이제 전 세계 웹 트래픽의 절반 이상이 모바일 장치에서 발생하므로 작은 화면에서도 보기 좋고 기능이 잘 작동하는 웹 사이트를 갖는 것은 더 이상 선택 사항이 아니라 필수입니다. 최적의 모바일 경험을 제공하기 위한 가장 중요한 요소 중 하나는 웹사이트의 헤더 탐색입니다.

어수선하고 비좁거나 사용하기 어려운 헤더는 쉽게 좌절감을 느끼게 하고 방문자가 모바일 사이트를 빨리 떠나게 만들 수 있습니다. 이 튜토리얼에서는 인기 있는 WordPress 페이지 빌더 Elementor를 사용하여 매끄럽고 완벽하게 반응하는 모바일 헤더를 디자인하는 방법을 살펴보겠습니다.
모바일 웹 디자인 게임의 수준을 높일 준비가 되었다면 시작해 보세요. Elementor를 사용하여 반응형 모바일 헤더를 만드는 방법은 다음과 같습니다.
헤더 설정
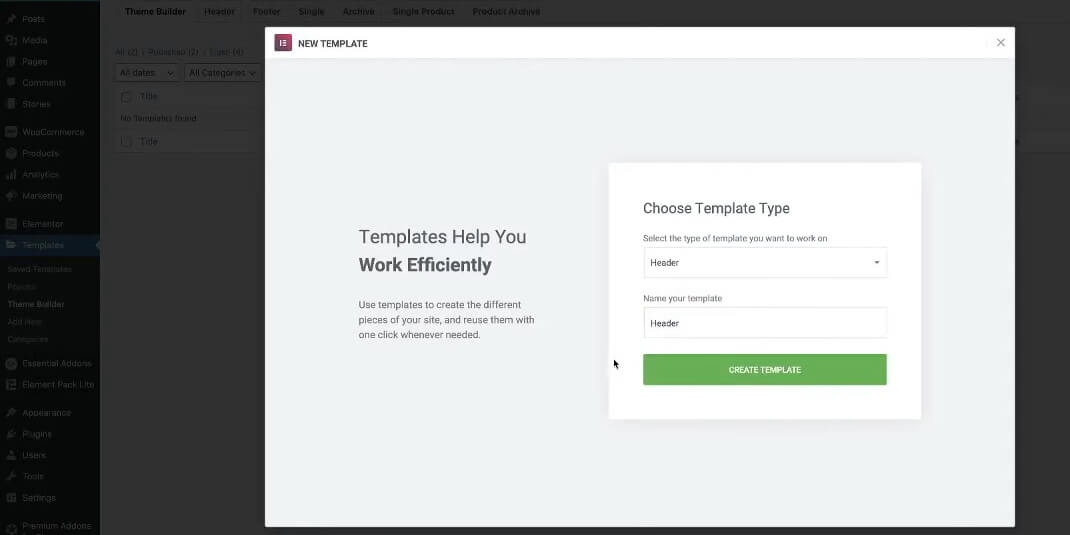
가장 먼저 해야 할 일은 Elementor에서 새 헤더 템플릿을 만드는 것입니다. WordPress 관리 대시보드에서 템플릿 > 테마 빌더 > 새로 추가로 이동합니다. 새 템플릿의 "헤더" 유형을 선택하세요.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
헤더 템플릿에 이름(예: "모바일 헤더")을 지정하고 클릭하여 템플릿을 만듭니다. 그러면 구축을 시작할 수 있는 Elementor 캔버스가 열립니다.
새 섹션 추가
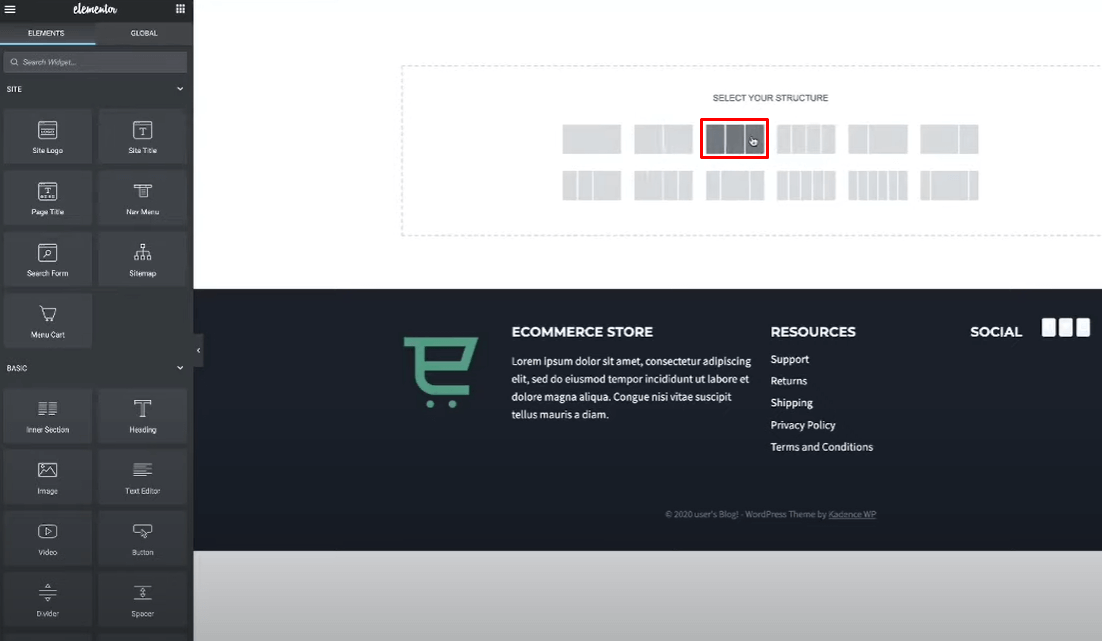
- 새 섹션을 추가하려면 더하기(+) 아이콘을 클릭하세요.
- 3개의 열이 있는 "구조" 레이아웃을 선택합니다.

