Elementor 는 웹 디자이너가 직관적인 시각적 빌더를 사용하여 전문적이고 픽셀이 완벽한 웹 사이트를 만들 수 있게 해주는 최고의 WordPress 웹 사이트 구축 도구입니다. Elementor에는 방문자가 페이지에 방문할 때 가장 먼저 보게 되는 히어로 섹션을 포함하여 웹사이트의 모든 부분이나 열의 배경 그림을 변경할 수 있는 옵션이 포함되어 있습니다.

히어로 이미지란?
히어로 이미지는 웹페이지 헤더 섹션(일반적으로 페이지 상단 근처)에 고정된 거대한 웹 배너 이미지입니다. 일반적으로 회사의 주요 메시지를 표현하기 위해 이미지와 텍스트가 모두 포함됩니다. 스크롤 없이 볼 수 있는 부분 위의 히어로 사진에는 방문자가 페이지의 나머지 부분을 탐색하도록 유도하는 클릭 유도 문구(CTA)가 포함되는 경우가 많습니다. 이 그래픽의 목적은 페이지에 에너지와 흥미를 주는 동시에 좋은 첫인상을 주기 위한 것입니다.
호버에서 영웅 배경 이미지를 변경하는 방법
이 블로그 게시물에서는 Elementor의 동적 태그와 사용자 정의 CSS를 사용하여 마우스를 올리면 영웅의 배경 그림을 변경하는 방법을 보여 드리겠습니다. 이는 방문자의 관심을 끌고 웹사이트를 돋보이게 하는 엄청난 효과를 가져올 것입니다.
1단계: 새 페이지 만들기
가장 먼저 해야 할 일은 새 페이지를 만들고 Elementor 로 편집하는 것입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
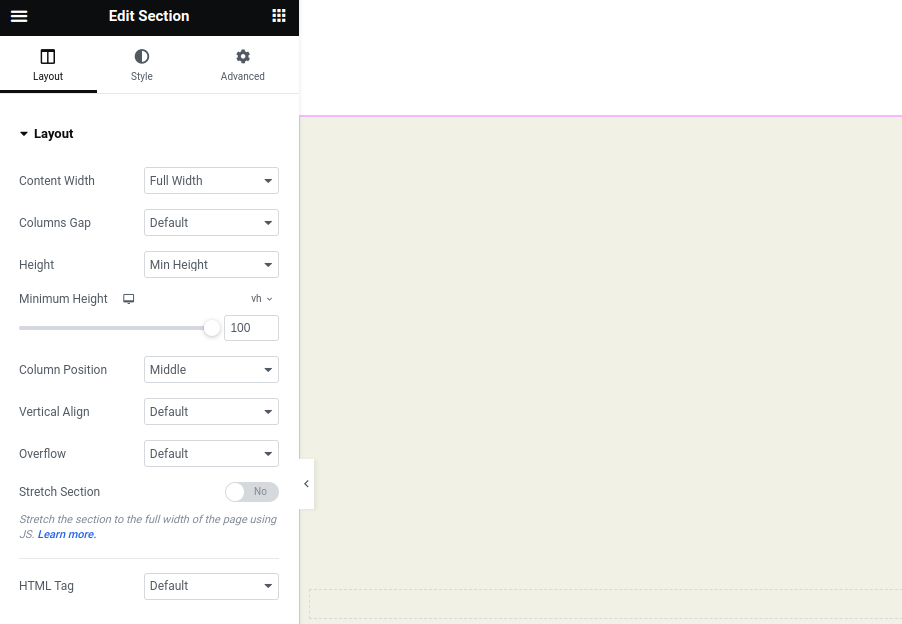
다음 설정으로 섹션을 삽입합니다.
- 최소 높이: 100vh
- 폭: 100%

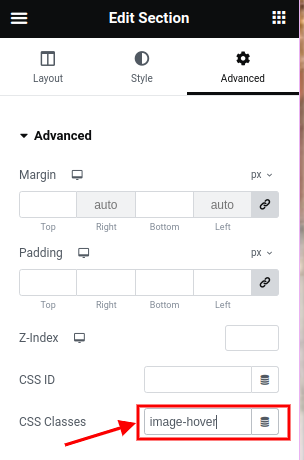
"image-hover"라는 섹션에 클래스를 설정합니다.

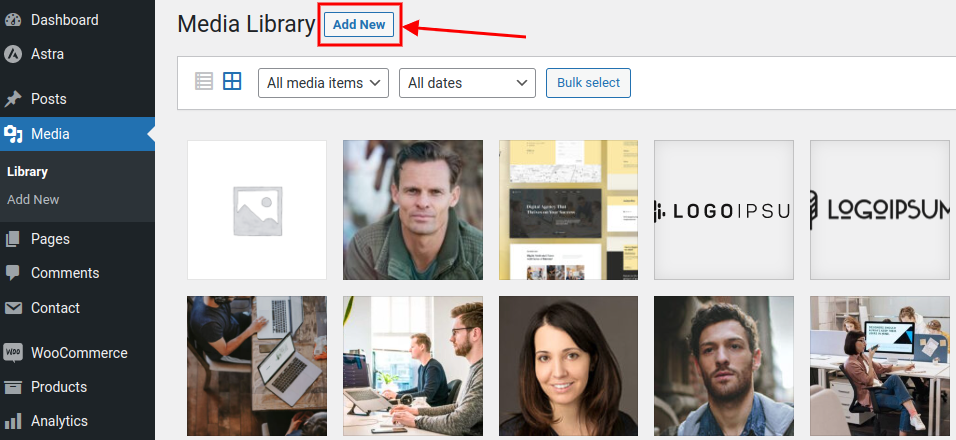
미디어 라이브러리에 호버 효과에 사용할 이미지를 업로드하세요.

