호버 효과는 디자인면에서 매우 강력한 대화형 디자인 체계입니다. 우리는 이것을 사용하여 방문자에게 우리의 디자인을 더 매력적으로 만들고 콘텐츠를 더 유익하게 만듭니다. Divi 테마 에는 라이브 미리 보기 빌더에 이 기능이 내장되어 있어 멋진 디자인을 만들 수 있습니다. 가장 흥미로운 호버링 효과 중 하나는 호버링 시 이미지 변경입니다. 오늘 우리는 Divi로 이것을 어떻게 할 수 있는지 알아볼 것입니다. 이 디자인은 전자 상거래 비즈니스 및 포트폴리오 웹 사이트에 매우 유용합니다.

스넥 피크
마우스 오버 시 이미지 변경은 반응형 디자인으로 모바일이나 태블릿에서 방문자가 PC 사용자와 동일한 경험을 할 수 있습니다.
마우스 오버 시 이미지 변경
데모 선택
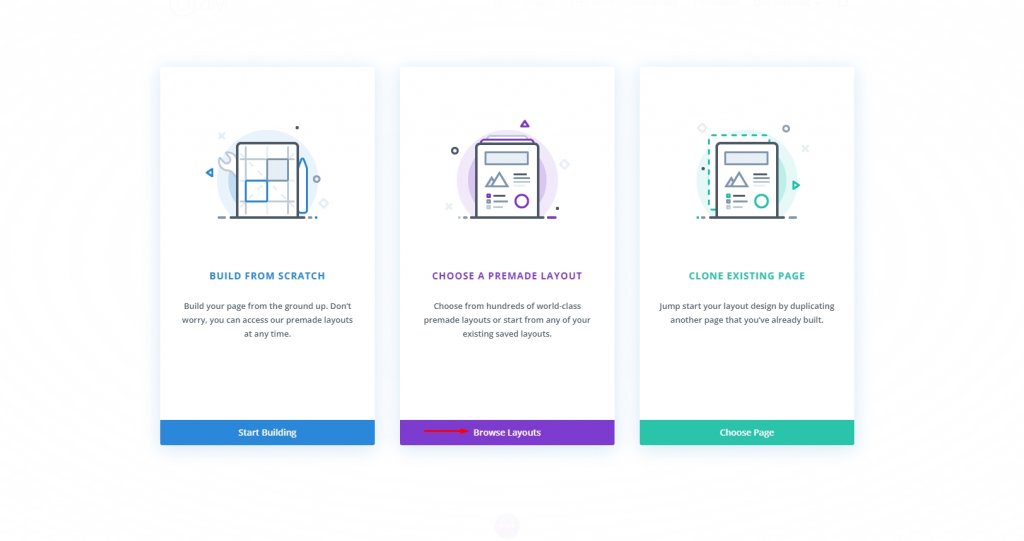
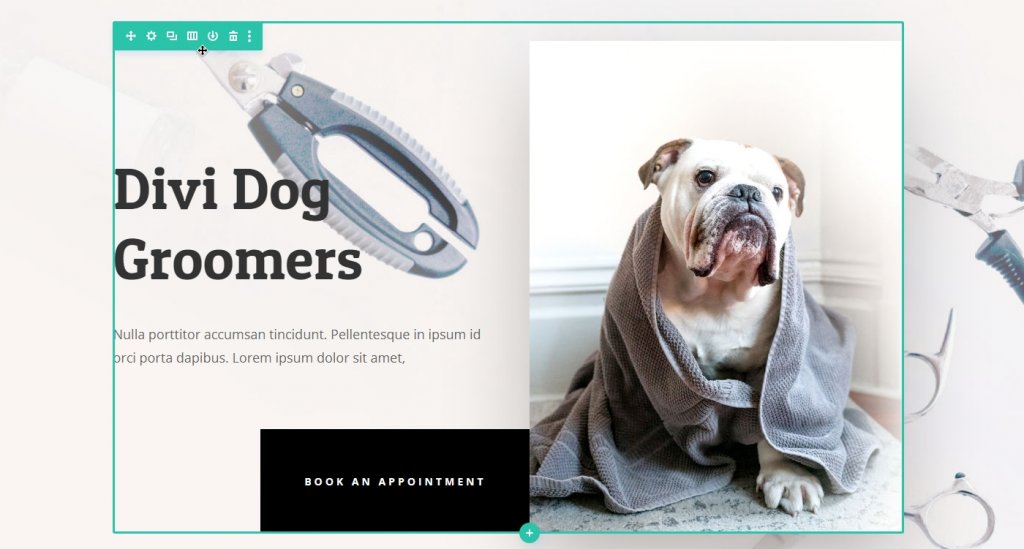
오늘의 튜토리얼을 시작하기 위해 Dog Groomers라는 Divi 라이브러리에서 미리 만들어진 템플릿을 사용하겠습니다. 이 레이아웃을 가져오려는 페이지를 열고 미리 만들어진 템플릿으로 계속 선택하십시오.

