일반적으로 각 테마 팩에는 블로그 레이아웃이 포함되어 있어 블로그를 빠르게 시작하고 실행할 수 있습니다. 그러나 해당 블로그 페이지 중 하나가 어떻게 구성되는지 알고 싶었던 적이 있습니까? 이 게시물에서는 해당 블로그 레이아웃 중 하나를 활용하여 Divi 의 블로그 모듈을 사용하여 블로그 페이지를 만드는 방법을 보여 드리겠습니다. 각 설정을 단계별로 안내해 드리겠습니다.

시작해보자!
디자인 미리보기

페이지 만들기
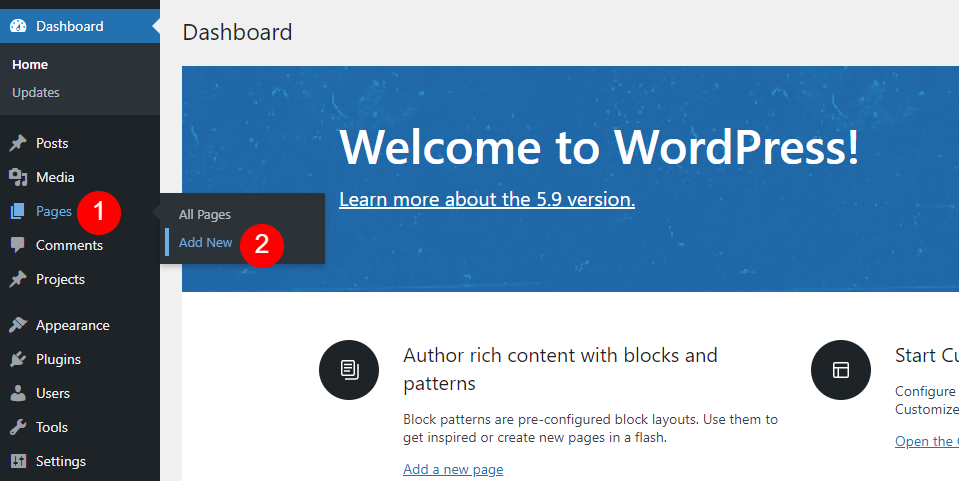
먼저 페이지>새로 추가로 이동하여 새 페이지를 만듭니다.

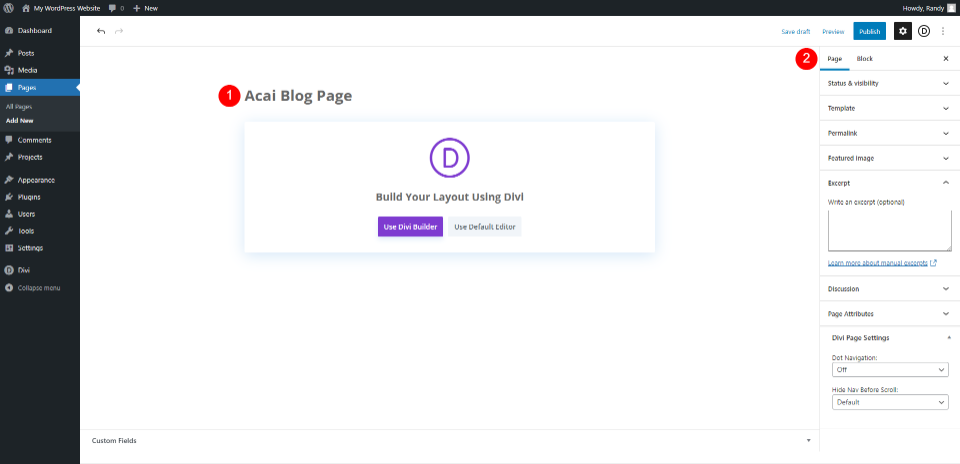
따라서 그럴듯하게 들리는 페이지 제목을 제공하십시오. 저는 레이아웃 팩의 페이지 이름 Acai Blog Page를 사용하고 있습니다. 오른쪽 사이드바에서 원하는 페이지 속성을 선택하세요. 속성만 유지하고 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작- 페이지 제목: Acai 블로그 페이지

Divi Builder로 이동
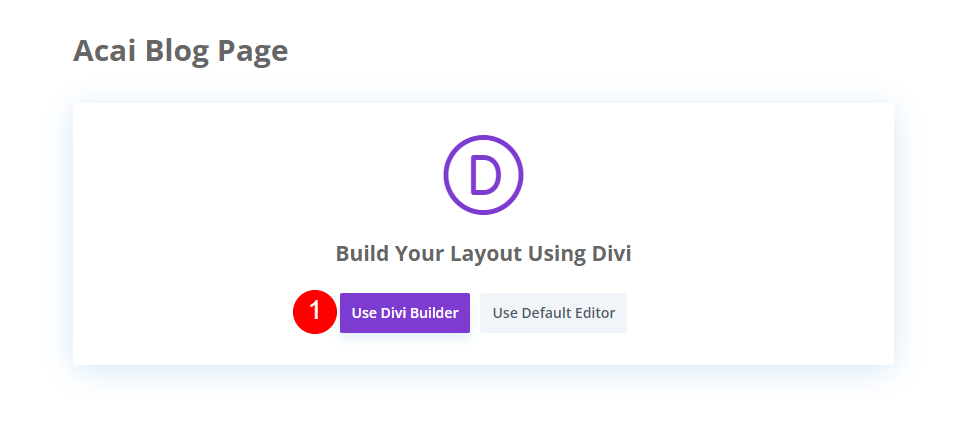
그런 다음 Divi Builder로 전환하고 싶을 것입니다. 페이지 중앙에 있는 보라색 버튼을 클릭하여 Divi Builder를 활용하세요. 그러면 Divi Builder가 활성화되어 페이지 구축을 시작할 수 있는 프런트 엔드로 이동하게 됩니다.

제목이 있는 영웅 섹션
스타일 히어로 섹션
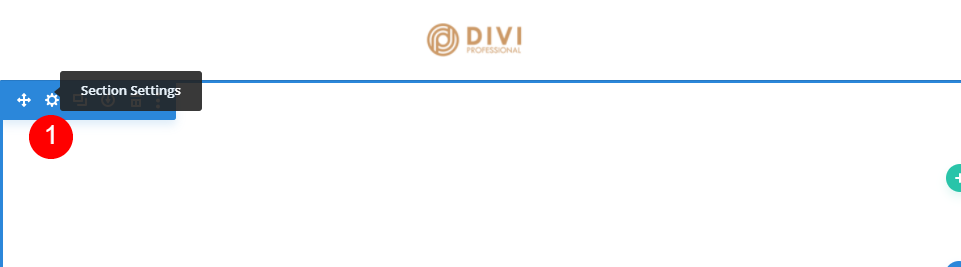
첫 번째 섹션부터 시작하겠습니다. 섹션의 옵션을 엽니다.

섹션 설정에서 일부 변경을 수행합니다.
- 배경: #f9f3fd
- 관리 라벨: 블로그

블로그 페이지 제목
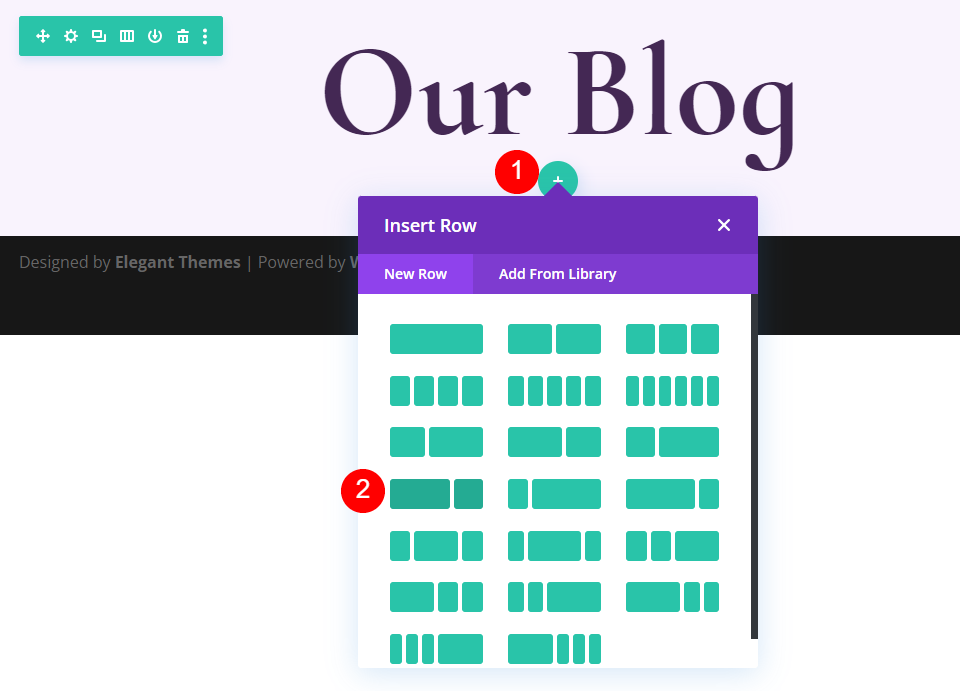
그런 다음 제목에 대한 행을 만듭니다. 단일 열이 있는 녹색 신호가 있는 행을 선택합니다.

그런 다음 텍스트 모듈을 추가하십시오.

텍스트 모듈 스타일 지정
텍스트 설정을 열고 H1 제목을 다음과 같이 변경합니다.
- 글꼴: 제목 1
- 텍스트: 우리 블로그

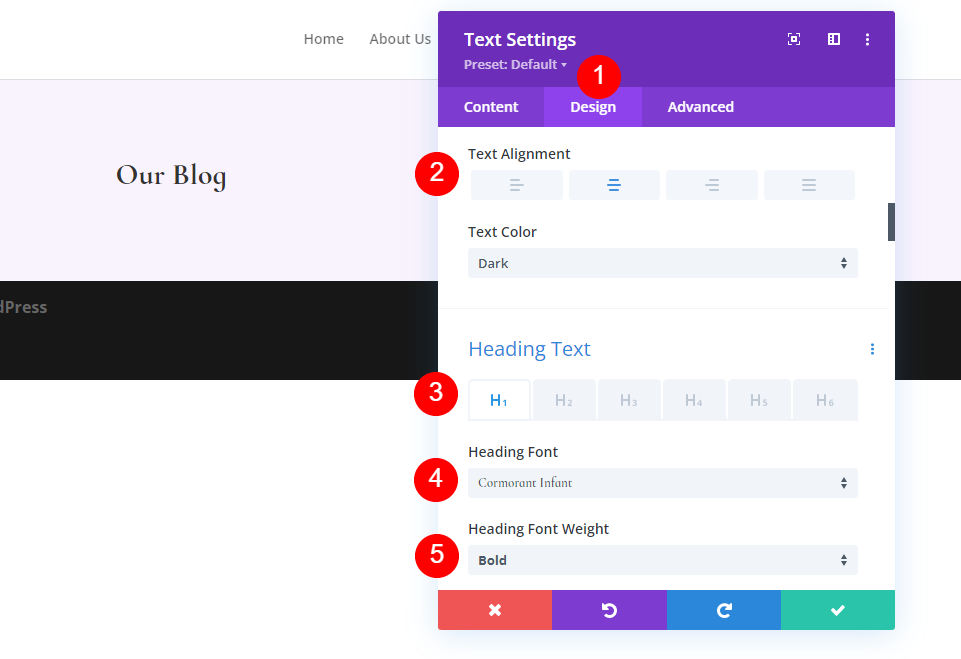
이제 디자인 탭으로 이동하여 아래와 같이 변경하세요.
- 텍스트 정렬: 가운데
- 제목 텍스트: H1
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨

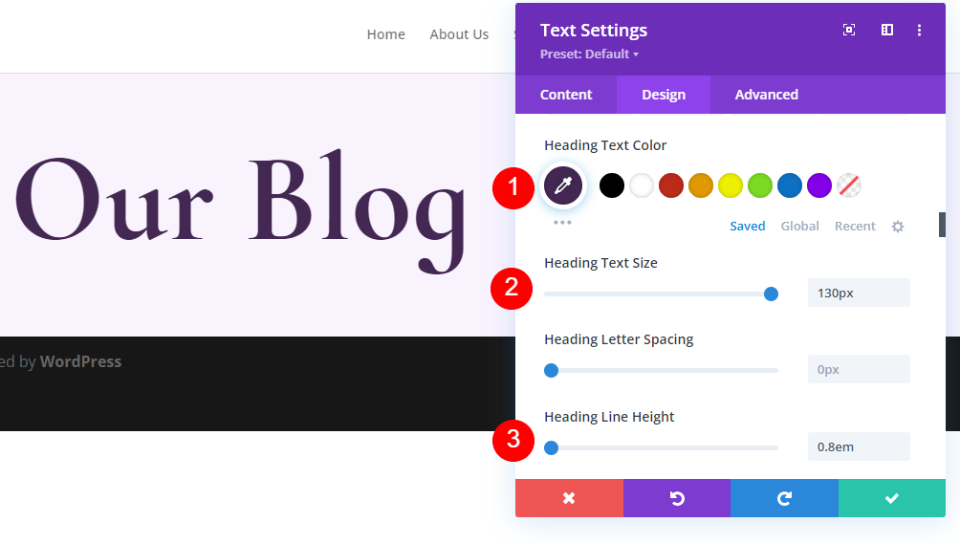
또한 글꼴 색상, 크기 및 높이를 변경합니다.
- 색상: #442854
- 데스크탑 텍스트 크기: 130px
- 라인 높이: 0.8em

