WordPress 초보자이고 시작하는 데 도움이 필요한 경우 이 가이드가 적합합니다. Elementor 배경 옵션을 사용하여 웹사이트의 모양과 느낌을 빠르고 쉽게 변경할 수 있습니다. 솔직히 Elementor의 조정은 가장 적응력이 높고 구현하기 쉽습니다. 일반적으로 Elementor에 대한 질문이 있는 경우 언제든지 이 '방법'을 다시 참조할 수 있습니다.

이 튜토리얼에서 Elementor의 드래그 앤 드롭 페이지 빌더를 사용하여 섹션의 배경을 수정하는 방법을 알아보세요.
Elementor에서 섹션 배경 변경
먼저 Elementor 페이지 빌더 로 이동하십시오. WordPress 대시보드의 왼쪽에서 Pages > All Pages 옵션을 엽니다. 브라우저에서 열어 Elementor로 만든 페이지를 편집합니다. 페이지를 열고 elementor로 편집을 선택하십시오.

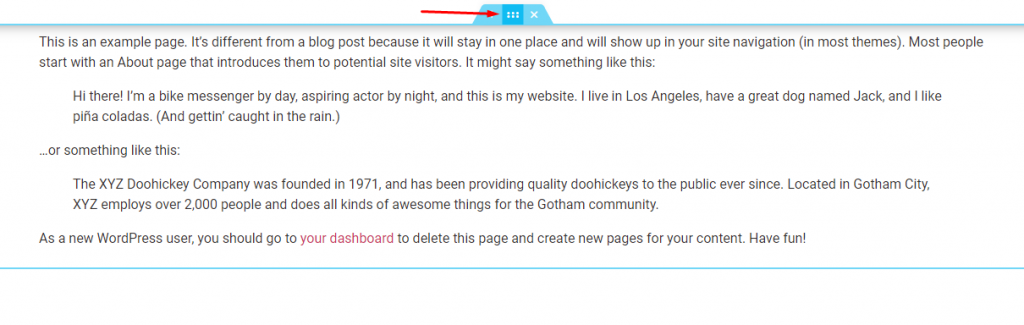
섹션 배경 위로 마우스를 가져 가면 섹션 배경 변경을 시작할 수 있습니다. 얇은 파란색 테두리가 있는 파란색 프레임으로 둘러싸여 있습니다. 섹션 옵션(아이콘)도 프레임 상단에 표시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
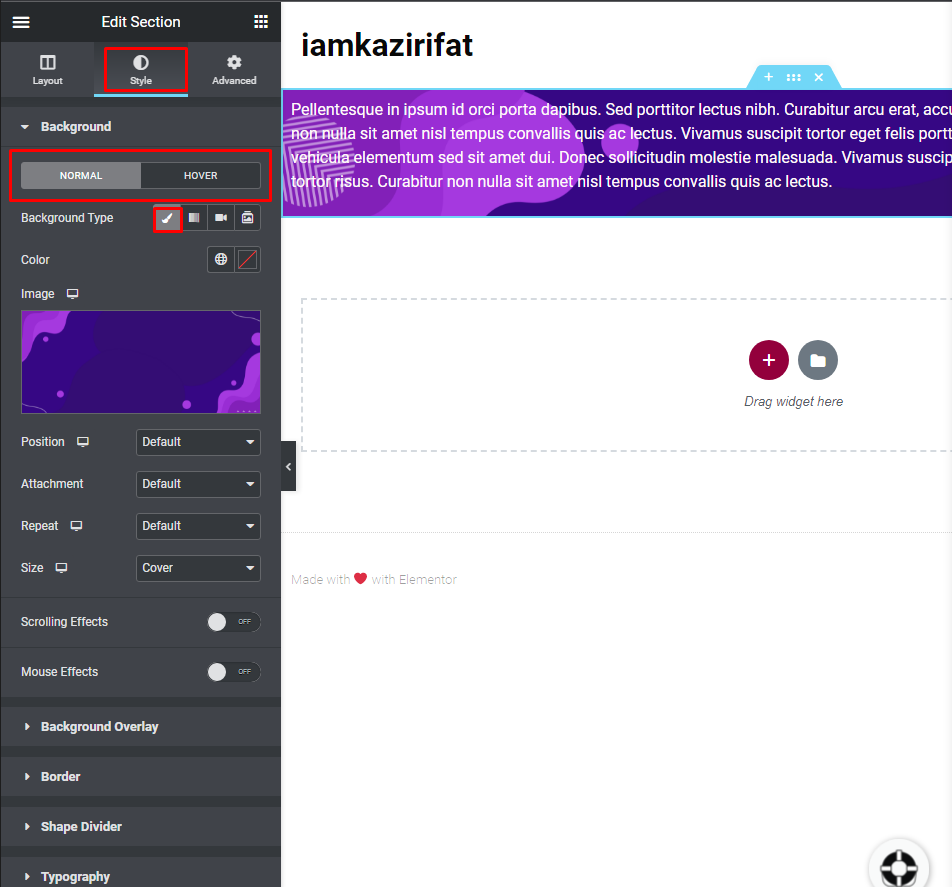
이제 편집 아이콘을 클릭하면 왼쪽에 편집 열기가 나타납니다. 그런 다음 스타일 탭으로 이동합니다.

배경 섹션을 찾습니다. 여기에서 섹션의 배경 이미지를 사용자 지정할 수 있습니다. 일반 모드에서 호버 모드로 모드를 변경하여 누군가가 섹션 위로 마우스를 가져갔을 때 섹션의 배경색을 변경할 수 있습니다. 둘 다 사용자 정의하거나 둘 다 동일한 배경을 가질 수 있습니다. 당신에게 가장 잘 맞는 것은 전적으로 당신에게 달려 있습니다.
