귀하의 웹사이트 로고와 파비콘은 가장 중요한 브랜드 식별자 중 두 가지입니다. 이를 통해 방문자는 귀하의 사이트를 인식하고 나중에 기억할 수 있습니다. 로고는 브랜드를 나타내는 기본 이미지이고, 파비콘은 페이지 제목 옆과 브라우저 탭에 표시되는 작은 아이콘입니다. 시간이 지남에 따라 브랜드 변경 노력의 일환으로 또는 단지 새로운 모습을 위해 이러한 시각적 요소를 업데이트할 수 있습니다.
이 초보자 가이드에서는 WordPress에서 로고와 파비콘을 변경하는 단계를 안내합니다. 인기 있는 페이지 빌더 Elementor를 사용하여 로고를 업데이트하는 방법과 WordPress Customizer를 통해 새 파비콘 파일을 업로드하는 방법을 구체적으로 다룹니다. 몇 번의 간단한 클릭만으로 이러한 브랜드 이미지를 교체하고 웹사이트 전체에 일관된 아이덴티티를 구축할 수 있습니다.
표준 WordPress 테마에서 로고 변경
표준 WordPress 테마는 무료로 제공되거나 WordPress 테마 디렉토리에서 구입할 수 있는 사전 제작된 테마입니다. 이러한 테마는 쉽게 사용하고 사용자 정의할 수 있도록 디자인되었으며 다양한 기능과 옵션이 함께 제공됩니다.
표준 WordPress 테마는 전문적인 웹사이트를 빠르고 쉽게 구축하고 실행할 수 있는 좋은 방법입니다. 어떤 테마가 자신에게 적합한지 확실하지 않은 경우 WordPress 테마 디렉터리 및 WordPress 전문가의 블로그 게시물을 포함하여 선택하는 데 도움이 되는 다양한 리소스가 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작대부분의 표준 WordPress 테마의 헤더 로고를 변경하려면 다음 단계를 따르세요.
- WordPress 대시보드에 로그인합니다.
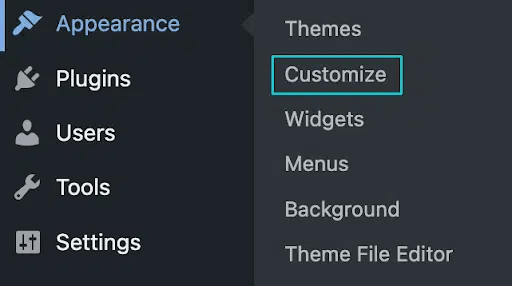
- 모양 > 사용자 정의를 클릭합니다.

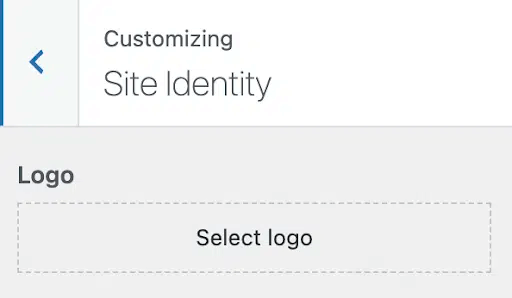
- 사이트 ID 섹션에서 로고 선택 또는 로고 변경을 클릭합니다.

- 배경이 투명한 미디어 라이브러리에 로고 파일을 업로드하세요. 라이브러리에서 기존 로고 파일을 선택할 수도 있습니다.
- 메시지가 표시되면 헤더에 맞게 이미지를 자릅니다. 이미지 전체를 유지하려는 경우 자르기 건너뛰기를 선택할 수도 있습니다.
- 새 로고를 보려면 저장 및 게시를 클릭하세요.
사용자 정의 WordPress 테마에서 로고 변경하기
사용자 정의된 WordPress 테마로 작업하는 경우 웹 사이트를 백업하고 로컬 개발 환경에서 변경 사항을 테스트한 후 라이브 사이트에 배포하는 것부터 시작하는 것이 특히 중요합니다.
맞춤형 WordPress 테마의 로고를 변경하려면 다음 단계를 따르세요.
- 투명한 배경의 로고 파일을 WordPress 미디어 라이브러리에 업로드하세요.
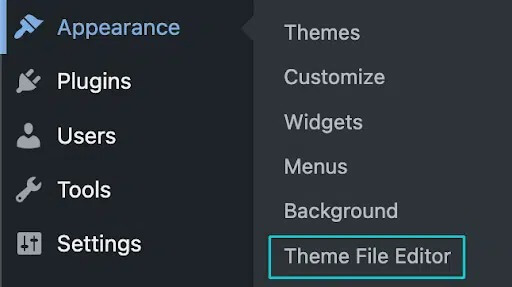
- Appearance > Editor 로 이동하여 테마 코드에 액세스하세요.

- 헤더 파일을 찾으세요. 이것은 일반적으로
header.php라고 명명됩니다. - 헤더 파일 내에서 로고를 표시하는 코드를 식별합니다. 이는 일반적으로
.img로 끝나는 작은 HTML 조각처럼 보입니다. img태그의src속성을 새 로고 파일의 URL로 바꿉니다.- 변경 사항을 저장하고 웹 사이트를 미리 보고 로고가 잘 보이고 잘 맞는지 확인하세요.
- 로고가 의도한 대로 나타나면 변경 사항을 라이브 사이트에 배포할 수 있습니다. 그렇지 않은 경우 WordPress 개발자를 고용하여 도움을 받아야 할 수도 있습니다.
Elementor에서 로고를 변경하는 방법
Elementor 는 드래그 앤 드롭 편집기와 미리 만들어진 템플릿을 사용하여 웹 사이트 페이지와 콘텐츠를 쉽게 만들고 사용자 정의할 수 있는 인기 있는 WordPress 페이지 빌더 플러그인입니다.
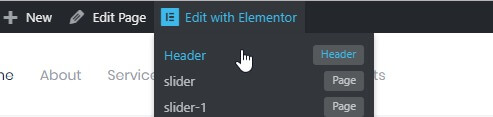
Elementor를 사용하여 웹사이트의 헤더 섹션을 편집하려면 먼저 웹사이트로 이동한 후 화면 상단의 "Elementor로 편집"을 클릭하여 편집기에 액세스하세요. 그런 다음 편집 페이지 상단 패널에서 "머리글"을 선택합니다.

