Elementor 를 사용하여 석조 이미지 갤러리를 구축하는 데 관심이 있습니까? gallery? 이 게시물은 Elementor 웹사이트용 석조 이미지 갤러리를 만드는 가장 간단한 방법을 안내합니다.

작품을 창의적으로 홍보하거나 웹사이트를 더 흥미롭게 만들고 싶다면 석조 사진 갤러리가 웹사이트가 무엇이든 많은 도움이 될 것입니다. 사진 갤러리를 포함하는 것은 작업을 강조하는 훌륭한 방법입니다. 사용자에게 작품이나 서비스를 시각적으로 보여주고 싶다면 이미지가 매우 유용할 수 있습니다.
올바른 도구가 있는 경우 석조 사진 갤러리를 추가하는 것은 간단합니다. Elementor 및 Absolute Addons와 같은 사용 가능한 솔루션이 있어 코드를 한 줄도 작성하지 않고 웹사이트에 이미지 갤러리를 추가할 수 있습니다.
Elementor에서 석조 이미지 갤러리 만들기
석조 사진 갤러리를 만들려면 Absolute Addons 플러그인을 설치하고 활성화하십시오. Absolute Addon은 웹사이트 구축 경험을 향상시키는 플러그인입니다. 250+ 사전 설정 디자인 블록을 사용하면 그 어느 때보다 빠르게 웹사이트를 만들 수 있습니다. 플러그인에서 제공하는 이미지 그리드 위젯을 사용하면 웹사이트에 멋진 이미지 갤러리를 추가할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작Image Grid 위젯을 활용하려면 먼저 Elementor에서 "+" 아이콘을 선택하여 섹션을 만든 다음 왼쪽 막대의 블록 섹션에서 Image Grid를 검색합니다. Image Grid 블록을 새로 형성된 섹션으로 드래그하십시오.

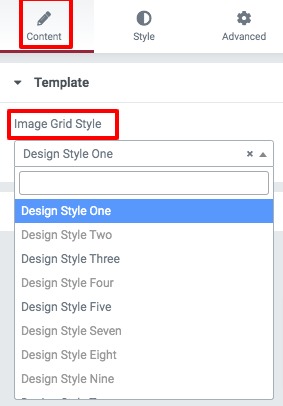
이제 템플릿 메뉴의 콘텐츠 탭에서 그림 격자 사전 설정을 선택할 수 있습니다. 선택할 수 있는 사전 설정이 많이 있습니다.

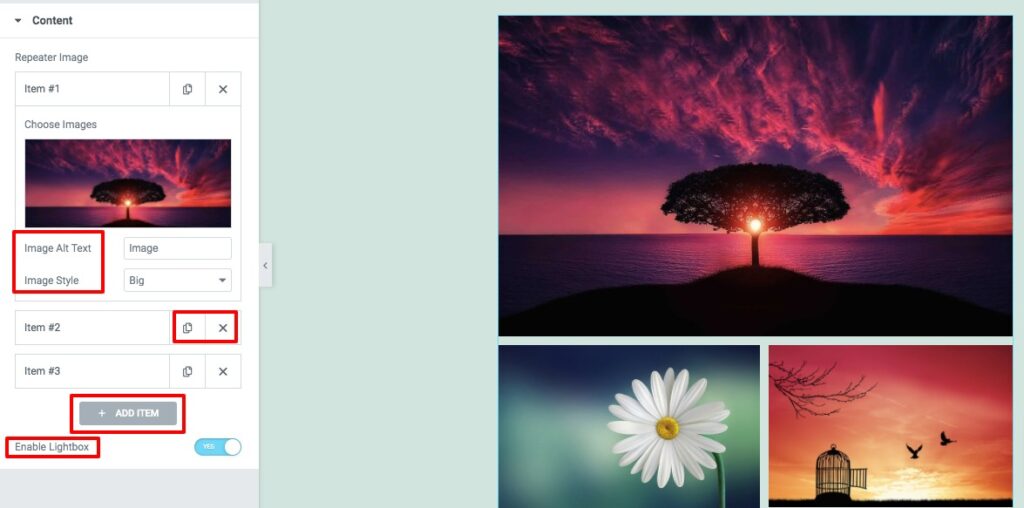
콘텐츠 옵션을 사용하여 이미지 그리드 섹션에 개체를 삽입할 수 있습니다. 새 항목을 추가하려면 항목 추가 버튼을 클릭하십시오. 복사 버튼을 클릭하여 항목을 복사하거나 삭제 아이콘을 클릭하여 삭제할 수 있습니다. 이미지를 선택하려면 아무 항목이나 클릭하세요. 이미지를 업로드한 다음 이미지 대체 텍스트를 입력합니다. 이미지 스타일에 대한 설정이 있습니다. 다음과 같이 사진 스타일을 변경할 수 있습니다.
- 없음
- 넓은
- 키가 큰
- 큰
사진 라이트박스 기능을 켜고 끌 수도 있습니다.

