Elementor 페이지를 사용하여 WordPress 웹사이트의 기본 글꼴을 변경하고 싶습니다 builder? 멋진 글꼴을 선택하여 웹사이트의 모양을 빠르게 개선할 수 있습니다. 글꼴은 재료의 중요성을 시각적으로 전달하기 때문에 웹 사이트에서 매우 중요합니다. 결과적으로 글꼴 선택 및 글꼴 크기, 두께, 스타일 등과 같은 기타 글꼴 관련 문제에 더 주의를 기울이고 관심을 기울여야 합니다.

Elementor 페이지 빌더 를 사용할 때 기본 글꼴을 변경하는 것은 비교적 간단합니다. 이 게시물에서는 가능한 가장 간단한 방법으로 Elementor 페이지 빌더에서 헤더 및 텍스트 위젯의 기본 글꼴을 변경하는 방법을 보여줍니다.
Elementor 기본 글꼴 변경
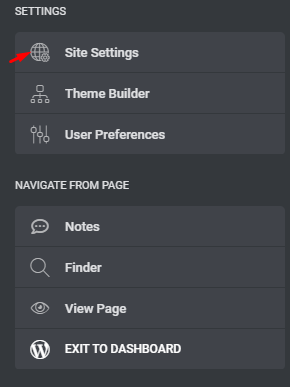
Elementor 편집기로 새 페이지를 열거나 만들려면 Elementor의 관리 대시보드 패널에서 햄버거 메뉴를 클릭합니다. 그런 다음 드롭다운 메뉴에서 사이트 설정을 선택합니다.

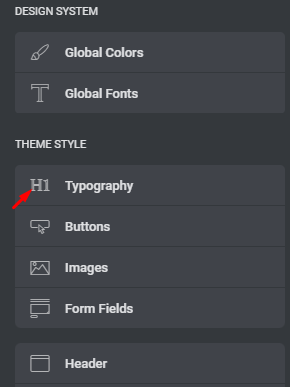
이제 웹사이트를 전체적으로 변경할 수 있습니다. 여기에서 수정하면 웹사이트 전체에 반영됩니다. 오른쪽의 타이포그래피 옵션을 클릭합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
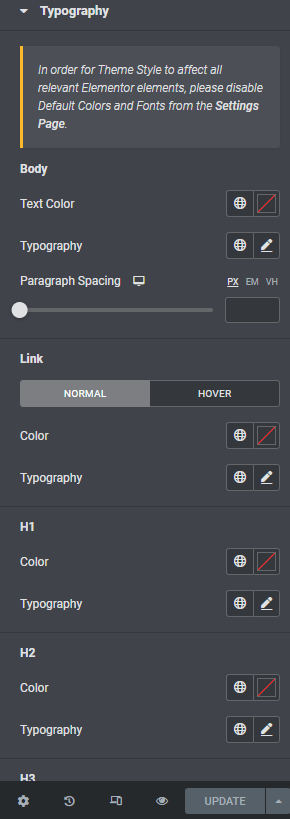
여기에 모든 글꼴 설정 옵션이 표시됩니다. 텍스트 색상, 간격, 글꼴 스타일, 글꼴 모음, 두께, 크기 및 기타 옵션을 사용할 수 있습니다. 글꼴을 웹사이트에 적합하도록 변수를 변경할 수 있습니다.