3열 구조를 사용하면 한쪽에는 로고가 있고 중앙에는 탐색 메뉴가 있으며 다른쪽에는 장바구니 아이콘과 같은 클릭 유도 문구 요소가 있습니다.
사이트 로고
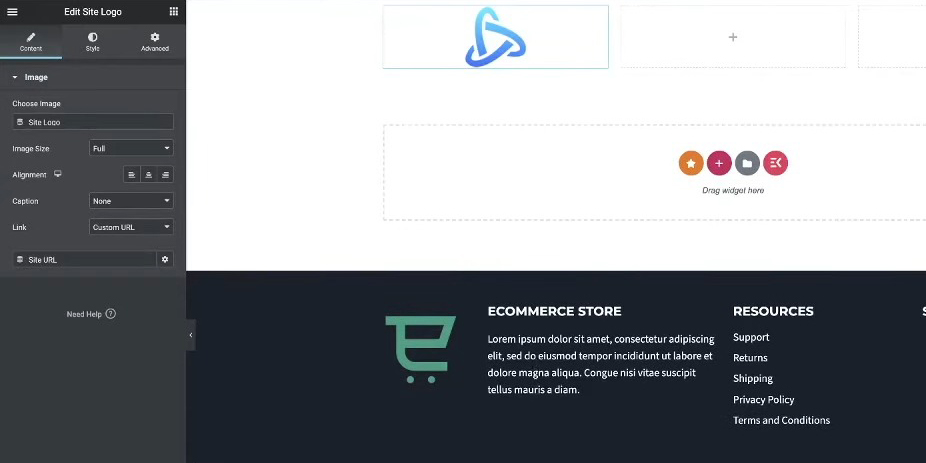
가장 왼쪽 열에서 "사이트 로고"를 검색하고 사이트 로고 위젯을 추가하세요.

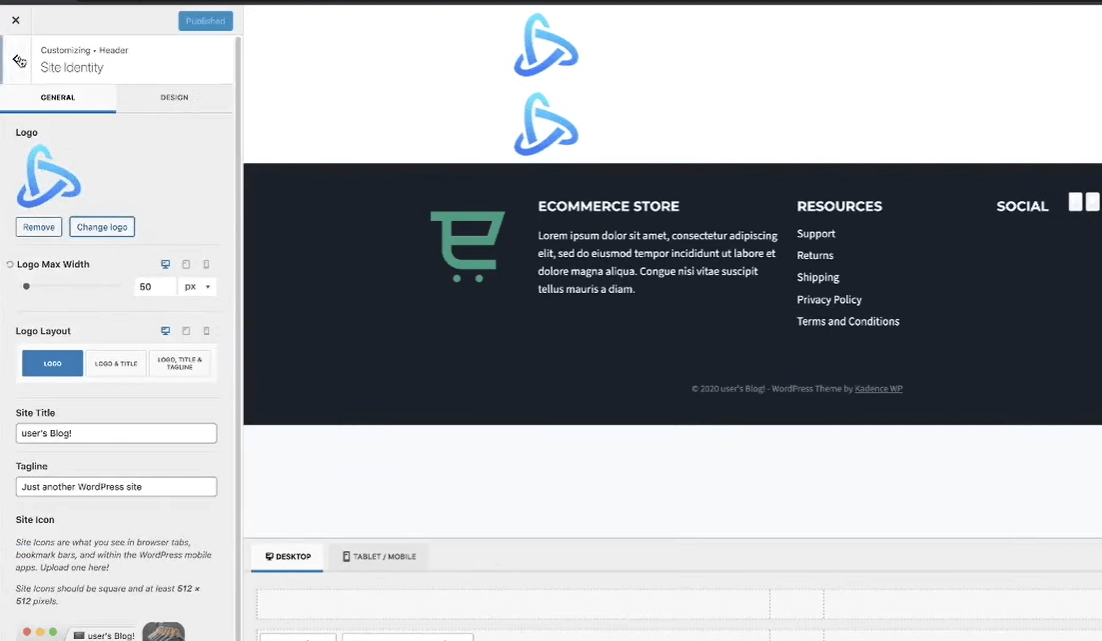
아직 로고를 설정하지 않은 경우 WordPress 관리자에서 모양 > 사용자 정의 > 사이트 ID로 이동하여 사이트 ID 설정을 사용자 정의할 수 있습니다.

탐색 메뉴
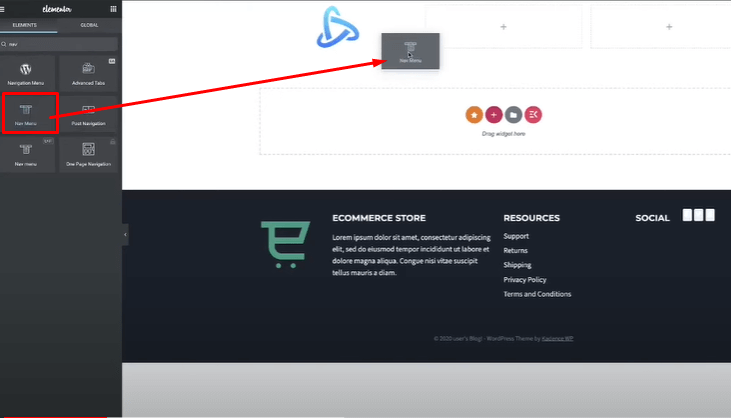
중간 열에서 "nav menu"를 검색하고 Nav Menu 위젯을 추가합니다.

