색상은 웹 디자인의 세계에서 많은 것을 말해줍니다. Elementor를 사용하면 단어를 돋보이게 하는 힘을 발휘하여 생생한 색상이나 미묘한 색조로 방문자를 사로잡을 수 있습니다. 텍스트 색상을 변경하는 기술을 익히면 끝없는 브랜딩 및 디자인 가능성의 문이 열립니다.

대담하고 눈길을 끄는 헤드라인을 목표로 하든, 조화롭고 응집력 있는 스타일을 목표로 하든 이 가이드는 Elementor의 텍스트 편집 기능의 잠재력을 최대한 활용할 수 있도록 도와줄 것입니다.
웹사이트의 시각적 효과를 높이고 청중에게 지속적인 인상을 남길 준비를 하십시오.
텍스트 색상이 변경되지 않는 이유는 무엇입니까?
때로는 텍스트 작업을 할 때 색상 변경을 고집스럽게 거부하는 경우가 있습니다. 실망스럽죠?
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작가장 일반적인 이유 중 하나는 다른 웹사이트나 Word 문서 등 외부 소스에서 콘텐츠를 복사하여 붙여넣는 경우입니다. 소스의 작은 텍스트 스타일이 태그를 지정하여 문제를 일으킬 수 있습니다.
때때로 Elementor에는 변경 사항과 충돌할 수 있는 기본 색 구성표가 있습니다. 또한 때로는 고급 사용자 정의 도구에 문제가 있을 수도 있습니다.
아래에서는 위젯의 텍스트 색상을 쉽게 변경할 수 있는 솔루션에 대해 설명합니다.
전제조건
웹사이트를 눈에 띄게 만드는 것이 얼마나 중요한지 알고 계시죠?
이를 수행하는 확실한 방법 중 하나는 텍스트 색상을 제어하는 것입니다. Elementor를 사용하면 강력한 도구를 손쉽게 사용할 수 있지만 텍스트 색상 변경의 핵심을 살펴보기 전에 먼저 짚고 넘어가야 할 몇 가지 사항이 있습니다.
먼저 Elementor가 설치 및 활성화된 활성 WordPress 웹사이트가 필요합니다. 아직 갖고 있지 않습니까? 걱정 마! WordPress 대시보드로 가서 플러그인 섹션으로 이동하여 Elementor를 검색하세요. 설치하고 활성화하면 됩니다.
다음으로 Elementor의 인터페이스와 기본 텍스트 편집 기능에 익숙해지고 싶을 것입니다. 잠시 시간을 내어 여기저기 살펴보고, 위젯을 드래그 앤 드롭하고, 텍스트를 가지고 놀아보세요. 편집기 사용이 더 편안할수록 색상 변경 경험이 더 부드러워집니다.
Elementor 편집기에 액세스
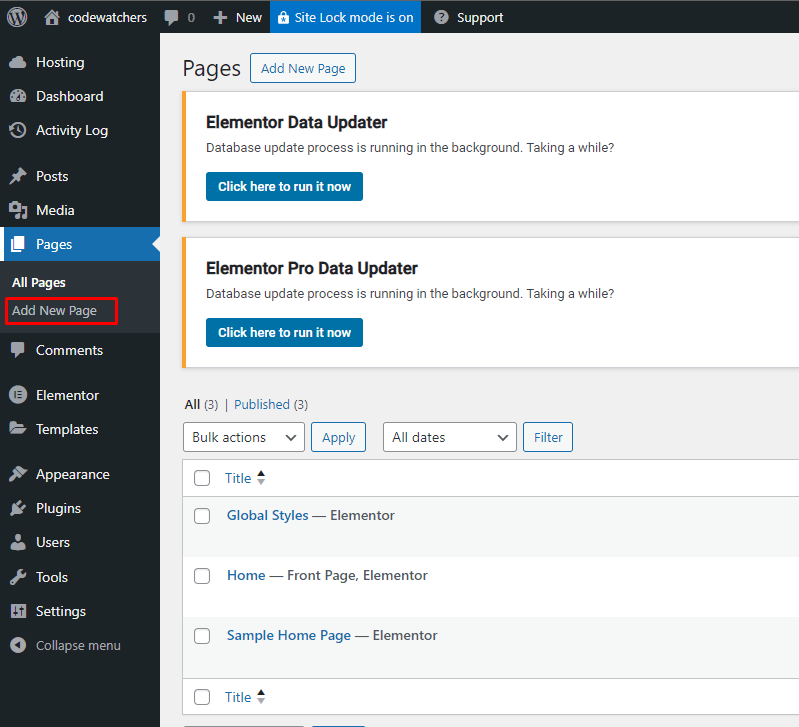
편집하려는 기존 페이지나 게시물을 열거나 WordPress 대시보드에서 페이지 > 새로 추가 또는 게시물 > 새로 추가로 이동하여 새 페이지나 게시물을 만듭니다.