이 모든 옵션은 Elementor의 텍스트 위젯에 적용됩니다. 완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장합니다. Elementor 편집기로 돌아가면 모든 텍스트 위젯의 선택 항목을 사용할 수 있습니다.
제목 위젯의 Elementor 기본 글꼴 변경
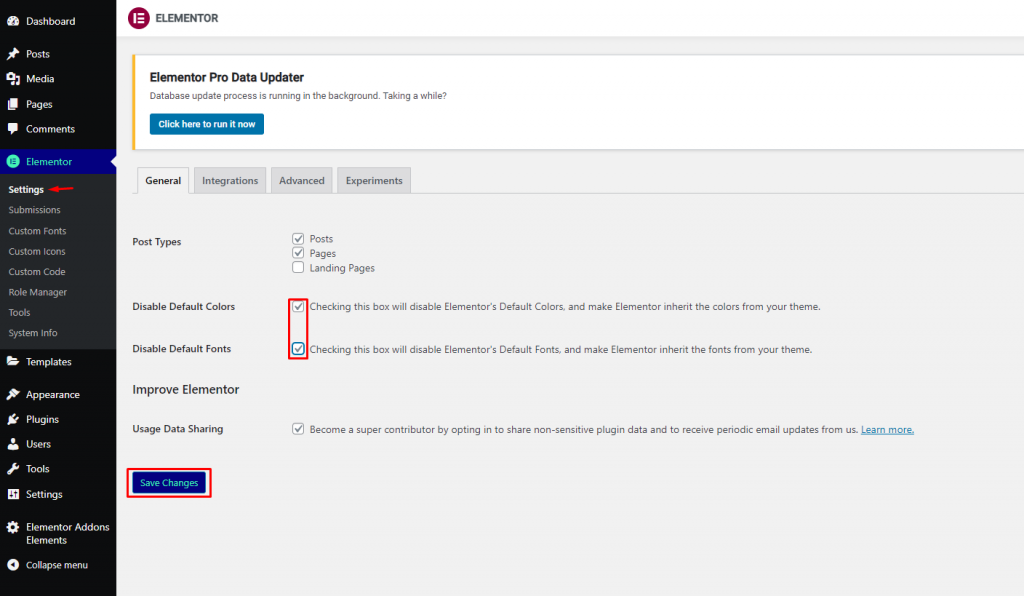
Elementor 헤더 위젯의 기본 글꼴을 변경하려면 Elementor 설정 페이지로 이동해야 합니다. WordPress 관리 대시보드의 Elementor > 설정 탭으로 이동하여 기본 색상 비활성화 및 기본 글꼴 비활성화 옵션을 선택 취소합니다. 이러한 옵션은 기본적으로 활성화되어 있습니다. 변경 사항을 적용하려면 비활성화해야 합니다.

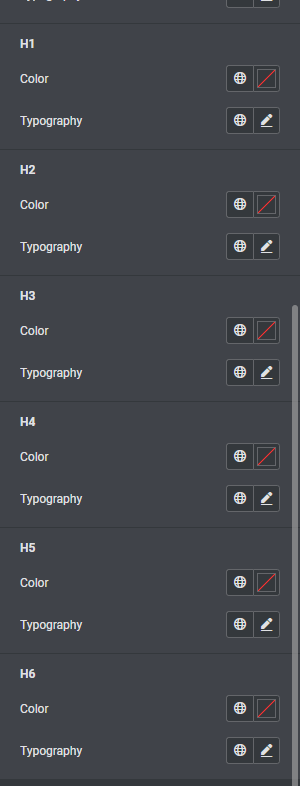
이제 Elementor 편집기에서 새 페이지를 열고 햄버거 메뉴에서 Site Settings > Typography를 선택합니다. 아래로 스크롤하여 글꼴 제목 옵션을 찾습니다. 여기에서 H1, H2, H3, H4, H5 및 H6의 6가지 헤더 설정을 변경할 수 있습니다.

완료되면 업데이트 버튼을 눌러 변경 사항을 저장합니다.
마무리
이 튜토리얼에서는 Elementor 의 Heading 및 Text Editor 위젯에서 기본 글꼴을 변경하는 방법을 안내합니다. 글꼴은 귀하와 귀하의 온라인 방문자 간의 커뮤니케이션 매체 중 하나이므로 모든 사용자 정의 옵션을 실험하고 방문자에게 보다 매력적인 웹 사이트를 만드는 창의적인 프로세스를 즐기십시오. 추가 도움이 필요하면 다른 elementor 튜토리얼 을 확인하십시오.




