WordPress 웹사이트 소유자로서 Elementor를 사용하여 웹사이트를 훨씬 더 흥미롭고 전문적으로 보이게 만들 수 있는 많은 아이디어가 있습니다. 그리고 이러한 아이디어를 실행하기 위해 수많은 Elementor 플러그인이 다양한 작업에 도움을 주고 있습니다.

이를 수행하는 한 가지 방법은 WordPress 웹 사이트에 아코디언과 토글을 추가하는 것입니다. 아코디언과 토글이 무엇인지 모르신다면 WordPress에서 토글과 아코디언을 만드는 방법에 대해 알아보세요.
WordPress의 토글 및 아코디언이란 무엇입니까?
아코디언 및 토글은 다양한 그룹 세그먼트를 단일 단위로 사용하는 디자인 구성 요소입니다. 일반적으로 이는 확장 가능한 탭으로 나누어진 여러 부분을 생성하는 것을 의미합니다. 이는 페이지 공간을 유지하면서 많은 정보를 이러한 섹션에 담을 수 있기 때문에 특히 유용합니다.
예를 들어, 정보 페이지를 생성하려고 하는데 표시하려는 콘텐츠가 많이 있습니다. 그런 다음 사용자가 확장 버튼을 눌러 답변을 알 수 있는 확장 가능한 형식으로 질문을 만들 수 있습니다. 또한 이는 사용자 참여를 높이고 관심을 유지하는 데 도움이 됩니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작아코디언은 토글과 어떻게 다른가요?
아코디언 섹션을 클릭하면 숨겨진 내용이 확장되어 표시됩니다. 새 섹션을 선택하면 이전 섹션이 닫히고 새 섹션이 확장됩니다. 따라서 아코디언을 사용하면 한 번에 하나의 세그먼트만 열 수 있습니다.
반면에 토글은 이전 부분을 열어 두는 동시에 다른 부분을 확장하는 데 도움이 됩니다. 물론 원하는 경우 각 섹션을 수동으로 닫을 수도 있습니다.
이것이 아코디언과 토글의 주요 차이점입니다. 아코디언을 추가하든 토글을 추가하든 Elementor용 Qi Addons가 필요합니다.
Elementor 및 Qi 애드온을 사용하여 토글 및 아코디언을 만드는 방법
Qi Addons for Elementor는 60개의 다양한 위젯으로 WordPress 사이트를 완전히 사용자 정의할 수 있는 환상적인 애드온입니다. 코딩 없이도 몇 분 만에 웹사이트 스타일에 완벽하게 어울리는 멋진 섹션을 만들 수 있습니다.

Accordions and Toggles 위젯은 이 플러그인에 포함된 많은 유용한 위젯 중 하나입니다. 아코디언 및 토글을 위한 고유한 아이콘을 만들고, 글꼴을 조정하고, 텍스트, 배경, 아이콘 등에 대한 여러 색상을 사용 및 결합할 수 있습니다.
우선 웹사이트의 백엔드로 이동하거나 Elementor 사이드바에서 아코디언과 토글을 게시하고 검색하세요. 아코디언 및 토글 위젯이 바로 나타납니다.

그런 다음 오른쪽으로 드래그하면 됩니다. 다음으로 콘텐츠 탭에서 대부분의 사용자 정의를 수행하겠습니다.

