커서는 컴퓨터 화면의 이동 가능한 표시기로 작업 위치를 나타냅니다. 마우스나 터치패드를 사용하여 커서를 이동할 수 있습니다. 클릭 가능한 개체를 가리키면 커서가 자동으로 화살표와 검지를 형성합니다. 다행히 Elementor 를 사용하여 WordPress 사이트의 기본 커서를 원하는 형식으로 빠르게 변경할 수 있습니다.

Elementor에서 기본 커서 변경
계속하기 전에 Elementor Pro에서만 액세스할 수 있는 사용자 지정 CSS 기능이 필요하기 때문에 Elementor Pro 가 있는지 확인하고 싶습니다. 시작하겠습니다!
커서 업로드
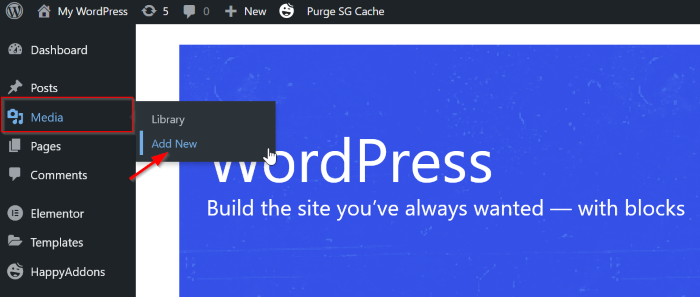
시작하려면 PNG 또는 SVG 형식의 선호하는 커서를 미디어 라이브러리에 저장하십시오. 워드프레스 대시보드에서 미디어 -> 새로 추가로 이동합니다. 최대 크기의 무게와 높이가 100픽셀인지 확인하십시오. 이 예에서는 크기가 32 x 32픽셀인 PNG 파일이 사용됩니다.

