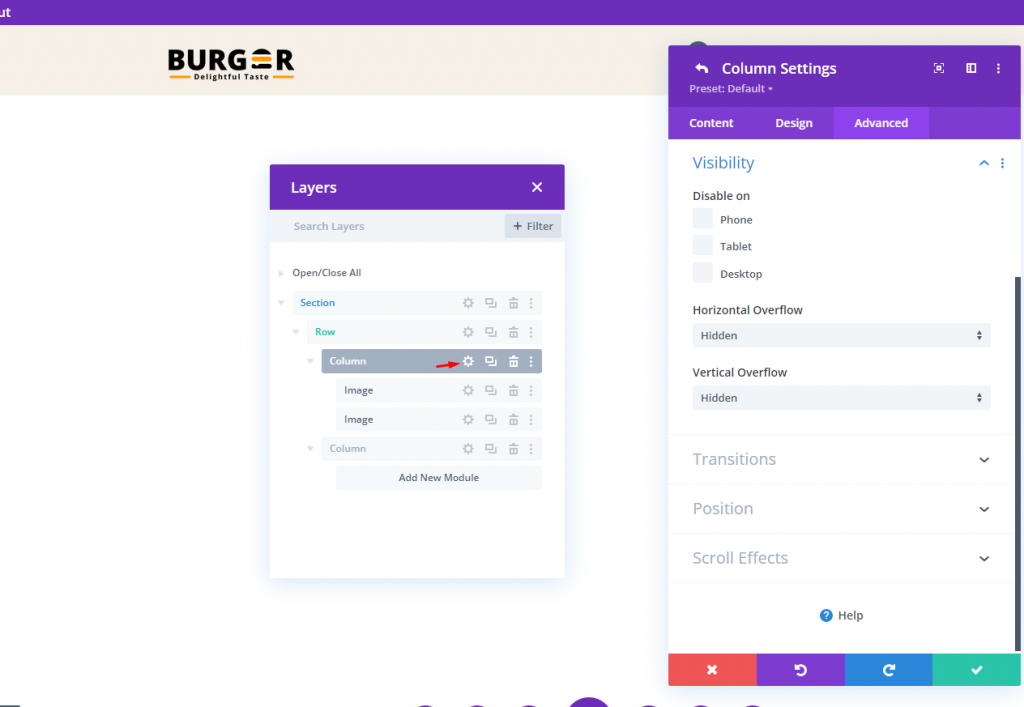
섹션 4: 숨겨진 열 오버플로
고정 상태 로고의 가시성은 열 외부에 있지만 이를 변경하기 위해 오버플로 가시성을 수정합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

섹션 5: 메뉴
튜토리얼의 마지막 부분이 나옵니다. 헤더 섹션은 메뉴가 없으면 가치가 없습니다. 메뉴 모듈을 추가하고 그 위에 원하는 메뉴 항목을 올려 봅시다.

메뉴 배경을 투명하게 만듭니다.

이제 다음 조정에 따라 메뉴를 더 매력적으로 만드십시오.
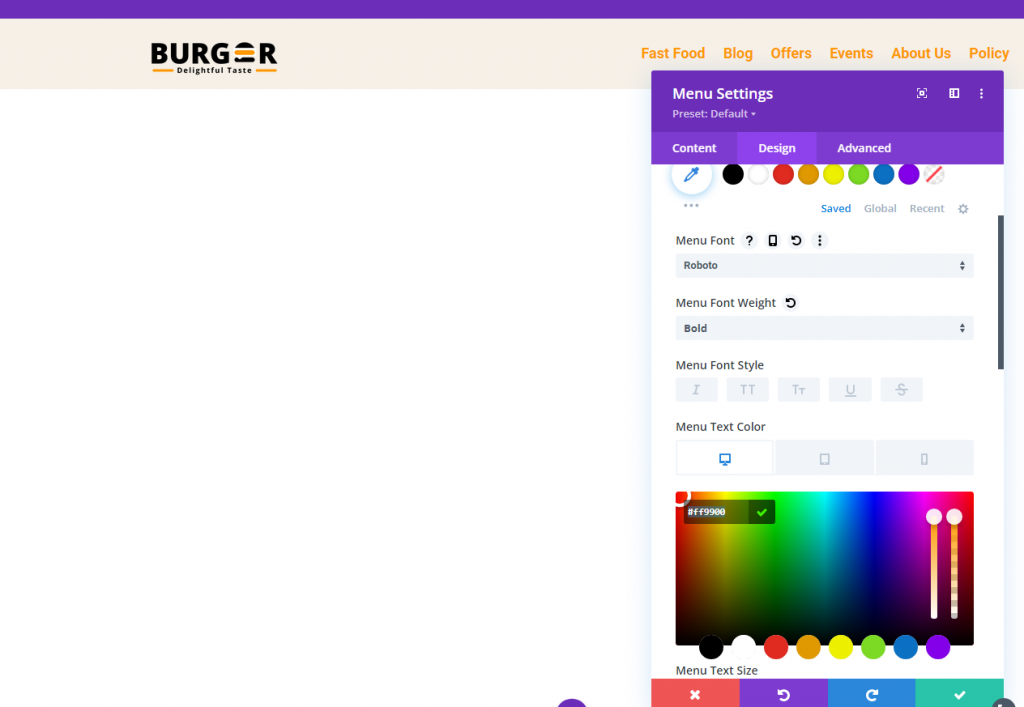
- 메뉴 글꼴: Roboto
- 메뉴 글꼴 두께: 굵게
- 메뉴 텍스트 색상: #ff9900
- 메뉴 텍스트 크기: 18px
- 메뉴 줄 높이: 1.3em
- 텍스트 정렬: 오른쪽
- 드롭다운 메뉴 배경색: #fff
- 드롭다운 메뉴 선 색상: #000
- 드롭다운 메뉴 텍스트 색상: #000(데스크톱), #000(고정)
- 모바일 메뉴 배경색: #fff
- 모바일 메뉴 텍스트 색상: #000(데스크톱), #000(고정)
- 햄버거 메뉴 아이콘 색상: #000(데스크톱), #fff(고정)
- 여백(데스크톱): 14px 상단
- 여백(태블릿 및 휴대폰): 5px 상단
- 패딩(태블릿 및 휴대전화) 5px 하단
- 둥근 모서리: 3px
- 테두리 너비(태블릿 및 휴대폰): 1px
- 테두리 색상 : #ddd(데스크톱), #333(고정)

최종보기
다음은 우리 디자인의 최종 보기입니다.
마무리 생각
Divi를 사용할 때 고정 헤더에 동일한 로고를 사용할 필요는 없습니다. 우리는 Divi 의 내장 기능을 사용하여 동적 헤더를 만드는 것이 얼마나 간단한지 보여주었습니다. 추가 코드가 필요하지 않습니다. Divi 의 고정 설정의 잠재력을 최대한 활용한 후에는 로고가 어떻게 표시되고 표시되지 않게 전환되는지에 대해 창의력을 발휘할 수 있습니다. 바라건대, 이 작은 팁이 다음 프로젝트에 유용할 것입니다!




