WordPress를 사용하면 웹사이트를 만들고 블로그 항목을 정기적으로 게시할 수 있습니다. 하지만 때로는 블로그 게시물이나 페이지 제목을 여러 부분으로 나누어야 하는 경우도 있습니다.

강력한 제목은 독자의 관심을 즉시 사로잡아야 합니다. 제목은 WordPress에서 단일 헤더 라인으로 생성될 수 있습니다. 그럼에도 불구하고 일반적인 설정으로는 제목이나 게시물을 여러 페이지로 나눌 수 없습니다. 아마도 당신은 눈에 띄는 제목이나 독자의 관심을 더 많이 끄는 것을 찾고 있을 것입니다.
그러나 제목이 길면 웹 사이트의 SEO에 해를 끼칠 수 있다는 점을 명심해야 합니다. 오늘은 WordPress 게시물과 페이지 이름을 분류하는 몇 가지 다른 접근 방식에 대해 이야기하겠습니다.
WordPress 제목을 분류하는 방법?
WordPress 제목을 분리하면 블로그 게시물을 다른 블로거와 비교할 때 더 독특하고 차별화할 수 있습니다.
간결하고 짧은 제목을 제외하고 대부분은 쉽게 구분할 수 있어 더욱 매력적으로 만들고 웹사이트에 대한 관심을 끌 가능성이 높아집니다. 마찬가지로 WordPress에서 페이지 제목을 제거하여 블로그의 미적 측면이나 기능을 개선할 수 있습니다.
놀라운 웹사이트 만들기
최고의 무료 페이지 빌더 Elementor와 함께
지금 시작WordPress 제목을 분리하고 싶다면 플러그인을 사용하는 것이 가장 좋은 방법 중 하나입니다.
WordPress 제목을 분리하면 블로그 게시물을 다른 블로거와 비교할 때 더 독특하고 차별화할 수 있습니다.
간결하고 짧은 제목을 제외하고 대부분은 쉽게 구분할 수 있어 더 매력적으로 만들고 웹사이트에 관심을 끌 가능성이 높아집니다. 마찬가지로 WordPress에서 페이지 제목을 제거하여 블로그의 미적 측면이나 기능을 개선할 수 있습니다.
WordPress 제목을 분리하고 싶다면 플러그인을 사용하는 것이 가장 좋은 방법 중 하나입니다. Page Title Splitter 는 많은 유용한 기능을 함께 담아 더욱 쉽고 빠르게 작업을 수행하는 데 도움이 되는 도구 중 하나입니다.

는 유용한 기능을 많이 포함하여 보다 쉽고 빠르게 작업을 수행하는 데 도움이 되는 도구 중 하나입니다.
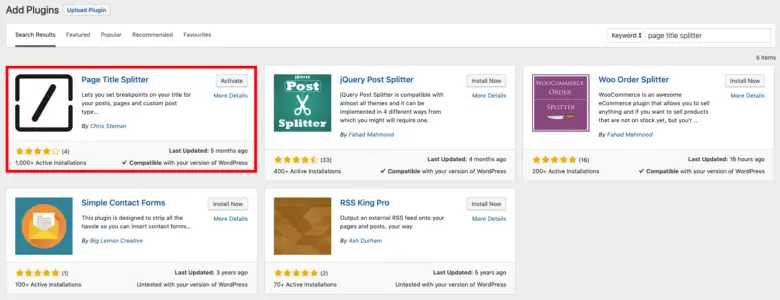
이 플러그인을 설치하려면 플러그인>새로 추가 로 이동하여 페이지 제목 분할기를 검색하세요.

