끊임없이 진화하는 웹 디자인 및 개발 환경에서 사용자 참여와 상호 작용은 웹 사이트의 성공을 보장하는 중추적인 요소입니다. 널리 사용되는 WordPress 페이지 빌더 Elementor 의 기능인 Loop Builder를 입력하세요. Loop Builder는 웹사이트에서 동적 콘텐츠가 생성되고 표시되는 방식을 근본적으로 혁신하여 디자이너와 개발자가 이 기능을 활용하여 몰입감 있고 개인화된 사용자 경험을 만들 수 있도록 해줍니다.

기본적으로 Loop Builder는 웹 사이트 제작자가 블로그 게시물, 사용자 정의 게시물 유형, 제품 등과 같은 다양한 유형의 콘텐츠를 유연하고 사용자 정의 가능한 방식으로 표시하는 템플릿을 디자인할 수 있는 동적 콘텐츠 생성 도구 역할을 합니다. 기존의 정적 콘텐츠 레이아웃과 달리 Loop Builder는 디자이너가 다양한 콘텐츠 입력에 자동으로 적응하는 템플릿을 제작할 수 있도록 하여 콘텐츠의 양이나 성격에 관계없이 일관되고 시각적으로 매력적인 디자인을 보장합니다.
루프 그리드를 구축하는 방법?
Elementor에서 루프를 구성하고 수정하는 경우 테마 빌더를 활용하거나 루프 지향 위젯을 사용하는 두 가지 기본 접근 방식이 있습니다. 이 부분에서는 위젯 옵션을 사용하여 루프를 만드는 과정에 초점을 맞춥니다.
이 절차를 시작하려면 Elementor 의 인터페이스 내에서 새 페이지를 생성하는 것부터 시작하세요. 그런 다음 Elementor 도구 상자에서 Loop Grid 위젯을 지정된 캔버스 영역으로 끌어다 놓습니다. 루프 그리드 위젯이 배치되면 초기 단계에는 템플릿 생성이 포함됩니다. 또한 이미 존재하는 템플릿을 기반으로 루프를 구성하도록 선택하여 루프 디자인을 특정 기본 설정 및 요구 사항에 맞게 조정할 수 있는 유연한 경로를 제공한다는 점은 주목할 만합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
"저장"을 클릭하면 모든 게시물의 응집력 있는 목록을 표시하기 위해 복제될 템플릿을 만드는 여정이 시작됩니다.
이 템플릿은 컨테이너와 위젯을 사용하여 통합된 프레젠테이션을 만드는 캔버스입니다.
도구 키트에는 추천 이미지 위젯, 게시물 제목 위젯, 게시물 발췌 위젯, 게시물 정보 위젯 등 게시물에 맞춰진 위젯이 있습니다. 또는 동적 태그가 장착된 위젯을 활용하여 창의력의 지평을 넓힐 수 있습니다. 아이콘 추가와 같은 디자인 중심 위젯도 이러한 창조의 교향곡에서 그 자리를 차지합니다.
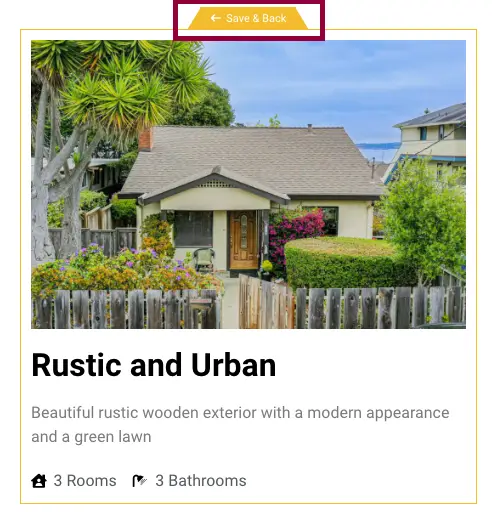
조화로운 스타일을 통해 루프 내의 이러한 요소는 디자인 구성표와 우아하게 조화됩니다. 또 다른 "저장"으로 창작 활동을 마무리한 다음 "저장 후 돌아가기"를 사용하여 페이지로 돌아가서 구상한 템플릿의 효과를 수용할 준비를 하세요.

일단 구현되면 귀하의 페이지에는 귀하가 미리 결정한 사양에 세심하게 맞춰진 게시물의 전체 아카이브가 표시됩니다. 언제든지 디자인을 수정하려면 왼쪽 상단 항목에서 "템플릿 편집"을 선택하고 원하는 변경 사항을 적용하세요.
이 템플릿 편집 단계에서 수행된 모든 변경 사항은 아카이브 내의 모든 항목에 보편적인 영향을 미치므로 전체적으로 일관되고 조화로운 디자인을 보장한다는 점에 유의하는 것이 중요합니다.

