WordPress 웹 사이트를 만들 때 작업하는 특정 목표가 있습니다. 웹사이트를 유명하게 하거나, 엄청난 트래픽을 얻거나, 더 많은 매출을 올리려면 거기에 도달하기 위한 일련의 전술이 필요합니다.

카운트다운 팝업을 만드는 것은 구매자의 마음에 긴급성을 부여하고 신속하게 조치를 취하도록 하여 판매를 늘리는 또 다른 트릭입니다.
뿐만 아니라 카운트다운 팝업을 멋지게 만들면 전체 디자인과 웹사이트의 영향력을 높일 수 있습니다. 이 튜토리얼에서는 Elementor Page Builder를 사용하여 WordPress에서 카운트다운 팝업을 만드는 방법을 이해합니다.
Elementor로 카운트다운 팝업을 만드는 방법
이 튜토리얼에서는 Elementor Pro를 사용할 것입니다. Elementor Popup Builder를 사용하면 즉시 팝업을 만드는 데 사용할 수 있는 수많은 템플릿과 디자인을 얻을 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
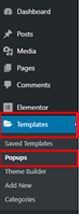
지금 시작Elementor Pro를 설치 하고 활성화 했으면 대시보드로 이동하여 템플릿 옵션에서 팝업 으로 이동합니다.

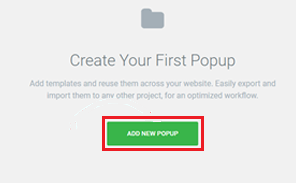
페이지에서 새 팝업 추가 버튼을 누르고 계속 진행합니다.

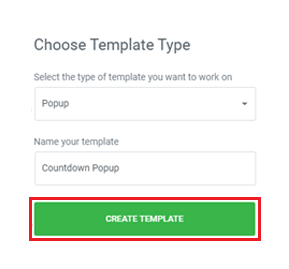
팝업 유형 및 이름과 같은 팝업 세부 정보를 추가할 양식과 같은 페이지에 도착합니다.

정보를 입력했으면 팝업 생성 버튼을 누릅니다.
수많은 기성품 팝업이 표시되는 Elementor 라이브러리로 리디렉션됩니다. 라이브러리에서 Hello Bar 를 검색하고 라이브러리에서 하나를 선택합니다.

Elementor를 사용하여 처음부터 팝업을 만들 것입니다. 원하는 팝업을 쉽게 만드는 방법을 확인하려면 저희와 함께 하십시오.
팝업 라이브러리를 닫고 Elementor 메뉴 에서 설정 으로 이동합니다 .
설정 탭 에서 기존 세트를 아래 언급된 세트로 교체해야 합니다.
- 폭: 100 VW
- 높이: 300픽셀
- 수직 위치: 상단
- 입구 애니메이션: 페이드 인
- 애니메이션 지속 시간: 2.2초
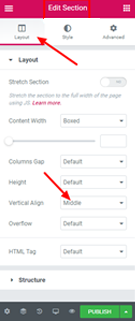
스타일 탭으로 이동하여 변경합니다.
- 색상: 4EBBC6
- 테두리 유형: 솔리드
- 폭: 20
- 테두리 색상: 흰색
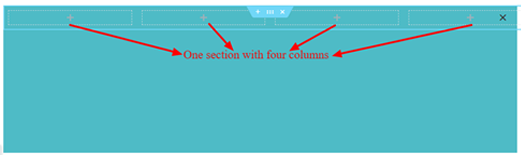
위에서 말한 모든 변경 사항을 적용했으면 4개의 열이 있는 섹션을 추가합니다.

열이 가운데에 수직으로 정렬되어 있는지 확인합니다.

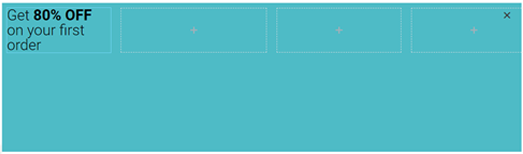
팝업의 제목을 만들려면 제목 위젯을 끌어 첫 번째 열에 놓고 제목을 입력합니다.

다음으로, 제목 위젯 바로 아래에 버튼을 추가해야 합니다.
Edit Buttons 의 Content 탭 에서 버튼 텍스트를 "Buy Now!" 로 설정합니다 . .
편집 버튼 의 스타일 탭 에서 다음과 같이 변경합니다.
- 배경색: 투명
- 텍스트 색상: 블랙
- 테두리 위치: 하단
- 테두리 유형: 솔리드
- 테두리 너비: 2px
- 테두리 반경: 없음
- 하단의 패딩을 2px로 설정합니다.

Elementor 라이브러리 에서 Countdown을 검색하고 카운트 다운 위젯을 끌어서 두 번째 열에 놓습니다.
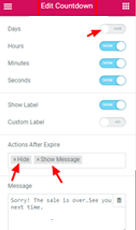
위젯을 편집하려면 카운트다운 편집으로 이동한 다음 콘텐츠 로 이동합니다. 방문자가 웹사이트에 도착할 때 카운트다운을 시작하려면 카운트다운 유형을 Evergreen Timer 로 설정하고 24시간으로 설정하고 ' 일 '을 숨깁니다.
"죄송합니다! 판매가 만료되었습니다."와 같은 판매가 만료된 후 표시될 메시지를 생각해 보세요.

사용자가 24시간이 지나면 팝업이 사라지고 메시지가 표시됩니다.
스타일 탭에서 타이머 디자인을 변경할 수도 있습니다.
다음으로 이미지 위젯을 왼쪽 열, 즉 세 번째와 네 번째 열로 드래그 합니다 . 그리고 이 위젯에 두 개의 이미지를 추가합니다.
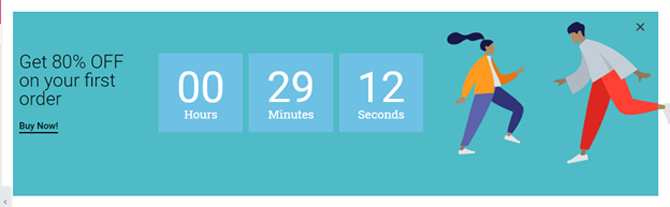
최종 팝업이 준비됩니다. 우리와 같은 설정을 사용했다면 팝업이 다음과 같이 보일 것입니다.

이것이 웹사이트에 대한 카운트다운 팝업을 만드는 방법입니다. 설정을 변경하고 완전히 다른 것을 만들거나 팝업 라이브러리에서 하나를 선택할 수 있습니다. Elementor Page Builder 에는 모든 옵션이 있습니다.
이것은 이 튜토리얼에 대한 모든 것입니다. 튜토리얼에 대한 업데이트를 계속 받으려면 Facebook 및 Twitter 에 가입하십시오.




