웹사이트 링크의 사진을 변경하는 방법을 알고 싶습니다. 왜냐하면… 방금 WordPress 웹사이트를 완성했고 정말 자랑스러워서 문자 메시지를 통해 다른 사람에게 링크를 보내거나 Facebook에 게시했습니다. 하지만 링크를 클릭하면 웹 사이트를 나타내지 않으려는 이미지가 나타납니다. 당신은 그것을 인식합니까?

웹사이트의 이미지 링크를 변경하는 간단한 방법이 있습니다. 이는 희소식입니다.
기존 이미지에 링크를 추가하는 방법
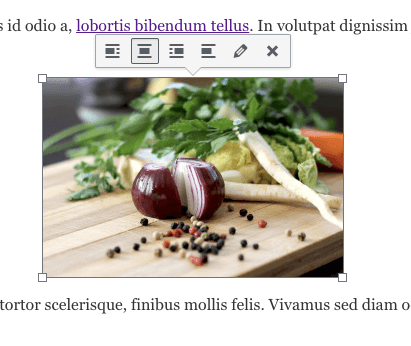
먼저 이미지에 링크를 추가할 게시물 또는 페이지의 편집 페이지로 이동합니다. 그런 다음 편집기에서 이미지를 클릭하면 다음 도구 모음이 표시됩니다.

작은 연필 보기? 해당 버튼을 클릭하면 이미지 세부 정보 창이 열립니다. 창을 열려면 지금 클릭하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
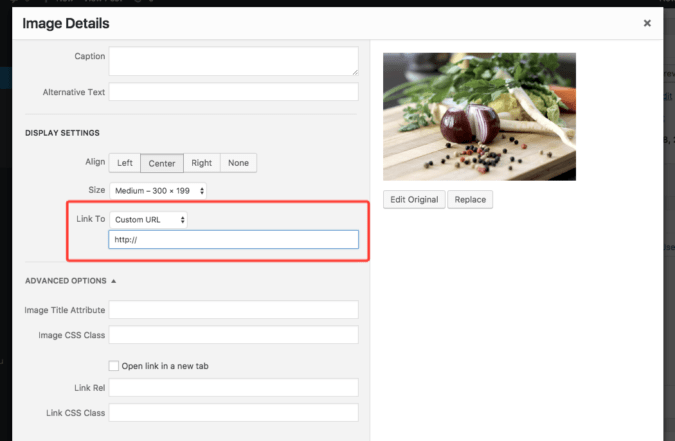
지금 시작이미지 세부 정보 창의 디스플레이 설정 영역에는 "연결 대상"이라는 옵션이 있습니다.

그것을 클릭하고 "맞춤 URL"을 선택하십시오. 그러면 URL을 입력할 수 있는 상자가 표시됩니다.

이미지를 변경하고 페이지나 게시물을 저장합니다. 이제 이미지가 새 URL로 연결됩니다.
삽입된 이미지 연결
이렇게 하면 시간을 절약할 수 있습니다.
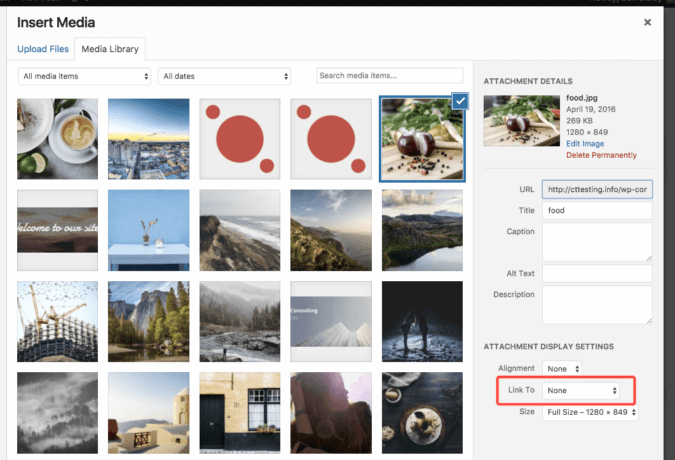
이전에 미디어 삽입 창을 본 적이 있을 것입니다. 게시물에 새로운 미디어를 추가하고 싶을 때 나타납니다. 옵션에 대한 동일한 링크는 오른쪽 하단 모서리에 있습니다.

이렇게 하면 나중에 이미지 세부 정보 창을 열지 않고 이미지를 삽입하는 동시에 링크를 추가할 수 있습니다.
기본 링크 제거
기본적으로 이미지는 항상 첨부 파일이 있는 페이지로 연결됩니다. 첨부 파일 페이지에는 동일한 그림만 표시되고 일반적으로 더 큰 크기도 표시되지 않기 때문에 이는 무의미합니다.
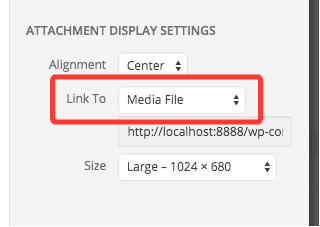
게시물의 이미지가 다음에 링크되는 위치를 제어하는 Link to 상태입니다.

"미디어 파일"은 WordPress의 이미지에 대해 기본적으로 "링크 대상"을 의미합니다. 첨부파일 페이지라고도 하는 미디어 파일 페이지는 같은 이미지가 있는 페이지일 뿐이라 별로 할 일이 없습니다.
게시물의 모든 이미지가 다시 동일한 크기의 이미지가 있는 페이지에 링크되는 것을 원하지 않을 수 있지만 모든 단일 이미지에서 이 링크를 제거하는 데 시간이 많이 걸릴 수 있습니다.
No Image Link 플러그인은 당신과 같은 생각을 가진 개발자가 만들었습니다.

이 플러그인은 스크린샷에서 볼 수 있듯이 한동안 업데이트되지 않았지만 여전히 잘 작동합니다.
이 간단한 WordPress 플러그인은 게시물과 페이지에 추가하는 이미지에 기본적으로 링크가 없도록 합니다. 즉, 기본 이미지에 대한 링크를 제거합니다.
이 플러그인을 설치하면 다시는 상태를 "없음"으로 변경할 필요가 없습니다. 원하는 경우 여전히 이미지를 연결할 수 있지만 더 이상 자동으로 연결되지 않습니다.
마무리
이제 빠르고 쉽게 이미지에 링크를 추가하는 방법을 알았습니다. 미디어 삽입 창의 표시 설정을 사용하여 이미지를 삽입할 때 링크를 추가하여 시간을 절약할 수 있습니다.
WordPress로 이미지에 링크를 추가하는 방법에 대한 질문이 있으면 아래에 의견을 게시하십시오.




