글꼴이 없는 웹 디자인은 없습니다. 디자인의 스타일과 분위기를 결정하여 시각적인 매력을 돕거나 해칠 수 있습니다. 웹 사이트의 글꼴 모음을 결정한 후에는 쉽게 수정할 수 있기를 원할 것입니다. WordPress는 사이트의 서체를 수정하기 위한 다양한 옵션을 제공합니다. 플러그인이 필요한지 또는 플러그인을 수동으로 추가할 수 있는지 여부와 사용 중인 테마 유형이 모두 필요한 조정 방법에 영향을 미칩니다. 여기에서는 각 옵션을 살펴보고 Divi 사이트에서 글꼴을 변경할 수 있도록 WordPress에서 사용하는 방법을 보여줍니다. 자, 시작하겠습니다.

웹폰트란?

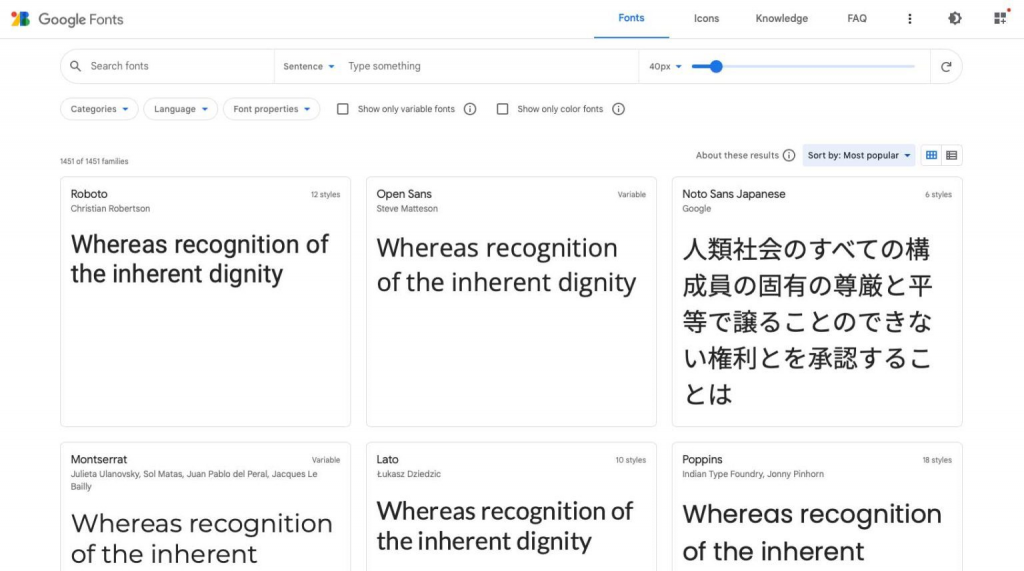
Google, Adobe, FontSpace 및 기타 여러 업체에서 모두 사용할 수 있는 무료 웹 글꼴을 제공합니다. 이를 통해 웹 사이트 코드에 사용자 지정 글꼴을 추가할 수 있으므로 레이아웃 방법에 대한 더 많은 옵션이 제공됩니다. 데스크탑 글꼴과 달리 웹 글꼴은 원격으로 호스팅됩니다. 사용자가 웹 사이트를 방문하면 웹 글꼴이 글꼴 공급자로부터 바로 다운로드됩니다. 완전히 최적화되면 1초 이내에 웹사이트에 표시됩니다. 웹 글꼴을 사용하면 각 글꼴을 개별적으로 포함하지 않고도 웹 사이트에서 다양한 글꼴을 사용할 수 있습니다.
4가지 웹 글꼴 유형
웹 글꼴의 가장 일반적인 네 가지 유형은 다음과 같습니다.
- 세리프체: 각 글자의 상단과 하단에 있는 장식 때문에 세리프체는 제목에 가장 적합합니다.
- Sans Serif: 이에 비해 Sans Serif 글꼴은 깔끔함과 가독성으로 인해 머리글과 본문 텍스트에서 동등하게 집에 있습니다.
- 스크립트: 스크립트 글꼴은 기발한 모양 때문에 일반적으로 드물게 사용되어야 합니다.
- 표시:마지막으로 표시 글꼴은 일반적으로 굵고 두툼한 글꼴이므로 본문이 아닌 제목에만 사용해야 합니다.
WordPress에서 웹 글꼴 사용
WordPress는 웹 글꼴 작업을 위한 다양한 옵션을 제공합니다. 전체 사이트 편집 블록 테마, 일반 WordPress 테마 또는 테마 빌더를 사용하는 테마로 작업하는 경우 플러그인을 사용하거나 테마 설정을 통해 수동으로 포함할 수 있습니다. 가용성과 단순성 때문에 Google 글꼴은 WordPress 개발자가 자주 사용합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress에서 글꼴을 변경하는 방법(5가지 방법)
WordPress 설치에서 글꼴을 변경하는 방법에는 몇 가지가 있습니다. Divi와 같은 일부 유료 테마에는 사전 설치된 Google 글꼴을 활용하는 글꼴 관리자가 포함되어 있습니다. 무엇보다도 Divi가 모든 Google 글꼴 하위 집합을 사용하도록 하려면 테마 설정에서 해당 기능을 켤 수 있습니다.
커스터마이저 설정을 사용하면 테마의 기본 글꼴을 변경할 수 있지만 Divi에서는 변경할 수 없습니다. 스타일에 따라 이 접근 방식에서 선택할 수 있는 글꼴이 제한될 수 있습니다. Twenty Twenty-Two와 같이 전체 사이트 편집(FSE)을 지원하는 블록 테마를 사용하는 경우 theme.json 파일에 포함합니다. 또한 Gutenberg 블록 편집기와 글꼴 관리 플러그인을 모두 사용할 수 있습니다. 마지막으로 손으로 입력할 수 있습니다. WordPress에서 글꼴을 변경하는 다양한 방법을 확인해 봅시다.
테마 사용자 정의 옵션을 사용하여 글꼴 변경
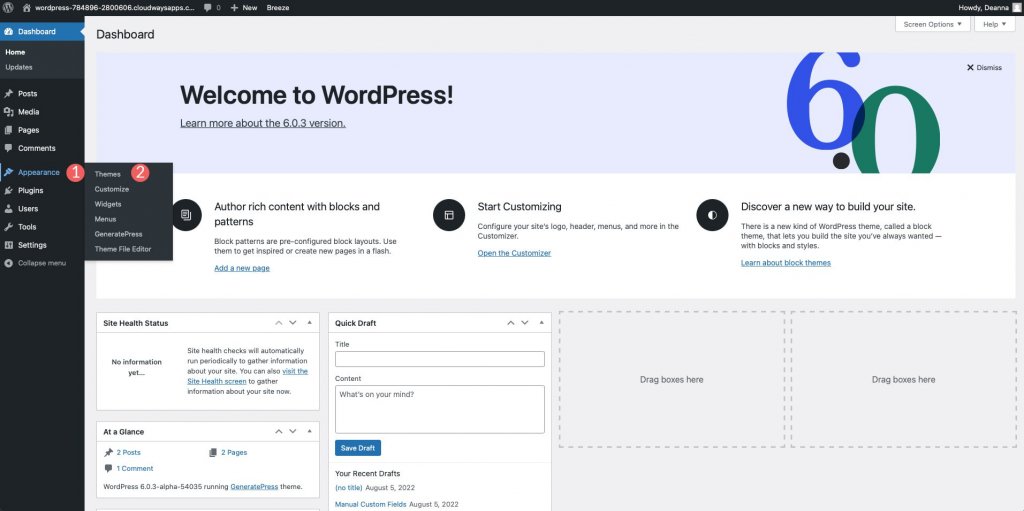
WordPress 테마 사용자 지정 프로그램에서 사용 중인 테마에 따라 몇 가지 설정을 변경할 수 있습니다. 시연을 위해 Genesis 테마의 기본 글꼴 유형을 변경해 보겠습니다. 워드프레스패널에 로그인합니다. 모양 > 사용자 지정으로 이동합니다.