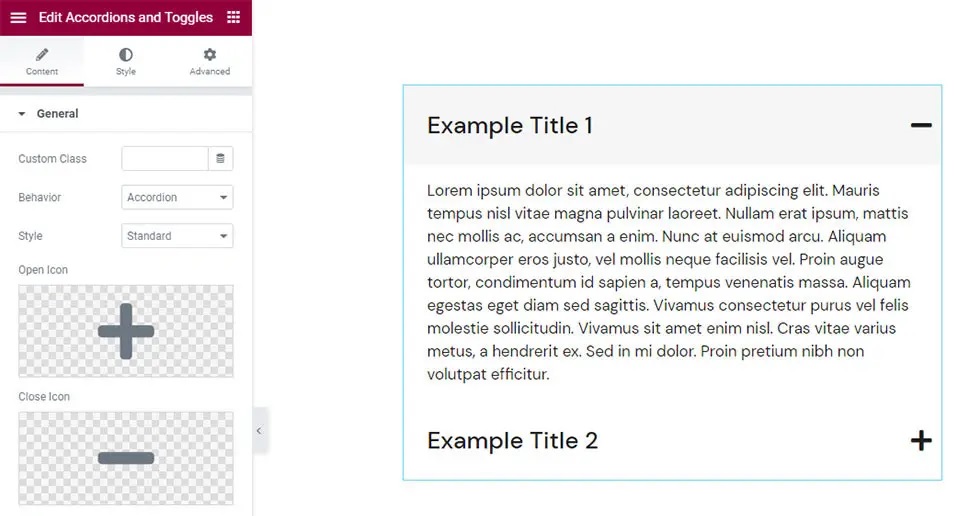
가장 먼저 눈에 띄는 점은 위젯에 Lorem Ipsum 콘텐츠가 포함된 두 개의 항목이 있다는 것입니다. 또한 섹션을 확장하고 다른 섹션을 닫는 아코디언 동작도 있습니다.
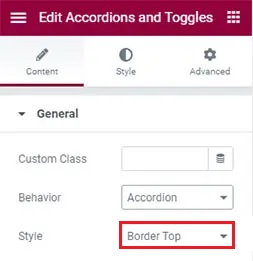
일반 섹션의 동작 옵션을 사용하면 이 동작을 Toggle 로 쉽게 조정할 수 있습니다.

그 후에는 개체 중 하나를 클릭하면 해당 개체가 계속 열려 있다는 것을 알 수 있습니다. 이것이 토글 동작 입니다. 아코디언 및 토글에 대한 다른 모든 설정은 동일하게 유지됩니다.

스타일 탭 에서는 표준 옵션 으로 설정되어 있습니다. 동시에 선택할 수 있는 다른 세 가지 옵션이 있습니다. 즉, 각 섹션의 제목에 밑줄이 그어진 Boxed, 테두리 위에 테두리를 배치하는 Border Top , 제목 사이에 테두리를 배치하는 Border Between 입니다.

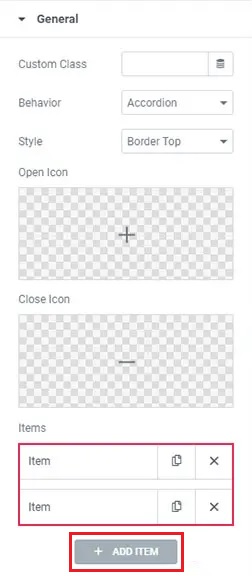
다음은 열기 아이콘 및 닫기 아이콘 선택입니다. 아이콘 컬렉션에서 열기 및 닫기 아이콘을 선택하거나 여기에 SVG 파일을 업로드할 수 있습니다.

열기 및 닫기 아이콘을 선택한 후 미디어 삽입 옵션을 클릭하세요.
이제 열기 아이콘과 닫기 아이콘이 자동으로 전환됩니다. 항목 설정 의 경우 기본적으로 두 가지 옵션만 표시됩니다. 그러나 항목 추가 버튼을 선택하면 더 빠르게 항목을 추가할 수 있습니다.

정보를 바꾸려면 편집하려는 항목을 클릭하고 제목 영역에 제목을 입력하기만 하면 됩니다. 콘텐츠 섹션을 사용하면 텍스트 및 시각적 옵션을 선택하는 동시에 전반적인 모양을 개선할 수 있습니다.