기본 WordPress 탐색 메뉴가 삽입됩니다.
나중에 모바일 메뉴 레이아웃의 스타일을 지정하고 구성하겠습니다.
행동을 요구하다
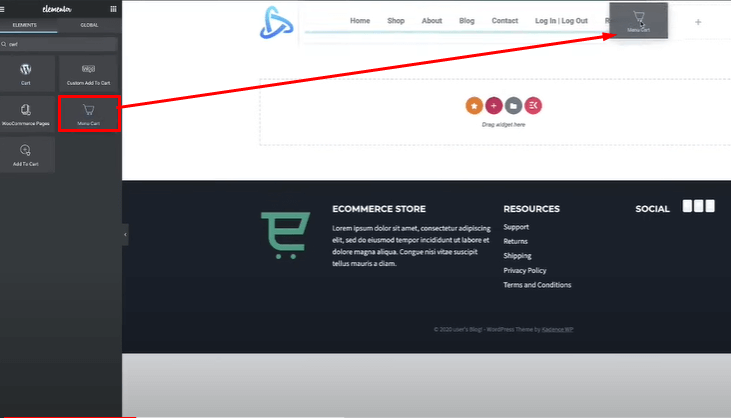
가장 오른쪽 열에 클릭 유도 문구에 대한 버튼 또는 장바구니 위젯을 추가하세요.
Elementor의 장바구니 위젯을 사용하여 소계를 제거하고 장바구니 아이콘만 남겨보겠습니다.

기본 구조가 준비되었으므로 이제 로고, 탐색 메뉴, 장바구니 클릭 유도 버튼 등 데스크톱 헤더의 주요 요소가 생겼습니다.
다음으로, 이 헤더 레이아웃에 대한 모바일 반응형 동작을 실제로 스타일링하고 설정하는 방법을 살펴보겠습니다.
헤더 스타일 지정
주요 초점은 모바일 헤더이지만 먼저 데스크톱 보기에 대한 몇 가지 기본 스타일을 시작점으로 수행하겠습니다.
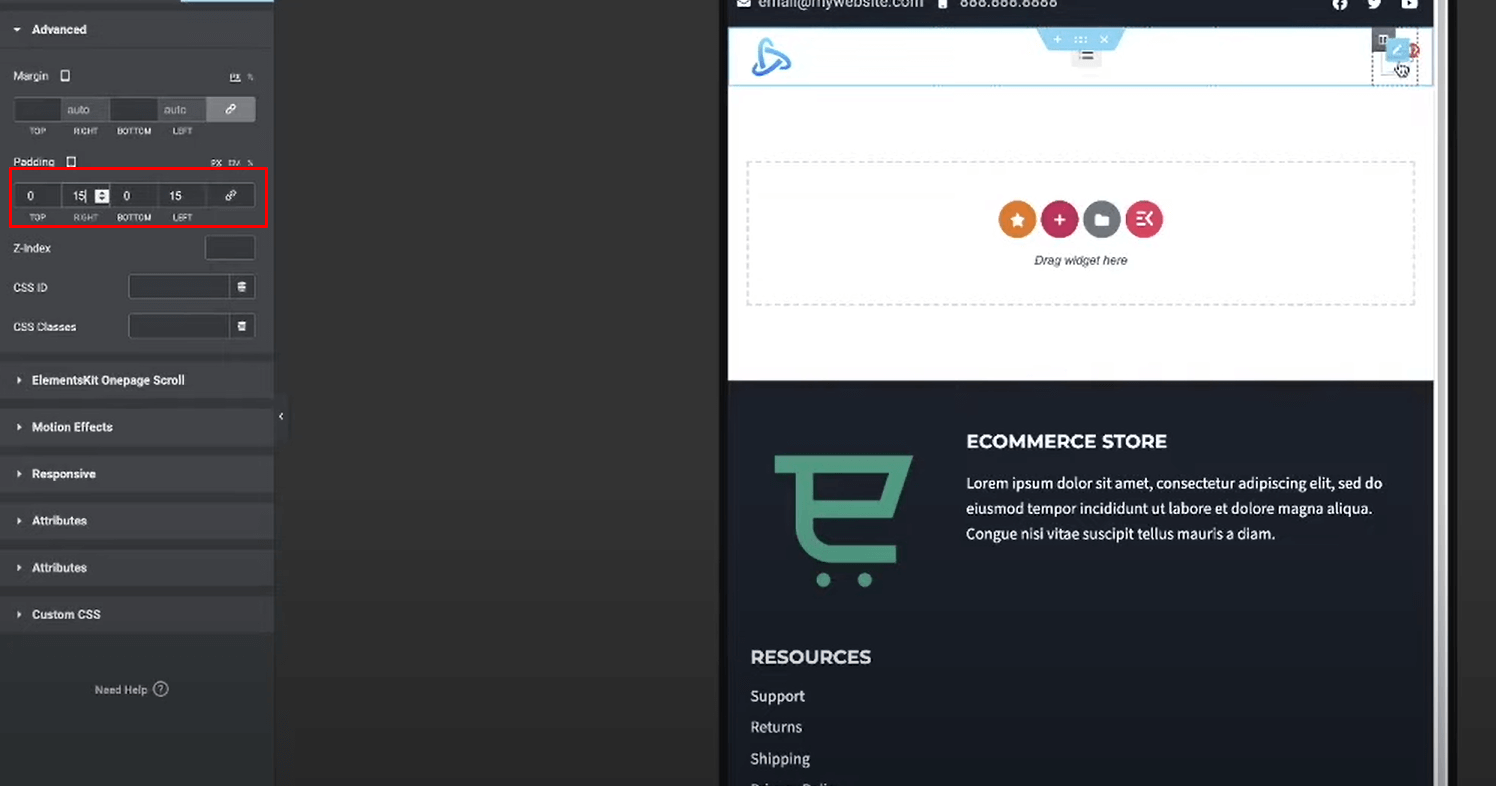
섹션 패딩 조정
세 개의 열이 포함된 전체 섹션을 선택합니다.
"고급" 설정으로 이동하여 왼쪽/오른쪽 패딩을 늘려 가장자리에서 약간의 간격을 둡니다.
왼쪽과 오른쪽에 15px의 패딩을 추가했는데, 이를 원하는 대로 조정하면 됩니다.