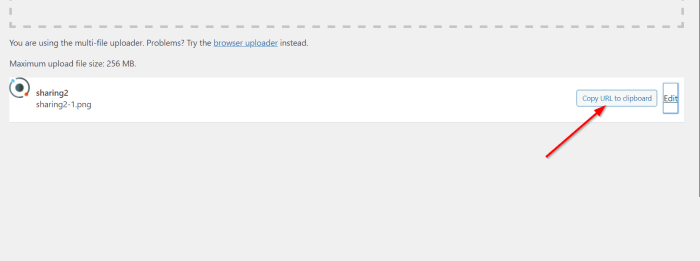
파일 업로드를 완료한 후 클립보드에 URL 복사 버튼을 클릭하여 링크를 복사하는 것을 잊지 마십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
단일 페이지에서 커서 변경
이 접근 방식은 편집 중인 페이지에만 영향을 미치고 상속합니다.
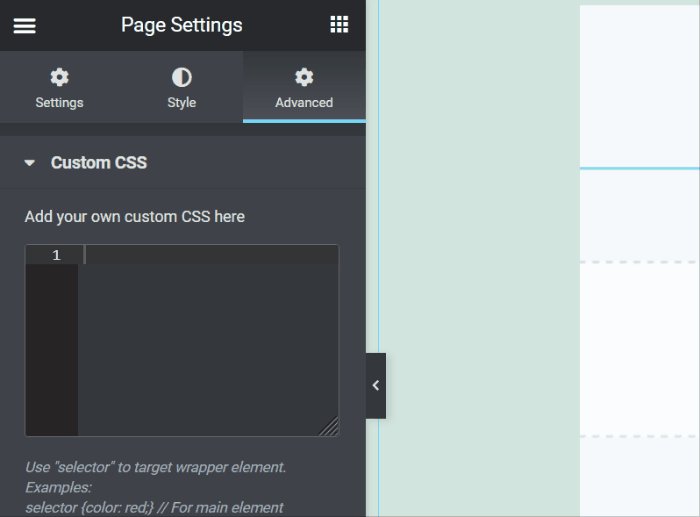
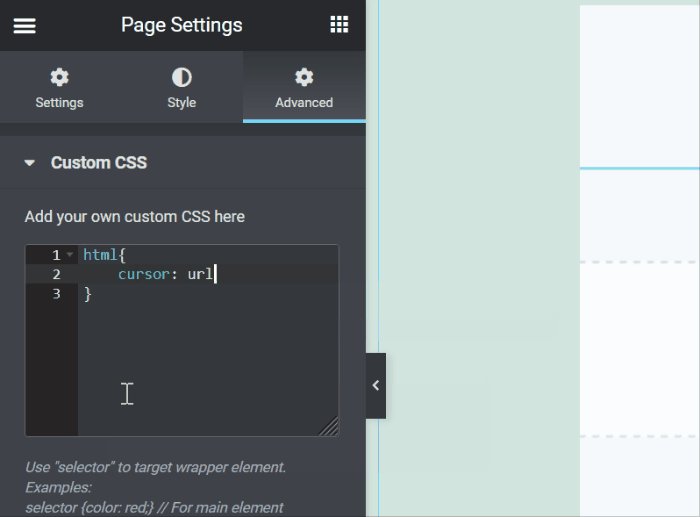
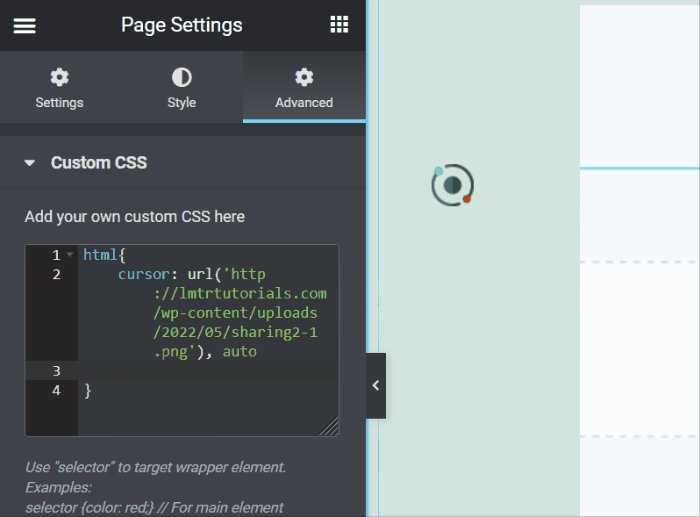
Elementor 편집기로 이동하여 새 페이지를 만들거나 기존 페이지를 엽니다. 페이지 설정 버튼을 클릭한 후 고급 탭으로 이동합니다. 다음으로 사용자 정의 CSS를 선택하십시오. 사용자 정의 CSS 섹션에 다음 CSS를 입력합니다.
html{
cursor: url('paste your link here', auto
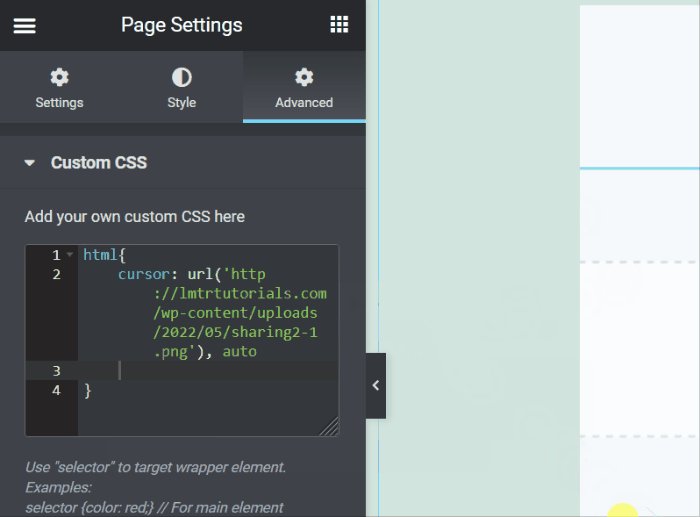
이제 커서가 변경되었습니다. 웹사이트에 가장 적합한 커서(모양, 크기 등)를 찾기 위해 여러 커서를 자유롭게 실험해 보십시오.
전체 사이트에서 기본 커서 변경
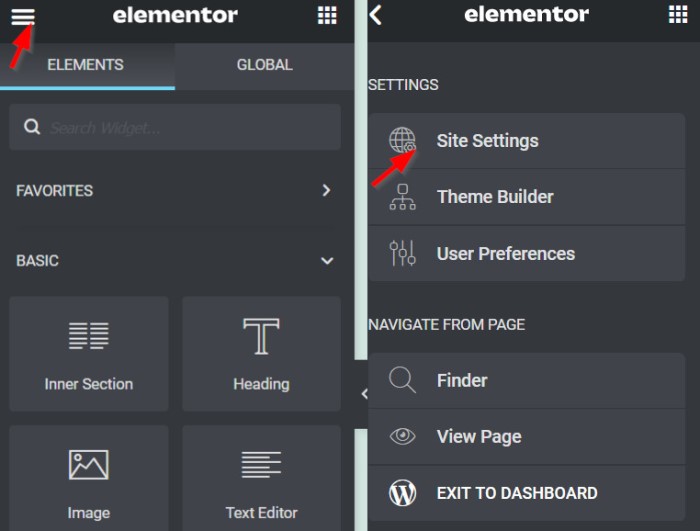
다음으로 사이트의 기본 커서를 조정합니다. Elementor 편집기로 이동하여 새 페이지를 만들거나 기존 페이지를 엽니다. Elementor 설정 화면에서 햄버거 메뉴를 클릭한 다음 사이트 설정 메뉴를 클릭합니다.