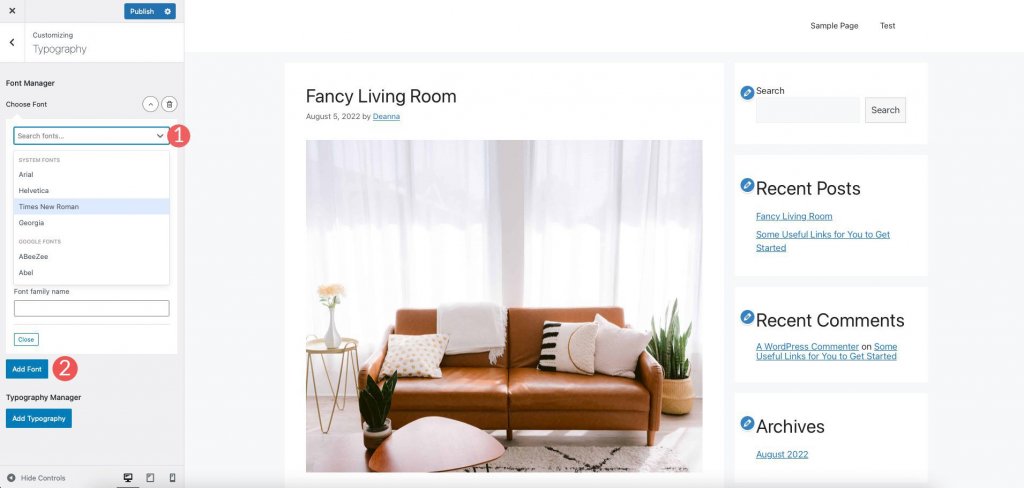
표시되는 사용자 지정 옵션 목록에서 타이포그래피를 선택합니다. Font Manager와 Add Typography는 두 가지 대안으로 사용할 수 있습니다. 첫 번째 선택 항목 아래의 드롭다운 메뉴에 액세스하려면 해당 항목을 클릭합니다. 그런 다음 사용 가능한 글꼴을 찾아보거나 특정 글꼴에 대한 검색을 시작할 수 있습니다. 글꼴을 정한 후 글꼴 추가 버튼을 클릭하여 사이트에 통합할 수 있습니다. 위의 단계를 반복하면 더 많은 글꼴을 추가하고 다른 요소에 제공할 수 있습니다.

