스크롤 시 다양한 기술과 사용자 지정 코드를 사용하여 투명 헤더를 뚫을 수 없는 헤더로 변환할 수 있습니다. 그러나 간단한 Elementor 솔루션을 원하는 경우 다음 단원에서 기본 스크롤 효과를 사용할 수 있습니다.

스크롤할 때 Elementors 고정 헤더 색상 변경
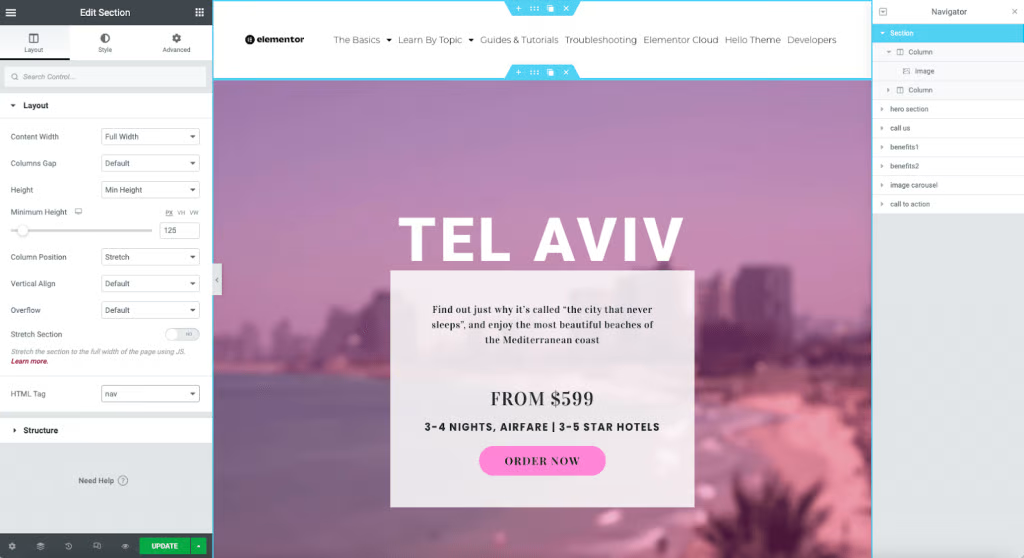
이전에 수행하지 않은 경우 테마 작성기를 사용하여 사용자 지정 머리글 템플릿을 만들어야 합니다. 로고를 표시하는 이미지 위젯과 탐색 위젯을 사용하여 2열 헤더 섹션을 만듭니다.

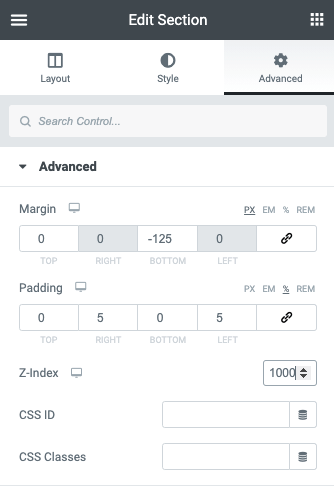
고급 탭에서 다음과 같이 변경됩니다.
여백 변경
일반적으로 투명한 머리글은 섹션 높이와 동일한 음수 여백을 섹션에 제공하여 생성됩니다. 고급 탭에서 여백 설정을 잠금 해제하고 하단을 음수(예: -125px)로 변경합니다. 이렇게 하면 헤더 아래 섹션이 페이지 상단으로 재배치됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Z-지수
또한 섹션이 항상 콘텐츠 위에 표시되도록 하려면 섹션의 Z-인덱스를 높여야 합니다. 페이지의 나머지 자료보다 많은 양을 입력할 수 있지만 대부분의 디자이너는 1,000을 선택합니다.

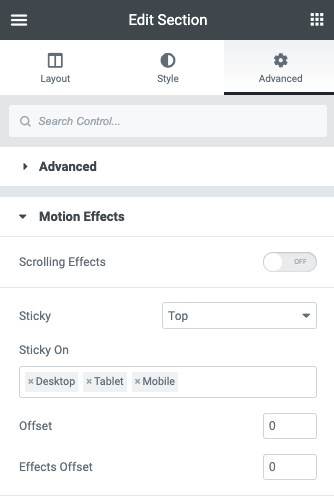
스티커 설정
모션 효과 아코디언의 드롭다운 메뉴에서 고정을 선택하고 상단으로 설정합니다.

효과 추가
투명한 머리글 섹션을 구성했으므로 이제 스크롤 효과를 추가합니다.