탐색 메뉴 정렬
중간 열에서 탐색 메뉴 위젯을 선택합니다.
"레이아웃" 설정으로 이동하여 수평 정렬을 가운데로 설정하세요.
이렇게 하면 탐색 메뉴 링크가 데스크톱 보기의 중간 열에 중앙에 배치됩니다. 하지만 모바일에서는 오른쪽으로 이동하세요.

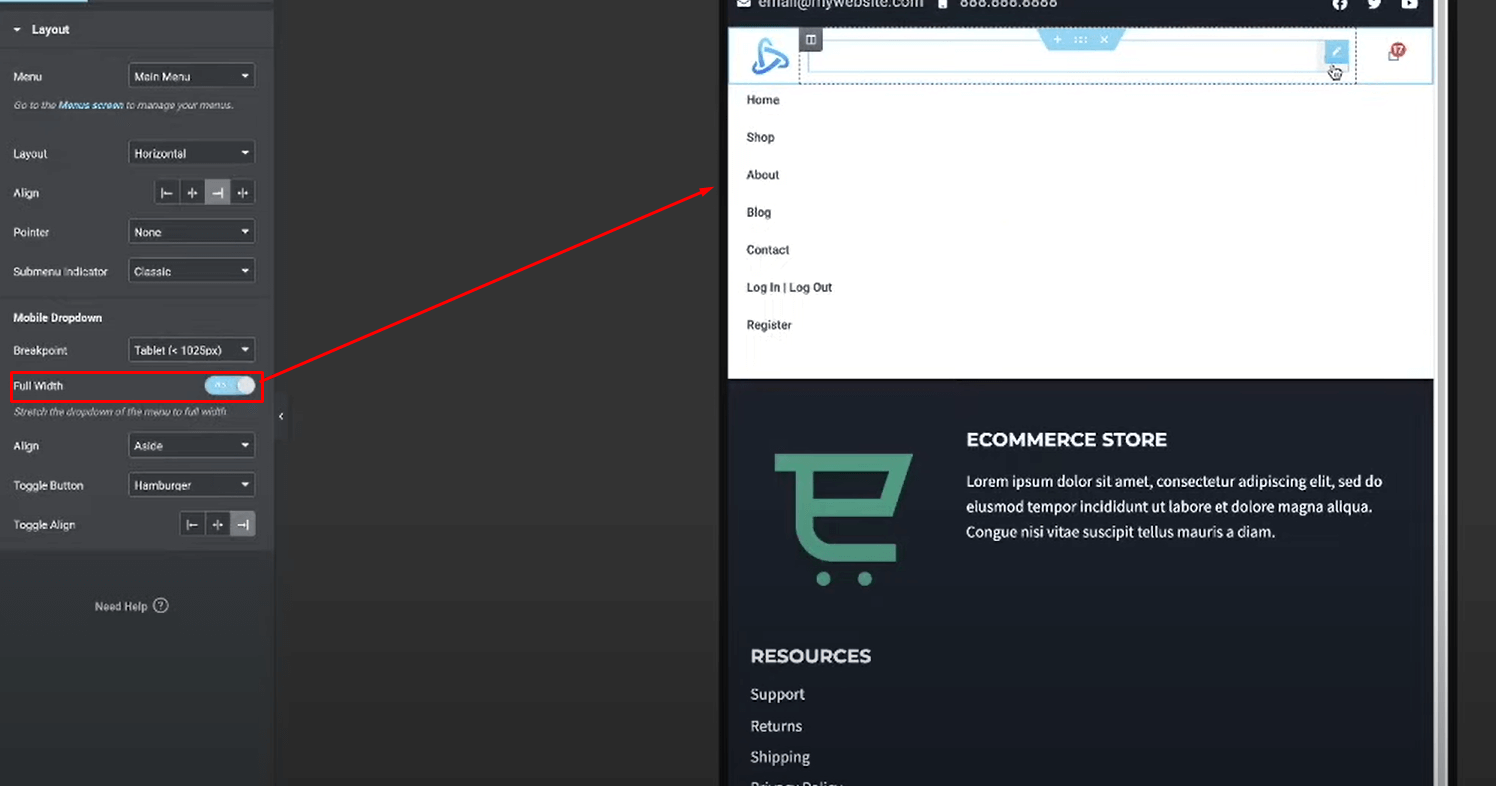
이제 전체 너비를 활성화하여 모바일 메뉴를 확장하면 됩니다.

장바구니 아이콘 스타일 지정
오른쪽 열에 추가한 장바구니 위젯을 선택하세요.
기본 장바구니 아이콘만 남기고 소계를 제거합니다.
"스타일" 설정으로 이동하여 아이콘(글꼴 크기, 색상 등)을 사용자 정의하세요.