여기서 두 가지 유형의 배경 선택을 사용할 수 있습니다.
하나는 고전적이며 고전적인 색상과 이미지 배경을 나타냅니다. 색상을 선택하고 섹션의 배경에 적용할 수 있습니다. 또한 이미지 위치, 첨부 파일 및 기타 필요한 설정을 지정할 수 있습니다.
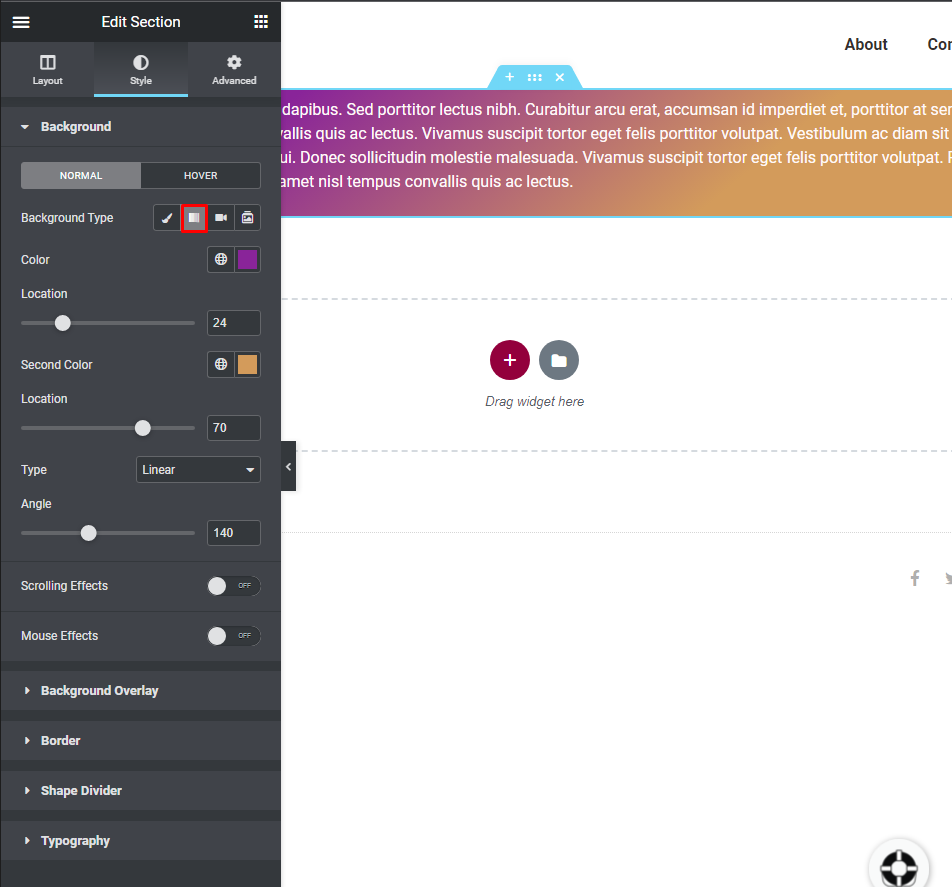
또 다른 스타일은 그라디언트입니다. 섹션의 배경에 그라디언트를 적용합니다. 이 섹션에서는 그라디언트로 사용할 두 가지 색상을 선택하고 원하는 영역을 선택한 다음 적절한 그라디언트 유형과 각도를 설정하여 원하는 효과를 얻을 수 있습니다.

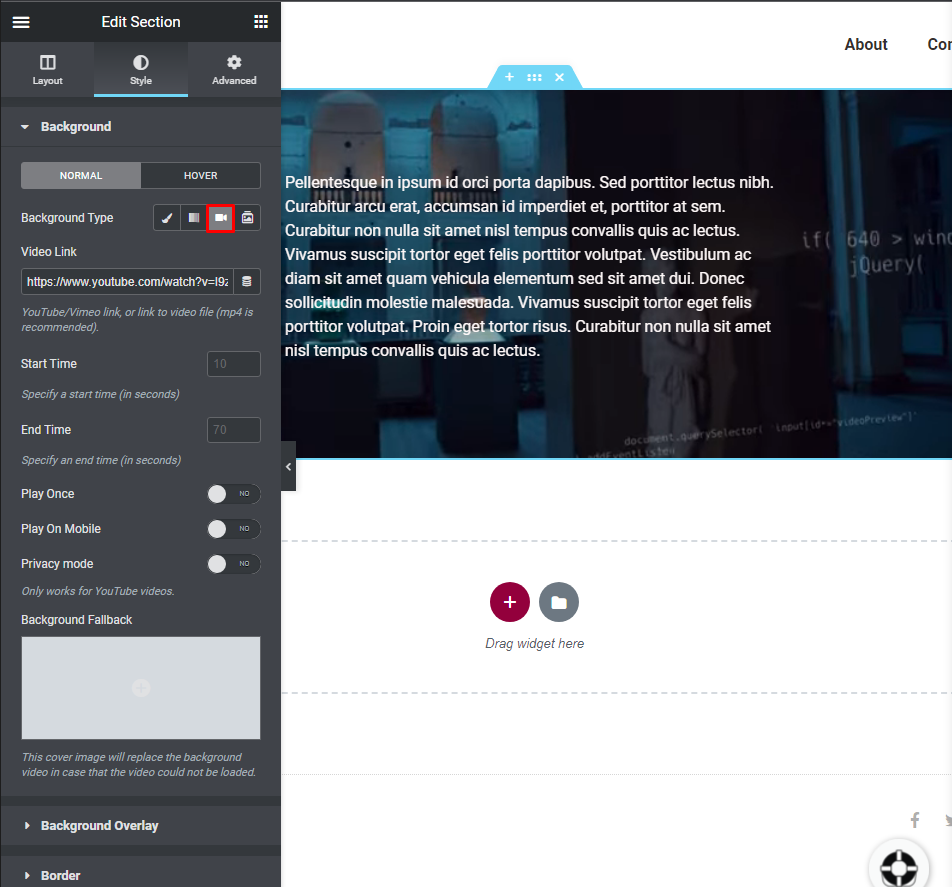
여기에서 동영상을 섹션의 배경으로 사용할 수 있습니다. 배경 대체 이미지(미디어 라이브러리에서 선택)를 사용하여 모바일 및 태블릿 장치에서 비디오를 대체할 수도 있습니다.

