사진을 별도로 업로드하는 대신 Instagram 피드를 직접 추가하여 추가 작업을 절약하고 싶은 사람을 위해 저희가 준비했습니다.

WordPress에 Instagram 피드를 추가하면 같은 사진을 두 번 업로드하지 않아도 됩니다. 인스타그램에 업로드해야 하며 웹사이트에 표시됩니다.
시간을 낭비하지 않고 Smash Balloon 플러그인을 사용하여 WordPress에 Instagram 피드를 추가하는 방법을 살펴보겠습니다.
스매시 풍선

Smash Balloon은 무료 Instagram Feed 플러그인의 프리미엄 버전입니다. 프리미엄 버전을 사용하면 Instagram 피드를 표시하는 것 이상의 작업을 수행할 수 있습니다. 훨씬 더 발전된 여러 가지 뛰어난 기능이 함께 제공됩니다. 시간이 지남에 따라 100만 개 이상의 웹사이트에서 사용했습니다.
주요 특징들
- 기술 지식이 필요하지 않음
- 반응형
- 사용자 정의 가능
- 여러 Instagram 피드
- 여러 Instagram 피드
- 인스타그램 스토리
- 해시태그 피드
- 특정 게시물 강조 표시
Instagram 계정을 연결하는 방법
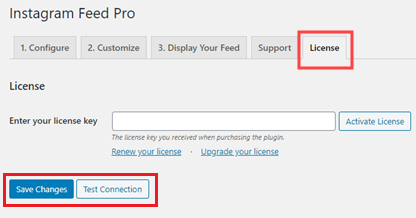
플러그인 설치가 완료되면 Smash Balloon 계정에서 찾을 수 있는 라이센스 키가 필요합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Instagram 피드 로 이동한 다음 설정으로 이동하면 라이선스 탭이 표시됩니다. 라이선스 키를 추가하고 변경 사항 저장을 클릭합니다.

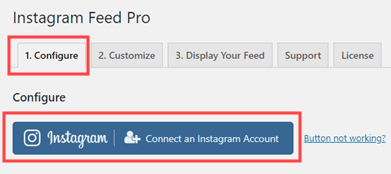
WordPress 플러그인을 활성화합니다. 이제 Instagram 계정을 연결하려면 구성 탭을 클릭 하고 Instagram 계정 연결 을 선택 합니다 .

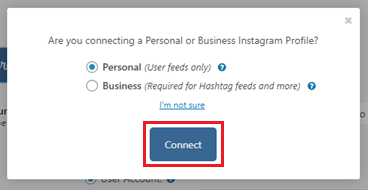
그런 다음 개인 또는 비즈니스 계정 중에서 선택하라는 메시지가 표시됩니다. 이제 해시태그 피드를 공유하려면 비즈니스 인스타그램 계정을 연결할 수 있습니다. 사진을 공유하려는 경우 개인 계정도 작동합니다.

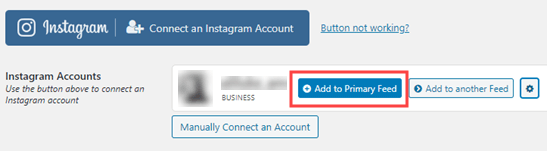
당신이 당신의 인스 타 그램 계정을 연결 한 후에는 인스 타 그램 계정에 나타나는 시작합니다.
이제 Instagram 계정이 WordPress 사이트에 연결되었습니다. WordPress 사이트에 Instagram 피드를 쉽고 빠르게 추가할 수 있습니다.
Instagram 피드를 표시하는 방법
나열된 Instagram 계정 바로 옆 에 있는 기본 피드에 추가 버튼 을 선택합니다.

Instagram 피드를 추가할 위치를 확인하고 싶을 수 있습니다. 새 페이지에 추가할 예정이며 이를 위해 페이지 및 새로 추가 로 이동합니다.
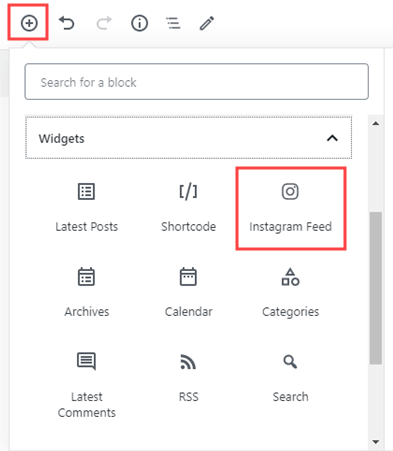
그런 다음 상단의 '+' 를 클릭하고 위젯 패널에서 Instagram 피드 를 선택합니다.

