현재 대부분의 웹사이트에서 Contact Us 페이지가 과소평가되어 있다는 사실을 알고 계십니까? 대부분의 웹사이트 소유자는 이 페이지가 얼마나 중요한지 이해하지 못합니다. 이것은 귀하의 웹 사이트 방문자가 귀하의 질문에 대한 답변을 얻기 위해 오는 작은 장소입니다.

이 중요한 부분에 연일 아무도 관심을 기울이지 않고, 페이지 배치가 제대로 이루어지지 않아 사용자 참여도가 떨어집니다.
이 문제를 해결하려면 적절한 연락처 페이지를 만드는 방법을 이해해야 합니다. 이 튜토리얼은 Elementor Page Builder로 아름다운 Contact Us 페이지를 만드는 방법을 배우는 데 도움이 될 것입니다.
최고의 연락처 페이지를 만드는 것
연락처 페이지는 웹사이트의 성공에 큰 역할을 하므로 성공하려면 몇 가지 사항에 집중해야 합니다. 여기에서는 좋은 연락처 페이지를 만드는 데 중요한 역할을 하는 몇 가지 중요한 사항에 대해 이야기할 것이므로 Elementor를 통해 연락처 페이지를 만들기 전에 이를 알아야 합니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 연락처 페이지에 대한 링크는 프로그램을 홍보하는 모든 제휴사에게 반드시 있어야 합니다. 웹사이트의 모든 페이지 바닥글에 링크가 있어야 합니다. 공간이 있는 경우 헤더에 연락처 양식을 보관하는 것이 좋습니다.
- 제품 기반 웹사이트의 경우 - 사이트에서 제품이나 서비스를 판매하는 경우 많은 사람들이 이에 대해 알기 위해 연락하기 때문에 설명서 또는 서비스 FAQ 페이지에 대한 링크를 제공하는 것이 좋습니다. 이를 미리 제공하면 방문자에게 신뢰할 수 있는 것으로 간주됩니다.
- 귀하의 웹사이트에 휴대폰 번호, 이메일 및 우편 주소를 추가해 보십시오. 이렇게 하면 사용자의 연락처 페이지가 더 활성화됩니다.
- 방문자가 귀하에게 연락하기가 더 쉽다는 것을 이해할 수 있도록 연락처 양식에서 불필요한 필드를 피하십시오. Gravity 및 WPforms와 같이 WordPress와 잘 작동하는 좋은 연락처 양식 작성기가 많이 있습니다.
- 개발자는 종종 실수를 합니다. 즉, 둔한 연락처 페이지를 만드는 것입니다. 이것은 웹 사이트에서 방문자 참여를 감소시키기 때문에 전혀 수행할 수 없습니다. 오늘은 Elementor를 통해 콘텐츠 페이지를 매력적으로 만드는 방법에 대해 알아보겠습니다.
- 문의 양식의 제출 버튼을 누르면 사용자가 아무것도 없는 빈 페이지로 이동합니다. 이것은 당신이 그들에게 관심이 없는 사용자의 마음에 부정적인 인상을 줍니다. 사용자가 소중하다고 느낄 수 있도록 항상 감사 팝업 확인을 제공하세요.
- 귀하의 연락처 페이지가 대화식일 수 없다는 내용은 어디에도 없습니다. 멋진 템플릿과 애니메이션을 사용하여 모든 필드를 추가하고 원하는 대로 매력적으로 만들거나 Google 지도와 같은 추가 항목을 위치로 추가할 수 있습니다. 그것은 전적으로 당신에게 달려 있습니다.
귀하의 문의 양식이 이러한 규칙을 반영한다면 귀하의 웹사이트 목적에 도움이 될 것입니다. 이제 이러한 요소를 사용하여 시각적으로 즐거운 연락처 페이지를 만드는 방법을 배웁니다. 우리는 이것을 위해 어떤 코딩도 알 필요가 없습니다.
Elementor로 연락처 양식 작성
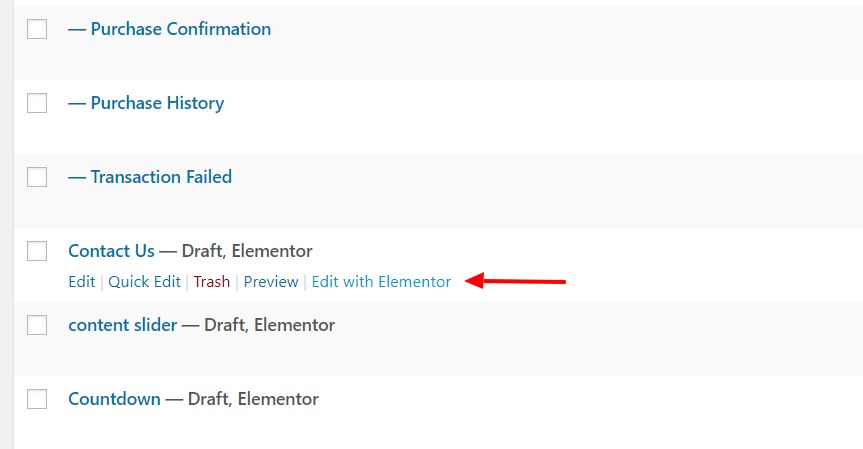
Elementor Page Builder 및 Elementor용 Power Pack 추가 기능을 사용하여 연락처 페이지를 디자인합니다. 이 플러그인을 설치하고 활성화하십시오. 이제 대시보드 로 이동하여 왼쪽 옵션에서 페이지 를 선택합니다. 이제 연락처 페이지로 이동하여 Elementor로 편집을 선택 합니다.

