Divi Theme Builder의 결과로 웹사이트 제작의 새로운 시대가 열렸습니다. 이 새로운 기능을 사용하면 페이지와 기사에 전역 바닥글을 동적으로 추가할 수 있습니다. 페이지나 게시물에 바닥글을 추가하려면 Divi 테마 빌더(Divi 테마에 포함)를 사용하기만 하면 됩니다. 이제 이 기사에서는 웹 사이트에 글로벌 바닥글을 만들고 추가하는 방법을 보여줍니다. 또한 JSON 파일을 무료로 다운로드할 수 있습니다!

시사
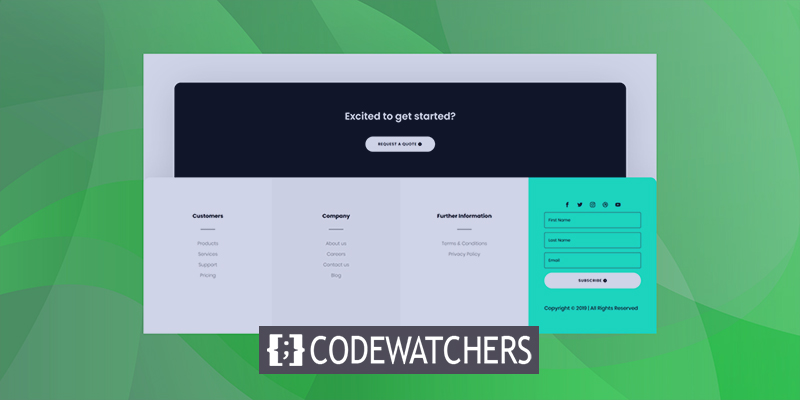
시작하기 전에 글로벌 바닥글이 다양한 크기의 화면에서 어떻게 보이는지 먼저 살펴보겠습니다.

설계 절차
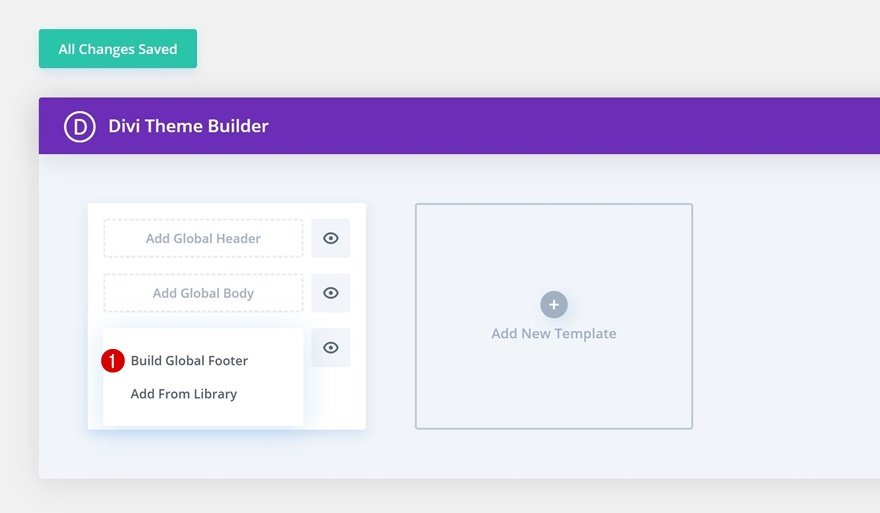
먼저 WordPress 대시보드에 로그인합니다. Divi 테마 옵션에서 테마 빌더로 이동합니다.

거기에서 기존 글로벌 바닥글을 사용하거나 Divi 라이브러리를 사용하여 처음부터 새 바닥글을 만드는 옵션이 있습니다. 이 강의에서는 처음부터 사용자 정의 바닥글을 만들 것이므로 계속해서 옵션 1을 선택하십시오.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작
섹션 번호 1
배경색
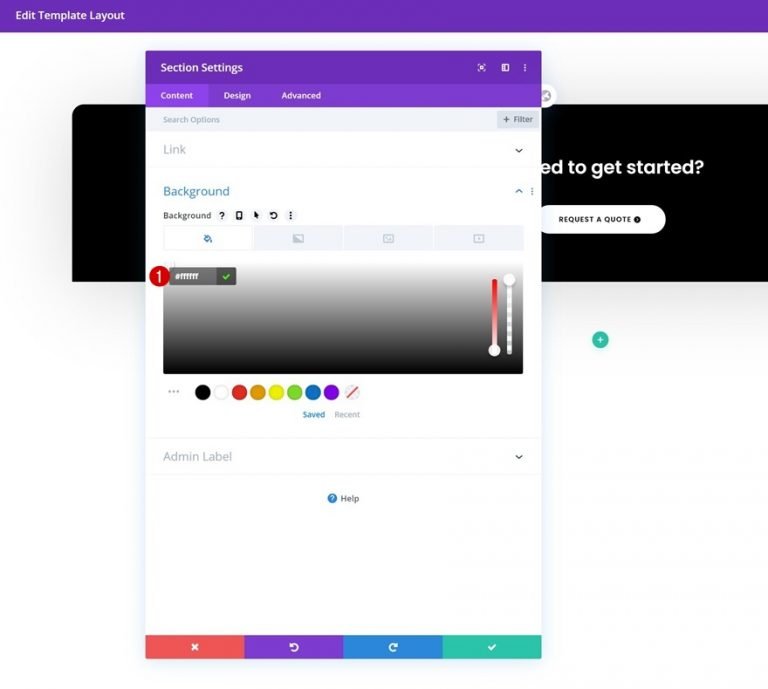
지금 창의력을 발휘할 시간입니다! 페이지에서 섹션을 열고 섹션의 배경색을 변경합니다.
- 배경색: #000000

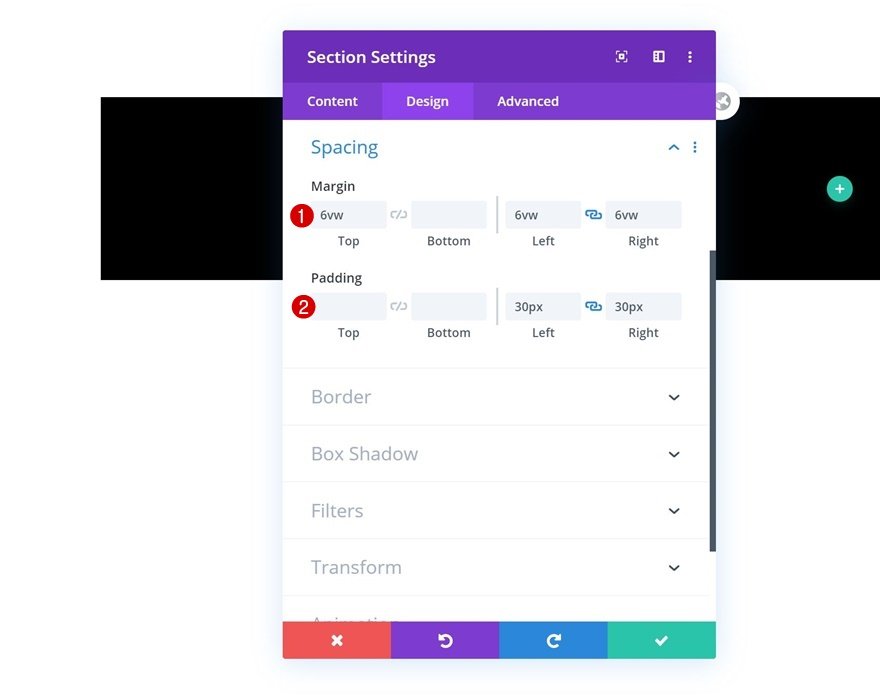
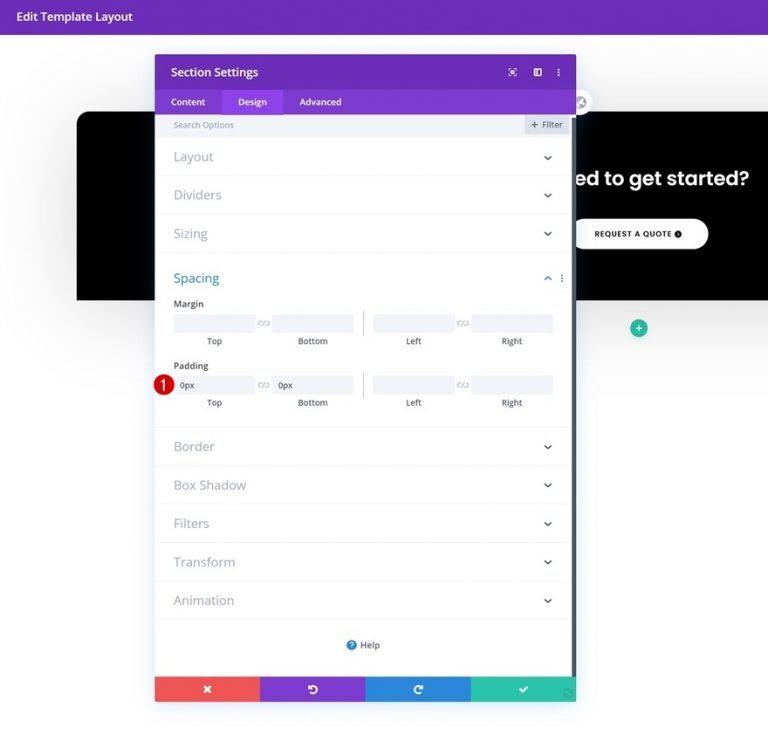
간격
그런 다음 다음 값에 따라 섹션 간격을 업데이트합니다.
- 최고 마진: 6vw
- 왼쪽 여백: 6vw
- 오른쪽 여백: 6vw
- 왼쪽 패딩: 30px
- 오른쪽 패딩: 30px

국경
다음 단계는 위쪽, 왼쪽 및 오른쪽에 테두리를 추가하는 것입니다.
- 왼쪽 상단: 20px
- 오른쪽 상단: 20px

박스 섀도우
상자 그림자도 섹션 설정에 포함되어야 합니다.
- 상자 그림자 흐림 강도: rgba(0,0,0,0.18)
- 그림자 색상: rgba(0,0,0,0.18)

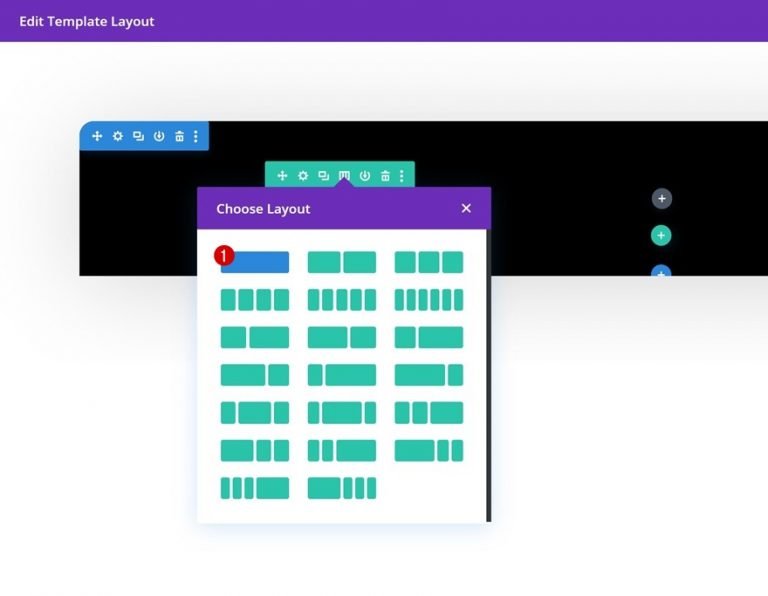
새 행 추가
이제 섹션에 새로운 1열 행을 추가합니다.