나는 단색 검정색 장바구니 아이콘을 선택했습니다. 하지만 이 클릭 유도 문구 요소의 스타일을 원하는 대로 지정할 수 있습니다.
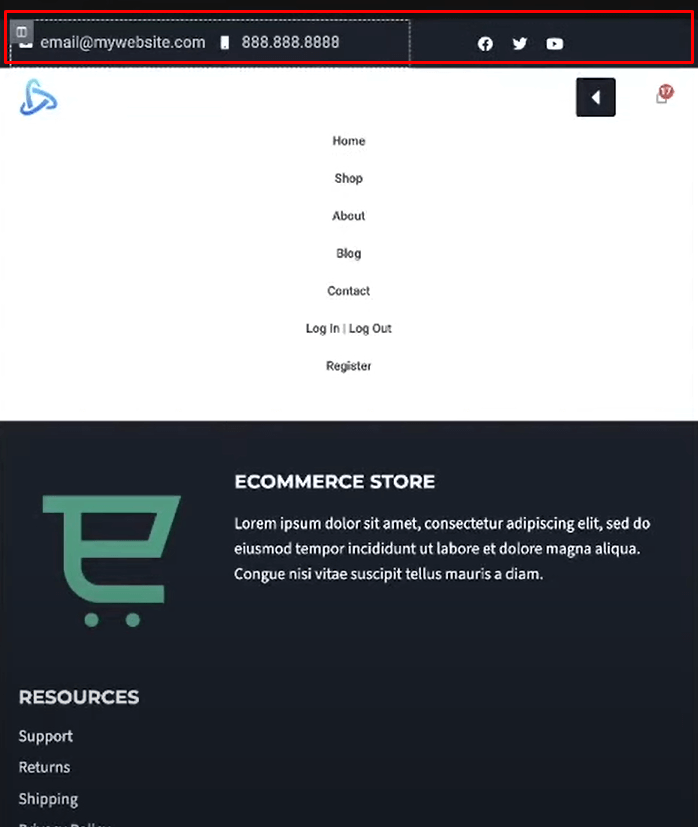
연락처/소셜용 상단 표시줄 추가 선택적으로 연락처 세부 정보 및 소셜 아이콘용 기본 헤더 위에 추가 상단 표시줄 섹션을 추가할 수 있습니다.
헤더 위에 새로운 단일 열 섹션을 추가합니다.

상단 표시줄에서 원하는 대로 요소의 스타일을 지정하고 위치를 지정하세요.
원하는 경우 모바일 보기에서 이 상단 표시줄을 숨길 수도 있습니다. 이에 대해서는 다음 섹션에서 다루겠습니다.
Elementor에서 모바일 헤더의 스타일을 지정하는 단계는 다음과 같습니다.
모바일 헤더 스타일 지정
이제 메인 이벤트입니다. 이 헤더 디자인을 반응형으로 만들고 모바일 장치에 최적화하는 것입니다. 우리는 주로 반응형 미리보기 모드에서 작업할 것입니다.
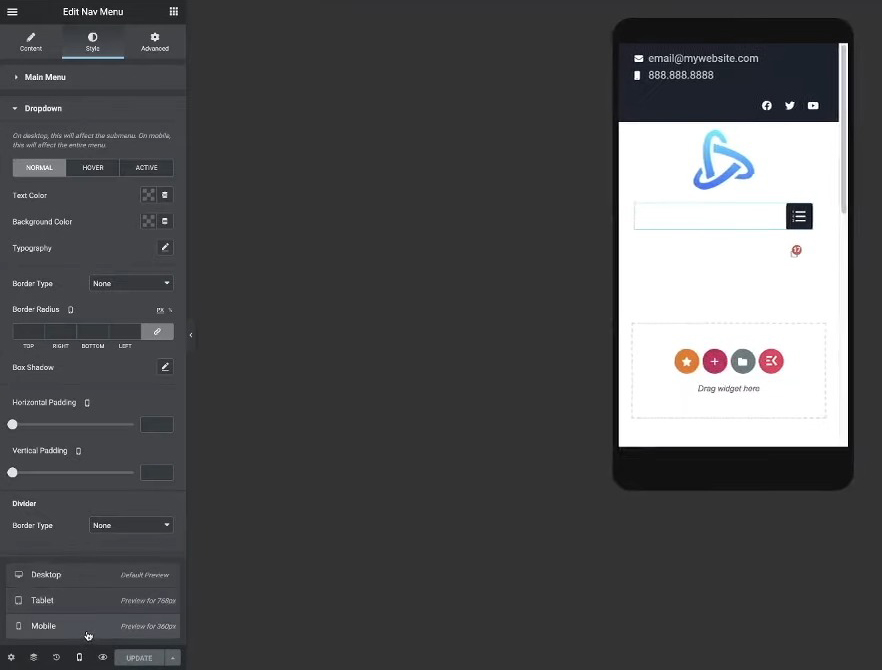
반응형 모드로 전환
데스크탑, 태블릿, 모바일 뷰포트 간을 전환하려면 Elementor 캔버스 상단에 있는 반응형 아이콘을 클릭하세요.

