WordPress는 인기 있는 웹사이트 및 블로그 생성 도구입니다. WordPress에는 링크 색상을 포함하여 사이트의 모양을 변경할 수 있는 옵션이 포함되어 있습니다. 링크는 사용자가 관련 정보를 탐색하고 찾는 데 도움이 되므로 모든 웹 페이지의 필수 구성 요소입니다. 그러나 경우에 따라 테마, 브랜드 또는 개인 스타일을 반영하기 위해 기본 링크 색상을 수정하고 싶을 수도 있습니다.

WordPress에서 링크 색상 변경
이 블로그 게시물에서는 Customizer와 CSS 코드라는 두 가지 방법을 사용하여 WordPress에서 링크 색상을 변경하는 방법을 알려 드리겠습니다. 두 가지 방법 모두 간단하고 효과적이며, 귀하의 목표와 능력에 가장 적합한 방법을 선택할 수 있습니다.
1. 커스터마이저 사용하기
Customizer는 색상, 글꼴, 메뉴, 위젯 등과 같은 WordPress 사이트의 다양한 기능을 미리 보고 수정하기 위한 도구입니다. WordPress 대시보드로 이동하여 모양 > 사용자 정의 로 이동하여 사용자 정의 기능을 확인하세요.

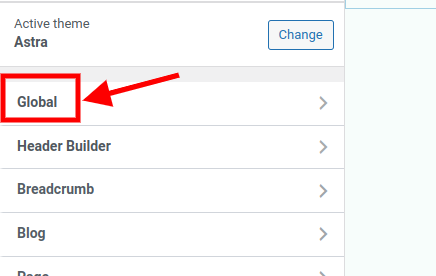
화면 왼쪽에 나타나는 Customizer 메뉴에 들어가면 글로벌 옵션이 표시됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
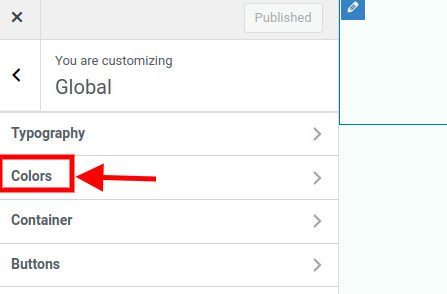
전역 설정에 들어가면 "색상"을 클릭하세요.

색상 또는 색상 구성표를 클릭하면 배경, 머리글, 바닥글, 텍스트, 링크 등 사이트의 다양한 요소 색상을 변경할 수 있는 다양한 옵션이 표시됩니다. 링크 색상을 변경하려면 링크 색상 또는 링크 텍스트 색상 옵션을 찾아 클릭하세요.

링크의 색상을 선택할 수 있는 색상 선택기가 표시됩니다. 슬라이더와 휠을 사용하거나 알고 있는 경우 특정 16진수 코드를 입력하여 색상을 선택할 수 있습니다. 색상을 변경하면 새 링크 색상이 적용된 사이트의 실시간 미리보기가 나타납니다.
선택 사항이 만족스러우면 게시를 클릭하여 변경 사항을 저장하고 사이트에 적용하세요.
2. CSS 코드 사용
Cascading Style Sheets의 약자인 CSS는 HTML 요소가 웹 페이지에 나타나는 방식을 제어하는 언어입니다. 색상, 글꼴, 레이아웃, 애니메이션 및 사이트 디자인의 기타 측면을 모두 CSS로 제어할 수 있습니다.
CSS 코드를 사용하여 WordPress의 링크 색상을 변경하려면 먼저 사이트에 사용자 정의 CSS 코드를 추가해야 합니다. 이를 수행하려면 WordPress 대시보드로 이동하여 모양 > 사용자 정의 > 추가 CSS를 선택하세요.

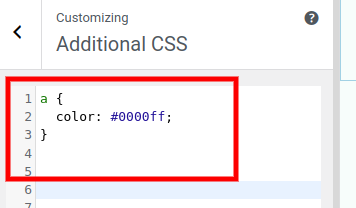
사용자 정의 CSS 코드를 입력할 수 있는 상자가 표시됩니다. 링크 색상을 변경하려면 다음 코드를 사용해야 합니다.
a {
color: #0000ff;
}

"a" 선택기는 웹사이트의 모든 링크를 타겟팅하는 데 사용됩니다. 색상 속성은 링크의 모양을 지정합니다. 색상 #0000ff는 16진수 코드 #0000ff로 표시됩니다. 이 값을 대체하여 링크 색상을 변경할 수 있습니다.
코드를 입력하면 새로운 링크 색상으로 사이트의 실시간 미리보기가 나타납니다.
선택 사항이 만족스러우면 게시를 클릭하여 변경 사항을 저장하고 사이트에 적용하세요.
결론
마지막으로 WordPress에서 링크 색상을 변경하면 웹 사이트의 디자인, 유용성 및 전환이 향상될 수 있습니다. 귀하의 취향과 전문 지식에 따라 WordPress Customizer를 사용하여 사용자 정의 CSS 코드를 사용하여 링크 색상을 변경할 수 있습니다.
이 블로그 게시물의 지침에 따라 방문자를 위한 독특하고 매력적인 웹사이트를 만들어 WordPress에서 링크 색상을 쉽게 변경할 수 있습니다.