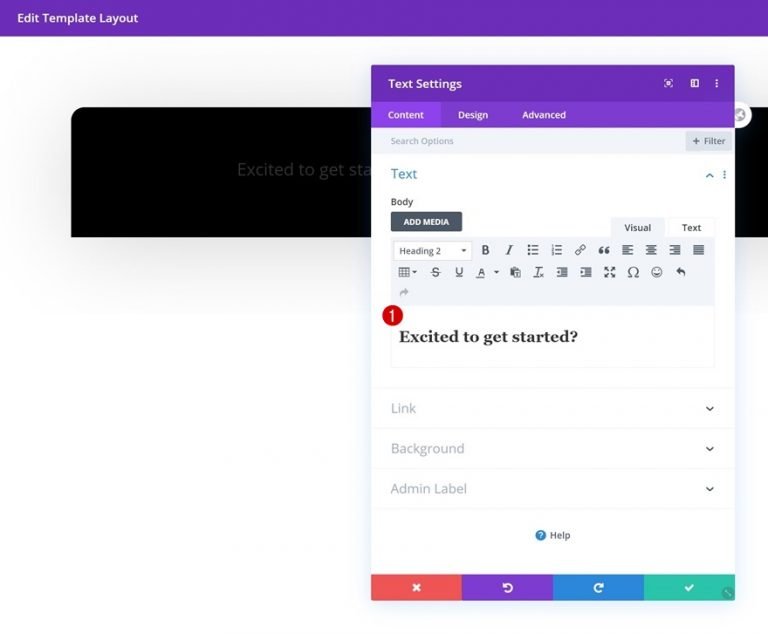
새 텍스트 모듈 추가
다음으로, 텍스트 모듈을 추가하고 해당 모듈에 일부 사본을 추가하십시오.

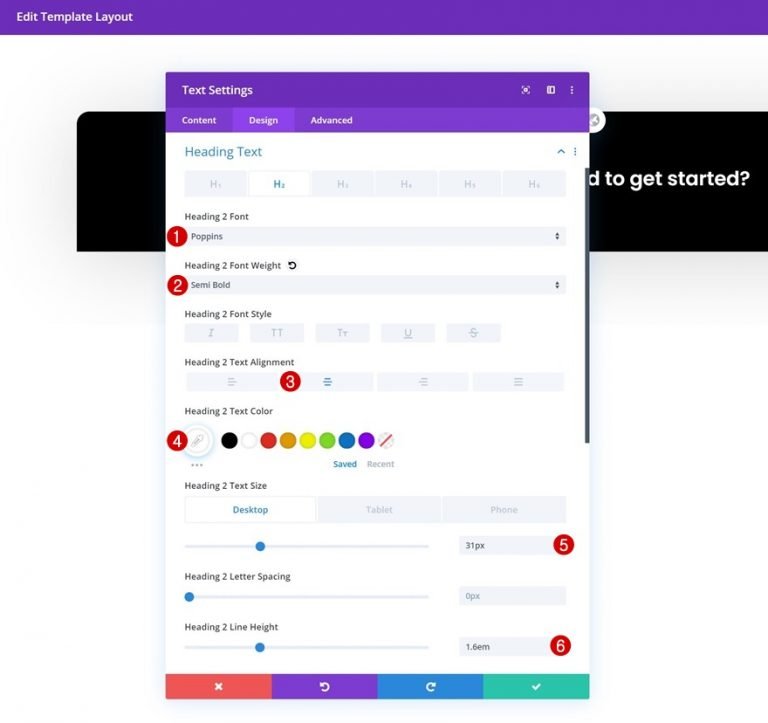
H2 텍스트 설정
필요에 따라 모듈의 디자인 탭에서 H2 텍스트 설정을 변경합니다.
- 제목 2 글꼴: Poppins
- 제목 2 글꼴 두께: 반 굵게
- 제목 2 텍스트 정렬: 가운데
- 제목 2 텍스트 색상: #ffffff
- 제목 2 텍스트 크기: 31px(데스크톱), 24px(태블릿), 18px(전화)
- 제목 2 줄 높이: 1.6em

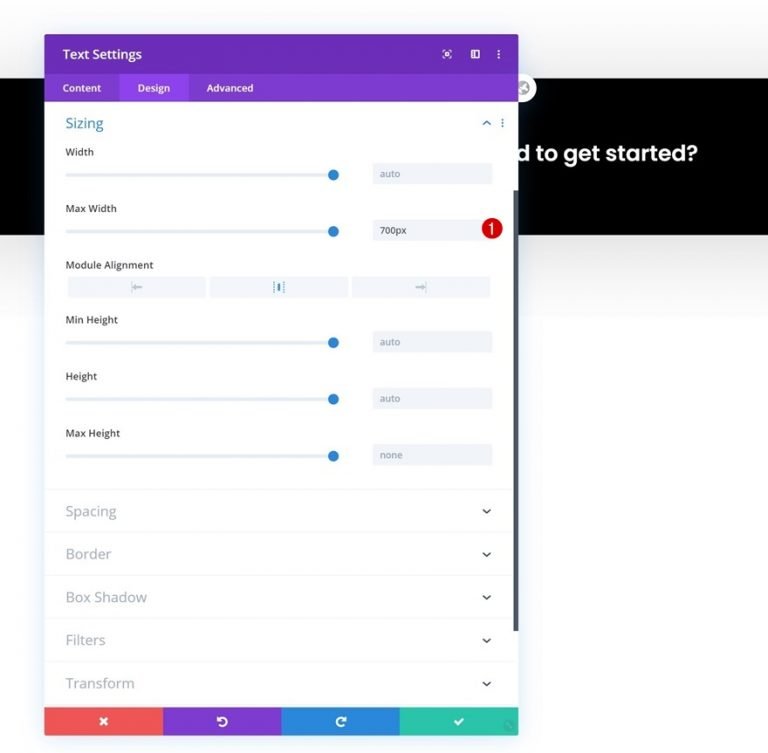
텍스트 모듈 크기 조정
모듈은 또한 최대 너비를 가져야 합니다.
- 최대 너비: 700px

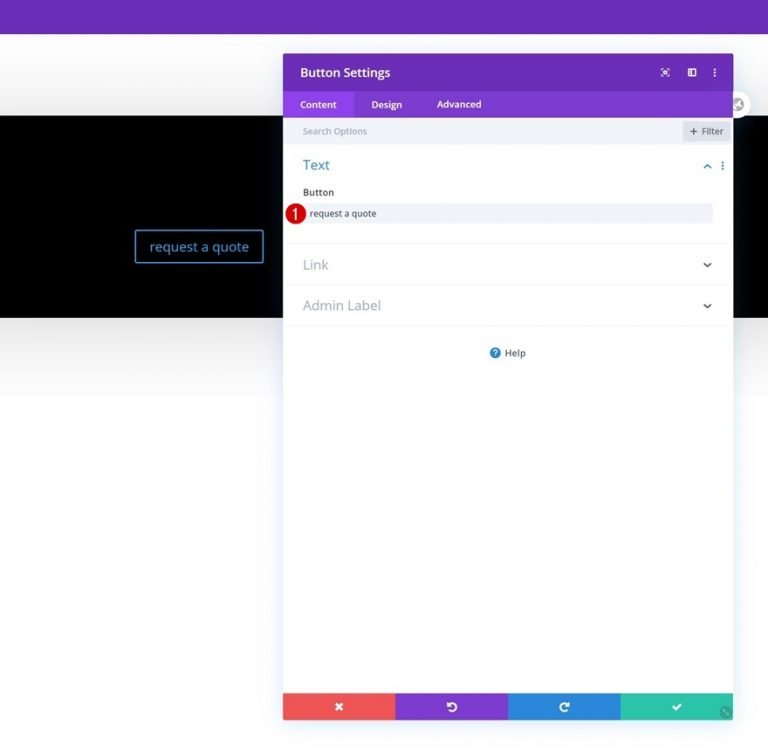
버튼 모듈 추가
텍스트 모듈 바로 아래에 버튼 모듈을 추가하고 원하는 사본으로 채우십시오.

버튼 정렬
모듈의 디자인 탭에서 버튼 정렬을 중앙으로 변경합니다.
- 버튼 정렬: 중앙

버튼 설정
이제 버튼의 스타일을 지정해 보겠습니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 12px
- 버튼 텍스트 색상: #000000
- 버튼 배경색: #FFFFFF
- 버튼 테두리 너비: 0px

- 버튼 테두리 반경: 100px
- 버튼 문자 간격: 1px
- 버튼 글꼴: Poppins
- 버튼 글꼴 두께: 반 굵게
- 버튼 글꼴 스타일: 대문자

버튼 간격
이제 사용자 지정 패딩을 추가할 차례입니다.
- 상단 패딩: 14px
- 하단 패딩: 14px
- 왼쪽 패딩: 40px
- 오른쪽 패딩: 58px

섹션 번호 2
배경색
다음 일반 챕터가 여기 있습니다! 섹션의 흰색 배경색을 선택합니다.
- 배경색: #ffffff

간격
상단과 하단의 쿠션을 모두 제거합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

국경
섹션에는 border-radius도 추가되어야 합니다.
- 왼쪽 상단: 20px
- 오른쪽 상단: 20px

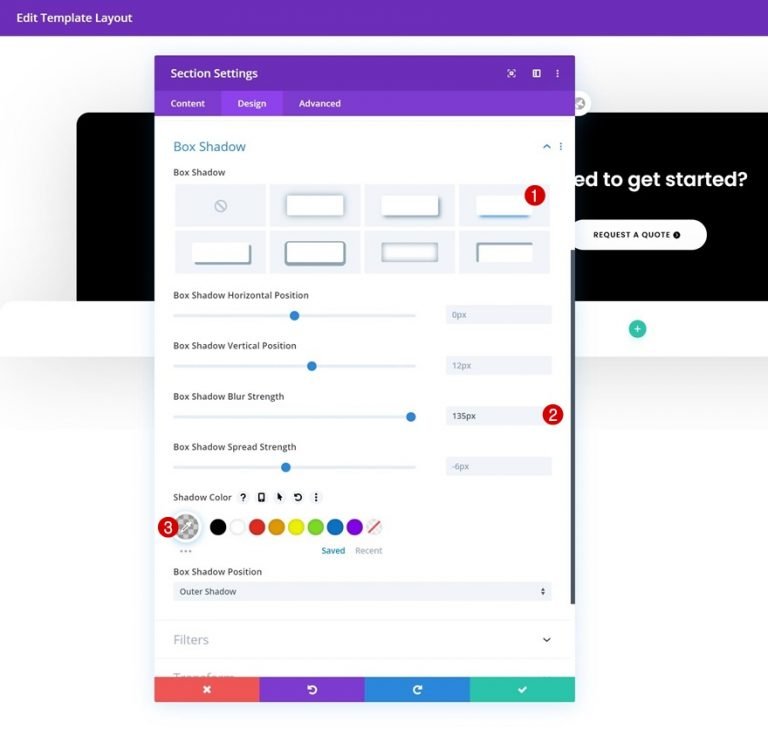
박스 섀도우
이제 상자 그림자를 추가하여 섹션 편집을 마칩니다.
- 상자 그림자 흐림 강도: 135px
- 그림자 색상: rgba(0,0,0,0.18)