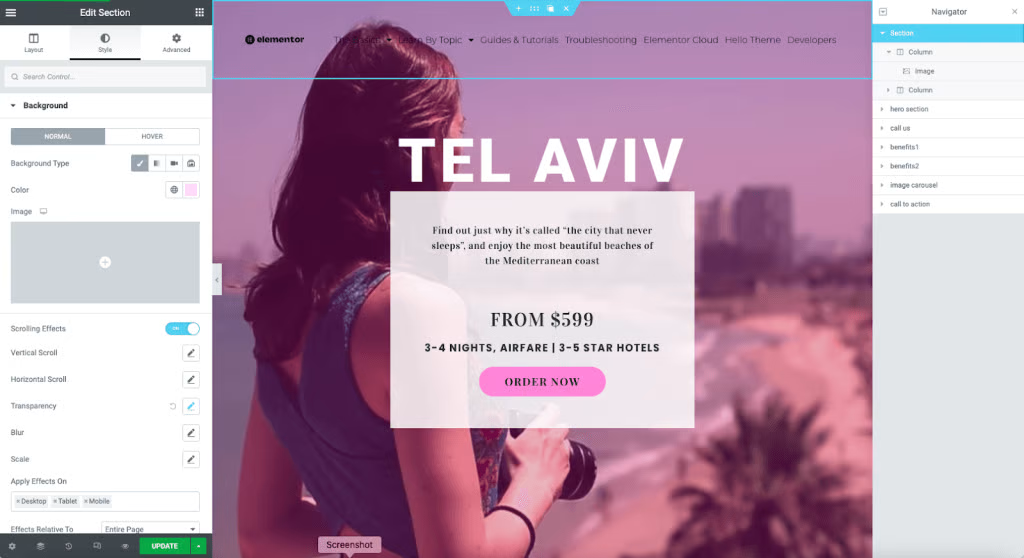
다음 단계에서는 섹션 컨트롤의 스타일 탭을 사용합니다.
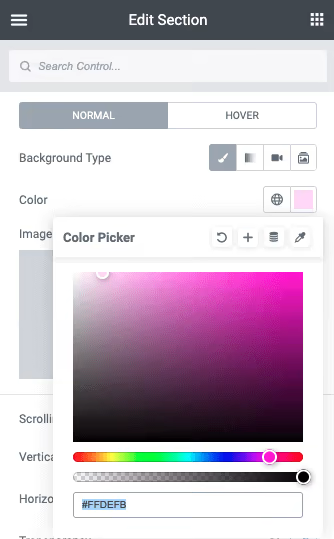
최종 색상 설정
색상 선택기를 사용하여 배경의 최종 색상 또는 그라데이션을 설정합니다.

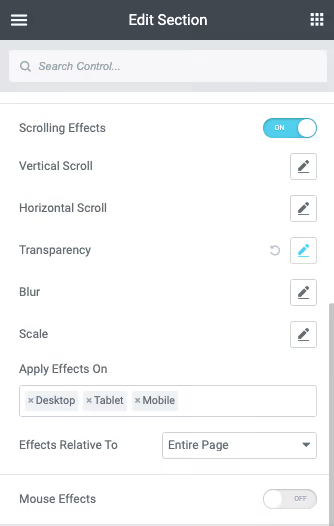
스크롤 효과 추가
제어판 내에서 스크롤 효과 옵션을 전환합니다.

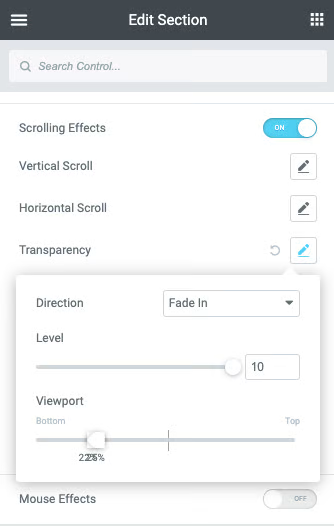
값 설정
이제 원하는 효과를 얻으려면 뷰포트 슬라이더의 설정을 변경해야 합니다. 머리글이 완전히 불투명해지도록 할 페이지의 위치로 스크롤하고 100%(예: 25%)에 도달할 때까지 Top 값을 낮춥니다. 이제 바닥의 값을 올릴 수 있습니다. 위의 예에서는 임팩트가 빠르게 발생하기를 원하므로 숫자를 비교적 가깝게 설정합니다(예: 22%). 이것은 페이지의 3% 스크롤 후에 발생하는 효과를 트리거합니다.

마무리
Elementor 는 멋진 웹 사이트를 만드는 데 필요한 모든 도구를 제공하지만 다양한 장치에 맞게 조정해야 합니다. 최적점을 찾는 문제입니다. 이 가이드가 도움이 되었기를 바랍니다. 그렇다면 이 내용을 친구와 공유하고 CodeWatchers를 계속 팔로우하여 다른 자습서를 확인하십시오.