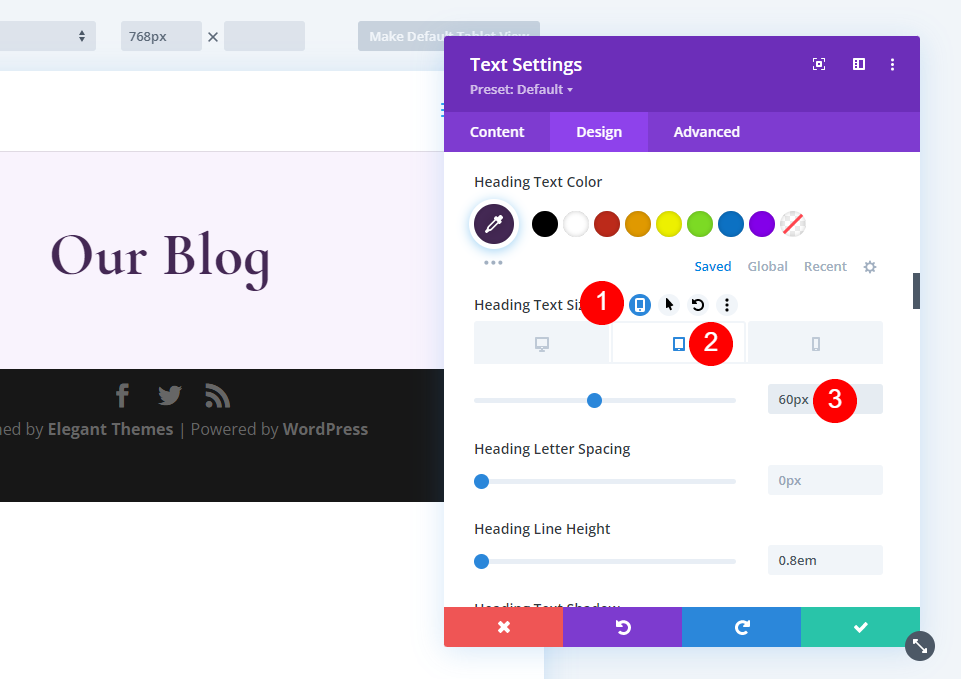
이제 제목 텍스트 크기를 변경하십시오.
- 태블릿 텍스트 크기: 60px

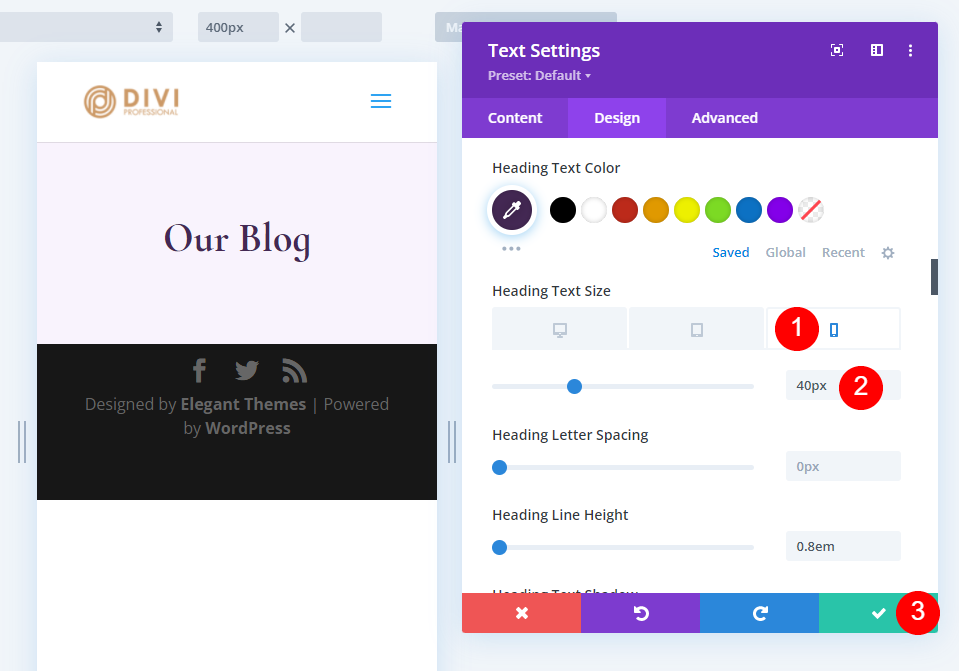
이제 전화 아이콘 크기를 변경하십시오.
- 전화: 40px

최신 블로그 게시물 및 CTA 만들기
우리의 영웅 영역에는 가장 최근 게시물과 선택 이메일 양식이 있습니다. 첫 번째 행 아래에 새 행을 만들고 왼쪽에 2/3, 오른쪽에 1/3이 있는 열 디자인을 선택합니다.

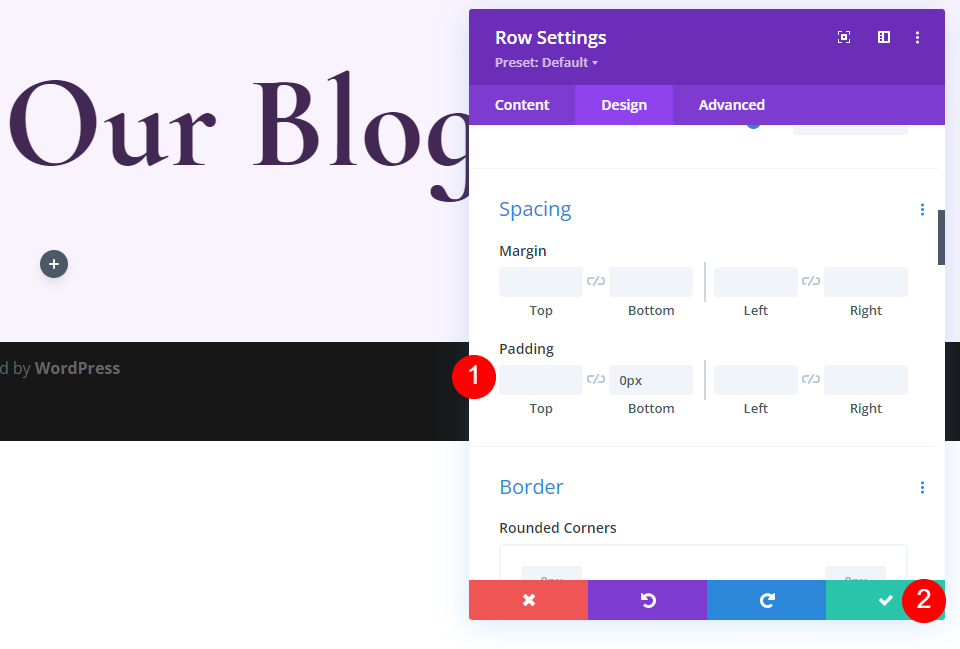
디자인 탭에서 행 설정을 열고 간격을 변경하세요.
- 하단 패딩: 0px

주요 블로그 게시물 모듈
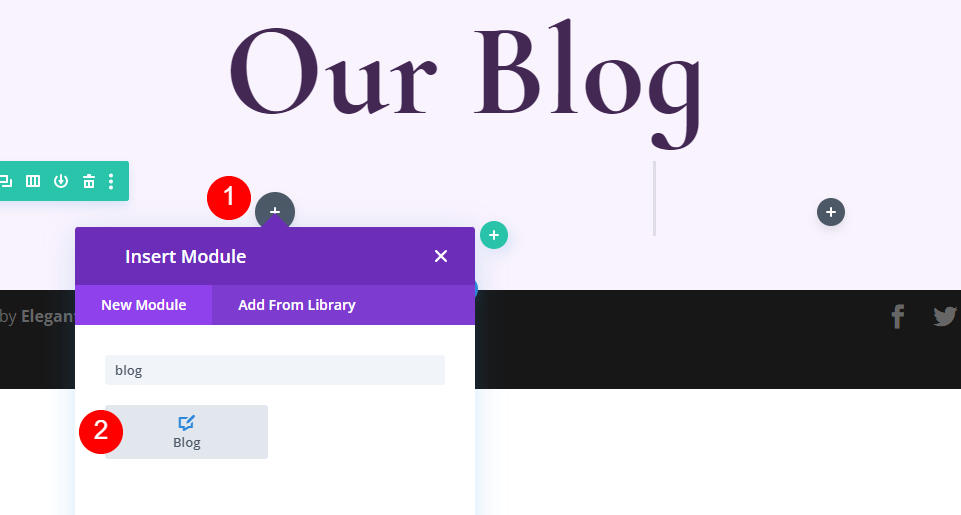
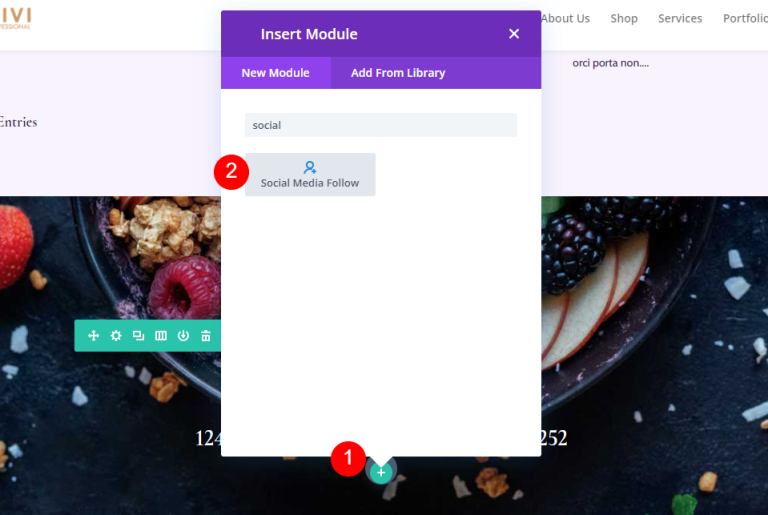
그 다음에는 블로그 모듈을 제공하겠습니다. 이 섹션에는 최신 콘텐츠가 포함됩니다. 새 행의 왼쪽 열에 있는 회색 추가 아이콘을 클릭하여 블로그 모듈을 추가합니다.

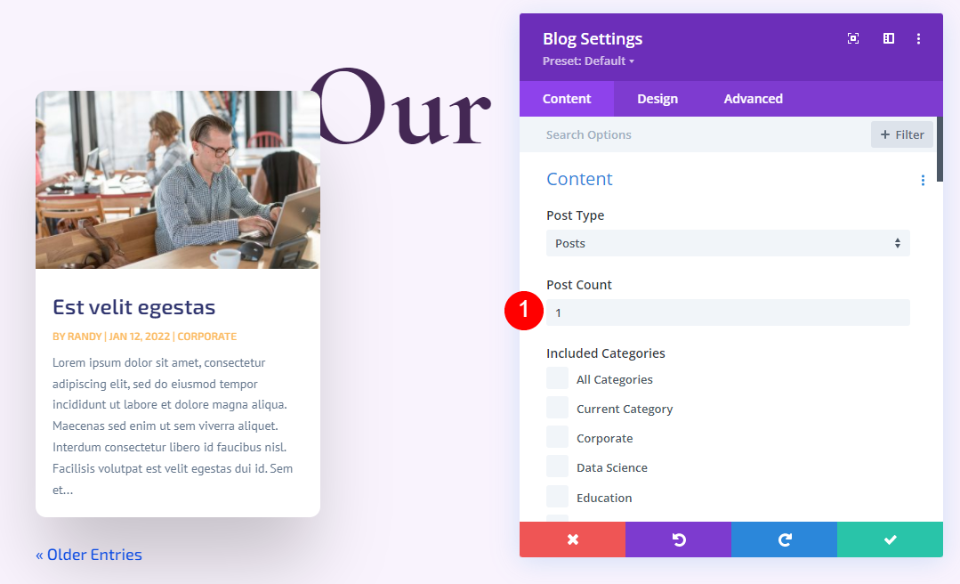
UnderContent 설정에서 Post Count 블록에 1을 입력합니다.
- 게시물 수: 1

강요
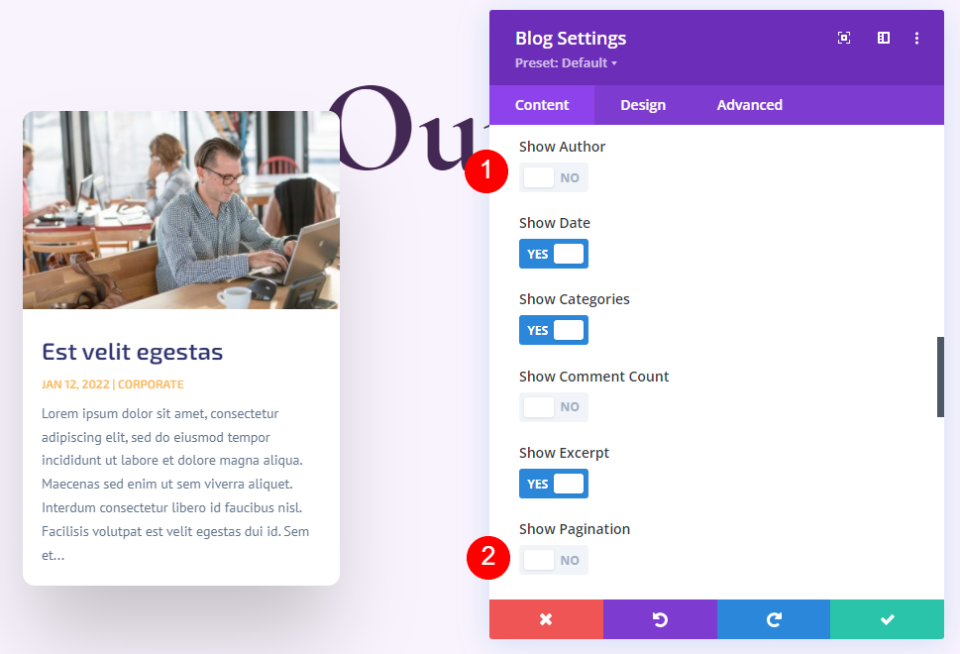
콘텐츠 탭에서 요소 섹션으로 이동하여 작성자 및 페이지 매김을 선택 취소하세요.
- 작성자 표시: 아니오
- 페이지 매김 표시: 아니오