Typography Manager는 두 번째 옵션이며 사이트의 특정 부분에서 사용할 특정 글꼴을 지정할 수 있습니다. 본문, 사이트의 제목 및 설명, 메뉴 항목 및 제목을 포함하여 페이지의 아무 곳에나 삽입할 수 있습니다.
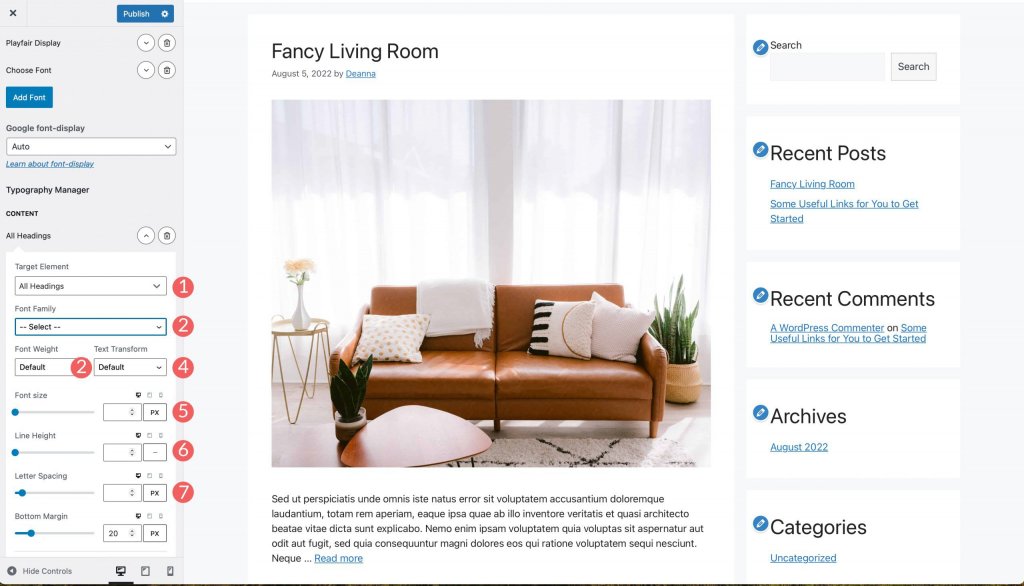
또한 여기에서 글꼴을 수정할 수 있습니다. 글꼴을 변경하려는 요소를 선택하는 것이 첫 번째 단계입니다. 다음 단계는 글꼴 모음을 선택하는 것입니다. 새로운 글꼴과 크기를 선택하여 원하는 방식으로 텍스트를 수정하십시오. 올바른 글꼴, 크기, 줄 높이 및 문자 간격을 선택하여 텍스트 모양을 변경합니다. 유연성을 발휘하여 다른 구성 요소에 동일한 방법을 적용하십시오.

WordPress 전체 사이트 편집을 사용하여 글꼴 변경
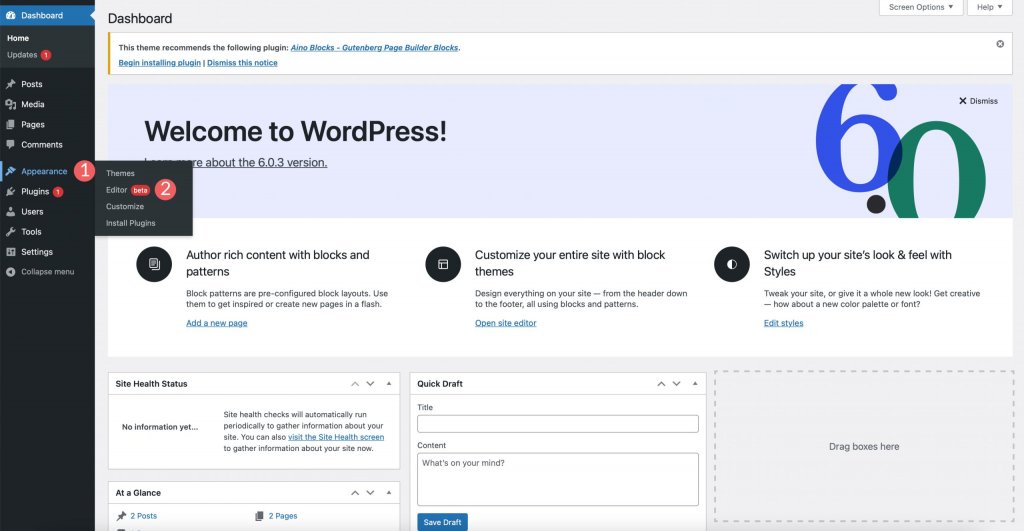
대부분의 전체 사이트 편집자는 제한된 수의 글꼴로 미리 로드된 테마를 가지고 있습니다. Blockbase, Emulsion, Aino 및 Twenty Twenty-Two와 같은 테마의 테마 편집기에서 테마의 글꼴을 변경할 수 있습니다. Blockbase 템플릿을 예로 들어 보겠습니다. 테마 > 편집기를 선택하여 글꼴을 수정합니다.