플러그인을 설치하고 활성화하세요.
페이지 제목 분할기 사용
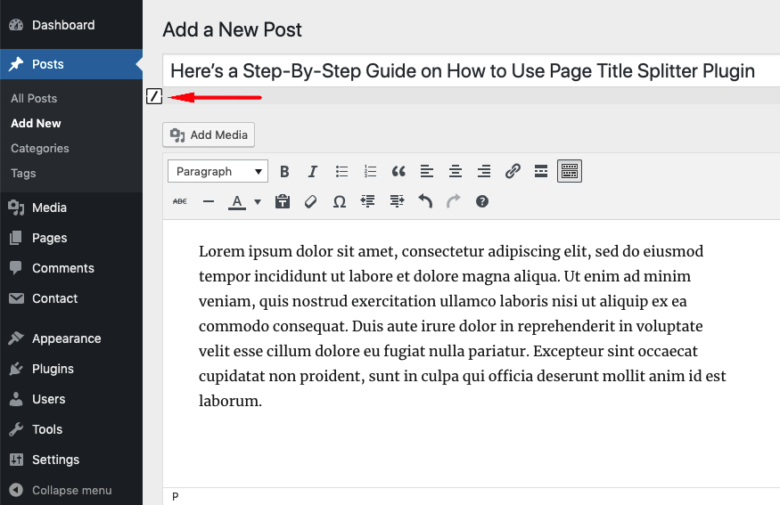
다음은 페이지 제목 분할기 플러그인 사용에 대한 자세한 안내입니다.
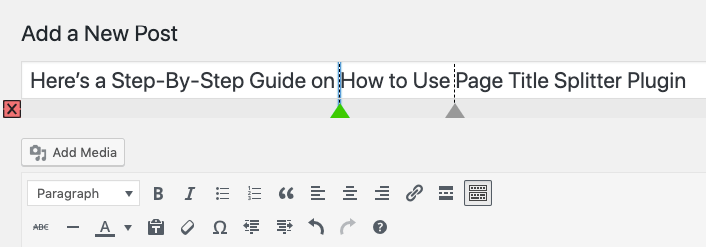
편집하려는 블로그 게시물을 선택하거나 처음부터 시작하세요. 이제 제목 섹션 옆에 작은 사각형이 나타납니다.

작은 사각형을 클릭하고 제목 줄을 끝내려는 위치에서 원하는 분할 위치를 선택합니다.

분할 위치를 변경하려면 점선 아래의 삼각형을 사용하여 제목을 선택한 후 제목의 다른 부분을 클릭하세요.
마찬가지로 분할을 선택한 다음 ex 기호(X)가 있는 빨간색 사각형을 눌러 분할을 완전히 삭제할 수 있습니다.
모든 것이 올바른지 확인하고 완성된 제품을 검토하려면 미리보기 버튼을 클릭하세요.
부제 추가 vs. 제목 분할
이 두 문구를 사용할 때 대부분의 WordPress 사용자는 하나를 다른 것으로 착각합니다. 그렇다면 그것들을 서로 구별하는 것은 무엇입니까?
게시물 제목을 분할하려면 제목을 여러 줄이나 행으로 나누는 것이 포함됩니다. 또한 스타일이나 형식이 적용되지 않습니다.
그러나 자막을 추가하여 WordPress 페이지나 게시물에 두 개 이상의 헤드를 포함할 수 있습니다. 예를 들어, 독자가 작품의 핵심을 이해하기 전에 주제에 대한 간략한 개요를 제공할 수 있습니다.
게시물을 별도의 페이지로 나누기
게시물을 여러 페이지로 나눌 수도 있습니다. 이미 WordPress 웹사이트에 긴 블로그를 게시했더라도 청중을 위해 이를 요약하고 싶을 수도 있습니다. 이는 콘텐츠를 관리 가능한 개별 청크로 나누면 쉽게 수행할 수 있습니다.
또한 독자가 다음 페이지 버튼을 클릭할 때마다 방문 중에 본 페이지 수가 증가합니다.
WordPress 게시물을 별도의 페이지로 분할하기 위해 사용할 수 있는 수많은 플러그인 솔루션이 있습니다. 이 게시물에서는 WP-PageNavi 및 WP-Paginate를 사용하는 방법을 알아보세요.
WP-PageNavi
WP-PageNavi 는 WordPress 블로그의 탐색 경험을 향상시키는 강력한 플러그인입니다. 대부분의 WordPress 테마와 원활하게 통합되어 다양하고 유연한 제어 옵션을 제공합니다. 이 플러그인을 사용하면 사용자가 블로그 게시물과 페이지 번호의 시간순을 쉽게 관리할 수 있습니다.
WP-PageNavi를 활용하여 WordPress 게시물을 분할하는 방법은 다음과 같습니다.
WordPress 대시보드의 플러그인 메뉴에서 WP-PageNavi 플러그인을 설치하고 활성화하여 시작하세요.
다음으로 WordPress 대시보드로 이동하여 설정 -> PageNavi로 진행하세요.
원하는 대로 페이지 탐색 텍스트와 페이지 탐색 옵션을 사용자 정의하세요.
원하는 대로 설정을 조정한 후 변경 사항 저장을 클릭합니다.
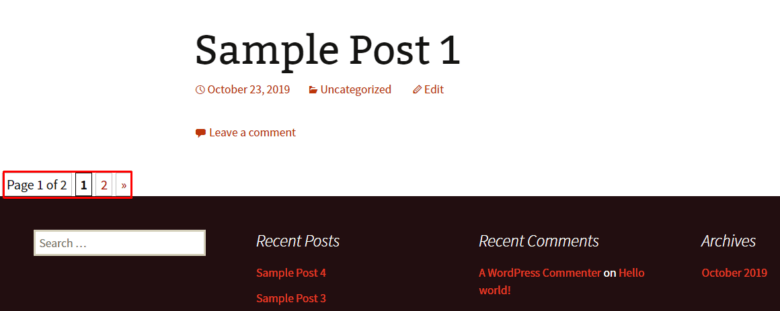
WordPress 웹사이트를 새로 고쳐 변경 사항을 미리 보세요. 이제 홈페이지에 새로운 페이지 매김 설정이 표시됩니다.

