Elementor Page Builder 는 사용자 정의 및 생성의 전형입니다. 여기저기서 몇 가지 간단한 조정만 하면 웹사이트를 1마일 정도 올릴 수 있는 유효한 창작물을 만들 수 있습니다.

헤더는 웹사이트의 중요한 측면 중 하나이며 Elementor를 사용하면 몇 분 안에 맞춤형 헤더를 만들 수 있습니다. 또한 이 프로세스는 사용자 지정 및 복잡한 방법이나 불필요한 코딩이 필요하지 않지만 Elementor의 끌어서 놓기 편집기를 사용하여 간단하게 수행할 수 있습니다.
Elementor로 투명한 헤더를 만드는 방법
시작하려면 WordPress에 Elementor Pro가 설치 및 활성화되어 있는지 확인하십시오.
다음으로 WordPress 대시보드로 이동하여 Elementor를 찾아 내 템플릿 으로 이동합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
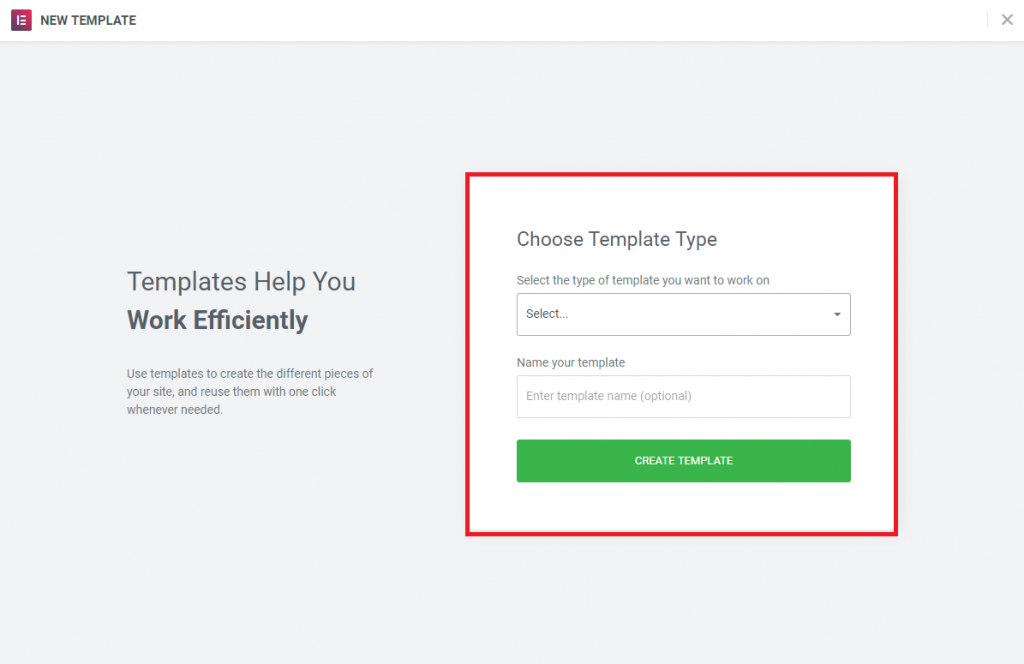
새로 추가를 누르면 드롭다운 필드에서 헤더 를 선택하고 헤더 이름을 선택하는 양식과 같은 페이지로 이동합니다. 계속하려면 템플릿 만들기 버튼을 누르십시오.

기성 템플릿을 찾을 수 있는 템플릿 라이브러리로 이동합니다. 그러나 사용자 정의 헤더를 생성 중이므로 패널을 닫습니다.

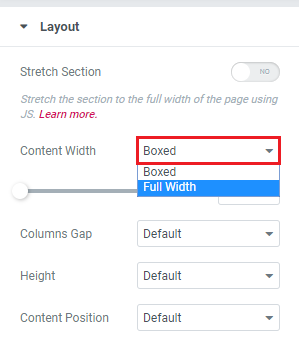
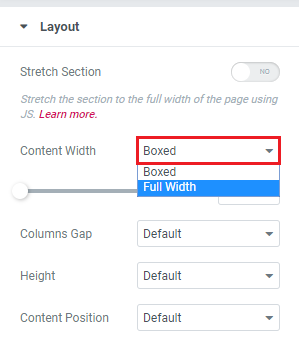
다음으로 헤더 전체를 표시할지 여부를 결정해야 합니다. 이 자습서에서는 헤더의 전체 콘텐츠 너비를 사용합니다.

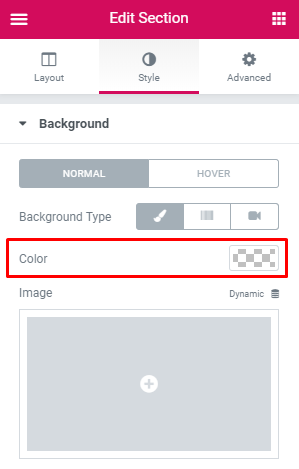
다음으로 웹 사이트의 헤더를 만들고 투명하게 만드는 방향으로 진행해야 합니다. 편집하는 동안 텍스트와 배경에 대체 색상을 사용해야 합니다.

다음으로 헤더에 클래스를 추가하고 다음 CSS를 붙여넣어야 합니다. 이렇게 하면 공백을 남기지 않고 헤더가 콘텐츠와 겹치게 됩니다.
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
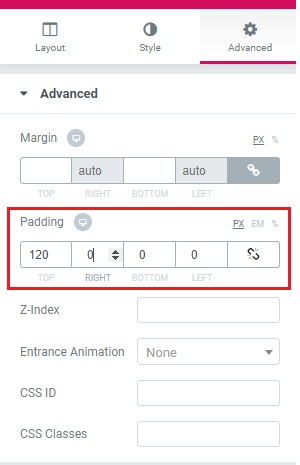
}이제 헤더가 상단에 배치되고 투명해집니다. 패딩의 경우 아래 설정을 따르거나 원하는 모양으로 변경할 수 있습니다.

축하합니다! 투명한 헤더가 준비되었습니다. 게시하기 전에 설정을 다시 확인하세요.
이것이 Elementor Page Builder 를 사용하여 투명한 헤더를 만드는 것이 얼마나 쉬운지 알 수 있습니다. 튜토리얼에 대한 최신 정보를 얻으려면 Facebook 및 Twitter 에서 팔로우하십시오 .