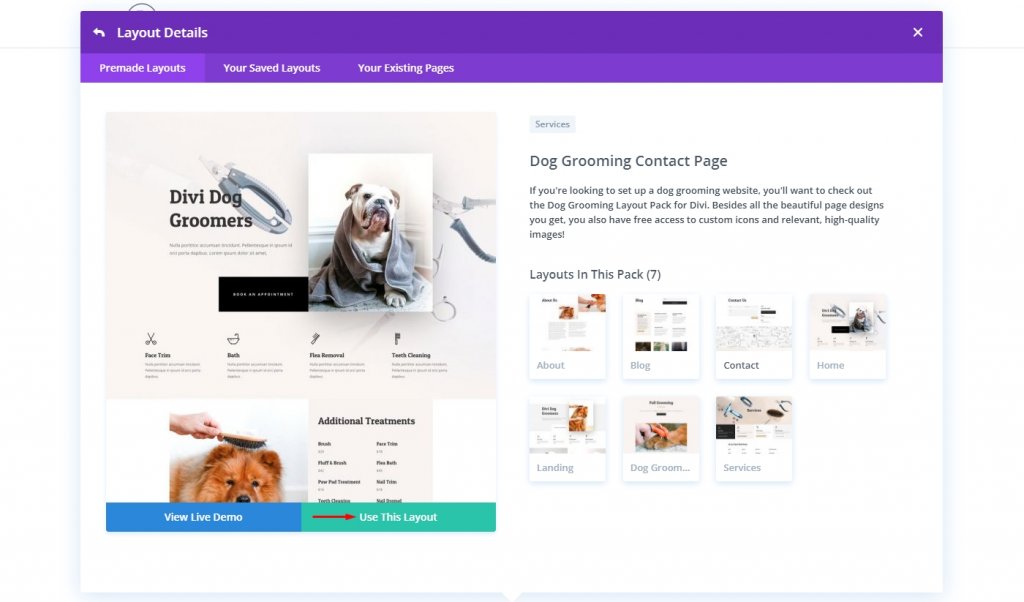
그런 다음 Dog Groomers 템플릿을 검색하거나 여기에서 다운로드하여 가져옵니다. 라이브러리에서 템플릿을 선택한 후 이 레이아웃 사용 을 선택 합니다 .
