귀중한 방문자 정보를 쉽게 수집하는 동시에 웹사이트 방문자와 귀하 사이의 원활한 커뮤니케이션을 지원하는 것이 바로 Divi 문의 양식 모듈의 탁월한 기능입니다.

기본적으로 Divi 문의 양식 모듈은 입력 필드 내에 필드 레이블을 편리하게 배치합니다. 그럼에도 불구하고 연락처 양식 필드 위에 레이블을 표시하려는 경우가 발생할 수 있습니다. 이 포괄적인 튜토리얼에서는 CSS 마법을 사용하여 원하는 효과를 얻는 방법을 보여줍니다.
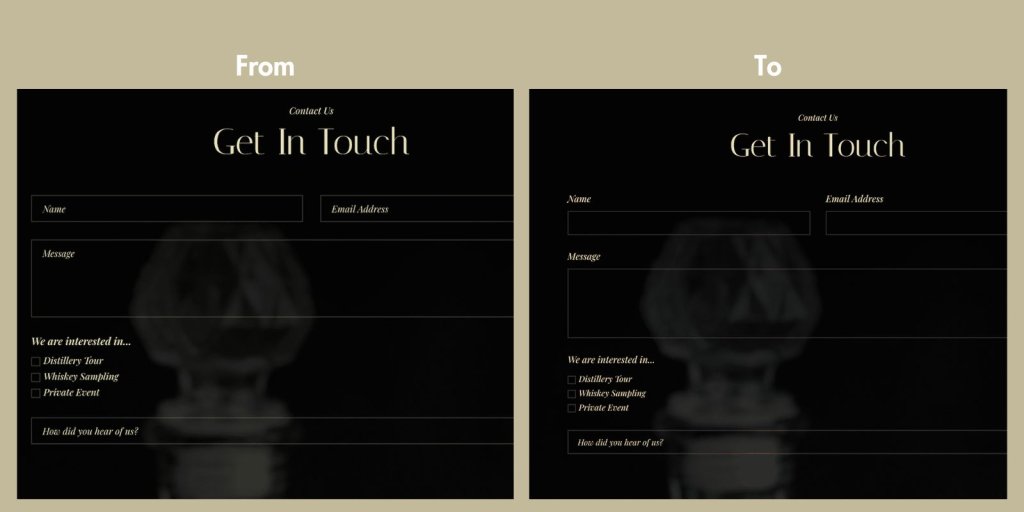
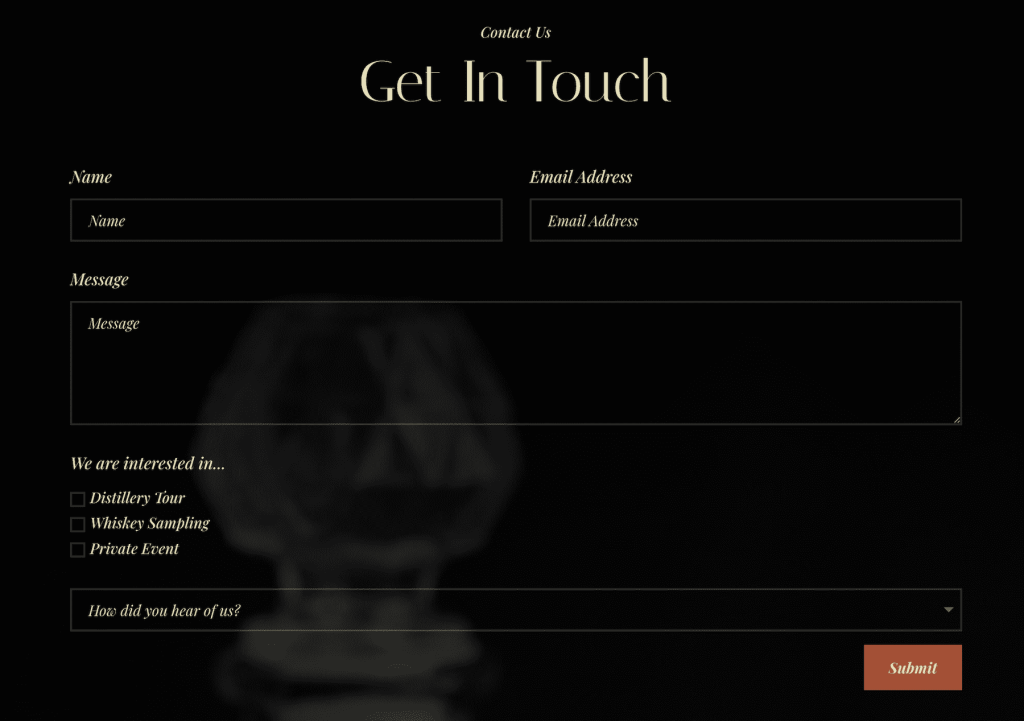
디자인 미리보기
이것이 완료되면 우리의 디자인이 어떻게 보일지입니다.