공들여 나열한 것
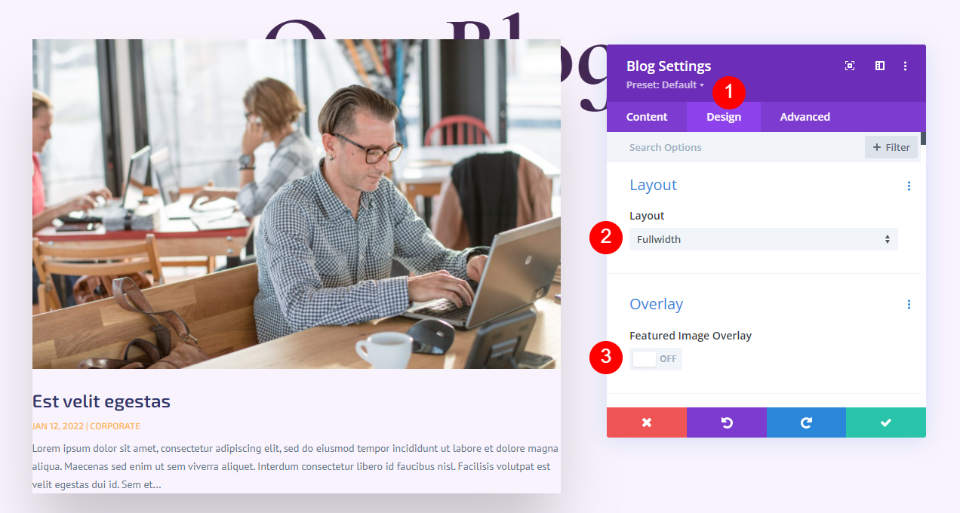
디자인 탭에서 레이아웃 및 오버레이 설정을 변경합니다.
- 레이아웃: 전폭
- 추천 이미지 오버레이: 꺼짐

제목 텍스트
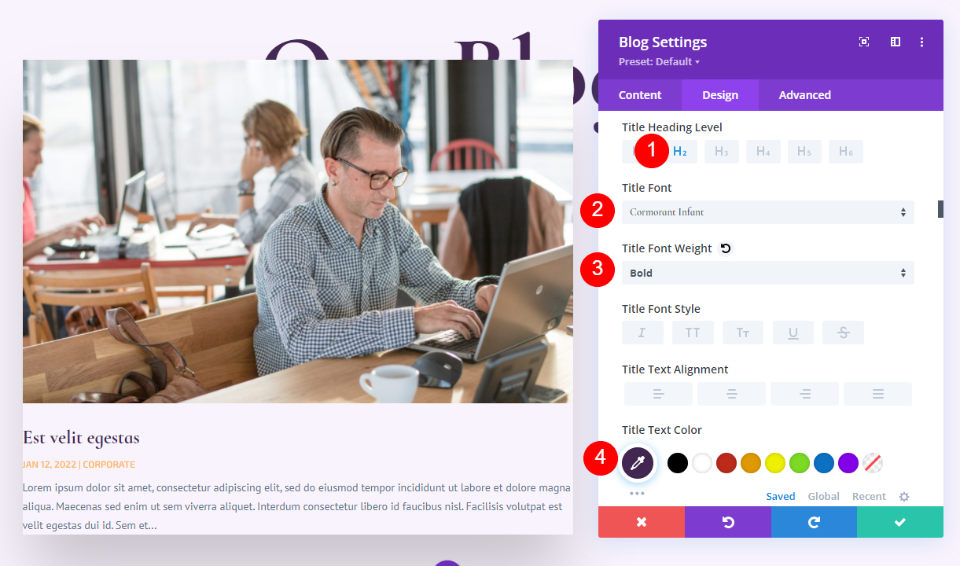
이제 다음 설정에 따라 제목 텍스트를 변경하십시오.
- 제목 수준: H2
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨
- 색상: #442854

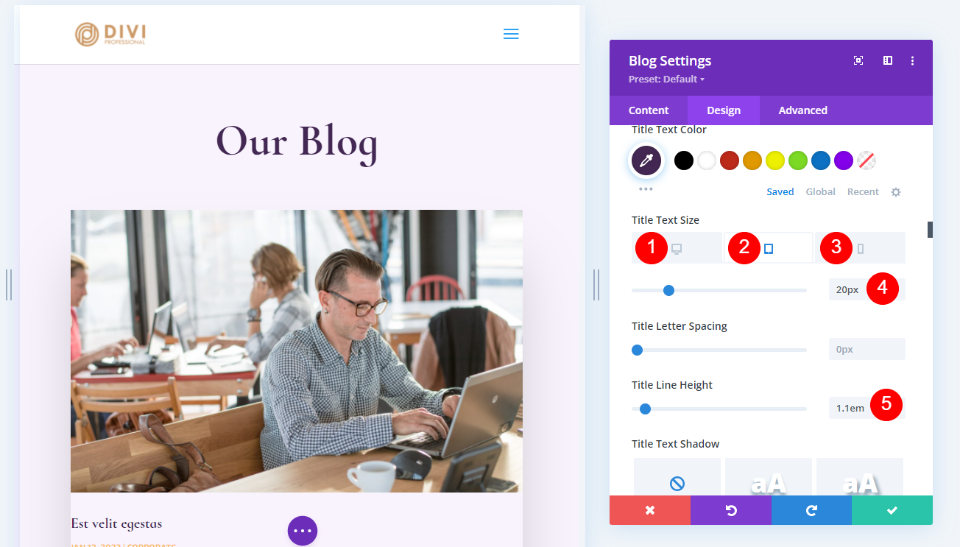
또한 글꼴 크기를 변경하십시오.
- 크기: 30px 데스크탑, 20px 태블릿, 18px 휴대폰
- 제목 줄 높이: 1.1em

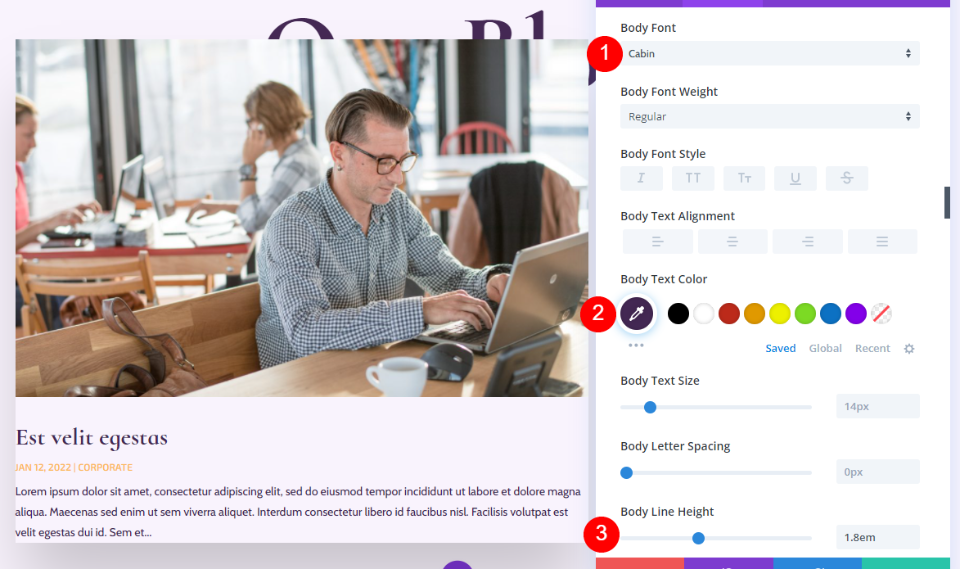
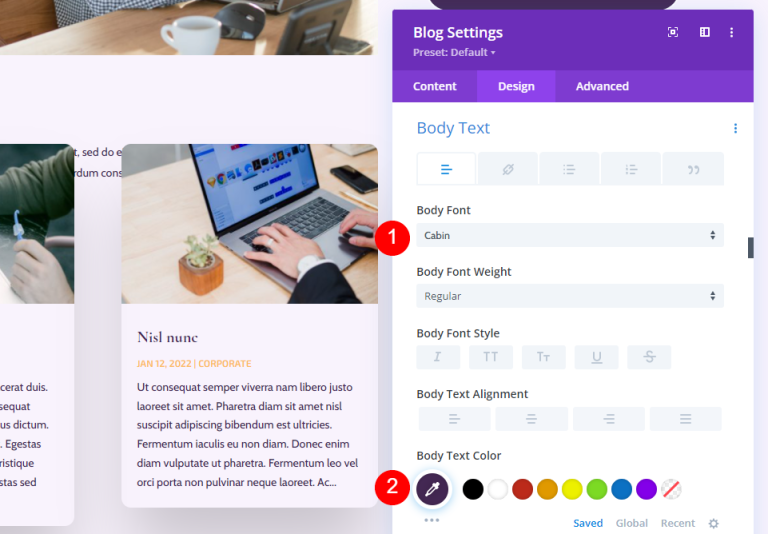
본문 텍스트
본문 텍스트 설정에 대해 다음을 변경합니다.
- 글꼴: 캐빈
- 색상: #442854
- 라인 높이: 1.8em

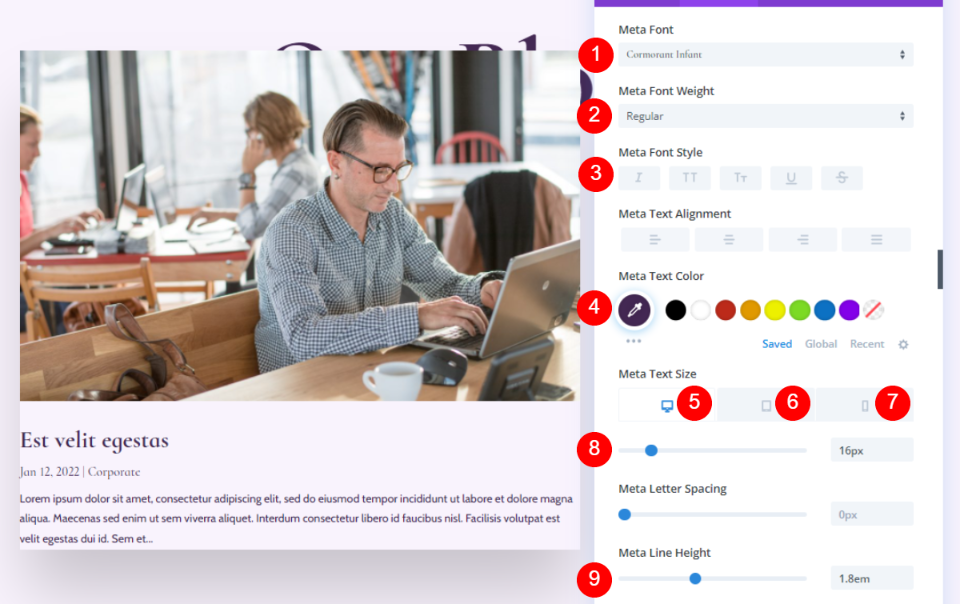
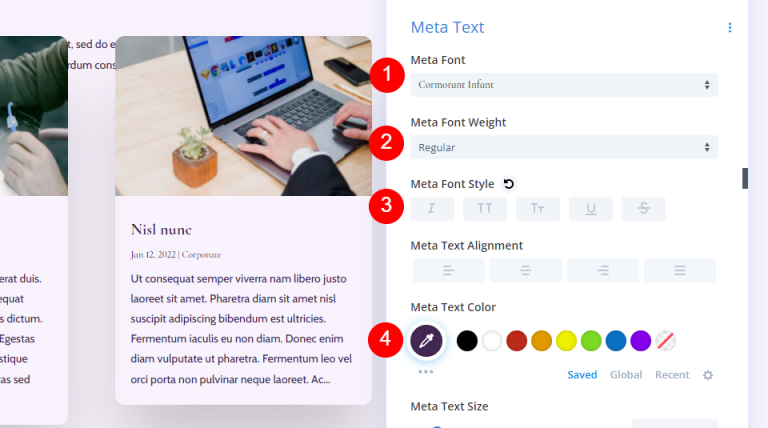
메타 텍스트
또한 메타 텍스트에 몇 가지 변경 사항을 적용하세요.
- 글꼴: Cormorant Infant
- 무게: 보통
- 스타일: 없음
- 색상: #442854
- 크기: 데스크탑 16px, 태블릿 15px, 휴대폰 14px
- 라인 높이: 1.8em