이것이 WordPress에서 Elementor를 사용하여 아코디언이나 토글을 만드는 데 필요한 모든 설정입니다.
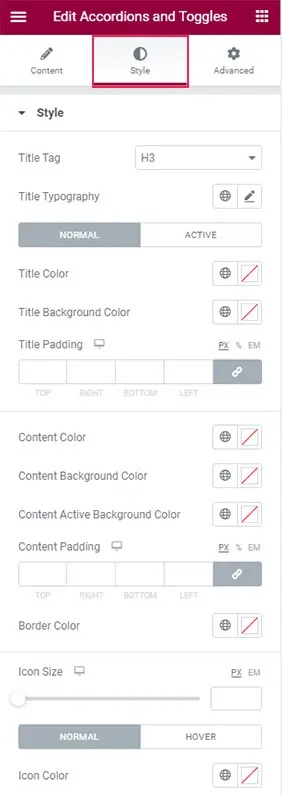
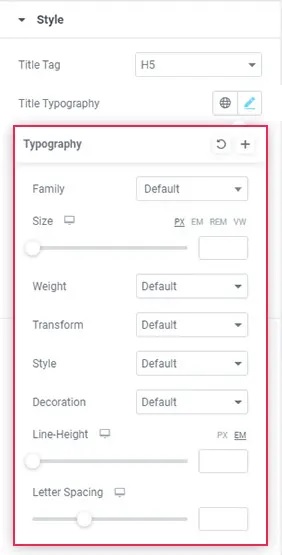
다음 작업은 아코디언 스타일을 지정하는 것입니다. 스타일 탭 에서는 원하는 방식으로 아코디언 스타일을 지정할 수 있는 다양한 선택 항목을 찾을 수 있습니다.

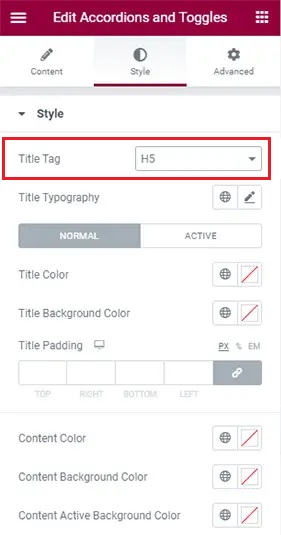
목록의 첫 번째 옵션을 사용하여 제목 태그를 설정할 수 있습니다. 기본적으로 H3으로 설정되어 있지만 H1에서 H6 사이로 변경할 수 있습니다.

타이포그래피 섹션을 선택하면 아코디언의 타이포그래피를 미세 조정할 수 있는 새로운 옵션 목록이 나타납니다.

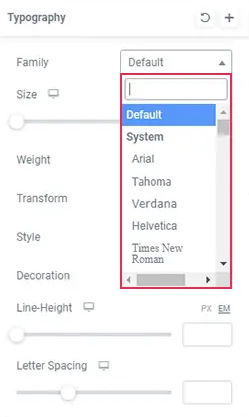
글꼴 이름을 수동으로 입력하거나 드롭다운 목록에서 검색할 수 있는 패밀리 옵션을 사용하여 텍스트의 글꼴 패밀리를 변경할 수 있습니다.

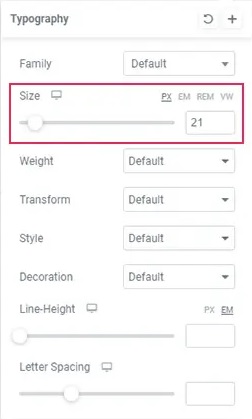
크기 옵션을 사용하면 글꼴 크기를 조정할 수 있습니다.

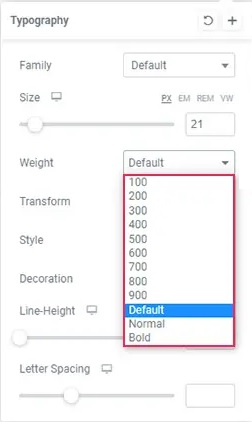
가중치 옵션을 사용하여 텍스트를 굵게 만들 수 있습니다. 숫자 값 중 하나를 사용하여 굵기를 조정할 수도 있습니다.

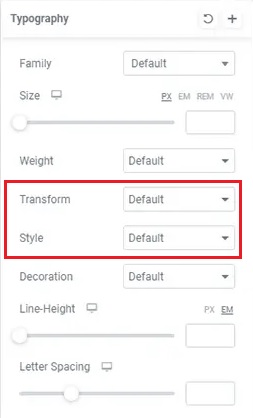
텍스트 변환 옵션을 사용하면 제목을 대문자, 소문자, 대문자 또는 일반으로 만들 수 있습니다. 또한 스타일 옵션을 사용하면 텍스트를 기울임꼴 또는 기울임꼴로 만들 수 있습니다.