Divi 문의 양식 모듈의 필드 위에 라벨 추가
무료 위스키 증류소 레이아웃 팩 의 연락처 페이지 디자인을 활용해 보겠습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작원하는 효과를 보여주기 위해 무료 위스키 증류소 레이아웃 팩의 매력적인 연락처 페이지 디자인을 사용하겠습니다. Divi 웹사이트에 사용자 정의 CSS를 구현하려면 두 가지 옵션이 있습니다. 하나는 웹사이트 전체의 모든 문의 양식에 영향을 미치는 테마 사용자 정의 기능이고, 다른 하나는 개별 문의 양식을 수정하는 페이지별 방법입니다. 페이지별 접근 방식부터 시작하여 나중에 전역적으로 CSS를 추가하는 프로세스를 살펴보겠습니다.
귀하의 편의를 위해 단계별 지침이 명확하고 간결한 영어로 제공되므로 안심하십시오.
연락처 페이지로 이동
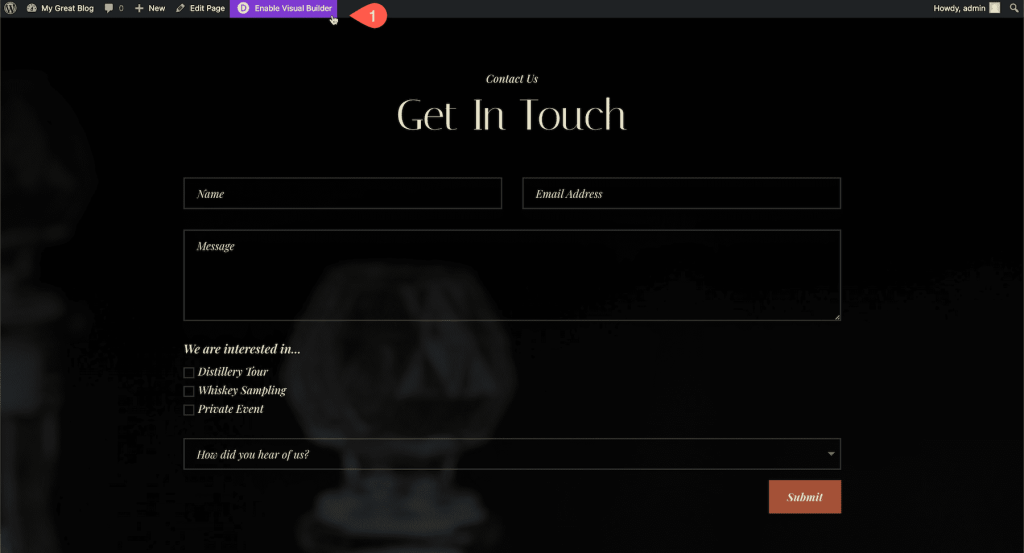
문의 양식 페이지로 이동하여 먼저 Visual Builder를 켜세요.