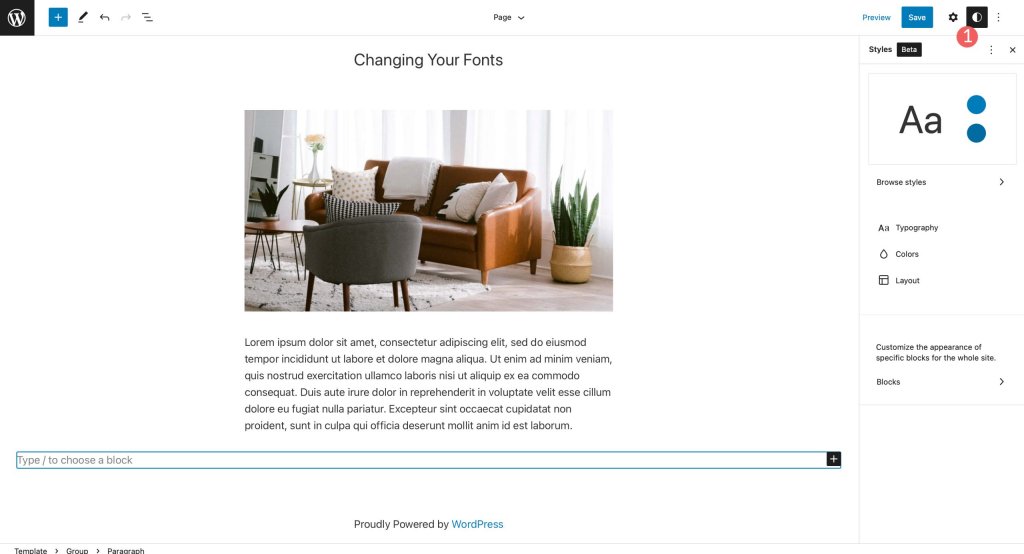
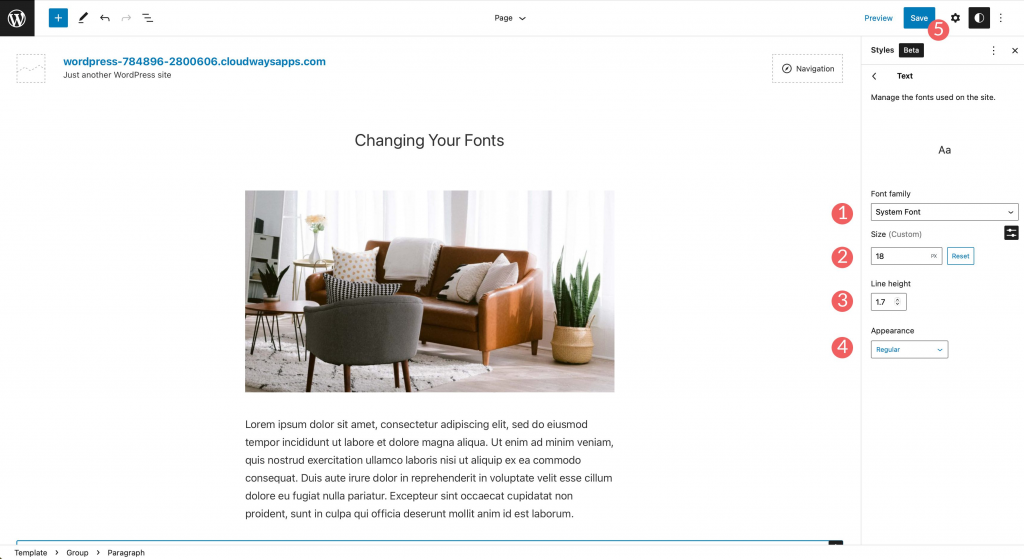
그런 다음 화면 오른쪽 상단에서 스타일 아이콘을 클릭합니다.