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
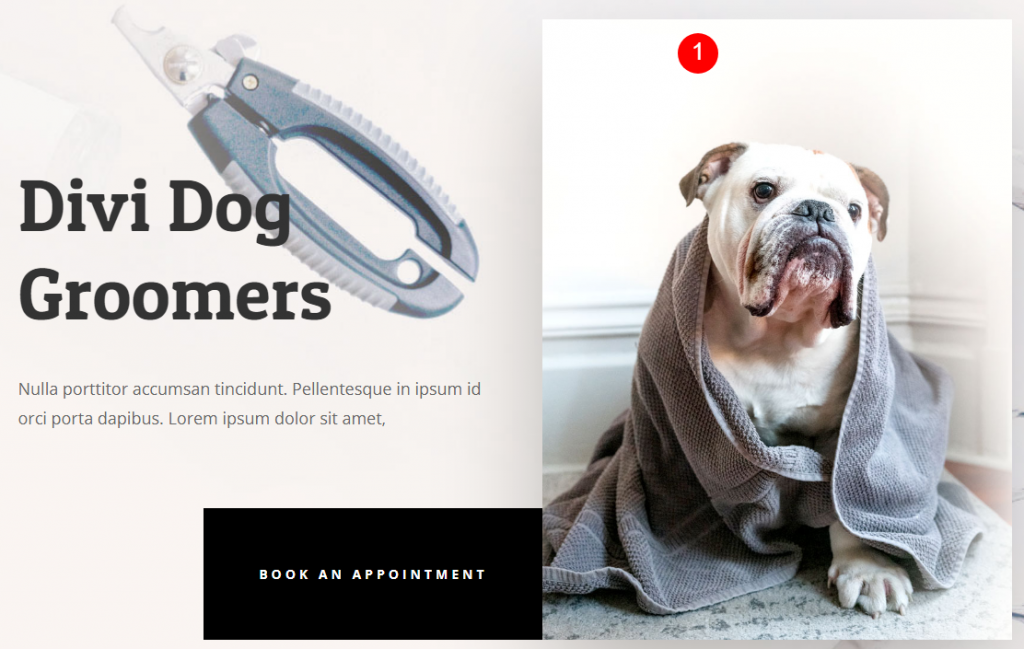
이미지 선택
Divi Builder에서 효과를 적용할 사진을 찾은 다음 클릭하기만 하면 됩니다. 각 작업은 독립적으로 배치되지만 호버 효과는 제한 없이 페이지의 구성 요소에 원하는 만큼 적용할 수 있습니다.
이미지가 일부로 포함된 모든 구성 요소에 적용할 수 있습니다. Divi의 이미지 모듈은 이러한 영향을 볼 수 있는 유일한 곳이 아닙니다. 사진을 변경하려면 Blurb, CTA 또는 Column 배경 등 모든 배경 이미지에서 호버 효과를 활성화하십시오.

이 이미지는 페이지의 첫 번째 행의 일부이고 이미지 모듈에 배치되지 않았기 때문에 이미지를 직접 변경할 수 없습니다. 행 설정을 수정해 보겠습니다.

모듈 설정
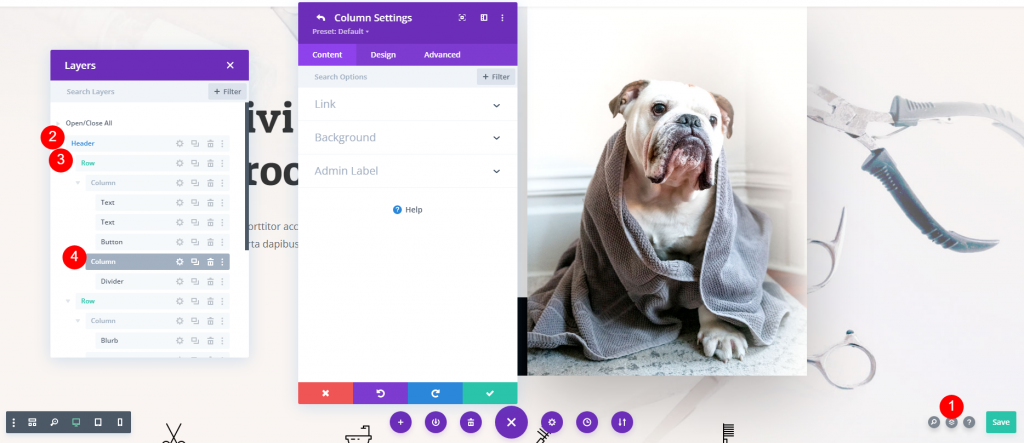
오른쪽 모서리에서 레이어를 열고 헤더 섹션에서 행을 확장합니다. 두 개의 열이 표시되고 이제 두 번째 열 설정을 엽니다.