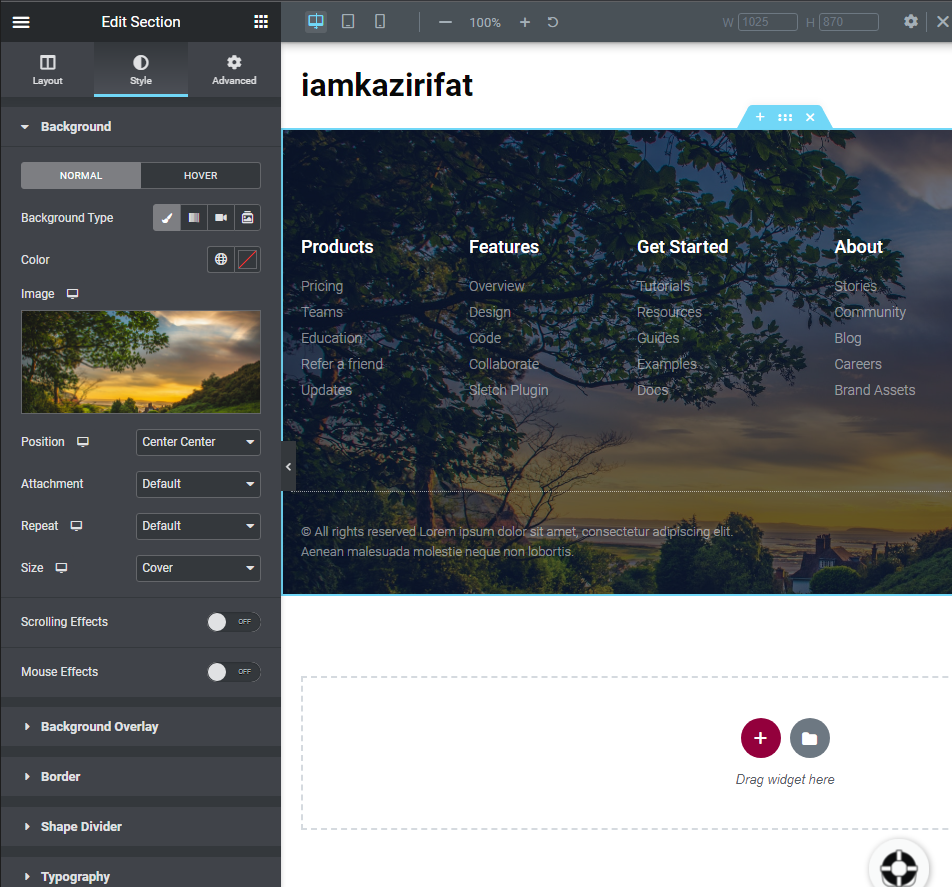
Elementor는 별도의 화면 크기에 대해 다른 배경을 만들 수 있는 새로운 기회를 제공했습니다. 즉, 특정 섹션의 다른 장치에 대해 다른 이미지를 표시할 수 있습니다.
이 배경은 데스크탑 버전용입니다.