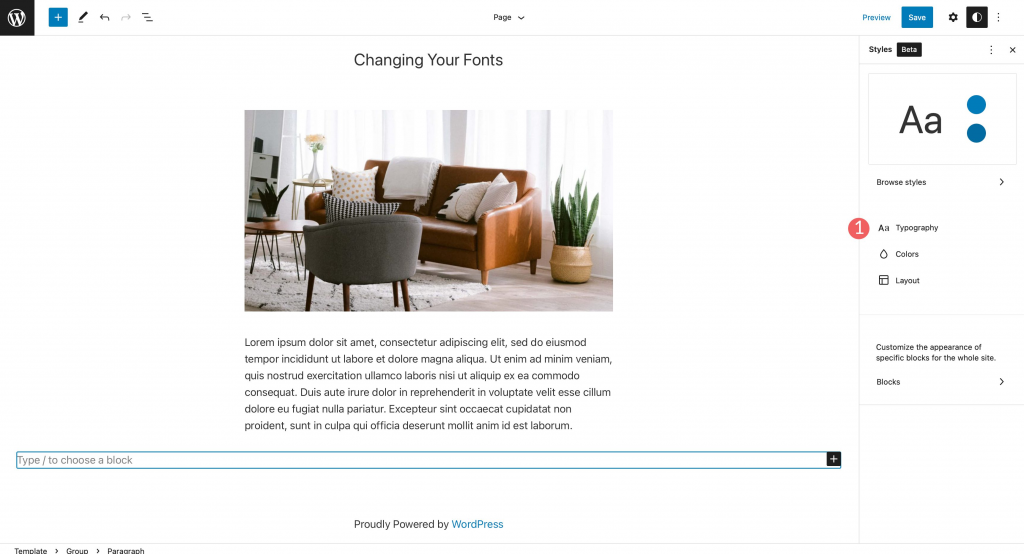
타이포그래피 탭을 선택하여 테마의 글꼴을 조정합니다.

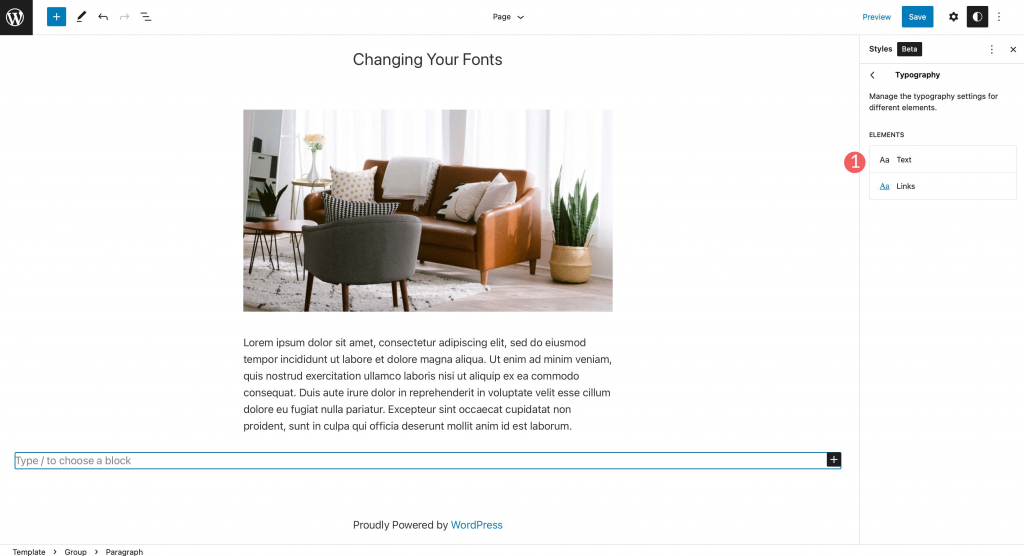
여기에 표시된 대로 사이트의 텍스트 및 링크 텍스트를 사용자 지정할 수 있습니다.

글꼴 메뉴에 액세스하려면 "글꼴 모음"이라는 제목을 찾아 클릭합니다. 사용 가능한 글꼴 중에서 선택하십시오. 크기, 줄 높이 및 스타일 옵션도 사용할 수 있습니다. 선택한 다음 오른쪽 상단의 저장 버튼을 클릭하여 적용합니다.

