사람들은 Instagram을 사용하여 시청자와 디지털 방식으로 소통합니다. Instagram은 사람들에게 귀하의 웹사이트에 도달할 수 있는 단 하나의 옵션, 즉 설명의 링크를 제공합니다. 오늘은 Elementor 페이지 빌더를 사용하여 Instagram의 바이오 랜딩 페이지에 전용 링크를 구축하는 방법에 대해 알아보겠습니다.

각 게시물에 개별적으로 링크를 추가할 수 없기 때문에 사람들은 일반적으로 바이오의 링크를 계속해서 업데이트합니다. 여기에서는 방문자가 매번 최신 콘텐츠에 액세스할 수 있도록 Instagram 약력에 대한 영구적인 링크를 유지할 수 있는 효율적인 방법을 배웁니다. 놀랍죠?
이를 위해 Elementor를 사용하여 Instagram의 바이오 랜딩 페이지에 전용 링크를 만들 수 있습니다. 바이오 랜딩 페이지의 연결은 일관된 경험을 위해 Instagram에 대한 정확한 디자인을 따르고 번거로움 없이 최신 블로그 콘텐츠에 대한 자극 기능을 만들 수 있습니다.
참고 - 이 튜토리얼을 따라 잡으려면 게시물 위젯에 액세스할 수 있도록 Elementor Pro 가 필요합니다. 새 블로그 게시물을 게시할 때마다 방문 페이지를 편집할 필요 없이 동적으로 콘텐츠를 표시할 수 있는 위젯입니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작1단계: 새 페이지 만들기
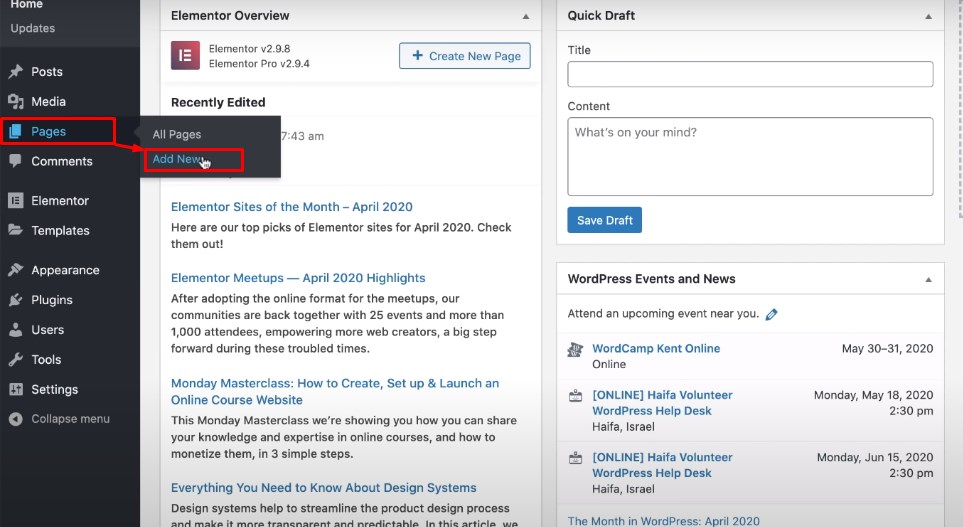
먼저 웹 사이트에 대한 새 페이지를 만들어야 합니다. WordPress 대시보드로 이동한 다음 페이지로 이동합니다. 
그런 다음 페이지 이름을 지정하고 Elementor 페이지 빌더로 열어 Elementor 인터페이스를 확장합니다. 그런 다음 왼쪽 하단의 톱니바퀴 아이콘에서 페이지 레이아웃을 Elementor 캔버스와 동일하게 설정합니다. 그런 다음 Body Style의 경우 Style 탭에서 배경의 밝은 색상을 선택합니다.