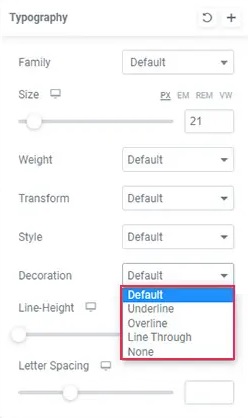
장식 옵션을 사용하여 밑줄, 윗줄, 줄 관통을 추가하거나 그대로 둘 수도 있습니다.

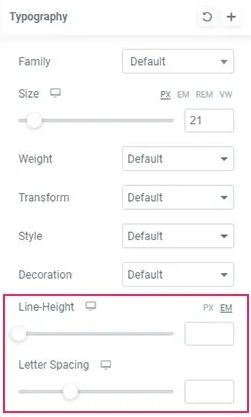
줄 높이 설정을 사용 하면 제목 주위에 추가 공간을 제공할 수 있습니다. 문자 간격 옵션을 사용하면 문자 사이의 간격을 늘릴 수 있습니다.

이것들은 텍스트를 원하는 대로 보이게 만들기 위해 사용할 수 있는 모든 타이포그래피 옵션이었습니다.
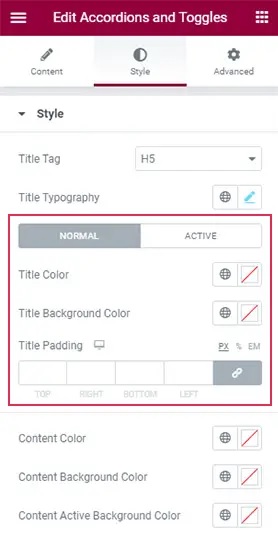
그 다음에는 일반 모드와 활성 모드 중에서 선택할 수 있는 옵션이 표시됩니다. 일반 모드는 아코디언이 닫혀 있을 때를 의미하고, 활성 모드는 아코디언이 확장되었을 때를 의미합니다.

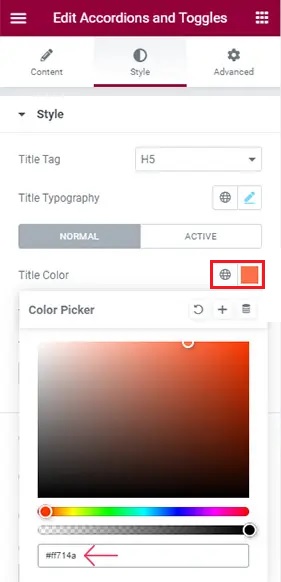
일반 설정의 제목 색상 옵션을 사용 하면 항목 제목의 색상을 조정할 수 있습니다.

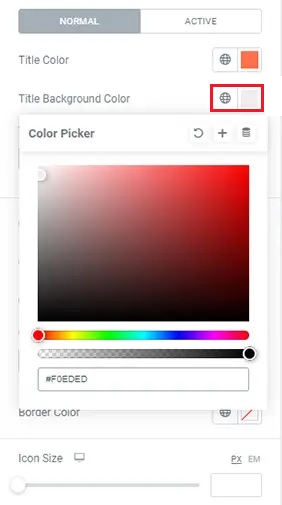
배경색 옵션을 사용하면 아코디언 제목 필드의 배경을 사용자 정의할 수 있습니다.

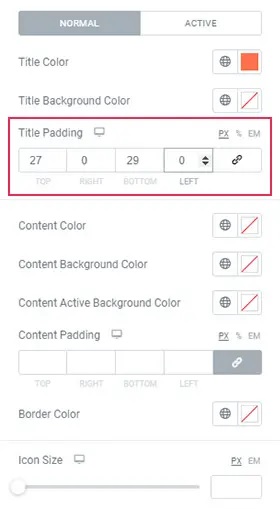
제목 패딩 옵션은 바로 아래에 있습니다. 값을 높이면 제목 주변 공간이 균일하게 확장되는 것을 볼 수 있습니다.

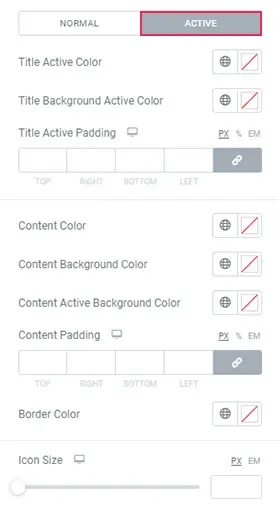
그런 다음 활성 설정 페이지 에서 옵션이 일반 탭의 옵션과 동일하다는 것을 알 수 있습니다.