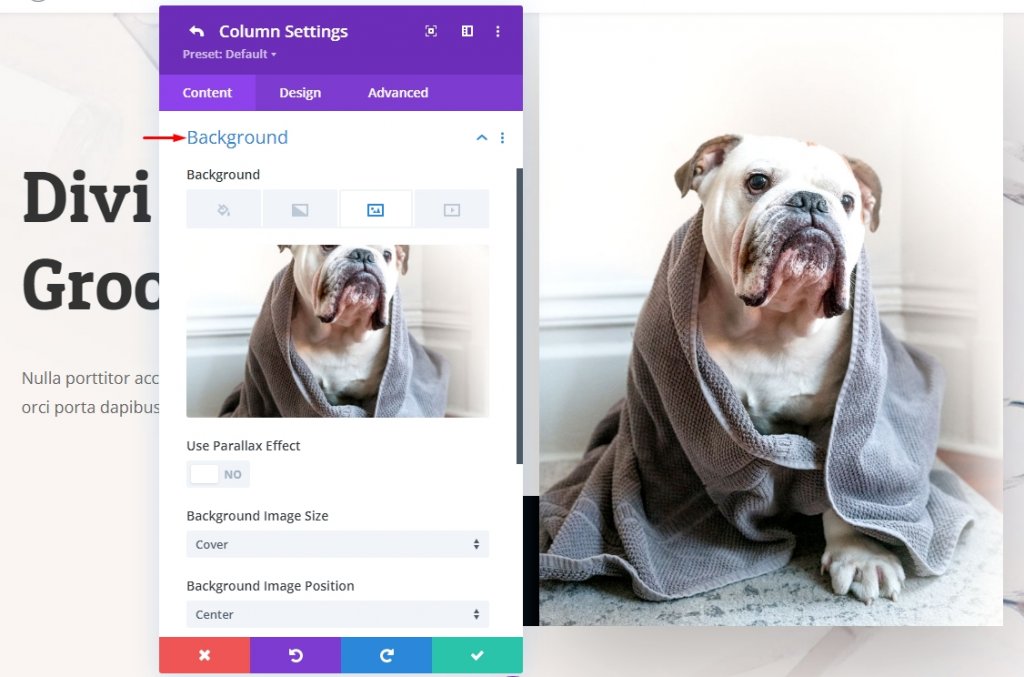
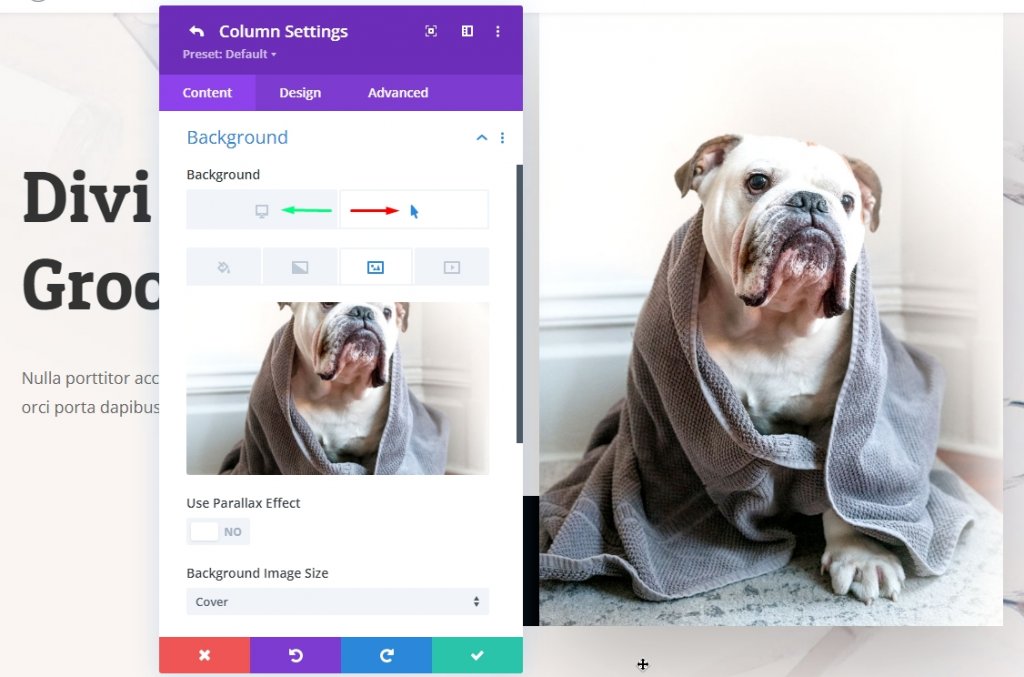
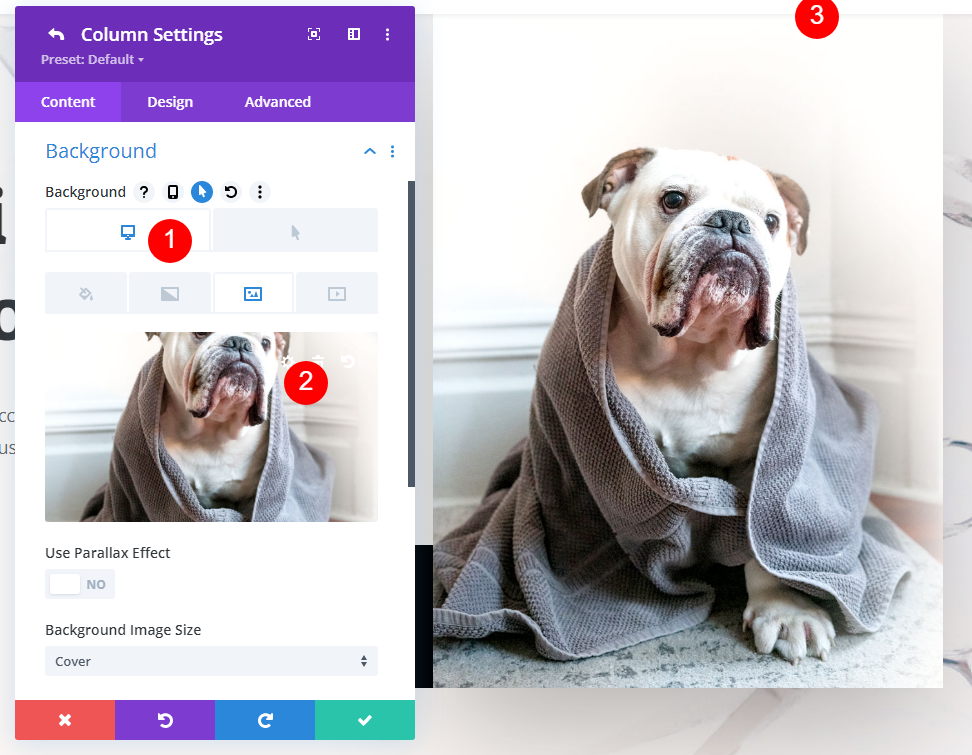
이제 콘텐츠 탭에서 이미지의 배경 설정을 엽니다.

배경 아래에서 Divi를 사용하면 이미지, 그라디언트 및 .mp4 비디오를 포함한 다양한 유형의 미디어에서 선택할 수 있습니다. 왼쪽에서 세 번째에 있는 이미지 탭을 사용하여 이러한 항목에 호버 효과를 적용할 수 있습니다.