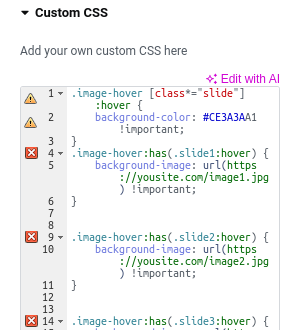
완료되면 다음 CSS 코드를 삽입하세요.
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}참고: 배경 이미지 URL을 미디어 라이브러리의 이미지 URL로 바꾸세요.
이 CSS는 두 가지 목표를 달성합니다.
1 - 마우스를 올리면 각 컨테이너의 배경색을 변경합니다.
2 - .slide-* 컨테이너 위로 마우스를 가져가면 .image-hover의 배경 이미지가 변경됩니다.

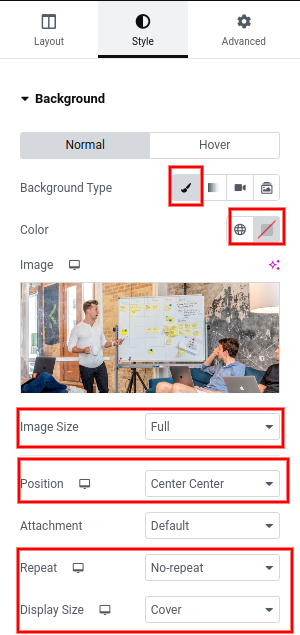
사용자 정의 CSS를 삽입한 후 스타일 탭으로 이동하여 다음 설정을 입력하십시오.
- 배경 유형: 클래식
- 색깔: 투명한
- 이미지 크기: 전체
- 이미지: *표시하려는 첫 번째 이미지를 선택하세요.
- 위치: 센터 센터
- 디스플레이 크기: 커버
- 반복: 반복하지 않음

다음 단계:
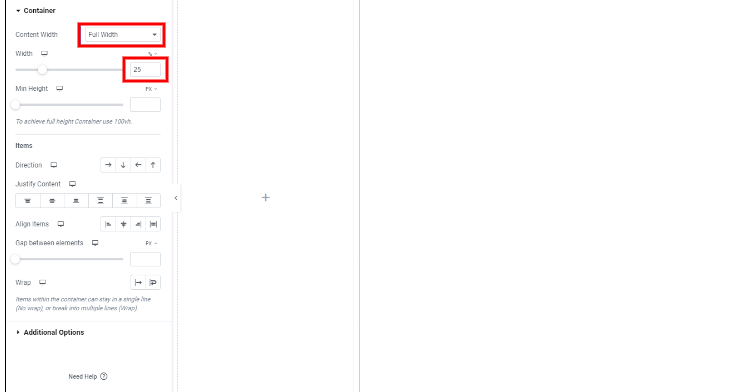
다음 설정으로 내부에 섹션 1개를 추가하세요.
- 콘텐츠 너비: 전체 너비
- 폭: 25%

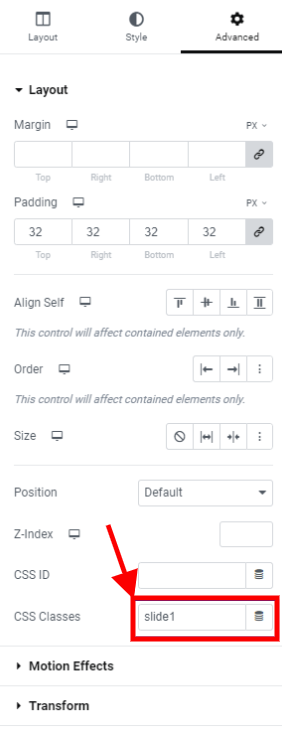
고급 탭으로 이동하여 Slide1이라는 클래스를 만듭니다.

이제 스타일과 항목으로 각 컨테이너를 맞춤설정하세요.
첫 번째 컨테이너가 완성되면 이를 세 번 복제하고 각 컨테이너의 CSS 클래스를 변경하여 연속 번호가 매겨진 클래스 4개를 만듭니다.
슬라이드 1, 슬라이드 2, 슬라이드 3, 슬라이드 4
결론
이 기사에서는 가장 인기 있는 WordPress 웹 사이트 빌더인 Elementor를 사용하여 히어로 섹션을 만드는 방법을 배웠습니다.
우리는 사용자가 다른 항목 위로 마우스를 가져갈 때 배경 그림을 변경하는 히어로 섹션을 구축하는 데 집중했으며 이를 위해 Elementor의 컨테이너 기능과 사용자 정의 CSS 코드를 사용했습니다.
이 지침을 따르면 웹 사이트의 UX/UI 디자인을 개선하고 군중 속에서 눈에 띄는 시각적으로 매력적이고 매력적인 영역을 만들 수 있습니다.
Elementor를 사용하면 코딩 전문 지식이 없는 사람이라도 전문가 수준의 웹사이트를 간단하게 만들 수 있습니다. 전반적으로 이 강의에서는 웹사이트의 가치 제안을 강조하고 방문자의 참여를 유도하는 히어로 섹션을 만드는 방법을 보여줍니다.