작은 화면에 대한 스타일을 지정하려면 모바일 뷰포트 아이콘을 선택하세요.
로고 및 장바구니 아이콘 위치 변경
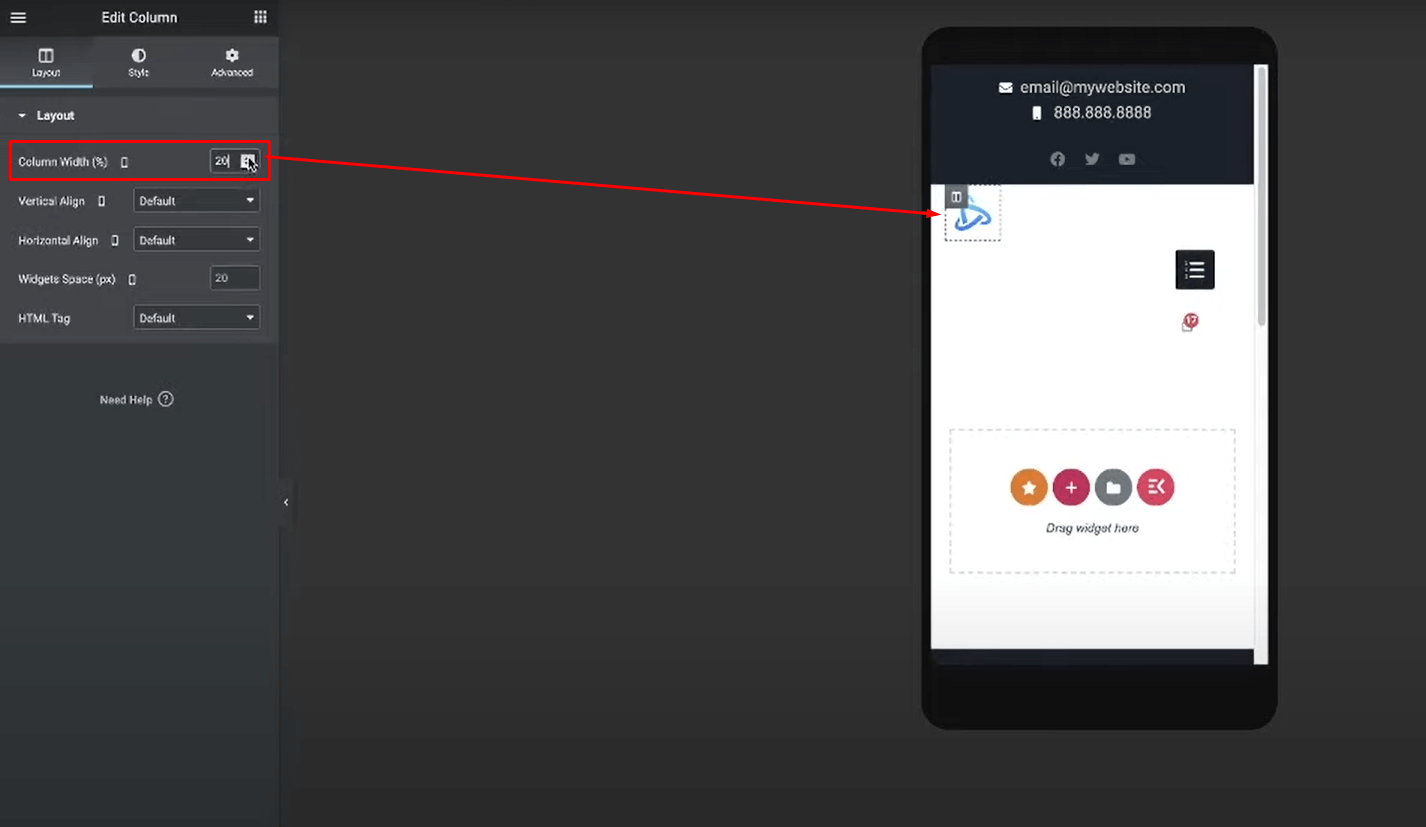
로고가 포함된 왼쪽 열을 선택합니다.
고급 > 반응형으로 이동하여 열 너비를 약 20-25%로 줄이세요.