2단계: 새 헤더 섹션 추가
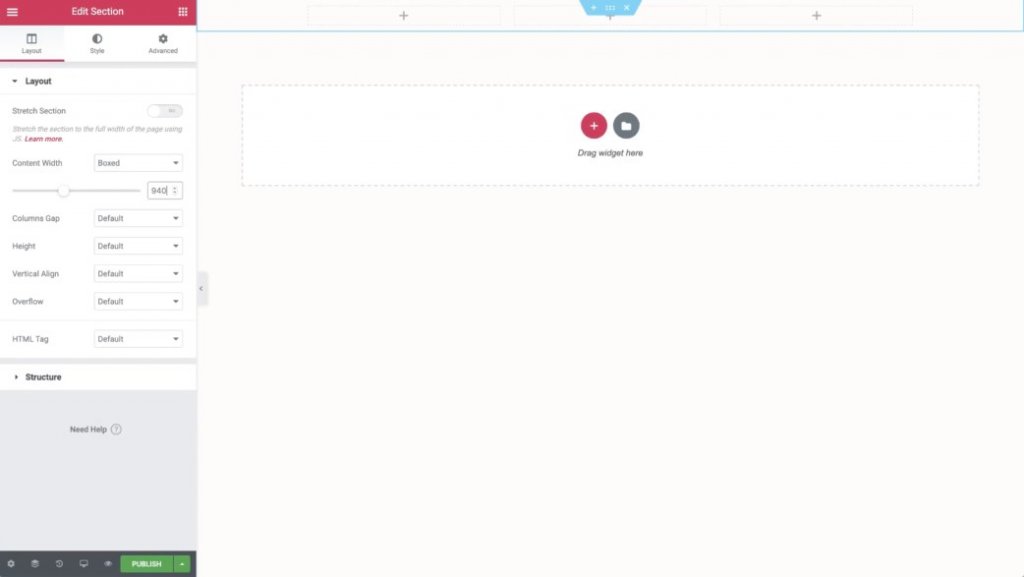
이제 흰색 페이지 중앙에서 더하기 아이콘을 클릭하여 새 섹션을 만들고 3열 레이아웃을 선택합니다. 콘텐츠 너비를 boxed와 동일하게 설정하고 너비를 940으로 설정합니다. 이 측정값은 Instagram boxed 레이아웃과 비슷한 모양과 느낌을 줄 것입니다. 섹션 설정에서 이러한 모든 준비를 수행하십시오.

섹션 배경을 흰색과 비슷하게 정렬하고 하단에 상당한 회색 여백을 추가합니다.
그런 다음 디자인에 콘텐츠를 추가합니다.
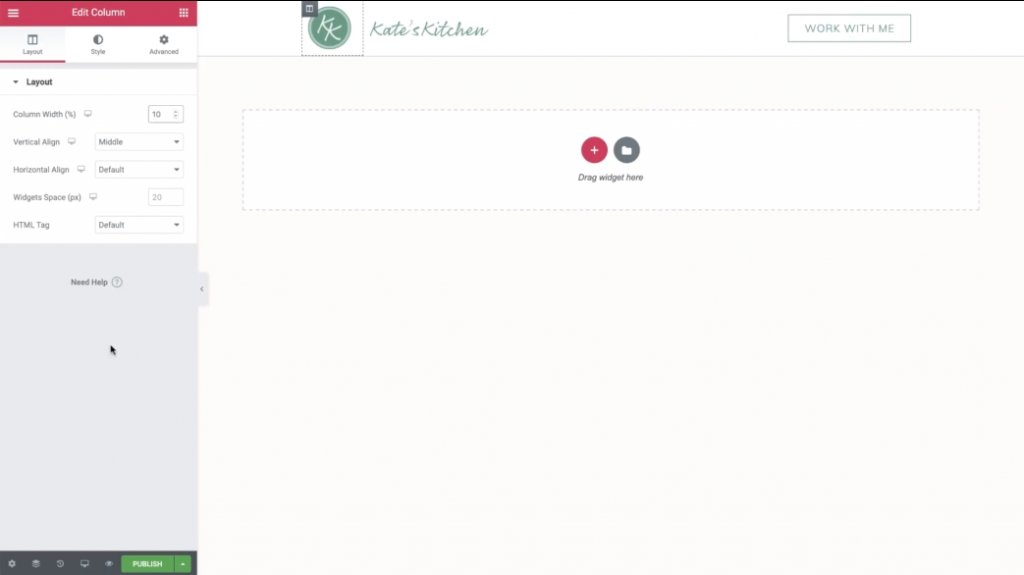
- 이미지 위젯을 가장 왼쪽 열에 배치하여 로고를 표시합니다. 링크 설정 옵션을 사용하여 홈페이지에 대한 활성 링크를 설정할 수 있습니다.