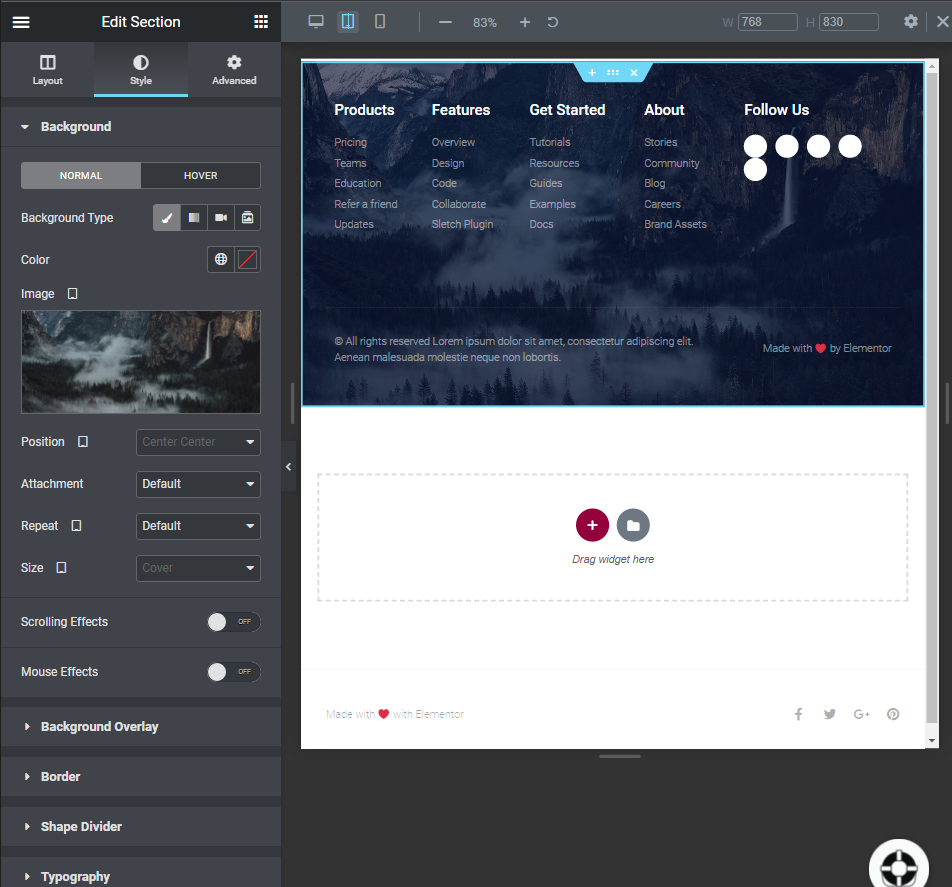
이제 태블릿 버전에서 이미지를 변경할 수 있습니다.

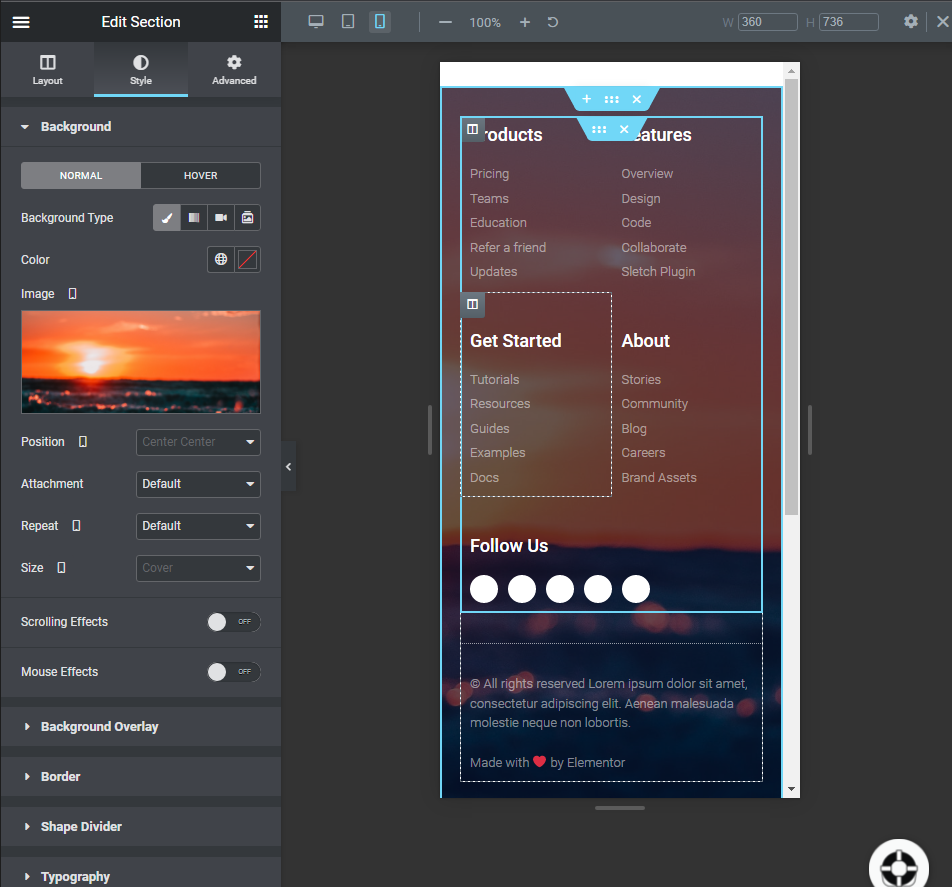
마지막으로 모바일 버전에 대한 다른 배경 이미지를 추가할 수 있습니다.

배경 오버레이
오버레이는 생생한 배경 위에 설정하여 전면 내용을 팝업으로 만드는 것입니다. 마지막 이미지에는 오버레이가 있습니다. 이제 요소 또는 배경 오버레이 옵션을 사용하는 방법을 보여줍니다.
