웹사이트의 모든 페이지 옵션이나 제품 페이지를 함께 사용할 수 있다면 방문자에게 편리하지 않을까요? 메가 메뉴를 사용하면 원하는 경우 방문자의 불필요한 번거 로움을 쉽게 줄일 수 있습니다. 누군가 롤렉스를 구매하기 위해 웹사이트를 방문했지만 그 옵션은 웨어러블 복장에 있습니다.

메가 메뉴는 모든 것을 한 번에 볼 수 있는 확장 가능한 대형 메뉴입니다. 방문자는 적절한 항목을 찾기 위해 어색한 드롭다운 메뉴 위로 마우스를 이동하거나 별도로 바닥글 메뉴로 이동할 필요가 없습니다. Megamenu는 매우 유익하며 평판이 좋은 전자 상거래 사이트의 대형 게시자와 같은 많은 성공적인 웹사이트에서 모두가 오랫동안 사용하고 있습니다.
워드프레스에서는 기본적으로 메가 메뉴를 사용할 수 없습니다. WordPress 테마에 메가 메뉴가 있는 경우 이를 사용할 수 있지만 대부분의 경우 기본 제공 테마 메가 메뉴에는 최소한의 사용자 지정 기능이 있습니다. Elementor는 이 상황에서 당신을 돕기 위해 왔습니다. 이 게시물은 Elementor 및 The Plus Addon 을 사용하여 WordPress에서 메가 메뉴를 만드는 방법을 배웁니다. 메가 메뉴의 모든 부분을 사용자 정의할 수 있습니다. 디스플레이 조건을 통해 웹사이트의 다른 부분에 다른 메가 메뉴를 추가할 수도 있습니다. 또한 다양한 데스크탑과 모바일에 대해 다양한 메가 메뉴 보기 옵션을 선택할 수 있으며 메가 메뉴의 반응 동작을 완전히 제어할 수 있습니다.
웹사이트에 메가 메뉴가 필요한 이유는 무엇입니까?
Megamenu는 모든 WordPress 사이트에서 가장 유용한 것 중 하나입니다. 웹 사이트 탐색에 유용하며 한 지붕 아래에 많은 옵션을 가져오는 것이 탁월한 선택입니다. 가장 큰 이점은 방문자에게 사이트의 전체 본질을 한 눈에 파악할 수 있다는 것입니다.

오른쪽 메가 메뉴 
잘못된 메가 메뉴
따라서 이것은 매우 사용자 친화적 인 플러그인이라고 말할 수 있습니다. 일반적으로 탐색 메뉴에는 공간이 많지 않습니다. 최대 5~6페이지까지 추가할 수 있습니다. 더 많은 작업을 수행하려면 메가 메뉴가 복잡해집니다. 사이트에 더 많은 페이지가 있는 경우 이 메가 메뉴는 사용자에게 훌륭한 무기가 될 것입니다.
메가 메뉴의 엄청난 사용은 전자 상거래 기반 사이트, 부동산 웹 사이트에서 알 수 있습니다. 다음은 사람들의 이해를 돕기 위한 메가 메뉴의 몇 가지 예입니다.
Elementor로 MegaMenu를 구축하려면 무엇이 필요합니까?
시각적 끌어서 놓기 기능을 사용하여 Element에서 멋진 메가 메뉴를 만들 수 있습니다. 메가 메뉴의 실제 기능을 구현하려면 플러스 애드온이라는 타사 애드온을 사용해야 합니다. WordPress 시장에는 메가 메뉴를 만들기 위한 더 많은 플러그인이 있습니다. 여전히 Plus 애드온은 수직 메가 메뉴, 수평 메뉴, 토글 기반 메가 메뉴 등을 만드는 데 사용할 수 있는 메가 메뉴를 만들기 위한 다양한 옵션을 제공합니다.
- 100% Elementor용으로 설계되었습니다.
- 픽셀 단위의 완벽한 반응형 메뉴를 구축할 수 있습니다.
- 브라우저 간 호환성이 있습니다.
- 필요에 맞는 다양한 사용자 정의 옵션.