그러나 플러그인이 예상대로 작동하지 않는 것 같으면 테마 코드를 조정해야 할 수도 있습니다. 다음과 같이하세요:
WordPress 대시보드로 이동하여 모양 -> 편집기로 이동하세요.
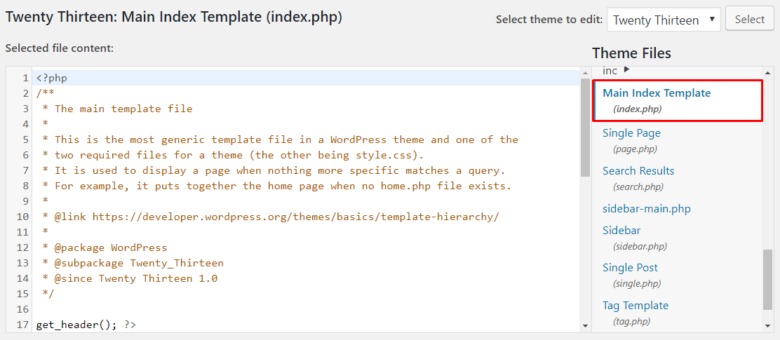
테마 파일 섹션에서 기본 인덱스 템플릿(index.php)을 선택합니다.

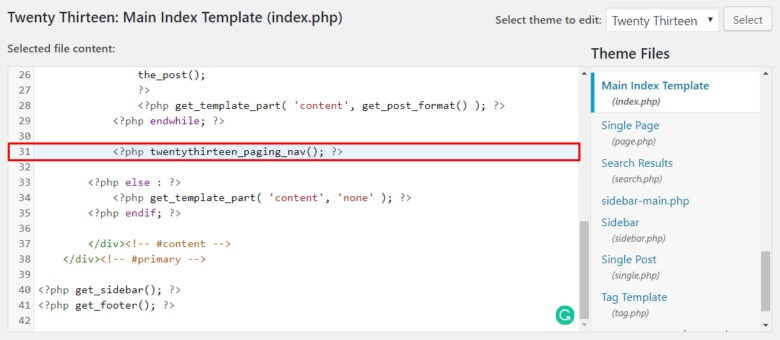
PHP 코드 - " <?php twentythirteen_paging_nav(); ?> "를 찾아 " <?php wp_pagenavi(); ?> "로 바꿉니다.