Instagram 피드가 팔로우 버튼과 함께 페이지에 추가됩니다.
클래식 편집기를 사용하는 경우 피드를 배치할 단축코드 [instagram-feed] 를 적용해야 합니다.
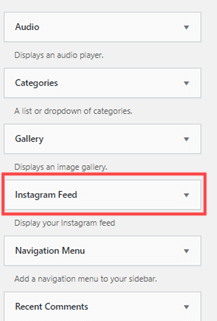
Instagram 게시물을 사이드바 또는 바닥글에 표시하려면 위의 코드와 Instagram 피드 위젯을 사용할 수 있습니다.
모양 으로 이동한 다음 위젯 을 선택한 다음 Instagram 피드 위젯 을 끌어 원하는 위치에 배치할 수 있습니다.

피드 표시를 사용자 정의하는 방법
Smash Balloon을 사용하면 Instagram 피드를 표시하는 방법을 완벽하게 제어할 수 있습니다.
기본적으로 Instagram 피드는 그리드 형태로 표시됩니다. 20장의 사진이 표시되며 사용자는 더 많은 사진을 볼 수 있는 추가 로드 옵션이 제공됩니다.
피드 스타일을 변경하거나 사용자 지정합니다. Instagram 피드로 이동한 다음 설정으로 이동하면 사용자 정의 버튼이 표시됩니다.
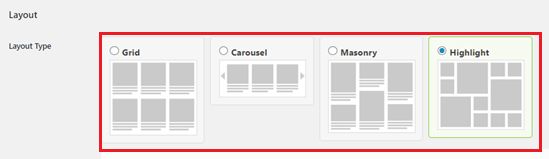
아래에 표시된 다양한 레이아웃(예: Grid, Carousel, Masonry 및 Highlight) 에서 레이아웃 을 선택할 수 있습니다 .

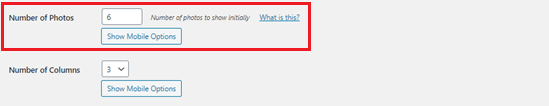
표시할 이미지 수를 선택할 수도 있습니다.

변경한 후에는 하단의 변경 사항 저장 을 클릭하는 것을 잊지 마십시오.
태그/해시태그 Instagram 피드를 표시하는 방법
기본적으로 Instagram 피드에는 Instagram 계정의 가장 최근 사진이 표시됩니다.
다른 계정 또는 과거의 해시태그를 기반으로 표시하고 싶다면 피드 유형을 변경할 수 있습니다.
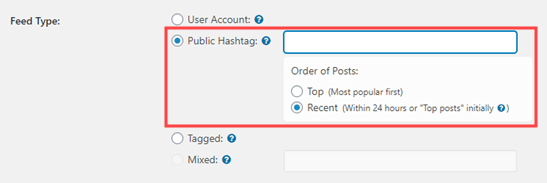
Instagram 피드로 이동한 다음 피드 유형을 공개 해시태그 또는 태그 지정으로 전환할 수 있는 구성으로 이동합니다.

여러 Instagram 피드를 표시하는 방법
일부 구성을 사용하여 여러 Instagram 계정의 피드를 표시할 수도 있습니다.
Instagram 피드로 이동한 다음 설정 으로 이동하여 피드 표시 탭으로 이동해야 합니다.
[instagram-feed] 단축 코드와 관련된 여러 설정이 있습니다.
예를 들어 여러 사용자 계정이 연결되어 있고 계정을 지정하려고 합니다. [instagram-feed type="user" username="codewatchers"] 사용하여 쉽게 할 수 있습니다. "codewatchers" 대신 사용자 이름을 사용하십시오.
사진 캡션을 비활성화하는 방법
Instagram Feed에서 사진을 표시하기 위해 수행한 작업은 사용자 지정 없이 완벽할 수 있습니다. 그러나 좁은 공간에 사진을 업로드하는 경우 더 깔끔하게 보이도록 캡션을 비활성화할 수 있습니다.
캡션을 비활성화하려면 간단한 코드 showcaption="false" 를 사용하여 단축 코드에 추가할 수 있습니다.
이 블로그가 귀하의 사이트를 보다 전문적으로 보이게 하는 데 도움이 되기를 바랍니다.
WordPress 사이트에 Instagram 피드를 추가한 경험과 그렇게 하는 이유에 대해 알려주십시오.