또한 이러한 변수를 사용하여 고유한 효과를 만들 수 있으며 항목이 열릴 때 색상이 변경되도록 설정할 수도 있습니다.
우리는 여전히 이전과 동일하게 활성적이고 일반적인 배경색을 가진 아코디언을 가지고 있습니다. 한 탭의 배경색을 변경하여 탭을 구별하기만 하면 됩니다.
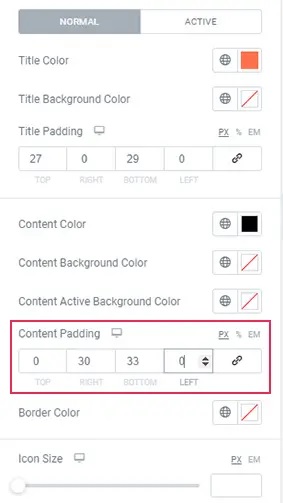
콘텐츠 색상 옵션을 사용하여 제목 내의 콘텐츠 색상을 수정할 수도 있습니다.

그런 다음 텍스트 주변 공간을 조정할 수 있는 콘텐츠 패딩 옵션이 있습니다.

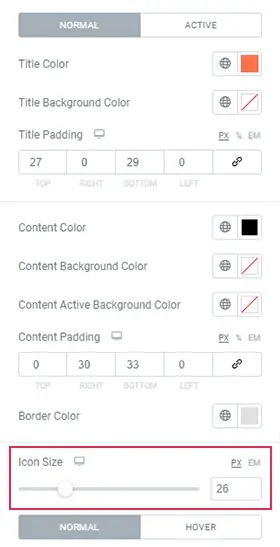
테두리 색상 옵션을 사용하여 항목 사이의 선 색상을 변경할 수 있습니다.

바로 아래의 아이콘 크기 옵션을 사용 하면 아코디언 아이콘의 크기를 변경할 수 있습니다.

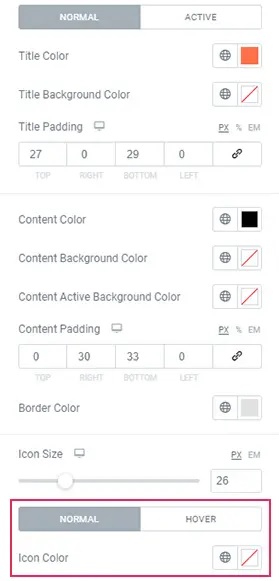
마지막으로 토글을 사용하는 옵션에는 Normal과 Hover라는 두 가지 옵션이 더 있습니다. 이는 "일반" 아이콘의 색상과 마우스를 올렸을 때 아이콘의 색상을 변경하는 옵션입니다.

아이콘 위로 마우스를 가져갈 때 색상을 변경하려면 마우스오버 탭에서 다른 색상을 선택하십시오.
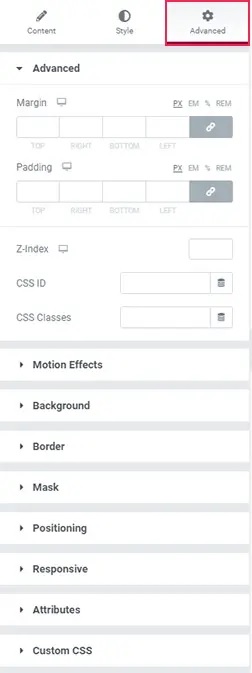
이것으로 Accordions 및 Toggles 위젯의 대부분의 설정이 마무리되었습니다. 고급 옵션은 다른 Elementor 위젯과 유사합니다.

아코디언이 나타나는 방식에 만족하면 업데이트 버튼을 클릭하여 저장하세요.
Elementor를 사용하여 WordPress 웹 사이트에 Elementor 아코디언 및 토글을 생성, 스타일화 및 추가하는 방법은 다음과 같습니다. 게시물에 대한 추가 업데이트를 보려면 Facebook 과 Twitter 에 가입하세요.