블록 편집기로 WordPress 글꼴 변경
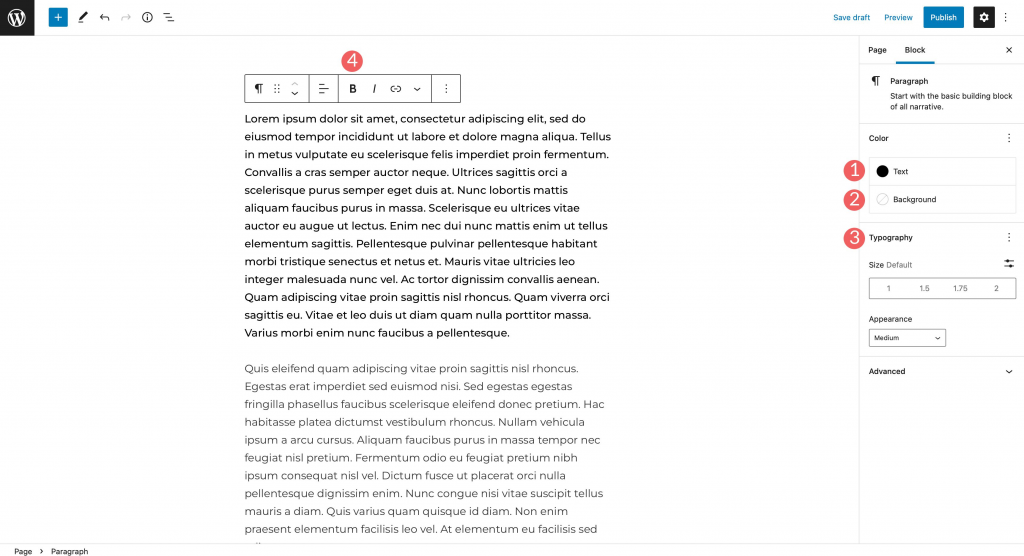
문서의 글꼴은 블록 편집기를 통해 사용자 정의할 수 있습니다. 텍스트와 배경의 글꼴, 크기, 색상, 스타일을 완벽하게 제어할 수 있습니다. 글꼴 두께는 일반적으로 항목의 모양에 대한 옵션 중 하나이며 테마에 대해 선택한 글꼴에 따라 변경됩니다.
텍스트 블록에서 추가 사용자 지정 옵션을 찾을 수 있습니다. 텍스트를 정렬하고 굵게 또는 기울임꼴로 만들고 다른 서식 옵션을 사용할 수 있습니다.

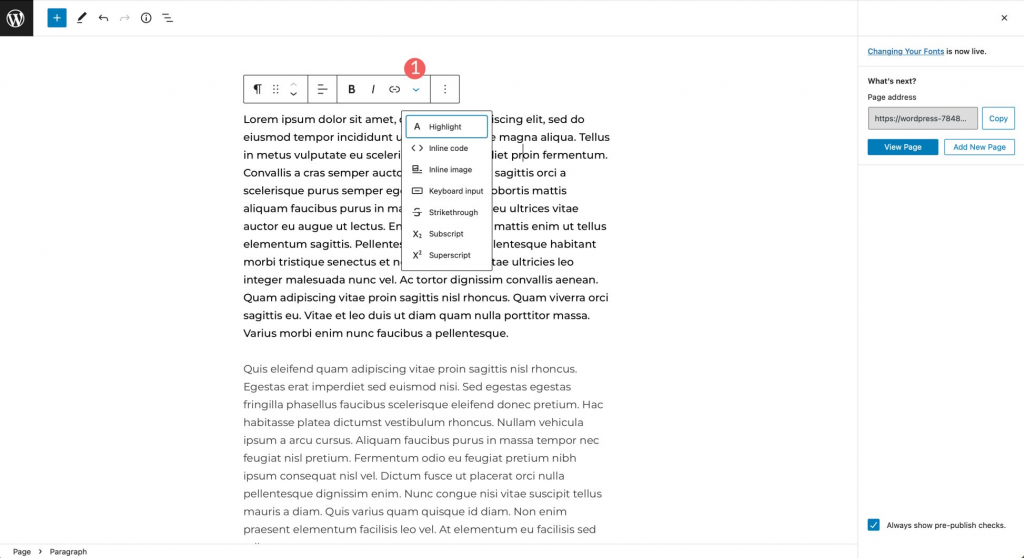
인라인 코드, 이미지, 취소선을 추가하고 텍스트를 강조 표시할 수도 있습니다. 마지막으로 아래 첨자 및 위 첨자 문자를 사용할 수도 있습니다.

플러그인을 사용하여 글꼴 변경
Fonts Plugin과 같은 플러그인 | 일반 WordPress 테마에서 사용하는 글꼴을 변경하려면 Google 글꼴 타이포그래피 가 필요합니다. 이 자습서에서는 플러그인을 설정하고 이를 사용하여 사이트의 글꼴을 변경하는 방법을 살펴보겠습니다.
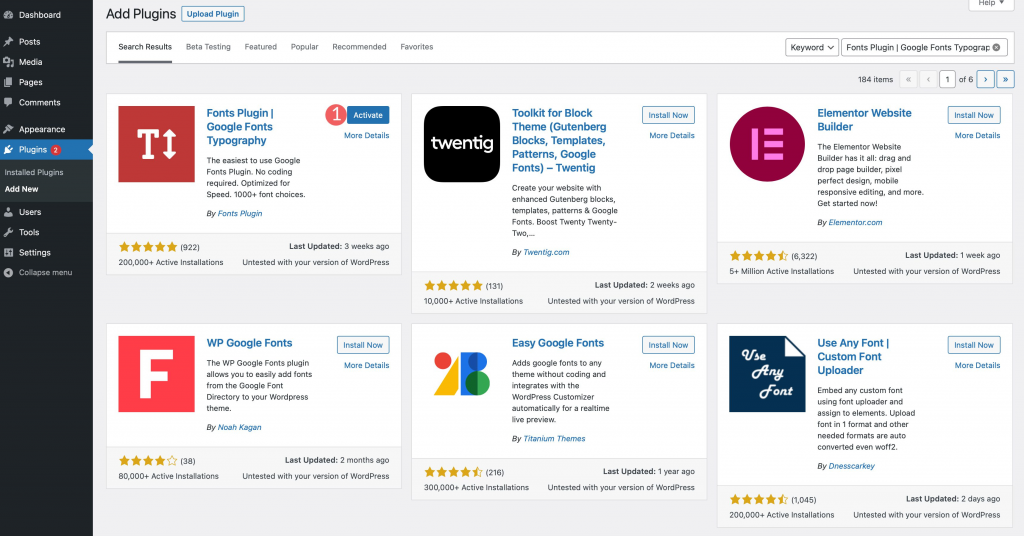
새 플러그인을 설치하려면 플러그인 메뉴로 이동하여 "새로 추가"를 클릭하십시오. 검색창에 "Fonts Plugin | Google Fonts Typography"를 입력합니다. 사이트에 플러그인을 추가하려면 "지금 설치"를 클릭하십시오.