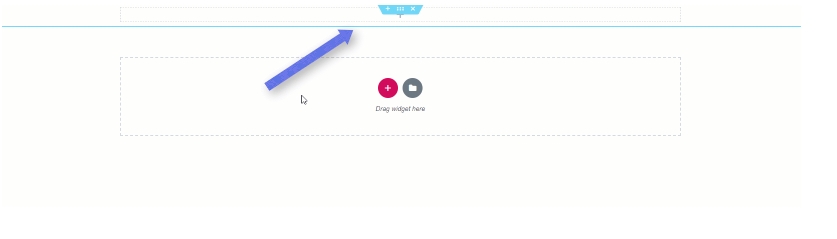
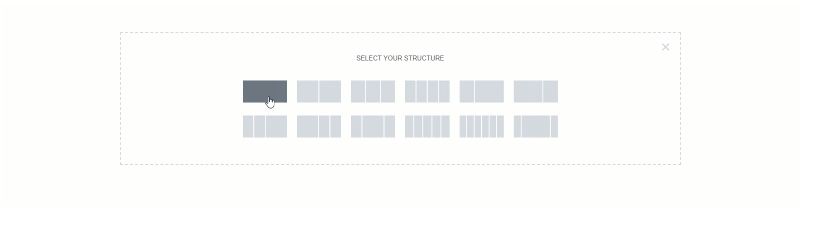
페이지 상단에 이미지 추가를 시작하고 제목을 지정합니다. 이렇게 하려면 " +"를 클릭하거나 새 섹션 추가를 클릭한 다음 웹페이지에 단일 열을 추가합니다.


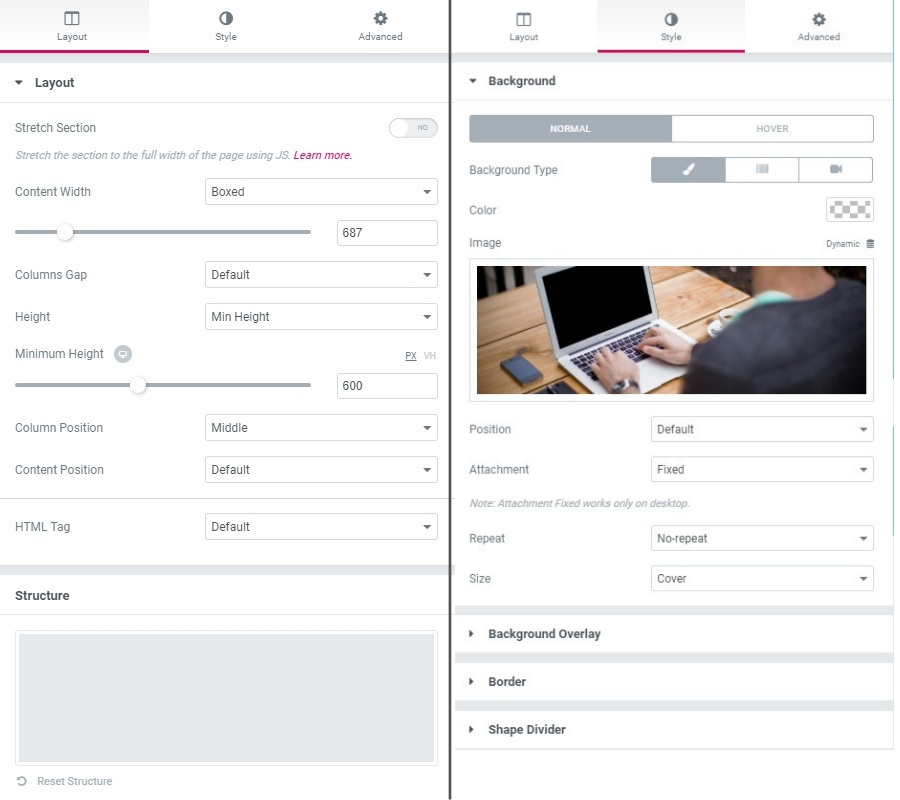
이제 행 설정을 클릭하고 스타일 탭에서 행에 배경 이미지를 추가하십시오. 이미지와 행을 더 잘 보이게 하려면 레이아웃 탭에서 행 높이를 변경해야 합니다. 높이는 600 이상이어야 합니다. 이제 다른 배경 오버레이도 추가하고 스타일 탭에서 불투명도를 .57로 설정합니다.

