현재 많은 웹사이트는 복잡한 탐색 모음 대신 전체 화면 메뉴를 표시하는 기본 탐색 토글 기호를 사용합니다. 전체 화면 메뉴는 페이지 수가 적고 기본적인 디자인이 있는 작은 웹 사이트에 적합합니다.

WordPress를 사용하여 사용자 정의 탐색 메뉴를 만들고 Elementor 페이지 빌더에 매력적인 탐색 스타일을 포함할 수 있습니다. 이 튜토리얼에서는 Elementor 페이지 빌더를 사용하여 무료로 개인화된 전체 화면 메뉴를 만드는 것부터 시작합니다.
Elementor에서 전체 화면 메뉴를 만드는 방법
전체 화면 메뉴를 사용하면 전체 화면 메뉴에서 햄버거 기호를 클릭하면 오버레이가 웹사이트 전체에 나타나고 WordPress 웹사이트의 메뉴 항목이 표시됩니다.
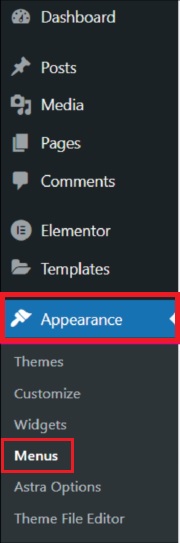
시작하려면 WordPress에서 모양 으로 이동한 다음 메뉴 로 이동하여 WordPress에서 메뉴를 만드십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
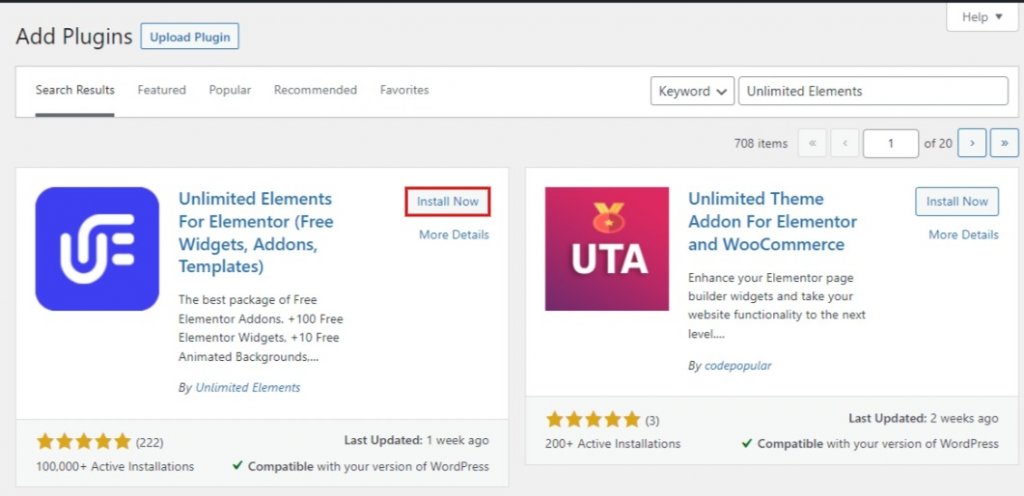
다음으로 Elementor에 Unlimited Elements 애드온을 설치해야 합니다.

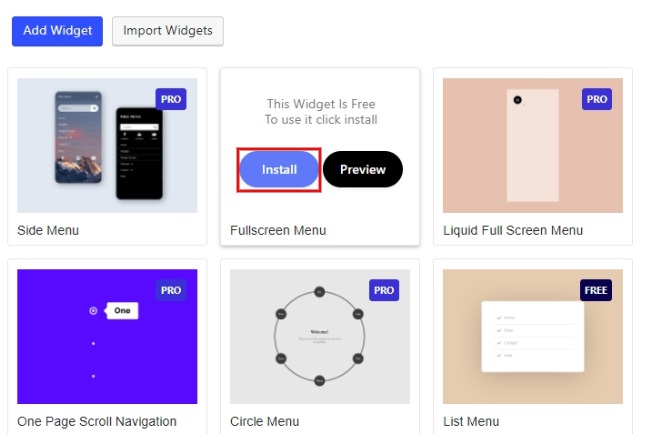
다음으로 Unlimited Elements Widget Library 로 이동하여 검색 필드에 Fullscreen Menu 를 입력합니다. 전체 화면 메뉴 위젯을 Elementor 페이지에 추가하려면 검색 결과에서 위젯 위로 마우스를 가져간 다음 설치를 클릭합니다.