호버 효과 활성화
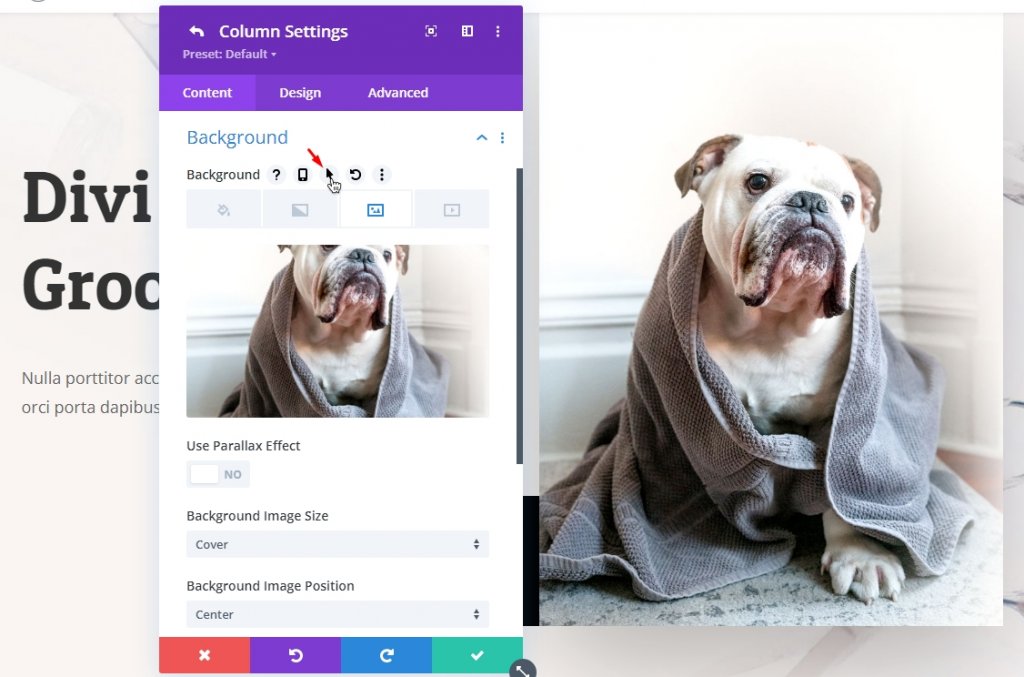
배경 부제목 바로 옆에 있는 화살표 아이콘에서 호버 설정을 엽니다. Divi 호버 효과를 위한 토글 스위치입니다. 호버 효과는 동일한 옵션을 사용하여 단순한 사진이 아닌 Divi Builder의 모든 요소에 적용할 수 있습니다. 향후 디자인에도 고려하십시오.

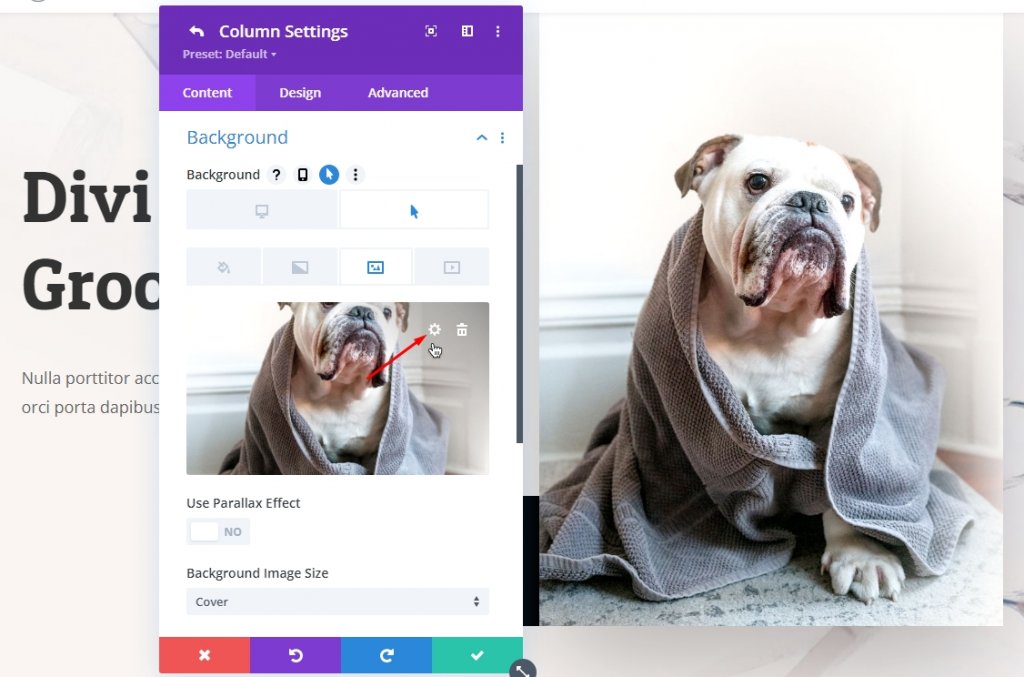
이제 두 개의 새 탭이 표시됩니다. 하나는 일반 상황용이고 다른 하나는 호버 상황용입니다.