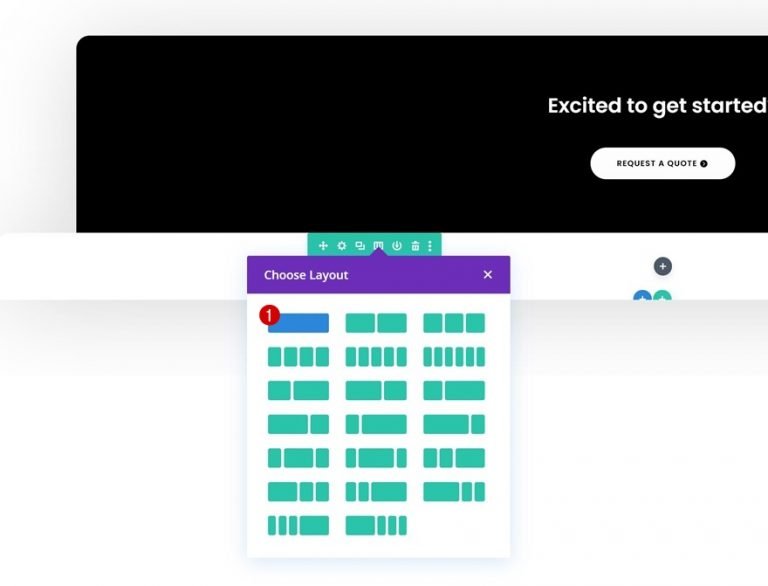
새 행 추가
이제 다음 지침에 따라 섹션에 새 행을 추가할 수 있습니다.

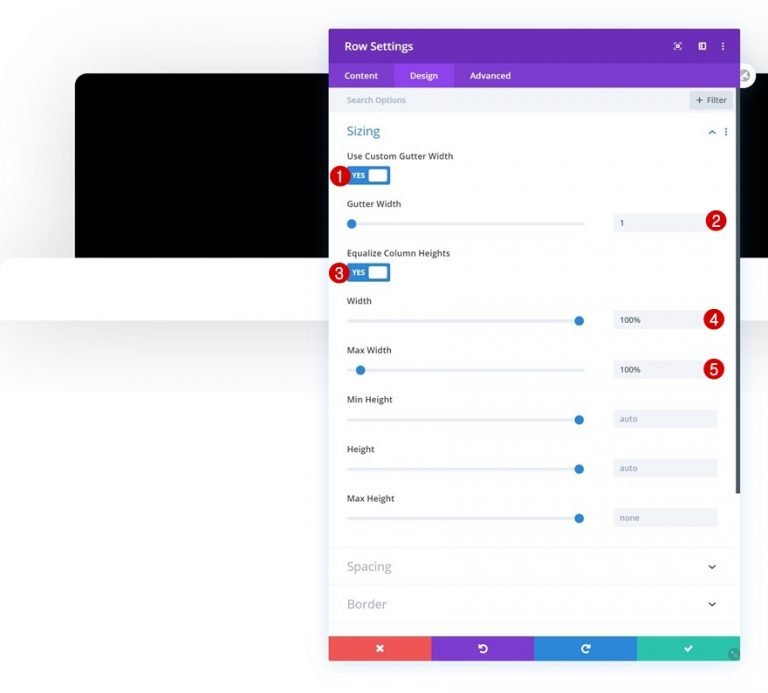
행 크기 조정
행 설정을 열고 추가 모듈을 추가하지 않고 행이 전체 화면을 차지하도록 합니다.
- 사용자 지정 거터 너비 사용: 예
- 거터 폭: 1
- 열 높이 균등화: 예
- 너비: 100%
- 최대 너비: 100%

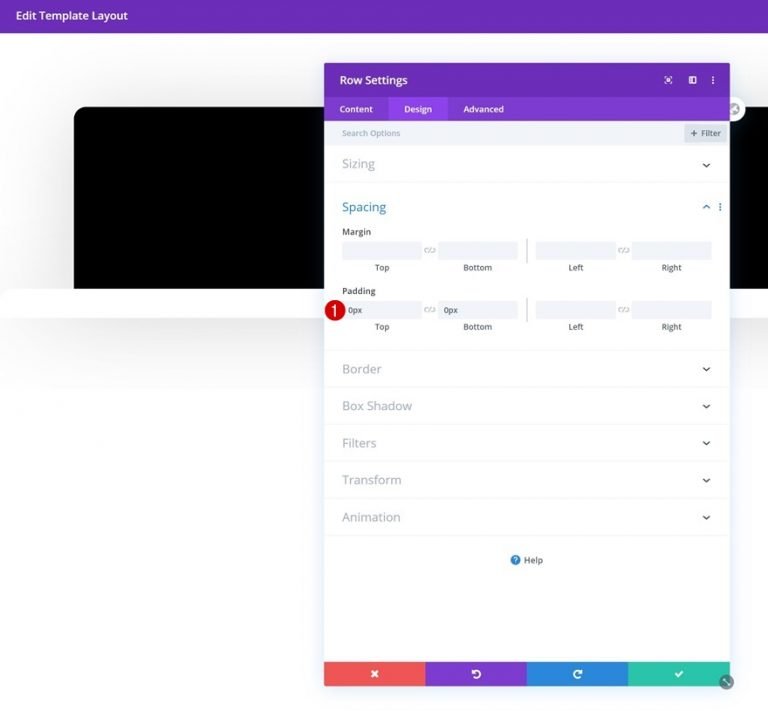
행 간격
상단과 하단에서 행의 패딩을 제거합니다.
- 상단 패딩: 0px
- 하단 패딩: 0px

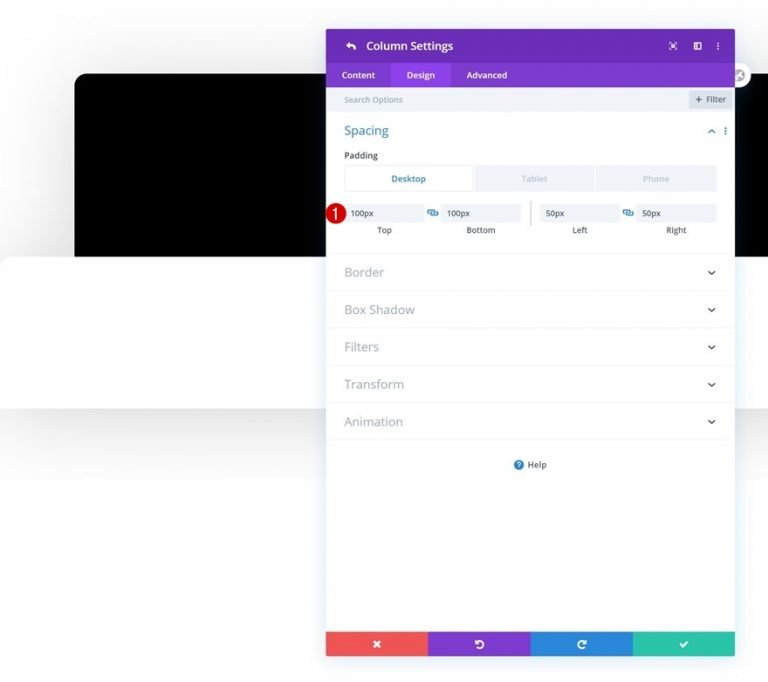
열 간격
열 설정으로 이동하여 다양한 화면 너비에 대한 특정 패딩 값을 추가합니다.
- 상단 패딩: 100px(데스크톱), 50px(태블릿 & 전화)
- 하단 패딩: 100px(데스크톱), 50px(태블릿 & 전화)
- 왼쪽 패딩: 50px
- 오른쪽 패딩: 50px

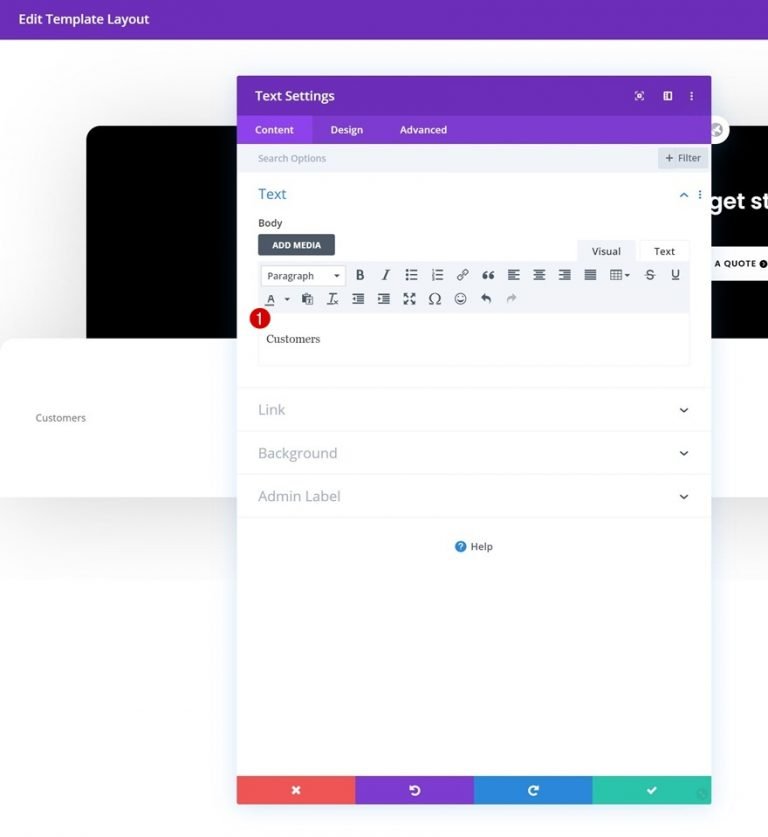
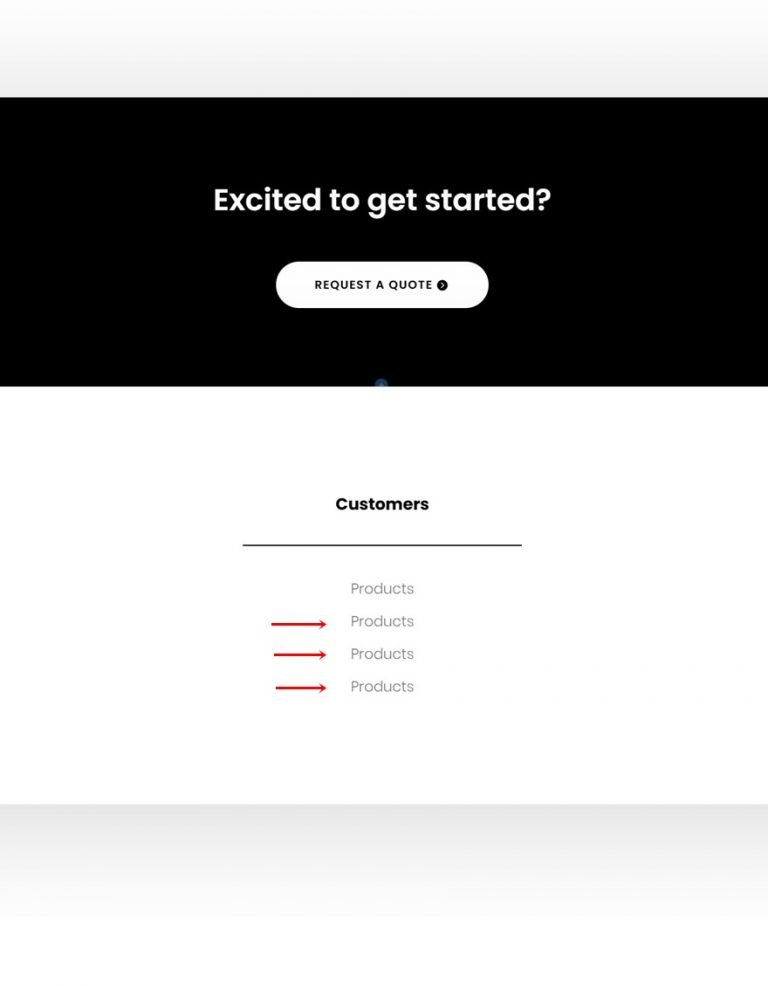
텍스트 모듈 1
지금 아니면 모듈 추가를 위한 것이 아닙니다! 표준 텍스트 모듈을 열 1에 추가하고 선택한 것으로 채우십시오.