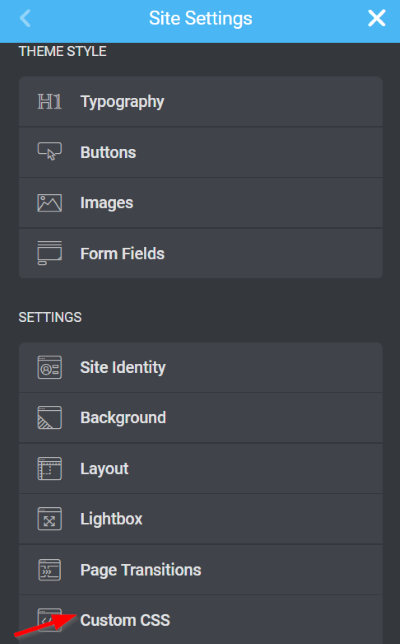
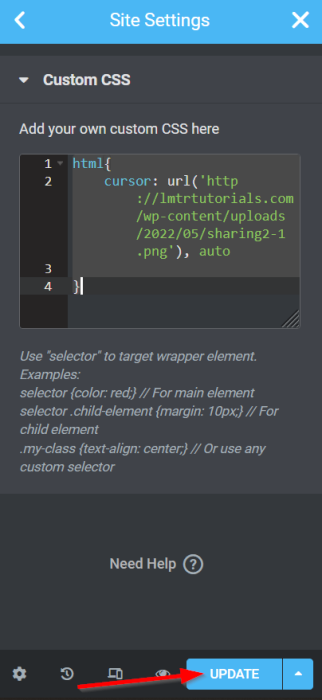
사이트 설정 메뉴를 클릭하면 헤더가 파란색으로 바뀝니다. 단일 페이지가 아닌 웹 전체에서 편집하고 있음을 보여줍니다. 하단으로 스크롤하여 Custom CSS 버튼을 클릭합니다.

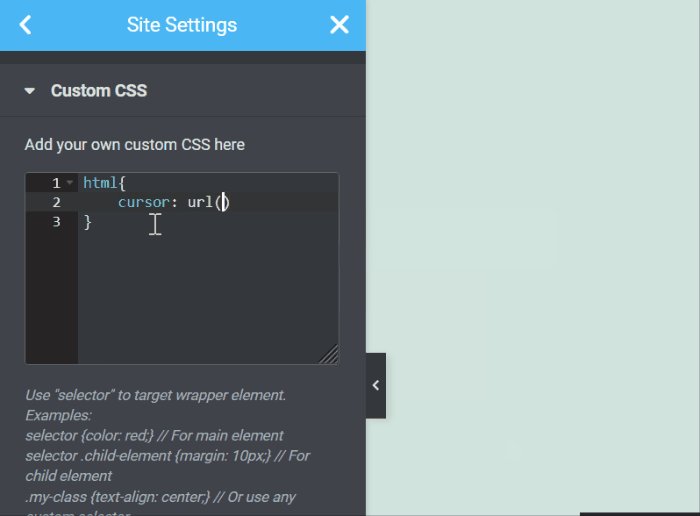
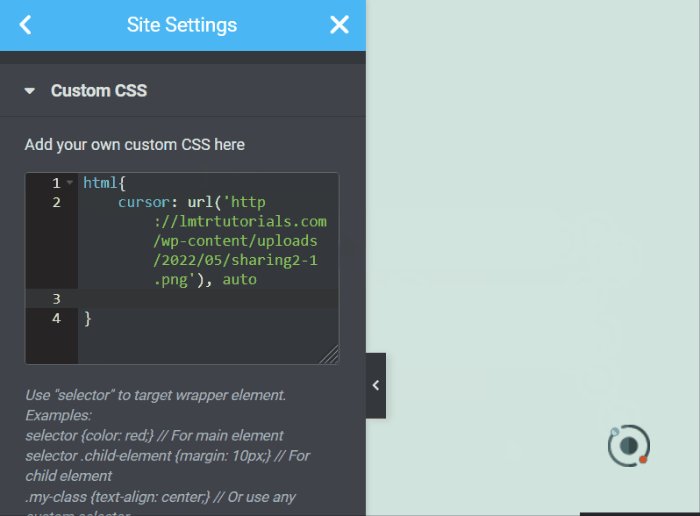
아래 CSS 코드를 작성하십시오(첫 번째 방법과 유사).
html{
cursor: url('paste your image URL here', auto
이제 커서가 변경되었습니다. 업데이트 버튼을 클릭하여 진행 상황을 저장하는 것을 잊지 마십시오. 변경 사항은 전체 사이트에 상속됩니다.

자, 여기 최종 디자인이 있습니다.

마무리
이 튜토리얼은 Elementor 를 사용하여 WordPress 사이트의 기본 커서를 간단히 변경하는 방법을 보여줍니다. 원하는 대로 커서를 사용자 지정할 수 있습니다. 그러나 기능은 선택한 커서의 영향을 받지 않음을 알려드립니다. 이 튜토리얼이 귀하에게 유용하기를 바라며, 도움이 된다면 친구들과 공유해 주십시오. 다른 초등 수업 도 확인하십시오.