카트가 있는 오른쪽 열의 경우 가장자리에서 원하는 간격을 얻을 때까지 열 너비도 줄입니다.
이렇게 하면 로고와 장바구니 아이콘이 가로 공간을 덜 차지하게 되어 너무 튀는 것을 방지할 수 있습니다.
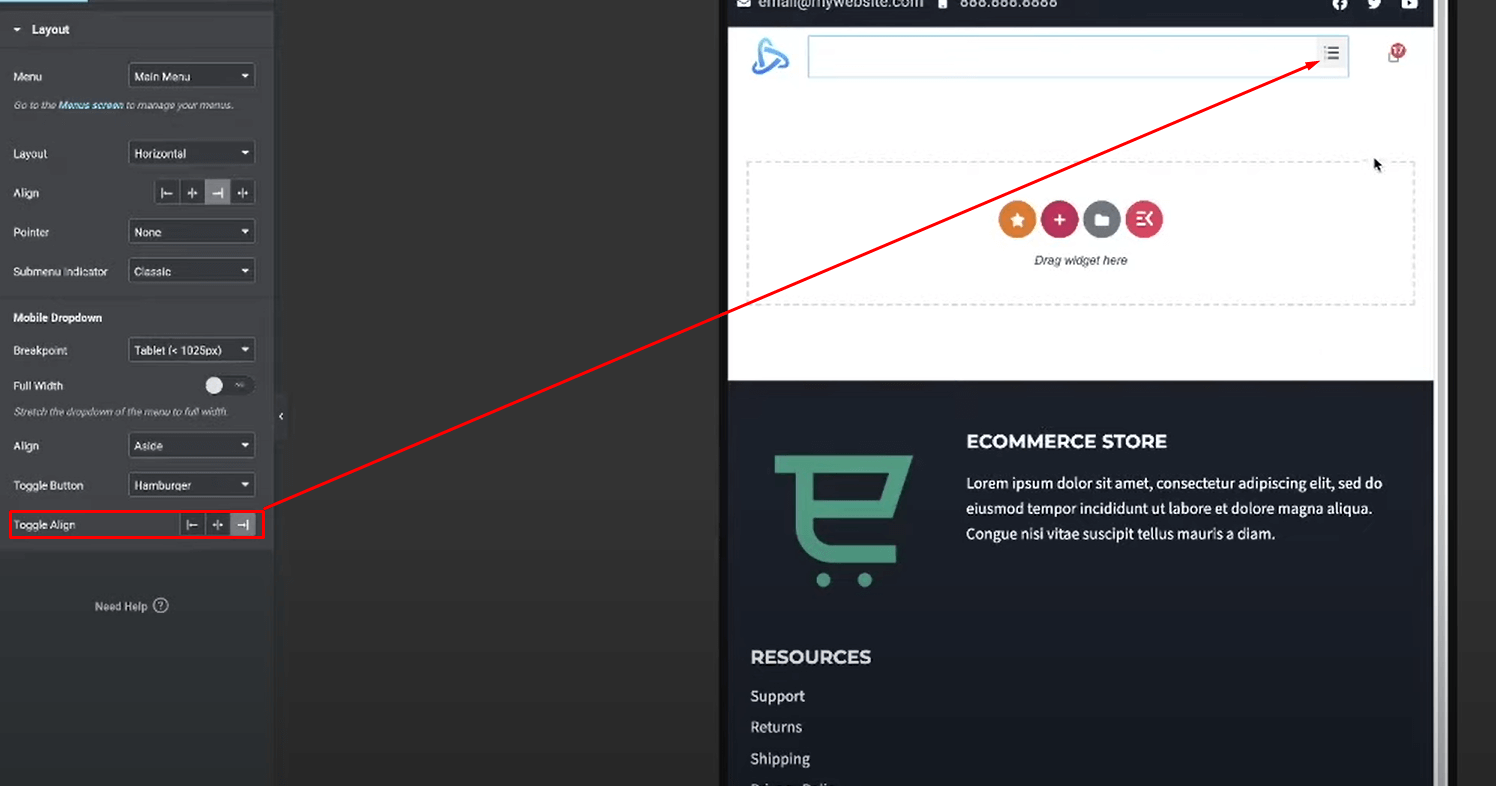
위치 햄버거 메뉴 아이콘
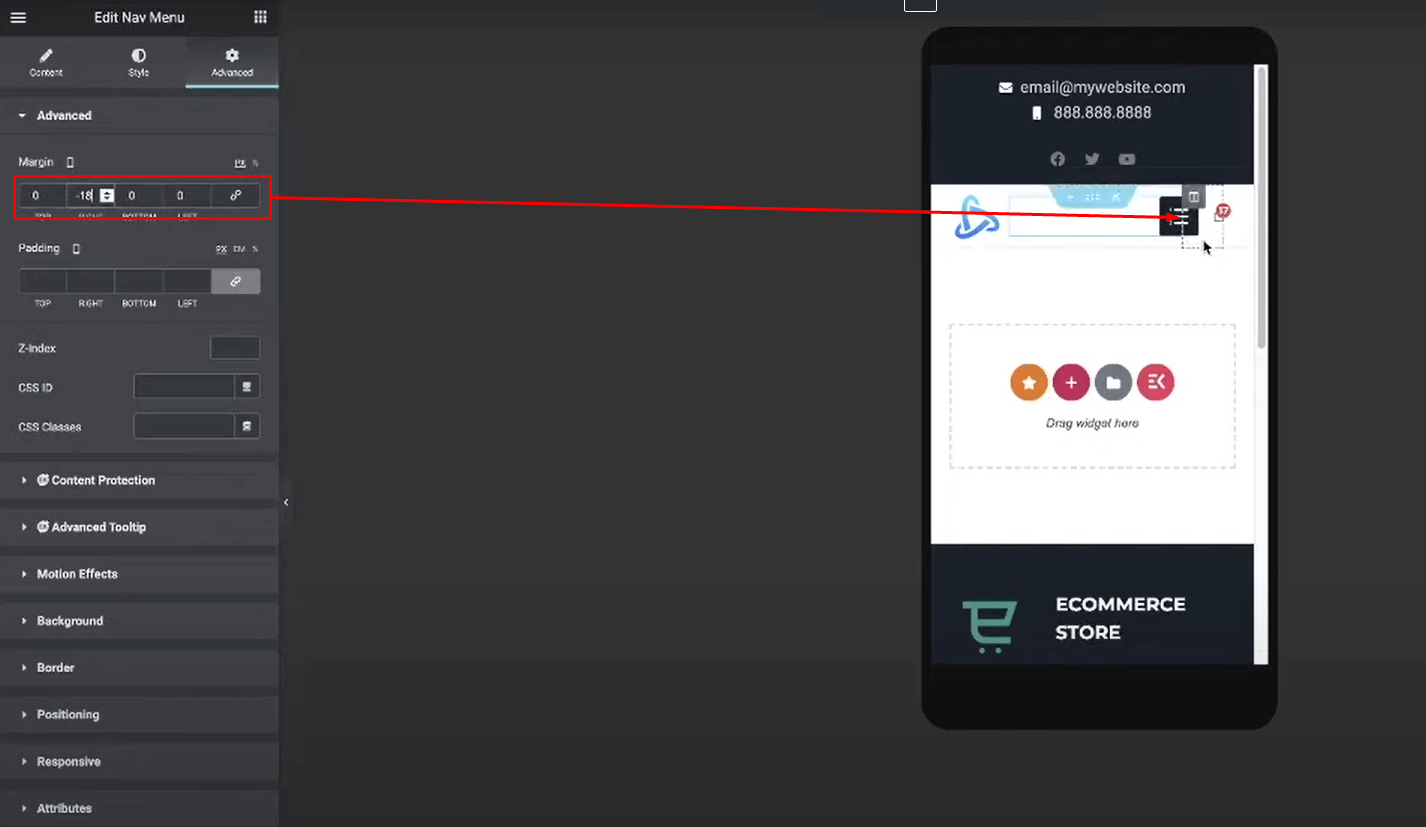
중간 열에서 탐색 메뉴 위젯을 선택합니다.
레이아웃으로 이동하여 Toggle Align을 오른쪽으로 설정하여 햄버거 아이콘을 올바르게 배치합니다.