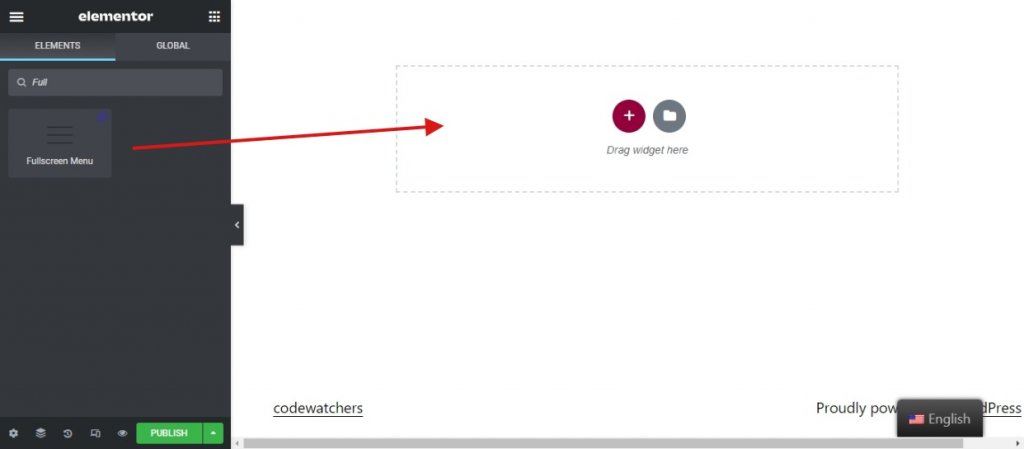
Elementor 페이지 내에서 새 섹션을 만들고 전체 화면 메뉴 위젯을 해당 섹션으로 끕니다.

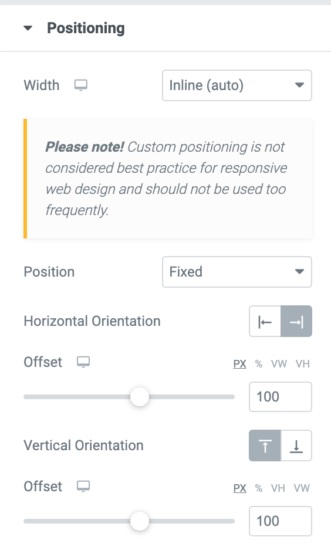
position 아래 위젯의 고급 탭에서 위젯을 고정 위치 로 만듭니다.

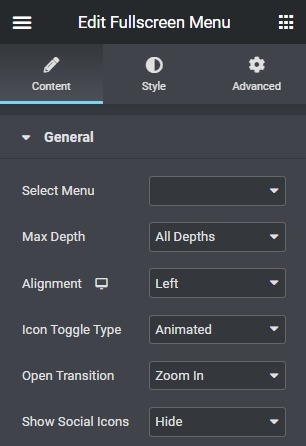
아래와 같이 전체 화면 메뉴 위젯에 동일한 변경 사항을 적용합니다.
- 메뉴 옵션에서 준비한 메뉴를 선택합니다.
- Maxdepth의 경우 메뉴에 표시할 최대 하위 메뉴 항목 수를 선택합니다.
- 토글 메뉴 아이콘을 왼쪽, 오른쪽 또는 가운데로 정렬할지 여부를 선택합니다.

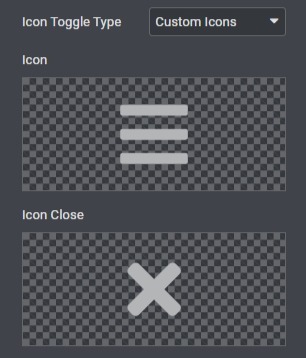
- 아이콘 토글 유형은 기본적으로 "애니메이션"으로 설정되어 있지만 "사용자 정의 아이콘"을 선택하여 메뉴 아이콘을 변경할 수 있습니다.