- 드래그 앤 드롭 기능으로 모든 인터페이스를 쉽게 구축할 수 있습니다.
- 모든 인기 있는 WordPress 테마와 호환됩니다.
그래서 당신이 필요합니다 -
- 엘리멘터
- 커스텀 헤더용 Elementor Pro
- 플러스 애드온(무료 버전이 있지만 탐색 빌더 기능을 사용하려면 Pro 버전이 필요합니다.)
WordPress에 메가 메뉴를 추가하는 방법?
4가지 기본 단계를 통해 Element 및 The Plus Add Ons를 통해 메가 메뉴를 만들 수 있습니다. 여러 하위 단계가 있지만 아래에 자세히 설명되어 있습니다.
먼저 메가 메뉴 기능을 활성화하고 Elementor 템플릿을 사용하여 메가 메뉴를 생성합니다. 기본 WordPress 탐색을 설정하여 메가 메뉴( Appearance ) 를 추가합니다 . 그런 다음 Elementor 테마 빌더를 사용하여 헤더를 빌드하고 마지막으로 응답성을 설정합니다.
메가 메뉴 기능 활성화
먼저 플러스 애드온에서 메가 메뉴 기능을 활성화해야 합니다. 그런 다음 모든 메가 메뉴 를 수용할 수 있도록 사용자 정의 포스트 유형 플러스 메가 메뉴 를 추가합니다. 이제 Elementor를 사용하여 새 게시물을 만들어 게시물 유형에서 모든 것을 디자인합니다.
WordPress 대시보드에서 플러스 설정, 플러스 위젯으로 이동하여 TP 탐색 메뉴 위젯을 활성화합니다.
메가 메뉴 템플릿 만들기
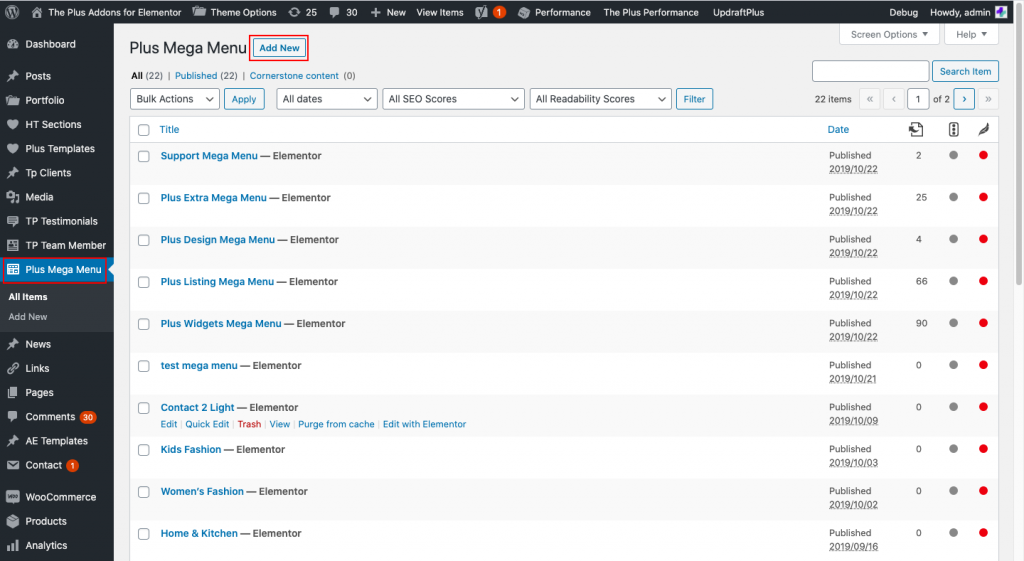
위젯을 활성화한 직후 새로운 플러스 메가 메뉴 사용자 정의 게시물 유형이 표시됩니다. 대시보드 사이드 메뉴에 개별 옵션으로 표시됩니다. 플러스 메가 메뉴 에서 새로 추가를 클릭하여 새로운 메가 메뉴 를 만드십시오.