다음에 플러그인을 활성화하십시오.

추가 기능을 활성화하려면 모양 > 사용자 정의로 이동하십시오. 해당 링크를 클릭하면 페이지가 복원된 후 페이지 사용자 지정 프로그램에 "Fonts Plugin"이라는 새 하위 메뉴가 나타납니다.

플러그인 설정

탭을 클릭하면 글꼴 로드, 디버깅, 기본 설정 및 고급 설정의 네 가지 섹션이 있는 드롭다운 메뉴가 나타납니다. 가장 기본적인 구성에서는 Google에서 제공하는 1400개 이상의 글꼴 중에서 기본 글꼴 모음을 선택할 수 있습니다. 제목과 버튼 및 입력 필드는 글꼴을 사용자 정의할 수 있습니다.
사이트 제목 및 태그라인과 같은 브랜딩 글꼴은 고급 설정 섹션에서 변경할 수 있습니다. 사이트 메뉴에 사용된 글꼴은 "탐색 설정" 탭에서 수정할 수 있습니다.

Content Typography 메뉴를 사용하면 본문 텍스트에 사용되는 글꼴과 모든 제목 태그에 사용되는 글꼴 패밀리를 개별적으로 수정할 수 있습니다.

제목 및 본문 글꼴은 모두 사이트의 사이드바 및 바닥글 섹션에서 사용자 지정할 수 있습니다. 마지막 옵션인 "글꼴만 로드"를 사용하면 특정 글꼴을 요소에 적용하지 않고 로드할 수 있습니다. 문서의 특정 섹션에서만 특정 글꼴을 사용해야 하는 경우 이 방법을 사용합니다. 프리미엄 애드온은 글꼴 로딩 메뉴를 포함하는 유일한 것입니다.

디버깅에서 "강제 스타일" 옵션을 켜면 글꼴이 로드되지 않는 이유를 파악하는 데 도움이 됩니다. 편집기 제어 비활성화 확인란은 게시물과 페이지를 편집할 때 글꼴 메뉴를 숨깁니다. 스왑, 차단, 폴백 및 옵션은 네 가지 글꼴 표시 옵션을 사용할 수 있습니다. 모든 글꼴 재설정 버튼을 클릭하여 플러그인의 글꼴 설정에 대한 모든 변경 사항을 실행 취소할 수 있습니다.
Divi 테마 빌더를 사용하여 글꼴 변경