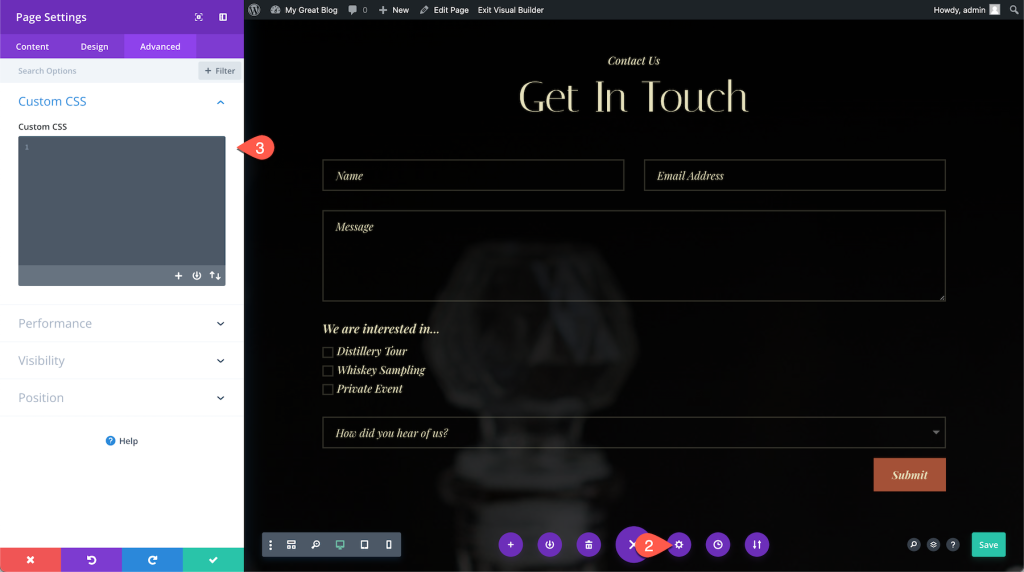
페이지 설정에 액세스하려면 페이지 하단의 Divi 도구 모음을 확장하고 기어 기호를 클릭하세요. 그런 다음 고급 > 사용자 정의 CSS를 선택한 후 CSS 코드를 복사하여 붙여넣어야 합니다.

다음 CSS 코드를 복사하여 사용자 정의 CSS 상자에 붙여넣어야 합니다.
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}현재 우리가 가지고 있는 것은 다음과 같습니다. 글꼴 스타일이 유지되지 않고 드롭다운 필드 위의 제목이 중복된 것을 볼 수 있습니다.

결과적으로 이를 수정하기 위해 코드에 글꼴 스타일 CSS를 추가하고 드롭다운 필드 위의 중복된 제목을 제거하기 위한 몇 줄을 추가하겠습니다.
수정된 전체 코드는 다음과 같습니다.
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
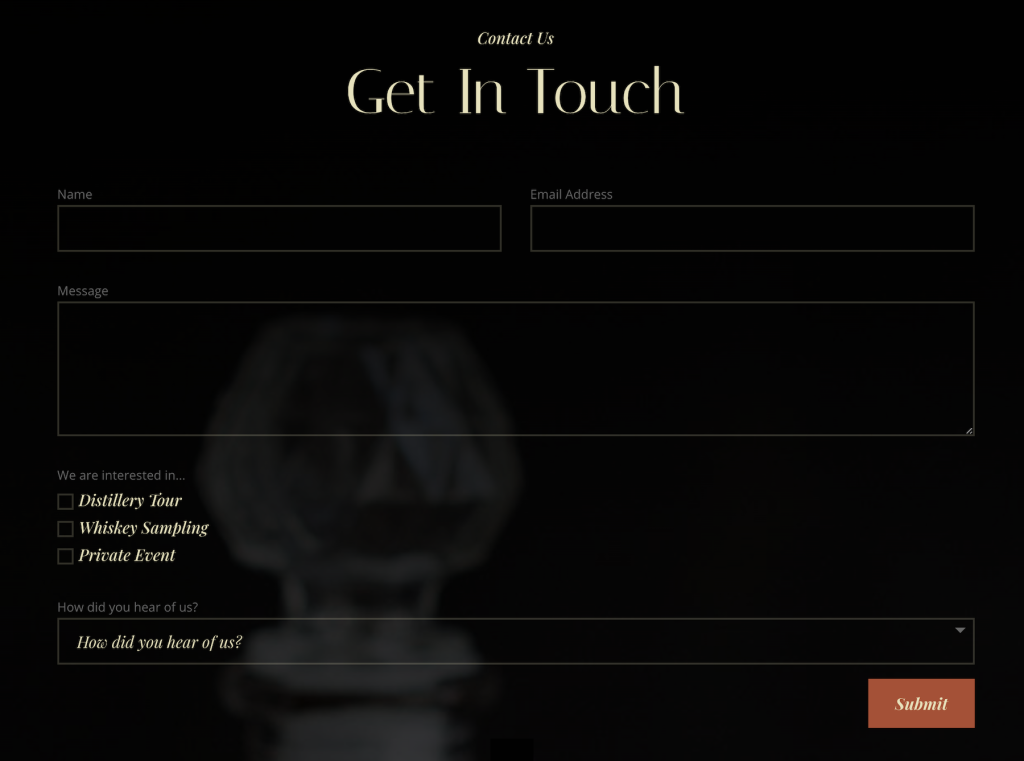
}그리고 여기에 최종 출력이 있습니다.