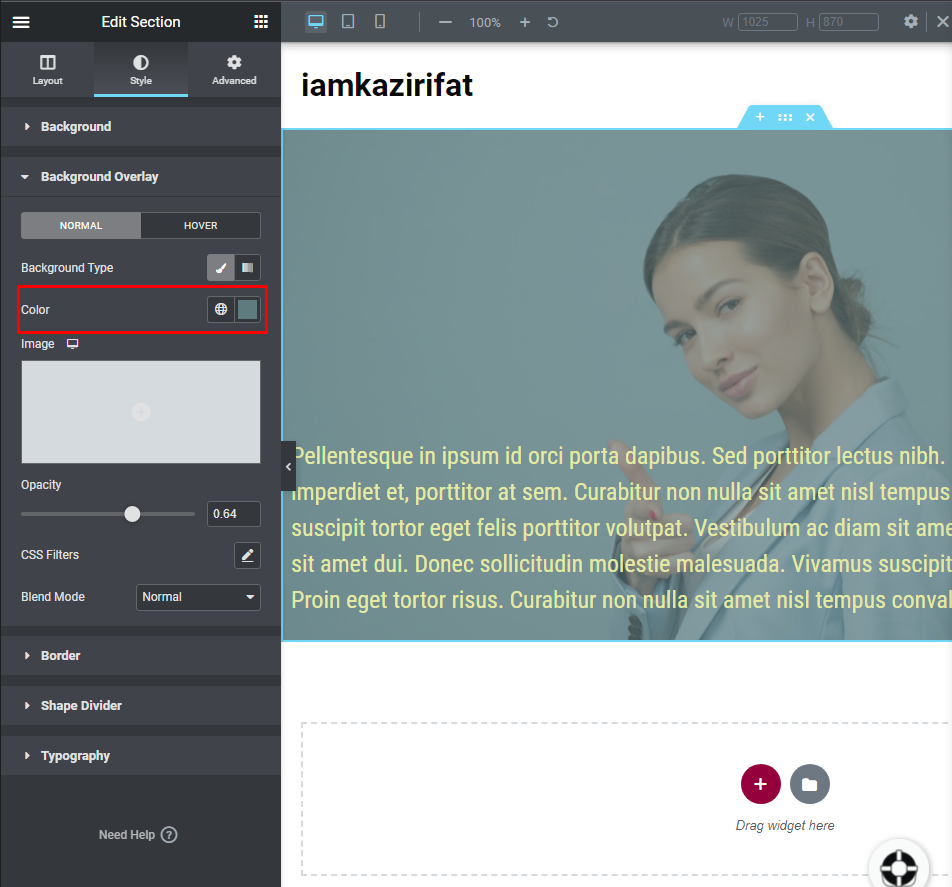
배경 오버레이 설정은 backgroundblock 아래에서 찾을 수 있습니다. 텍스트를 생생한 배경에서 돋보이게 만드는 데 사용할 수 있습니다. 오버레이는 여기에서 일반 모드와 호버 모드 모두에 대해 설정할 수 있습니다. 둘 사이를 전환하여 둘 다 사용하십시오. 특정 종류의 배경을 사용하려는 경우 배경 유형 필드에서 사용할 수 있습니다. 클래식 또는 그라데이션 배경도 허용되는 옵션입니다. 두 가지 방법을 모두 봅시다.