호버 이미지 변경
이미지를 삭제하고 이미지를 교체할 수 있습니다. 기어 아이콘을 사용하여 이미지를 교체할 것입니다.

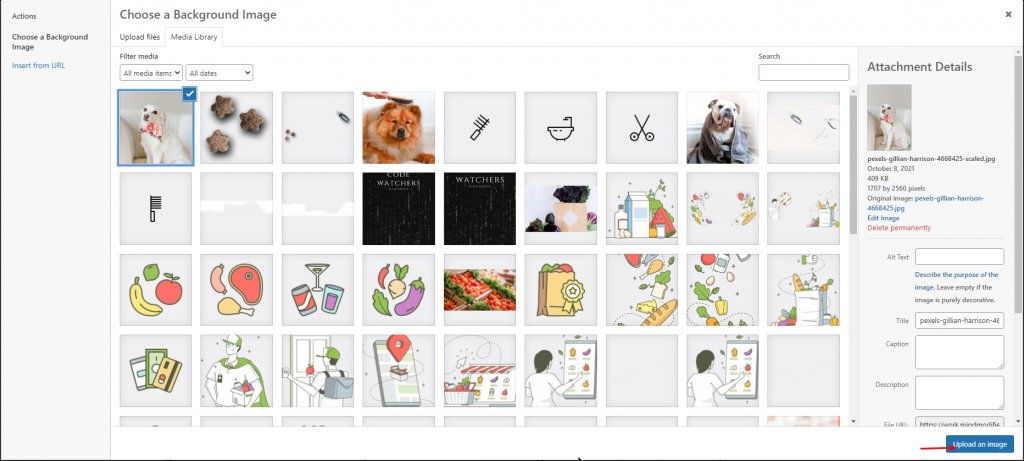
이제 설정하려는 이미지를 선택하고 이미지 업로드를 클릭합니다.

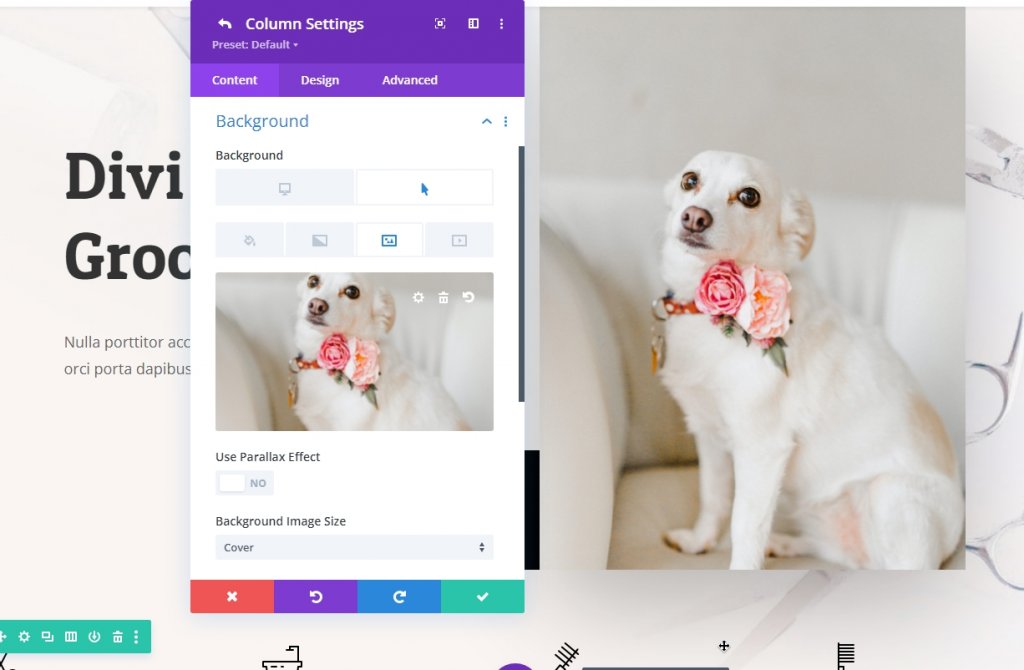
호버 설정에서 이미지를 변경하면 변경 사항이 비주얼 빌더에 실시간으로 표시됩니다.