디자인을 글로벌하게 만드세요
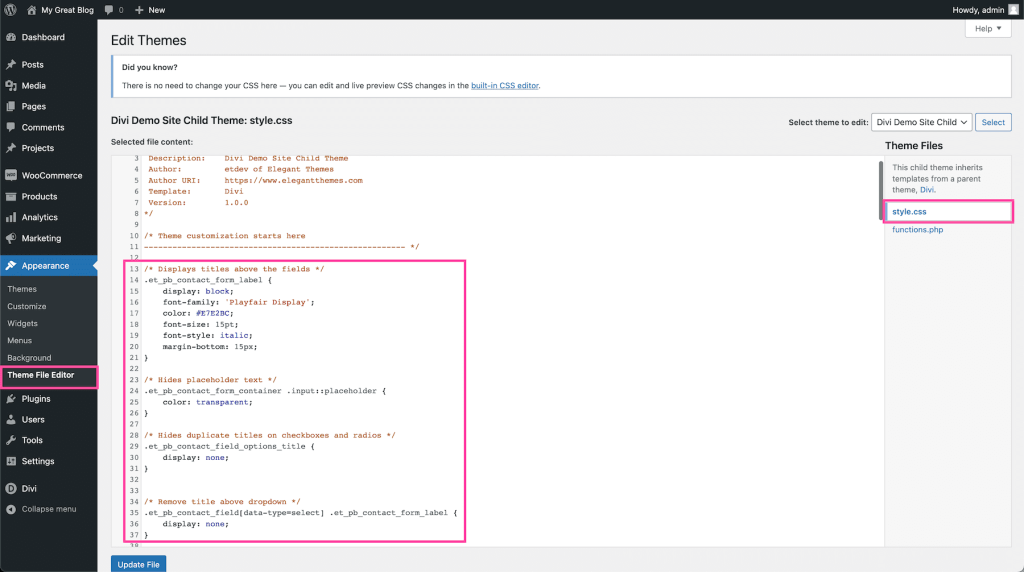
웹사이트의 모든 문의 양식 모양을 수정하려면 코드를 추가하여 글로벌 접근 방식을 선택할 수 있습니다. 그러나 특정 문의 양식을 독점적으로 사용자 정의하려면 고급 탭에서 모듈에 CSS ID를 할당해야 합니다. 완료되면 코드에서 대상으로 삼으려는 CSS 클래스 앞에 "#"과 CSS ID를 붙여야 합니다. CSS 코드를 통합할 때 원하는 전역 효과를 달성하는 데 사용할 수 있는 세 가지 옵션이 있습니다. 하위 테마의 style.css 스타일시트에 추가할 수 있습니다.

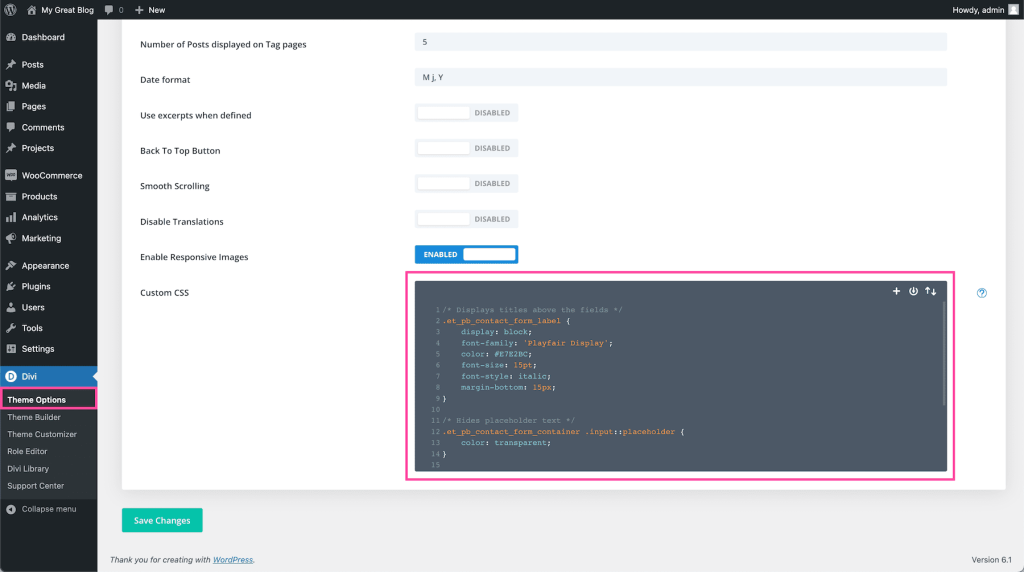
또한 Divi > 테마 옵션 섹션의 사용자 정의 CSS 블록에서도 이 작업을 수행할 수 있습니다.