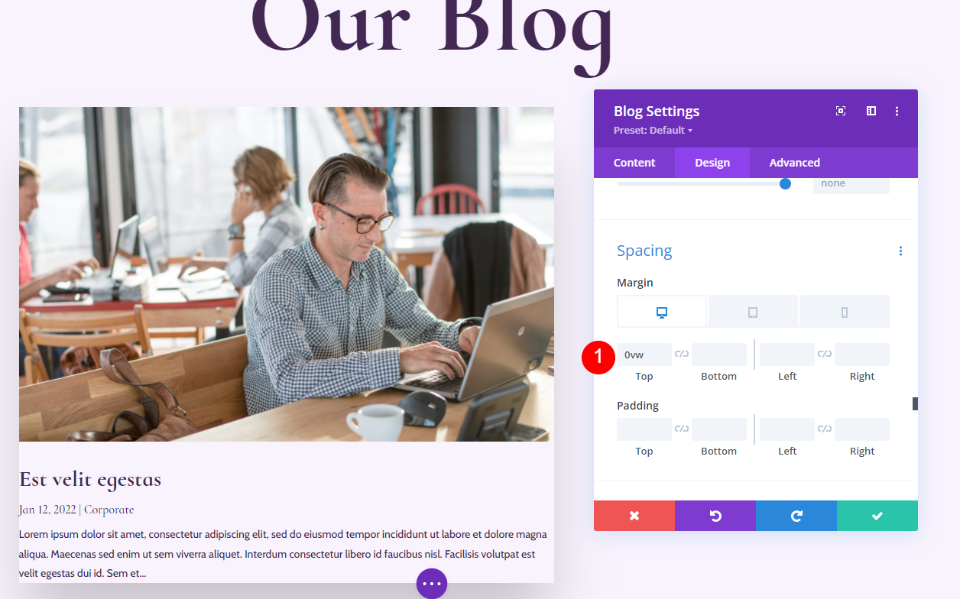
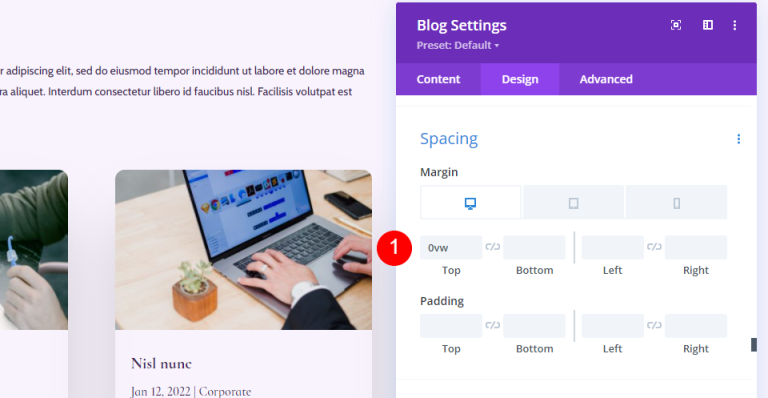
간격
이제 약간의 간격을 추가하십시오.
- 상단 여백: 0vw

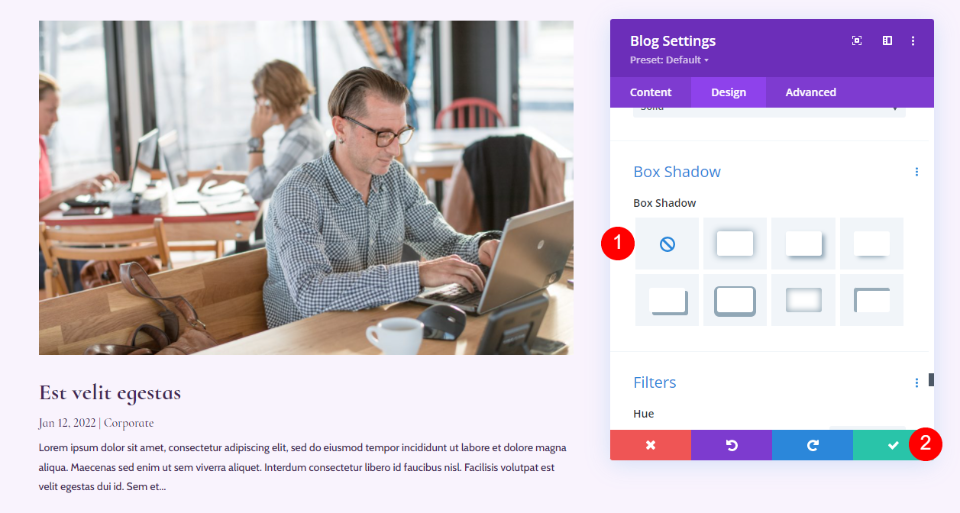
박스 섀도우
마지막으로 상자 그림자를 비활성화합니다.
- 박스 섀도우: 비활성화

블로그 이메일 텍스트 모듈
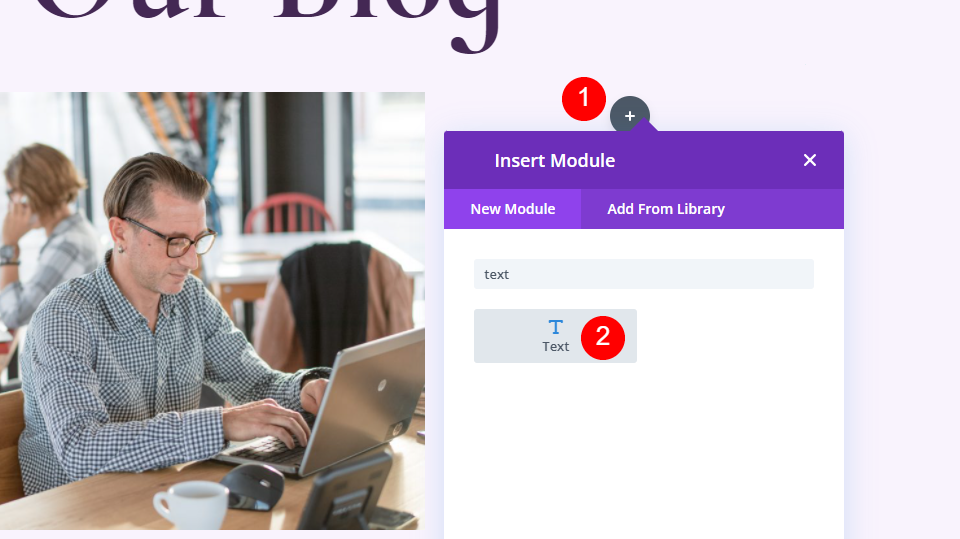
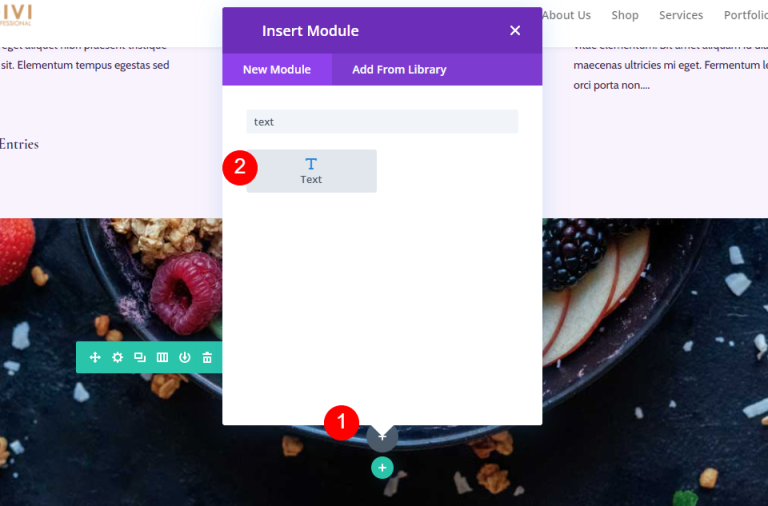
이제 오른쪽 열로 이동하여 이메일 CTA를 개발하겠습니다. 시작하려면 텍스트 모듈을 오른쪽 열에 삽입하세요. 회색 + 아이콘을 선택하고 텍스트를 입력합니다.

콘텐츠
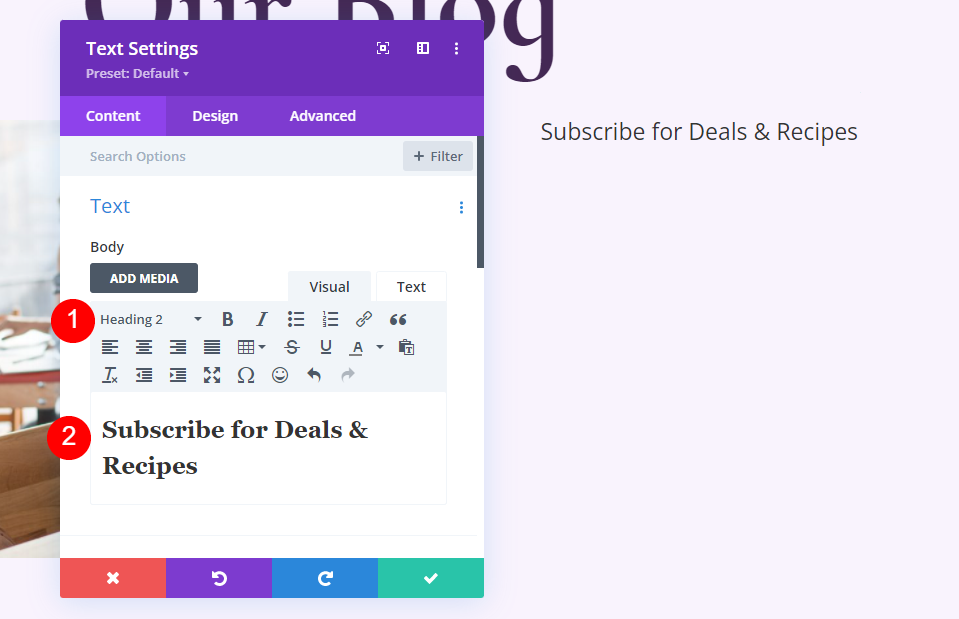
제목 2를 선택하고 매력적인 텍스트를 입력하세요.
- 글꼴: H2
- 텍스트: 특가 및 레시피 구독

제목 텍스트
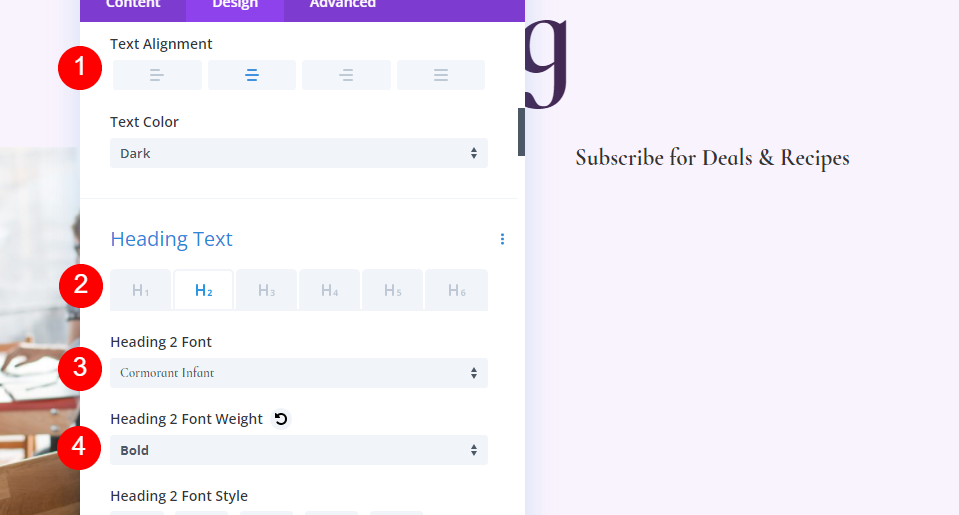
제목 텍스트의 경우 Center Alignment를 선택하고 H2를 선택한 다음 Cormorant Infant를 선택하고 Bold로 설정합니다.
- 텍스트 정렬: 가운데
- 제목 텍스트: H2
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨

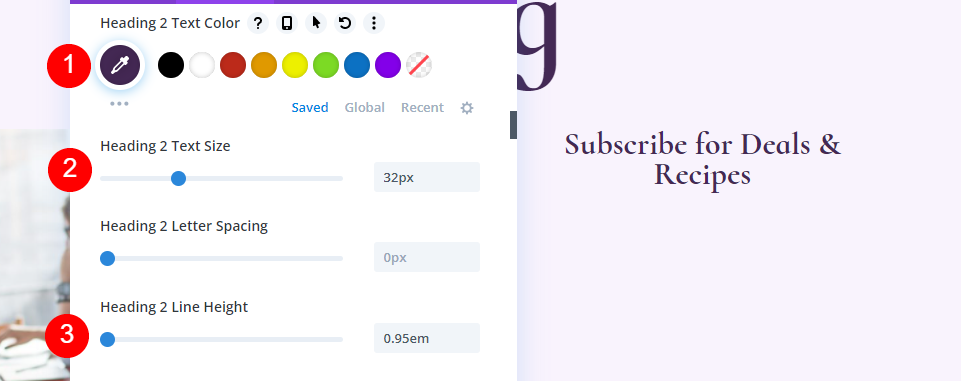
- 색상: #442854
- 크기: 32px
- 라인 높이: 0.95em