다른 장소에서 다른 메가 메뉴를 만들어야 하는 경우 매우 유용할 것이므로 원하는 대로 이름을 지정하십시오. Elementor 인터페이스를 시작하려면 Elementor로 편집을 클릭합니다. 이제 뷰어가 볼 수 있는 Elementor로 메가 메뉴 레이아웃을 디자인할 수 있습니다.

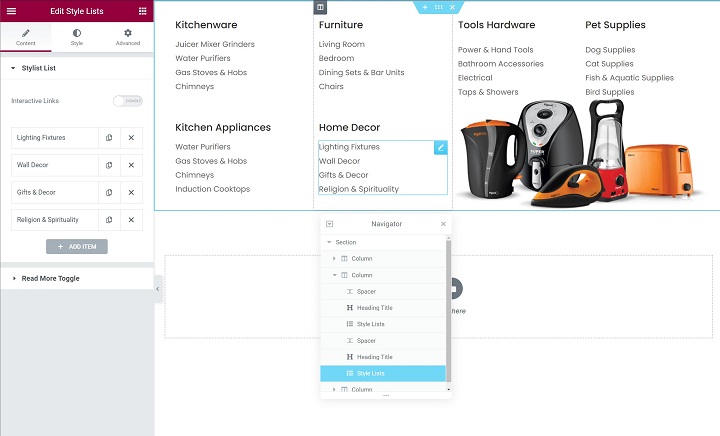
다음은 기본 확장 메가 메뉴 구조의 예입니다. 전체 메가 메뉴에 대해 하나의 상위 섹션을 볼 수 있으며 확장된 메뉴를 제어하기 위해 다양한 열을 추가했습니다. 일반 Elementor 위젯을 사용하여 콘텐츠를 추가할 수 있습니다. 템플릿 만들기가 완료되면 게시합니다.
탐색 메뉴 설정
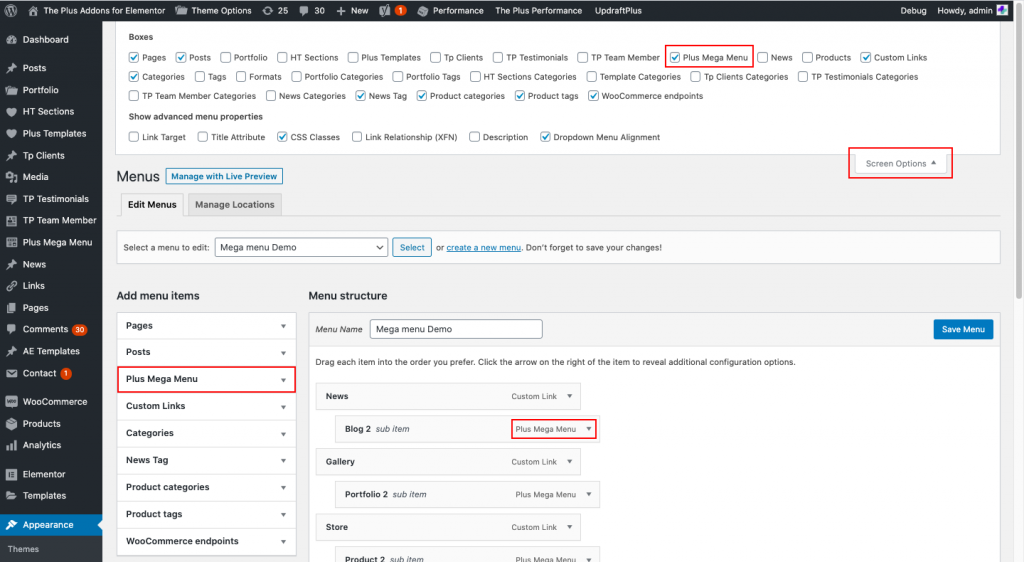
메가 메뉴 템플릿을 이미 생성했기 때문에 기본 WordPress 탐색 기능을 구성해야 합니다. 이를 위해 아직 생성하지 않은 경우 모양 생성 메뉴 로 이동합니다 . 이제 Megamenu에 원하는 내용을 추가하십시오. 상단에 필수 항목을 추가하면 다른 메가 메뉴 콘텐츠가 트리거되지 않습니다. 가장 쉬운 방법은 페이지를 사용자 정의 링크로 직접 연결하는 것입니다. 그런 다음 Plus Mega Menu를 열어 메뉴 항목 사이드바를 추가하고 만든 메가 메뉴 템플릿을 추가합니다.