편집기에 들어가면 "Elementor로 편집" 버튼을 클릭하여 Elementor 편집기로 전환하세요.
텍스트 위젯 추가
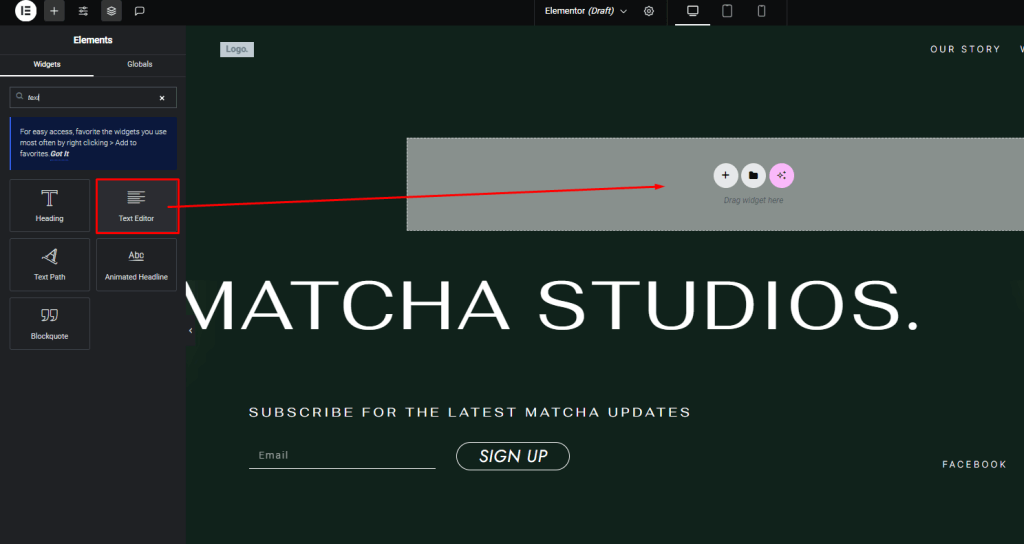
Elementor 편집기의 오른쪽에는 페이지 또는 게시물의 실시간 미리보기가 표시되고 왼쪽에는 위젯 패널이 표시됩니다.
패널에서 "텍스트 편집기" 위젯을 찾아 텍스트를 추가하려는 캔버스로 드래그합니다.