- 중간 열에 다른 이미지 위젯을 추가하여 상표 로고(또는 없는 경우 텍스트)를 표시합니다.
- 마지막으로 가장 오른쪽 열에 버튼 위젯을 추가하고 클릭 유도문안 및 링크하려는 페이지를 설정하십시오. 그런 다음 필요에 따라 버튼을 디자인합니다.
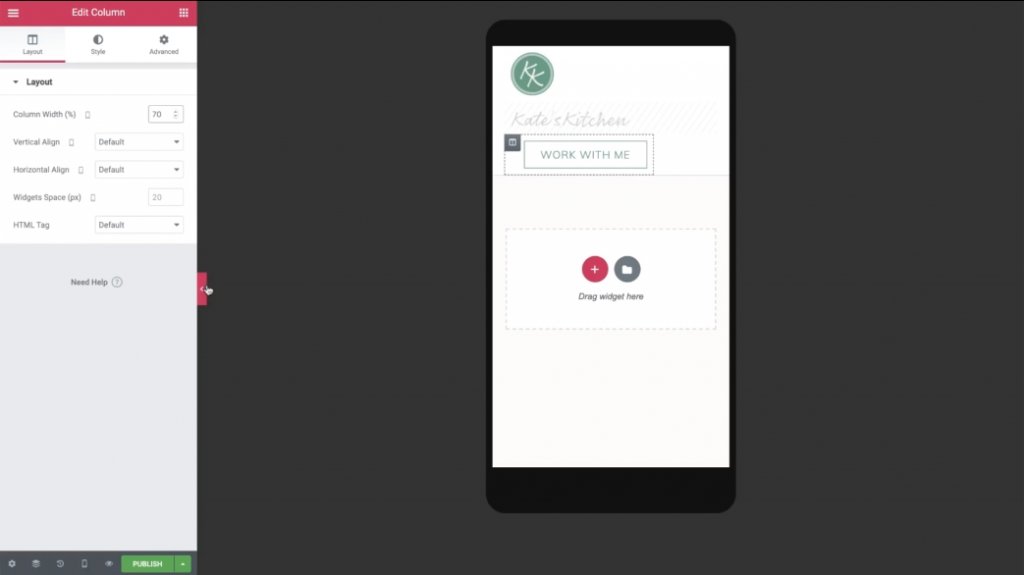
내용 추가가 끝나면 첫 번째 열 설정에서 너비를 10%로 변경합니다. 따라서 이미지가 잘 정렬됩니다.

그런 다음 왼쪽 하단 모서리에 있는 아이콘을 클릭하여 모바일 보기를 엽니다. 필요한 경우 모바일 버전의 방문 페이지가 멋지게 보이도록 조정하세요. Instagram 방문자의 대부분은 모바일 장치를 사용한다는 것을 기억하십시오.

로고와 버튼이 수평으로 정렬되도록 필요한 경우 중간 열을 숨길 수 있습니다.
3단계: 헤더 섹션을 복제하여 기능 게시물 섹션 만들기
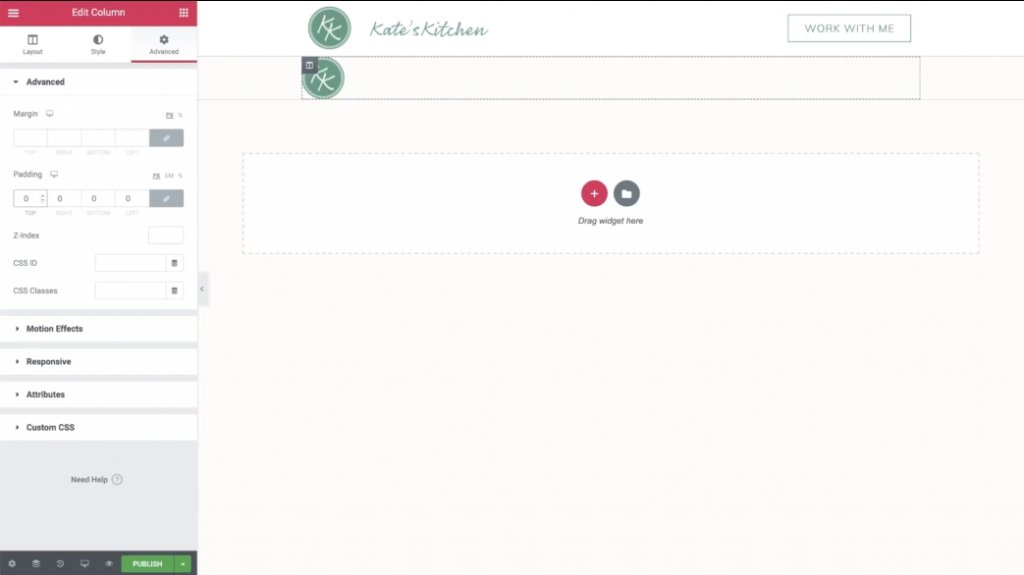
이제 데스크탑 보기로 돌아가서 헤더 섹션을 마우스 오른쪽 버튼으로 클릭하여 복제해 보겠습니다. 복제 섹션 설정에서 스타일 탭으로 이동하여 배경색으로 투명을 선택합니다.