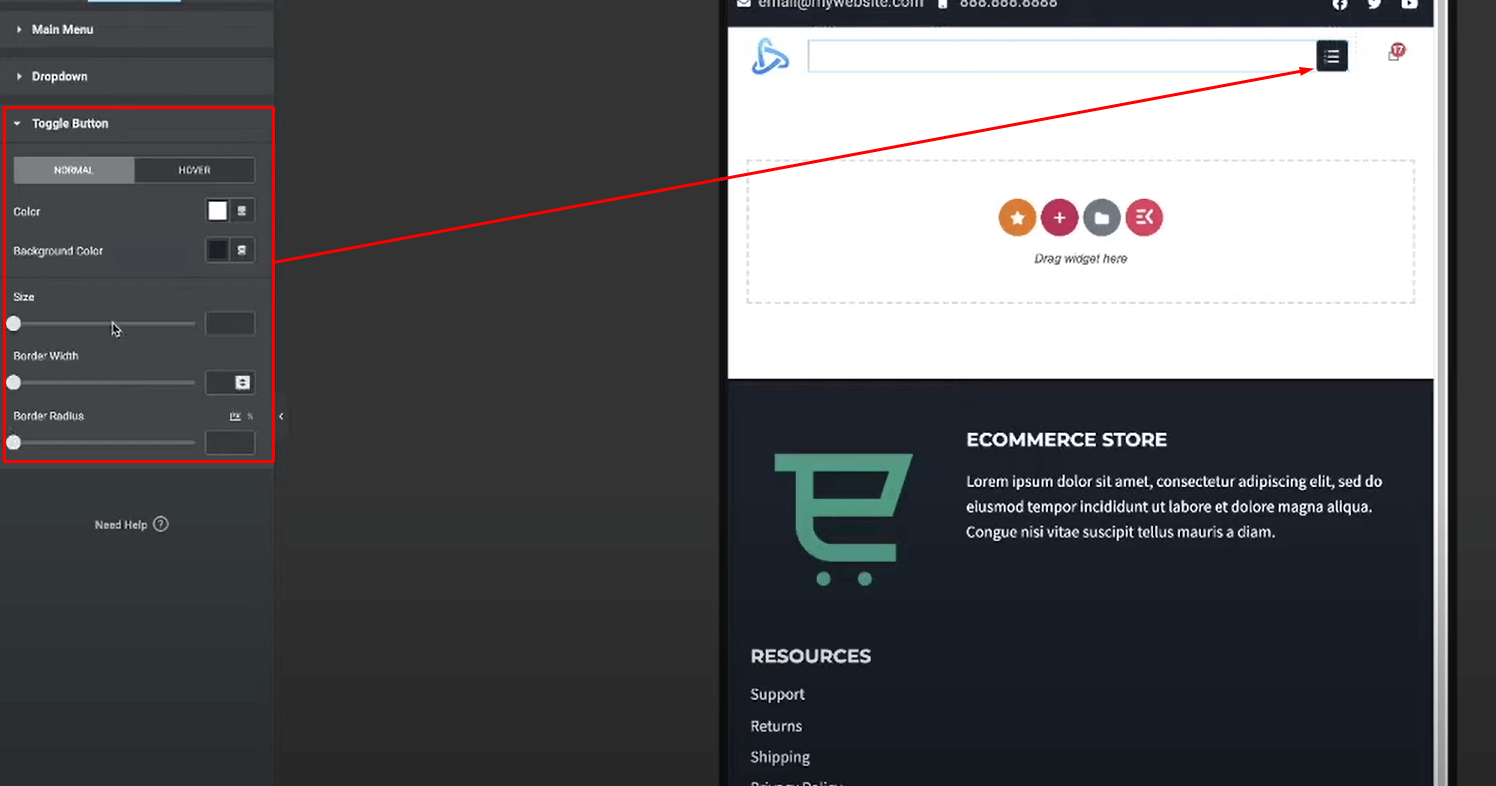
스타일 > 토글로 이동하여 햄버거 아이콘의 스타일을 지정합니다(색상, 크기 등).
선택적으로 탐색 메뉴 위젯 자체의 여백/패딩을 조정하여 햄버거 아이콘을 시각적으로 완벽하게 배치할 수 있습니다.

이러한 주요 조정을 통해 이제 헤더가 완벽하게 반응할 것입니다! 더 작은 모바일 화면으로 축소해도 레이아웃은 깔끔하게 유지되고 사용 가능합니다. 다음 섹션에서는 몇 가지 추가 팁과 모범 사례를 다룹니다.
마무리 생각
거기 있어요! 이제 Elementor를 사용하여 깔끔하고 사용자 친화적이며 완벽하게 반응하는 모바일 헤더 메뉴를 구축하는 방법을 알게 되었습니다.
모든 장치에서 최적의 경험을 제공하는 웹사이트를 보유하는 것은 오늘날의 모바일 중심 세계에서 매우 중요합니다. 이 튜토리얼에 설명된 단계를 따르면 모바일 방문자에게 세련되고 탐색하기 쉬운 헤더를 제공할 수 있습니다.