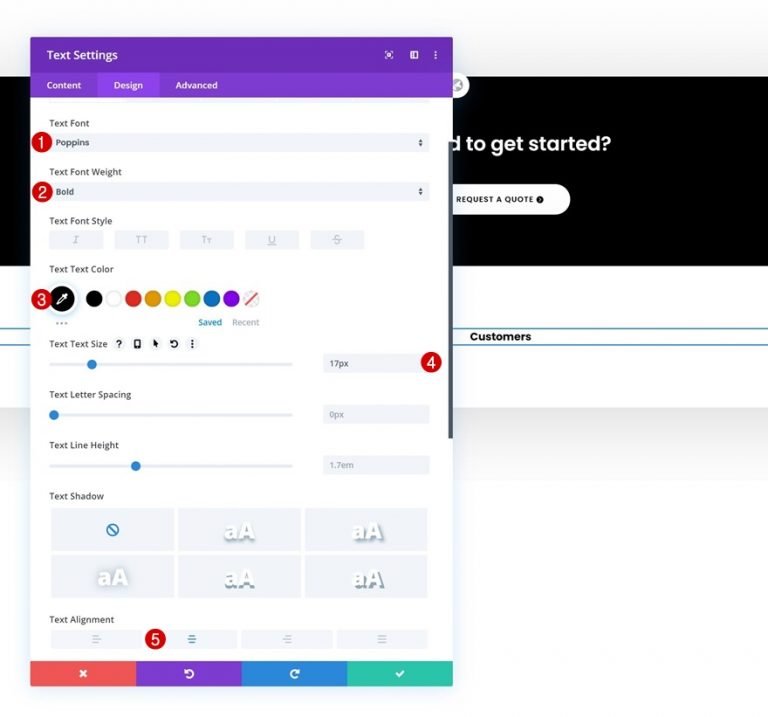
텍스트 설정
필요에 따라 모듈의 디자인 탭에서 텍스트 설정을 변경합니다.
- 텍스트 글꼴: Poppins
- 텍스트 글꼴 두께: 굵게
- 텍스트 색상: #000000
- 텍스트 크기: 17px
- 텍스트 정렬: 가운데

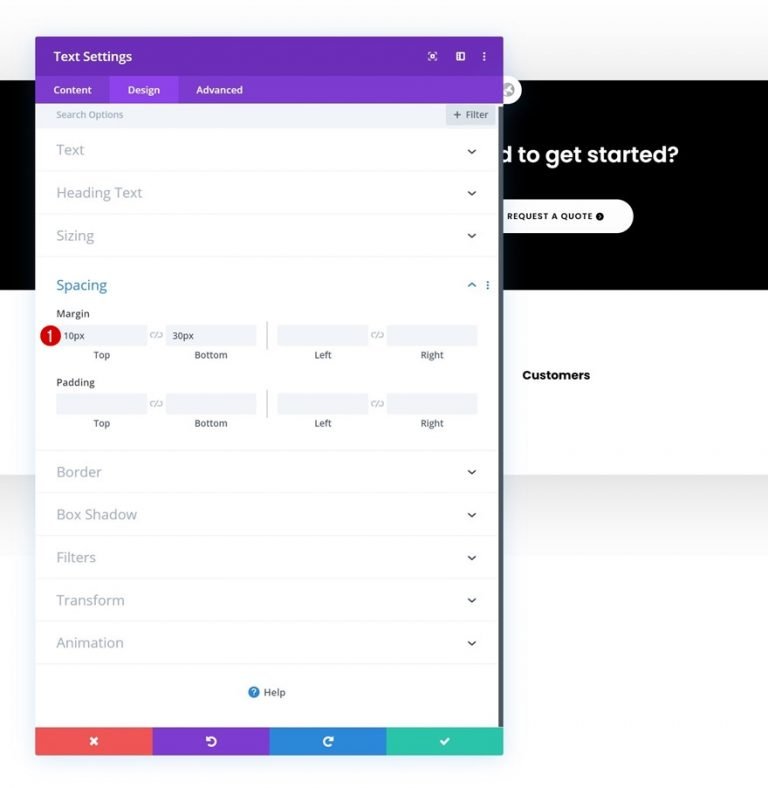
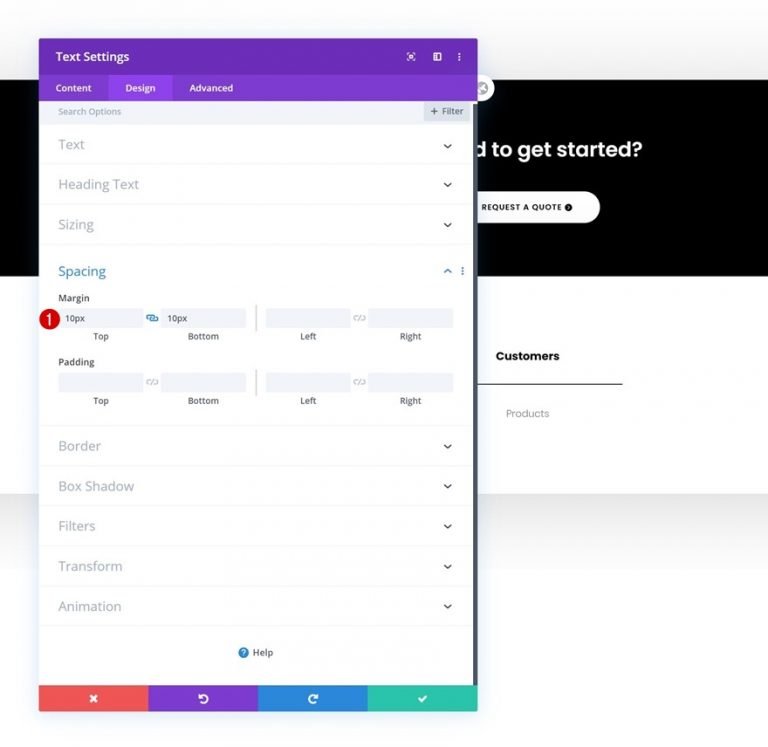
간격
다음 단계는 고유한 상단 및 하단 여백을 추가하는 것입니다.
- 상단 여백: 10px
- 하단 여백: 30px

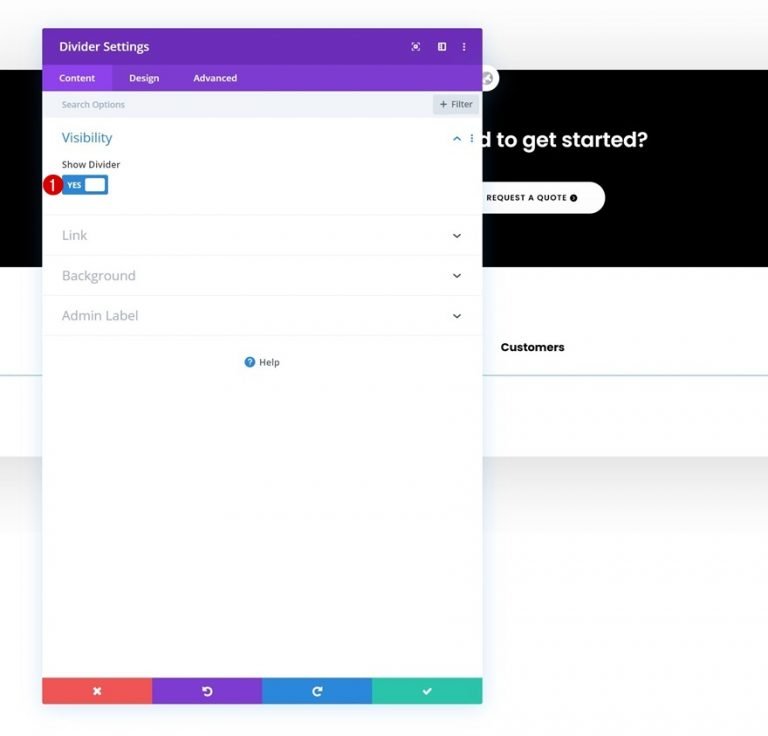
디바이더 모듈 가시성
'디바이더 표시' 옵션이 선택된 경우 텍스트 모듈 바로 아래에 디바이더 모듈을 추가할 수 있습니다.
- 디바이더 표시: 예