테마 빌더 사용
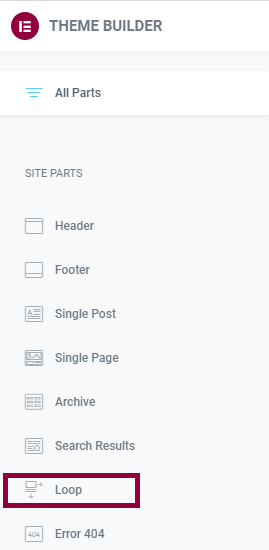
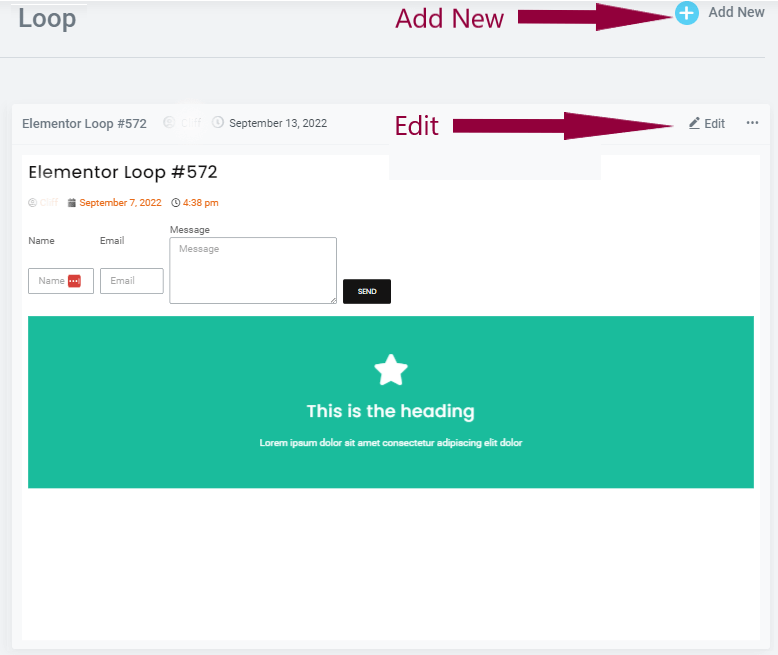
WordPress 대시보드를 통해 Elementor의 Loop Builder 기능에 액세스하려면 다음의 간단한 단계를 따르십시오. 먼저 "템플릿"으로 이동한 다음 "테마 빌더"를 선택합니다. 거기에 들어가면 "루프"라는 옵션이 표시됩니다. Elementor의 Loop Builder가 제공하는 동적 콘텐츠 생성 기능을 활용하려면 클릭하세요.

기존 루프를 수정하려면 "편집" 옵션을 클릭하기만 하면 됩니다. 또는 처음부터 새 루프를 만들려면 "새로 추가"를 클릭하세요.

컨테이너, 위젯 및 기타 다양한 요소의 조합을 활용하여 루프 빌더 기능을 사용하여 원하는 템플릿을 만들 수 있습니다. 이 과정에서 추천 이미지 위젯, 글 제목 위젯, 글 발췌 위젯, 글 정보 위젯 등 글과 연결된 위젯이 기본 도구가 됩니다.
그러나 범위는 이보다 더 확장되어 아이콘, 이미지, 플립 상자와 같은 추가 위젯을 통합하여 더욱 맞춤화된 루프 디자인을 만들 수 있습니다. 요소가 제 위치에 있으면 중요한 디자인 미학과 원활하게 조화되는 방식으로 스타일을 지정하는 것이 중요합니다.
마무리
결론적으로, Elementor 의 Loop Builder는 정적 레이아웃과 동적 사용자 중심 콘텐츠 표시 간의 연결을 제공하여 현대 웹 디자인을 위한 필수 도구로 등장합니다. 콘텐츠 루프 생성을 단순화하는 동시에 무한한 창의성을 육성하는 능력은 점점 더 경쟁이 심화되는 디지털 환경에서 웹 사이트를 향상시키려는 디자이너와 개발자에게 없어서는 안 될 자산입니다. 전문가들은 Loop Builder를 채택함으로써 동적 콘텐츠 프레젠테이션의 힘을 활용하고 궁극적으로 청중을 위한 더욱 몰입적이고 개인화된 온라인 여정을 형성할 수 있습니다.