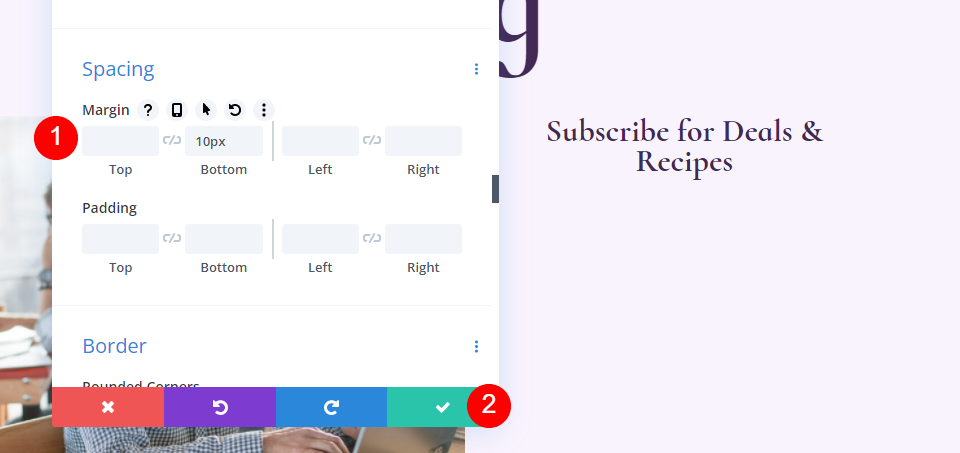
간격
마지막으로 항목에 아래쪽 여백을 추가합니다.
- 하단 여백: 10px

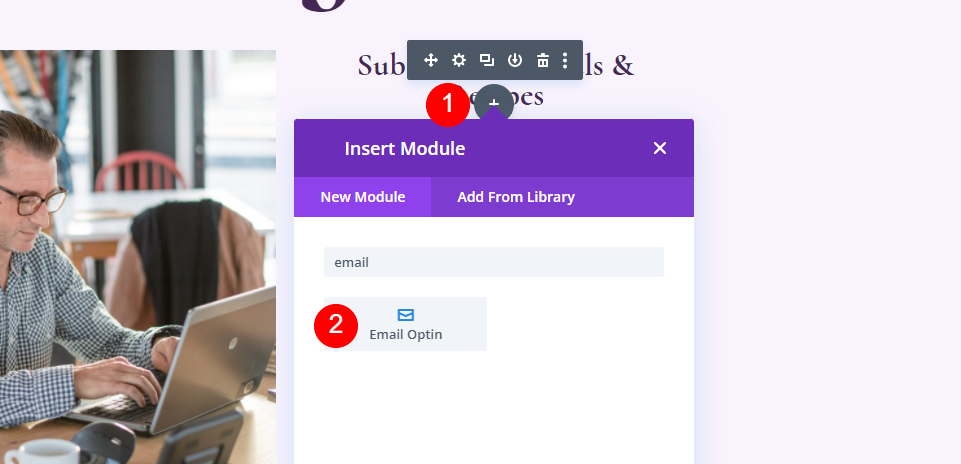
블로그 이메일 옵션 모듈
이제 오른쪽 열에 이메일 옵션 모듈을 추가하십시오.

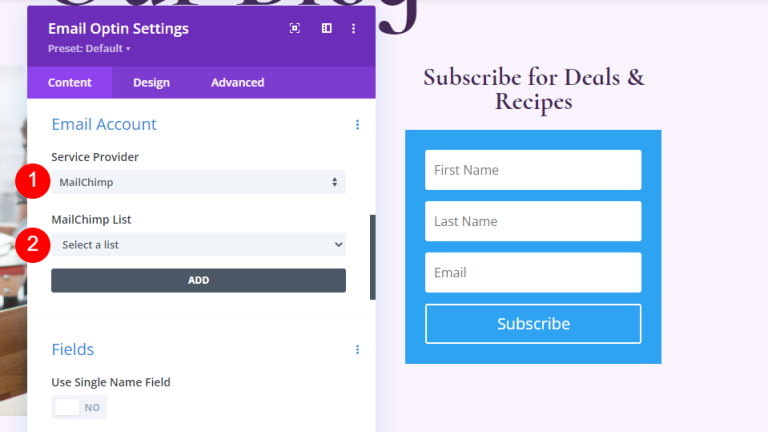
콘텐츠
제목과 본문 텍스트를 제거하세요.
- 제목: 없음
- 본문: 없음

이메일 계정까지 아래로 스크롤하여 서비스 제공업체를 추가하세요.

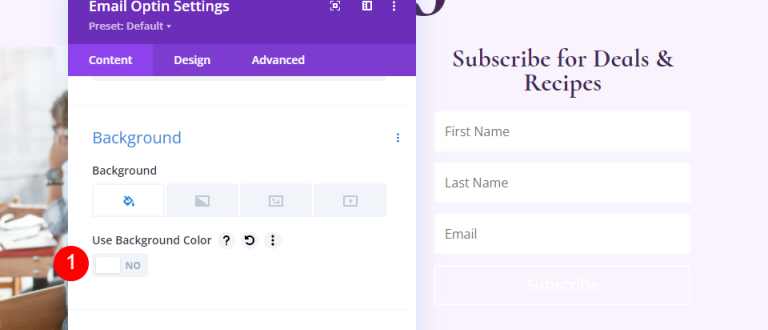
그런 다음 배경으로 스크롤하여 선택을 취소하세요.
- 배경색 사용: 아니오

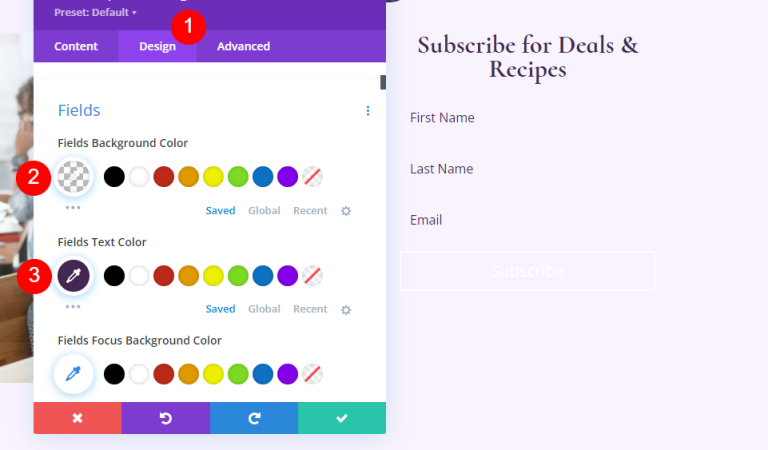
필드
디자인 탭으로 이동하여 필드 배경색을 변경합니다.
- 배경색: rgba(255,255,255,0)
- 필드 텍스트 색상: #442854

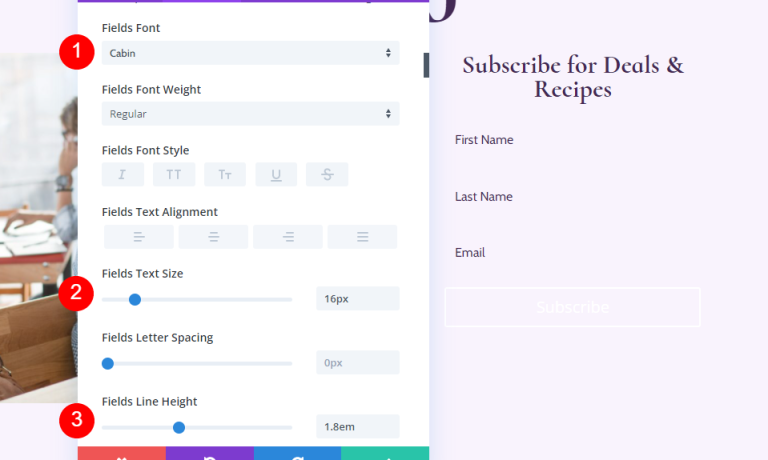
글꼴 옵션까지 아래로 스크롤하고 다음과 같이 변경합니다.
- 필드 글꼴: Cabin
- 크기: 16px
- 라인 높이: 1.8em

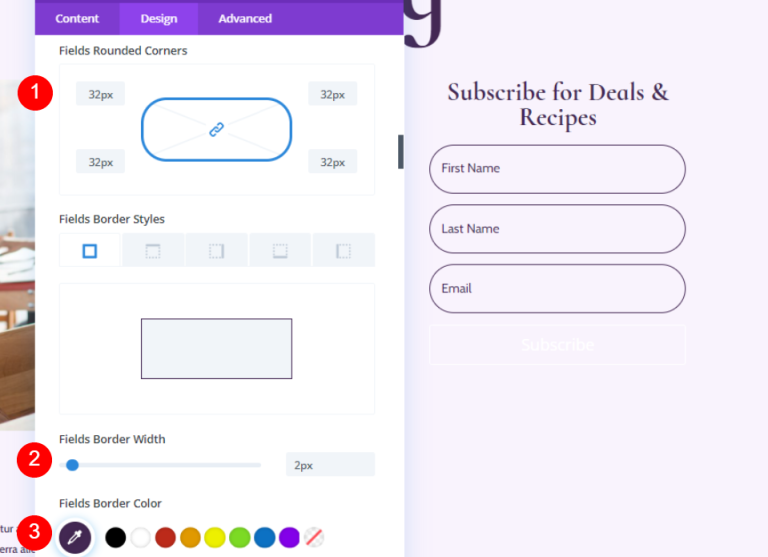
- 필드 둥근 모서리: 32px
- 테두리 너비: 2px
- 테두리 색상: #442854

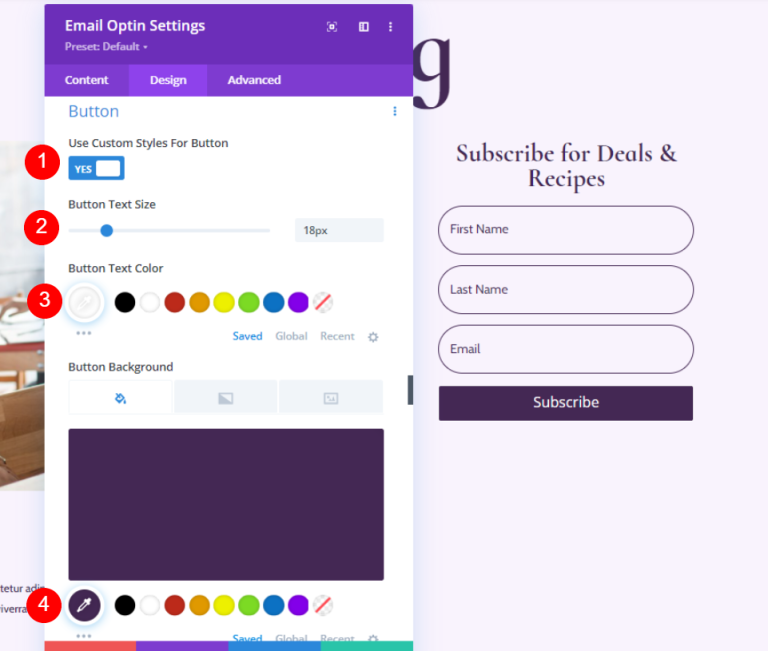
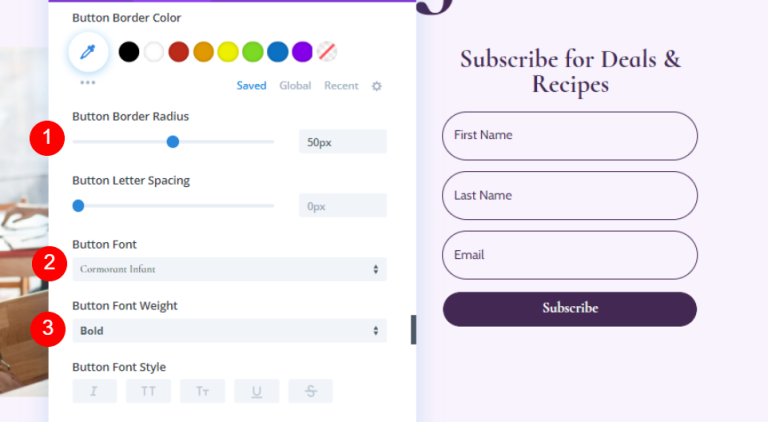
단추
버튼까지 아래로 스크롤하고 버튼에 사용자 정의 스타일 사용을 선택합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 크기: 18px
- 색상: #ffffff
- 버튼 배경: #442854

- 테두리 반경: 50px
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨

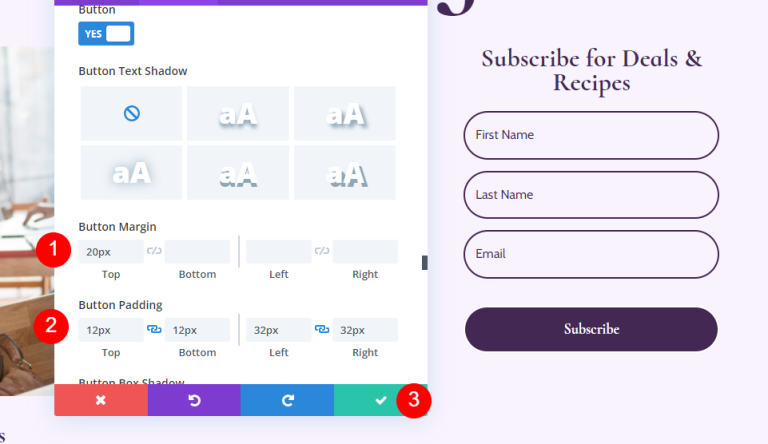
someButton Margin 및 Padding을 추가해 보겠습니다.
- 버튼 상단 여백: 20px
- 상단, 하단 패딩: 12px
- 왼쪽, 오른쪽 패딩: 32px

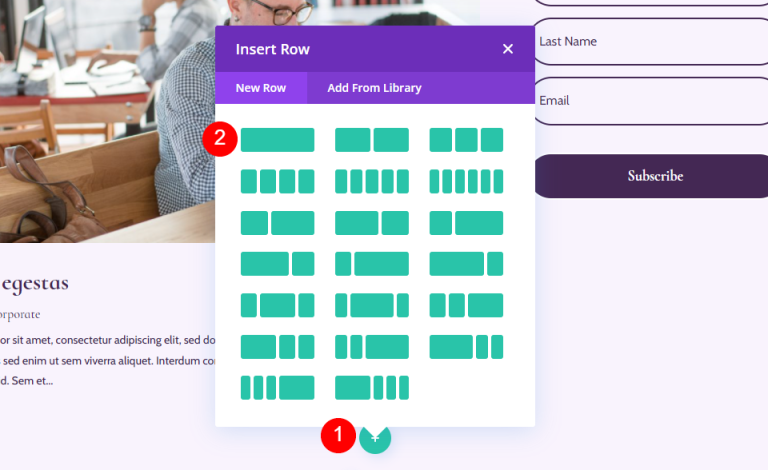
블로그 목록에 대한 새 행 추가
Hero 섹션 아래에 단일 열 행을 추가해 보겠습니다.

