사용자의 주의를 끌기 위해 웹 사이트를 시각적으로 즐겁게 유지하는 것이 얼마나 중요한지 알아야 하며 웹 페이지에 요소를 표시하는 방법은 사용자 경험과 많은 관련이 있습니다.

전체 너비 레이아웃에는 동일한 너비의 사이드바 또는 열과 같은 요소가 있으므로 콘텐츠와 요소가 페이지 주위로 잘 흐르므로 매력적인 시각적 균형을 만듭니다. 이 튜토리얼에서는 Elementor로 전체 너비 레이아웃을 만드는 방법을 이해할 것입니다.
Elementor로 전체 너비 레이아웃을 만드는 방법
절차를 시작하려면 새 페이지 를 만들고 Elementor 로 편집 을 눌러 Elementor 편집기를 열어야 합니다.

왼쪽 열 에서 이미지 옵션을 끌어 콘텐츠 영역의 페이지 상단에 배치합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
이미지 선택 버튼을 눌러 미디어 라이브러리 에서 이미지를 선택 합니다.

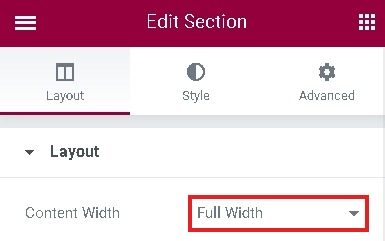
왼쪽 열에서 콘텐츠 너비 를 전체 너비로 변경합니다.

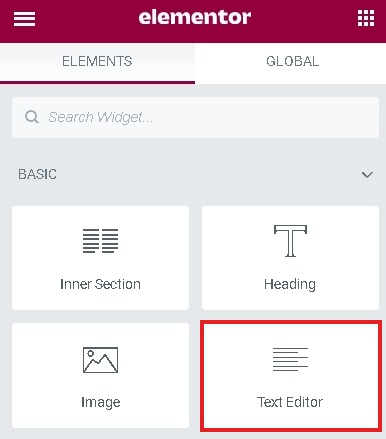
원하는 경우 그림 아래에 텍스트를 추가 한 다음 아래로 스크롤하여 새 섹션 추가 로 이동하고 열에서 텍스트 편집기 를 추가합니다.

텍스트 편집기 블록에 일부 텍스트를 추가 하고 .
전체 너비 템플릿의 전체 너비 설정이지만 페이지를 미리보기하여 모양을 확인할 수 있지만 원하는 방식으로 보이게 하려면 몇 가지 필요한 단계를 수행해야 합니다.
전체 너비 템플릿을 사용하려면 Elementor 추가 기능인 Elementor - 머리글, 바닥글 및 블록 을 설치하고 활성화해야 합니다. Add New Plugins 에서 Elementor 를 검색하고 Elementor - Header, Footer, and Blocks를 설치 합니다.

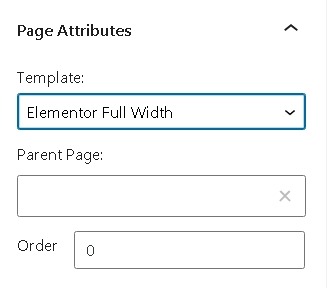
페이지 속성에서 새로 설치된 두 개의 템플릿, 즉 Elementor Full Width 및 Elementor Canvas를 찾을 수 있습니다.
완전한 전체 너비 템플릿을 얻으려면 페이지에 대한 Elementor 전체 너비 템플릿을 선택하십시오.

계속해서 페이지를 미리 보고 변경해야 할 사항이 있는지 확인하고 그렇지 않은 경우 페이지를 게시 하여 전체 너비 레이아웃이 작동하는지 확인할 수 있습니다.
이것이 Elementor 를 사용하여 웹사이트에 전체 너비 레이아웃을 만드는 방법입니다. 이 튜토리얼이 유용했다면 댓글을 남겨주세요. 게시물을 놓치지 않으려면 Facebook 및 Twitter 에 가입하십시오.