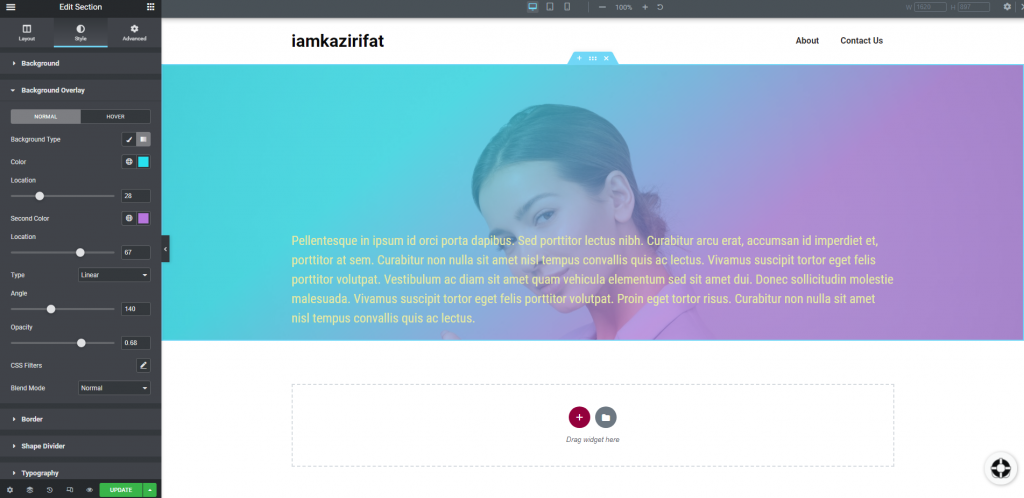
일반적인 방법으로 다른 이미지를 추가하거나 항상 일정하게 유지되는 단순한 색상을 추가할 수 있습니다. 다음은 색상 오버레이의 예입니다.

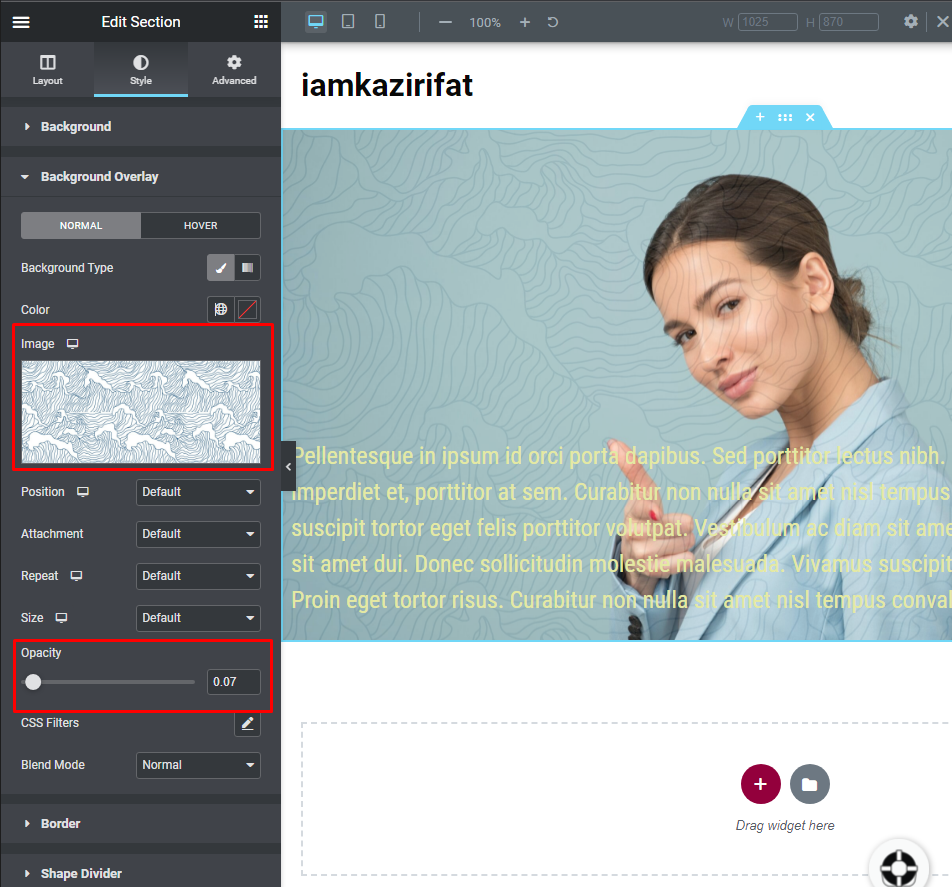
다음은 이미지가 있는 오버레이의 예입니다.

또한 그라디언트 이미지 오버레이를 추가할 수 있습니다.

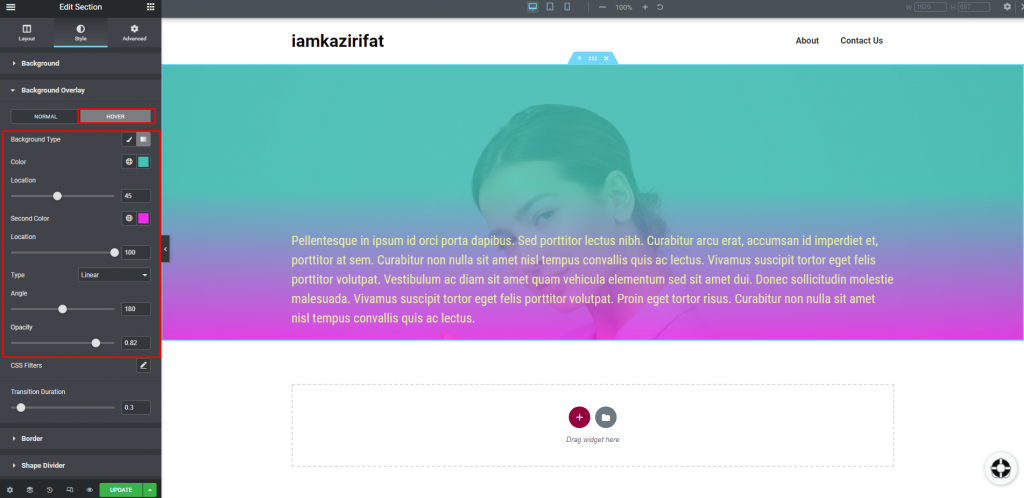
호버 오버레이 설정은 일반 설정 옆에 있습니다. 호버에 그라디언트와 일반 색상을 모두 추가할 수 있습니다. 다음은 예입니다.

그리고 이것은 elementor에서 섹션의 배경을 변경하는 것입니다.
마무리 생각
이런 식으로 Elementor 에서 동적 섹션 배경을 만들고 방문자를 놀라게 할 수 있습니다. 이 튜토리얼이 다가오는 프로젝트 기간에 도움이 되기를 바랍니다. 더 알고 싶다면 댓글로 알려주세요.