진행하기 전에 원본 이미지가 제자리에 있는지 확인하십시오. 기본 이미지 탭으로 이동하여 이를 확인할 수 있습니다.

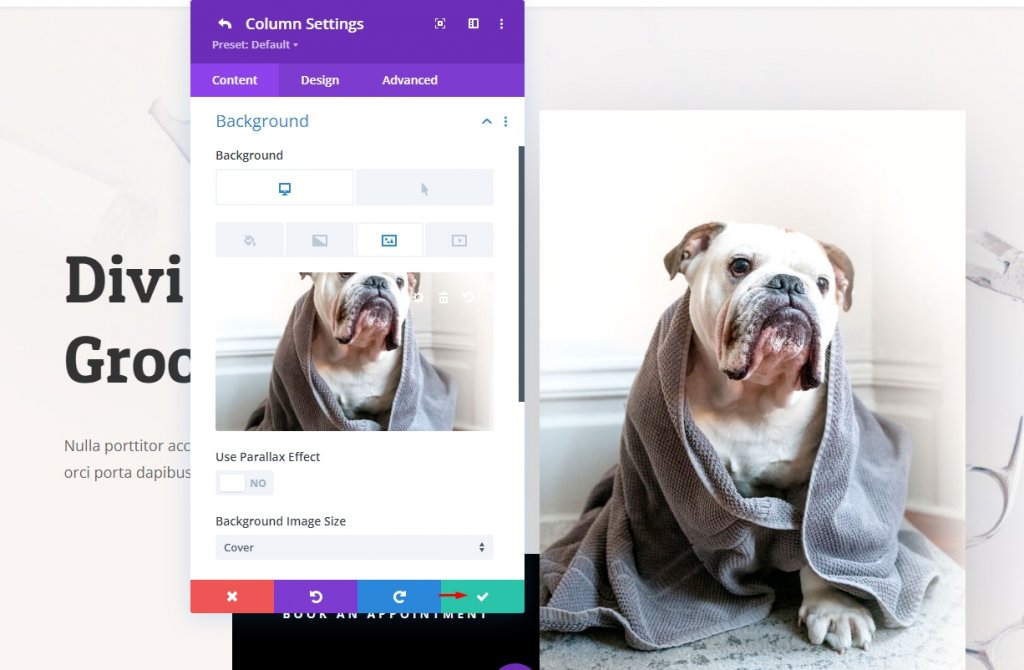
모든 것이 정상이면 녹색 저장 버튼을 클릭하십시오. 저장할 때 사진이 사라진 것처럼 보일 수 있지만 Divi는 열 설정에서 사용자를 제거한 후 단순히 행 설정으로 돌아갑니다.

이제 녹색 확인 표시를 한 번 더 클릭하여 프로세스를 완료하기만 하면 됩니다. 페이지 설정을 저장하면 방문자가 변경 사항을 볼 수 있습니다.
Visual Builder의 호버 효과는 Divi에서 렌더링되지 않을 수 있습니다. 이는 빌더 내의 다른 작업에서 호버 상호작용이 사용되기 때문입니다. 그러나 페이지의 녹색 저장 버튼을 클릭하면 변경 사항이 사이트 프런트 엔드에 표시됩니다.
최종보기
이것이 우리의 최종 디자인이 어떻게 생겼는지입니다.
결론
매력적이고 인터랙티브한 웹사이트를 만들기 위해 누구나 Divi Builder의 다양한 강력한 도구를 사용할 수 있습니다. 클라이언트의 전후, 작품 제작 연대기를 보여주거나 우연히 단일 이미지 위에 마우스를 올려놓는 사용자를 위한 재미있는 전환을 위해 Divi를 사용하면 쉽게 전환할 수 있습니다. 또한 호버 효과를 사용하여 이미지 또는 갤러리 모듈뿐만 아니라 페이지의 모든 요소에서 다른 그림 사이를 빠르게 전환할 수 있습니다. 이렇게 하면 특수 모듈을 수용하면서 사이트의 원래 모양을 유지할 수 있습니다. 마음껏 즐기세요!