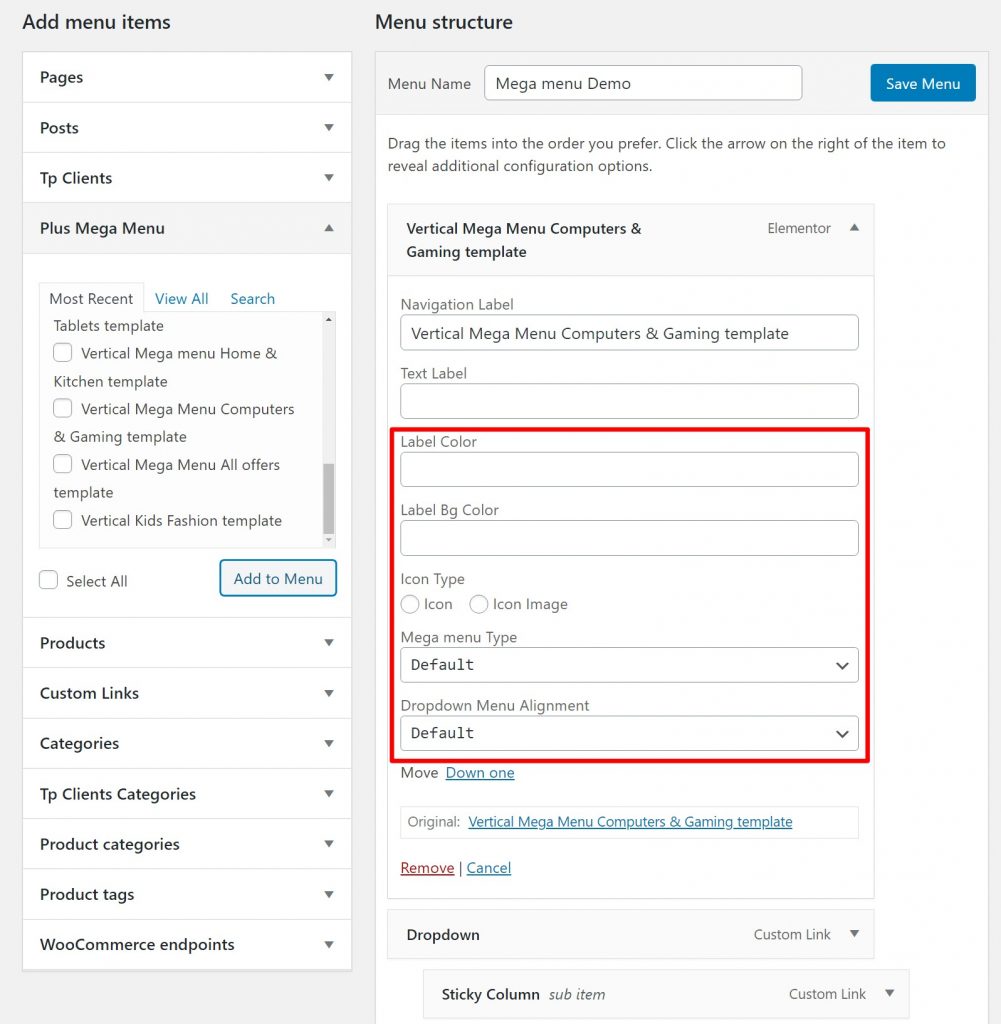
이제 메뉴 항목 추가 영역에서 Plus Mega Menu 옵션을 볼 수 없습니다. 힘든 시간을 보내고 있습니까? 이것은 아마도 WordPress가 그것을 숨기고 있기 때문입니다. 이를 표시하려면 오른쪽 상단의 화면 옵션 을 클릭하고 플러스 메가 메뉴 옵션을 확인하십시오.