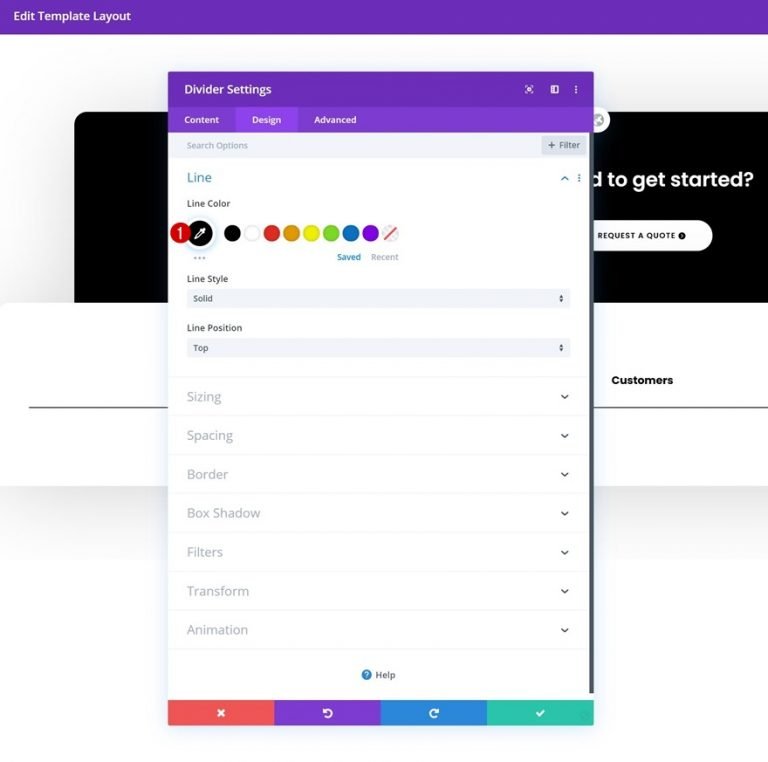
라인
이제 색상을 변경합니다.
- 선 색상: #000000

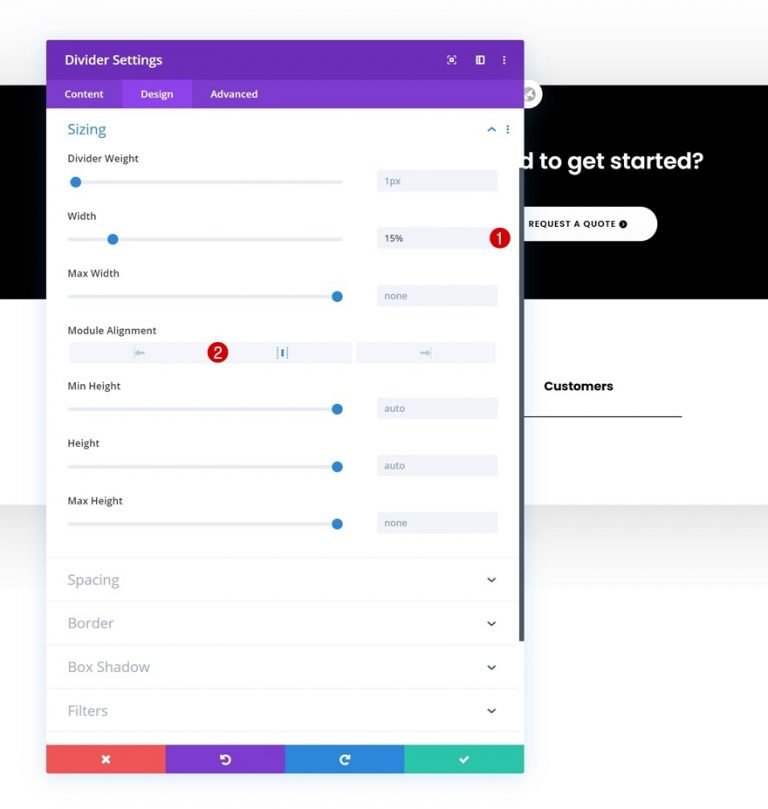
사이징
디바이더의 크기도 변경할 수 있습니다.
- 너비: 15%
- 모듈 정렬: 중앙

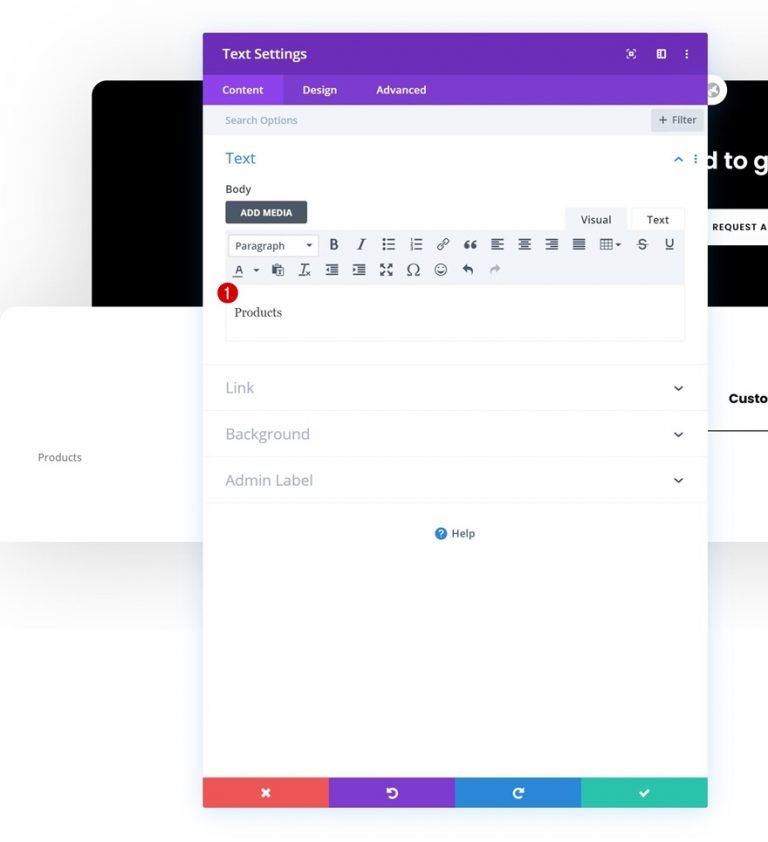
텍스트 모듈 2
이제 열에 텍스트 모듈을 추가할 수 있습니다.

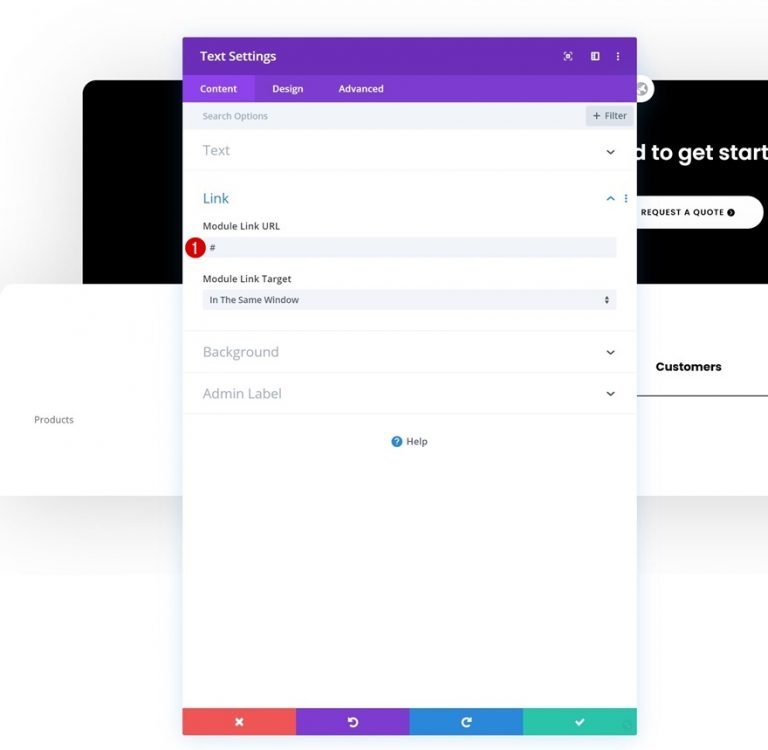
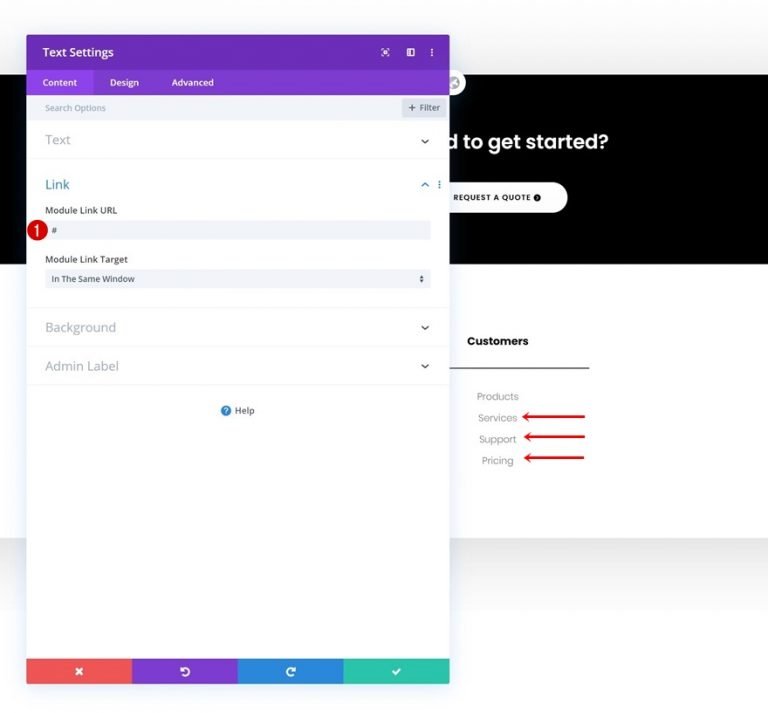
링크
이 모듈을 가리키려는 페이지의 URL을 포함합니다.

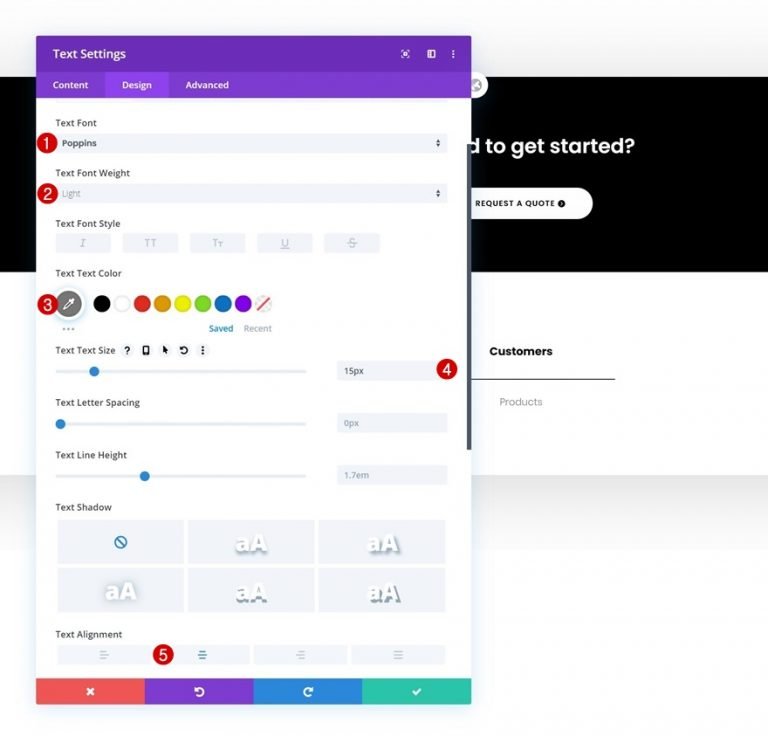
텍스트 설정
디자인 탭에서 다음과 같이 텍스트 설정을 조정합니다.
- 텍스트 글꼴: Poppins
- 텍스트 글꼴 두께: 가벼움
- 텍스트 색상: #777777
- 텍스트 크기: 15px
- 텍스트 정렬: 가운데

간격
또한 페이지의 상단과 하단에 약간의 공간을 포함하십시오.
- 상단 여백: 10px
- 하단 여백: 10px

텍스트 모듈 2 복제
구성이 완료되면 열의 두 번째 텍스트 모듈을 무제한으로 복제할 수 있습니다(포함하려는 클릭 가능한 바닥글 항목의 수에 따라 다름).