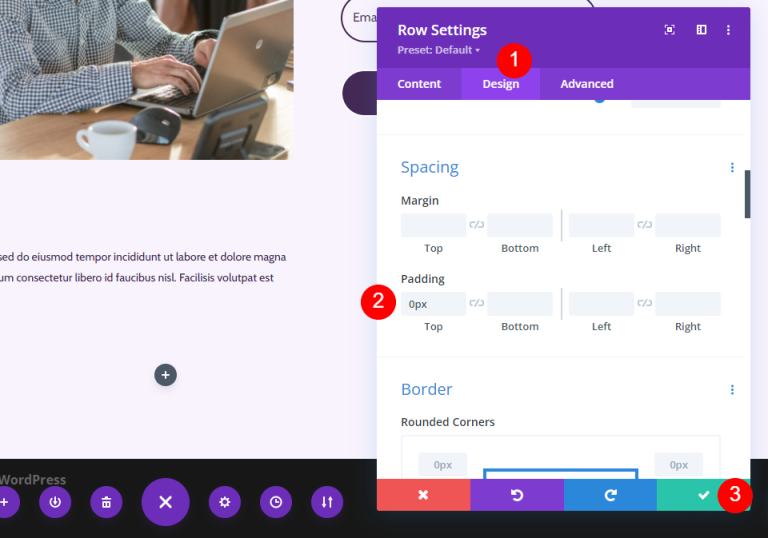
블로그 목록 행 설정
디자인 탭으로 이동하여 패딩을 조정하세요.
- 상단 패딩: 0px

귀하의 행에 대한 블로그 모듈
새 행에 블로그 모듈을 추가하세요.

블로그 피드 스타일 지정
블로그 피드 콘텐츠
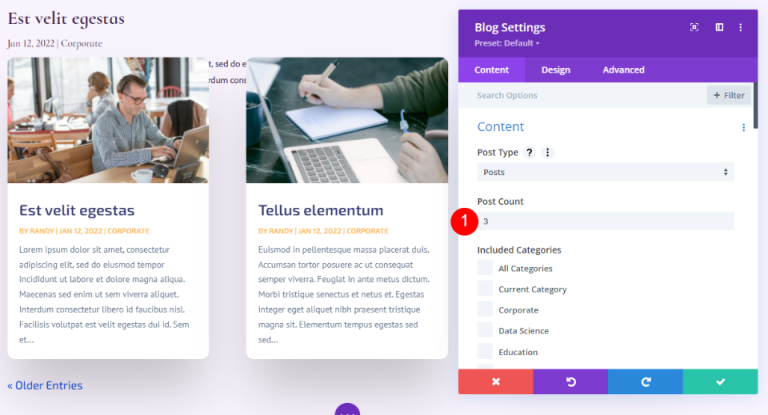
블로그 모듈 설정에서 게시물 수에 3을 입력합니다. 게시물 수 옵션을 사용하여 화면에 표시되는 게시물 수를 맞춤 설정할 수 있습니다.
3과 같이 더 작은 숫자를 사용하면 페이지를 관리하기 쉽게 유지하면서 가장 최근 게시물에 집중할 수 있습니다. 업데이트를 많이 하지 않거나 페이지를 깨끗하게 유지하려는 경우 이는 탁월한 옵션입니다. 블로그 피드에 집중하고 싶다면 표시되는 게시물 수를 6~9개로 늘리는 것이 좋습니다.
- 게시물 수: 3

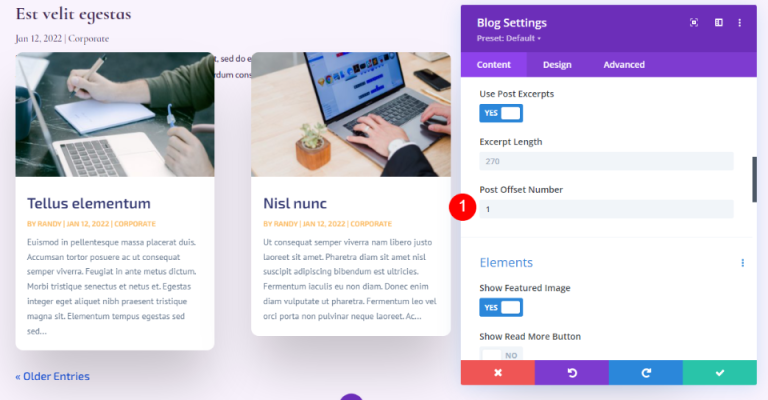
오프셋으로 1을 입력합니다. 이는 Divi가 두 번째 블로그 게시물부터 시작하도록 지시하여 이 블로그 게시물 위의 강조 표시된 블로그 게시물 행과 동일한 콘텐츠를 표시하지 못하게 합니다.
- 포스트 오프셋 번호: 1

강요
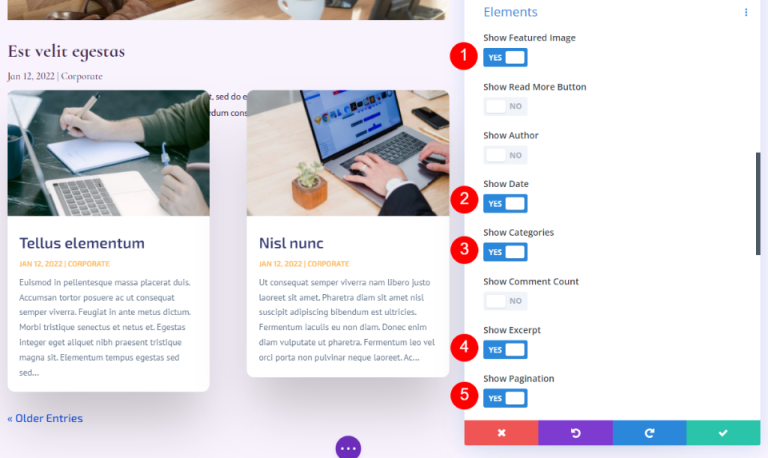
이제 요소로 이동하여 다음을 변경하십시오.
- 주요 이미지 표시: 예
- 날짜: 예
- 카테고리: 예
- 발췌: 예
- 페이지 매김: 예

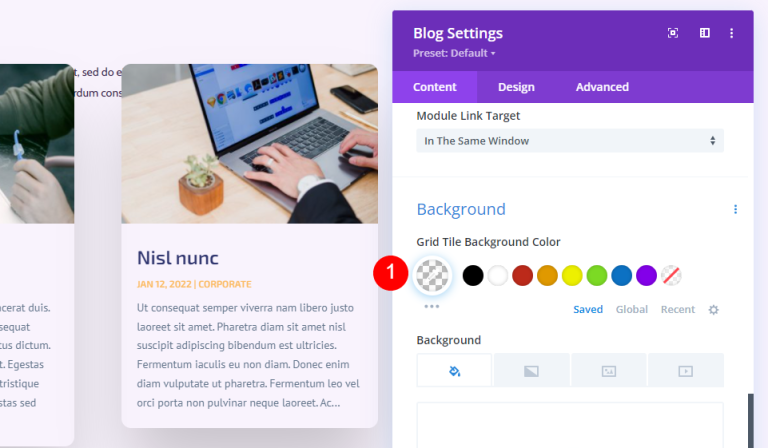
배경
배경으로 이동하여 그리드 타일 배경을 설정하세요.
- 그리드 타일 배경색: rgba(255,255,255,0)

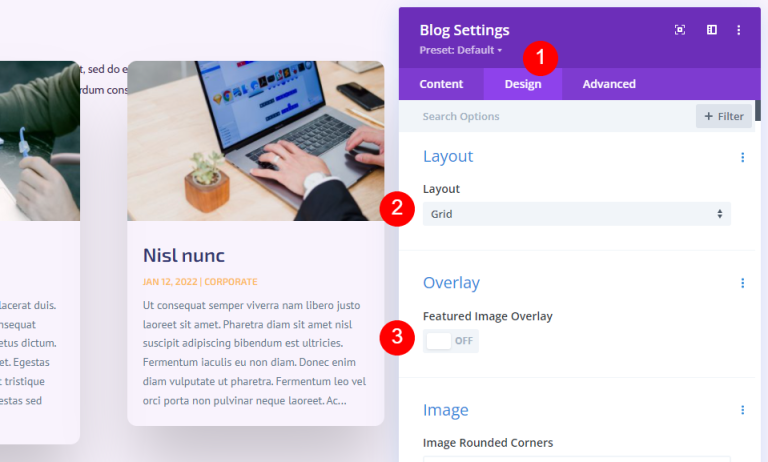
레이아웃 및 오버레이
그런 다음 디자인 탭에서 그리드 레이아웃을 유지합니다. 위의 주요 블로그 기사에서는 전체 너비 레이아웃을 사용했습니다. 이 블로그 피드에서는 기본값인 그리드 레이아웃을 활용하겠습니다. 추천 이미지의 오버레이를 비활성화합니다.
- 레이아웃: 그리드
- 추천 이미지 오버레이: 꺼짐

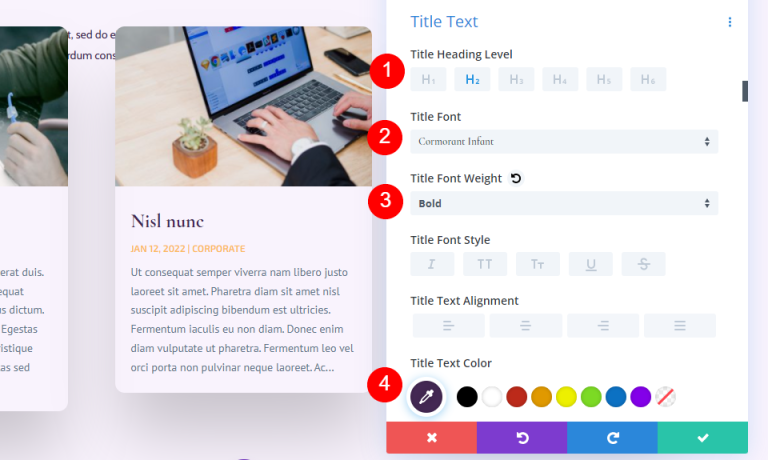
제목 텍스트
제목 텍스트의 경우 H2를 선택하고 다음과 같이 몇 가지 기본 변경을 수행합니다.
- 제목 수준: H2
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨
- 색상: #442854

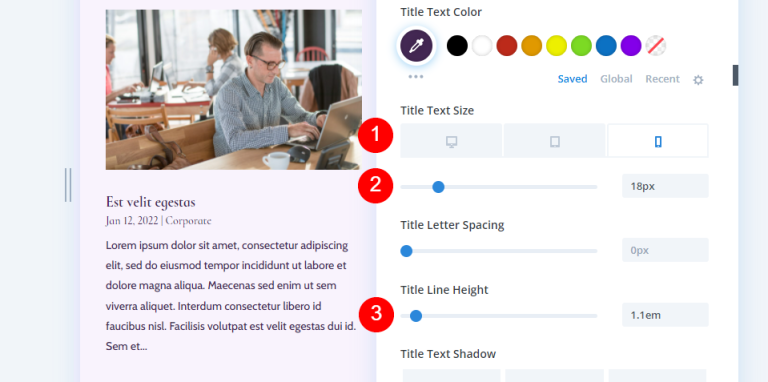
- 크기: 데스크탑 20px, 휴대폰 18px
- 라인 높이: 1.1em

