WordPress WooCommerce 플러그인과 함께 제공되는 오래되고 평범한 기본 텍스트에 지치셨나요? 온라인 상점에 개인적인 손길을 더해 정말 독특하게 만들고 싶으십니까? 글쎄, 당신은 혼자가 아닙니다. 많은 온라인 상점 소유자는 표준적인 "일률적인" 접근 방식에서 벗어나 매장의 외관과 메시지를 맞춤화하고 싶은 충동을 느낍니다.

이 블로그 게시물에서는 가장 일반적으로 변경되는 기본 텍스트 중 하나인 "재고 있음"부터 시작하여 WordPress WooCommerce 사용자 정의의 세계에 대해 자세히 알아봅니다.
브랜드의 정체성을 더 잘 반영하기 위해 온라인 상점의 언어와 스타일을 변형하는 것이 얼마나 쉬운지 보여드리겠습니다. 일반적인 메시지에 작별을 고하고 고객이 더 많은 것을 위해 다시 방문하도록 하는 맞춤형 쇼핑 경험을 만나보세요.
"재고 있음" 텍스트를 사용자 정의 텍스트로 변경
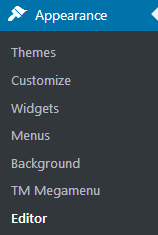
WooCommerce 스토어의 "품절" 텍스트 사용자 정의를 시작하기 위한 첫 번째 단계는 로그인 자격 증명을 사용하여 WordPress 대시보드에 액세스하는 것입니다. 로그인한 후 왼쪽 메뉴의 "외관" 탭으로 이동하여 "편집기"를 선택하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
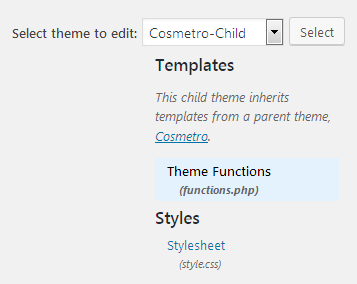
편집기에 들어간 후 테마 파일 목록에서 "functions.php" 파일을 찾으세요. 일반적으로 오른쪽 열에 있습니다. 이 파일을 열려면 클릭하세요.

"functions.php" 파일을 연 상태에서 맨 끝까지 아래로 스크롤합니다. 여기에서 "품절" 텍스트를 원하는 대로 변경하려면 다음 코드 줄을 삽입해야 합니다.
add_filter( 'woocommerce_get_availability', 'wcs_custom_get_availability', 1, 2);
function wcs_custom_get_availability( $availability, $_product ) {
// Change In Stock Text
if ( $_product->is_in_stock() ) {
$availability['availability'] = __('Available!', 'woocommerce');
}
// Change Out of Stock Text
if ( ! $_product->is_in_stock() ) {
$availability['availability'] = __('Sold Out', 'woocommerce');
}
return $availability;
}필요한 코드 줄을 추가한 후 변경 사항을 저장하는 것을 잊지 마세요. 이 단계는 WooCommerce 매장 전체에 사용자 정의 텍스트가 표시되도록 하는 데 중요합니다.
이와 같이 기본 "재고 있음" 텍스트를 자신만의 사용자 정의 메시지로 성공적으로 교체하여 온라인 상점을 다른 상점과 차별화하는 독특하고 개인화된 터치를 제공했습니다.
마무리
결론적으로, WordPress WooCommerce 스토어에서 기본 텍스트를 사용자 정의하는 것은 브랜드의 개성과 독창성을 온라인 쇼핑 경험의 모든 측면에 주입할 수 있는 간단하면서도 강력한 방법입니다. "재고 있음" 텍스트를 바꾸거나 제품 설명이나 결제 메시지와 같은 기타 요소를 개인화하는 등 매장 언어를 제어하면 고객이 비즈니스를 인식하고 참여하는 방식에 큰 변화를 가져올 수 있습니다.