이제 PowerPack 추가 기능 팩 에서 이중 제목 위젯을 끌어 행에 놓습니다. 필요에 따라 텍스트의 모양과 디자인을 변경합니다. 이것은 모두 당신의 창의성에 관한 것입니다. 우리가 한 대로 또는 원하는 대로 만들 수 있습니다.

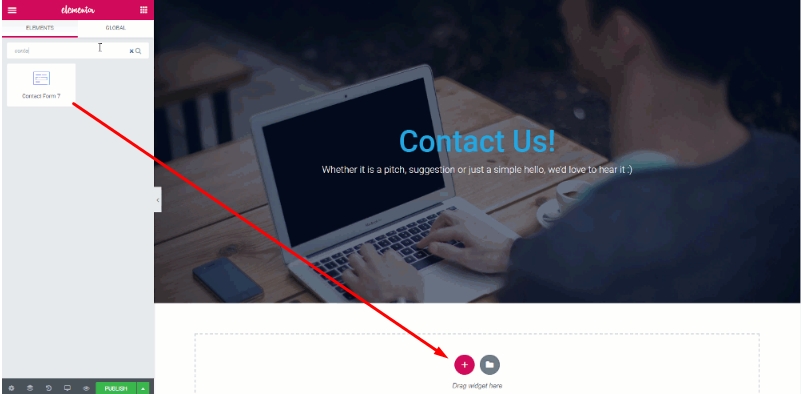
이제 이 페이지에서 신뢰할 수 있는 문의 양식을 사용할 때입니다. 일반적으로 Contact Form 7을 사용하지만 Gravity Forms, Caldera Forms, Ninja Forms 또는 WPforms와 같은 모든 플러그인을 사용할 수 있습니다. 계속 진행하기 전에 설치하고 활성화했는지 확인하십시오. 연락처 양식 7을 설치하고 설계된 페이지를 새로 고쳐 이 플러그인을 연결할 수도 있습니다.

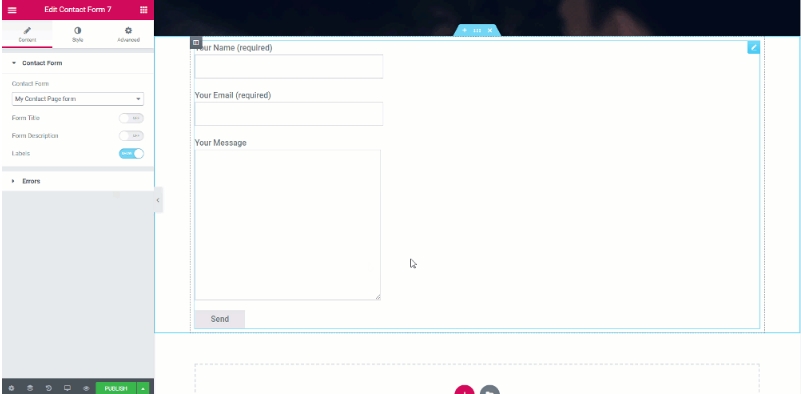
이제 페이지에 연락처 양식 요소를 끌어다 놓고 내용 탭 에서 내 연락처 페이지 양식 을 선택합니다.