본문 텍스트
본문 텍스트로 스크롤하여 Cabin을 선택하세요.
- 글꼴: 캐빈
- 색상: #442854
- 라인 높이: 1.8em

메타 텍스트
메타 텍스트(Meta Text)까지 아래로 스크롤하고 아래에서 조정을 수행합니다.
- 글꼴: Cormorant Infant
- 무게: 보통
- 스타일: 없음
- 색상: #442854
- 크기: 16px 데스크탑, 15px 태블릿, 14px 전화
- 라인 높이: 1.8em

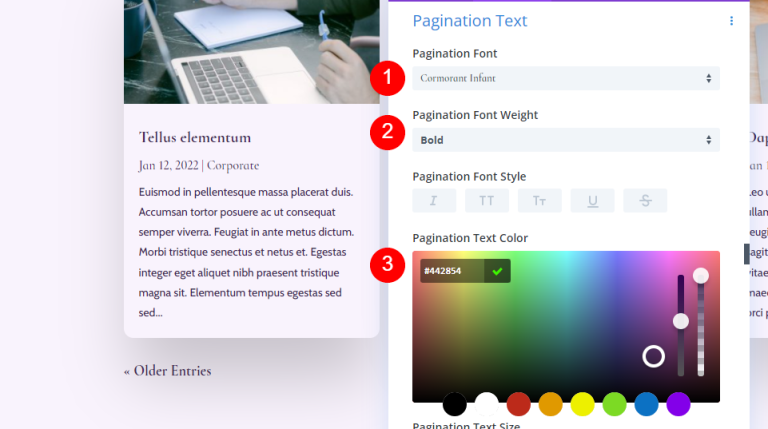
페이지 매김 텍스트
이제 페이지 매김 텍스트로 이동하겠습니다.
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨
- 색상: #442854

간격
다음으로 Spacing으로 이동하여 상단에 0vw Margin을 추가합니다.
- 상단 여백: 0vw

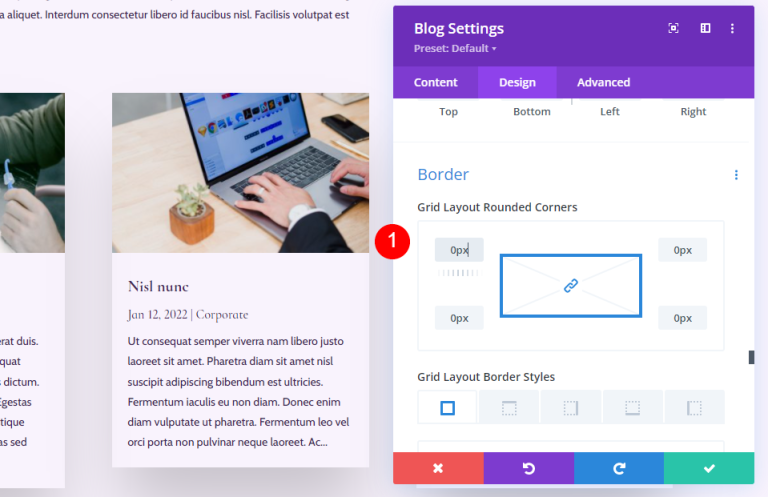
국경
테두리로 스크롤하고 네 모서리 모두에 0px를 입력합니다.
- 둥근 모서리: 0px

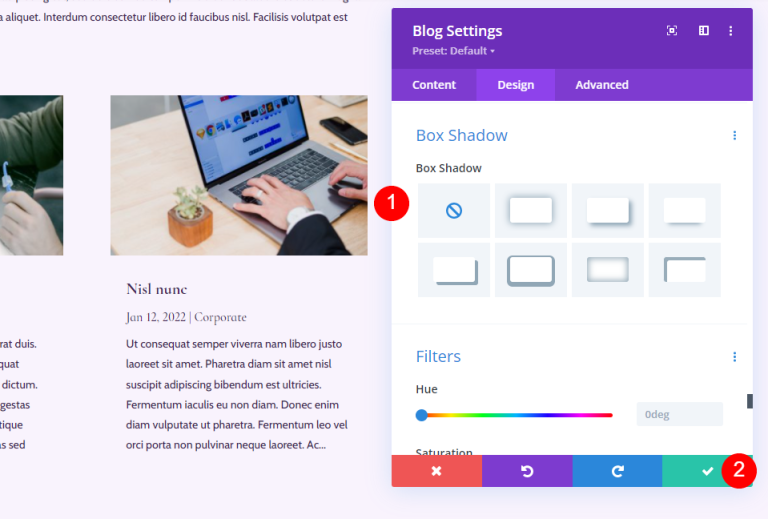
박스 섀도우
마지막으로 Box Shadow로 스크롤하여 비활성화합니다.
- 상자 그림자: 없음

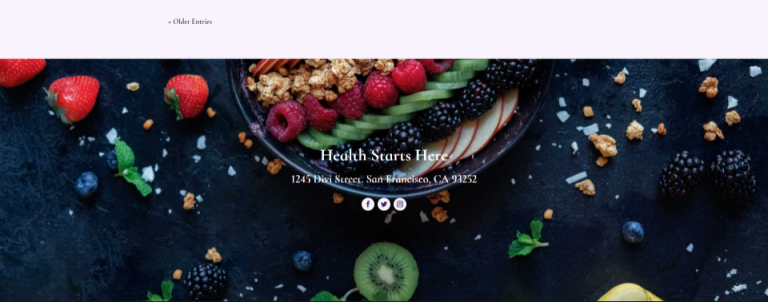
블로그 페이지의 CTA 섹션
다음으로 페이지의 CTA 섹션을 만들어 보겠습니다. 이 섹션에는 시차의 전체 너비 배경 이미지, 연락처 정보 및 소셜 팔로우 링크가 포함되어 있습니다.

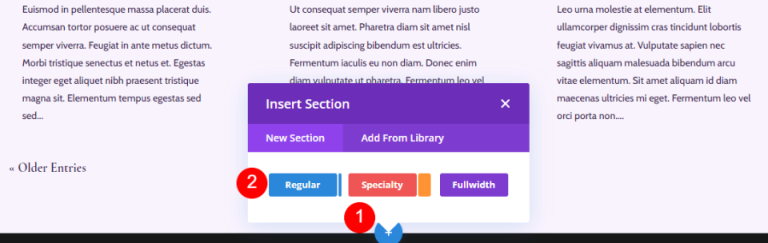
새 섹션 추가
페이지 아래에 새 일반 섹션을 추가하려면 파란색 아이콘을 클릭하세요.
- 섹션: 일반

CTA 섹션 스타일 지정
톱니바퀴 아이콘을 클릭하고 섹션 설정을 엽니다.

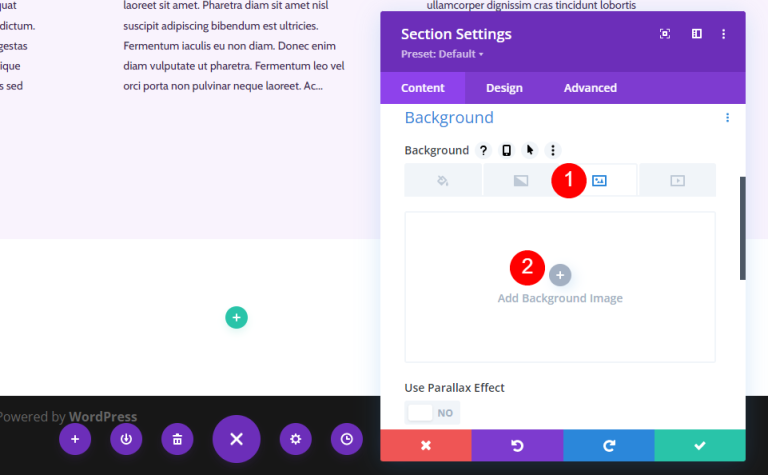
배경 이미지를 추가합니다.

미디어 라이브러리에서 전체 너비 이미지를 선택하세요.
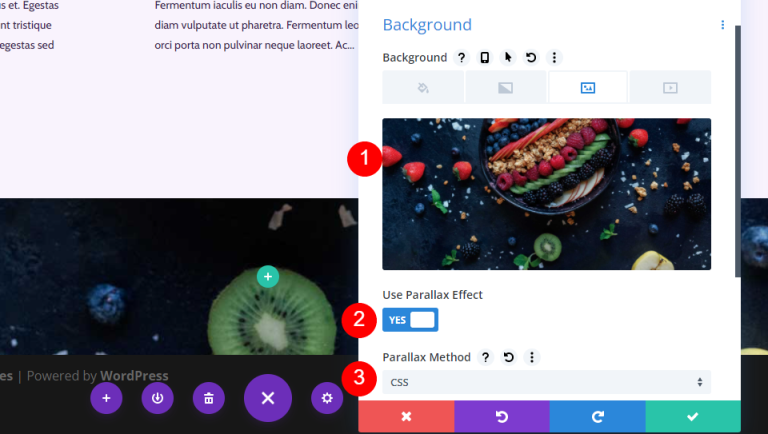
- 배경 이미지
- 시차 효과 사용: 예
- 시차 방법: CSS

관리 라벨로 이동하여 바닥글을 선택합니다.
- 관리 라벨: 바닥글

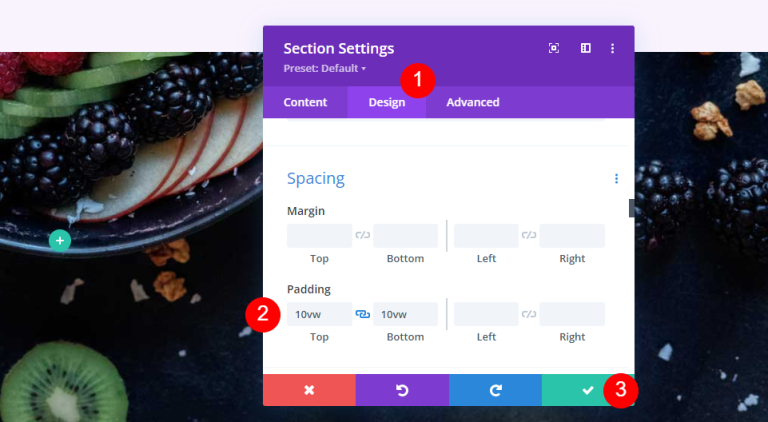
디자인 탭으로 이동하여 간격을 추가하세요.
- 패딩: 10vw(상단 및 하단)

새로운 CTA 행
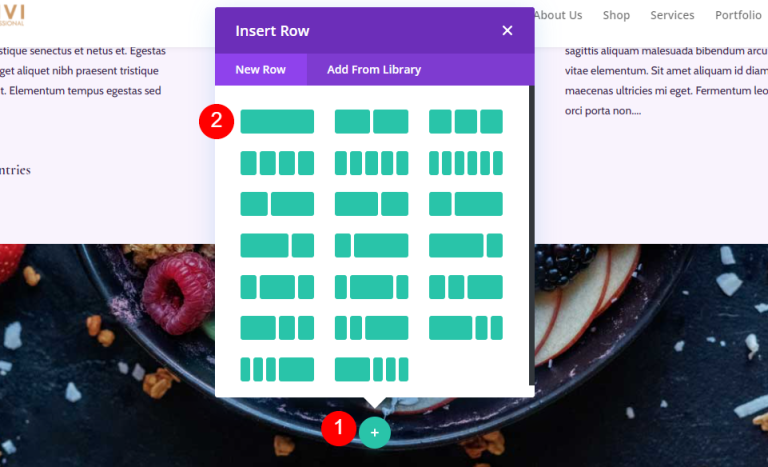
섹션에 단일 열 행을 추가합니다.
- 행: 열 1개

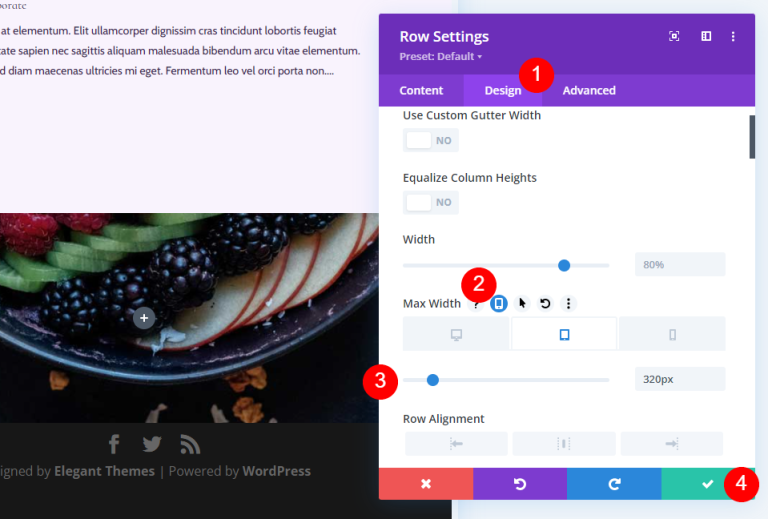
사이징
행 기본 설정의 디자인 탭으로 이동합니다. 최대 너비 드롭다운 메뉴에서 태블릿 아이콘을 선택하고 320px을 입력합니다. 이는 휴대폰 설정에 자동으로 반영됩니다. 행 구성을 닫습니다.
- 최대 너비: 320px 태블릿

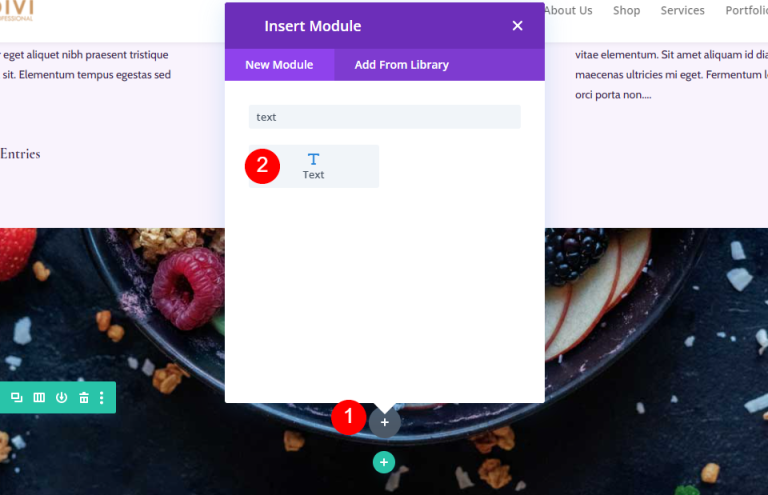
제목 텍스트 모듈
CTA를 소개하는 텍스트 모듈을 추가합니다.

