Astra 는 가벼운 디자인과 빠른 성능으로 유명한 인기 있는 WordPress 테마입니다. 블로그, 비즈니스 웹사이트, 전자상거래 상점 등 다양한 유형의 웹사이트에서 사용할 수 있는 다목적 테마입니다. 인기의 이유 중 하나는 사용하기 쉽고 사용자 정의하기 쉽다는 것입니다. 미리 디자인된 다양한 템플릿과 끌어서 놓기 페이지 빌더가 함께 제공되어 전문가 수준의 웹사이트를 빠르게 만들 수 있습니다. 오늘의 블로그는 이 테마의 헤더 배경색을 CSS로 변경하는 방법과 CSS를 사용하지 않고 변경하는 방법에 대한 것입니다.

Astra 테마에서 헤더 배경색 변경
Astra 테마의 무료 버전에서는 헤더 배경색을 변경할 수 없습니다. WordPress Astra 테마에서 머리글 배경색을 변경하는 두 가지 간단한 방법이 있습니다.
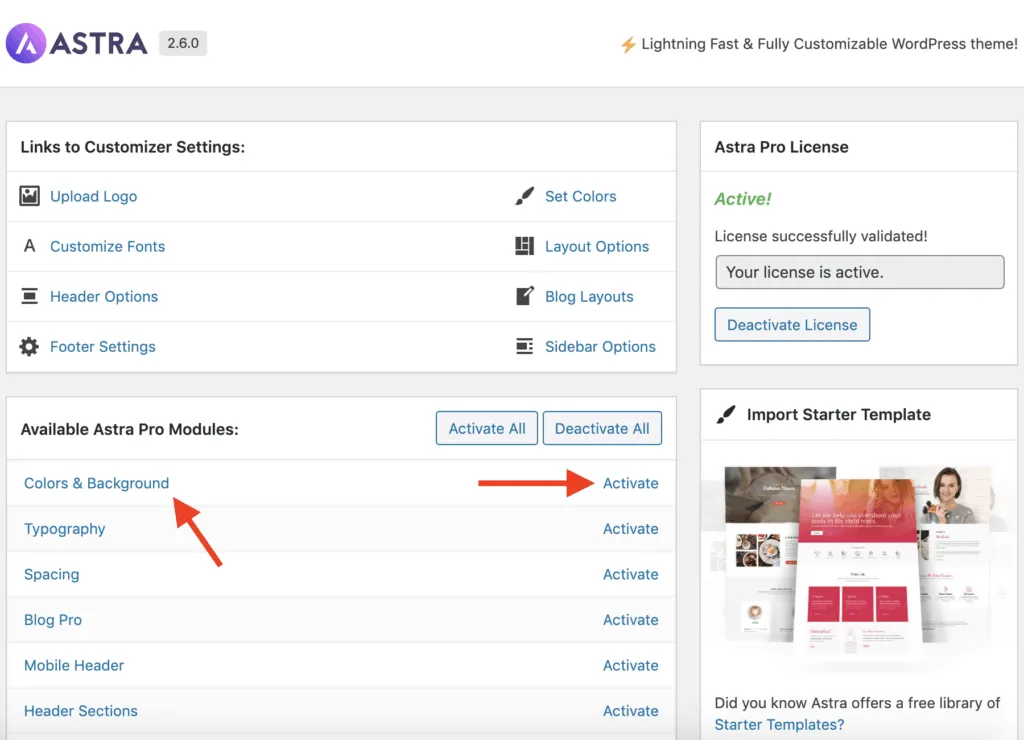
" Astra Pro 애드온 "을 구매하여 즉시 시작할 수 있습니다. Astra Pro 의 테마 헤더 커스터마이저 [Appearance > Customize > Header] 옵션을 사용하면 헤더의 배경색을 변경할 수 있습니다.