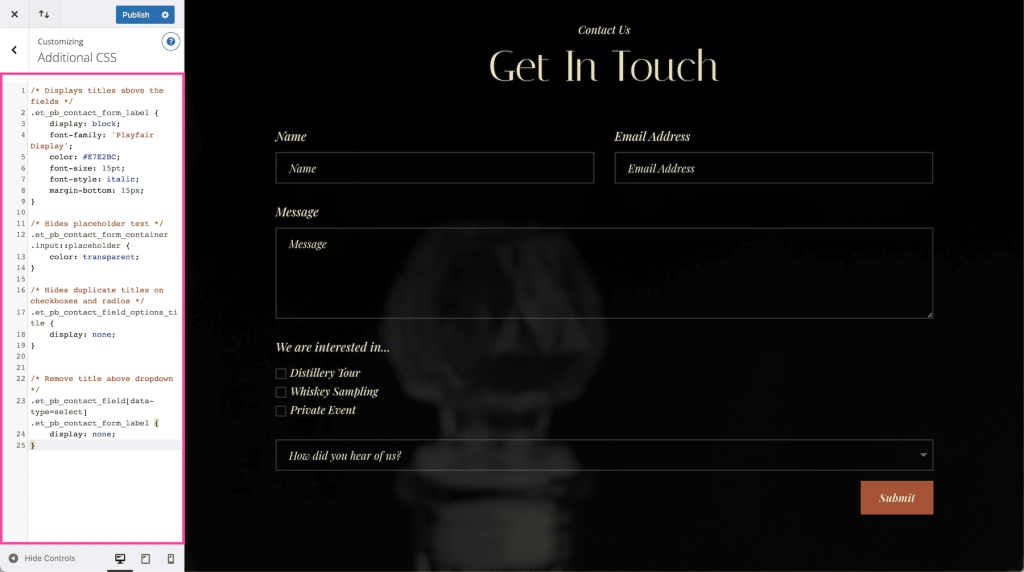
또는 원하는 곳 어디에서나 테마 사용자 정의 도구를 사용할 수 있습니다.

됐어요! Divi 연락처 모듈의 라벨 필드를 변경했습니다.
마무리
결론적으로, 연락처 양식 레이블의 위치를 입력 필드 내부에서 상단으로 변경하면 방문자에게 큰 영향을 미칠 수 있습니다. 이 간단한 조정은 사용자에게 깊은 인상을 줄 뿐만 아니라 웹사이트의 전반적인 아름다움과 시각적 매력을 향상시킵니다. Divi 에 내장된 문의 양식 모듈을 사용하면 원하는 라벨 배치를 쉽고 쉽게 달성할 수 있습니다.
유명한 웹 개발 플랫폼인 Divi는 업계의 최신 트렌드와 기능을 지속적으로 따르고 있습니다. Divi는 맞춤형 라벨 배치와 같은 최첨단 기능을 수용함으로써 웹 개발 커뮤니티가 매력적이고 시각적으로 뛰어난 웹사이트를 만들 수 있도록 지원합니다. 따라서 Divi의 유연한 문의 양식 모듈로 방문자의 마음을 사로잡을 기회를 포착하고 웹 디자인 분야에서 앞서 나가십시오.