이제 두 번째 및 세 번째 열을 삭제합니다. 이 작업을 수행한 후에는 로고만 남게 됩니다.
여기,
- 나머지 열에 대한 설정을 엽니다.
- 고급 섹션으로 이동합니다.
- 모든 면에 대해 패딩 값을 0으로 설정합니다.
- 로고 이미지 위젯을 삭제합니다.

모든 항목을 삭제한 후 제목 위젯을 가져와 사이트와 관련된 텍스트를 추가할 수 있습니다. 웹사이트에 맞게 색상과 글꼴을 설정해야 합니다.
그런 다음 제목 위젯을 복사하고 텍스트를 사이트의 URL과 유사하게 만듭니다. 그런 다음 사이트 URL을 전달하는 동적 링크를 추가합니다.
다시 한 번 모바일 보기로 이동하여 일부 수정을 수행합니다. 예를 들어 열 너비를 조정하고 스마트폰의 패딩을 업데이트해야 할 수 있습니다.
4단계: 최신 게시물 추가
이제 랜딩 페이지의 나머지 공간에서 작업하여 최근에 게시한 콘텐츠를 표시할 수 있습니다.
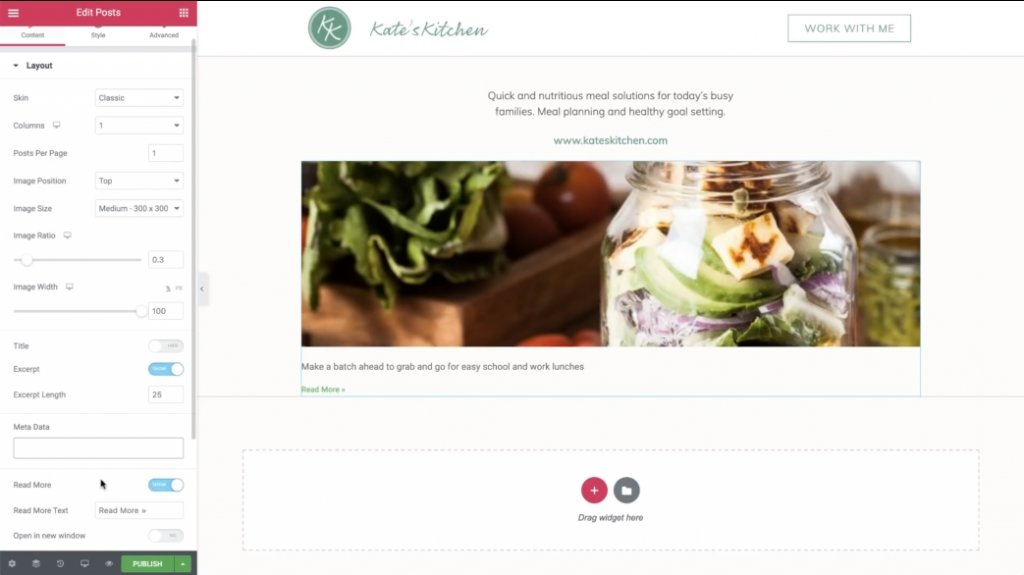
새 게시물을 표시하려면 바탕 화면 보기로 돌아가서 두 개의 제목 위젯 바로 아래에 있는 게시물 위젯을 불러옵니다.