링크 변경
각 사본에 대해 모듈의 콘텐츠와 링크를 업데이트해야 합니다.

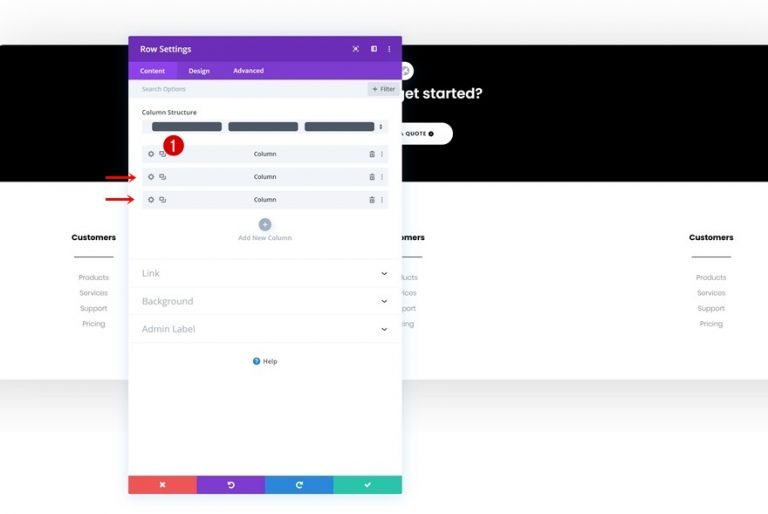
열을 두 번 복제
열과 열의 모든 모듈 구축을 마치면 열을 두 번 복제할 수 있습니다.

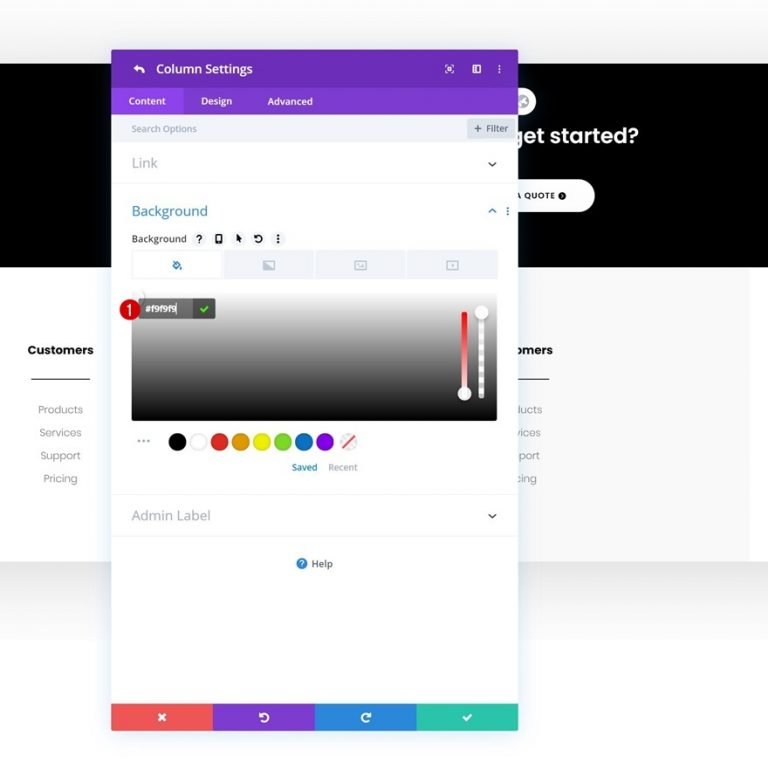
2열 BG 색상 변경
열과 열의 모든 모듈 구축을 마치면 열을 두 번 복제할 수 있습니다.
- 열 2 배경색: #f9f9f9

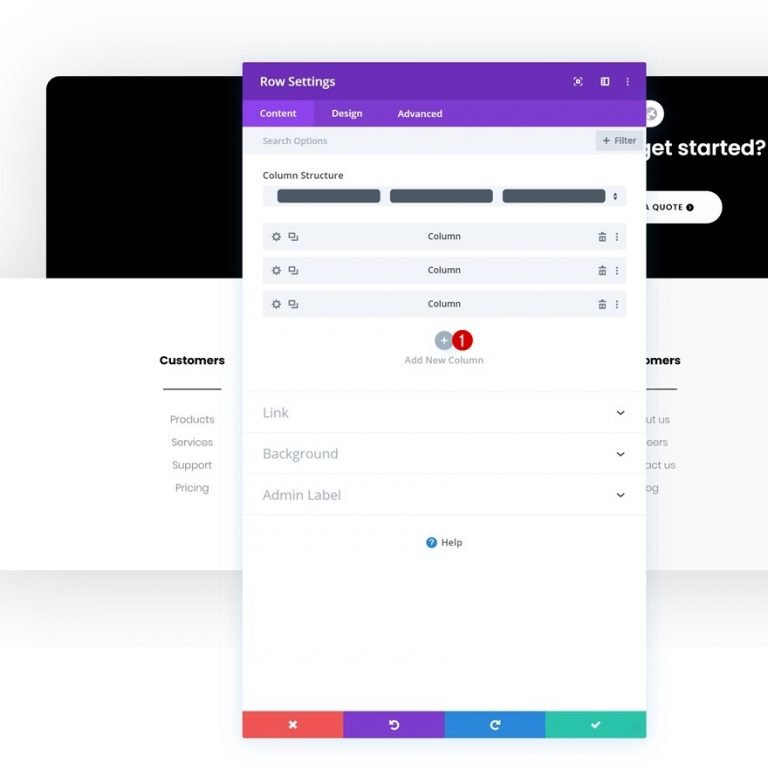
새 열 추가
그런 다음 네 번째 열을 추가해야 합니다.

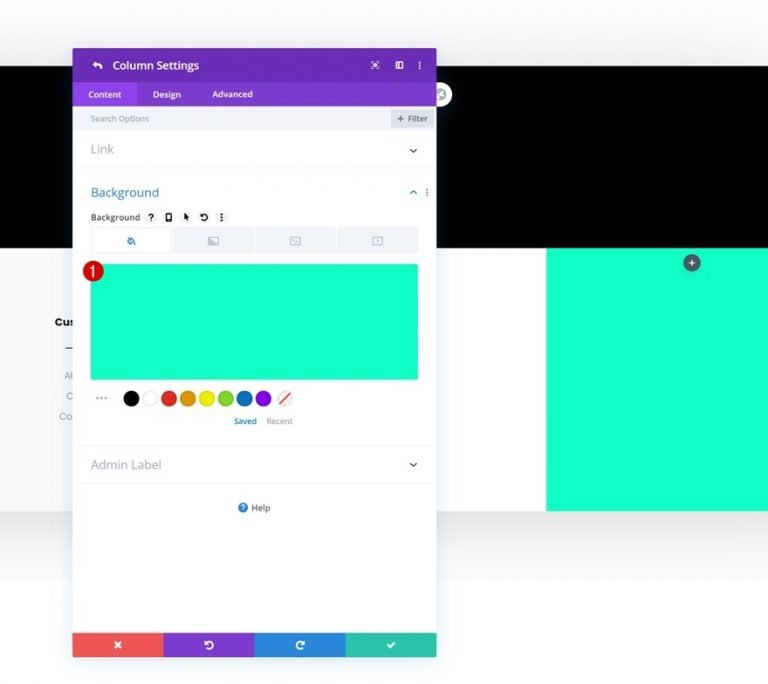
배경색
새 기둥의 배경을 채색합니다.
- 배경색: #0fffc7

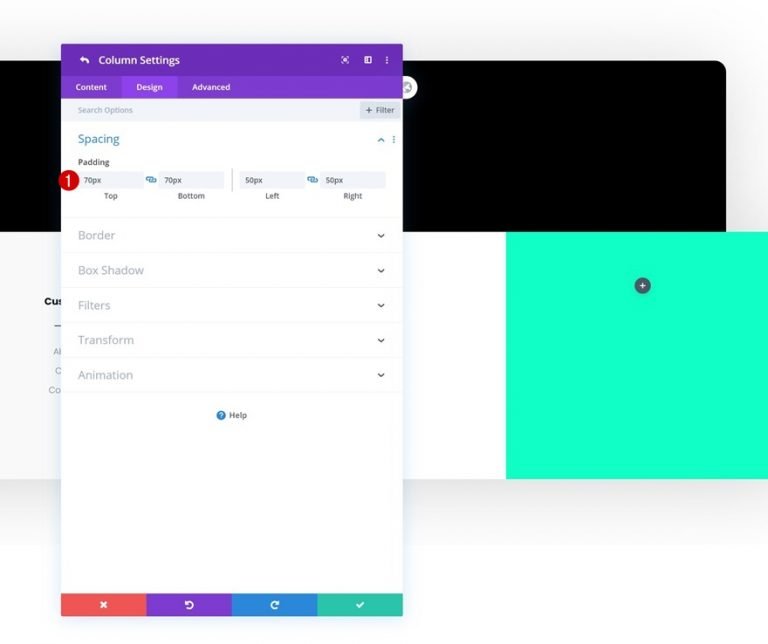
간격
열의 패딩 값 외에도.
- 상단 패딩: 70px
- 하단 패딩: 70px
- 왼쪽 패딩: 50px
- 오른쪽 패딩: 50px

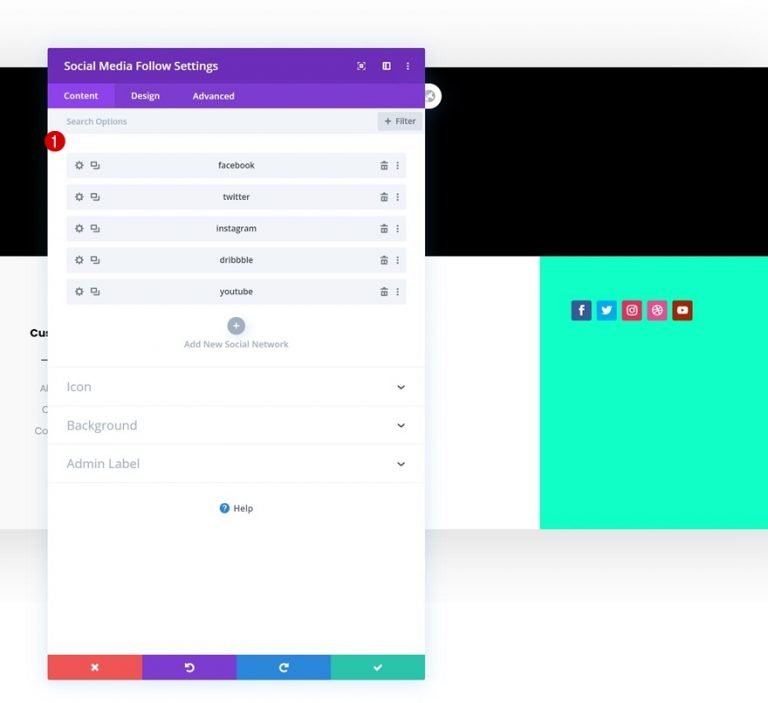
소셜 미디어 아이콘
4열에 소셜 미디어 팔로우 모듈을 추가하여 표를 완성하세요.