이제 웹사이트의 프런트 엔드로 이동하여 상단 WordPress 관리 표시줄에서 사용자 지정 링크를 클릭합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
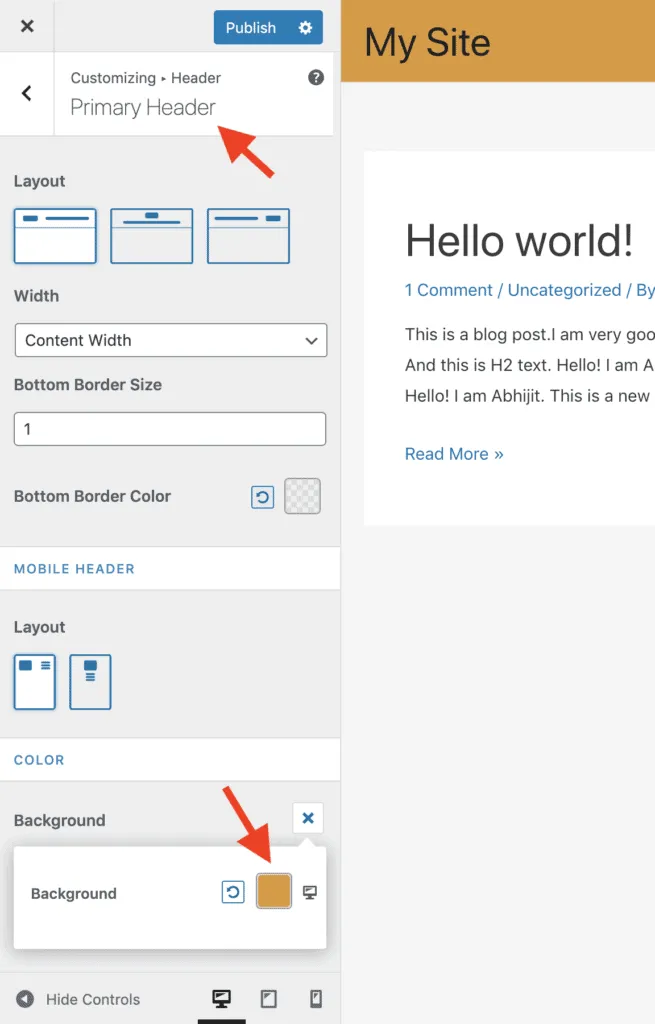
WordPress Customizer 패널에서 헤더 > 기본 헤더로 이동하고 색상 섹션 아래의 배경 필드에 원하는 헤더 배경색을 입력합니다.

변경 사항을 게시하려면 게시 버튼을 클릭합니다.
그리고 당신은 그것을 가지고 있습니다!
그러나 Astra Pro 애드온을 구매하지 않고 헤더 배경색을 변경하고 싶다면 다음 가이드가 적합합니다.
다음 CSS 코드는 테마 헤더 섹션의 배경색을 변경합니다.
아래 CSS 코드를 복사하여 테마의 추가 CSS [모양 > 사용자 정의 > 추가 CSS] 옵션에 붙여넣습니다.
.ast-primary-header-bar{
background-color: #336699;
}Astra 헤더 배경 및 사이트 제목 이름 색상을 변경하려면 다음 코드를 사용하십시오.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}또한 Astra 헤더 배경 및 헤더 메뉴 링크 텍스트 색상을 변경하려면 이 코드가 도움이 될 것입니다.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}그리고 그게 다야!
마무리
Astra 는 또한 대규모 사용자 및 개발자 커뮤니티를 보유하고 있으며, 이는 테마를 사용하는 사람들이 사용할 수 있는 풍부한 지원 및 리소스가 있음을 의미합니다. 새로운 기능과 개선 사항으로 정기적으로 업데이트되며 기능을 향상시키는 데 사용할 수 있는 다양한 타사 통합 및 플러그인이 있습니다.
전반적으로 Astra 는 빠르고 가볍고 사용하기 쉽고 사용자 정의가 가능하기 때문에 WordPress 사용자에게 인기 있는 선택입니다. 그래서 적극 추천합니다!