게시물 위젯 설정:
- 열 값을 1로 설정
- 페이지당 게시물 값을 1로 설정
- 이미지 비율 값을 0.3으로 설정
메타데이터를 제거하고 제목을 숨깁니다.

그런 다음 쿼리 설정 옵션을 사용하여 표시할 게시물을 관리합니다.
- 포함 기준 값을 용어로 설정
- Term 값을 Linkinbio로 설정
"Linkinbio"라는 새 WordPress 블로그 게시물 섹션을 만들어야 합니다. 이 카테고리에 게시물을 추가하면 Instagram 방문 페이지에 정기적으로 표시됩니다.
그런 다음 스타일 탭에서 발췌한 텍스트를 장식합니다.
마지막으로 새로운 Divider 위젯을 추가하여 하단 테두리를 생성합니다. 첫 번째 섹션의 테두리에서 동일한 밝은 회색 색상을 일치시킵니다.
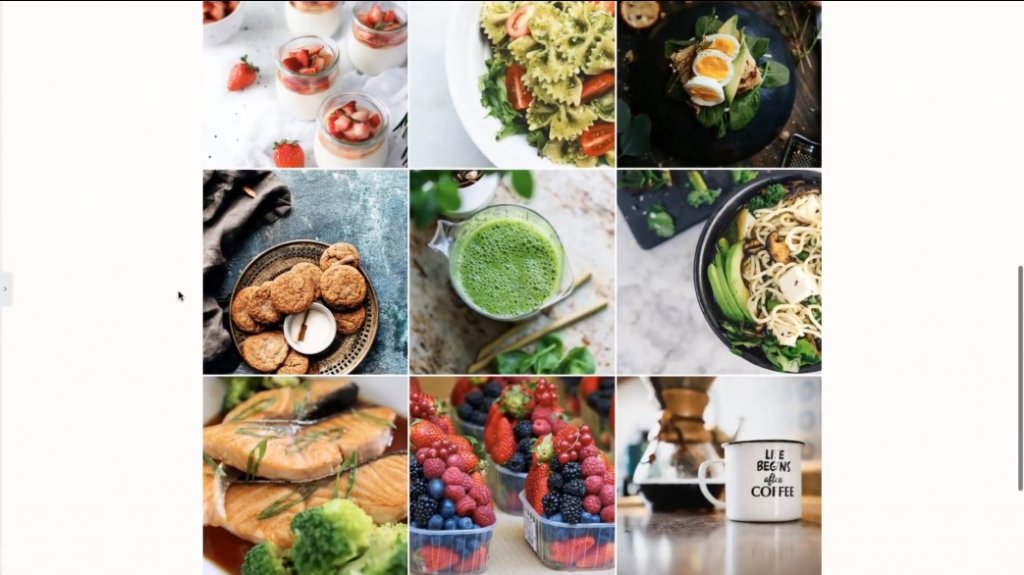
5. Instagram 그리드 만들기
현재 요구 사항은 추천 게시물 아래에 표시될 Instagram 그리드를 만드는 것입니다.
시작하려면 기존 게시물 위젯을 복사하세요. 그런 다음 이전 섹션의 아래쪽 회색 여백 아래에 붙여넣습니다.
이제 복사한 게시물 위젯을 약간 수정하면 됩니다.
- 열을 3으로 변경
- 페이지당 게시물 수를 3의 배수로 설정하여 항상 정사각형 격자를 갖도록 합니다.
- 이미지 비율 값을 1로 설정
- 발췌문 숨기기
스타일 탭을 사용하여 이미지 사이의 간격을 변경할 수도 있습니다.
그런 다음 모바일 보기 섹션으로 이동하여 모바일 디자인을 조정합니다.
다음을 수행할 수 있습니다.
- 큰 추천 게시물 이미지 및 구분선 숨기기
- 모바일에서 게시물 그리드를 3으로 설정
그리고 그게 다야! 맞춤형 Instagram 랜딩 페이지를 구축했습니다.

이제 "Linkinbio" 카테고리로 새 블로그 게시물을 게시할 때마다 이 페이지에 자동으로 표시됩니다.
결론을 내리려면 방문 페이지의 링크를 Instagram 프로필에 추가하기만 하면 됩니다. 이제 새로 게시된 게시물의 링크를 업데이트하느라 매번 귀찮게 할 필요가 없습니다. 멋지죠?