스타일 탭으로 이동하여 그림 격자 영역의 스타일을 지정하는 여러 옵션을 찾을 수 있습니다.
이미지
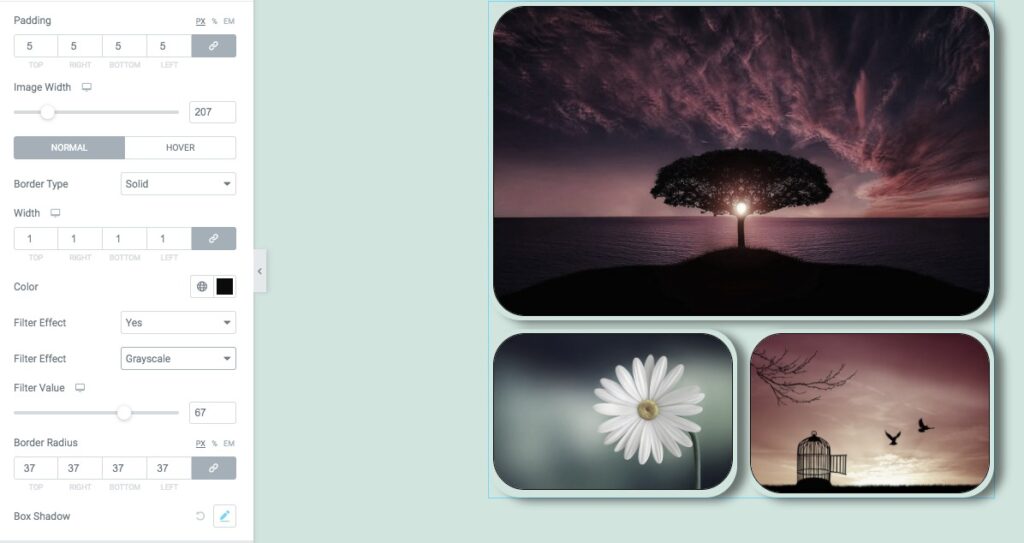
여기에서 이미지 너비와 패딩을 설정할 수 있습니다. 그런 다음 이미지에 테두리 유형, 테두리 색상, 테두리 반경 및 상자 그림자를 적용할 수 있습니다. 필터 값을 활성화할 수도 있습니다. 다음과 같은 다양한 필터 효과를 사용할 수 있습니다.
- 명도
- 차이
- 그레이스케일
- 거꾸로 하다
- 불투명
- 가득한
- 세피아

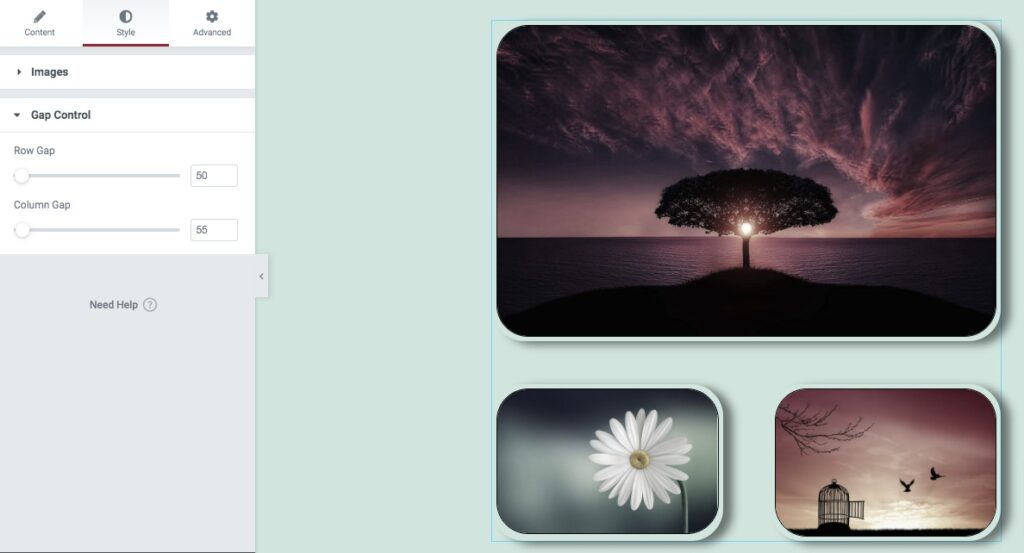
갭 컨트롤
행 및 열 간격은 간격 제어 옵션을 사용하여 설정할 수 있습니다. 그게 다야! 이제 이미지 갤러리 섹션이 완전히 작동합니다.

마무리
프로세스를 완료한 후 Elementor 웹사이트를 위한 석조 사진 갤러리를 만들 수 있습니다. 이 게시물이 도움이 되었기를 바랍니다. 이 게시물이 마음에 드셨다면 친구들과 공유해 주세요. Codewatchers에 대한 다른 Elementor 튜토리얼 도 확인하십시오.