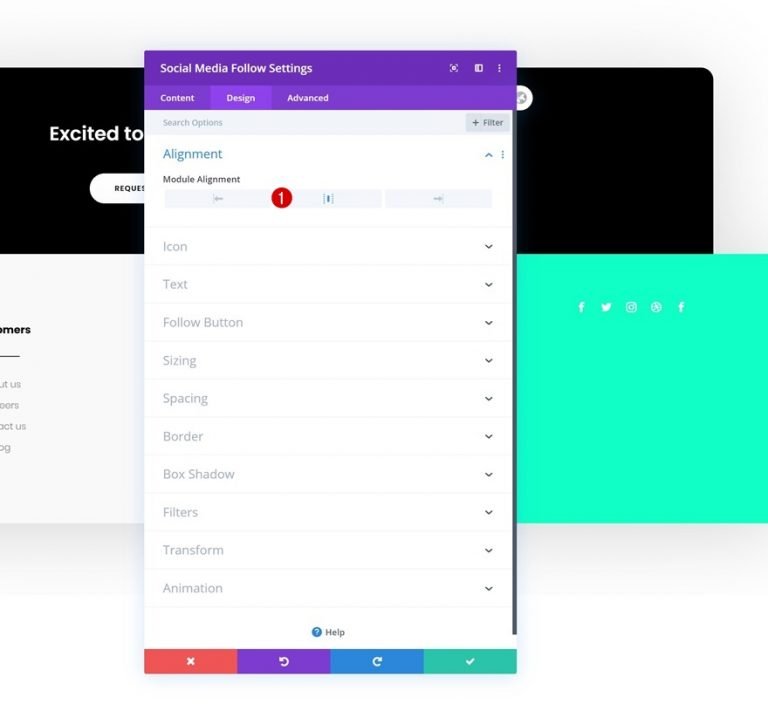
조정
디자인 탭에서 모듈의 위치를 조정합니다.
- 모듈 정렬: 중앙

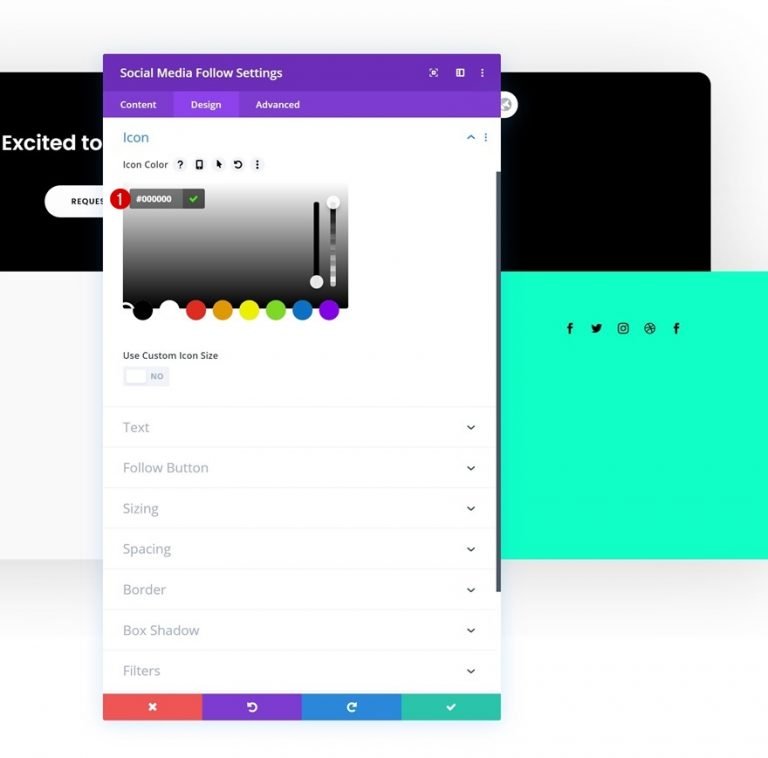
상
이제 아이콘 색상을 수정합니다.
- 아이콘 색상: #000000

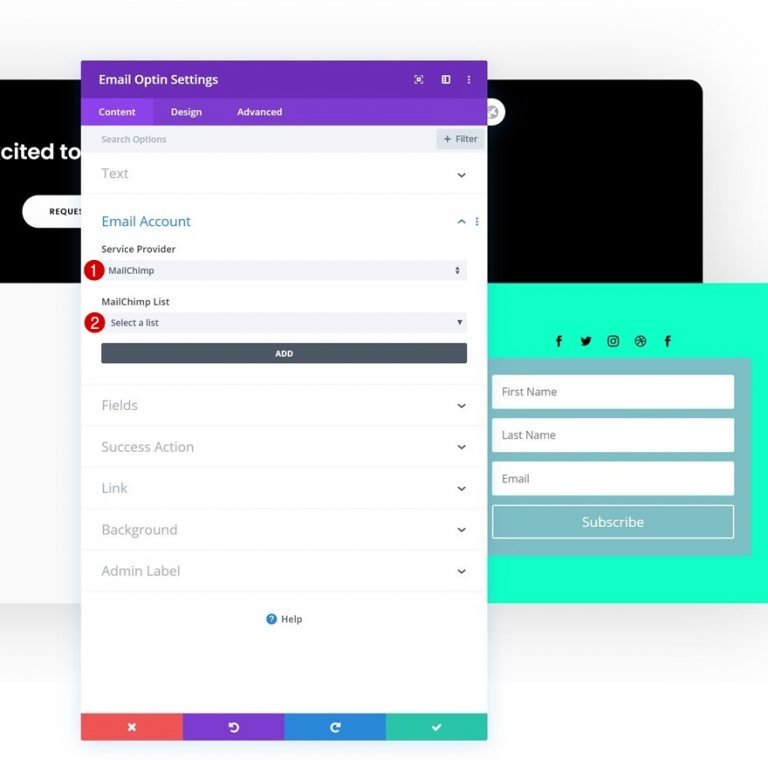
이메일 모듈
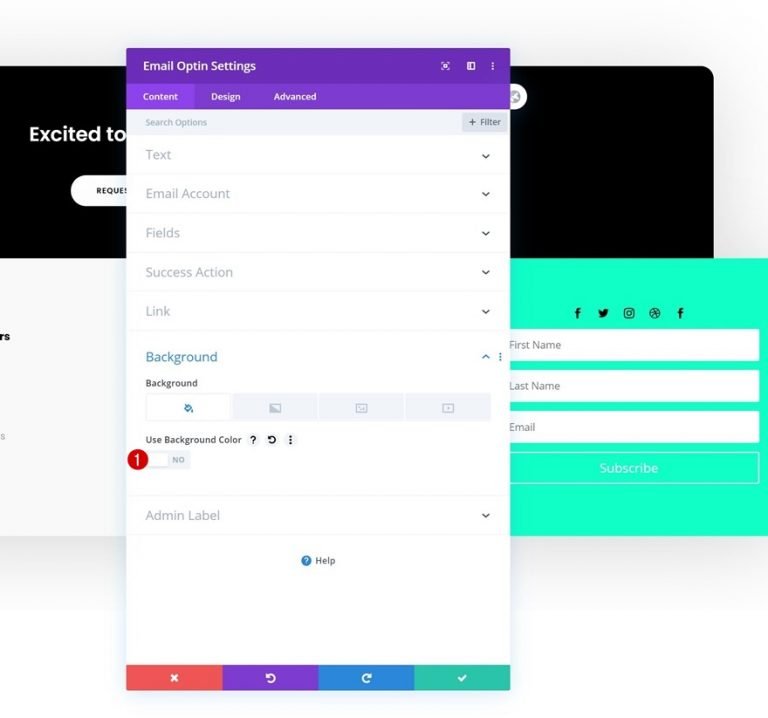
4열에 이메일 수신 동의 모듈을 삽입한 다음 제목과 본문 내용을 삭제하여 계속 진행합니다. 다음으로 개인 이메일 계정을 연결합니다. 이메일 계정이 추가되지 않은 경우 빌더를 종료하면 모듈이 표시되지 않습니다.

또한 이메일 모듈에서 BG를 제거하십시오.