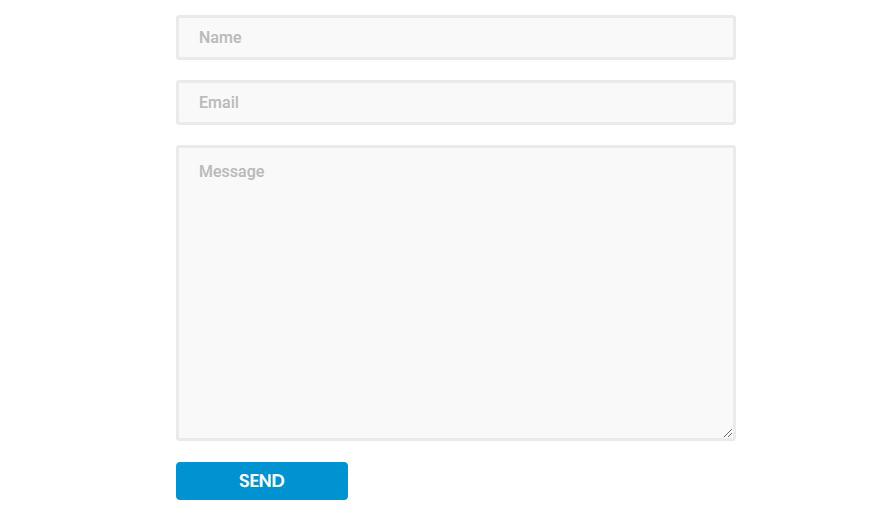
이제 양식을 사용자 정의해야 합니다. 토글 버튼을 사용하여 제목을 비활성화할 수 있으며 스타일 탭 에서 양식 의 색상, 배경, 타이포그래피, 너비, 패딩을 변경할 수 있습니다. 다음 문의 양식을 몇 가지 변경했습니다.
- 필드의 배경색, 텍스트 색상을 변경하고 간격을 20으로 늘렸습니다.
- 필드에 테두리를 추가하고 테두리 반경을 변경했습니다.
- 자리 표시자 텍스트 색상을 변경했습니다.
- 제출 버튼의 경우 너비를 170으로 변경하고 색상도 변경했습니다.
- 버튼에 테두리 및 호버 효과를 추가했습니다.
어때요? 알려주십시오.

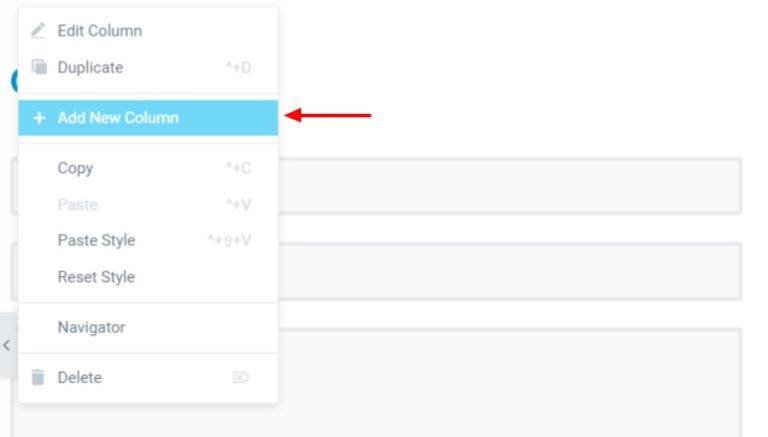
이제 Contact Us 페이지의 Contact 양식만으로는 충분하지 않습니다. 사용자가 이 문의 양식 없이도 귀하에게 연락할 수 있도록 더 많은 정보를 제공해야 합니다. 같은 행에 다른 열을 추가하고 거기에 정보 목록 위젯을 추가합니다.