필요한 사항을 변경한 후 파일 업데이트를 클릭하세요.
이 기사에서는 Twenty Thirteen 테마를 예로 사용한다는 점은 주목할 가치가 있습니다. 다른 테마에는 다른 PHP 코드가 있을 수 있지만 전체 프로세스는 유사해야 합니다.
WP-페이지
WP-Paginate는 게시물을 여러 페이지로 분할하는 시각적으로 매력적이고 사용자 친화적인 방법을 제공하는 또 다른 훌륭한 플러그인입니다. 페이지 매기기를 위한 갤러리 스타일 번호 매기기 시스템을 구현할 때 특히 빛을 발합니다. 그러나 기사가 두 페이지 미만으로 구성된 경우 이 플러그인이 특히 유용하지 않을 수 있다는 점에 유의하는 것이 중요합니다.
WP-Paginate의 기능을 활용하는 방법은 다음과 같습니다.
플러그인을 설치하고 활성화한 후 WordPress 대시보드에서 설정 -> WP-Paginate 로 이동하세요.
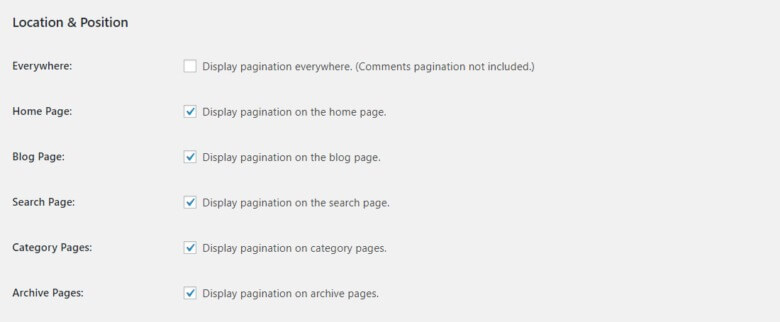
설정 탭의 위치 및 위치 섹션까지 아래로 스크롤하고 페이지 매김을 표시할 페이지를 선택합니다.

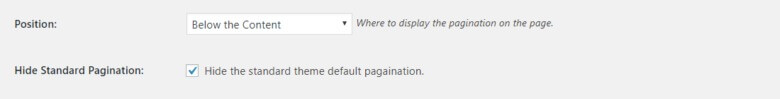
드롭다운 메뉴를 클릭하고 페이지에서 원하는 페이지 매기기 위치를 선택하세요. 또한 기본 WordPress 페이지 매김을 숨기려면 표준 페이지 매김 숨기기 옵션을 선택하세요.

다음으로, 모양 섹션으로 이동하여 선호하는 글꼴과 버튼 스타일을 선택하여 페이지 매김의 모양과 느낌을 개인화하세요.
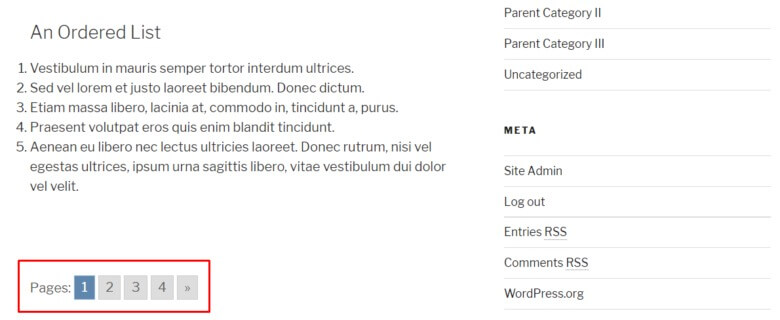
나머지 설정은 그대로 두고 변경 사항 저장을 누르세요. 이것이 귀하의 사이트 페이지에 페이지 매김이 표시되는 방식입니다.

또한 페이지 매기기에 고유한 터치를 추가하려는 경우 사용자 정의 CSS 메뉴에서 직접 사용자 정의 스타일을 추가하여 CSS의 기능을 활용할 수 있습니다.
마지막 생각들
WordPress 게시물의 참여도를 높이려면 매력적인 콘텐츠와 매력적인 미학 이상의 것이 필요합니다. WP-PageNavi와 같은 도구를 통해 접근성과 탐색 기능을 개선하면 독자 경험이 크게 향상될 수 있습니다.
콘텐츠를 더 쉽게 소화하고 탐색할 수 있도록 하면 청중을 유지하고 참여시킬 가능성이 높아집니다. 질문이 있거나 추가 지원이 필요한 경우 주저하지 말고 아래에 의견을 남겨주세요. 여러분의 피드백과 문의는 언제나 환영입니다.