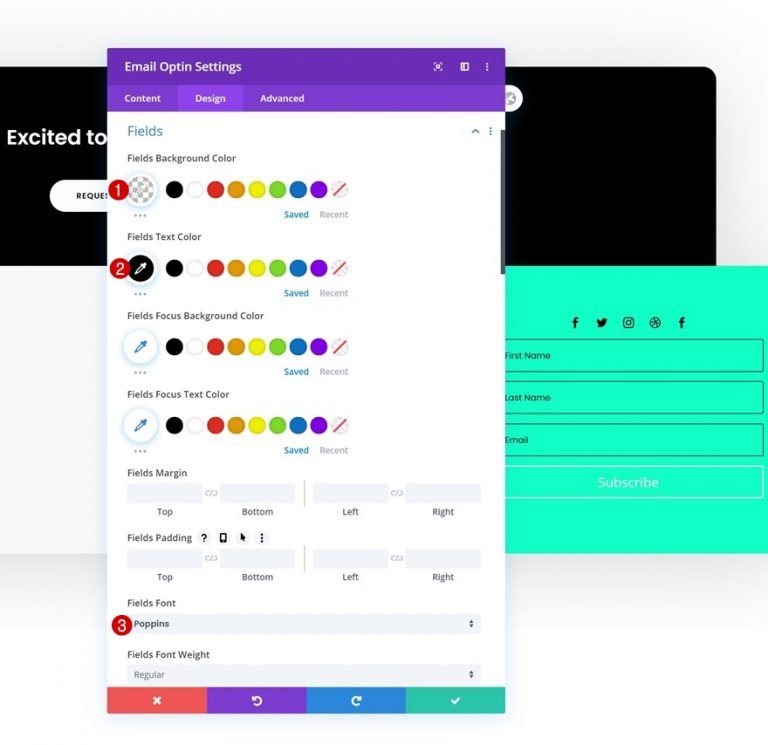
필드 설정
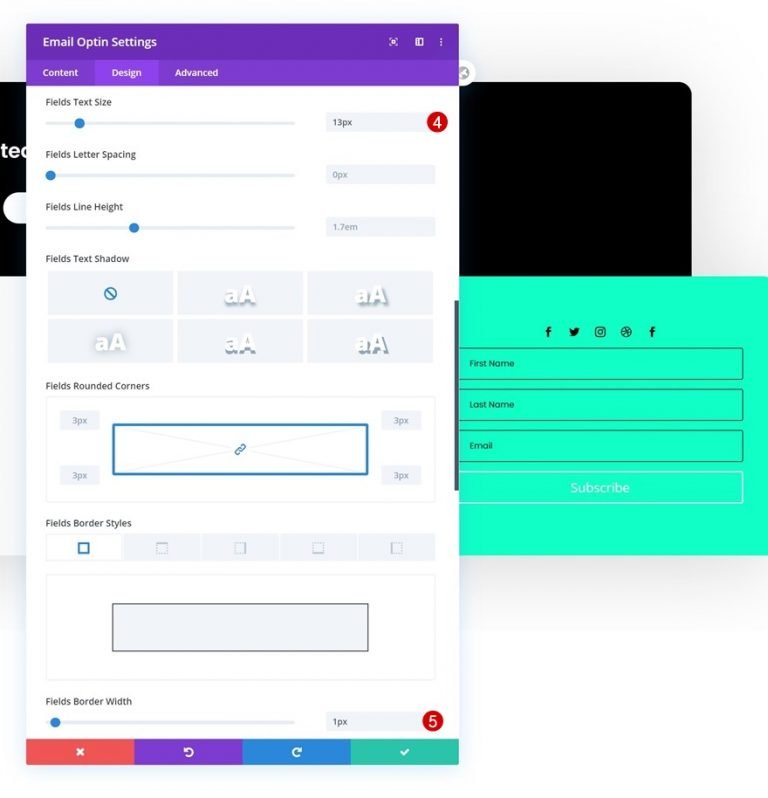
디자인 탭으로 이동하여 필드를 다음과 같이 조정합니다.
- 필드 배경색: rgba(0,0,0,0)
- 필드 텍스트 색상: #000000
- 필드 글꼴: Poppins

- 필드 텍스트 크기: 13px
- 필드 테두리 너비: 1px
- 필드 테두리 색상: #000000

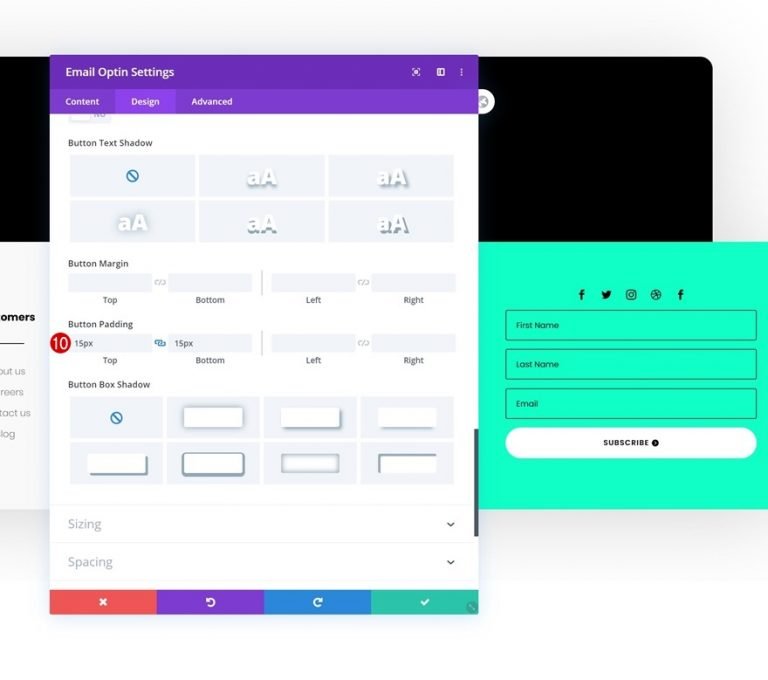
단추
이제 버튼 스타일을 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 12px
- 버튼 텍스트 색상: #000000
- 버튼 배경색: #FFFFFF
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 100px
- 버튼 문자 간격: 1px
- 버튼 글꼴: Poppins
- 버튼 글꼴 두께: 반 굵게
- 버튼 글꼴 스타일: 대문자
- 상단 패딩: 15px
- 하단 패딩: 15px

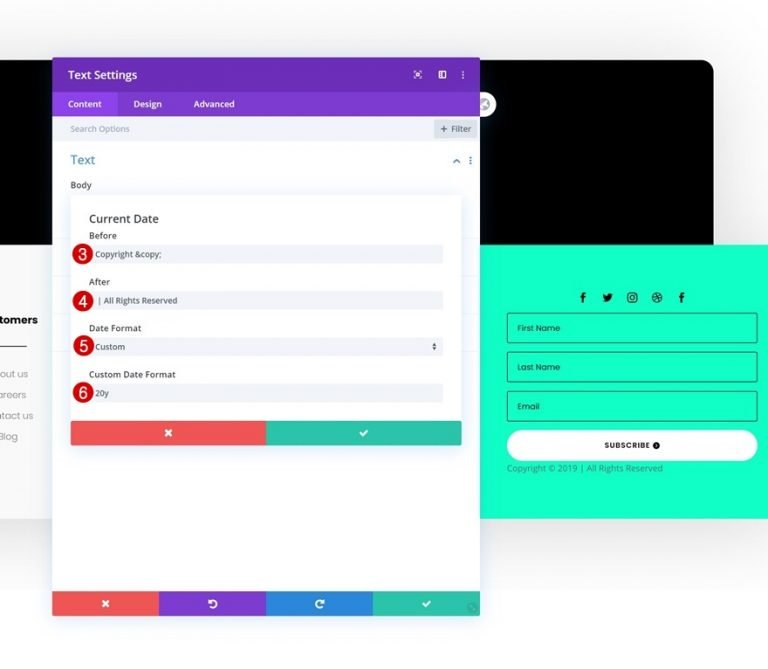
동적 텍스트 모듈 추가
마지막으로 이 디자인을 완료하려면 텍스트 모듈을 추가해야 합니다. 콘텐츠 상자에서 동적 콘텐츠 옵션을 선택합니다. 거기에서 다음과 같이 변경합니다.
- 동적 콘텐츠: 현재 날짜
- 이전: 저작권 ©
- 이후: | 판권 소유
- 날짜 형식: 사용자 지정
- 사용자 지정 날짜 형식: 20년

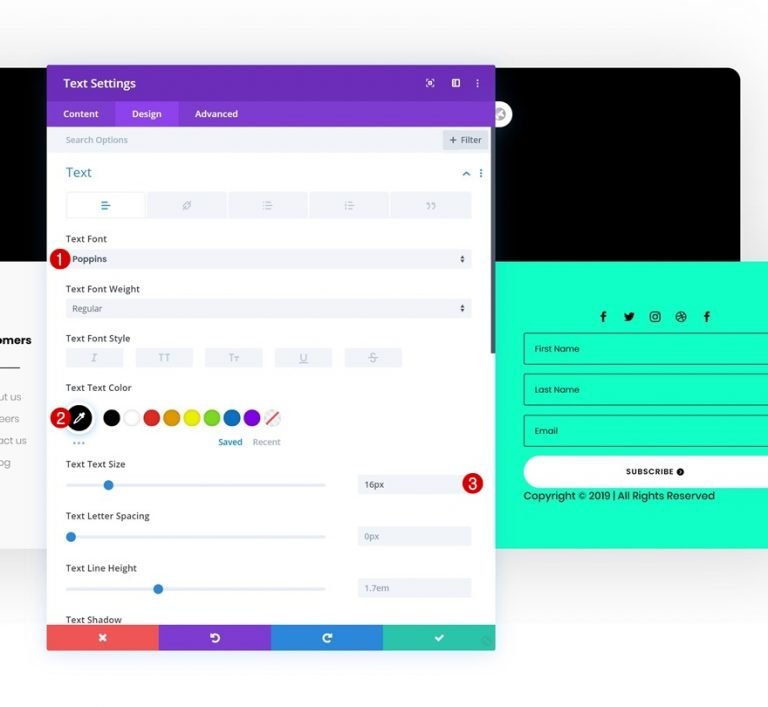
텍스트 설정
디자인 탭에서 다음 설정을 변경합니다.
- 텍스트 글꼴: Poppins
- 텍스트 색상: #000000
- 텍스트 크기: 16px

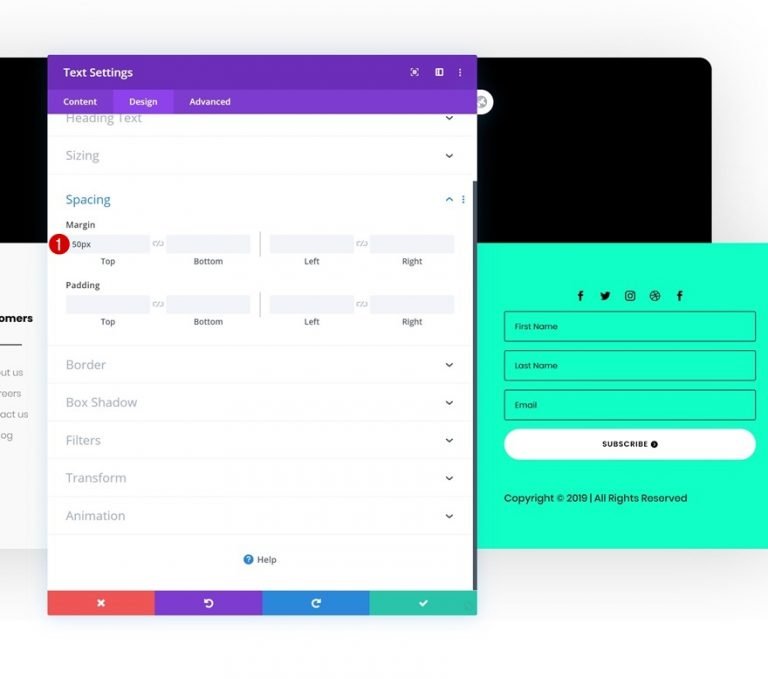
간격
상단 여백을 추가하면 모듈 설정이 완료된 것입니다.
- 상단 여백: 50px

최종 미리보기
이제 모든 과정을 마쳤으니 다양한 화면 크기에서 최종 결과를 살펴보자.

마무리 생각
이 가이드에서 Divi 의 새로운 테마 빌더를 사용하여 멋진 맞춤형 글로벌 바닥글을 만드는 방법을 배웠습니다. Theme Builder와 Divi 의 내장 모듈 및 디자인 옵션의 도움으로 몇 시간 만에 아름다운 웹사이트를 만들 수 있습니다. 앞으로 이 튜토리얼을 사용하여 멋진 Divi 전역 바닥글을 만드는 것이 우리의 목표입니다. 아래의 댓글 섹션에 질문이나 의견을 자유롭게 남겨주세요!