이제 페이지에 정보 목록 위젯 을 끌어다 놓습니다.
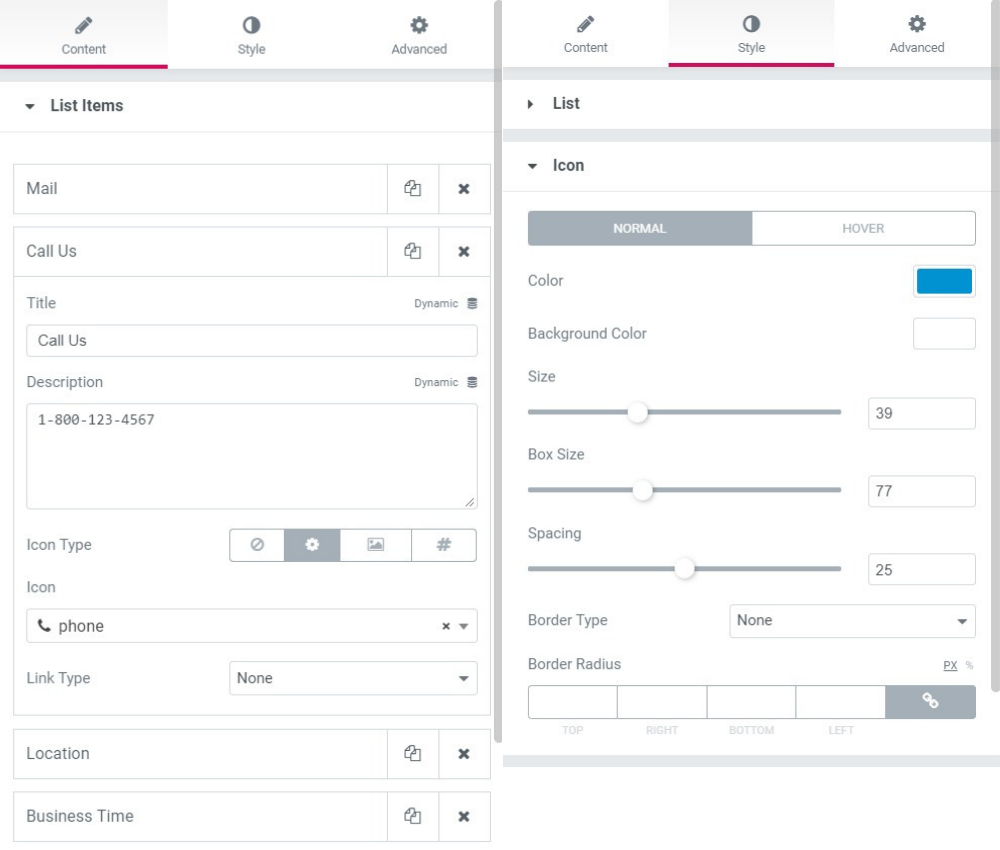
특정 설정에서 아이콘, 색상, 텍스트, 간격 및 패딩을 바꿉니다. 이 목록의 경우 다음 설정을 변경했습니다.
- 아이콘, 설명, 제목이 변경되었습니다.
- 항목 간격: 30
- 아이콘 크기, 상자 크기 및 간격은 각각 39, 77, 25입니다.
- 스타일 탭에서 제목, 설명, 아이콘 색상을 변경했습니다.
- 추가된 상단 및 하단 패딩: 50

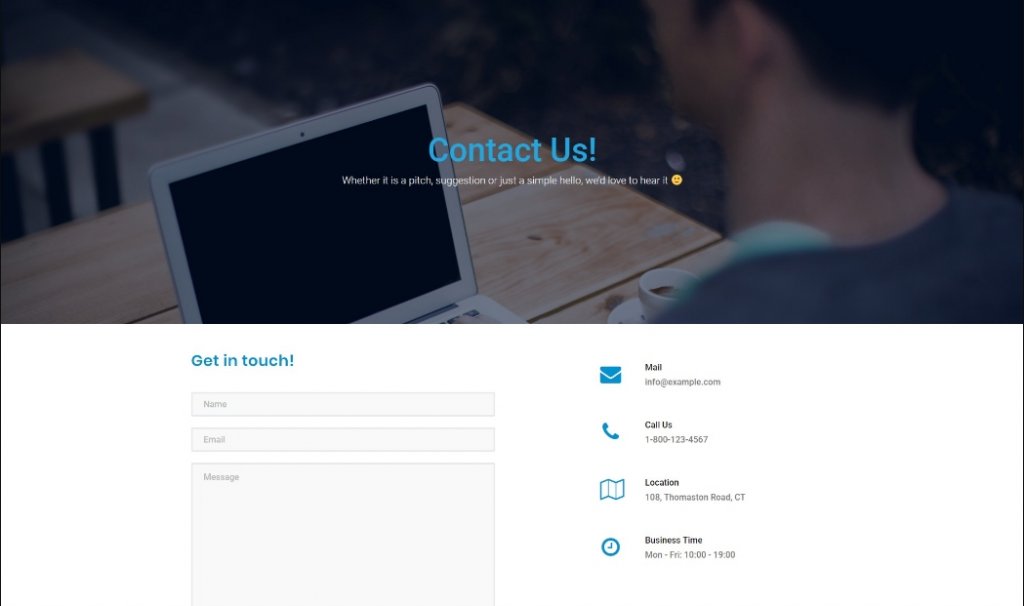
이제 위에서 언급한 것과 같은 값을 유지하거나 원하는 대로 변경할 수 있습니다. 모든 것을 변경한 후 양식의 모양은 많이 비슷할 것입니다.

마지막 단어
그래서 당신은 아름다운 연락처 페이지를 디자인하는 방법을 성공적으로 배웠습니다. 직접 해보는 건 어떠세요? 추가 변경이나 개선이 필요한 경우 Elementor를 통해 매우 쉽게 수행할 수 있습니다. Contact Us 페이지에 다른 요소를 추가 하려면 Powerpack Elementor Add-on을 통해 추가 할 수 있습니다. 귀하의 웹사이트에 행운을 빕니다.