제목 텍스트 스타일 지정
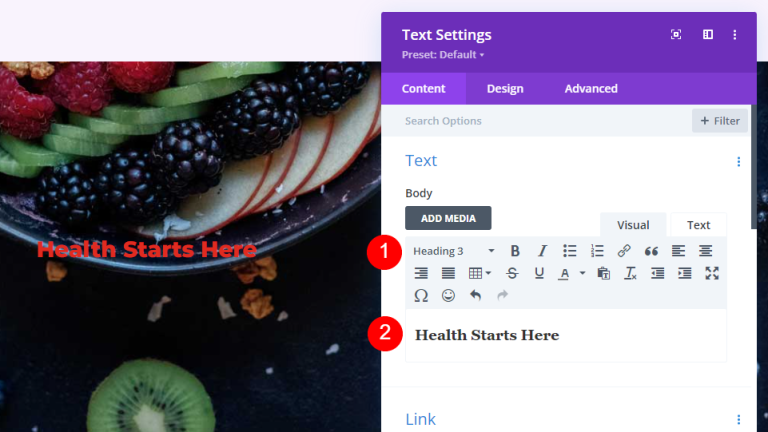
제목을 추가하고 글꼴을 H3으로 변경하세요.
- 글꼴: H3
- 텍스트: 건강은 여기서 시작됩니다

제목 텍스트
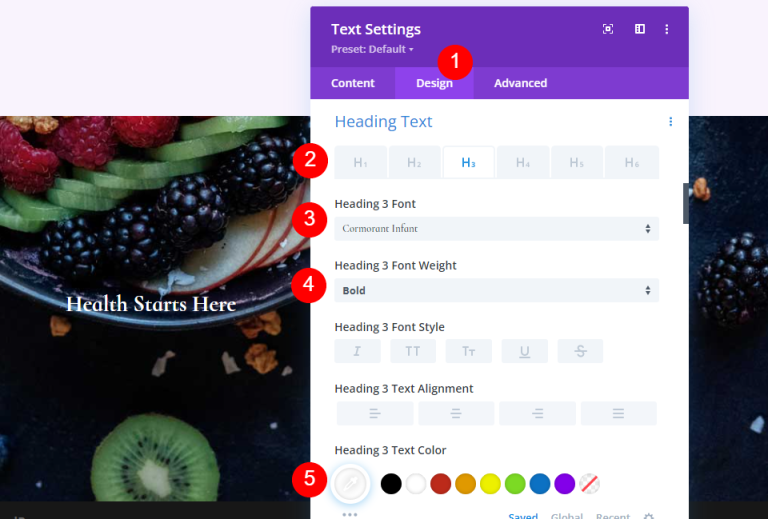
디자인 탭으로 이동하여 제목 텍스트까지 아래로 스크롤합니다.
- 정렬: 중앙
- 제목 텍스트: H3
- 글꼴: Cormorant Infant
- 무게: 굵은 글씨
- 색상: #ffffff

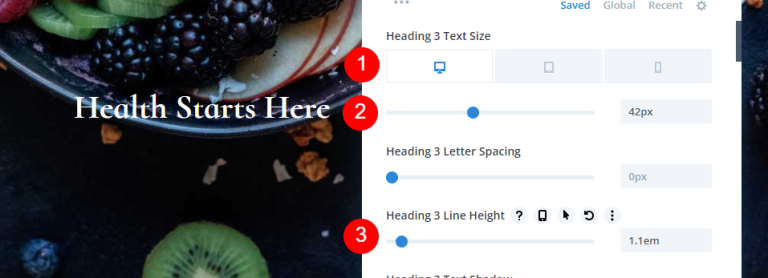
- 크기: 42px 데스크탑, 20px 태블릿, 16px 휴대폰
- 라인 높이: 1.1em

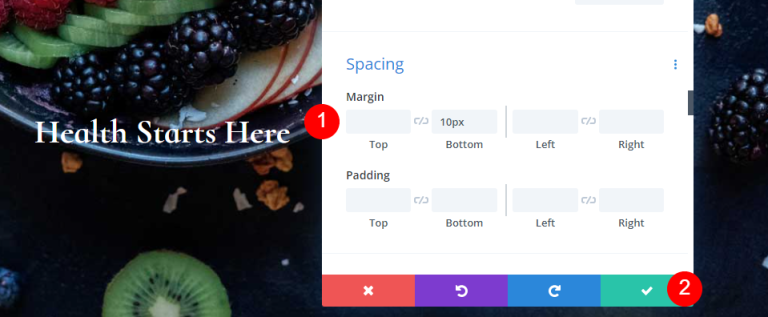
간격
마지막으로 간격으로 스크롤하여 아래쪽 여백을 추가합니다.
- 하단 여백: 10px

주소
CTA 아래에 실제 주소를 표시하려면 텍스트 모듈을 추가하세요.

주소 스타일 지정
주소 텍스트
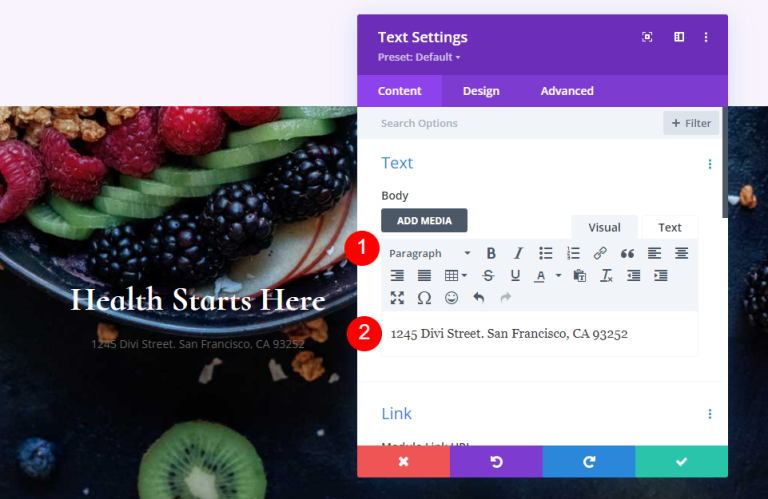
주소를 단락 텍스트로 추가하세요.
- 스타일: 단락
- 문자: 주소

단락 텍스트
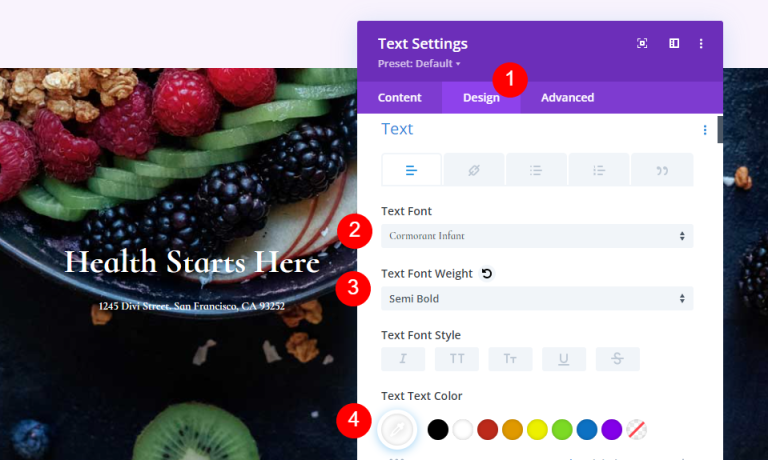
그런 다음 디자인 탭의 텍스트로 이동하여 다음 설정을 변경합니다.
- 글꼴: Cormorant Infant
- 무게: 세미 볼드
- 색상: #ffffff

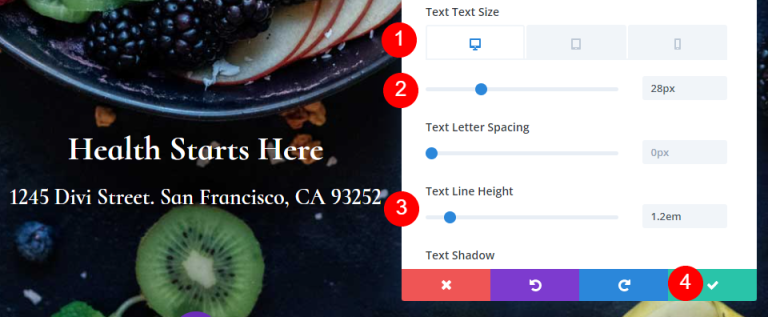
- 크기: 28px 데스크탑, 20px 태블릿, 16px 휴대폰
- 라인 높이: 1.2em

소셜 미디어 팔로우 모듈
마지막 모듈은 소셜 미디어 팔로우 모듈입니다. 행의 맨 아래에 추가하십시오.

소셜 미디어 팔로우 모듈 스타일링
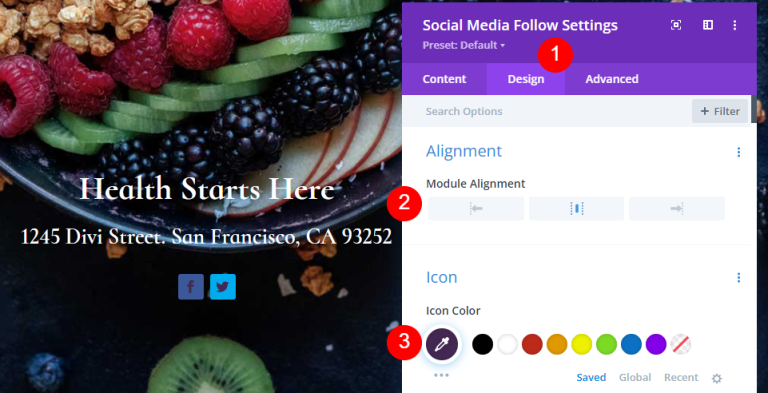
이번에는 디자인 탭으로 이동하여 다음과 같이 변경하세요.
- 모듈 정렬: 중앙
- 아이콘 색상: #442854
- 둥근 모서리: 23px

소셜 네트워크 아이콘 스타일링
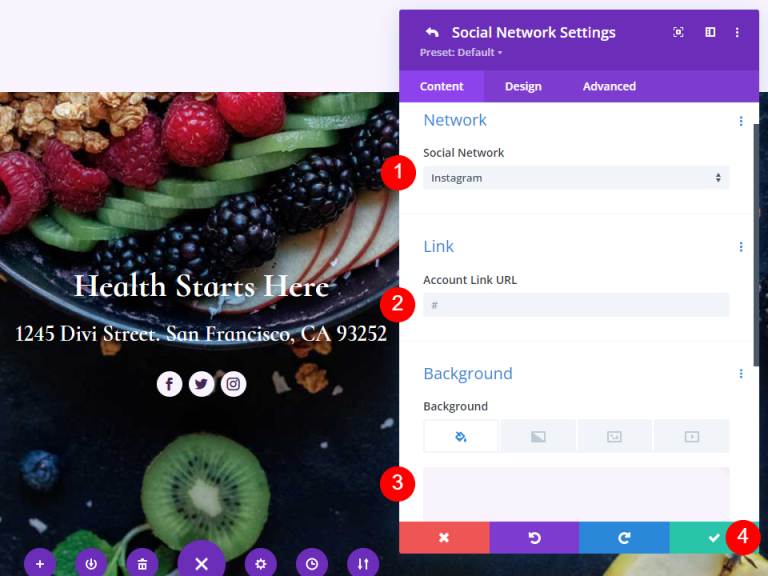
설정을 열고 필요한 소셜 미디어 플랫폼을 추가하고 링크를 추가하세요.
- 소셜 네트워크: 당신의 선택
- 계정 링크 URL: 귀하의 링크
- 배경색: #f9f3fd

그리고 우리는 끝났습니다. 디자인을 저장하고 비주얼 빌더를 종료합니다.
최종 미리보기
최종 디자인은 다음과 같습니다.

마지막 생각들
이것으로 Divi를 사용하여 블로그 페이지를 만드는 방법에 대한 검토를 마칩니다. Divi Builder를 사용하면 시각적으로 매력적인 레이아웃을 간단하게 구성할 수 있으며 각 모듈을 다양한 방식으로 활용할 수 있습니다. 이 문서에서 설명한 것처럼 블로그 피드를 다양한 방법으로 표시하기 위해 동일한 페이지에서 블로그 모듈의 여러 인스턴스를 사용할 수 있습니다.