메가 메뉴 크기와 정렬을 사용자 정의할 수 있습니다. 크기는 Default(최대 너비를 픽셀로 입력), Container(웹 사이트의 컨테이너 크기 기준) 및 Full Width(설정에 관계없이 메가 메뉴가 전체로 확장됨) 중에서 선택할 수 있습니다.

메뉴 개체, 레이블 색상 및 아이콘(필요한 경우)을 사용자화할 수도 있습니다.
헤더 템플릿 생성
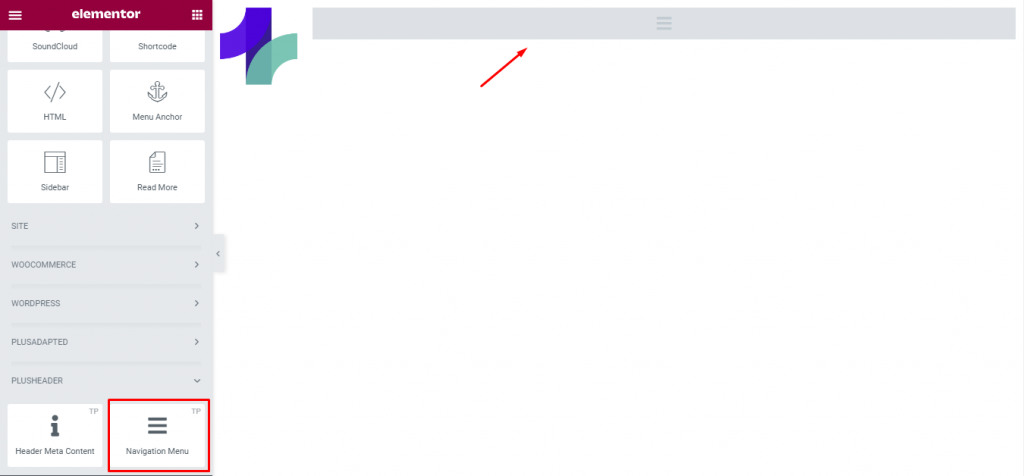
이제 웹 사이트에 대한 사용자 정의 헤더를 생성하려면 Elementor 테마 빌더가 필요합니다. 이를 위해 템플릿으로 이동 
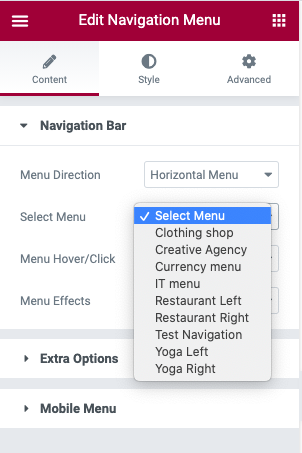
위젯 설정을 사용하여 가로, 세로 또는 세로와 같은 메뉴 방향을 제어할 수 있습니다. 그런 다음 선택 메뉴를 사용하여 이전 단계에서 만든 메뉴를 선택합니다. 추가 사용자 정의의 경우 스타일 탭에서 수행할 수 있습니다.

반응형으로 만들기
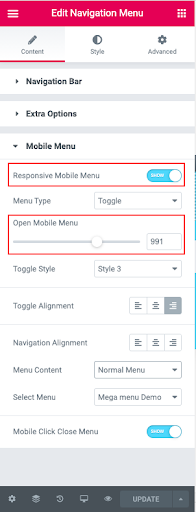
끝내려면 방문자가 모든 장치에서 더 나은 경험을 할 수 있도록 메가 메뉴에 대한 반응형 동작을 설정하십시오. 탐색 메뉴에서 간단히 수행할 수 있습니다. 거기에서 콘텐츠 탭의 모바일 메뉴 설정으로 이동하여 반응형 모바일 보기를 활성화합니다.

마지막 단어
Elementor는 항상 WordPress 수정에 대해 아무도 선택하지 않았습니다. Mega Menu는 웹사이트를 한 눈에 보여주는 훌륭한 옵션입니다. 여기, 엘리멘터가 당신의 구세주입니다. 자, 무엇을 기다리고 계십니까? 자신의 웹 사이트에 Elementor를 사용하여 메가 메뉴를 만들고 이 게임에서 한 단계 더 나아가십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작