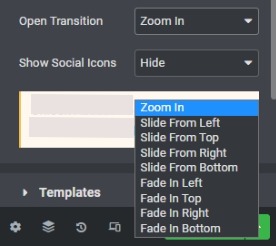
또한 전체 화면 메뉴의 경우 열려 있는 전환 효과를 선택합니다.

소셜 아이콘 이 있는 경우 표시하거나 숨기도록 선택할 수도 있습니다.
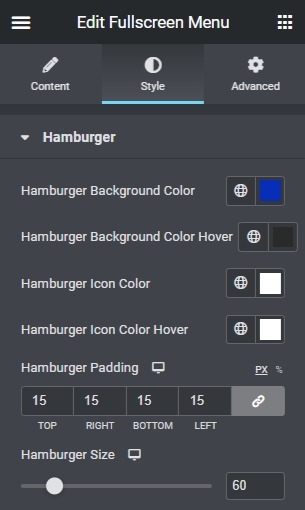
다음으로 " 스타일 " 탭에서 전체 화면 메뉴 위젯의 다양한 구성 요소를 편집할 수 있습니다.
햄버거 아이콘 의 경우 아이콘의 배경색, 호버에 있는 아이콘의 색상, 호버에 있는 아이콘의 배경색을 변경할 수 있습니다. 햄버거 아이콘의 크기, 패딩, 테두리 및 테두리 반경을 사용자 지정합니다.

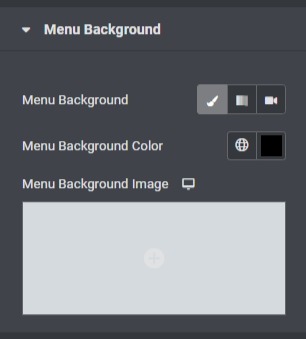
다음으로 메뉴 배경 을 추가하도록 선택하고 위치 및 크기와 같은 필요한 조정을 수행할 수 있습니다.

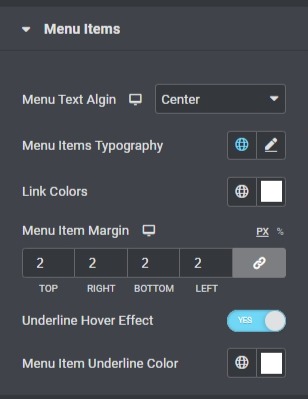
메뉴 항목 드롭다운 을 열어 타이포그래피, 여백 및 색상과 같은 항목을 편집합니다.

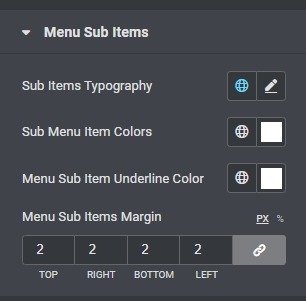
또한 하위 메뉴 항목 드롭다운에서 하위 메뉴를 편집할 수도 있습니다.

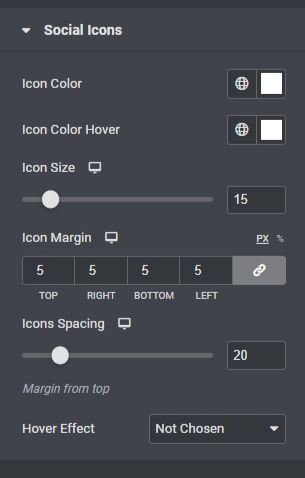
마지막 터치는 소셜 아이콘을 위한 것입니다. 소셜 아이콘 드롭다운을 사용하여 이전에 추가한 소셜 아이콘을 조정합니다.

그거야 아마! 다음은 Elementor를 사용하여 WordPress 웹 사이트의 전체 화면 메뉴를 성공적으로 만들기 위해 수행해야 하는 모든 설정입니다.
전체 화면 메뉴는 웹사이트에서 많은 탐색 문제를 없애고 사용자가 혼동 없이 웹사이트 내에서 보다 자유롭게 이동할 수 있도록 합니다. 이런 식으로 Elementor 를 사용하면 매끄러운 웹 사이트 탐색을 만들고 사이트의 모양을 활기차게 만드는 애니메이션 선택으로 가득차게 만들 수 있습니다.
이것이 이 튜토리얼의 전부입니다. Facebook 과 Twitter 에 가입하여 게시물에 대한 최신 정보를 받아보세요.