새로운 "텍스트 편집기" 블록이 캔버스에 나타납니다. 원하는 텍스트를 이 블록에 직접 입력하거나 다른 소스에서 텍스트를 붙여넣을 수 있습니다.
Elementor 위젯 텍스트 색상 변경
소스 텍스트 스타일
이 문제에 대한 몇 가지 친숙한 문제 해결 단계는 다음과 같습니다.
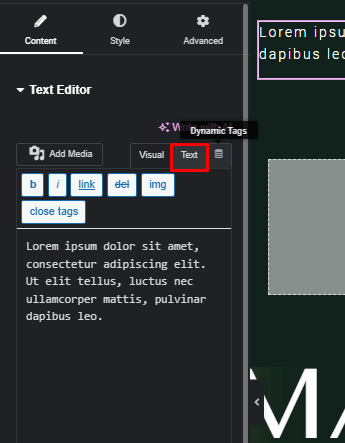
비하인드 스토리 엿보기 : 텍스트 편집기에서 "텍스트" 탭을 클릭하세요. HTML 스타일(예: <span> </span> )을 발견했다면 그것이 원인일 가능성이 높습니다. 그 비열한 태그를 삭제하세요.
특수 붙여넣기 : Windows에서는 마우스 오른쪽 버튼을 클릭하고 '선택하여 붙여넣기'를 선택합니다. Mac을 사용하는 경우 '붙여넣기 및 스타일 일치'로 이동하세요. 이러한 옵션을 사용하면 원치 않는 서식 지정 수하물을 가져오지 않고도 붙여넣을 수 있습니다.
직접 붙여넣기 : 확실하지 않은 경우 텍스트 편집기의 "텍스트" 탭에 텍스트를 직접 붙여넣으세요. 우회도 없고 소란도 없습니다.

Elementor 기본 구성 변경
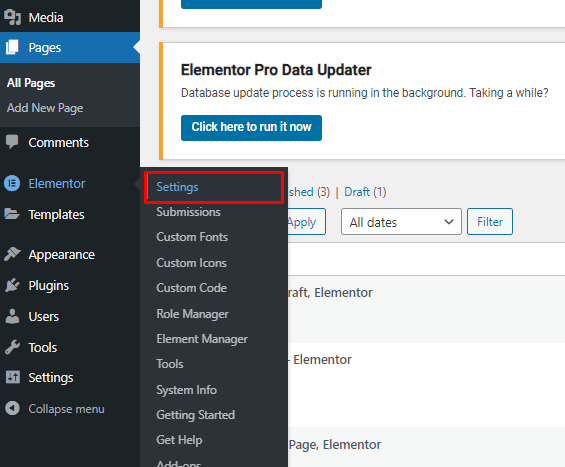
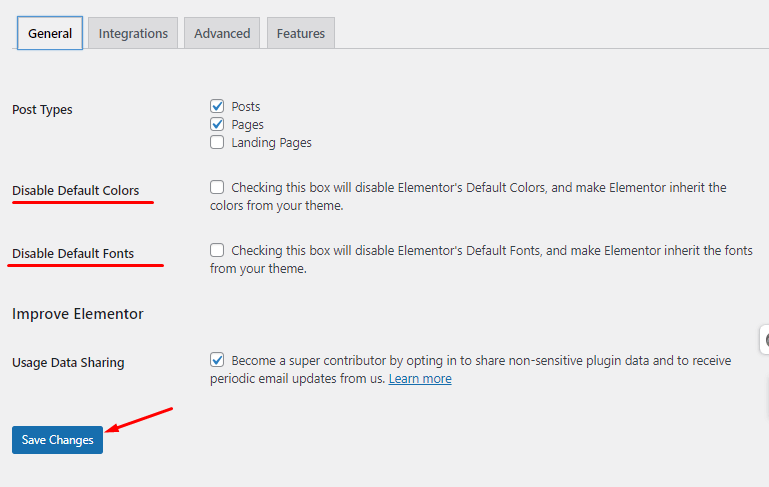
Elementor> 설정에서 몇 가지 확인란을 찾으십시오.

기본 색상과 글꼴을 제어하는 작은 스위치와 같습니다. 수행해야 할 작업은 다음과 같습니다.
일반 탭 아래에 "기본 색상 비활성화" 및 "기본 글꼴 비활성화"가 있습니다. 이를 확인한 후 변경 사항을 저장하십시오.

마무리
Elementor 에서 텍스트 색상을 변경하는 기술을 익히는 것은 웹 사이트의 시각적 매력을 크게 바꾸는 것입니다.
생생한 색상이나 미묘한 색조로 단어를 표현하는 힘으로 브랜드의 정체성을 높이고 방문자에게 지속적인 인상을 남길 수 있습니다. 색상은 감정을 불러일으키고 메시지를 전달하며 사용자 경험을 안내할 수 있는 강력한 도구라는 점을 기억하십시오.