테마를 만드는 데 있어서는 Divi 가 최고입니다. Divi는 WordPress 글꼴에 대한 다양한 컨트롤을 제공합니다. 시작하려면 바로 사용할 수 있는 Google 글꼴 모음이 있습니다. 글꼴은 테마 빌더와 텍스트 옵션이 있는 모든 모듈에서 사용할 수 있습니다. Divi의 내장 테마 커스터마이저를 사용하면 전체 글꼴 설정을 간단하게 적용할 수 있습니다. Divi의 글꼴 옵션을 확인하고 어떻게 작동하는지 봅시다.
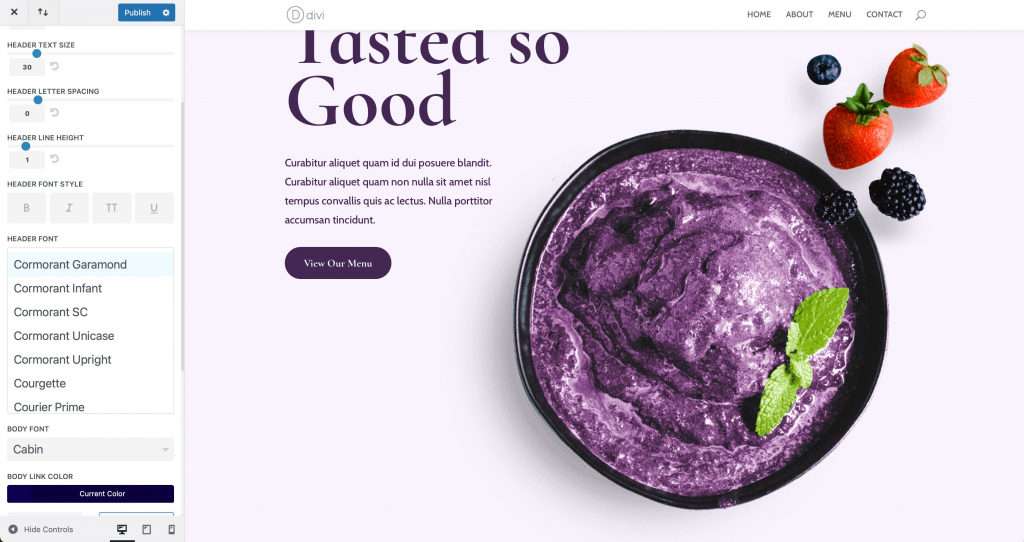
테마 사용자 지정 프로그램을 활성화하면 기본 글꼴을 선택할 수 있습니다. 시작하려면 WordPress의 관리자 패널로 이동하여 테마 > 사용자 정의를 클릭하십시오. 커스터마이저의 드롭다운 메뉴에서 일반 설정 > 타이포그래피를 선택합니다. 각각의 크기, 줄 높이, 글자 간격, 글꼴 스타일, 제목, 본문 글꼴 및 색상 설정을 모두 사용자 지정할 수 있습니다. Divi는 대부분의 Google 글꼴과 함께 제공되므로 거의 무한한 스타일 중에서 선택할 수 있습니다.

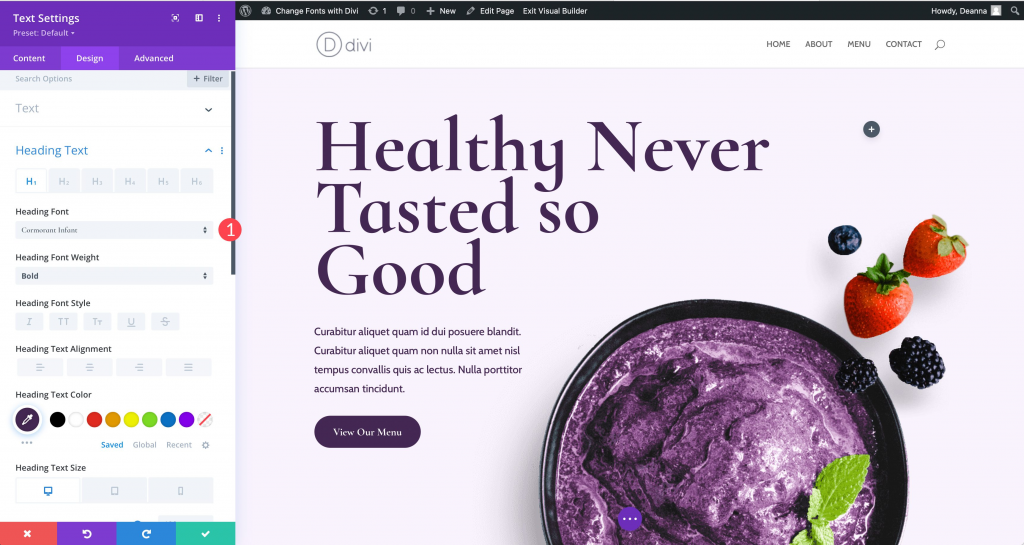
모듈에 텍스트가 있는 경우 테마 사용자 지정 프로그램에서 수행할 수 있는 작업 외에도 글꼴 스타일을 변경할 수 있습니다. 텍스트 모듈의 글꼴 사용자 지정 기능을 예로 사용하겠습니다. 모든 텍스트 옵션은 디자인 메뉴 아래에 그룹화되어 있습니다. 본문 카피와 제목 카피의 글꼴, 크기, 색상 및 스타일을 완벽하게 제어할 수 있습니다. 제목 글꼴을 변경하려면 먼저 하위 메뉴를 클릭하여 활성화해야 합니다. 글꼴 자체는 물론 두께, 스타일, 텍스트 정렬, 색상, 크기 등을 모두 사용자 정의할 수 있습니다.

마무리
워드프레스는 글꼴 수정을 위한 다양한 옵션을 제공합니다. Fonts Plugin과 같은 플러그인 사용 | 일반적인 테마로 작업하는 경우 Google Fonts Typography가 가장 간단한 방법입니다. 사이트를 많이 변경할 수 있는 테마는 일반적으로 변경할 수 있는 방법이 두 가지 이상 있지만 일부는 사용하기 어려울 수 있습니다. 그것이 제공하는 유연성 때문에 Divi 와 같은 테마 빌더는 심각하게 고려되어야 합니다. 마지막으로, 실습 개발자이거나 몇 가지 대안만 필요한 경우 글꼴을 수동으로 추가하는 것이 가장 좋은 옵션일 수 있습니다.