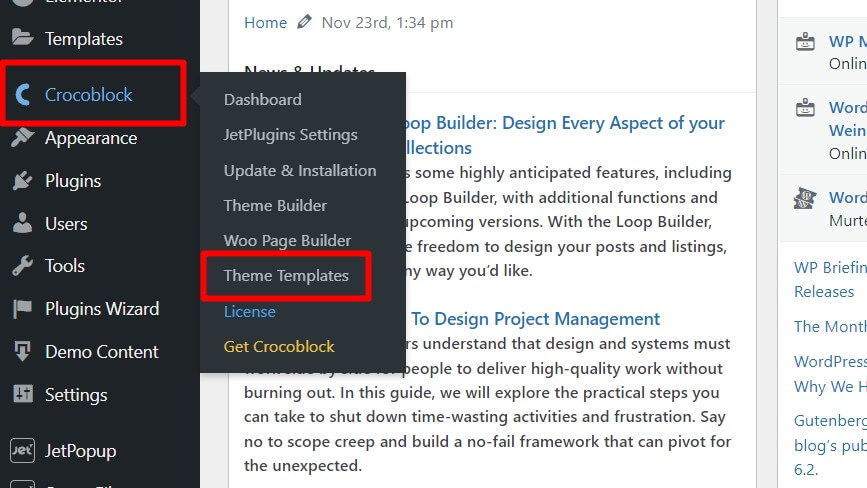
또는 WordPress 관리 대시보드를 통해 헤더 편집기에 접근할 수 있습니다. " Crocoblock " 탭 위에 마우스를 놓고 "테마 템플릿"으로 이동한 다음 헤더 템플릿에 대해 "Elementor로 편집"을 클릭하세요.

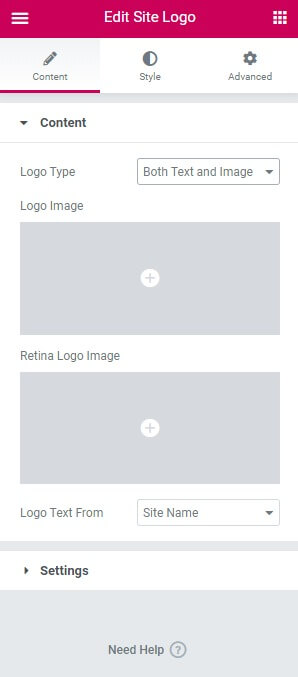
Elementor 편집기에서 기존 로고 자리 표시자를 클릭하고 표준 및 고해상도 화면용 로고 이미지 파일을 업로드하여 기본 로고 이미지를 바꿀 수 있습니다. 원하는 경우 사이트 이름과 같은 텍스트 로고를 표시하거나 이미지 로고와 텍스트 로고가 함께 표시되도록 선택할 수도 있습니다. 메뉴 편집, 글꼴 및 색상 변경, 기타 요소 추가 등 헤더를 사용자 정의하는 데 필요한 기타 변경 작업을 수행합니다.

헤더 모양이 만족스러우면 '업데이트'를 클릭하여 편집 내용을 게시하고 라이브 웹사이트에서 사용자 정의된 헤더를 확인하세요. Elementor 의 직관적인 드래그 앤 드롭 인터페이스와 미리 만들어진 템플릿을 사용하면 사이트 헤더와 기타 페이지를 원하는 방식으로 빠르고 쉽게 사용자 정의할 수 있습니다. 설명이 필요하거나 추가 질문이 있으면 알려주세요.
WordPress에서 파비콘 변경
파비콘은 브라우저 탭의 웹사이트 제목 옆에 표시되는 작은 아이콘입니다. 또한 브라우저 북마크, 브라우저 기록 및 모바일 장치에서 사이트의 앱 아이콘으로 사용됩니다.
WordPress에서는 파비콘을 사이트 아이콘이라고도 합니다. 다음 단계에 따라 WordPress 웹사이트에 파비콘을 추가할 수 있습니다.
- 모양 > 사용자 정의 로 이동합니다.
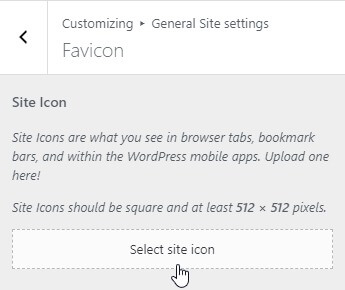
- 일반 사이트 설정 섹션에서 파비콘 을 클릭합니다.
- 파비콘 파일을 업로드하세요. 파비콘 파일은 배경이 투명한 작은(512 × 512 픽셀) 정사각형 이미지여야 합니다.
- 저장 및 게시 를 클릭합니다.

최종 단어
새로운 로고와 파비콘을 구현하면 시간이 지남에 따라 브랜드의 변화와 성장을 알릴 수 있습니다. 인지도와 전문적인 외모 측면에서 이점을 제공하는 빠른 업데이트입니다. 이 가이드에 설명된 기술을 사용하면 사이트 디자인을 선명하게 유지하기 위해 이러한 시각적 마커의 새 버전을 업로드할 준비가 되었다고 느낄 것입니다.




